การติดตามทุกสิ่งที่เกิดขึ้นกับเฟรมเวิร์ก JavaScript อาจเป็นเรื่องยาก เอกสารนี้แสดงไฮไลต์สั้นๆ เกี่ยวกับสิ่งที่เกิดขึ้นล่าสุดในระบบนิเวศเฟรมเวิร์ก JavaScript ในช่วงประมาณ 1 ปีที่ผ่านมา หากต้องการพูดคุยเกี่ยวกับหัวข้อเหล่านี้อย่างละเอียดยิ่งขึ้น โปรดดูการบรรยายเรื่องการไปยังส่วนต่างๆ ของระบบนิเวศเฟรมเวิร์ก JavaScript ที่เกี่ยวข้องจากกิจกรรม Google I/O ปีนี้
แนวโน้มและแนวโน้มการรวมเฟรมเวิร์ก

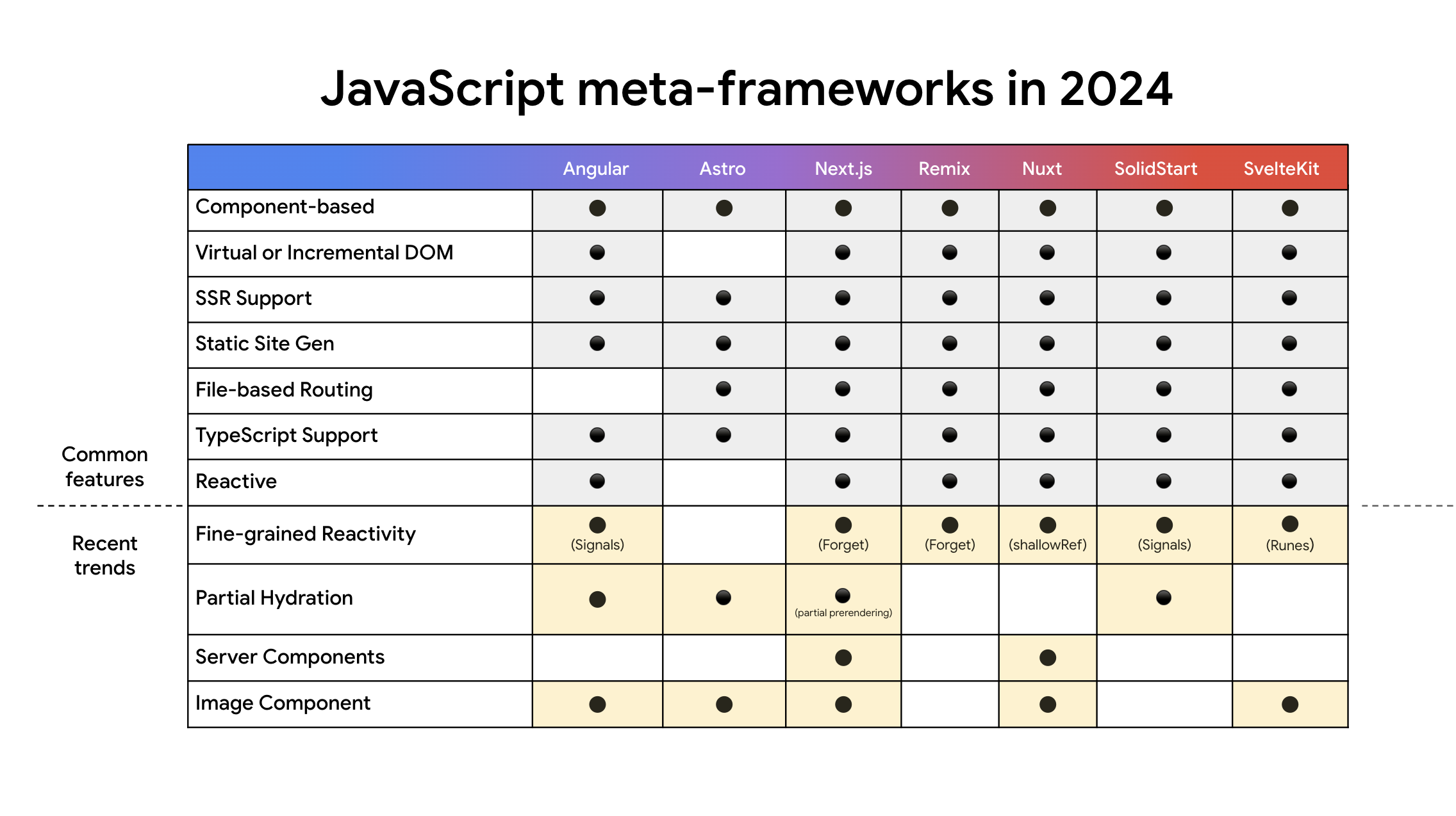
ดังที่แสดงในแผนภูมิ เฟรมเวิร์ก JavaScript กำลังรวมฟีเจอร์และสถาปัตยกรรมที่คล้ายกัน ซึ่งรวมถึงสถาปัตยกรรมแบบคอมโพเนนต์ การกำหนดเส้นทางตามไฟล์ และการรองรับ SSR สมัยใหม่ การรวมเข้าด้วยกันนี้แสดงให้เห็นถึงความสมบูรณ์และวิวัฒนาการของระบบนิเวศ เนื่องจากเฟรมเวิร์กต่างๆ เรียนรู้จากกันและนำแนวทางปฏิบัติแนะนำมาใช้
ในขณะเดียวกัน เทรนด์ล่าสุดหลายอย่าง (เช่น คอมโพเนนต์เซิร์ฟเวอร์และแนวทางต่างๆ ในการตอบสนองแบบละเอียด) ยังคงทำให้เฟรมเวิร์กแต่ละเฟรมเวิร์กมีความโดดเด่น เราจะอธิบายแต่ละเฟรมเวิร์กเพื่อช่วยให้เข้าใจแนวโน้มเหล่านี้ได้ดียิ่งขึ้น
Angular
เวอร์ชันล่าสุดของ Angular มีการเปลี่ยนแปลงที่สำคัญหลายอย่าง รวมถึงสัญญาณ มุมมองที่เลื่อนได้ NgOptimziedImage การทำให้ข้อมูลมีชีวิตชีวาแบบไม่ทำลาย และการทำให้ข้อมูลมีชีวิตชีวาบางส่วน ไฮไลต์บางส่วนมีดังนี้
- สัญญาณ: สัญญาณเป็นแนวทางที่เฟรมเวิร์กหลายรายการ (รวมถึง Angular ในตอนนี้) ใช้ติดตามสถานะในแอปพลิเคชัน สัญญาณ Angular สามารถปรับปรุงประสิทธิภาพรันไทม์ ซึ่งรวมถึง Interaction to Next Paint (INP) ได้ด้วยวิธีลดจํานวนการคํานวณที่ต้องเกิดขึ้นระหว่างการตรวจหาการเปลี่ยนแปลง
- มุมมองที่เลื่อนได้: มุมมองที่เลื่อนได้ช่วยให้คุณเลื่อนการโหลดคอมโพเนนต์ คำสั่ง และไพป์ที่เฉพาะเจาะจงได้ เช่น คุณสามารถเลื่อนการโหลดทรัพยากรที่เกี่ยวข้องไว้จนกว่าเนื้อหาจะเข้าสู่วิวพอร์ตหรือจนกว่าเธรดหลักจะไม่ได้ใช้งาน
- NgOptimizedImage: NgOptimizedImage เป็นคอมโพเนนต์รูปภาพสําหรับ Angular ที่จะนําแนวทางปฏิบัติแนะนําในการโหลดรูปภาพมาใช้โดยอัตโนมัติ
- การไฮเดรตแบบไม่ทำลาย: การไฮเดรตแบบไม่ทำลายจะแก้ไขการกะพริบที่จะเกิดขึ้นเมื่อ DOM ของแอป Angular ที่แสดงผลฝั่งเซิร์ฟเวอร์ได้รับการสร้างใหม่ฝั่งไคลเอ็นต์
- การทำให้สมบูรณ์บางส่วน: ทีม Angular จะเปิดตัวตัวอย่างการทำให้สมบูรณ์บางส่วนสำหรับนักพัฒนาซอฟต์แวร์ในเร็วๆ นี้ เมื่อใช้การไฮเดรตบางส่วน โดยค่าเริ่มต้น เบราว์เซอร์จะไม่โหลด JavaScript ของหน้าเว็บเมื่อหน้าเว็บแสดงผล แต่ระบบจะโหลดเฉพาะส่วนต่างๆ ของหน้าเว็บเมื่อผู้ใช้โต้ตอบกับหน้าเว็บ
Astro
Astro เป็นเครื่องมือสร้างเว็บไซต์แบบคงที่ที่ทันสมัยและกำลังได้รับความนิยมด้วยแนวทางการพัฒนาเว็บที่แปลกใหม่ Astro มุ่งเน้นที่ประสิทธิภาพและประสบการณ์การใช้งานของนักพัฒนาแอป จึงเปิดตัวฟีเจอร์และการอัปเดตที่น่าตื่นเต้นหลายรายการ ดังนี้
- Astro Islands: Astro Islands ช่วยให้นักพัฒนาซอฟต์แวร์สร้างคอมโพเนนต์ UI แบบอินเทอร์แอกทีฟที่แยกออกจากส่วนอื่นๆ ของหน้าได้ วิธีนี้ช่วยให้การอัปเดตมีประสิทธิภาพและทำงานได้อย่างเต็มประสิทธิภาพ
- การแสดงผลแบบผสม: ตอนนี้ Astro รองรับการแสดงผลแบบผสม ซึ่งรวมข้อดีของการสร้างเว็บไซต์แบบคงที่เข้ากับการแสดงผลฝั่งเซิร์ฟเวอร์เพื่อเพิ่มความยืดหยุ่น
- คอมโพเนนต์รูปภาพและรูปภาพ: Astro ได้เปิดตัวคอมโพเนนต์รูปภาพและรูปภาพใหม่ที่ช่วยลดความซับซ้อนในการจัดการรูปภาพและเพิ่มประสิทธิภาพโดยอัตโนมัติ
- การรองรับการเปลี่ยนหน้าเว็บ: Astro รองรับ View Transitions API ในตัว ซึ่งช่วยให้การเปลี่ยนหน้าเว็บเป็นไปอย่างราบรื่น
- แถบเครื่องมือสำหรับนักพัฒนาแอป Astro: แถบเครื่องมือสำหรับนักพัฒนาแอป Astro มีชุดเครื่องมือที่มีประสิทธิภาพสำหรับการแก้ไขข้อบกพร่องและการเพิ่มประสิทธิภาพแอปพลิเคชัน Astro
โต้ตอบ
เมื่อปีที่แล้ว การเปิดตัวคอมโพเนนต์เซิร์ฟเวอร์ React ได้นำเสนอแนวทางใหม่สำหรับคอมโพเนนต์ React ตั้งแต่นั้นมา ทีม React ก็ได้ทํางานเกี่ยวกับฟีเจอร์ใหม่ๆ มากมาย ซึ่งรวมถึงคอมไพเลอร์ React และฟีเจอร์การดำเนินการของเซิร์ฟเวอร์ รวมถึงฟีเจอร์ต่อไปนี้
- คอมโพเนนต์เซิร์ฟเวอร์: คอมโพเนนต์เซิร์ฟเวอร์ React คือคอมโพเนนต์ที่ดึงข้อมูลและแสดงผลบนเซิร์ฟเวอร์ก่อนที่จะสตรีมไปยังไคลเอ็นต์ ซึ่งจะย้ายงานแสดงผลไปยังเซิร์ฟเวอร์และลดปริมาณโค้ดที่ต้องส่งไปยังไคลเอ็นต์
- คอมไพเลอร์ ของ React: compilerที่สามารถจัดเก็บข้อมูลคอมโพเนนต์โดยอัตโนมัติ ซึ่งจะช่วยปรับปรุงประสิทธิภาพด้วยการลดการแสดงผลซ้ำที่ไม่จำเป็น ทีม React กล่าวว่านักพัฒนาแอปจะใช้ React Compiler ได้โดยไม่ต้องเปลี่ยนแปลงโค้ดใดๆ
- การดำเนินการของเซิร์ฟเวอร์: การดำเนินการของเซิร์ฟเวอร์ช่วยให้การสื่อสารระหว่างไคลเอ็นต์กับเซิร์ฟเวอร์เป็นไปได้ การดำเนินการของเซิร์ฟเวอร์ช่วยให้คุณกำหนดฟังก์ชันฝั่งเซิร์ฟเวอร์ที่เรียกใช้จากคอมโพเนนต์ React ได้โดยตรง ซึ่งทำให้ไม่ต้องเรียก API ด้วยตนเองและจัดการสถานะที่ซับซ้อน ซึ่งจะเป็นประโยชน์อย่างยิ่งสำหรับกรณีต่างๆ เช่น การเปลี่ยนแปลงข้อมูลและการส่งแบบฟอร์ม
- การโหลดชิ้นงาน: React กำลังพัฒนา API แบบประกาศสำหรับการโหลดล่วงหน้าและโหลดชิ้นงาน เช่น สคริปต์ สไตล์ แบบอักษร และรูปภาพ
- การแสดงผลนอกหน้าจอ: React กำลังพัฒนาการแสดงผลนอกหน้าจอด้วย การแสดงผลนอกหน้าจอคือ "ความสามารถที่กำลังจะเปิดตัวใน React สำหรับการแสดงผลหน้าจอในเบื้องหลัง โดยไม่เพิ่มภาระด้านประสิทธิภาพ คุณอาจคิดว่าพร็อพเพอร์ตี้นี้คล้ายกับพร็อพเพอร์ตี้ CSS ของการแสดงผลเนื้อหาเวอร์ชันที่ใช้งานได้กับองค์ประกอบ DOM และคอมโพเนนต์ React ด้วย"
รีมิกซ์
Remix ซึ่งเป็นเฟรมเวิร์กเว็บแบบ Full Stack ได้รับความนิยมเพิ่มขึ้นในชุมชนนักพัฒนาซอฟต์แวร์ Remix มุ่งเน้นที่พื้นฐานของเว็บและประสบการณ์การใช้งานที่ปรับปรุงให้ดียิ่งขึ้นสำหรับนักพัฒนาซอฟต์แวร์ จึงมีการเปิดตัวการอัปเดตที่น่าสนใจหลายรายการ ดังนี้
- รุ่น Remix 2.0: Remix 2.0 ซึ่งเปิดตัวในเดือนกันยายน 2023 มีการปรับปรุงที่สำคัญและฟีเจอร์ใหม่ๆ มากมายในเฟรมเวิร์ก
- การรองรับ Vite แบบเสถียร: ตอนนี้ Remix รองรับ Vite ซึ่งเป็นเครื่องมือสร้างที่รวดเร็วและเบา ทำให้บิลด์สำหรับการพัฒนาเร็วขึ้นและมีประสิทธิภาพมากขึ้น
- โหมด SPA: Remix ได้เปิดตัวโหมด SPA ซึ่งช่วยให้สร้างเว็บไซต์แบบคงที่ได้อย่างสมบูรณ์โดยไม่ต้องใช้เซิร์ฟเวอร์ JavaScript ในเวอร์ชันที่ใช้งานจริง ซึ่งช่วยให้นักพัฒนาซอฟต์แวร์สามารถใช้ฟีเจอร์อันทรงประสิทธิภาพของ Remix เช่น การกำหนดเส้นทางตามไฟล์ การแยกโค้ดอัตโนมัติ และอื่นๆ ได้ พร้อมทั้งคงความเรียบง่ายของการใช้งานเว็บไซต์แบบคงที่
Next.js
การเปิดตัว Next.js 13.4 ในเดือนพฤษภาคม 2023 นั้นน่าสังเกตอย่างยิ่งเนื่องจากเป็นการเปิดตัวการรองรับที่เสถียรสำหรับคอมโพเนนต์เซิร์ฟเวอร์ React, สตรีมมิง และ Suspense ตั้งแต่นั้นมา Next.js ได้พัฒนาการสนับสนุน React API ใหม่ๆ อย่างต่อเนื่อง (เช่น Server Action) และปรับปรุงประสบการณ์ของนักพัฒนาแอปผ่านโครงการริเริ่มต่างๆ เช่น Turbopack ไฮไลต์อื่นๆ ได้แก่
- App Router: App Router ซึ่งพร้อมใช้งานใน Next.js 13.4 เป็นวิธีใหม่ในการจัดโครงสร้างและจัดการการกำหนดเส้นทางในแอปพลิเคชัน Next.js App Router เป็นข้อกําหนดเบื้องต้นในการใช้ฟีเจอร์ใหม่ของ Next.js เช่น เลย์เอาต์ที่แชร์และการกำหนดเส้นทางที่ฝัง รวมถึง React API ใหม่ เช่น คอมโพเนนต์เซิร์ฟเวอร์ของ React, Suspense และการดําเนินการของเซิร์ฟเวอร์ในแอป Next.js
Turbopack: แนวทางการแสดงผลหน้าเว็บ (ปัจจุบันอยู่ในขั้นทดลอง) ที่สร้างขึ้นจาก Suspense API ของ React การการแสดงผลล่วงหน้าบางส่วนจะแสดงผลหน้าเว็บโดยใช้เชลล์การโหลดแบบคงที่ อย่างไรก็ตาม เชลล์จะเว้น "ช่องโหว่" ไว้สำหรับเนื้อหาแบบไดนามิกภายในหน้าเว็บ และระบบจะโหลดเนื้อหานี้แบบไม่พร้อมกัน วิธีนี้ให้ประโยชน์ด้านประสิทธิภาพของหน้าเว็บแบบคงที่ที่แคชได้ ขณะเดียวกันก็ยังสามารถรวมข้อมูลแบบไดนามิกไว้ในเนื้อหาหน้าเว็บได้
Vue
Vue 3.4 ซึ่งเป็นรุ่นล่าสุดของ Vue มีการปรับปรุงประสิทธิภาพหลายอย่าง นอกจากนี้ Vue ยังพัฒนา Vue Vapor ซึ่งมุ่งเน้นประสิทธิภาพด้วย ต่อไปนี้คือไฮไลต์บางส่วนของสิ่งที่เกิดขึ้นในแพลตฟอร์มนี้
- เปิดตัว Vue 3.4: ฟีเจอร์ต่างๆ ได้แก่ "โปรแกรมแยกวิเคราะห์ที่เขียนใหม่ทั้งหมดซึ่งเร็วขึ้น 2 เท่า การคอมไพล์ SFC ที่เร็วขึ้น และระบบการตอบสนองที่ปรับโครงสร้างใหม่ซึ่งปรับปรุง ประสิทธิภาพการประมวลผลใหม่"
- โหมด Vapor ของ Vue: Vue กำลังพัฒนาโหมด Vapor ซึ่งเป็นกลยุทธ์การคอมไพล์ที่มุ่งเน้นประสิทธิภาพซึ่งเลือกใช้ได้และทำงานร่วมกับคอมโพเนนต์ไฟล์เดียวของ Vue โหมด Vaporสร้างโค้ดที่มีประสิทธิภาพมากกว่าโค้ดที่คอมไพเลอร์ Vue สร้างขึ้นในปัจจุบัน นอกจากนี้ การใช้โหมด Vapor กับคอมโพเนนต์ทั้งหมดจะช่วยลดความจำเป็นในการใช้ DOM เสมือนของ Vue (ซึ่งจะลดขนาดของ Bundle)
- Vue 2 สิ้นสุดการรองรับ: Vue 2 สิ้นสุดการรองรับ (EOL) แล้วเมื่อวันที่ 31 ธันวาคม 2023 อย่างไรก็ตาม Vue 2 ยังคงมีการใช้งานอย่างแพร่หลายอยู่ โดยมีการดาวน์โหลดแพ็กเกจ npm ของ Vue ประมาณ 50% สำหรับ Vue 2
Nuxt
Nuxt ใกล้จะเปิดตัว Nuxt 4 แล้ว นอกจากการเปิดตัวเฟรมเวิร์กของ Nuxt อย่างต่อเนื่องตลอดปีที่ผ่านมาแล้ว ระบบนิเวศของโมดูล Nuxt ยังมีโมดูลเพิ่มขึ้นเกือบ 220 รายการ การพัฒนาล่าสุดบางส่วนในแวดวงนี้ ได้แก่
- รุ่น Nuxt 3.x: โดยปกติแล้ว Nuxt จะเปิดตัวรุ่นย่อยใหม่ทุกเดือน ไฮไลต์บางส่วนของรุ่นเหล่านี้ ได้แก่ การรองรับ VITE 5, หน้าเว็บสำหรับเซิร์ฟเวอร์เท่านั้นและหน้าเว็บสำหรับไคลเอ็นต์เท่านั้น, การรองรับ Node.js ฝั่งไคลเอ็นต์ และสตรีมเว็บเนทีฟ * Nuxt Modules: ไฮไลต์จากระบบนิเวศของ Nuxt Modules ได้แก่ การเปิดตัวโมดูล nuxt/fonts ใหม่ และการเปิดตัว nuxt/image และ Nuxt DevTools เวอร์ชัน 1.0 โมดูลที่จะเปิดตัวเร็วๆ นี้ ได้แก่ nuxt/scripts, nuxt/hints, nuxt/a11y และ nuxt/auth
- คอมโพเนนต์เซิร์ฟเวอร์ (คอมโพเนนต์เกาะ): Nuxt ยังคงพัฒนาการรองรับคอมโพเนนต์เซิร์ฟเวอร์ (ซึ่งอยู่ในขั้นทดลอง) ใน Nuxt คุณสามารถใช้คอมโพเนนต์ที่แสดงผลจากเซิร์ฟเวอร์เหล่านี้ภายในเว็บไซต์แบบคงที่ ซึ่งช่วยให้ใช้สถาปัตยกรรมแบบเกาะได้
ของแข็ง
Solid กำลังพัฒนารุ่น 1.0 ที่เสถียรของเฟรมเวิร์กระดับเมตา SolidStart SolidStart มีการตอบสนองแบบละเอียด การกำหนดเส้นทางแบบ Isomorphic และการรองรับโหมดการแสดงผลที่หลากหลาย ไฮไลต์มีดังนี้
- การตอบสนองแบบละเอียด: ระบบการตอบสนองของ Solid ช่วยให้อัปเดตได้อย่างแม่นยำและมีประสิทธิภาพสูงสุด ซึ่งช่วยให้การแสดงผลและการจัดการสถานะมีประสิทธิภาพ
- การกำหนดเส้นทางแบบ Isomorphic: SolidStart มีแนวทางแบบรวมสำหรับการกำหนดเส้นทาง ซึ่งช่วยให้นักพัฒนาซอฟต์แวร์กำหนดเส้นทางที่ทำงานได้อย่างราบรื่นทั้งในไคลเอ็นต์และเซิร์ฟเวอร์
- โหมดการแสดงผลที่ยืดหยุ่น: SolidStart รองรับโหมดการแสดงผลที่หลากหลาย ซึ่งรวมถึงการแสดงผลฝั่งเซิร์ฟเวอร์ การสร้างเว็บไซต์แบบคงที่ และการแสดงผลฝั่งไคลเอ็นต์ ซึ่งช่วยให้นักพัฒนาแอปมีความยืดหยุ่นในการเลือกแนวทางที่ดีที่สุดสำหรับแอปพลิเคชัน
Svelte
ตลอดปีที่ผ่านมา ทีม Svelte มุ่งเน้นที่การเปิดตัว Svelte 5 ที่กําลังจะมีขึ้น ซึ่งจะเป็นเวอร์ชันสําคัญ ไฮไลต์อื่นๆ ได้แก่
- Svelte 5 กำลังจะเปิดตัว: นอกจากจะมี "การเขียนคอมไพเลอร์และรันไทม์ Svelte ใหม่" แล้ว Svelte 5 ยังเปิดตัวแนวคิด Runes ด้วย
- ประกาศเกี่ยวกับ Runes: Runes เป็นฟีเจอร์ที่กำลังจะมีให้บริการใน Svelte 5 "รูนปลดล็อกการตอบสนองแบบละเอียดที่ใช้งานได้แบบสากล... เมื่อใช้รูน ความสามารถในการตอบสนองจะขยายขอบเขตออกไปนอกไฟล์ .svelte ความสามารถในการตอบสนองของ Svelte 5 ทำงานด้วยสัญญาณ แต่ [ต่างจากเฟรมเวิร์กอื่นๆ] ใน Svelte 5 สัญญาณคือรายละเอียดการใช้งานที่อยู่เบื้องหลัง ไม่ใช่สิ่งที่คุณโต้ตอบด้วยโดยตรง"
- SvelteKit 2 เปิดตัวแล้ว SvelteKit เป็นเฟรมเวิร์กระดับเมตาสำหรับ Svelte ฟีเจอร์ในรุ่นนี้ ได้แก่ การกำหนดเส้นทางแบบตื้น และการรองรับ Vite 5
Chrome Aurora
Chrome Aurora เป็นทีมที่ Google ก่อตั้งขึ้นเพื่อทำงานร่วมกับเฟรมเวิร์กเว็บแบบโอเพนซอร์สต่างๆ เพื่อปรับปรุงประสบการณ์ของผู้ใช้ โดยเฉพาะประสิทธิภาพในการใช้งานเว็บ ตัวอย่างโครงการริเริ่มที่เราได้มีส่วนร่วมในช่วงปีที่ผ่านมามีดังนี้
- รูปภาพ (next/image, NgOptimizedImage และ nuxt/image)
- ยูทิลิตีแบบอักษร (next/font, nuxt/fonts และ unjs/fontaine (ปลั๊กอิน Vite)
- การโหลดสคริปต์ (next/script และ nuxt/scripts)
- การโหลดสคริปต์ของบุคคลที่สาม (next/third-parties, nuxt/third-parties และYouTube และ Google Maps ของ Angular)
- การแสดงผล: (Angular SSR / hydration)
บทสรุป
ระบบนิเวศเฟรมเวิร์ก JavaScript พัฒนาไปอย่างรวดเร็วอย่างต่อเนื่อง โดยแต่ละเฟรมเวิร์กจะนำเสนอนวัตกรรมและการปรับปรุงของตนเอง ไม่ว่าคุณจะสนใจฟีเจอร์ล่าสุดของเฟรมเวิร์กยอดนิยมอย่าง Angular, React และ Vue หรือจะสำรวจตัวเลือกใหม่ๆ อย่าง Astro, Remix และ Solid ก็มีการพัฒนาที่น่าตื่นเต้นมากมายให้คุณติดตาม
ในฐานะนักพัฒนาแอป การติดตามความคืบหน้าเหล่านี้ช่วยให้เราตัดสินใจได้อย่างรอบคอบเมื่อเลือกเฟรมเวิร์กสำหรับโปรเจ็กต์ การทำความเข้าใจจุดแข็งและฟีเจอร์เฉพาะของเฟรมเวิร์กแต่ละรายการจะช่วยให้เราเลือกเฟรมเวิร์กที่สอดคล้องกับข้อกำหนดของโปรเจ็กต์และความต้องการด้านการพัฒนามากที่สุด
เราหวังว่าภาพรวมนี้จะช่วยให้คุณเห็นภาพคร่าวๆ เกี่ยวกับสถานะปัจจุบันของเฟรมเวิร์ก JavaScript หากต้องการเจาะลึกหัวข้อต่างๆ ที่กล่าวถึงในบล็อกโพสต์นี้ โปรดดูการบรรยายจาก Google I/O ที่มาพร้อมกับบล็อกโพสต์ ขอให้สนุกกับโค้ด



