ऑरिजिन प्राइवेट फ़ाइल सिस्टम पर आधारित SQLite Wasm, अब काम न करने वाली Web SQL डेटाबेस टेक्नोलॉजी का एक बेहतरीन विकल्प है. इस लेख में, Web SQL से SQLite Wasm पर डेटा माइग्रेट करने के बारे में बताया गया है.
बैकग्राउंड में वीडियो अपलोड करने की ज़रूरी शर्तें
वेब एसक्यूएल को बंद करना और हटाना पोस्ट में, वेब एसक्यूएल डेटाबेस टेक्नोलॉजी को बंद करने के बारे में बताया गया था. हालांकि, इस टेक्नोलॉजी का इस्तेमाल अब नहीं किया जा सकता, लेकिन इसके इस्तेमाल के उदाहरण अब भी काम के हैं. इसलिए, फ़ॉलो-अप पोस्ट ऑरिजिन प्राइवेट फ़ाइल सिस्टम की मदद से ब्राउज़र में SQLite Wasm में, SQLite डेटाबेस पर आधारित टेक्नोलॉजी के एक नए सेट के बारे में बताया गया है. इसे Web Assembly में कंपाइल किया गया है (Wasm) और ऑरिजिन प्राइवेट फ़ाइल सिस्टम की मदद से बनाया गया है. इस लेख में, Web SQL से SQLite Wasm पर डेटाबेस माइग्रेट करने का तरीका बताया गया है.
डेटाबेस माइग्रेट करना
यहां दिए गए चार चरणों में, Web SQL डेटाबेस को SQLite Wasm पर माइग्रेट करने का तरीका बताया गया है. इसमें SQLite डेटाबेस को ऑरिजिन प्राइवेट फ़ाइल सिस्टम से बैक अप लिया जाता है. यह आपके कोड के लिए आधार का काम कर सकता है. इसे आपकी Web SQL माइग्रेशन की ज़रूरतों के हिसाब से बनाया गया है.
माइग्रेट किए जाने वाले Web SQL डेटाबेस
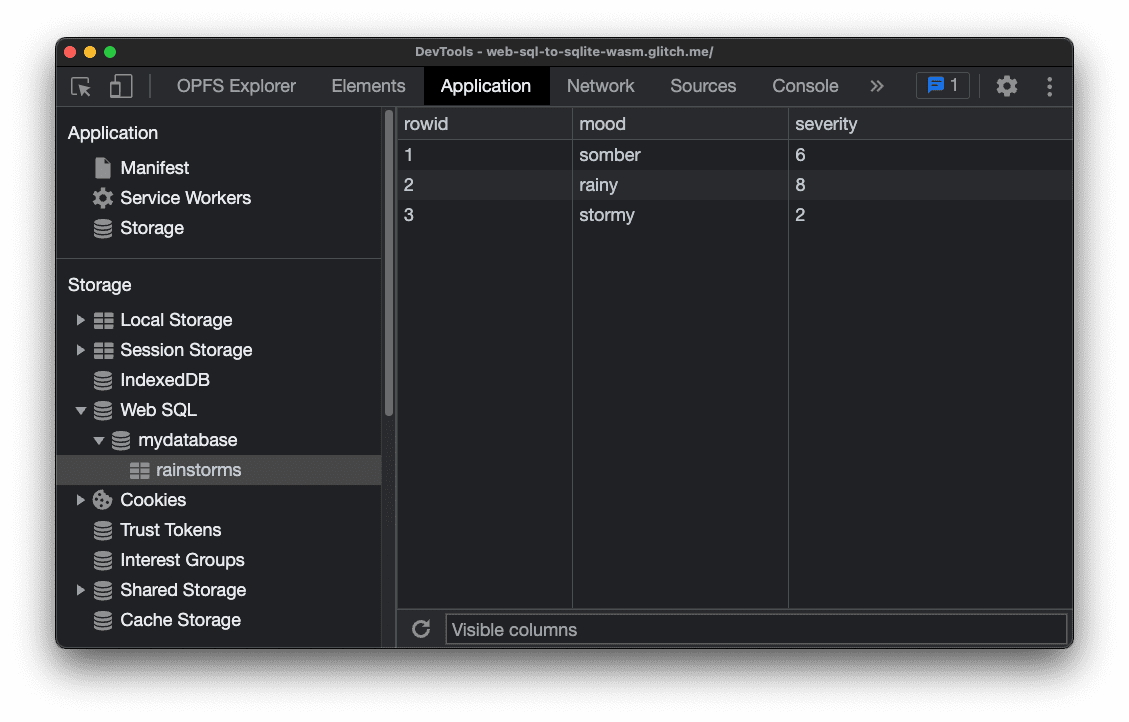
इस माइग्रेशन गाइड में यह मानकर चला जा रहा है कि आपके पास एक या उससे ज़्यादा मौजूदा Web SQL डेटाबेस हैं. इनमें आपके ऐप्लिकेशन से जुड़ा डेटा मौजूद है. नीचे दिए गए स्क्रीनशॉट में, mydatabase नाम के एक उदाहरण डेटाबेस को दिखाया गया है. इसमें rainstorms टेबल है, जो मूड को गंभीरता से मैप करती है. Chrome DevTools की मदद से, डीबग करने के लिए Web SQL डेटाबेस देखे जा सकते हैं. यह बात इस स्क्रीनशॉट में दिखाई गई है.

Web SQL डेटाबेस को SQL स्टेटमेंट में बदलना
डेटा को इस तरह से माइग्रेट करने के लिए कि उपयोगकर्ता को इसकी जानकारी हो, यानी उन्हें माइग्रेशन के किसी भी चरण को खुद से पूरा करने की ज़रूरत न पड़े, डेटाबेस में मौजूद डेटा के हिस्सों को वापस उन ओरिजनल एसक्यूएल स्टेटमेंट में ट्रांसलेट करना होगा जिन्होंने उन्हें पहली बार बनाया था. यह समस्या पहले भी आ चुकी है. इस लेख में इस्तेमाल की गई माइग्रेशन स्क्रिप्ट—mywebsqldump.js—websqldump.js नाम की कम्यूनिटी लाइब्रेरी पर आधारित है. इसमें कुछ मामूली बदलाव किए गए हैं. यहां दिए गए कोड के सैंपल में, Web SQL डेटाबेस mydatabase को SQL स्टेटमेंट के सेट में बदलने के लिए ज़रूरी कोड दिखाया गया है.
websqldump.export({
database: 'mydatabase',
version: '1.0',
success: function(sql) {
// The SQL statements.
},
error: function(err) {
// Handle the error.
}
});
इस कोड को चलाने पर, नीचे दी गई SQL स्टेटमेंट स्ट्रिंग मिलती है.
CREATE TABLE IF NOT EXISTS rainstorms (mood text, severity int);
INSERT INTO rainstorms(mood,severity) VALUES ('somber','6');
INSERT INTO rainstorms(mood,severity) VALUES ('rainy','8');
INSERT INTO rainstorms(mood,severity) VALUES ('stormy','2');
SQLite Wasm में डेटा इंपोर्ट करना
अब सिर्फ़ SQLite Wasm के संदर्भ में इन एसक्यूएल कमांड को लागू करना बाकी है. SQLite Wasm को सेट अप करने के बारे में पूरी जानकारी के लिए, SQLite Wasm in the browser backed by the Origin Private File System लेख पढ़ें. हालांकि, इसकी खास जानकारी यहां दी गई है. ध्यान रखें कि इस कोड को वर्कर में चलाना होगा. यह वर्कर, लाइब्रेरी आपके लिए अपने-आप बनाती है. साथ ही, इसमें ज़रूरी एचटीटीपी हेडर सही तरीके से सेट होने चाहिए. npm से @sqlite.org/sqlite-wasm पैकेज इंस्टॉल किया जा सकता है.
import { sqlite3Worker1Promiser } from '@sqlite.org/sqlite-wasm';
(async () => {
try {
const promiser = await new Promise((resolve) => {
const _promiser = sqlite3Worker1Promiser({
onready: () => {
resolve(_promiser);
},
});
});
let response;
response = await promiser('open', {
filename: 'file:mydatabase.db?vfs=opfs',
});
const { dbId } = response;
const sql = `
CREATE TABLE IF NOT EXISTS rainstorms (mood text, severity int);
INSERT INTO rainstorms(mood,severity) VALUES ('somber','6');
INSERT INTO rainstorms(mood,severity) VALUES ('rainy','8');
INSERT INTO rainstorms(mood,severity) VALUES ('stormy','2');`
await promiser('exec', { dbId, sql });
await promiser('close', { dbId });
} catch (err) {
if (!(err instanceof Error)) {
err = new Error(err.result.message);
}
console.error(err.name, err.message);
}
})();
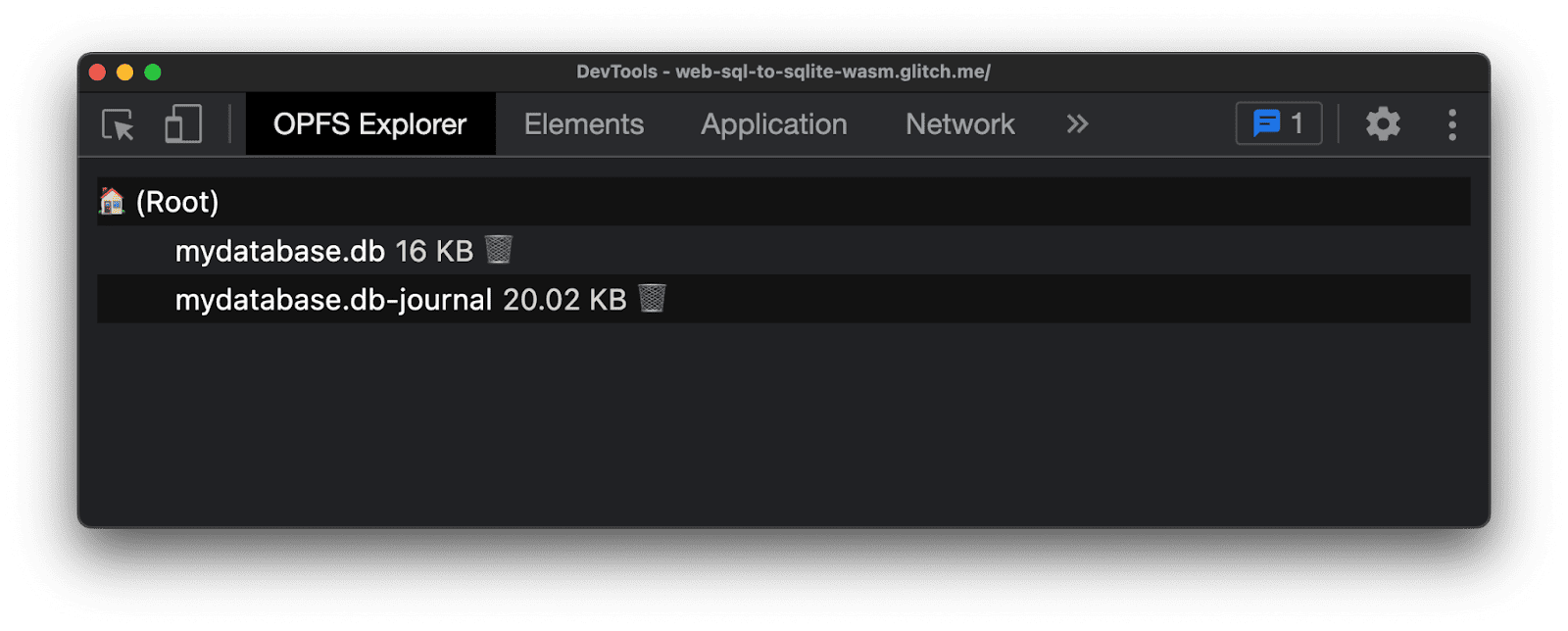
इस कोड को चलाने के बाद, OPFS Explorer Chrome DevTools एक्सटेंशन की मदद से, इंपोर्ट की गई डेटाबेस फ़ाइल की जांच करें. अब दो फ़ाइलें हैं. एक में असल डेटाबेस है और दूसरी में जर्नल की जानकारी है. ध्यान दें कि ये दोनों फ़ाइलें, ऑरिजिन प्राइवेट फ़ाइल सिस्टम में मौजूद होती हैं. इसलिए, इन्हें देखने के लिए आपको OPFS Explorer एक्सटेंशन का इस्तेमाल करना होगा.

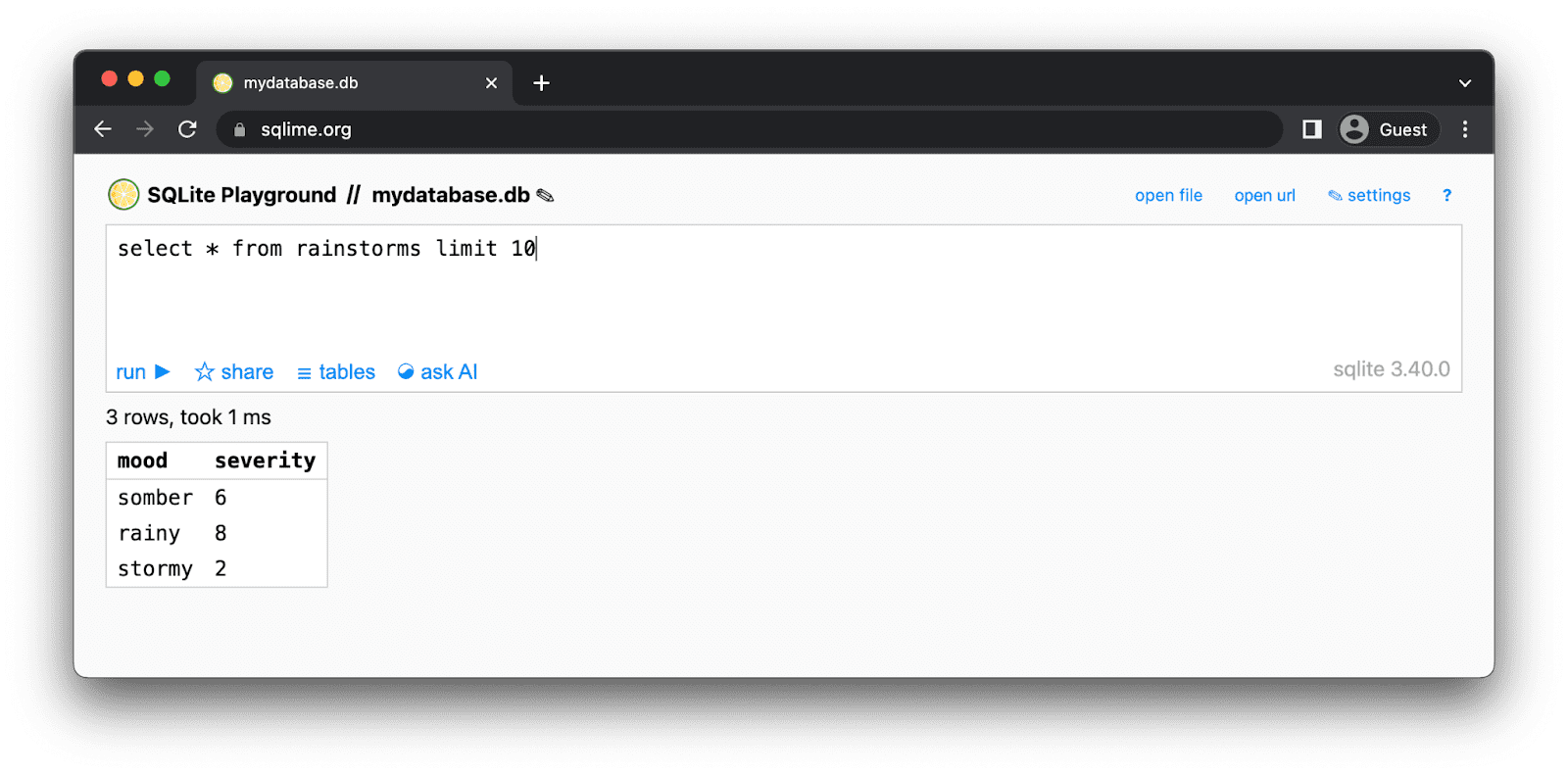
यह पुष्टि करने के लिए कि इंपोर्ट किया गया डेटा, शुरुआती Web SQL डेटा के जैसा ही है, फ़ाइल mydatabase.db पर क्लिक करें. इसके बाद, OPFS Explorer एक्सटेंशन, फ़ाइल सेव करें डायलॉग दिखाएगा. इससे आपको फ़ाइल को उपयोगकर्ता को दिखने वाले फ़ाइल सिस्टम में सेव करने की सुविधा मिलेगी. डेटाबेस फ़ाइल सेव हो जाने के बाद, डेटा एक्सप्लोर करने के लिए SQLite व्यूअर ऐप्लिकेशन का इस्तेमाल करें. Project Fugu API Showcase में, ब्राउज़र में SQLite के साथ काम करने वाले कई ऐप्लिकेशन दिखाए गए हैं. उदाहरण के लिए, Sqlime — SQLite Playground की मदद से, अपनी हार्ड डिस्क से SQLite डेटाबेस फ़ाइल खोली जा सकती है. साथ ही, डेटाबेस पर क्वेरी चलाई जा सकती हैं. नीचे दिए गए स्क्रीनशॉट में दिखाया गया है कि रेनस्टॉर्म टेबल को SQLite में सही तरीके से इंपोर्ट किया गया है.

Web SQL स्टोरेज को खाली करना
वेब एसक्यूएल डेटाबेस को मिटाना मुमकिन नहीं है. हालांकि, डेटा को SQLite Wasm में माइग्रेट करने के बाद, अब इस्तेमाल में न आने वाली वेब एसक्यूएल टेबल को हटाकर कुछ स्टोरेज खाली किया जा सकता है. वेब एसक्यूएल डेटाबेस में मौजूद सभी टेबल की सूची बनाने और उन्हें JavaScript का इस्तेमाल करके हटाने के लिए, यहां दिए गए स्निपेट में दिए गए कोड का इस्तेमाल करें:
const dropAllTables = () => {
try {
db.transaction(function (tx) {
tx.executeSql(
"SELECT name FROM sqlite_master WHERE type='table' AND name !='__WebKitDatabaseInfoTable__'",
[],
function (tx, result) {
const len = result.rows.length;
const tableNames = [];
for (let i = 0; i < len; i++) {
const tableName = result.rows.item(i).name;
tableNames.push(`'${tableName}'`);
db.transaction(function (tx) {
tx.executeSql('DROP TABLE ' + tableName);
});
}
console.log(`Dropped table${tableNames.length > 1 ? 's' : ''}: ${tableNames.join(', ')}.`);
}
);
});
} catch (err) {
console.error(err.name, err.message);
}
};
माइग्रेशन के बाद डेटा का इस्तेमाल करना
डेटा माइग्रेट करने के बाद, इस शुरू करने के लिए कोड का सैंपल में बताए गए तरीके से डेटा का इस्तेमाल करें. ज़्यादा जानकारी के लिए, SQLite Wasm API का रेफ़रंस देखें. आपको फिर से याद दिला दें कि अगर आपने स्टोरेज बैकएंड के तौर पर ऑरिजिन प्राइवेट फ़ाइल सिस्टम का इस्तेमाल किया है, तो आपको वर्कर से SQLite Wasm को ऐक्सेस करना होगा.
मीटिंग में सामने आए नतीजे
अपने Web SQL डेटाबेस को ऑरिजिन प्राइवेट फ़ाइल सिस्टम पर आधारित SQLite Wasm पर माइग्रेट किया जा सकता है. इस प्रोसेस के बारे में आपके उपयोगकर्ताओं को पता नहीं चलेगा. उन्हें यह पता नहीं चलेगा कि उनका डेटा अब SQLite डेटाबेस में, ऑरिजिन प्राइवेट फ़ाइल सिस्टम में होस्ट किया गया है. साथ ही, अब यह Web SQL में मौजूद नहीं है. कुल मिलाकर, Web SQL से SQLite पर माइग्रेट करना, उन वेब डेवलपर के लिए ज़रूरी है जो अपने ऐप्लिकेशन को लंबे समय तक स्थिर और स्केलेबल बनाए रखना चाहते हैं. इस प्रोसेस में शुरुआत में थोड़ी मेहनत करनी पड़ सकती है. हालांकि, ज़्यादा मज़बूत, लचीले, और आने वाले समय के हिसाब से तैयार डेटाबेस सॉल्यूशन के फ़ायदे, इस निवेश को फ़ायदेमंद बनाते हैं.

