SQLite Wasm ที่ได้รับการสนับสนุนโดยระบบไฟล์ส่วนตัวของต้นทางเป็นเทคโนโลยีฐานข้อมูล SQL ในเว็บที่เลิกใช้งานแล้วซึ่งสามารถนำมาใช้แทนได้อย่างหลากหลาย บทความนี้เป็นคำแนะนำในการย้ายข้อมูลจาก Web SQL ไปยัง SQLite Wasm
พื้นหลังที่จำเป็น
โพสต์การเลิกใช้งานและการนำ SQL ในเว็บออกได้ประกาศการเลิกใช้งานเทคโนโลยีฐานข้อมูล SQL ในเว็บ แม้ว่าเทคโนโลยีดังกล่าวอาจถูกเลิกใช้งานไปแล้ว แต่กรณีการใช้งานที่เทคโนโลยีนี้ตอบโจทย์ยังคงมีอยู่มาก ดังนั้นโพสต์ติดตามผล SQLite Wasm ในเบราว์เซอร์ที่ขับเคลื่อนโดย Origin Private File System จึงสรุปชุดเทคโนโลยีทดแทนที่อิงตามฐานข้อมูล SQLite ซึ่งคอมไพล์เป็น Web Assembly (Wasm) และขับเคลื่อนโดย Origin Private File System บทความนี้จะแสดงวิธีโยกย้ายฐานข้อมูลจาก Web SQL ไปยัง SQLite Wasm เพื่อให้วงจรนี้สมบูรณ์
การย้ายข้อมูลฐานข้อมูล
ขั้นตอนทั้ง 4 ต่อไปนี้แสดงแนวคิดเชิงแนวคิดในการย้ายฐานข้อมูล Web SQL ไปยัง SQLite Wasm โดยมีฐานข้อมูล SQLite ที่ได้รับการสำรองข้อมูลโดยระบบไฟล์ส่วนตัวของต้นทาง ซึ่งจะเป็นพื้นฐานสำหรับโค้ดของคุณเองที่ปรับแต่งให้ตรงกับความต้องการในการย้ายข้อมูล Web SQL ของคุณ
ฐานข้อมูล SQL ในเว็บที่จะย้ายข้อมูล
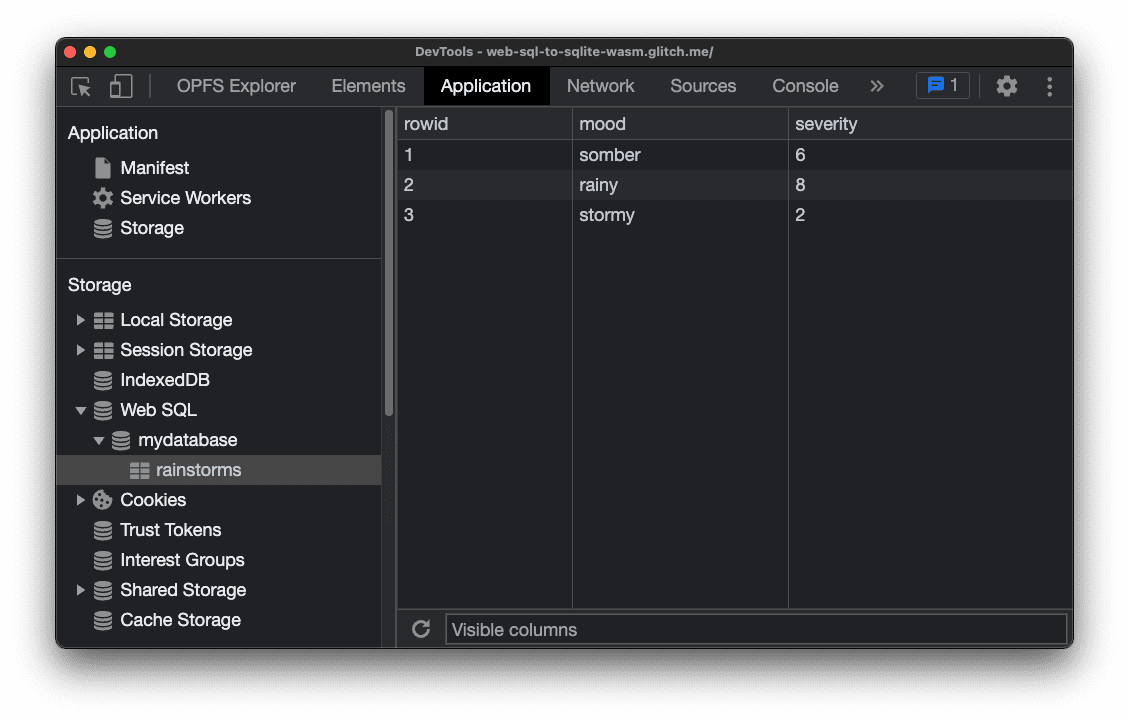
สมมติฐานพื้นฐานของคู่มือการย้ายข้อมูลนี้คือคุณมีฐานข้อมูล Web SQL อย่างน้อย 1 รายการที่เก็บข้อมูลที่เกี่ยวข้องกับแอปของคุณ ในภาพหน้าจอด้านล่าง คุณจะเห็นฐานข้อมูลตัวอย่างชื่อ mydatabase ที่มีตาราง rainstorms ซึ่งเชื่อมโยงอารมณ์กับความรุนแรง Chrome DevTools ช่วยให้คุณดูฐานข้อมูล Web SQL เพื่อการแก้ไขข้อบกพร่องได้ ดังที่แสดงในภาพหน้าจอต่อไปนี้

การแปลฐานข้อมูล SQL ในเว็บเป็นคำสั่ง SQL
หากต้องการย้ายข้อมูลในลักษณะที่โปร่งใสต่อผู้ใช้ กล่าวคือ ไม่ต้องให้ผู้ใช้ดำเนินการตามขั้นตอนการย้ายข้อมูลด้วยตนเอง คุณจะต้องแปลข้อมูลในฐานข้อมูลกลับเป็นคำสั่ง SQL เดิมที่สร้างข้อมูลดังกล่าวตั้งแต่แรก ความท้าทายนี้เคยเกิดขึ้นมาก่อน และสคริปต์การย้ายข้อมูลที่ใช้ในบทความนี้ - mywebsqldump.js - อิงตามไลบรารีชุมชนที่ชื่อ websqldump.js โดยมีการปรับเปลี่ยนเล็กน้อย ตัวอย่างโค้ดต่อไปนี้แสดงโค้ดที่จำเป็นในการแปลฐานข้อมูล Web SQL mydatabase เป็นชุดคำสั่ง SQL
websqldump.export({
database: 'mydatabase',
version: '1.0',
success: function(sql) {
// The SQL statements.
},
error: function(err) {
// Handle the error.
}
});
การเรียกใช้โค้ดนี้จะทำให้เกิดสตริงคำสั่ง SQL ด้านล่าง
CREATE TABLE IF NOT EXISTS rainstorms (mood text, severity int);
INSERT INTO rainstorms(mood,severity) VALUES ('somber','6');
INSERT INTO rainstorms(mood,severity) VALUES ('rainy','8');
INSERT INTO rainstorms(mood,severity) VALUES ('stormy','2');
การนำเข้าข้อมูลไปยัง SQLite Wasm
สิ่งที่คุณต้องทำคือเรียกใช้คำสั่ง SQL เหล่านี้ในบริบทของ SQLite Wasm สำหรับรายละเอียดทั้งหมดเกี่ยวกับการตั้งค่า SQLite Wasm โปรดดูบทความ SQLite Wasm ในเบราว์เซอร์ที่ทำงานบนระบบไฟล์ส่วนตัวของต้นทาง แต่สรุปอีกครั้งได้ดังนี้ โปรดทราบว่าโค้ดนี้ต้องทำงานใน Worker (ที่ไลบรารีสร้างให้คุณโดยอัตโนมัติ) โดยตั้งค่าส่วนหัว HTTP ที่จำเป็นอย่างถูกต้อง คุณติดตั้งแพ็กเกจ @sqlite.org/sqlite-wasm ได้จาก npm
import { sqlite3Worker1Promiser } from '@sqlite.org/sqlite-wasm';
(async () => {
try {
const promiser = await new Promise((resolve) => {
const _promiser = sqlite3Worker1Promiser({
onready: () => {
resolve(_promiser);
},
});
});
let response;
response = await promiser('open', {
filename: 'file:mydatabase.db?vfs=opfs',
});
const { dbId } = response;
const sql = `
CREATE TABLE IF NOT EXISTS rainstorms (mood text, severity int);
INSERT INTO rainstorms(mood,severity) VALUES ('somber','6');
INSERT INTO rainstorms(mood,severity) VALUES ('rainy','8');
INSERT INTO rainstorms(mood,severity) VALUES ('stormy','2');`
await promiser('exec', { dbId, sql });
await promiser('close', { dbId });
} catch (err) {
if (!(err instanceof Error)) {
err = new Error(err.result.message);
}
console.error(err.name, err.message);
}
})();
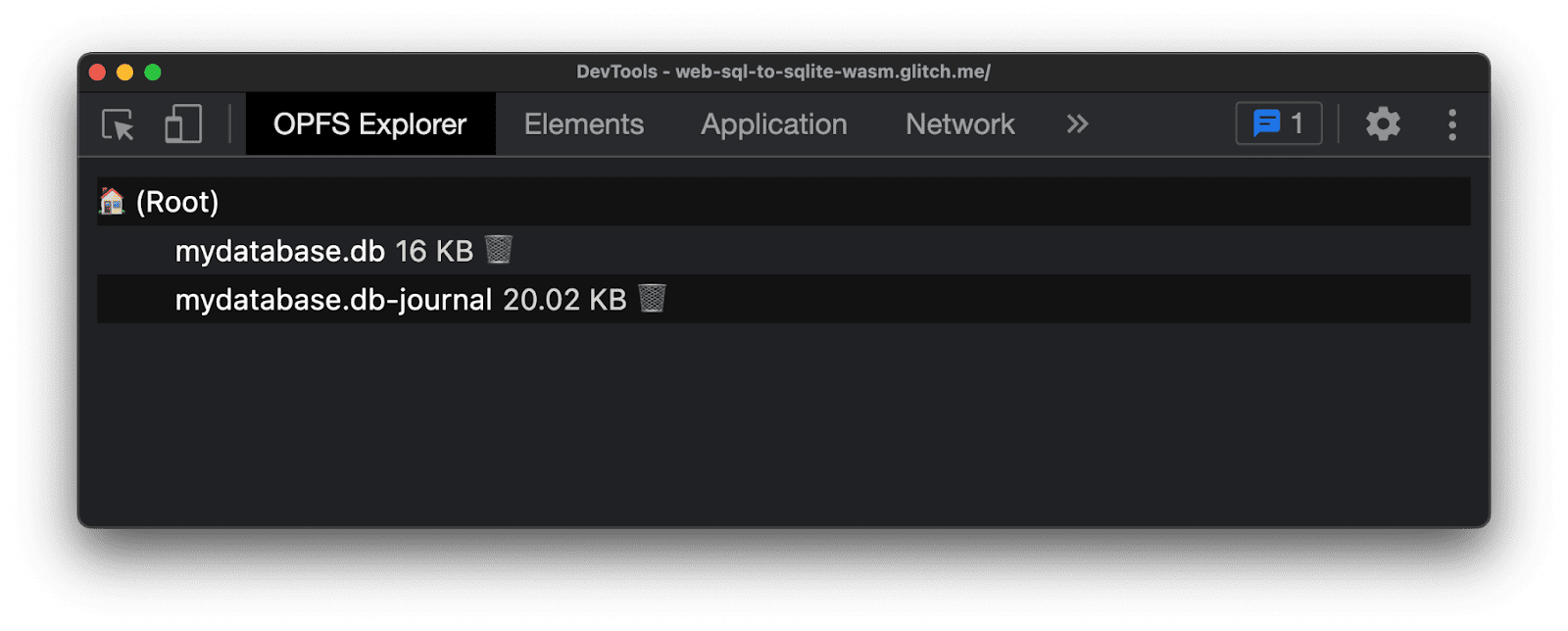
หลังจากเรียกใช้โค้ดนี้แล้ว ให้ตรวจสอบไฟล์ฐานข้อมูลที่นำเข้าด้วยส่วนขยาย OPFS Explorer ของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ตอนนี้มี 2 ไฟล์ ไฟล์หนึ่งมีฐานข้อมูลจริง และอีกไฟล์มีข้อมูลการบันทึก โปรดทราบว่าไฟล์ทั้ง 2 นี้อยู่ในระบบไฟล์ส่วนตัวของต้นทาง ดังนั้นคุณจึงต้องใช้ส่วนขยาย OPFS Explorer เพื่อดูไฟล์

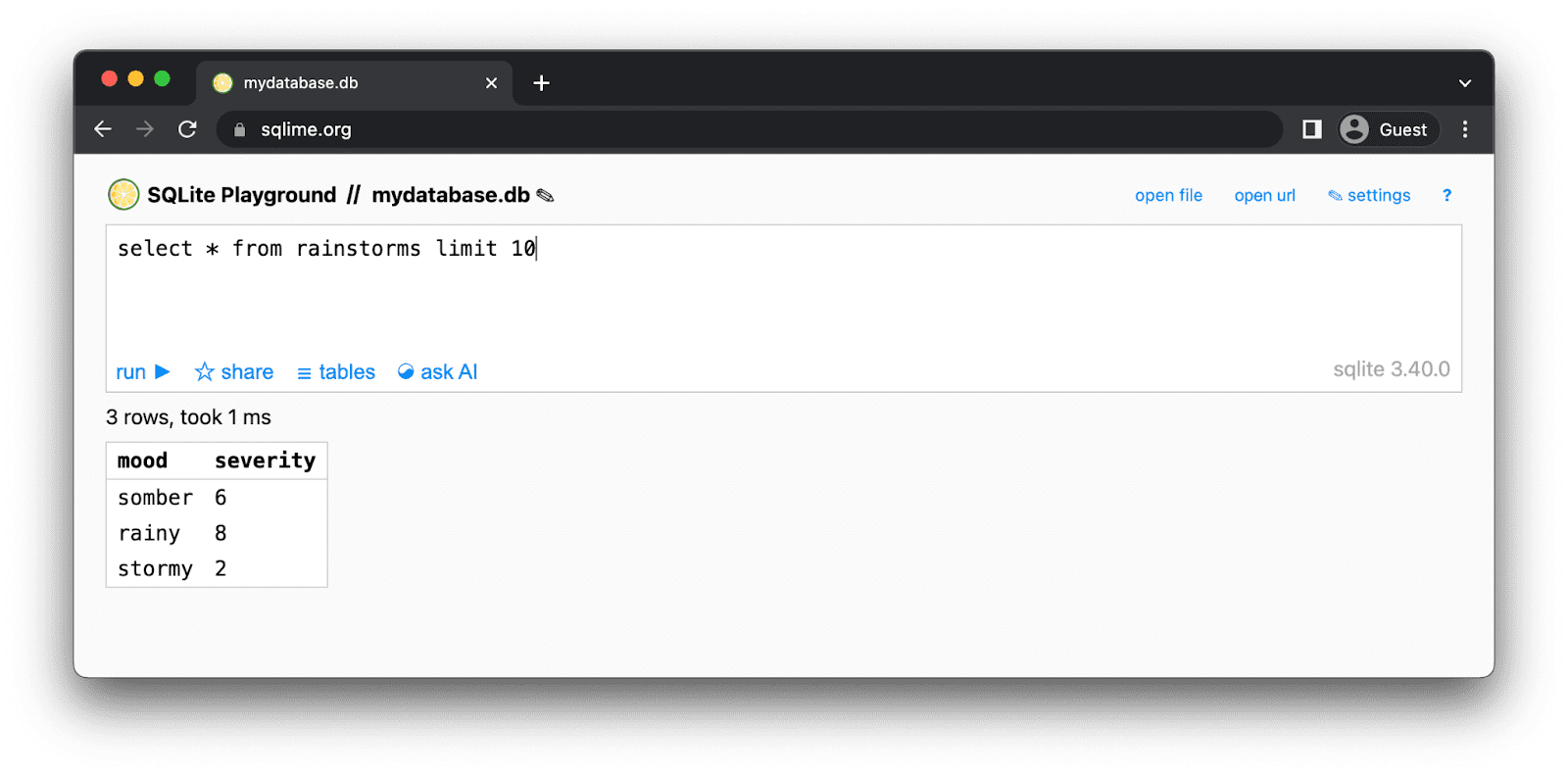
หากต้องการยืนยันว่าข้อมูลที่นำเข้าเหมือนกับข้อมูล Web SQL เริ่มต้น ให้คลิกไฟล์ mydatabase.db แล้วส่วนขยาย OPFS Explorer จะแสดงกล่องโต้ตอบบันทึกไฟล์เพื่อให้คุณบันทึกไฟล์ในระบบไฟล์ที่ผู้ใช้มองเห็นได้ เมื่อบันทึกไฟล์ฐานข้อมูลแล้ว ให้ใช้แอปโปรแกรมดู SQLite เพื่อสำรวจข้อมูล การสาธิตการใช้งาน Project Fugu API มีแอปหลายรายการสำหรับทำงานกับ SQLite ในเบราว์เซอร์ เช่น Sqlime — SQLite Playground ช่วยให้คุณเปิดไฟล์ฐานข้อมูล SQLite จากฮาร์ดดิสก์และเรียกใช้การค้นหาในฐานข้อมูลได้ ดังที่เห็นในภาพหน้าจอด้านล่าง ระบบได้นำเข้าตารางพายุฝนลงใน SQLite อย่างถูกต้องแล้ว

การเพิ่มพื้นที่เก็บข้อมูล SQL ในเว็บ
แม้ว่าการลบฐานข้อมูล SQL ในเว็บจะเป็นไปไม่ได้ (อาจเป็นเรื่องน่าประหลาดใจ) แต่คุณก็ควรเพิ่มพื้นที่เก็บข้อมูลโดยการทิ้งตาราง SQL ในเว็บที่ล้าสมัยไปแล้วหลังจากย้ายข้อมูลไปยัง SQLite Wasm หากต้องการแสดงรายการตารางทั้งหมดในฐานข้อมูล Web SQL และทิ้งตารางเหล่านั้นโดยใช้ JavaScript ให้ใช้โค้ดตามข้อมูลโค้ดต่อไปนี้
const dropAllTables = () => {
try {
db.transaction(function (tx) {
tx.executeSql(
"SELECT name FROM sqlite_master WHERE type='table' AND name !='__WebKitDatabaseInfoTable__'",
[],
function (tx, result) {
const len = result.rows.length;
const tableNames = [];
for (let i = 0; i < len; i++) {
const tableName = result.rows.item(i).name;
tableNames.push(`'${tableName}'`);
db.transaction(function (tx) {
tx.executeSql('DROP TABLE ' + tableName);
});
}
console.log(`Dropped table${tableNames.length > 1 ? 's' : ''}: ${tableNames.join(', ')}.`);
}
);
});
} catch (err) {
console.error(err.name, err.message);
}
};
การทำงานกับข้อมูลหลังการย้ายข้อมูล
หลังจากย้ายข้อมูลแล้ว ให้ทํางานกับข้อมูลตามที่ระบุไว้ในตัวอย่างโค้ดการเริ่มต้นใช้งานนี้ ดูรายละเอียดได้ที่ข้อมูลอ้างอิง SQLite Wasm API โปรดทราบอีกครั้งว่าคุณต้องเข้าถึง SQLite Wasm จาก Worker หากใช้ระบบไฟล์ส่วนตัวของต้นทางเป็นแบ็กเอนด์ที่เก็บข้อมูล
บทสรุป
คุณสามารถย้ายข้อมูลฐานข้อมูล Web SQL ไปยัง SQLite Wasm ที่ได้รับการสนับสนุนโดยระบบไฟล์ส่วนตัวของต้นทางได้ในลักษณะที่โปร่งใสต่อผู้ใช้ ผู้ใช้จะไม่สังเกตเห็นว่าตอนนี้ระบบโฮสต์ข้อมูลในระบบไฟล์ส่วนตัวของต้นทางในฐานข้อมูล SQLite และไม่ได้อยู่ใน Web SQL อีกต่อไป โดยรวมแล้ว การย้ายข้อมูลจาก Web SQL ไปยัง SQLite เป็นขั้นตอนที่จำเป็นสำหรับนักพัฒนาเว็บที่ต้องการให้แอปพลิเคชันของตนมีความเสถียรและปรับขนาดได้ในระยะยาว แม้ว่ากระบวนการนี้อาจต้องใช้ความพยายามในตอนแรก แต่ประโยชน์ของโซลูชันฐานข้อมูลที่แข็งแกร่ง ยืดหยุ่น และที่สำคัญที่สุดคือพร้อมรับมือกับอนาคต ก็คุ้มค่ากับการลงทุน

