Chrome DevTools meluncurkan hierarki aksesibilitas lengkap yang memudahkan developer mendapatkan ringkasan seluruh hierarki. Dalam postingan ini, temukan cara pembuatan hierarki ini dan cara menggunakannya dalam pekerjaan Anda.
Apa yang dimaksud dengan hierarki aksesibilitas?
Teknologi pendukung seperti pembaca layar menggunakan API aksesibilitas Chromium untuk berinteraksi dengan konten web. Model dasar API ini adalah hierarki aksesibilitas: hierarki objek aksesibilitas yang dapat dikueri oleh teknologi pendukung untuk atribut dan properti serta melakukan tindakan. Developer web membentuk dan memanipulasi hierarki aksesibilitas terutama melalui properti DOM seperti atribut ARIA untuk HTML.
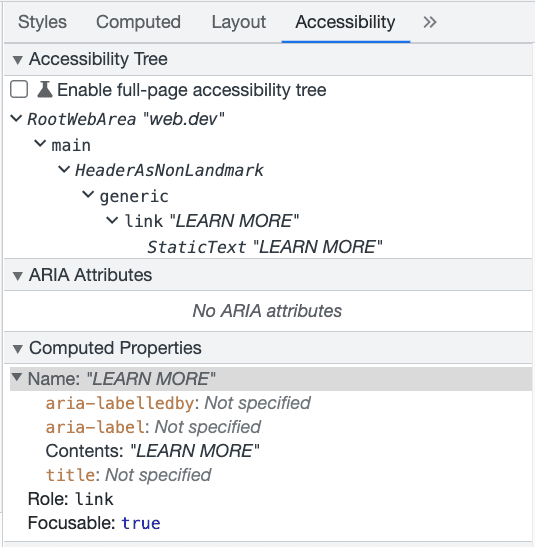
Di Chrome DevTools, kami menyediakan panel aksesibilitas untuk membantu developer memahami cara konten mereka ditampilkan ke teknologi pendukung. Secara konkret, saat node dipilih di penampil hierarki DOM, properti node aksesibilitas yang sesuai akan ditampilkan di panel bersama dengan tampilan ancestor node dan turunannya langsung.

Bagaimana cara pembuatan hierarki?
Sebelum kita melihat tampilan hierarki lengkap baru ini di DevTools, mari kita bahas secara singkat apa yang dimaksud dengan hierarki aksesibilitas dalam istilah yang lebih konkret. Hierarki aksesibilitas adalah turunan dari hierarki DOM. Strukturnya kurang lebih sama, tetapi disederhanakan untuk menghapus node tanpa konten semantik seperti elemen <div> yang hanya digunakan untuk gaya visual. Setiap node dalam hierarki memiliki peran seperti Button atau Heading, dan sering kali memiliki nama yang dapat berasal dari atribut ARIA atau berasal dari konten node. Jika kita melihat dokumen HTML:
<html>
<head>
<title>How old are you?</title>
</head>
<body>
<label for="age">Age</label>
<input id="age" type="number" name="age" value="42">
<div>
<button>Back</button>
<button>Next</button>
</div>
</body>
</html>
Perender di Chromium, yang bernama Blink, memperoleh hierarki aksesibilitas internal secara kasar sebagai berikut.
role='rootWebArea' focusable name='How old are you?'
role='genericContainer' ignored
role='genericContainer' ignored
role='labelText'
role='staticText' name='Age'
role='spinButton' editable focusable name='Age' value='42'
role='genericContainer' editable
role='staticText' editable name='42'
role='genericContainer'
role='button' focusable name='Back'
role='staticText' name='Back'
role='button' focusable name='Next'
role='staticText' name='Next'
Perhatikan bahwa representasi ini berisi beberapa node yang tidak perlu dengan peran genericContainer, yang tampaknya bertentangan dengan pernyataan di atas bahwa hierarki aksesibilitas adalah turunan sederhana dari hierarki DOM. Namun, sebagian besar node ini hanya muncul di hierarki internal dan tidak akan ditampilkan ke teknologi pendukung. Karena DevTools mengumpulkan informasi aksesibilitasnya langsung dari proses perender, ini adalah representasi hierarki yang ditangani DevTools.
Hierarki aksesibilitas lengkap di DevTools
Hierarki aksesibilitas baru yang lengkap disinkronkan dengan hierarki DOM sehingga developer dapat beralih bolak-balik antara kedua hierarki. Kami harap hierarki baru ini akan lebih mudah dijelajahi, berguna, dan lebih mudah digunakan.
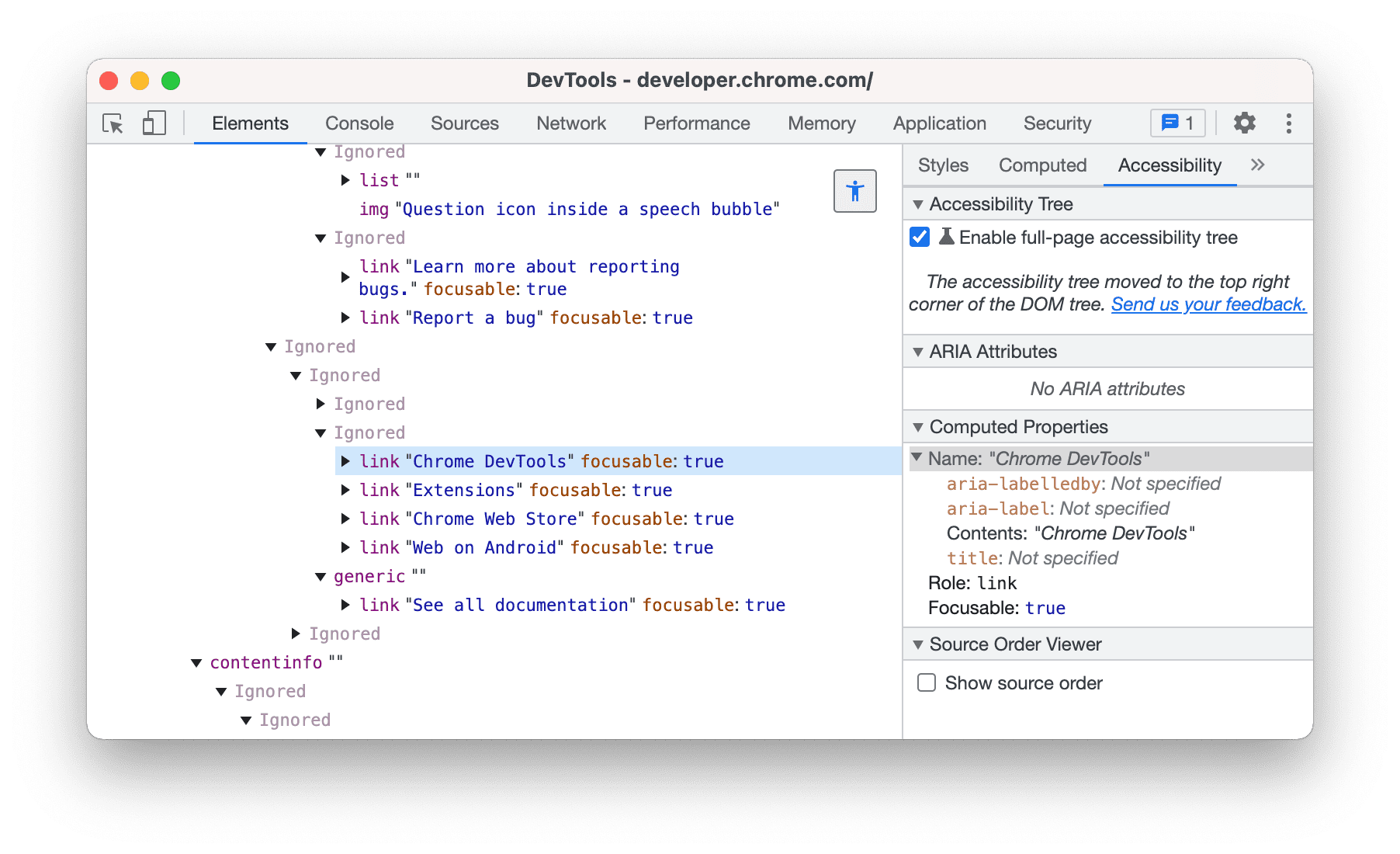
Setelah mengetahui cara kerja hierarki aksesibilitas, Anda dapat menggunakan DevTools untuk melihat tampilan hierarki baru. Dokumen HTML berikut dengan judul, judul, dan dua tombol digunakan untuk menampilkan hierarki.
<!DOCTYPE html>
<title>Test</title>
<h1>Heading for example page</h1>
<div>
<button>Back</button>
<button>Next</button>
</div>
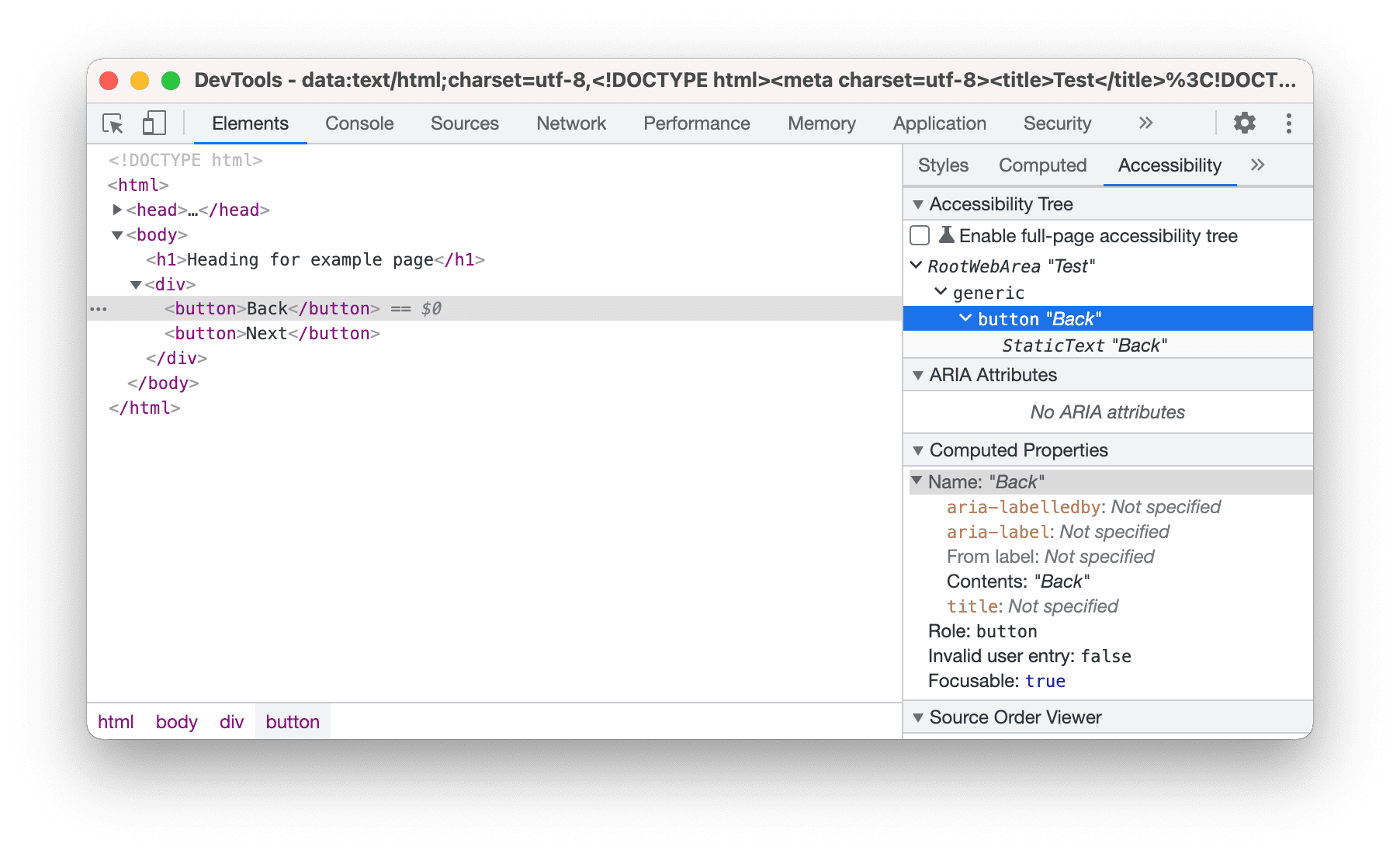
Tampilan hierarki sebelumnya hanya memungkinkan Anda menjelajahi satu node dan ancestor-nya.

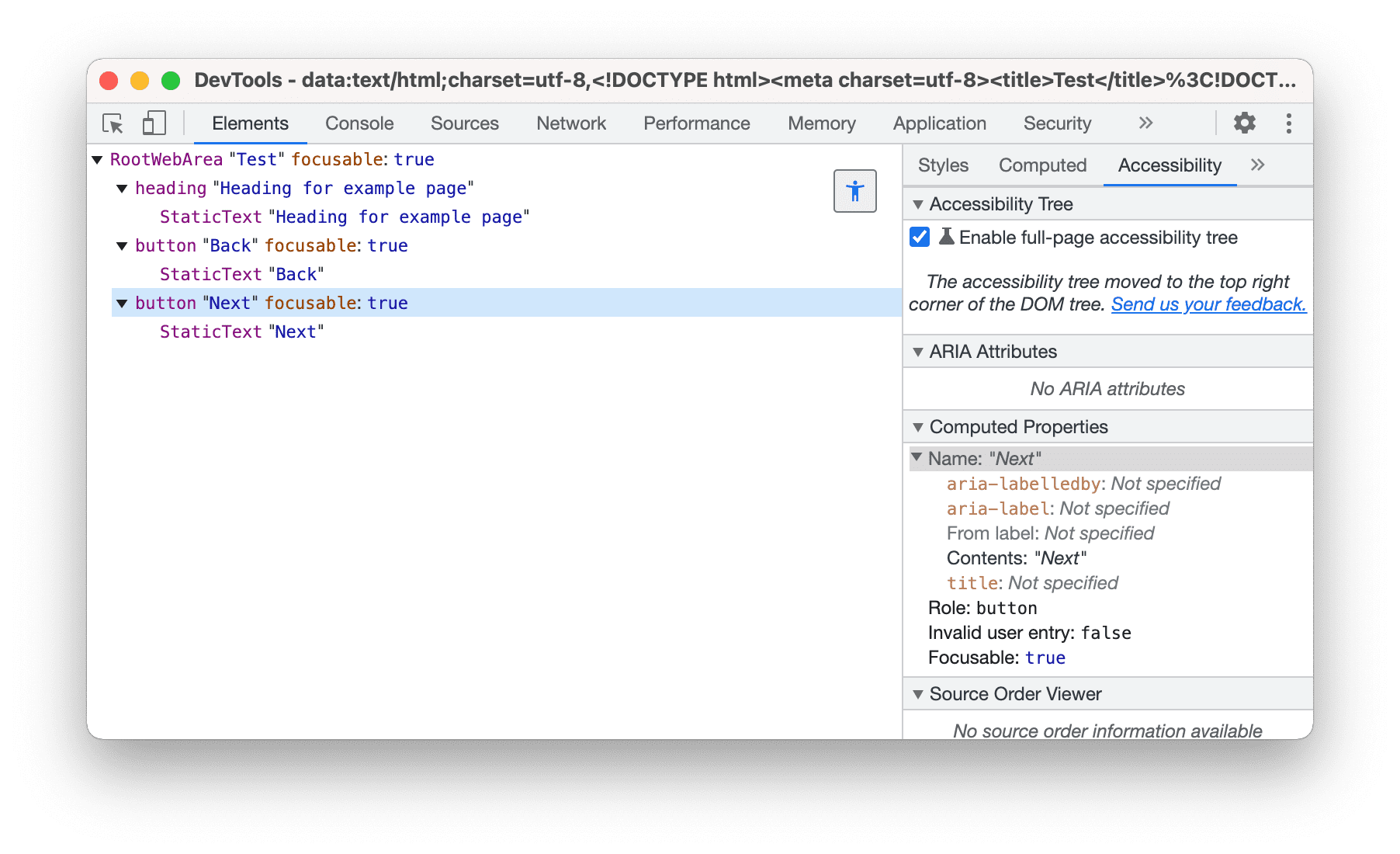
Sekarang, saat Anda mengalihkan hierarki baru, hierarki tersebut akan menggantikan tampilan hierarki DOM dan memungkinkan Anda melihat hierarki aksesibilitas lengkap untuk halaman:

Konstruksi hierarki lambat
Agar pohon berperforma baik bahkan untuk situs yang lebih besar, pohon dibuat secara lambat di frontend saat dieksplorasi. Setelah node diperluas dalam hierarki, turunan untuk node diambil melalui Chrome DevTools Protocol (CDP) dan hierarki akan di-build ulang.

Live
Tampilan hierarki baru aktif dan diperbarui secara dinamis jika hierarki aksesibilitas berubah di perender. Alat ini terhubung ke mekanisme yang sama yang akan memberi tahu teknologi pendukung tentang perubahan pada hierarki, dan menggunakannya untuk memunculkan peristiwa ke frontend DevTools dengan node yang diperbarui. Dalam praktiknya, backend CDP memproses pembaruan pada hierarki, melacak node mana yang telah diminta sebelumnya, dan mengirim peristiwa ke frontend DevTools jika ada node yang berubah.
Kisah banyak pohon
Dalam deskripsi pengertian pohon aksesibilitas, Anda telah mempelajari cara Blink membuat pohon aksesibilitas untuk DOM yang dirender, dan DevTools mengambil pohon ini melalui CDP. Meskipun demikian, kami tidak menyertakan beberapa detail dalam deskripsi ini. Pada kenyataannya, ada cukup banyak cara berbeda untuk menggunakan hierarki aksesibilitas di Chromium. Saat mendesain tampilan hierarki baru untuk DevTools, kami telah membuat beberapa pilihan tentang bagian internal aksesibilitas Chromium yang ingin ditampilkan.
Platform
Setiap platform memiliki API aksesibilitas yang berbeda dan meskipun bentuk hierarkinya sama di semua platform, API untuk berinteraksi dengan hierarki berbeda, dan nama atributnya dapat berbeda. DevTools menampilkan hierarki internal Chromium tempat peran dan atribut cenderung cocok dengan yang ditentukan dalam spesifikasi ARIA.
Beberapa frame dan isolasi situs
Karena Chromium tidak hanya menempatkan konten setiap tab dalam proses perender yang berbeda, tetapi juga mengisolasi dokumen lintas situs dalam proses perender yang berbeda, kita harus terhubung ke setiap dokumen turunan di luar proses secara terpisah melalui CDP dan mengambil hierarki aksesibilitasnya. Kemudian, kita menggabungkan sub-pohon ini di frontend untuk memberikan ilusi satu hierarki yang koheren, meskipun keduanya berada dalam proses perender yang berbeda di Chromium.
Node yang diabaikan dan tidak menarik
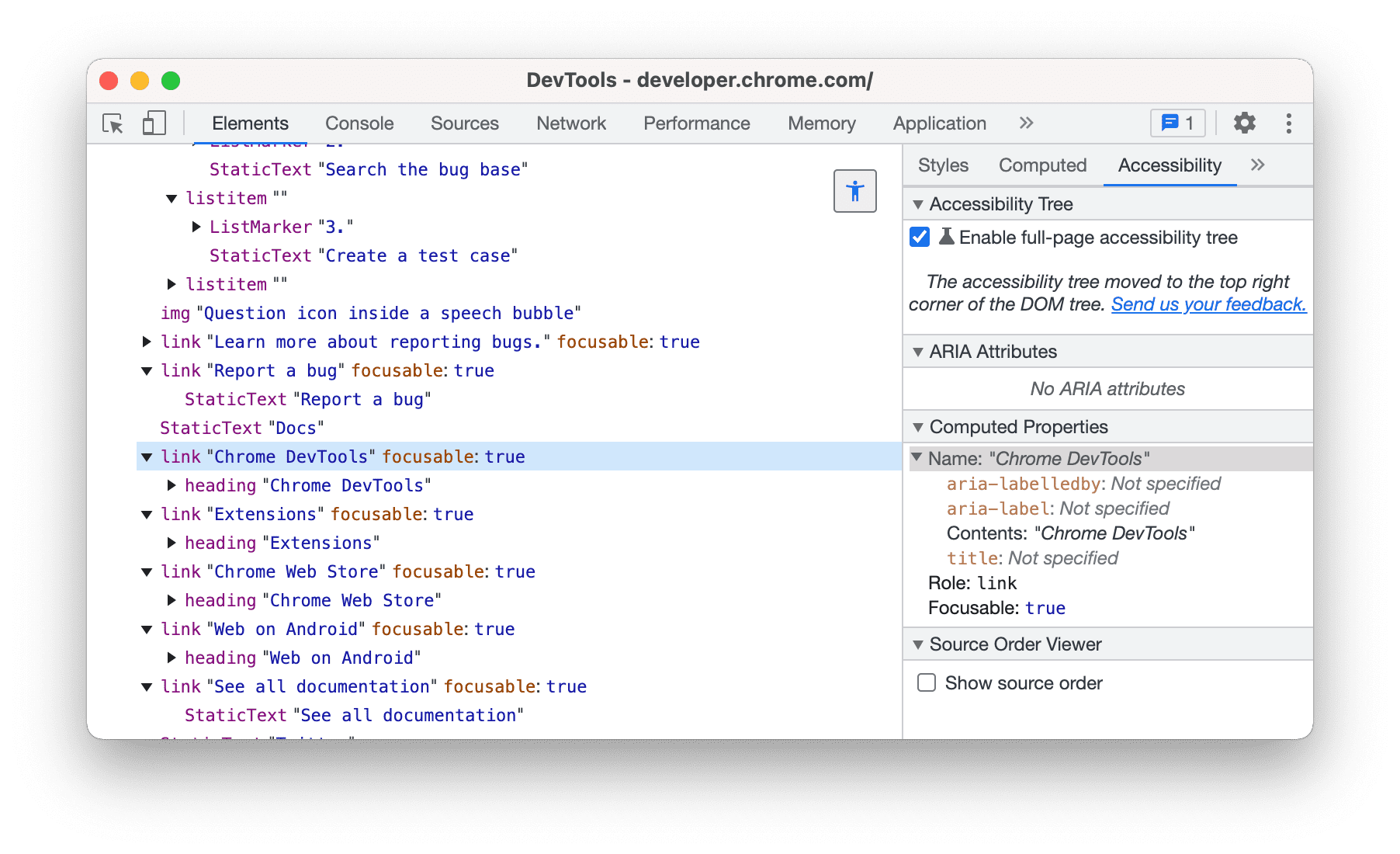
Kami menyembunyikan beberapa node secara default: node yang diabaikan, dan node dengan peran “generik” tanpa nama. Node ini tidak memiliki makna semantik dan, dalam kasus node yang diabaikan, tidak ditampilkan ke teknologi pendukung. Kami menyembunyikan node ini untuk menghindari tampilan hierarki yang berantakan. Jika tidak, hierarki aksesibilitas untuk sebagian besar halaman web akan terlihat seperti ini:

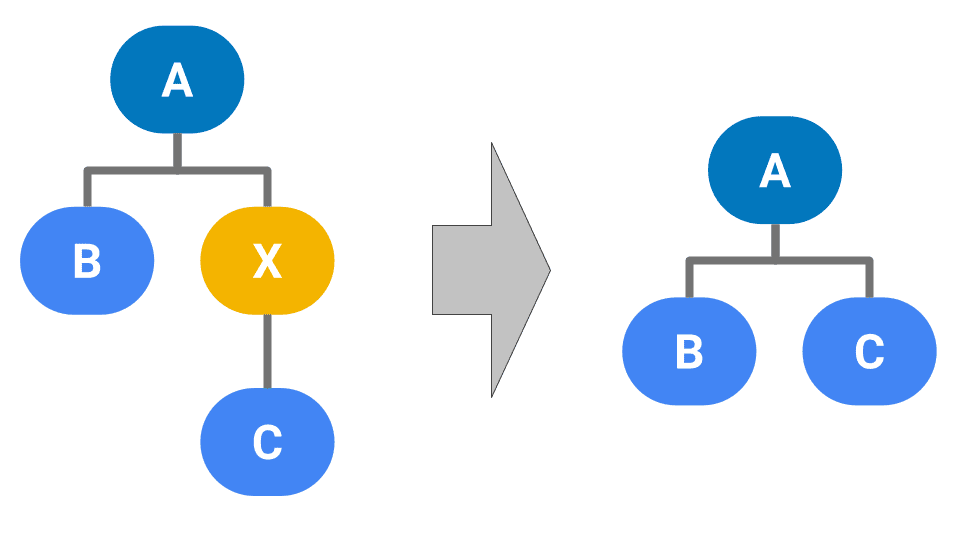
Namun, hal ini pada dasarnya berarti kita perlu membuat hierarki lain selain yang tersedia di backend. Misalnya, kita memiliki node A, B, C, dan X dengan A memiliki turunan X dan B, serta X memiliki turunan C. Jika X adalah node yang diabaikan, kita akan memangkas X dari hierarki dan membuat hierarki dengan C sebagai turunan dari A.

Di frontend, kita membuat hierarki lengkap termasuk node yang diabaikan dan hanya memangkasnya tepat sebelum merender node. Kami melakukannya karena dua alasan:
- Hal ini mempermudah penanganan pembaruan node dari backend, karena kita memiliki struktur hierarki yang sama di kedua endpoint. Misalnya, jika node B dihapus dalam contoh, kita akan menerima pembaruan untuk node X (karena turunannya telah berubah), tetapi jika kita telah memangkas node tersebut, kita akan kesulitan untuk mengetahui apa yang harus diperbarui.
- Hal ini memastikan bahwa semua node DOM memiliki node aksesibilitas yang sesuai. Saat hierarki diaktifkan, kita memilih node yang sesuai dengan node yang saat ini dipilih di hierarki DOM. Jadi, untuk contoh sebelumnya, jika pengguna mengalihkan hierarki saat node DOM yang sesuai dengan X dipilih, kita akan memasukkan X di antara node A dan B, lalu memilih X di hierarki. Hal ini memungkinkan pengguna memeriksa node aksesibilitas untuk semua node DOM dan membantu menentukan alasan node diabaikan.
Ide mendatang
Meluncurkan hierarki aksesibilitas baru hanyalah permulaan. Kami memiliki beberapa ide untuk project mendatang yang dapat kami buat berdasarkan tampilan baru ini, tetapi kami juga ingin mendengar masukan Anda.
Pemfilteran alternatif
Seperti yang dijelaskan di atas, saat ini kami memfilter node yang dianggap tidak menarik. Kita dapat menyediakan cara untuk menonaktifkan perilaku ini dan menampilkan semua node, atau menyediakan pemfilteran alternatif seperti Tampilkan node penanda atau Tampilkan judul.
Menyoroti masalah a11y
Kita dapat menggabungkan analisis “praktik terbaik aksesibilitas” dengan hierarki dan menyoroti masalah aksesibilitas langsung pada node yang melanggar.
Menampilkan tindakan aksesibilitas di DevTools
Hierarki yang saat ini kami tampilkan bersifat satu arah: Hierarki ini memungkinkan kami mendapatkan gambaran tentang informasi yang akan dimasukkan ke teknologi pendukung saat menjelajahi halaman web tertentu. Tindakan aksesibilitas mewakili komunikasi dalam arah lain: Tindakan ini memungkinkan teknologi pendukung untuk bertindak pada UI yang ditampilkan. Kita dapat menampilkan tindakan tersebut di DevTools untuk mengizinkan tindakan seperti “mengklik”, men-scroll, atau mengubah nilai di halaman menggunakan API yang tersedia untuk teknologi pendukung.


