Chrome Geliştirici Araçları, geliştiricilerin ağacın tamamına genel bir bakış atmasını kolaylaştıran tam erişilebilirlik ağacı kullanıma sunuyor. Bu yayında, bu ağacın nasıl oluşturulduğunu ve çalışmanızda nasıl kullanılacağını öğrenebilirsiniz.
Erişilebilirlik ağacı nedir?
Ekran okuyucu gibi yardımcı teknolojiler, web içeriğiyle etkileşimde bulunmak için Chromium'un erişilebilirlik API'sini kullanır. Bu API'nin temel modeli erişilebilirlik ağacıdır: Yardımcı teknolojinin özellikler ve mülkler için sorgulayabileceği ve işlem yapabileceği erişilebilirlik nesneleri ağacı. Web geliştiriciler, erişilebilirlik ağacını şekillendirmek ve değiştirmek için öncelikle HTML için ARIA özellikleri gibi DOM özelliklerini kullanır.
Chrome Geliştirici Araçları'nda, geliştiricilerin içeriklerinin yardımcı teknolojilere nasıl maruz kaldığını anlamalarına yardımcı olmak için erişilebilirlik bölmesini sunuyoruz. Daha açık belirtmek gerekirse, DOM ağaç görüntüleyicisinde bir düğüm seçildiğinde, ilgili erişilebilirlik düğümünün özellikleri, düğümün atalarının ve doğrudan alt öğelerinin görünümüyle birlikte bölmede gösterilir.

Ağaç nasıl oluşturulur?
Bu yeni tam ağaç görünümünün DevTools'ta nasıl göründüğüne geçmeden önce erişilebilirlik ağacının ne olduğunu daha somut terimlerle kısaca ele alalım. Erişilebilirlik ağacı, DOM ağacının türevidir. Yapısı yaklaşık olarak aynıdır ancak yalnızca stil için kullanılan <div> öğesi gibi anlamsal içeriği olmayan düğümleri kaldırmak için basitleştirilmiştir. Ağdaki her bir düğümün Button veya Heading gibi bir rolü ve genellikle ARIA özelliklerinden veya düğümün içeriklerinden türetilmiş bir adı vardır. Bir HTML dokümanına bakarsak:
<html>
<head>
<title>How old are you?</title>
</head>
<body>
<label for="age">Age</label>
<input id="age" type="number" name="age" value="42">
<div>
<button>Back</button>
<button>Next</button>
</div>
</body>
</html>
Chromium'daki Blink adlı oluşturma aracı, yaklaşık olarak aşağıdaki şekilde bir dahili erişilebilirlik ağacı oluşturur.
role='rootWebArea' focusable name='How old are you?'
role='genericContainer' ignored
role='genericContainer' ignored
role='labelText'
role='staticText' name='Age'
role='spinButton' editable focusable name='Age' value='42'
role='genericContainer' editable
role='staticText' editable name='42'
role='genericContainer'
role='button' focusable name='Back'
role='staticText' name='Back'
role='button' focusable name='Next'
role='staticText' name='Next'
Bu temsilin, genericContainer rolüne sahip birden fazla gereksiz düğüm içerdiğini unutmayın. Bu durum, erişilebilirlik ağacının DOM ağacının basitleştirilmiş bir türevi olduğu şeklindeki yukarıdaki ifadeyle çelişiyor gibi görünüyor. Yine de bu düğümlerin çoğu yalnızca dahili ağaçta bulunur ve yardımcı teknolojilere maruz kalmaz. Geliştirici Araçları, erişilebilirlik bilgilerini doğrudan oluşturma işleminden topladığından, DevTools'un kullandığı ağaç gösterimi budur.
DevTools'daki tam erişilebilirlik ağacı
Yeni, tam erişilebilirlik ağacı, geliştiricilerin iki ağaç arasında geçiş yapabilmesi için DOM ağacıyla senkronize edilir. Yeni ağacın daha keşfedilebilir, kullanışlı ve kullanımı daha kolay olmasını umuyoruz.
Erişilebilirlik ağacının işleyiş şeklini öğrendiğinize göre, yeni ağaç görünümünün nasıl göründüğünü görmek için Geliştirici Araçları'nı kullanabilirsiniz. Ağacı göstermek için başlık, başlık ve iki düğme içeren aşağıdaki HTML dokümanı kullanılır.
<!DOCTYPE html>
<title>Test</title>
<h1>Heading for example page</h1>
<div>
<button>Back</button>
<button>Next</button>
</div>
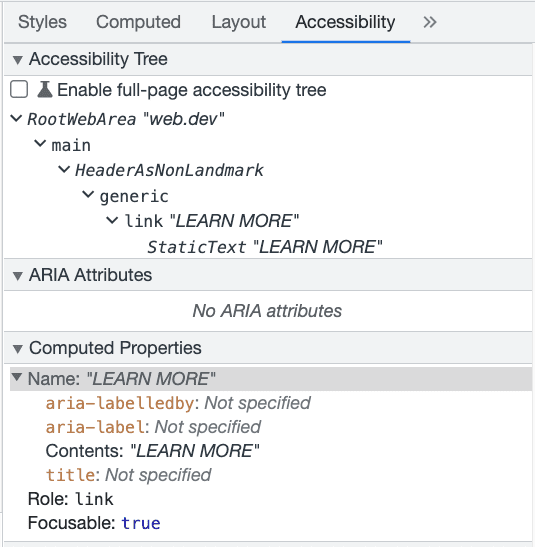
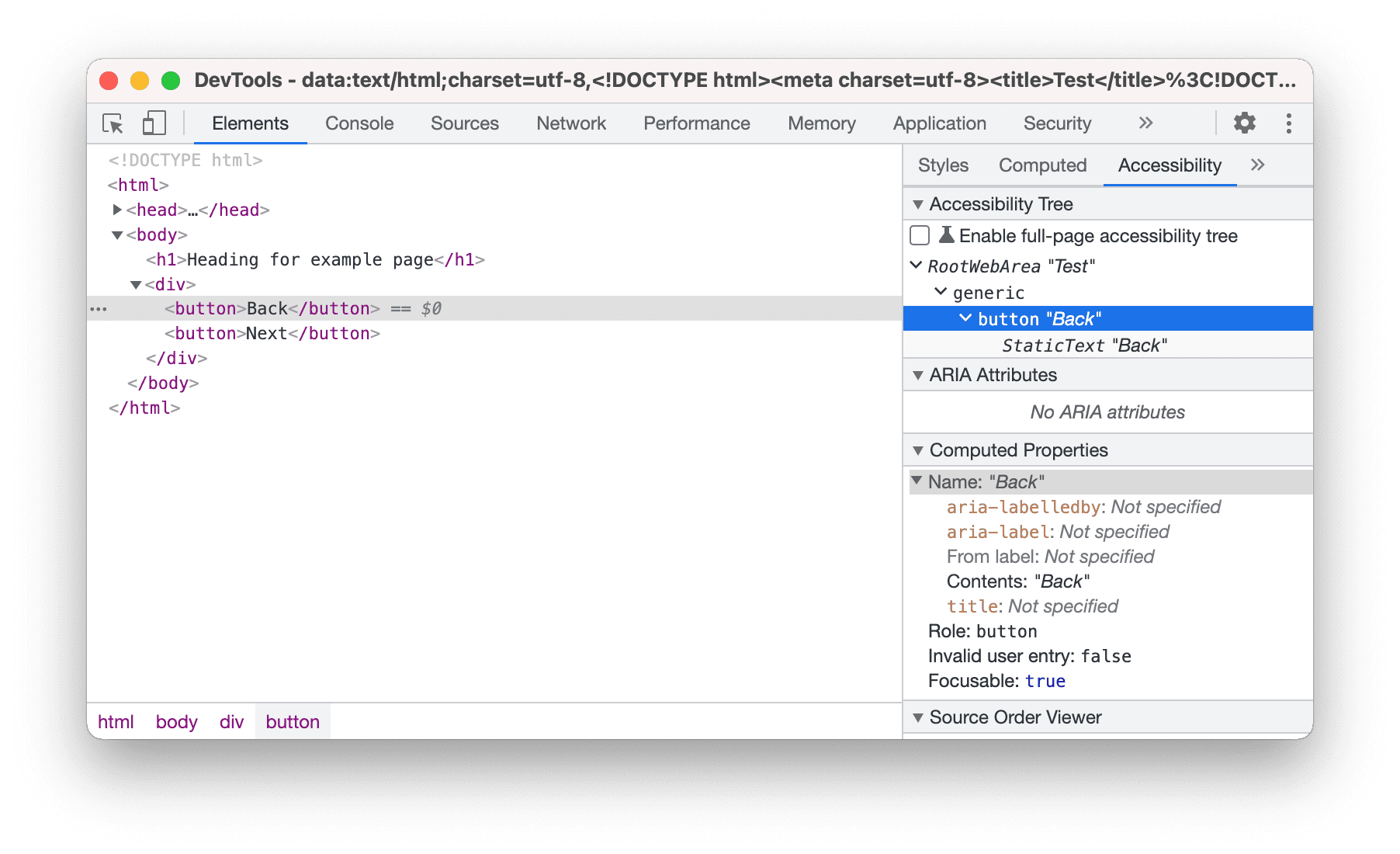
Önceki ağaç görünümü yalnızca tek bir düğümü ve ebeveynlerini keşfetmenize olanak tanır.

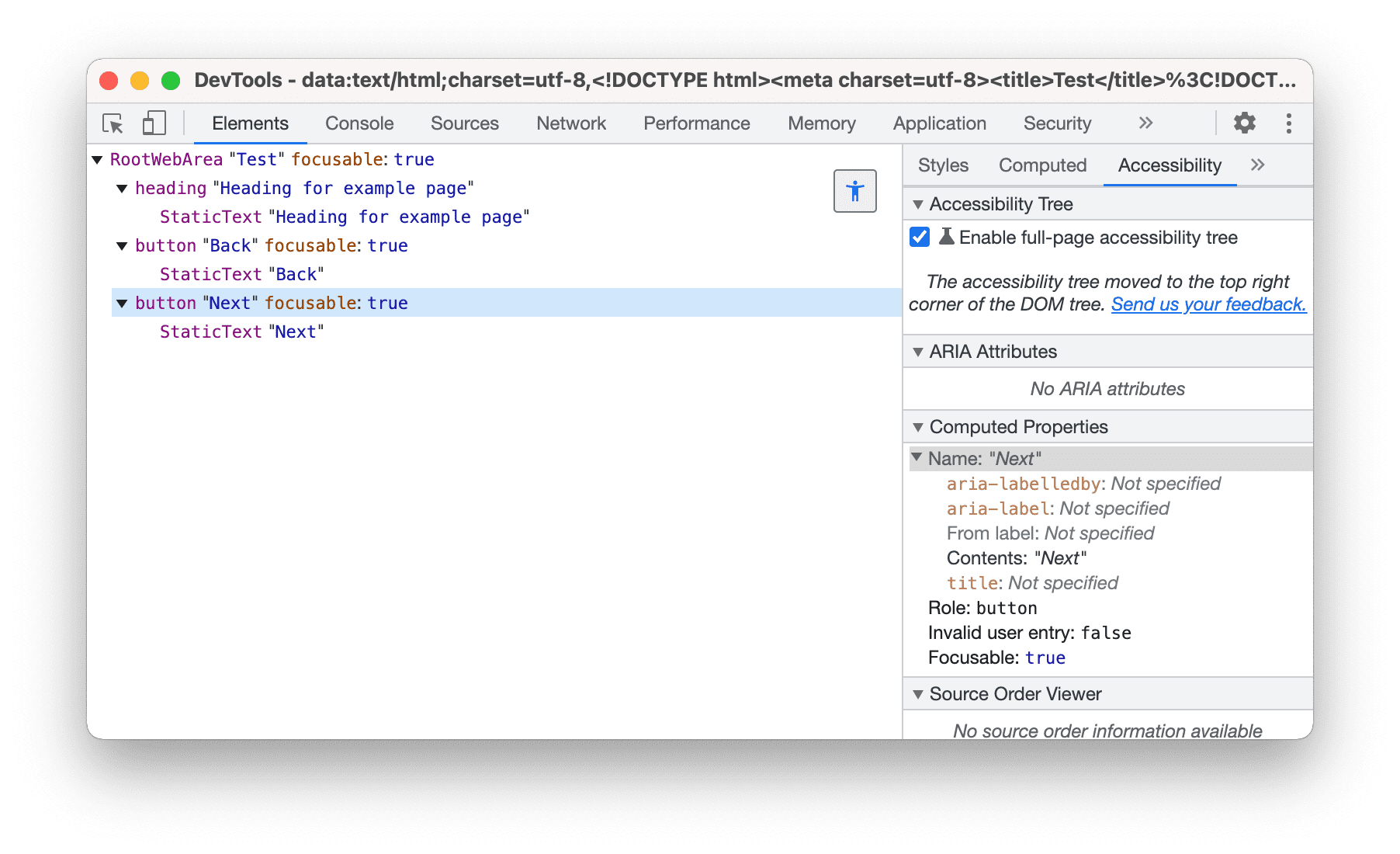
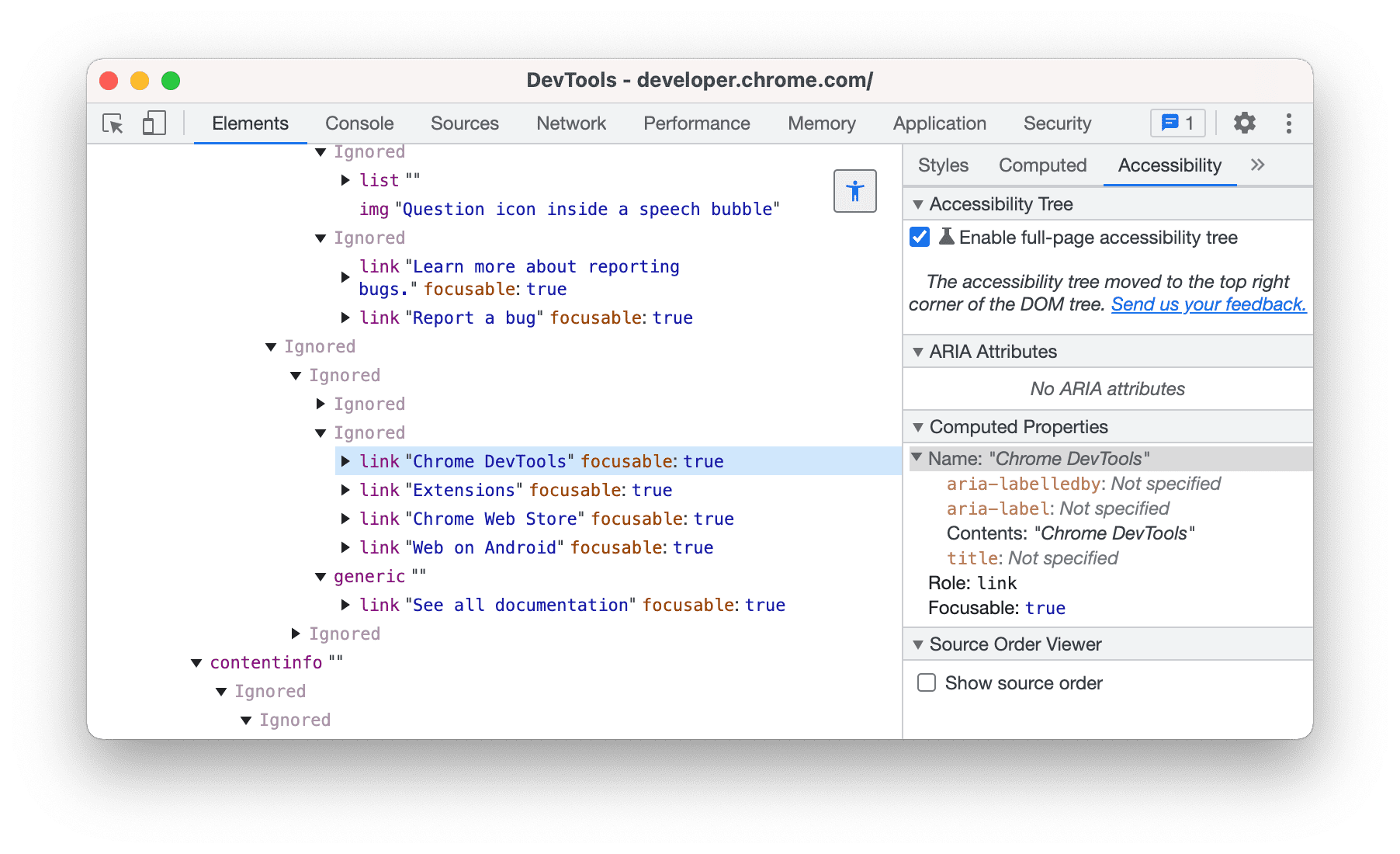
Artık yeni ağacı açtığınızda DOM ağacı görünümü değiştirilir ve sayfanın erişilebilirlik ağacının tamamını görmenize olanak tanır:

Tembel ağaç oluşturma
Ağacın daha büyük sitelerde bile performanslı olmasını sağlamak için ağaç, keşfedilirken ön uçta yavaşça oluşturulur. Ağdaki bir düğüm genişletildikten sonra düğümlerin alt öğeleri Chrome DevTools Protokolü (CDP) aracılığıyla getirilir ve ağaç yeniden oluşturulur.

Live
Yeni ağaç görünümü etkindir ve oluşturma aracında erişilebilirlik ağacı değişirse dinamik olarak güncellenir. Yardımcı teknolojiyi ağaçtaki değişikliklerden haberdar edecek aynı mekanizmaya bağlanır ve bu mekanizmayı kullanarak DevTools ön ucuna güncellenmiş düğümlerle etkinlikler gönderir. Uygulamada CDP arka ucu, ağaçtaki güncellemeleri dinler, daha önce hangi düğümlerin istendiğini izler ve bu düğümlerden herhangi biri değişirse DevTools ön ucuna etkinlik gönderir.
Birçok ağacın hikayesi
Erişilebilirlik ağacının ne olduğuna dair açıklamada, Blink'in oluşturmakta olduğu DOM için nasıl bir erişilebilirlik ağacı oluşturduğunu ve DevTools'un bu ağacı CDP üzerinden nasıl getirdiğini öğrendiniz. Bu doğru olsa da bu açıklamada bazı karmaşıklıkları atladık. Chromium'daki erişilebilirlik ağacını denemenin birçok farklı yolu vardır. DevTools için yeni ağaç görünümünü tasarlarken Chromium'un erişilebilirlik iç işlevlerinin hangi bölümünü göstermek istediğimiz konusunda bazı seçimler yaptık.
Platformlar
Her platformun farklı bir erişilebilirlik API'si vardır. Ağacın şekli tüm platformlarda aynı olsa da ağacıyla etkileşim kurmak için kullanılan API farklıdır ve özelliklerin adları farklı olabilir. Geliştirici Araçları, Chromium'un dahili ağacını gösterir. Bu ağaçta roller ve özellikler genellikle ARIA spesifikasyonunda tanımlananlarla eşleşir.
Birden çok çerçeve ve site izolasyonu
Chromium, her sekmenin içeriğini yalnızca farklı oluşturma işlemlerine yerleştirmekle kalmaz, aynı zamanda siteler arası belgeleri farklı oluşturma işlemlerinde izole eder. Bu nedenle, işlem dışı her alt belgeye CDP üzerinden ayrı ayrı bağlanıp erişilebilirlik ağacını getirmemiz gerekir. Ardından, Chromium'da farklı oluşturma işlemlerinde yer alsalar da tek bir tutarlı ağaç yanılsaması vermek için bu alt ağaçları ön uçta bir araya getiririz.
Yoksayılan ve ilgi çekici olmayan düğümler
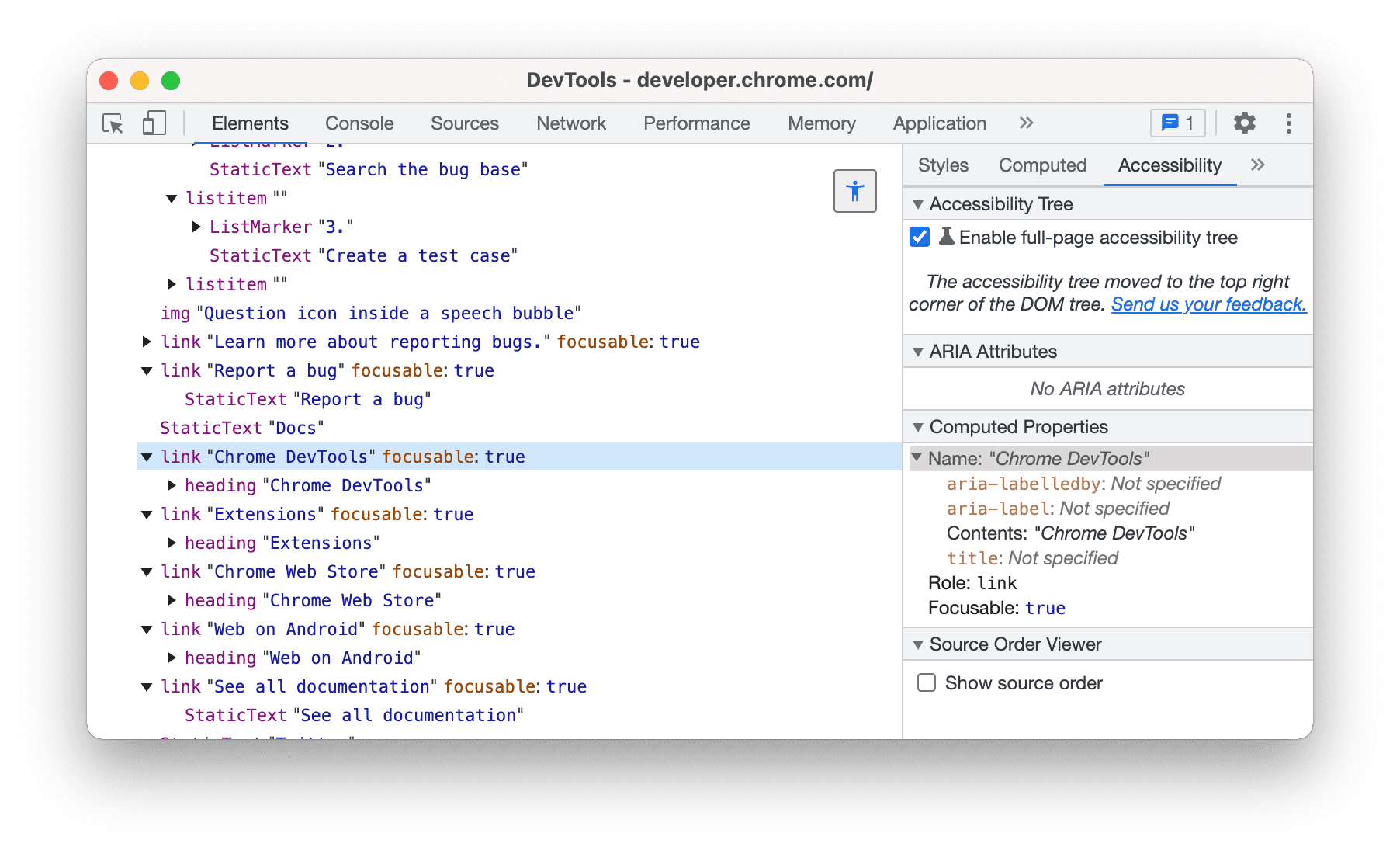
Varsayılan olarak bazı düğümleri gizliyoruz: yoksayılan düğümler ve adı olmayan "genel" rolüne sahip düğümler. Bu düğümler anlamsal bir anlam taşımaz ve yoksayılan düğümler durumunda yardımcı teknolojiye maruz bırakılmaz. Ağaç görünümünün dağınık olmasını önlemek için bu düğümleri gizliyoruz. Aksi takdirde, çoğu web sayfasının erişilebilirlik ağacı şöyle görünürdü:

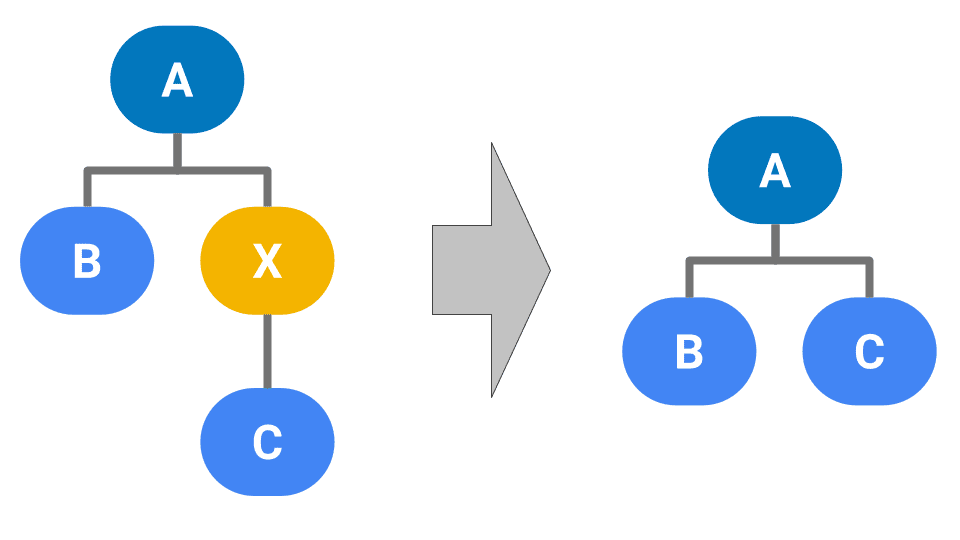
Buradaki uyarı, bunun temelde arka uçta mevcut olandan başka bir ağaç oluşturmamız gerektiği anlamına gelmesidir. Örneğin, A, B, C ve X düğümlerimiz olduğunu ve A'nın X, B'nin ise X alt düğümüne sahip olduğunu varsayalım. X, yoksayılan bir düğümse X'i ağaçtan kaldırırız ve bunun yerine C'nin A'nın alt öğesi olduğu bir ağaç oluştururuz.

Ön tarafta, yoksayılan düğümler dahil olmak üzere ağacın tamamını oluştururuz ve yalnızca düğümleri oluşturmadan hemen önce bunları budarız. Bunu iki nedenden dolayı yapıyoruz:
- Her iki uç noktada da aynı ağaç yapısına sahip olduğumuz için arka uçtan düğüm güncellemelerini yönetmeyi çok daha kolay hale getirir. Örneğin, örnekteki B düğümü kaldırılırsa X düğümü için bir güncelleme alırız (çocukları değiştiği için). Ancak bu düğümü budadıysak neyi güncelleyeceğimizi belirlemekte zorlanırız.
- Tüm DOM düğümlerinin karşılık gelen bir erişilebilirlik düğümüne sahip olmasını sağlar. Ağaç açıldığında, DOM ağacında seçili olan düğüme karşılık gelen düğümü seçeriz. Dolayısıyla önceki örnekte, kullanıcı X'e karşılık gelen DOM düğümü seçiliyken ağacı değiştirirse X'i A ve B düğümleri arasına yerleştirir ve ağaçta X'i seçeriz. Bu sayede kullanıcı, tüm DOM düğümleri için erişilebilirlik düğümünü inceleyebilir ve düğümün neden yoksayıldığını belirleyebilir.
Gelecek için fikirler
Yeni erişilebilirlik ağacını kullanıma sunmak yalnızca başlangıçtır. Yeni görünümü temel alarak oluşturabileceğimiz gelecekteki projeler için birkaç fikrimiz var ancak geri bildirimlerinizi de öğrenmek istiyoruz.
Alternatif filtrelemeler
Yukarıda açıklandığı gibi, şu anda ilgi çekici olmayan düğümleri filtreliyoruz. Bu davranışı devre dışı bırakıp tüm düğümleri göstermenin bir yolunu sunabilir veya Önemli düğümleri göster ya da Başlıkları göster gibi alternatif filtrelemeler sunabiliriz.
A11y sorunlarını vurgulama
Ağaca bir "erişilebilirlikle ilgili en iyi uygulama" analizi ekleyebilir ve erişilebilirlikle ilgili sorunları doğrudan soruna neden olan düğümlerde vurgulayabiliriz.
Geliştirici Araçları'nda erişilebilirlik işlemlerini gösterme
Şu anda gösterdiğimiz ağaç tamamen tek yönlüdür: Belirli bir web sayfasına göz atarken yardımcı teknolojiye hangi bilgilerin besleneceği hakkında fikir edinmemizi sağlar. Erişilebilirlik işlemleri, iletişimi diğer yönde temsil eder: Yardımcı teknolojilerin sunulan kullanıcı arayüzünde işlem yapmasına olanak tanır. Yardımcı teknolojilerin erişebildiği API'yi kullanarak "tıklama", kaydırma veya sayfadaki değerleri değiştirme gibi işlemlere izin vermek için bu tür işlemleri DevTools'ta gösterebiliriz.


