跟上 JavaScript 框架的所有动态可能并非易事。本文档简要介绍了过去一年左右 JavaScript 框架生态系统中发生的最新动态。如需详细了解其中一些主题,请参阅今年 Google I/O 大会上相应的 Navigating the JavaScript Frameworks Ecosystem 演讲。
框架趋势和融合

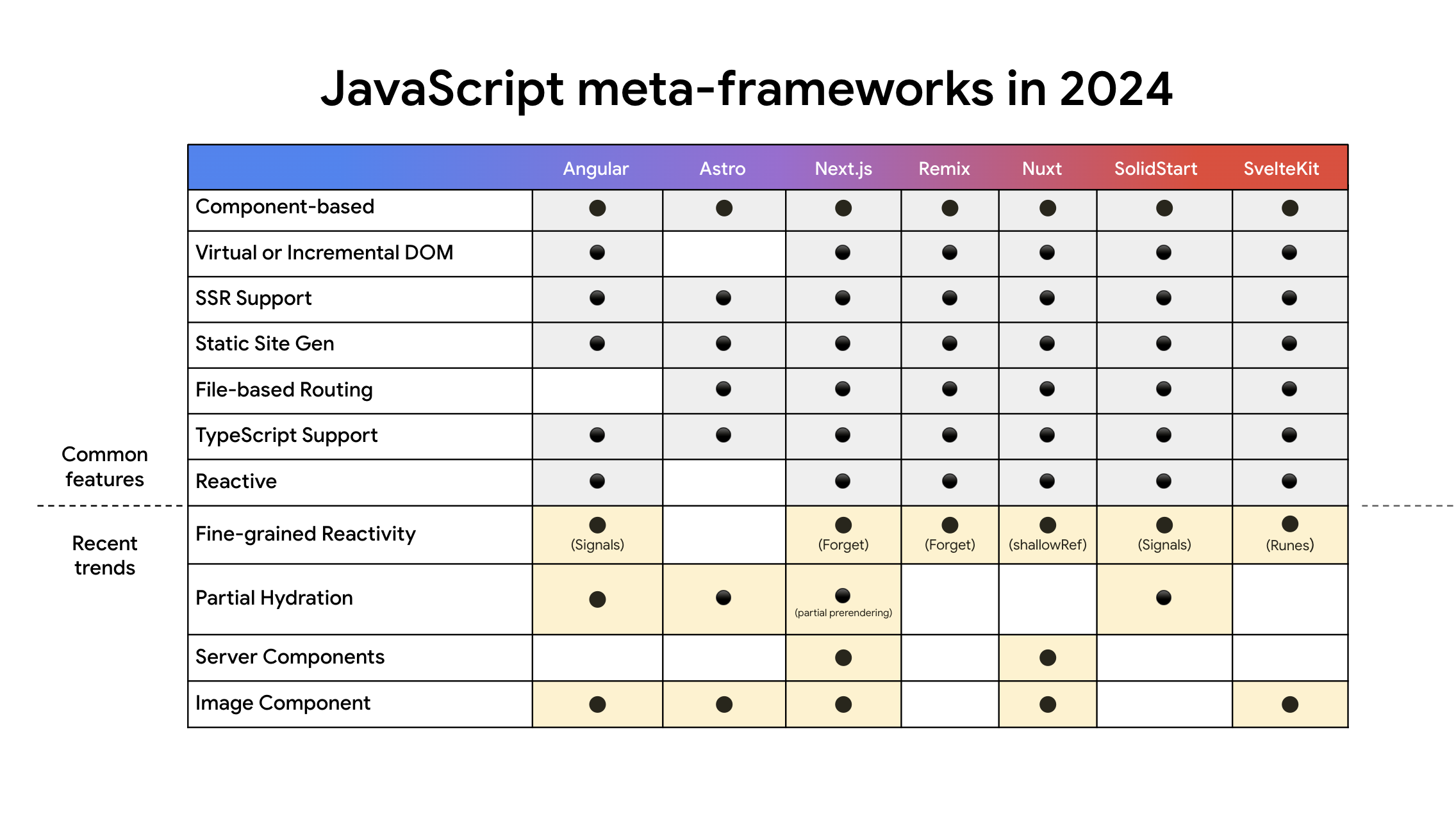
如图所示,JavaScript 框架正在向许多类似的功能和架构收敛。这些功能包括基于组件的架构、基于文件的路由和现代 SSR 支持。随着框架相互学习并采用最佳实践,这种融合体现了生态系统的成熟度和演变。
与此同时,一些近期的趋势(例如服务器组件和精细响应的不同方法)继续使各个框架各有千秋。为了更好地了解这些趋势,我们将分阶段深入探讨。
Angular
Angular 的近期版本包含各种重大变更,包括信号、可延迟视图、NgOptimizedImage、非破坏性注水和部分注水。其中的一些亮点包括:
- 信号:信号是多个框架(现在包括 Angular)用于跟踪应用中状态的方法。Angular Signals 可以通过减少更改检测期间必须进行的计算次数来提高运行时性能,包括 Interaction to Next Paint (INP)。
- 可延迟的视图:借助可延迟的视图,您可以延迟加载特定组件、指令和管道。例如,您可以延迟加载依赖项,直到内容进入视口或主线程处于空闲状态。
- NgOptimizedImage:NgOptimizedImage 是 Angular 的图片组件,可自动采用图片加载最佳实践。
- 非破坏性注水:非破坏性注水可修复在客户端重新构建服务器端呈现的 Angular 应用的 DOM 时发生的闪烁问题。
- 部分注水:Angular 团队即将发布部分注水功能的开发者预览版。默认情况下,使用部分呈现时,浏览器在呈现网页时不会加载网页的任何 JavaScript。而是在用户与网页互动时,网页的特定部分才会呈现。
Astro
Astro 是一款现代的静态网站构建工具,以其创新的 Web 开发方法而闻名。Astro 专注于性能和开发者体验,发布了多项令人兴奋的功能和更新:
- Astro Islands:借助 Astro Islands,开发者可以构建与页面其余部分隔离的交互式界面组件。这样可以实现高效更新和最佳性能。
- 混合呈现:Astro 现在支持混合呈现,可结合静态网站生成和服务器端呈现的优势,从而提高灵活性。
- 图片和照片组件:Astro 引入了新的 Image 和 Picture 组件,可简化图片处理并提供自动优化功能。
- View 转换支持:Astro 内置了对 View 转换 API 的支持,可实现流畅无缝的页面转换。
- Astro 开发者工具栏:Astro 开发者工具栏提供了一套强大的工具,可用于调试和优化 Astro 应用。
回应
去年,React 服务器组件发布时引入了一种全新的 React 组件方法。自那时起,React 团队一直在开发各种新功能,包括 React Compiler 和 Server Actions 功能,以及:
- 服务器组件:React 服务器组件是指在将数据流式传输到客户端之前,在服务器上提取数据并进行呈现的组件。这会将渲染工作移至服务器,并减少需要发送到客户端的代码量。
- React 编译器:React 编译器是一种compiler,可自动缓存组件。这样可以减少不必要的重渲染,从而提升性能。React 团队表示,开发者无需进行任何代码更改即可采用 React 编译器。
- 服务器操作:服务器操作可实现客户端与服务器之间的通信。借助服务器操作,您可以定义可直接从 React 组件调用的服务器端函数,从而无需手动 API 调用和复杂的状态管理。这对于数据更新和表单提交等操作特别有用。
- 资源加载:React 一直在开发声明式 API,以预加载和加载脚本、样式、字体和图片等资源。
- 屏幕外渲染:React 也一直在研究屏幕外渲染。离屏渲染是“React 即将推出的一项功能,可在后台渲染界面,而不会产生额外的性能开销。您可以将其视为 content-visibility CSS 属性的一种版本,它不仅适用于 DOM 元素,也适用于 React 组件。”
混剪
Remix 是一个全栈 Web 框架,在开发者社区中越来越受欢迎。Remix 专注于 Web 基础知识和增强型开发者体验,因此推出了几项值得注意的更新:
- Remix 2.0 版本:Remix 2.0 于 2023 年 9 月发布,为该框架带来了显著改进和新功能。
- 对 Vite 的稳定支持:Remix 现在对 Vite(一种快速轻量级的构建工具)提供稳定支持,可加快开发构建速度并提升性能。
- SPA 模式:Remix 引入了 SPA 模式,让您无需在生产环境中使用 JavaScript 服务器,即可构建纯静态网站。这样,开发者就可以使用 Remix 的强大功能(例如基于文件的路由、自动代码拆分等),同时保持静态网站部署的简单性。
Next.js
2023 年 5 月发布的 Next.js 13.4 尤为值得注意,因为它引入了对 React 服务器组件、流式传输和 Suspense 的稳定支持。自那以后,Next.js 一直在不断完善对新 React API(例如服务器操作)的支持,并通过 Turbopack 等计划迭代开发者体验。其他亮点包括:
- 应用路由器:应用路由器在 Next.js 13.4 中已稳定发布,是一种在 Next.js 应用中构建和管理路由的新方式。在 Next.js 应用中使用共享布局和嵌套路由等新 Next.js 功能以及 React 服务器组件、Suspense 和服务器操作等新 React API 的前提是使用应用路由器。
Turbopack:一种基于 React 的 Suspense API 构建的页面呈现方法(目前处于实验阶段)。部分预渲染使用静态加载 shell 呈现网页。不过,该壳会为网页中的动态内容保留“空洞”,并且此类内容会异步加载。这样既能获得可缓存静态页面的性能优势,同时又能将动态数据纳入页面内容。
Vue
Vue 的最新版本 Vue 3.4 进行了多项性能改进。Vue 目前还在开发Vue Vapor,它同样侧重于性能。以下是该领域的一些亮点:
- Vue 3.4 发布:功能包括“完全重写的解析器,速度提高了一倍,SFC 编译速度更快,重构的响应系统可提高 重新计算效率”。
- Vue Vapor 模式:Vue 正在开发 Vapor 模式,这是一种可选的、以性能为导向的编译策略,可与 Vue 单文件组件搭配使用。Vapor 模式生成的代码比 Vue 编译器当前生成的代码性能更高。此外,将 Vapor Mode 与所有组件搭配使用可消除对 Vue 虚拟 DOM 的需求(这会缩减软件包大小)。
- Vue 2 已达到 EOL:Vue 2 的服务终止 (EOL) 日期为 2023 年 12 月 31 日。不过,Vue 2 仍然被广泛使用:约 50% 的 Vue npm 软件包下载量来自 Vue 2。
Nuxt
Nuxt 即将发布 Nuxt 4。除了 Nuxt 在过去一年内频繁发布框架之外,Nuxt 模块生态系统也已发展到近 220 个模块。该领域最近的一些进展包括:
- Nuxt 3.x 版本:Nuxt 通常每月发布一个新的次要版本。这些版本的一些亮点包括对 Vite 5 的支持、仅限服务器和仅限客户端的页面、客户端 Node.js 支持和原生 Web 串流。 * Nuxt 模块:Nuxt 模块生态系统的亮点包括发布了新的 nuxt/fonts 模块,以及 nuxt/image 和 Nuxt 开发者工具 的 1.0 版。即将发布的模块版本将包括 nuxt/scripts、nuxt/hints、nuxt/a11y 和 nuxt/auth。
- 服务器组件(islands 组件):Nuxt 将继续完善对服务器组件的支持(目前处于实验阶段)。在 Nuxt 中,这些服务器渲染的组件可在静态网站中使用,从而实现岛屿架构。
固体
Solid 一直在致力于推出其元框架 SolidStart 的稳定版 1.0。SolidStart 具有精细的响应能力、同构路由,并支持多种渲染模式。其特点包括:
- 精细的响应能力:Solid 的响应系统可实现精确的更新和最佳性能,从而实现高效的渲染和状态管理。
- 同构路由:SolidStart 提供了统一的路由方法,让开发者能够定义在客户端和服务器上都能无缝运行的路由。
- 灵活的渲染模式:SolidStart 支持各种渲染模式,包括服务器端渲染、静态网站生成和客户端渲染,让开发者可以灵活选择最适合其应用的方法。
Svelte
在过去一年中,Svelte 团队一直专注于即将发布的 Svelte 5,这将是一个重要的版本。其他亮点包括:
- Svelte 5 即将发布:除了包含“对 Svelte 编译器和运行时的重写”之外,Svelte 5 还引入了 Runes 的概念。
- 宣布了符文:符文是 Svelte 5 即将推出的一项功能。“Runes 解锁了通用的精细响应... 借助符文,响应能力可超越 .svelte 文件的边界... Svelte 5 的响应能力由信号提供支持,但 [与其他框架不同],在 Svelte 5 中,信号是底层实现细节,而不是您直接与之互动的内容。”
- 发布了 SvelteKit 2:SvelteKit 是 Svelte 的元框架。此版本中的功能包括浅层路由和对 Vite 5 的支持。
Chrome Aurora
Chrome Aurora 是 Google 的一个团队,与各种开源 Web 框架合作,以改善 Web 上的用户体验(尤其是性能)。以下是我们在过去一年中参与的一些计划:
- 图片(next/image、NgOptimizedImage 和 nuxt/image)
- 字体实用程序(next/font、nuxt/fonts 和 unjs/fontaine [Vite 插件])
- 脚本加载(next/script 和 nuxt/scripts)
- 第三方脚本加载(next/third-parties、nuxt/third-parties 以及 Angular 的 YouTube 和 Google 地图组件)
- 渲染:(Angular SSR/水合)
总结
JavaScript 框架生态系统在不断快速发展,每个框架都带来了自己的创新和改进。无论您是想了解 Angular、React 和 Vue 等成熟框架的最新功能,还是想探索 Astro、Remix 和 Solid 等新选项,都能及时了解令人兴奋的最新动态。
作为开发者,及时了解这些进展有助于我们为项目选择框架时做出明智的决策。通过了解每个框架的优势和独特功能,我们可以选择最符合项目要求和开发偏好的框架。
希望通过本概览,您能大致了解 JavaScript 框架的现状。如需更深入地了解本博文中介绍的主题,请务必观看 Google I/O 大会上随附的演讲。乐享编码!



