Chrome DevTools में, सुलभता से जुड़ा पूरा ट्री लॉन्च किया जा रहा है. इससे डेवलपर को पूरे ट्री की खास जानकारी आसानी से मिल पाएगी. इस पोस्ट में जानें कि यह ट्री कैसे बनाया जाता है और अपने काम में इसका इस्तेमाल कैसे किया जाता है.
सुलभता ट्री क्या है?
स्क्रीन रीडर जैसी सहायक तकनीक, वेब कॉन्टेंट के साथ इंटरैक्ट करने के लिए, Chromium के सुलभता एपीआई का इस्तेमाल करती हैं. इस एपीआई का बुनियादी मॉडल, सुलभता ट्री है: सुलभता ऑब्जेक्ट का एक ट्री, जिस पर सहायक टेक्नोलॉजी, एट्रिब्यूट और प्रॉपर्टी के लिए क्वेरी कर सकती है और कार्रवाइयां कर सकती है. वेब डेवलपर, मुख्य रूप से डीओएम प्रॉपर्टी की मदद से, ऐक्सेसibiliti ट्री को आकार देते हैं और उसमें बदलाव करते हैं. जैसे, एचटीएमएल के लिए ARIA एट्रिब्यूट.
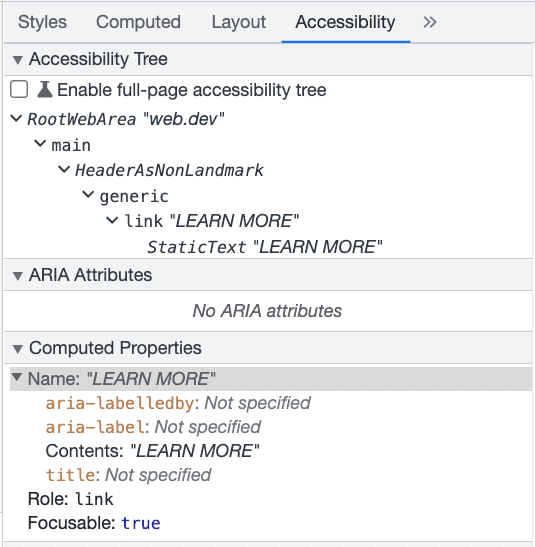
Chrome DevTools में, हम सुलभता पैनल उपलब्ध कराते हैं. इससे डेवलपर को यह समझने में मदद मिलती है कि उनके कॉन्टेंट को सहायक टेक्नोलॉजी के साथ कैसे दिखाया जाता है. खास तौर पर, जब डीओएम ट्री व्यूअर में कोई नोड चुना जाता है, तो उससे जुड़े सुलभता नोड की प्रॉपर्टी पैनल में दिखती हैं. साथ ही, नोड के पैरंट और उसके चाइल्ड एलिमेंट का व्यू भी दिखता है.

ट्री व्यू कैसे बनाया जाता है?
DevTools में, यह नया पूरा ट्री व्यू कैसा दिखता है, यह जानने से पहले आइए हम इस बारे में थोड़ी जानकारी दें कि सुलभता ट्री क्या है. सुलभता ट्री, डीओएम ट्री का एक डेरिवेटिव है. इसका स्ट्रक्चर लगभग एक जैसा है, लेकिन इसमें ऐसे नोड हटाने के लिए इसे आसान बनाया गया है जिनमें कोई सेमैंटिक कॉन्टेंट नहीं है. जैसे, <div> एलिमेंट, जिसका इस्तेमाल सिर्फ़ स्टाइल के लिए किया जाता है. ट्री में हर नोड की एक भूमिका होती है, जैसे कि Button या Heading. साथ ही, अक्सर इसका नाम ARIA एट्रिब्यूट से लिया जाता है या नोड के कॉन्टेंट से लिया जाता है. अगर हम किसी एचटीएमएल दस्तावेज़ को देखते हैं, तो:
<html>
<head>
<title>How old are you?</title>
</head>
<body>
<label for="age">Age</label>
<input id="age" type="number" name="age" value="42">
<div>
<button>Back</button>
<button>Next</button>
</div>
</body>
</html>
Chromium में Blink नाम का रेंडरर, सुलभता ट्री को इस तरह से बनाता है.
role='rootWebArea' focusable name='How old are you?'
role='genericContainer' ignored
role='genericContainer' ignored
role='labelText'
role='staticText' name='Age'
role='spinButton' editable focusable name='Age' value='42'
role='genericContainer' editable
role='staticText' editable name='42'
role='genericContainer'
role='button' focusable name='Back'
role='staticText' name='Back'
role='button' focusable name='Next'
role='staticText' name='Next'
ध्यान दें कि इस इलस्ट्रेशन में, भूमिका genericContainer वाले कई अतिरिक्त नोड हैं. इससे ऊपर दिए गए इस स्टेटमेंट से विरोधाभास होता है कि सुलभता ट्री, डीओएम ट्री का आसानी से समझा जा सकने वाला वर्शन है. हालांकि, ज़्यादातर नोड सिर्फ़ इंटरनल ट्री में होते हैं और सहायक टेक्नोलॉजी के लिए उपलब्ध नहीं होते. DevTools, सुलभता से जुड़ी जानकारी सीधे रेंडरर प्रोसेस से इकट्ठा करता है. इसलिए, यह ट्री का ऐसा वर्शन है जिसे DevTools मैनेज करता है.
DevTools में सुलभता ट्री
सुलभता का नया और पूरा ट्री, डीओएम ट्री के साथ सिंक होता है, ताकि डेवलपर दोनों ट्री के बीच स्विच कर सकें. हमें उम्मीद है कि नए ट्री से, आपको ज़्यादा जानकारी मिलेगी और यह आपके लिए ज़्यादा काम का और इस्तेमाल में आसान होगा.
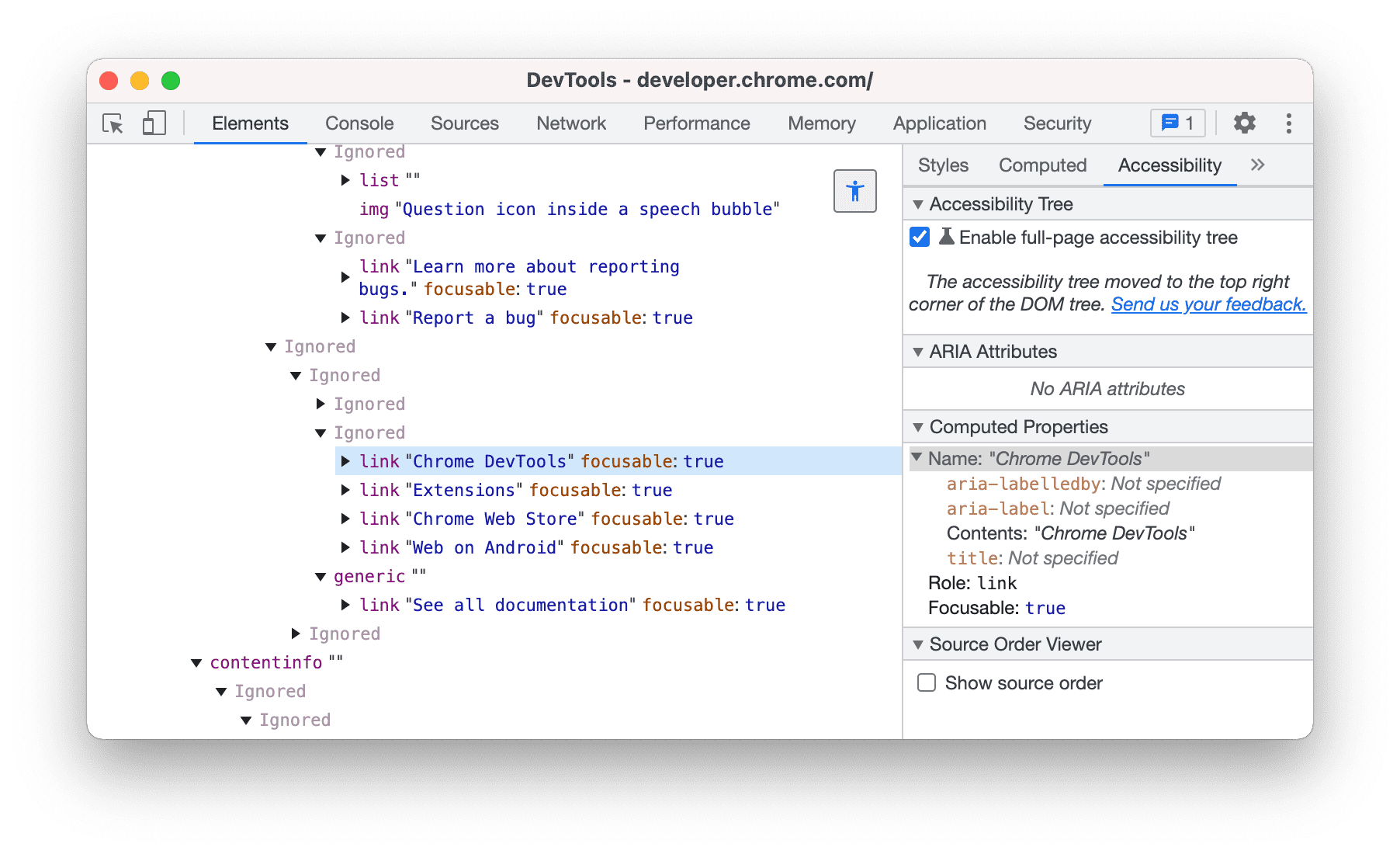
अब आपको यह पता है कि सुलभता ट्री कैसे काम करता है. इसलिए, DevTools का इस्तेमाल करके देखें कि नया ट्री व्यू कैसा दिखता है. ट्री व्यू दिखाने के लिए, यहां दिए गए एचटीएमएल दस्तावेज़ का इस्तेमाल किया जाता है. इसमें टाइटल, हेडिंग, और दो बटन हैं.
<!DOCTYPE html>
<title>Test</title>
<h1>Heading for example page</h1>
<div>
<button>Back</button>
<button>Next</button>
</div>
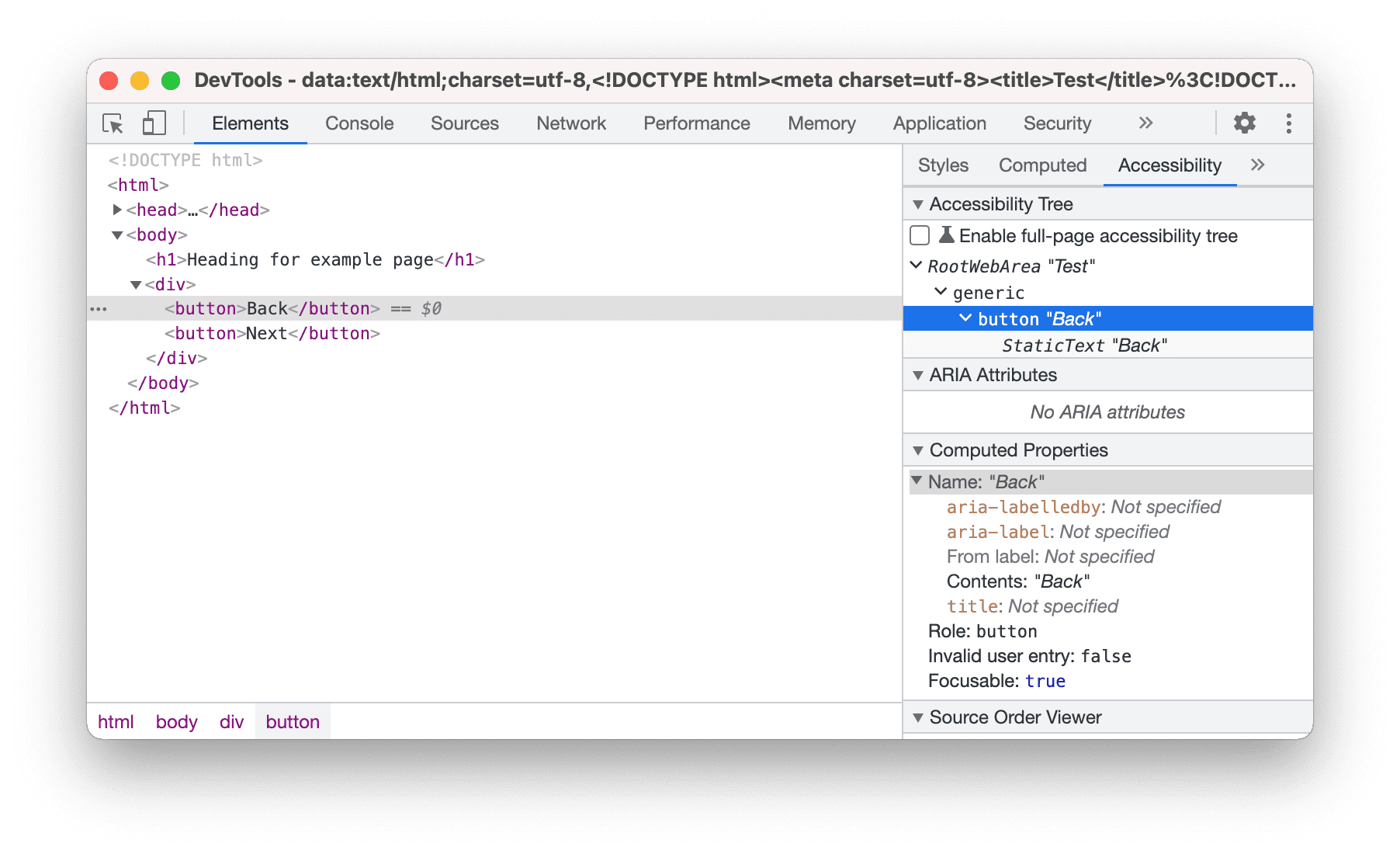
पिछले ट्री व्यू में, सिर्फ़ एक नोड और उसके पैरंट नोड को एक्सप्लोर किया जा सकता था.

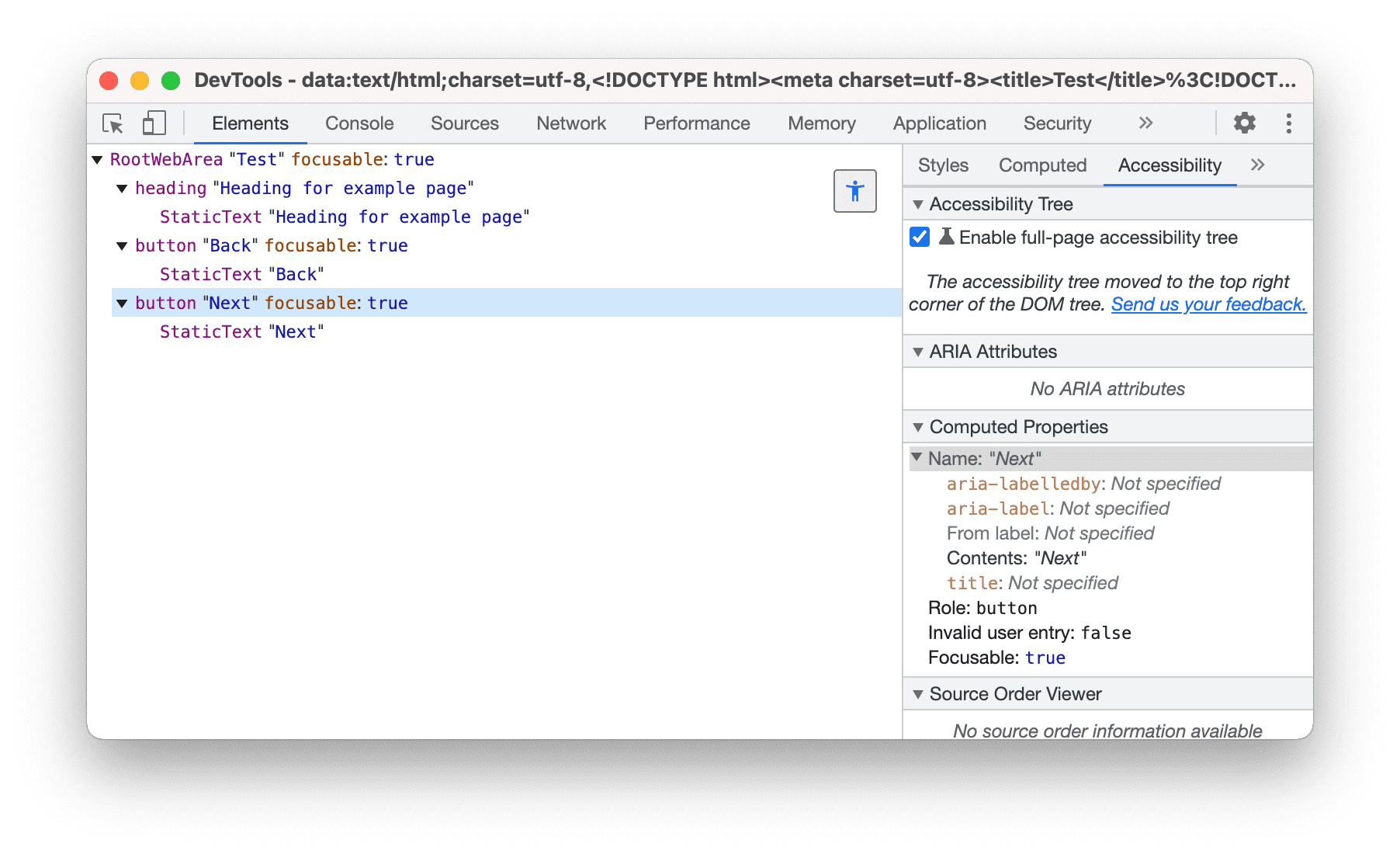
अब, नए ट्री को टॉगल करने पर, यह डीओएम ट्री व्यू की जगह ले लेता है. साथ ही, आपको पेज का पूरा सुलभता ट्री देखने की सुविधा मिलती है:

लाज़ी ट्री का निर्माण
बड़ी साइटों के लिए भी ट्री की परफ़ॉर्मेंस बेहतर बनाने के लिए, ट्री को फ़्रंटएंड पर एक्सप्लोर किए जाने के दौरान ही बनाया जाता है. जब ट्री में किसी नोड को बड़ा किया जाता है, तो नोड के चाइल्ड को Chrome DevTools प्रोटोकॉल (CDP) की मदद से फ़ेच किया जाता है और ट्री को फिर से बनाया जाता है.

लाइव
नया ट्री व्यू लाइव होता है और अगर रेंडरर में सुलभता ट्री में बदलाव होता है, तो यह डाइनैमिक तौर पर अपडेट होता है. यह उसी मेकेनिज्म से जुड़ा है जो सहायक टेक्नोलॉजी को ट्री में होने वाले बदलावों की सूचना देता है. साथ ही, अपडेट किए गए नोड के साथ DevTools के फ़्रंटएंड में इवेंट भेजने के लिए इसका इस्तेमाल करता है. असल में, CDP बैकएंड, ट्री में होने वाले अपडेट को सुनता है. साथ ही, यह भी ट्रैक करता है कि किन नोड का अनुरोध पहले किया गया था. अगर इनमें से किसी नोड में बदलाव होता है, तो यह DevTools फ़्रंटएंड को इवेंट भेजता है.
कई पेड़ों की कहानी
सुलभता ट्री क्या है के बारे में बताने वाले लेख में, आपको यह जानकारी मिली थी कि Blink, रेंडर किए जा रहे DOM के लिए सुलभता ट्री कैसे बनाता है. साथ ही, DevTools CDP की मदद से इस ट्री को फ़ेच करता है. यह बात सही है, लेकिन हमने इस ब्यौरे में कुछ जटिलताओं के बारे में नहीं बताया है. असल में, Chromium में सुलभता ट्री को इस्तेमाल करने के कई तरीके हैं. DevTools के लिए नया ट्री व्यू डिज़ाइन करते समय, हमने कुछ विकल्प चुने हैं. इन विकल्पों के आधार पर, हमने तय किया है कि हमें Chromium के सुलभता से जुड़े इंटरनल के किस हिस्से को दिखाना है.
प्लैटफ़ॉर्म
हर प्लैटफ़ॉर्म का अलग-अलग ऐक्सेसबिलिटी एपीआई होता है. हालांकि, सभी प्लैटफ़ॉर्म पर ट्री का आकार एक जैसा होता है, लेकिन ट्री के साथ इंटरैक्ट करने के लिए एपीआई अलग-अलग होता है. साथ ही, एट्रिब्यूट के नाम भी अलग-अलग हो सकते हैं. DevTools, Chromium का इंटरनल ट्री दिखाता है. इसमें भूमिकाएं और एट्रिब्यूट, ARIA स्पेसिफ़िकेशन में बताई गई भूमिकाओं और एट्रिब्यूट से मेल खाते हैं.
कई फ़्रेम और साइट आइसोलेशन
Chromium, हर टैब के कॉन्टेंट को अलग-अलग रेंडरर प्रोसेस में डालता है. साथ ही, अलग-अलग साइट के दस्तावेज़ों को अलग-अलग रेंडरर प्रोसेस में अलग-अलग रखता है. इसलिए, हमें CDP के ज़रिए, प्रोसेस से बाहर के हर चाइल्ड दस्तावेज़ से अलग से कनेक्ट करना होगा और उसका ऐक्सेसबिलिटी ट्री फ़ेच करना होगा. इसके बाद, हम इन सबट्री को फ़्रंटएंड पर एक साथ जोड़ देते हैं, ताकि एक ही ट्री का भ्रम पैदा हो. हालांकि, ये Chromium में अलग-अलग रेंडरर प्रोसेस में मौजूद होते हैं.
अनदेखा किए गए और काम के नहीं लगने वाले नोड
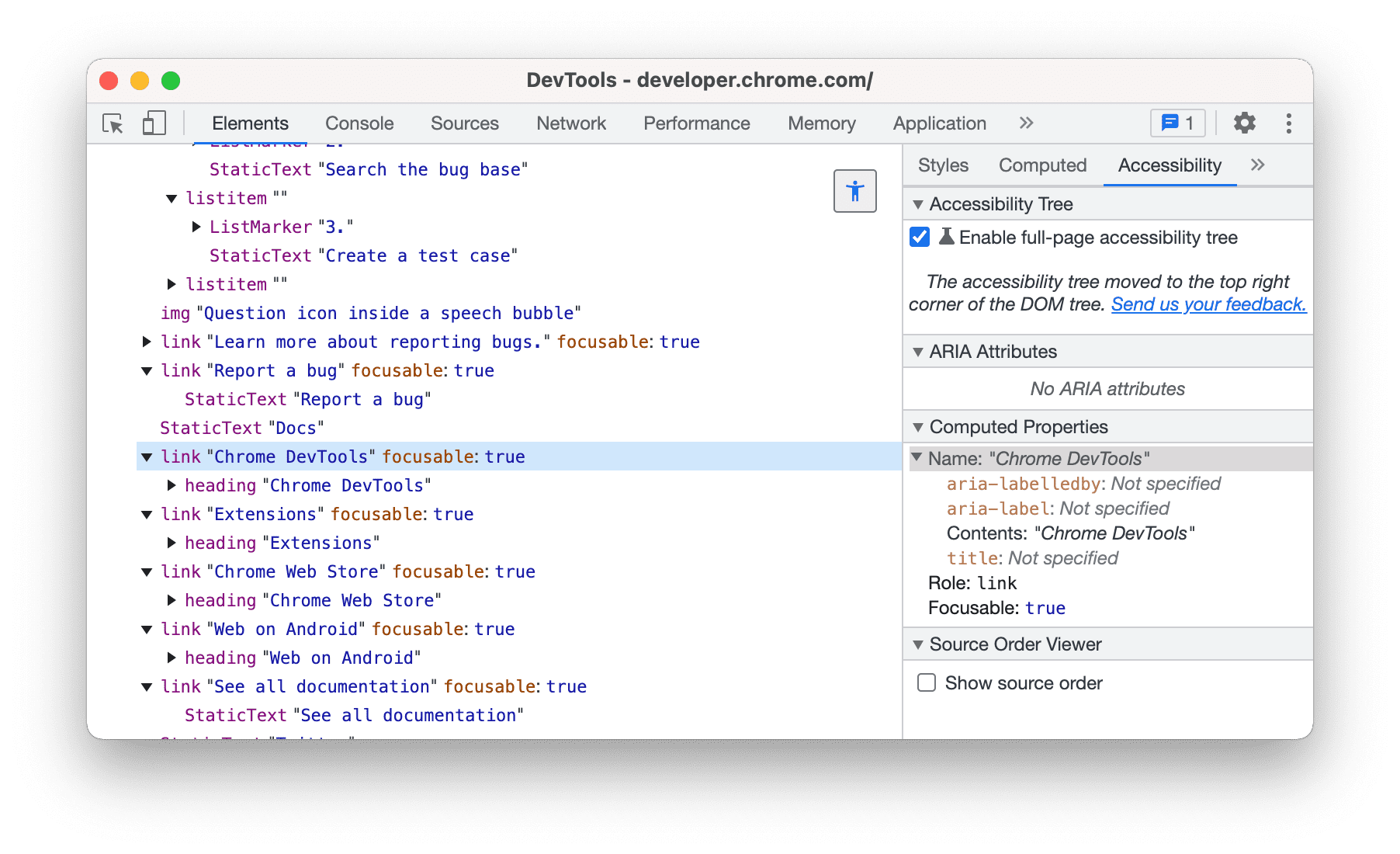
हम डिफ़ॉल्ट रूप से कुछ नोड छिपाते हैं: अनदेखा किए गए नोड और ऐसे नोड जिनकी भूमिका “सामान्य” है और जिनका कोई नाम नहीं है. इन नोड का कोई सेमैनटिक मतलब नहीं होता. साथ ही, अनदेखा किए गए नोड, सहायक टेक्नोलॉजी के लिए उपलब्ध नहीं होते. हम इन नोड को छिपाते हैं, ताकि ट्री व्यू में गड़बड़ी न हो. अगर ऐसा नहीं किया जाता, तो ज़्यादातर वेब पेजों के लिए सुलभता ट्री कुछ ऐसा दिखेगा:

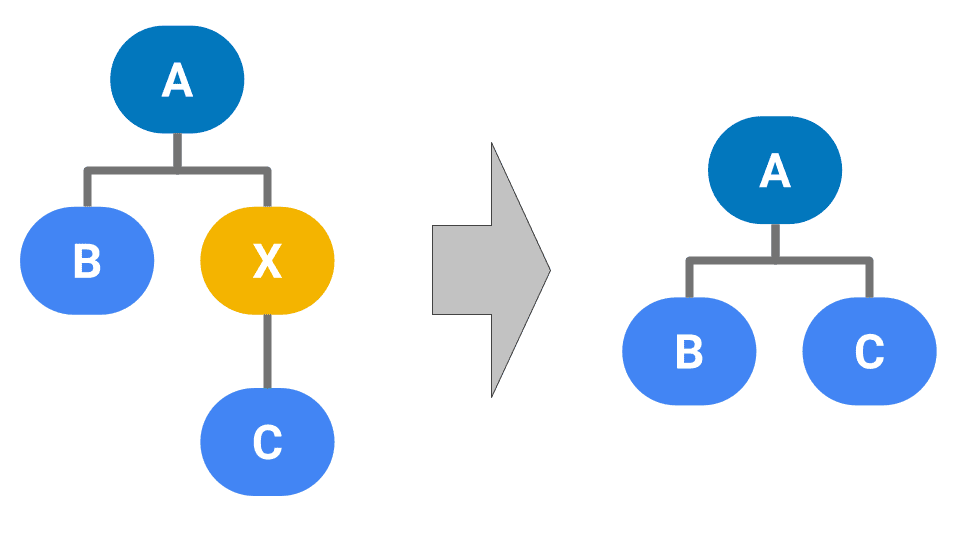
यहां ध्यान देने वाली बात यह है कि इसका मतलब है कि हमें बैकएंड पर उपलब्ध ट्री के अलावा, एक और ट्री बनाना होगा. उदाहरण के लिए, मान लें कि हमारे पास A, B, C, और X नाम के नोड हैं. A के चाइल्ड नोड X और B हैं. साथ ही, X के चाइल्ड नोड C हैं. अगर X को अनदेखा किया गया है, तो हम X को ट्री से हटा देते हैं. इसके बजाय, हम एक ऐसा ट्री बनाते हैं जिसमें C, A का चाइल्ड है.

फ़्रंटएंड पर, हम पूरे ट्री को बनाते हैं. इसमें ऐसे नोड भी शामिल होते हैं जिन्हें अनदेखा किया गया है. हम नोड को रेंडर करने से ठीक पहले ही उन्हें हटा देते हैं. हम ऐसा दो वजहों से करते हैं:
- इससे बैकएंड से नोड अपडेट को मैनेज करना काफ़ी आसान हो जाता है, क्योंकि हमारे पास दोनों एंडपॉइंट पर एक जैसा ट्री स्ट्रक्चर होता है. उदाहरण के लिए, अगर उदाहरण में दिए गए नोड B को हटा दिया जाता है, तो हमें नोड X के लिए अपडेट मिलेगा (क्योंकि उसके चाइल्ड नोड बदल गए हैं). हालांकि, अगर हमने उस नोड को प्रून कर दिया था, तो हमें यह पता लगाने में मुश्किल होगी कि क्या अपडेट करना है.
- इससे यह पक्का होता है कि सभी DOM नोड में, उससे जुड़ा एक सुलभता नोड हो. ट्री टॉगल होने पर, हम DOM ट्री में चुने गए मौजूदा नोड से जुड़ा नोड चुनते हैं. इसलिए, पिछले उदाहरण के लिए, अगर उपयोगकर्ता X से जुड़े DOM नोड के चुने होने पर ट्री को टॉगल करता है, तो हम नोड A और B के बीच X को इंजेक्ट करते हैं और ट्री में X को चुनते हैं. इससे उपयोगकर्ता, सभी डीओएम नोड के लिए सुलभता नोड की जांच कर सकता है. साथ ही, यह पता लगाने में मदद मिलती है कि नोड को क्यों अनदेखा किया गया है.
आने वाले समय में मिलने वाले आइडिया
सुलभता ट्री को लॉन्च करना तो सिर्फ़ शुरुआत है. आने वाले समय में, हम नए व्यू के आधार पर कुछ प्रोजेक्ट बना सकते हैं. हालांकि, हमें आपका सुझाव/राय सुनने में भी दिलचस्पी है!
अन्य फ़िल्टर
जैसा कि ऊपर बताया गया है, फ़िलहाल हम ऐसे नोड को फ़िल्टर कर देते हैं जो काम के नहीं हैं. हम इस सुविधा को बंद करने और सभी नोड दिखाने का तरीका उपलब्ध करा सकते हैं. इसके अलावा, लैंडमार्क नोड दिखाएं या हेडिंग दिखाएं जैसे अन्य फ़िल्टर भी उपलब्ध कराए जा सकते हैं.
सुलभता से जुड़ी समस्याओं को हाइलाइट करना
हम ट्री के साथ “सुलभता के सबसे सही तरीके” का विश्लेषण शामिल कर सकते हैं. साथ ही, सीधे तौर पर समस्या वाले नोड पर सुलभता से जुड़ी समस्याओं को हाइलाइट कर सकते हैं.
DevTools में सुलभता से जुड़ी कार्रवाइयां
फ़िलहाल, हम एकतरफ़ा ट्री दिखाते हैं: इससे हमें यह पता चलता है कि किसी वेबपेज को ब्राउज़ करते समय, सहायक तकनीक को कौनसी जानकारी दी जाएगी. सुलभता से जुड़ी कार्रवाइयां, कम्यूनिकेशन को दूसरी दिशा में दिखाती हैं: इनकी मदद से, सहायक टेक्नोलॉजी, दिखाए गए यूज़र इंटरफ़ेस (यूआई) पर काम कर सकती है. हम DevTools में ऐसी कार्रवाइयों को दिखा सकते हैं, ताकि सहायक तकनीक के लिए उपलब्ध एपीआई का इस्तेमाल करके, पेज पर “क्लिक” करने, स्क्रोल करने या वैल्यू बदलने जैसी कार्रवाइयां की जा सकें.


