মূল প্রাইভেট ফাইল সিস্টেম দ্বারা সমর্থিত SQLite Wasm এর সাথে, অবচিত ওয়েব SQL ডাটাবেস প্রযুক্তির জন্য একটি বহুমুখী প্রতিস্থাপন রয়েছে। এই নিবন্ধটি ওয়েব SQL থেকে SQLite Wasm-এ আপনার ডেটা স্থানান্তর করার জন্য একটি নির্দেশিকা।
প্রয়োজনীয় ব্যাকগ্রাউন্ড
ওয়েব এসকিউএল অপসারণ এবং অপসারণ পোস্ট ওয়েব SQL ডাটাবেস প্রযুক্তির অবচয় ঘোষণা করেছে। যদিও প্রযুক্তি নিজেই অবহেলিত হতে পারে, প্রযুক্তি দ্বারা সম্বোধন করা ব্যবহারের ক্ষেত্রে খুব বেশি নয়, তাই অরিজিন প্রাইভেট ফাইল সিস্টেম দ্বারা সমর্থিত ব্রাউজারে ফলো-আপ পোস্ট SQLite Wasm , SQLite ডাটাবেসের উপর ভিত্তি করে প্রযুক্তির একটি প্রতিস্থাপন সেটের রূপরেখা দেয়, ওয়েব অ্যাসেম্বলি (Wasm) তে সংকলিত , এবং অরিজিন প্রাইভেট ফাইল সিস্টেম দ্বারা সমর্থিত। বৃত্ত বন্ধ করতে, এই নিবন্ধটি দেখায় কিভাবে ওয়েব SQL থেকে SQLite Wasm-এ ডেটাবেস স্থানান্তর করা যায়।
আপনার ডাটাবেস স্থানান্তর
নিম্নলিখিত চারটি ধাপে মূল প্রাইভেট ফাইল সিস্টেম দ্বারা সমর্থিত SQLite ডাটাবেস সহ SQLite Wasm-এ একটি ওয়েব SQL ডাটাবেস স্থানান্তরিত করার ধারণাগত ধারণা প্রদর্শন করে। এটি আপনার ওয়েব এসকিউএল মাইগ্রেশনের প্রয়োজন অনুযায়ী কাস্টমাইজ করা আপনার নিজস্ব কোডের ভিত্তি হিসেবে কাজ করতে পারে।
স্থানান্তরিত ওয়েব SQL ডাটাবেস(গুলি)
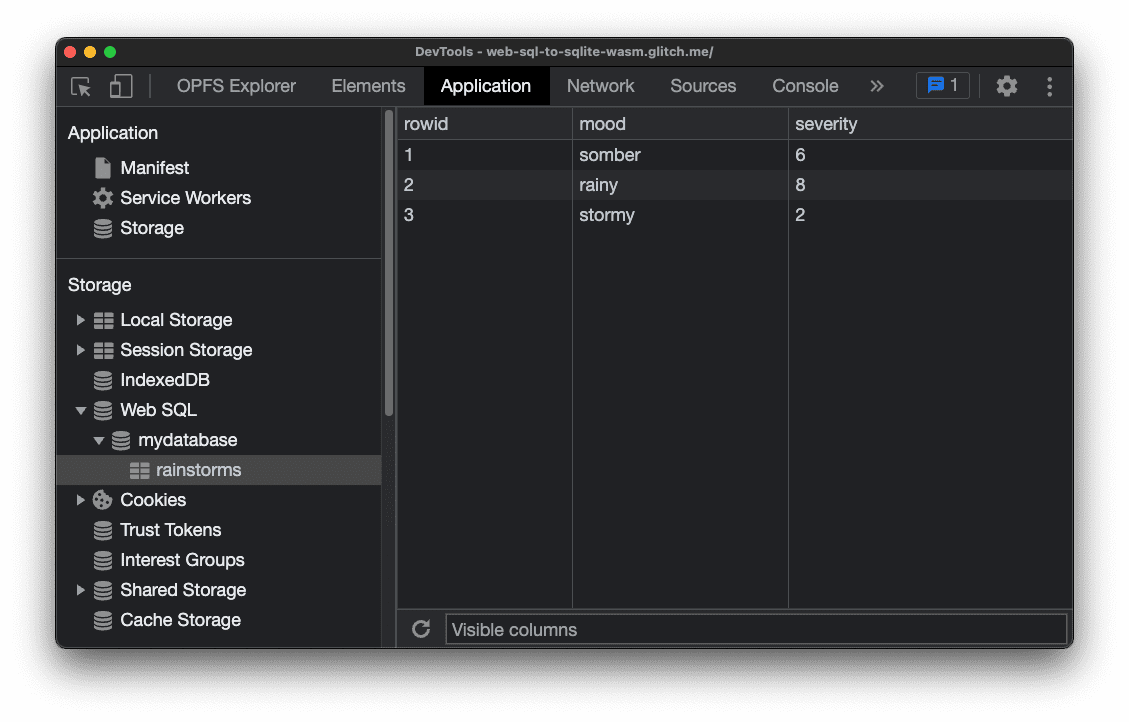
এই মাইগ্রেশন গাইডের বেসলাইন অনুমান হল যে আপনার কাছে একটি (বা একাধিক) বিদ্যমান ওয়েব SQL ডাটাবেস রয়েছে যা আপনার অ্যাপের সাথে প্রাসঙ্গিক ডেটা ধারণ করে। নীচের স্ক্রিনশটটিতে, আপনি একটি রেইনস্টর্ম টেবিল সহ মাইডাটাবেস নামে একটি উদাহরণ ডাটাবেস দেখতে পাচ্ছেন যা তীব্রতার সাথে মেজাজ ম্যাপ করে। Chrome DevTools আপনাকে ডিবাগিংয়ের জন্য ওয়েব SQL ডাটাবেস দেখতে দেয়, যেমনটি নিম্নলিখিত স্ক্রিনশটে দেখানো হয়েছে।

এসকিউএল স্টেটমেন্টে ওয়েব SQL ডাটাবেস অনুবাদ করা
ব্যবহারকারীর কাছে স্বচ্ছ এমনভাবে ডেটা স্থানান্তর করতে, অর্থাৎ, তাদের নিজস্ব কোনো মাইগ্রেশন পদক্ষেপের প্রয়োজন ছাড়াই, ডাটাবেসের ডেটার টুকরোগুলিকে মূল SQL স্টেটমেন্টে অনুবাদ করতে হবে যা তাদের তৈরি করেছিল। এই চ্যালেঞ্জটি আগেও এসেছে, এবং এই নিবন্ধে ব্যবহৃত মাইগ্রেশন স্ক্রিপ্ট mywebsqldump.js — কিছু ছোটখাটো সমন্বয় সহ websqldump.js নামক একটি কমিউনিটি লাইব্রেরির উপর ভিত্তি করে। নিম্নলিখিত কোড নমুনা ওয়েব SQL ডাটাবেস mydatabase কে SQL স্টেটমেন্টের একটি সেটে অনুবাদ করার জন্য প্রয়োজনীয় কোড দেখায়।
websqldump.export({
database: 'mydatabase',
version: '1.0',
success: function(sql) {
// The SQL statements.
},
error: function(err) {
// Handle the error.
}
});
এই কোড চালানোর ফলে নিচের এসকিউএল স্টেটমেন্ট স্ট্রিং হয়।
CREATE TABLE IF NOT EXISTS rainstorms (mood text, severity int);
INSERT INTO rainstorms(mood,severity) VALUES ('somber','6');
INSERT INTO rainstorms(mood,severity) VALUES ('rainy','8');
INSERT INTO rainstorms(mood,severity) VALUES ('stormy','2');
SQLite Wasm-এ ডেটা আমদানি করা হচ্ছে
যা অবশিষ্ট থাকে তা হল SQLite Wasm-এর প্রেক্ষাপটে এই SQL কমান্ডগুলি কার্যকর করা। SQLite Wasm আপ সেট করার বিষয়ে সমস্ত বিবরণের জন্য, আমি আপনাকে অরিজিন প্রাইভেট ফাইল সিস্টেম দ্বারা সমর্থিত ব্রাউজারে SQLite Wasm নিবন্ধটি উল্লেখ করছি, কিন্তু সারাংশটি আবার নীচে রয়েছে। মনে রাখবেন যে এই কোডটি ওয়ার্কারে চালানো দরকার (যেটি লাইব্রেরি স্বয়ংক্রিয়ভাবে আপনার জন্য তৈরি করে), প্রয়োজনীয় HTTP শিরোনাম সঠিকভাবে সেট করা আছে। আপনি npm থেকে @sqlite.org/sqlite-wasm প্যাকেজ ইনস্টল করতে পারেন।
import { sqlite3Worker1Promiser } from '@sqlite.org/sqlite-wasm';
(async () => {
try {
const promiser = await new Promise((resolve) => {
const _promiser = sqlite3Worker1Promiser({
onready: () => {
resolve(_promiser);
},
});
});
let response;
response = await promiser('open', {
filename: 'file:mydatabase.db?vfs=opfs',
});
const { dbId } = response;
const sql = `
CREATE TABLE IF NOT EXISTS rainstorms (mood text, severity int);
INSERT INTO rainstorms(mood,severity) VALUES ('somber','6');
INSERT INTO rainstorms(mood,severity) VALUES ('rainy','8');
INSERT INTO rainstorms(mood,severity) VALUES ('stormy','2');`
await promiser('exec', { dbId, sql });
await promiser('close', { dbId });
} catch (err) {
if (!(err instanceof Error)) {
err = new Error(err.result.message);
}
console.error(err.name, err.message);
}
})();
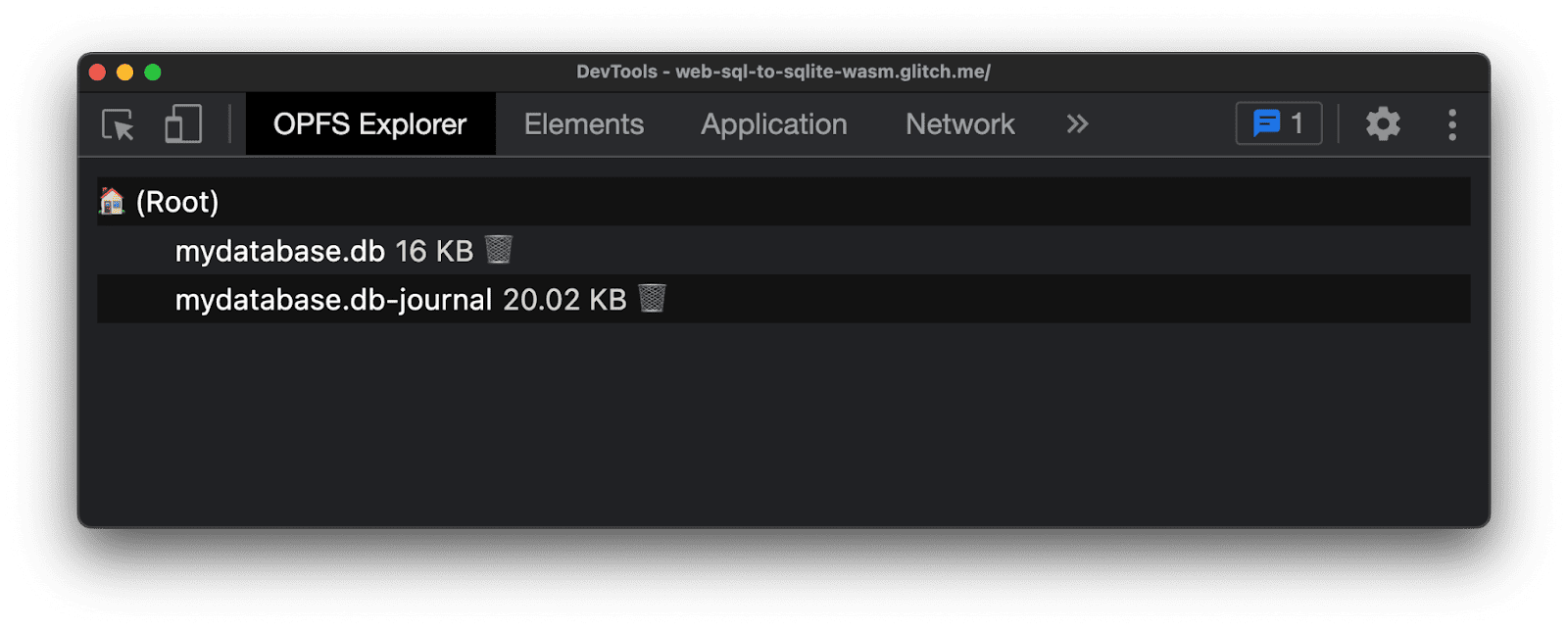
এই কোডটি চালানোর পরে, OPFS Explorer Chrome DevTools এক্সটেনশনের সাথে আমদানি করা ডাটাবেস ফাইলটি পরীক্ষা করুন৷ এখন দুটি ফাইল আছে, একটি প্রকৃত ডাটাবেস সহ, এবং একটি জার্নালিং তথ্য সহ। মনে রাখবেন যে এই দুটি ফাইল অরিজিন প্রাইভেট ফাইল সিস্টেমে থাকে, তাই সেগুলি দেখতে আপনাকে OPFS এক্সপ্লোরার এক্সটেনশন ব্যবহার করতে হবে।

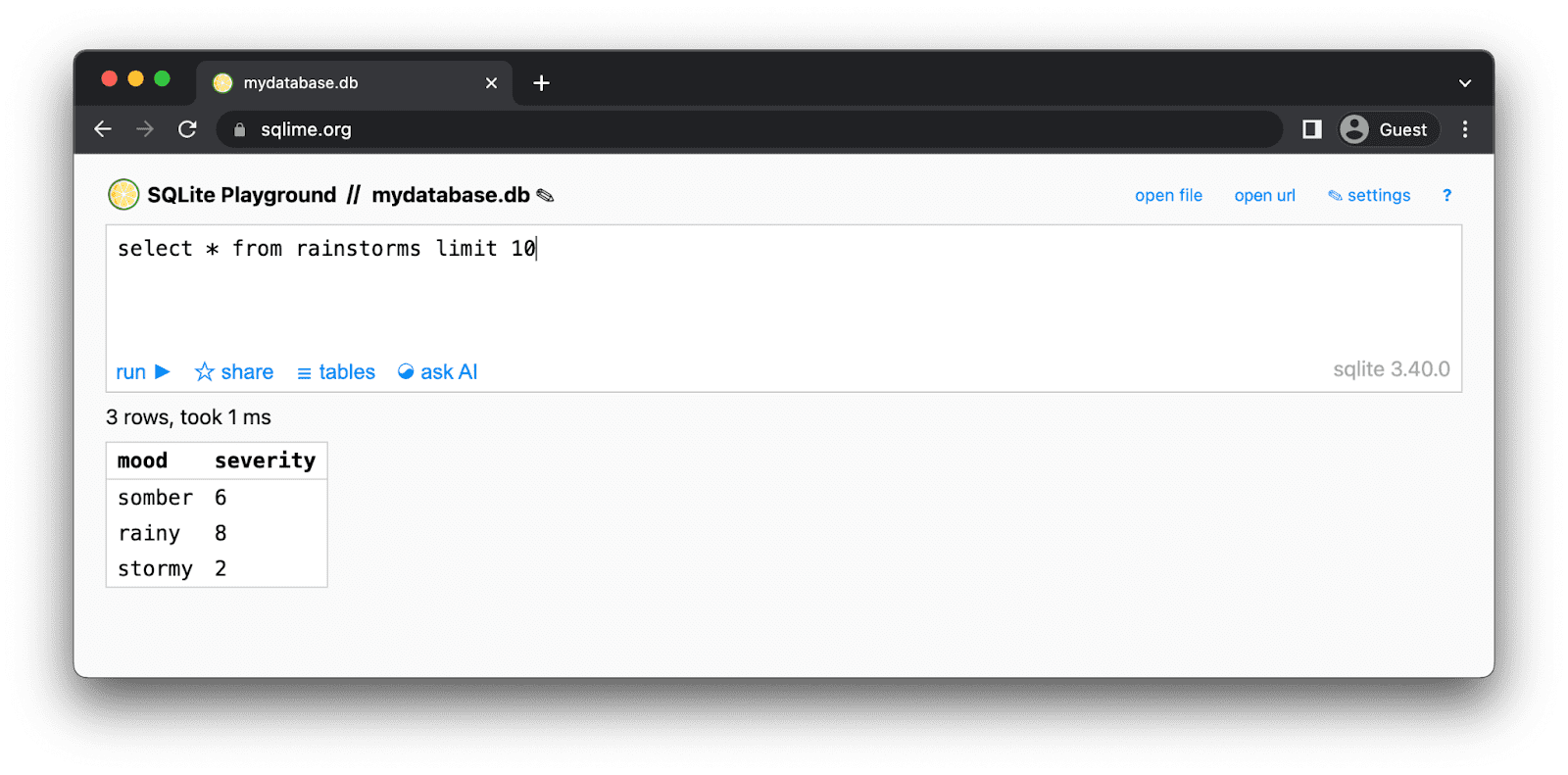
প্রকৃতপক্ষে আমদানি করা ডেটা প্রাথমিক ওয়েব এসকিউএল ডেটার মতোই তা যাচাই করতে, mydatabase.db ফাইলটিতে ক্লিক করুন এবং OPFS এক্সপ্লোরার এক্সটেনশন একটি ফাইল সংরক্ষণ করুন ডায়ালগ দেখাবে যাতে আপনি ফাইলটিকে ব্যবহারকারী-দৃশ্যমান ফাইল সিস্টেমে সংরক্ষণ করতে পারেন৷ ডাটাবেস ফাইল সংরক্ষণ করে, ডেটা অন্বেষণ করতে একটি SQLite ভিউয়ার অ্যাপ ব্যবহার করুন। প্রোজেক্ট ফুগু এপিআই শোকেস ব্রাউজারে SQLite-এর সাথে কাজ করার জন্য বেশ কয়েকটি অ্যাপের বৈশিষ্ট্য রয়েছে। উদাহরণস্বরূপ, Sqlime — SQLite প্লেগ্রাউন্ড আপনাকে আপনার হার্ড ডিস্ক থেকে একটি SQLite ডাটাবেস ফাইল খুলতে এবং ডাটাবেসে প্রশ্ন চালাতে দেয়। আপনি নীচের স্ক্রিনশটে দেখতে পাচ্ছেন, রেইনস্টর্ম টেবিলটি SQLite এ সঠিকভাবে আমদানি করা হয়েছে।

ওয়েব SQL সঞ্চয়স্থান বিনামূল্যে
যদিও ওয়েব SQL ডাটাবেস মুছে ফেলা (হয়তো আশ্চর্যজনকভাবে) অসম্ভব , আপনি SQLite Wasm-এ ডেটা স্থানান্তরিত করার পরে এখন অপ্রচলিত ওয়েব SQL টেবিলগুলি ফেলে দিয়ে কিছু সঞ্চয়স্থান খালি করা উচিত। একটি ওয়েব এসকিউএল ডাটাবেসে সমস্ত টেবিল তালিকাভুক্ত করতে এবং জাভাস্ক্রিপ্ট ব্যবহার করে ড্রপ করতে, নিম্নলিখিত স্নিপেটের মতো কোড ব্যবহার করুন:
const dropAllTables = () => {
try {
db.transaction(function (tx) {
tx.executeSql(
"SELECT name FROM sqlite_master WHERE type='table' AND name !='__WebKitDatabaseInfoTable__'",
[],
function (tx, result) {
const len = result.rows.length;
const tableNames = [];
for (let i = 0; i < len; i++) {
const tableName = result.rows.item(i).name;
tableNames.push(`'${tableName}'`);
db.transaction(function (tx) {
tx.executeSql('DROP TABLE ' + tableName);
});
}
console.log(`Dropped table${tableNames.length > 1 ? 's' : ''}: ${tableNames.join(', ')}.`);
}
);
});
} catch (err) {
console.error(err.name, err.message);
}
};
মাইগ্রেশনের পর ডেটা নিয়ে কাজ করা
আপনি ডেটা স্থানান্তর করার পরে, এই শুরু করার কোড নমুনায় বর্ণিত ডেটা নিয়ে কাজ করুন। বিস্তারিত জানার জন্য SQLite Wasm API রেফারেন্স দেখুন। আবার একটি অনুস্মারক যে আপনি যদি আপনার স্টোরেজ ব্যাকএন্ড হিসাবে অরিজিন প্রাইভেট ফাইল সিস্টেম ব্যবহার করেন তবে আপনাকে একজন কর্মী থেকে SQLite Wasm অ্যাক্সেস করতে হবে।
উপসংহার
অরিজিন প্রাইভেট ফাইল সিস্টেম দ্বারা সমর্থিত SQLite Wasm-এ আপনার ওয়েব SQL ডাটাবেস স্থানান্তর করা আপনার ব্যবহারকারীদের কাছে স্বচ্ছভাবে সম্ভব। তারা লক্ষ্য করবে না যে তাদের ডেটা এখন মূল প্রাইভেট ফাইল সিস্টেমে একটি SQLite ডাটাবেসে হোস্ট করা হয়েছে এবং ওয়েব SQL-এ আর থাকে না। সামগ্রিকভাবে, ওয়েব SQL থেকে SQLite-এ স্থানান্তর করা ওয়েব ডেভেলপারদের জন্য একটি প্রয়োজনীয় পদক্ষেপ যারা তাদের অ্যাপ্লিকেশনের দীর্ঘমেয়াদী স্থিতিশীলতা এবং মাপযোগ্যতা নিশ্চিত করতে চান। যদিও প্রক্রিয়াটির জন্য কিছু প্রাথমিক প্রচেষ্টার প্রয়োজন হতে পারে, আরও শক্তিশালী, নমনীয়, এবং সর্বোপরি, ভবিষ্যত-প্রমাণ ডাটাবেস সমাধানের সুবিধাগুলি এটিকে বিনিয়োগের উপযুক্ত করে তোলে।


