Het kan lastig zijn om alles bij te houden wat er met JavaScript-frameworks gebeurt. Dit document biedt korte hoogtepunten van recente gebeurtenissen in het JavaScript-framework-ecosysteem van het afgelopen jaar of zo. Voor een langere discussie over enkele van deze onderwerpen kunt u de overeenkomstige Navigating the JavaScript Frameworks Ecosystem- lezing van het Google I/O-evenement van dit jaar raadplegen.
Kadertrends en convergentie

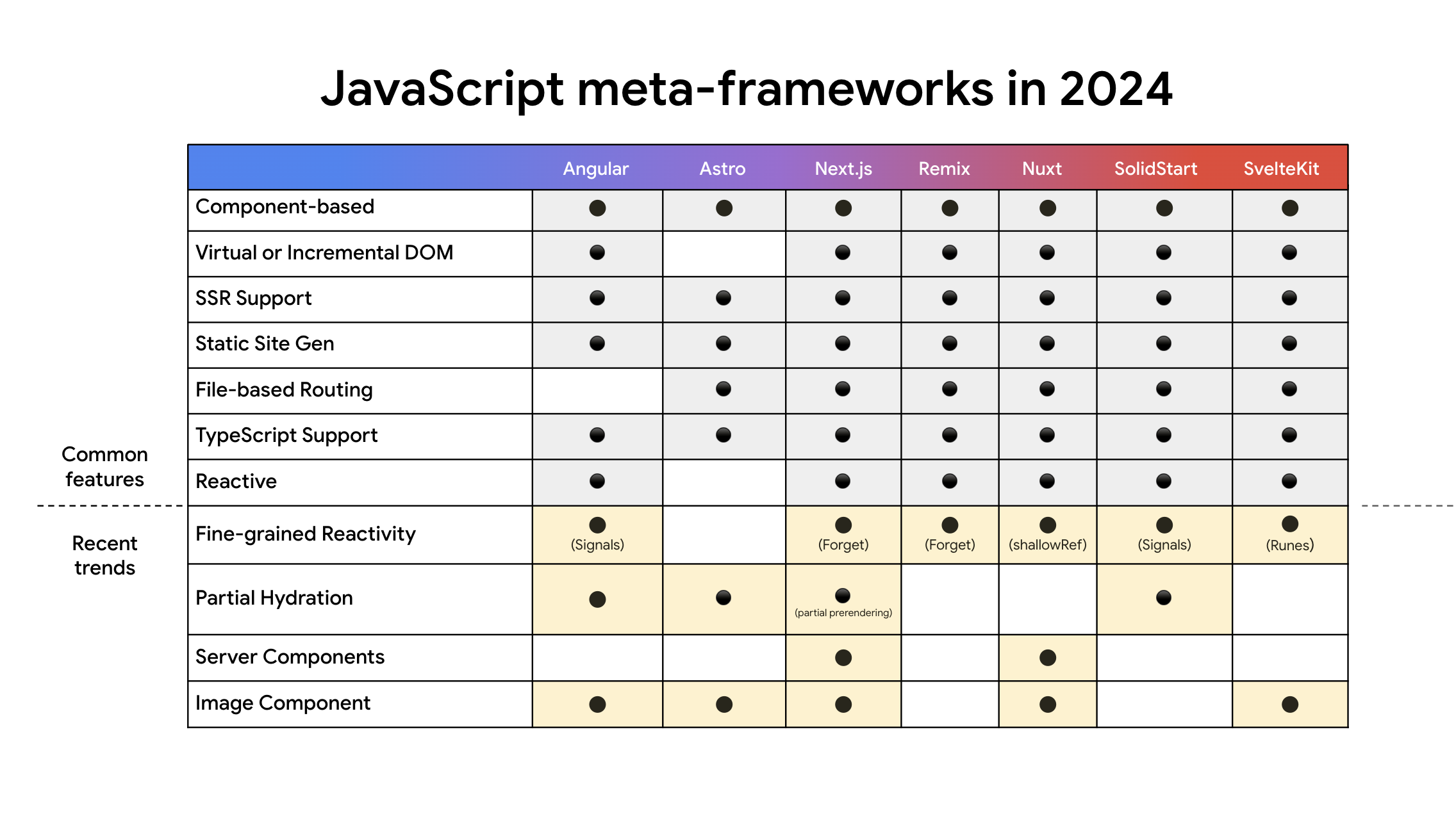
Zoals blijkt uit de grafiek convergeren JavaScript-frameworks op een aantal vergelijkbare functies en architecturen. Deze omvatten op componenten gebaseerde architectuur, op bestanden gebaseerde routering en moderne SSR-ondersteuning. Deze convergentie demonstreert de volwassenheid en evolutie van het ecosysteem naarmate raamwerken van elkaar leren en best practices overnemen.
Tegelijkertijd blijven een aantal recente trends (zoals servercomponenten en verschillende benaderingen van fijnmazige reactiviteit) individuele raamwerken onderscheiden. Om deze trends beter te begrijpen, duiken we er per raamwerk in.
Hoekig
De recente releases van Angular bevatten een aantal belangrijke veranderingen, waaronder signalen, uitstelbare weergaven, NgOptimziedImage, niet-destructieve hydratatie en gedeeltelijke hydratatie. Enkele hoogtepunten zijn onder meer:
- Signalen : Signalen zijn een benadering die door meerdere raamwerken (waaronder nu Angular) wordt gebruikt voor het volgen van de status in een applicatie. Angular Signals kunnen de runtime-prestaties verbeteren – inclusief Interaction to Next Paint (INP) – door het aantal berekeningen te verminderen dat moet plaatsvinden tijdens het detecteren van wijzigingen.
- Uitstelbare weergaven : uitstelbare weergaven maken het mogelijk om het laden van specifieke componenten, richtlijnen en leidingen uit te stellen. U kunt het laden van een afhankelijkheid bijvoorbeeld uitstellen totdat de inhoud de viewport binnenkomt of totdat de hoofdthread inactief is.
- NgOptimizedImage : NgOptimizedImage is een afbeeldingscomponent voor Angular die de toepassing van best practices voor het laden van afbeeldingen automatiseert.
- Niet-destructieve hydratatie : Niet-destructieve hydratatie corrigeert het flikkeren dat zou optreden wanneer de DOM van op de server weergegeven Angular-apps opnieuw aan de clientzijde zou worden opgebouwd.
- Gedeeltelijke hydratatie: Het Angular-team zal binnenkort de ontwikkelaarspreview van gedeeltelijke hydratatie uitbrengen. Bij gedeeltelijke hydratatie laadt de browser standaard geen JavaScript van de pagina wanneer de pagina wordt weergegeven. In plaats daarvan worden specifieke delen van de pagina gehydrateerd terwijl de gebruiker met de pagina communiceert.
Astro
Astro, een moderne statische sitebouwer, maakt furore met zijn innovatieve benadering van webontwikkeling. Met de nadruk op prestaties en ontwikkelaarservaring heeft Astro een aantal opwindende functies en updates uitgebracht :
- Astro-eilanden : Met Astro-eilanden kunnen ontwikkelaars interactieve UI-componenten bouwen die geïsoleerd zijn van de rest van de pagina. Dit maakt efficiënte updates en optimale prestaties mogelijk.
- Hybride weergave : Astro ondersteunt nu hybride weergave, waarbij de voordelen van het genereren van statische sites en weergave op de server worden gecombineerd voor verbeterde flexibiliteit.
- Componenten voor afbeeldingen en afbeeldingen : Astro heeft nieuwe componenten voor afbeeldingen en afbeeldingen geïntroduceerd die de verwerking van afbeeldingen vereenvoudigen en automatische optimalisatie bieden.
- Ondersteuning voor View Transitions : Astro biedt ingebouwde ondersteuning voor de View Transitions API , waardoor soepele en naadloze pagina-overgangen mogelijk zijn.
- Astro Dev Toolbar : De Astro Dev Toolbar biedt een krachtige set tools voor het debuggen en optimaliseren van Astro-applicaties.
Reageer
Vorig jaar introduceerde de release van React Server Components een nieuwe benadering van React-componenten. Sindsdien heeft het React-team gewerkt aan een verscheidenheid aan nieuwe functies, waaronder de functies React Compiler en Server Actions, evenals:
- Servercomponenten : React-servercomponenten zijn componenten die gegevens ophalen en op de server worden weergegeven voordat ze naar de client worden gestreamd. Hierdoor wordt het weergavewerk naar de server verplaatst en wordt de hoeveelheid code die naar de client moet worden verzonden, verminderd.
- React Compiler : React Compiler is een compiler die componenten automatisch kan onthouden . Dit verbetert de prestaties door onnodige re-renders te verminderen. Het React-team heeft gezegd dat ontwikkelaars de React Compiler kunnen adopteren zonder codewijzigingen aan te brengen.
- Serveracties : Serveracties maken client-naar-server-communicatie mogelijk. Met Server Actions kunt u functies aan de serverzijde definiëren die rechtstreeks vanuit uw React-componenten kunnen worden aangeroepen, waardoor de noodzaak voor handmatige API-aanroepen en complex statusbeheer wordt geëlimineerd. Dit kan met name handig zijn voor zaken als gegevensmutaties en formulierinzendingen.
- Asset laden : React heeft gewerkt aan declaratieve API's voor het vooraf laden en laden van assets zoals scripts, stijlen, lettertypen en afbeeldingen.
- Offscreen rendering : React heeft ook gewerkt aan Offscreen rendering. Offscreen Rendering is "een toekomstige mogelijkheid in React voor het renderen van schermen op de achtergrond zonder extra prestatieoverhead. Je kunt het zien als een versie van de CSS-eigenschap voor inhoudzichtbaarheid die niet alleen voor DOM-elementen werkt, maar ook voor React-componenten."
Remixen
Remix, een full-stack webframework, wint aan populariteit in de ontwikkelaarsgemeenschap. Met zijn focus op webfundamentals en verbeterde ontwikkelaarservaring heeft Remix een aantal opmerkelijke updates geïntroduceerd:
- Remix 2.0-release : Remix 2.0, uitgebracht in september 2023, bracht aanzienlijke verbeteringen en nieuwe functies in het raamwerk.
- Stabiele ondersteuning voor Vite : Remix biedt nu stabiele ondersteuning voor Vite, een snelle en lichtgewicht bouwtool, die snellere ontwikkelingsbuilds en verbeterde prestaties biedt.
- SPA-modus : Remix heeft de SPA-modus geïntroduceerd, waarmee puur statische sites kunnen worden gebouwd zonder dat er een JavaScript-server nodig is tijdens de productie. Hierdoor kunnen ontwikkelaars de krachtige functies van Remix gebruiken, zoals op bestanden gebaseerde routering, automatische codesplitsing en meer, terwijl de eenvoud van statische site-implementatie behouden blijft.
Volgende.js
De release van Next.js 13.4 in mei 2023 was bijzonder opmerkelijk omdat deze stabiele ondersteuning inluidde voor React Server Components, streaming en Suspense. Sindsdien blijft Next.js de ondersteuning voor nieuwe React API's (bijvoorbeeld Server Actions ) uitbreiden en de ontwikkelaarservaring herhalen via initiatieven als Turbopack . Andere hoogtepunten zijn onder meer:
- App Router : App Router, die stabiel werd in Next.js 13.4, is een nieuwe manier om routing in Next.js-applicaties te structureren en te beheren. App Router is een vereiste voor het gebruik van nieuwe Next.js-functies zoals gedeelde lay-outs en geneste routering, evenals nieuwe React API's zoals React Server Components, Suspense en Server Actions in uw Next.js-app.
Turbopack : momenteel experimenteel) benadering van paginaweergave die is gebouwd bovenop de Suspense API van React . Gedeeltelijke pre-rendering rendert een pagina met behulp van een statische laadshell. De shell laat echter "gaten" achter voor de dynamische inhoud op de pagina, en deze inhoud wordt asynchroon geladen. Dit biedt de prestatievoordelen van een cachebare, statische pagina, terwijl er nog steeds dynamische gegevens in de pagina-inhoud kunnen worden opgenomen.
Vue
De meest recente release van Vue, Vue 3.4 , bevatte een aantal prestatieverbeteringen. Vue werkt momenteel ook aan Vue Vapor , dat eveneens prestatiegericht is. Hier zijn een paar hoogtepunten van wat er in deze ruimte gebeurt:
- Vue 3.4 uitgebracht : Functies omvatten "een volledig herschreven parser die twee keer zo snel is, een snellere SFC-compilatie en een gerefactoreerd reactiviteitssysteem dat de herberekeningsefficiëntie verbetert ."
- Vue Vapor Mode : Vue werkt aan Vapor Mode, een opt-in, prestatiegerichte compilatiestrategie die werkt met Vue Single File Components . Vapor Mode genereert code die beter presteert dan de code die momenteel door de Vue Compiler wordt geproduceerd. Bovendien elimineert het gebruik van Vapor Mode met alle componenten de noodzaak van de Vue Virtual DOM (wat de bundelgrootte verkleint).
- Vue 2 bereikt EOL : het einde van de levensduur van Vue 2 (EOL) was 31 december 2023. Vue 2 wordt echter nog steeds redelijk veel gebruikt: ongeveer 50% van de downloads van Vue npm-pakketten zijn voor Vue 2.
Nuxt
Nuxt nadert de release van Nuxt 4 . Naast de frequente raamwerkreleases van Nuxt het afgelopen jaar, is het ecosysteem van Nuxt-modules uitgegroeid tot bijna 220 modules. Enkele recente ontwikkelingen op dit gebied zijn onder meer:
- Nuxt 3.x-releases : Nuxt verzendt gewoonlijk maandelijks nieuwe kleine releases. Enkele hoogtepunten uit deze releases zijn onder meer ondersteuning voor Vite 5 , server-only en client-only pagina's , client-side Node.js-ondersteuning en native webstreams . * Nuxt-modules : Hoogtepunten uit het Nuxt Modules-ecosysteem zijn onder meer de release van de nieuwe nuxt/fonts- module en de 1.0-releases van nuxt/image en Nuxt DevTools . Aankomende modulereleases omvatten nuxt/scripts, nuxt/hints, nuxt/a11y en nuxt/auth.
- Servercomponenten ( eilandcomponenten ): Nuxt blijft hun ondersteuning voor servercomponenten uitbreiden (wat momenteel experimenteel is). In Nuxt kunnen deze door de server weergegeven componenten worden gebruikt binnen statische sites, waardoor de adoptie van een eilandenarchitectuur mogelijk wordt.
Stevig
Solid heeft gewerkt aan de stabiele release 1.0 van hun metaframework SolidStart . SolidStart beschikt over fijnmazige reactiviteit, isomorfe routing en ondersteuning voor een verscheidenheid aan weergavemodi. Hoogtepunten zijn onder meer:
- Fijnmazige reactiviteit: het reactiviteitssysteem van Solid zorgt voor nauwkeurige updates en optimale prestaties, waardoor efficiënte weergave en statusbeheer mogelijk zijn.
- Isomorfe routering: SolidStart biedt een uniforme benadering van routering, waardoor ontwikkelaars routes kunnen definiëren die naadloos werken op zowel de client als de server.
- Flexibele renderingmodi: SolidStart ondersteunt verschillende renderingmodi, waaronder server-side rendering, statische sitegeneratie en client-side rendering, waardoor ontwikkelaars de flexibiliteit hebben om de beste aanpak voor hun toepassing te kiezen.
Slank
Het afgelopen jaar heeft het Svelte-team zich gefocust op de aanstaande release van Svelte 5, die aanzienlijk zal zijn. Andere hoogtepunten zijn onder meer:
- Svelte 5 komt eraan : naast een " herschrijving van de Svelte-compiler en runtime", introduceert Svelte 5 ook het concept van Runes .
- Runen aangekondigd : Runen zijn een nieuwe functie in Svelte 5. "Runen ontsluiten universele, fijnmazige reactiviteit... Met runen reikt de reactiviteit verder dan de grenzen van je .svelte-bestanden... De reactiviteit van Svelte 5 wordt aangedreven door signalen - maar [in tegenstelling tot andere raamwerken] zijn signalen in Svelte 5 eerder een implementatiedetail onder de motorkap dan iets waarmee je rechtstreeks communiceert."
- SvelteKit 2 uitgebracht : SvelteKit is het metaframework voor Svelte. Functies in deze release omvatten ondiepe routing en ondersteuning voor Vite 5.
Chroom Aurora
Chrome Aurora is een team bij Google dat samenwerkt met verschillende open-source webframeworks om de gebruikerservaring (met name de prestaties) op internet te verbeteren. Hier zijn enkele van de initiatieven waaraan we het afgelopen jaar hebben bijgedragen:
- Afbeeldingen ( next/image , NgOptimizedImage en nuxt/image )
- Lettertypehulpprogramma's ( next/font , nuxt/fonts en unjs/fontaine (Vite-plug-in)
- Script laden ( next/script en nuxt/scripts)
- Scripts laden door derden ( next/third-party , nuxt/third-party en Angular's YouTube- en Google Maps-componenten )
- Weergave: ( hoekige SSR / hydratatie )
Conclusie
Het ecosysteem van het JavaScript-framework blijft zich in een snel tempo ontwikkelen, waarbij elk framework zijn eigen reeks innovaties en verbeteringen met zich meebrengt. Of je nu geïnteresseerd bent in de nieuwste functies van gevestigde frameworks zoals Angular, React en Vue, of nieuwere opties zoals Astro, Remix en Solid verkent, er is geen tekort aan spannende ontwikkelingen om bij te houden.
Als ontwikkelaars op de hoogte blijven van deze ontwikkelingen, kunnen we weloverwogen beslissingen nemen bij het kiezen van een raamwerk voor onze projecten. Door de sterke punten en unieke kenmerken van elk raamwerk te begrijpen, kunnen we het raamwerk selecteren dat het beste aansluit bij onze projectvereisten en ontwikkelingsvoorkeuren.
We hopen dat dit overzicht u een kijkje heeft gegeven in de huidige stand van zaken op het gebied van JavaScript-frameworks. Als u dieper wilt ingaan op de onderwerpen die in deze blogpost worden behandeld, kunt u de bijbehorende lezing van Google I/O lezen. Veel codeerplezier!



