JavaScript 프레임워크와 관련된 모든 사항을 따라잡기는 쉽지 않을 수 있습니다. 이 문서에서는 지난 1년 동안 JavaScript 프레임워크 생태계에서 있었던 최근 주요 소식을 간략히 소개합니다. 이러한 주제 중 일부에 대해 자세히 알아보려면 올해 Google I/O 이벤트에서 진행된 해당 JavaScript 프레임워크 생태계 탐색 강연을 확인하세요.
프레임워크 동향 및 융합

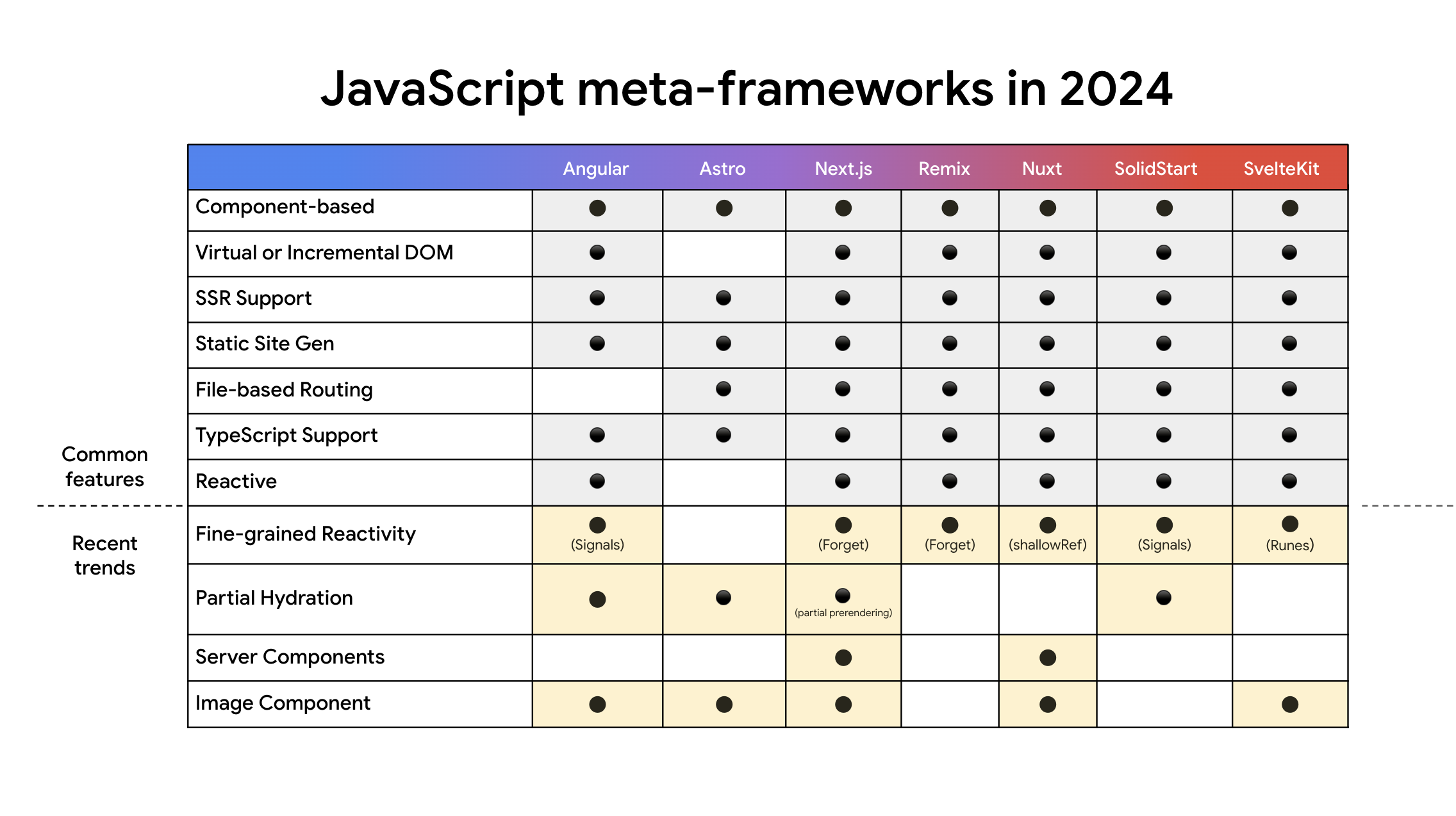
차트에서 볼 수 있듯이 JavaScript 프레임워크는 유사한 기능과 아키텍처로 수렴하고 있습니다. 여기에는 구성요소 기반 아키텍처, 파일 기반 라우팅, 최신 SSR 지원이 포함됩니다. 이러한 수렴은 프레임워크가 서로 학습하고 권장사항을 채택함에 따라 생태계가 성숙해지고 진화하고 있음을 보여줍니다.
동시에 서버 구성요소, 세분화된 반응성의 다양한 접근 방식 등 최근의 여러 트렌드가 개별 프레임워크를 차별화하고 있습니다. 이러한 동향을 더 잘 이해할 수 있도록 프레임워크별로 자세히 살펴보겠습니다.
Angular
Angular의 최근 출시에는 신호, 지연 가능한 뷰, NgOptimziedImage, 비파괴적 하이드라이션, 부분 하이드라이션을 비롯한 다양한 중요한 변경사항이 포함되어 있습니다. 주요 내용은 다음과 같습니다.
- 신호: 신호는 애플리케이션의 상태를 추적하기 위해 여러 프레임워크 (현재 Angular 포함)에서 사용하는 접근 방식입니다. Angular Signals는 변경 감지 중에 실행해야 하는 계산 수를 줄여 다음 페인트와의 상호작용 (INP)을 비롯한 런타임 성능을 개선할 수 있습니다.
- 지연 가능한 뷰: 지연 가능한 뷰를 사용하면 특정 구성요소, 디렉티브, 파이프의 로드를 지연할 수 있습니다. 예를 들어 콘텐츠가 뷰포인트에 진입할 때까지 또는 기본 스레드가 유휴 상태가 될 때까지 종속 항목 로드를 지연할 수 있습니다.
- NgOptimizedImage: NgOptimizedImage는 이미지 로드 권장사항의 채택을 자동화하는 Angular용 이미지 구성요소입니다.
- 비파괴적 하이드라이션: 비파괴적 하이드라이션은 서버 측에서 렌더링된 Angular 앱의 DOM이 클라이언트 측에서 다시 빌드될 때 발생하는 플리커링을 수정합니다.
- 부분 하이드라이션: Angular팀에서 곧 부분 하이드라이션의 개발자 미리보기를 출시할 예정입니다. 부분 하이드라이션을 사용하면 기본적으로 브라우저는 페이지가 렌더링될 때 페이지의 JavaScript를 로드하지 않습니다. 대신 사용자가 페이지와 상호작용할 때 페이지의 특정 부분이 수화됩니다.
Astro
최신 정적 사이트 빌더인 Astro는 웹 개발에 대한 혁신적인 접근 방식으로 주목을 받고 있습니다. 성능과 개발자 환경에 중점을 두고 Astro는 다음과 같은 여러 가지 흥미로운 기능과 업데이트를 출시했습니다.
- Astro 섬: Astro 섬을 사용하면 개발자가 페이지의 나머지 부분과 격리된 양방향 UI 구성요소를 빌드할 수 있습니다. 이를 통해 효율적인 업데이트와 최적의 성능을 제공할 수 있습니다.
- 하이브리드 렌더링: 이제 Astro에서 하이브리드 렌더링을 지원하므로 정적 사이트 생성 및 서버 측 렌더링의 이점을 결합하여 유연성을 높일 수 있습니다.
- 이미지 및 사진 구성요소: Astro에 이미지 처리를 간소화하고 자동 최적화를 제공하는 새로운 이미지 및 사진 구성요소가 도입되었습니다.
- 뷰 전환 지원: Astro는 뷰 전환 API를 기본적으로 지원하므로 원활한 페이지 전환을 지원합니다.
- Astro Dev Toolbar: Astro Dev Toolbar는 Astro 애플리케이션을 디버그하고 최적화하기 위한 강력한 도구 모음을 제공합니다.
React
작년에 React 서버 구성요소의 출시를 통해 React 구성요소에 대한 새로운 접근 방식이 도입되었습니다. 그 이후로 React팀은 React 컴파일러 및 서버 작업 기능을 비롯한 다양한 새로운 기능과 다음을 위해 노력해 왔습니다.
- 서버 구성요소: React 서버 구성요소는 데이터를 가져오고 서버에서 렌더링된 후 클라이언트로 스트리밍되는 구성요소입니다. 이렇게 하면 렌더링 작업이 서버로 이동하고 클라이언트로 전송해야 하는 코드의 양이 줄어듭니다.
- React 컴파일러: React 컴파일러는 구성요소를 자동으로 메모화할 수 있는 compiler입니다. 이렇게 하면 불필요한 재렌더링이 줄어들어 성능이 향상됩니다. React팀은 개발자가 코드를 변경하지 않고도 React 컴파일러를 채택할 수 있다고 말했습니다.
- 서버 작업: 서버 작업을 사용하면 클라이언트-서버 통신을 지원할 수 있습니다. 서버 작업을 사용하면 React 구성요소에서 직접 호출할 수 있는 서버 측 함수를 정의할 수 있으므로 수동 API 호출과 복잡한 상태 관리가 필요하지 않습니다. 이는 데이터 변형 및 양식 제출과 같은 작업에 특히 유용합니다.
- 애셋 로드: React는 스크립트, 스타일, 글꼴, 이미지와 같은 애셋을 미리 로드하고 로드하기 위한 선언적 API를 개발하고 있습니다.
- 오프스크린 렌더링: React에서도 오프스크린 렌더링을 연구하고 있습니다. 오프스크린 렌더링은 '추가 성능 오버헤드 없이 백그라운드에서 화면을 렌더링하기 위한 React의 향후 기능입니다. DOM 요소뿐만 아니라 React 구성요소에도 작동하는 content-visibility CSS 속성의 한 버전이라고 생각할 수 있습니다."
리믹스
풀 스택 웹 프레임워크인 Remix가 개발자 커뮤니티에서 인기를 얻고 있습니다. 웹 기본사항과 향상된 개발자 환경에 중점을 둔 Remix는 다음과 같은 몇 가지 주목할 만한 업데이트를 도입했습니다.
- 리믹스 2.0 출시: 2023년 9월에 출시된 리믹스 2.0은 프레임워크에 상당한 개선사항과 새로운 기능을 도입했습니다.
- Vite의 안정적인 지원: 이제 Remix에서 빠르고 가벼운 빌드 도구인 Vite를 안정적으로 지원하여 더 빠른 개발 빌드와 향상된 성능을 제공합니다.
- SPA 모드: Remix에서는 프로덕션에 JavaScript 서버가 필요하지 않고 순수 정적 사이트를 빌드할 수 있는 SPA 모드를 도입했습니다. 이를 통해 개발자는 정적 사이트 배포의 단순성을 유지하면서 파일 기반 라우팅, 자동 코드 분할 등 Remix의 강력한 기능을 사용할 수 있습니다.
Next.js
2023년 5월에 출시된 Next.js 13.4는 React 서버 구성요소, 스트리밍, Suspense에 대한 안정적인 지원을 도입했기 때문에 특히 주목할 만합니다. 그 이후로 Next.js는 새로운 React API (예: 서버 작업)에 대한 지원을 계속 구축하고 Turbopack과 같은 이니셔티브를 통해 개발자 환경을 반복적으로 개선해 왔습니다. 기타 주요 내용은 다음과 같습니다.
- 앱 라우터: Next.js 13.4에서 안정화된 앱 라우터는 Next.js 애플리케이션에서 라우팅을 구성하고 관리하는 새로운 방법입니다. 앱 라우터는 공유 레이아웃 및 중첩 라우팅과 같은 새로운 Next.js 기능과 Next.js 앱에서 React 서버 구성요소, 일시중지, 서버 작업과 같은 새로운 React API를 사용하기 위한 기본 요건입니다.
Turbopack: 현재 실험용) 페이지 렌더링에 대한 접근 방식으로, React의 Suspense API를 기반으로 빌드됩니다. 부분 미리 렌더링은 정적 로드 셸을 사용하여 페이지를 렌더링합니다. 그러나 셸은 페이지 내의 동적 콘텐츠에 '구멍'을 남겨두고 이 콘텐츠는 비동기식으로 로드됩니다. 이렇게 하면 캐시 가능한 정적 페이지의 성능 이점을 제공하는 동시에 동적 데이터를 페이지 콘텐츠에 통합할 수 있습니다.
Vue
Vue의 최신 출시 버전인 Vue 3.4에는 다양한 성능 개선사항이 포함되어 있습니다. Vue는 현재 성능 중심의 Vue Vapor도 개발하고 있습니다. 이 공간에서 진행되는 작업의 몇 가지 주요 내용은 다음과 같습니다.
- Vue 3.4 출시: '두 배 더 빠른 완전히 재작성된 파서, 더 빠른 SFC 컴파일, 개선된 재계산 효율성을 제공하는 리팩터링된 반응성 시스템' 등의 기능이 포함되어 있습니다.
- Vue Vapor 모드: Vue는 Vue 단일 파일 구성요소와 함께 작동하는 선택적 성능 중심 컴파일 전략인 Vapor 모드를 개발하고 있습니다. Vapor 모드는 현재 Vue 컴파일러에서 생성하는 코드보다 성능이 우수한 코드를 생성합니다. 또한 모든 구성요소에 Vapor 모드를 사용하면 Vue 가상 DOM이 필요하지 않으므로 번들 크기가 줄어듭니다.
- Vue 2 지원 종료: Vue 2의 지원 종료 (EOL)는 2023년 12월 31일이었습니다. 하지만 Vue 2는 여전히 상당히 널리 사용되고 있습니다. Vue npm 패키지 다운로드의 약 50% 가 Vue 2용입니다.
Nuxt
Nuxt는 Nuxt 4 출시가 가까워지고 있습니다. 지난 1년간 Nuxt의 빈번한 프레임워크 출시 외에도 Nuxt 모듈 생태계는 거의 220개 모듈로 성장했습니다. 이 분야의 최근 발전사항은 다음과 같습니다.
- Nuxt 3.x 출시: Nuxt는 일반적으로 매월 새로운 마이너 버전을 출시합니다. 이번 출시의 주요 내용은 Vite 5 지원, 서버 전용 및 클라이언트 전용 페이지, 클라이언트 측 Node.js 지원, 네이티브 웹 스트림입니다. * Nuxt 모듈: Nuxt 모듈 생태계의 주요 내용에는 새로운 nuxt/fonts 모듈 출시, nuxt/image 및 Nuxt DevTools의 1.0 출시가 포함됩니다. 향후 모듈 출시에는 nuxt/scripts, nuxt/hints, nuxt/a11y, nuxt/auth가 포함됩니다.
- 서버 구성요소 (섬 구성요소): Nuxt는 서버 구성요소 (현재 실험용)에 대한 지원을 계속해서 구축하고 있습니다. Nuxt에서는 이러한 서버 렌더링 구성요소를 정적 사이트 내에서 사용할 수 있으므로 섬 아키텍처를 채택할 수 있습니다.
고체
Solid는 메타 프레임워크 SolidStart의 안정화 1.0 출시를 위해 노력하고 있습니다. SolidStart는 세분화된 반응성, 동형 라우팅, 다양한 렌더링 모드 지원을 자랑합니다. 주요 내용은 다음과 같습니다.
- 세분화된 반응성: Solid의 반응성 시스템을 사용하면 정확한 업데이트와 최적의 성능을 제공하여 효율적인 렌더링과 상태 관리를 할 수 있습니다.
- 동형 라우팅: SolidStart는 라우팅에 통합된 접근 방식을 제공하므로 개발자는 클라이언트와 서버에서 원활하게 작동하는 경로를 정의할 수 있습니다.
- 유연한 렌더링 모드: SolidStart는 서버 측 렌더링, 정적 사이트 생성, 클라이언트 측 렌더링을 비롯한 다양한 렌더링 모드를 지원하므로 개발자는 애플리케이션에 가장 적합한 접근 방식을 유연하게 선택할 수 있습니다.
Svelte
지난 1년 동안 Svelte팀은 중요한 Svelte 5 출시에 집중해 왔습니다. 기타 주요 내용은 다음과 같습니다.
- Svelte 5 출시 예정: Svelte 컴파일러 및 런타임의 '재작성'을 포함하는 것 외에도 Svelte 5는 룬 개념을 도입합니다.
- 룬 발표: 룬은 Svelte 5의 예정된 기능입니다. '룬은 범용적이고 세분화된 반응성을 제공합니다. 룬을 사용하면 반응성이 .svelte 파일의 경계를 넘어섭니다. Svelte 5의 반응성은 신호를 기반으로 합니다. 그러나 [다른 프레임워크와 달리] Svelte 5에서 신호는 직접 상호작용하는 것이 아니라 내부 구현 세부정보입니다."
- SvelteKit 2 출시: SvelteKit은 Svelte의 메타 프레임워크입니다. 이 버전의 기능에는 얕은 라우팅 및 Vite 5 지원이 포함됩니다.
Chrome Aurora
Chrome Aurora는 다양한 오픈소스 웹 프레임워크와 협력하여 웹 전반의 사용자 환경, 특히 성능을 개선하는 Google의 팀입니다. 지난 1년간 YouTube가 참여한 몇 가지 이니셔티브는 다음과 같습니다.
- 이미지(next/image, NgOptimizedImage, nuxt/image)
- 글꼴 유틸리티(next/font, nuxt/fonts, unjs/fontaine(Vite 플러그인))
- 스크립트 로드 (next/script 및 nuxt/scripts)
- 서드 파티 스크립트 로드(next/third-parties, nuxt/third-parties, Angular의 YouTube 및 Google 지도 구성요소)
- 렌더링: (Angular SSR/수화)
결론
JavaScript 프레임워크 생태계는 각 프레임워크가 자체적인 혁신과 개선사항을 제공하면서 빠른 속도로 계속 발전하고 있습니다. Angular, React, Vue와 같은 기존 프레임워크의 최신 기능에 관심이 있든 Astro, Remix, Solid와 같은 최신 옵션을 살펴보고 싶든, 흥미로운 개발 소식은 항상 넘쳐납니다.
개발자는 이러한 발전에 관한 정보를 숙지하면 프로젝트에 적합한 프레임워크를 선택할 때 정보에 입각한 결정을 내릴 수 있습니다. 각 프레임워크의 강점과 고유한 기능을 이해하면 프로젝트 요구사항 및 개발 환경에 가장 적합한 프레임워크를 선택할 수 있습니다.
이 개요를 통해 JavaScript 프레임워크의 현재 상태를 간략히 살펴보셨기를 바랍니다. 이 블로그 게시물에서 다룬 주제를 자세히 알아보려면 Google I/O에서 함께 진행된 강연을 확인하세요. 즐겁게 코딩해 보세요!



