출처 비공개 파일 시스템으로 지원되는 SQLite Wasm을 사용하면 지원 중단된 Web SQL 데이터베이스 기술을 다용도로 대체할 수 있습니다. 이 도움말은 Web SQL에서 SQLite Wasm으로 데이터를 마이그레이션하는 방법을 안내합니다.
필수 배경
Web SQL 지원 중단 및 삭제 게시물에서는 Web SQL 데이터베이스 기술의 지원 중단을 발표했습니다. 기술 자체는 지원 중단될 수 있지만 기술에서 다루는 사용 사례는 그렇지 않으므로 후속 게시물인 Origin Private File System으로 지원되는 브라우저의 SQLite Wasm에서는 SQLite 데이터베이스를 기반으로 하고 WebAssembly로 컴파일 (Wasm)되며 origin private file system으로 지원되는 대체 기술 세트를 간략하게 설명합니다. 이 도움말에서는 Web SQL에서 SQLite Wasm으로 데이터베이스를 이전하는 방법을 보여줍니다.
데이터베이스 마이그레이션
다음 네 단계에서는 출처 비공개 파일 시스템으로 지원되는 SQLite 데이터베이스를 사용하여 Web SQL 데이터베이스를 SQLite Wasm으로 이전하는 개념을 보여줍니다. 이는 자체 Web SQL 마이그레이션 요구에 맞게 맞춤설정된 코드의 기반으로 사용할 수 있습니다.
마이그레이션할 웹 SQL 데이터베이스
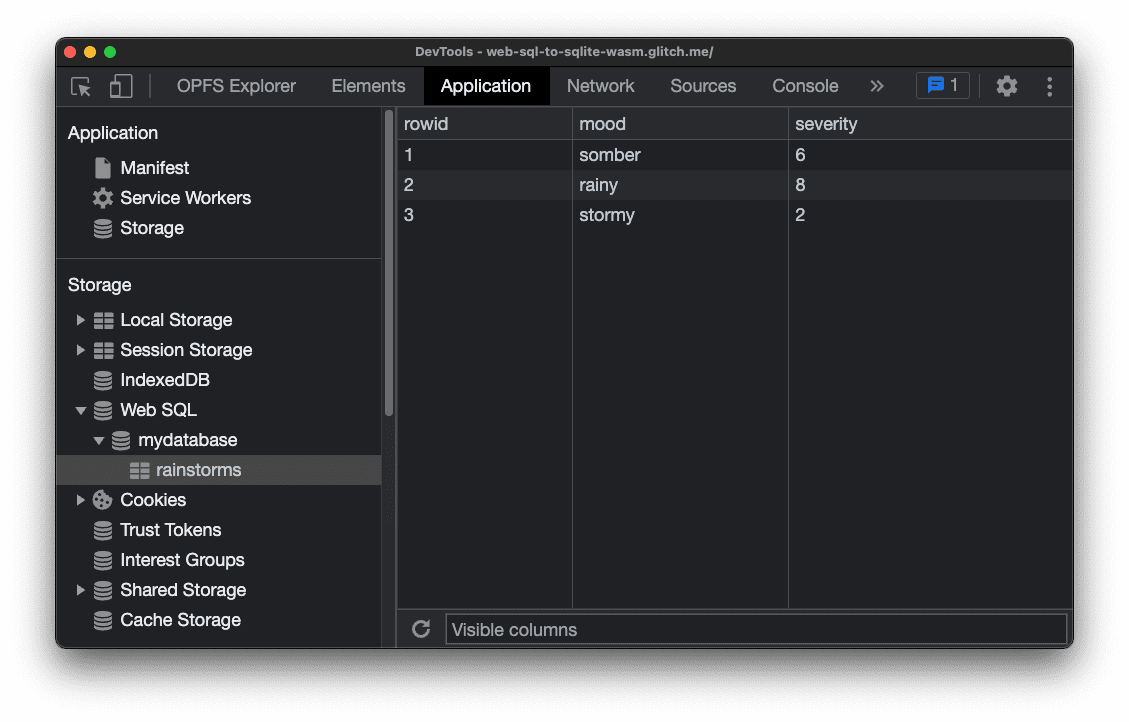
이 이전 가이드의 기본 가정은 앱과 관련된 데이터를 보유한 기존 Web SQL 데이터베이스가 하나 이상 있다는 것입니다. 아래 스크린샷에는 기분을 심각도에 매핑하는 rainstorms 테이블이 있는 mydatabase라는 데이터베이스의 예가 나와 있습니다. Chrome DevTools를 사용하면 다음 스크린샷과 같이 디버깅을 위해 Web SQL 데이터베이스를 볼 수 있습니다.

Web SQL 데이터베이스를 SQL 문으로 변환
사용자가 직접 마이그레이션 단계를 수행하지 않아도 되는 방식으로, 즉 사용자에게 투명한 방식으로 데이터를 마이그레이션하려면 데이터베이스의 데이터 조각을 원래 SQL 문으로 다시 변환해야 합니다. 이 문제는 이전에 발생한 적이 있으며 이 도움말에서 사용된 마이그레이션 스크립트(mywebsqldump.js)는 websqldump.js이라는 커뮤니티 라이브러리를 기반으로 하며 약간의 조정이 적용되었습니다. 다음 코드 샘플은 Web SQL 데이터베이스 mydatabase를 SQL 문의 집합으로 변환하는 데 필요한 코드를 보여줍니다.
websqldump.export({
database: 'mydatabase',
version: '1.0',
success: function(sql) {
// The SQL statements.
},
error: function(err) {
// Handle the error.
}
});
이 코드를 실행하면 아래의 SQL 문 문자열이 생성됩니다.
CREATE TABLE IF NOT EXISTS rainstorms (mood text, severity int);
INSERT INTO rainstorms(mood,severity) VALUES ('somber','6');
INSERT INTO rainstorms(mood,severity) VALUES ('rainy','8');
INSERT INTO rainstorms(mood,severity) VALUES ('stormy','2');
SQLite Wasm으로 데이터 가져오기
이제 SQLite Wasm 컨텍스트에서 이러한 SQL 명령어를 실행하기만 하면 됩니다. SQLite Wasm 설정에 관한 모든 세부정보는 Origin Private File System으로 지원되는 브라우저의 SQLite Wasm 도움말을 참고하세요. 요약은 아래에 나와 있습니다. 이 코드는 라이브러리에서 자동으로 생성하는 Worker에서 실행되어야 하며 필수 HTTP 헤더가 올바르게 설정되어야 합니다. npm에서 @sqlite.org/sqlite-wasm 패키지를 설치할 수 있습니다.
import { sqlite3Worker1Promiser } from '@sqlite.org/sqlite-wasm';
(async () => {
try {
const promiser = await new Promise((resolve) => {
const _promiser = sqlite3Worker1Promiser({
onready: () => {
resolve(_promiser);
},
});
});
let response;
response = await promiser('open', {
filename: 'file:mydatabase.db?vfs=opfs',
});
const { dbId } = response;
const sql = `
CREATE TABLE IF NOT EXISTS rainstorms (mood text, severity int);
INSERT INTO rainstorms(mood,severity) VALUES ('somber','6');
INSERT INTO rainstorms(mood,severity) VALUES ('rainy','8');
INSERT INTO rainstorms(mood,severity) VALUES ('stormy','2');`
await promiser('exec', { dbId, sql });
await promiser('close', { dbId });
} catch (err) {
if (!(err instanceof Error)) {
err = new Error(err.result.message);
}
console.error(err.name, err.message);
}
})();
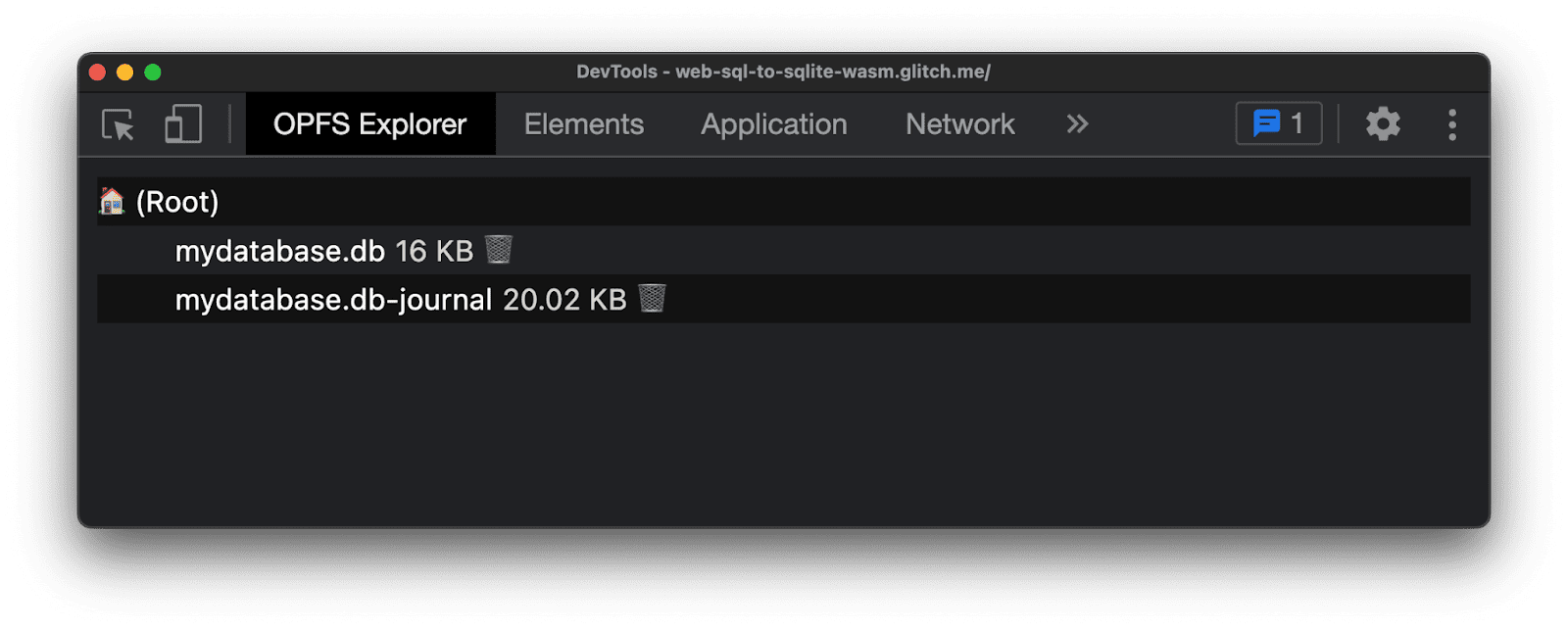
이 코드를 실행한 후 OPFS Explorer Chrome DevTools 확장 프로그램으로 가져온 데이터베이스 파일을 검사합니다. 이제 실제 데이터베이스가 포함된 파일과 저널링 정보가 포함된 파일 두 개가 있습니다. 이 두 파일은 출처 비공개 파일 시스템에 있으므로 OPFS 탐색기 확장 프로그램을 사용하여 확인해야 합니다.

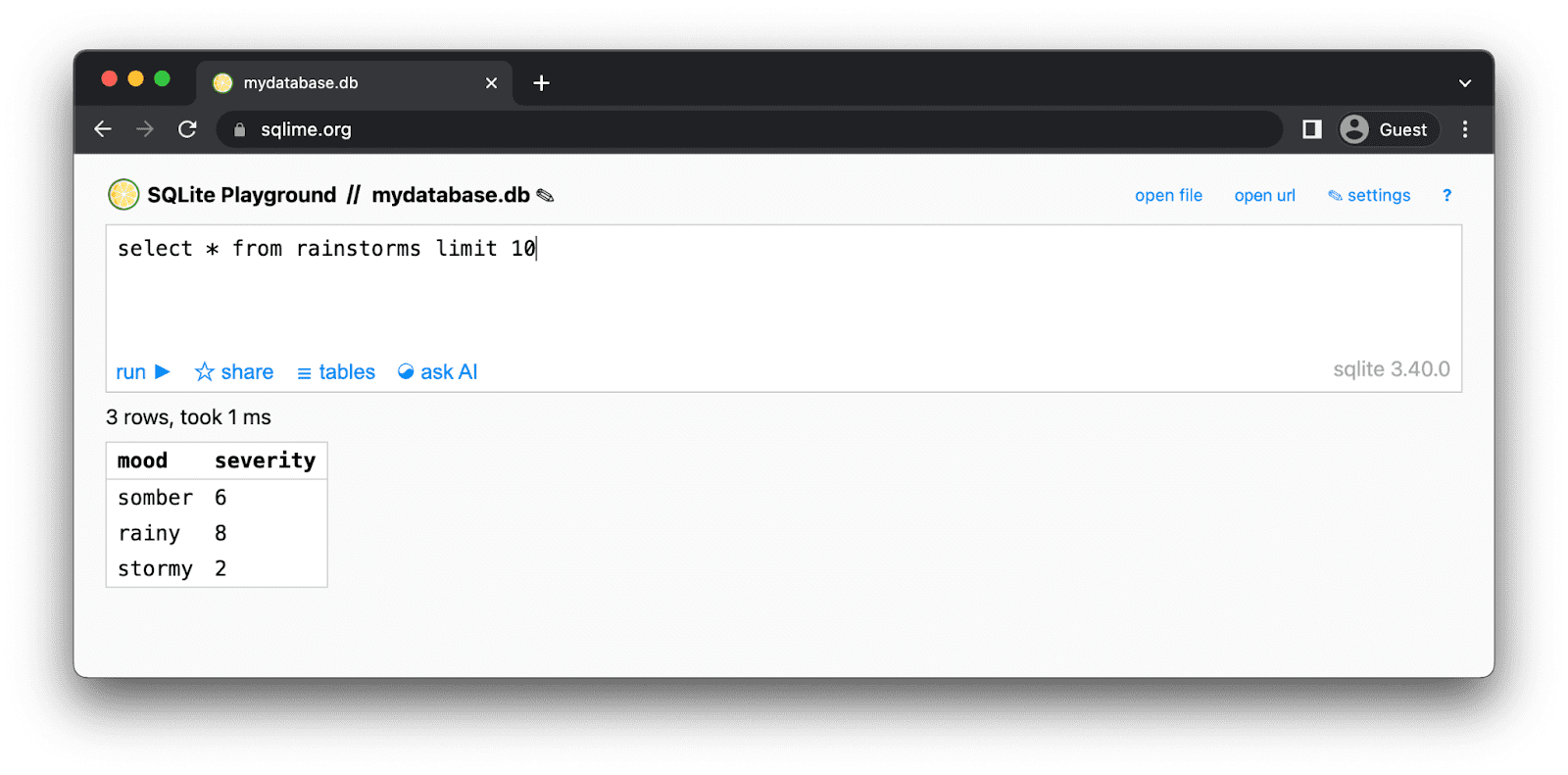
가져온 데이터가 초기 Web SQL 데이터와 동일한지 실제로 확인하려면 파일 mydatabase.db를 클릭하세요. 그러면 OPFS Explorer 확장 프로그램에 파일 저장 대화상자가 표시되어 사용자에게 표시되는 파일 시스템에 파일을 저장할 수 있습니다. 데이터베이스 파일을 저장한 후 SQLite 뷰어 앱을 사용하여 데이터를 살펴봅니다. Project Fugu API Showcase에는 브라우저에서 SQLite로 작업하는 앱이 여러 개 있습니다. 예를 들어 Sqlime — SQLite Playground를 사용하면 하드 디스크에서 SQLite 데이터베이스 파일을 열고 데이터베이스에 대해 쿼리를 실행할 수 있습니다. 아래 스크린샷에서 볼 수 있듯이 rainstorm 테이블이 SQLite로 올바르게 가져와졌습니다.

Web SQL 스토리지 확보
Web SQL 데이터베이스를 삭제하는 것은 불가능하지만 (놀라울 수도 있음) 데이터를 SQLite Wasm으로 이전한 후에는 이제 쓸모없어진 Web SQL 테이블을 삭제하여 저장소를 확보해야 합니다. Web SQL 데이터베이스의 모든 테이블을 나열하고 JavaScript를 사용하여 삭제하려면 다음 스니펫과 같은 코드를 사용하세요.
const dropAllTables = () => {
try {
db.transaction(function (tx) {
tx.executeSql(
"SELECT name FROM sqlite_master WHERE type='table' AND name !='__WebKitDatabaseInfoTable__'",
[],
function (tx, result) {
const len = result.rows.length;
const tableNames = [];
for (let i = 0; i < len; i++) {
const tableName = result.rows.item(i).name;
tableNames.push(`'${tableName}'`);
db.transaction(function (tx) {
tx.executeSql('DROP TABLE ' + tableName);
});
}
console.log(`Dropped table${tableNames.length > 1 ? 's' : ''}: ${tableNames.join(', ')}.`);
}
);
});
} catch (err) {
console.error(err.name, err.message);
}
};
마이그레이션 후 데이터 작업
데이터를 이전한 후 이 시작하기 코드 샘플에 설명된 대로 데이터를 사용합니다. 자세한 내용은 SQLite Wasm API 참조를 확인하세요. 스토리지 백엔드로 출처 비공개 파일 시스템을 사용하는 경우 Worker에서 SQLite Wasm에 액세스해야 합니다.
결론
사용자에게 투명한 방식으로 출처 비공개 파일 시스템으로 지원되는 SQLite Wasm으로 Web SQL 데이터베이스를 이전할 수 있습니다. 이제 데이터가 SQLite 데이터베이스의 출처 비공개 파일 시스템에 호스팅되고 더 이상 Web SQL에 있지 않다는 사실을 사용자는 알 수 없습니다. 전반적으로 Web SQL에서 SQLite로 마이그레이션하는 것은 애플리케이션의 장기적인 안정성과 확장성을 보장하려는 웹 개발자에게 필요한 단계입니다. 이 프로세스에는 초기 노력이 필요할 수 있지만, 더 강력하고 유연하며 무엇보다 미래 지향적인 데이터베이스 솔루션의 이점은 투자할 가치가 충분합니다.

