Può essere difficile stare al passo con tutto ciò che accade con i framework JavaScript. Questo documento fornisce brevi riepiloghi degli eventi recenti nell'ecosistema dei framework JavaScript nell'ultimo anno circa. Per una discussione più approfondita di alcuni di questi argomenti, consulta la conferenza corrispondente Navigating the JavaScript Frameworks Ecosystem (Navigare nell'ecosistema dei framework JavaScript) dell'evento Google I/O di quest'anno.
Tendenze e convergenza dei framework

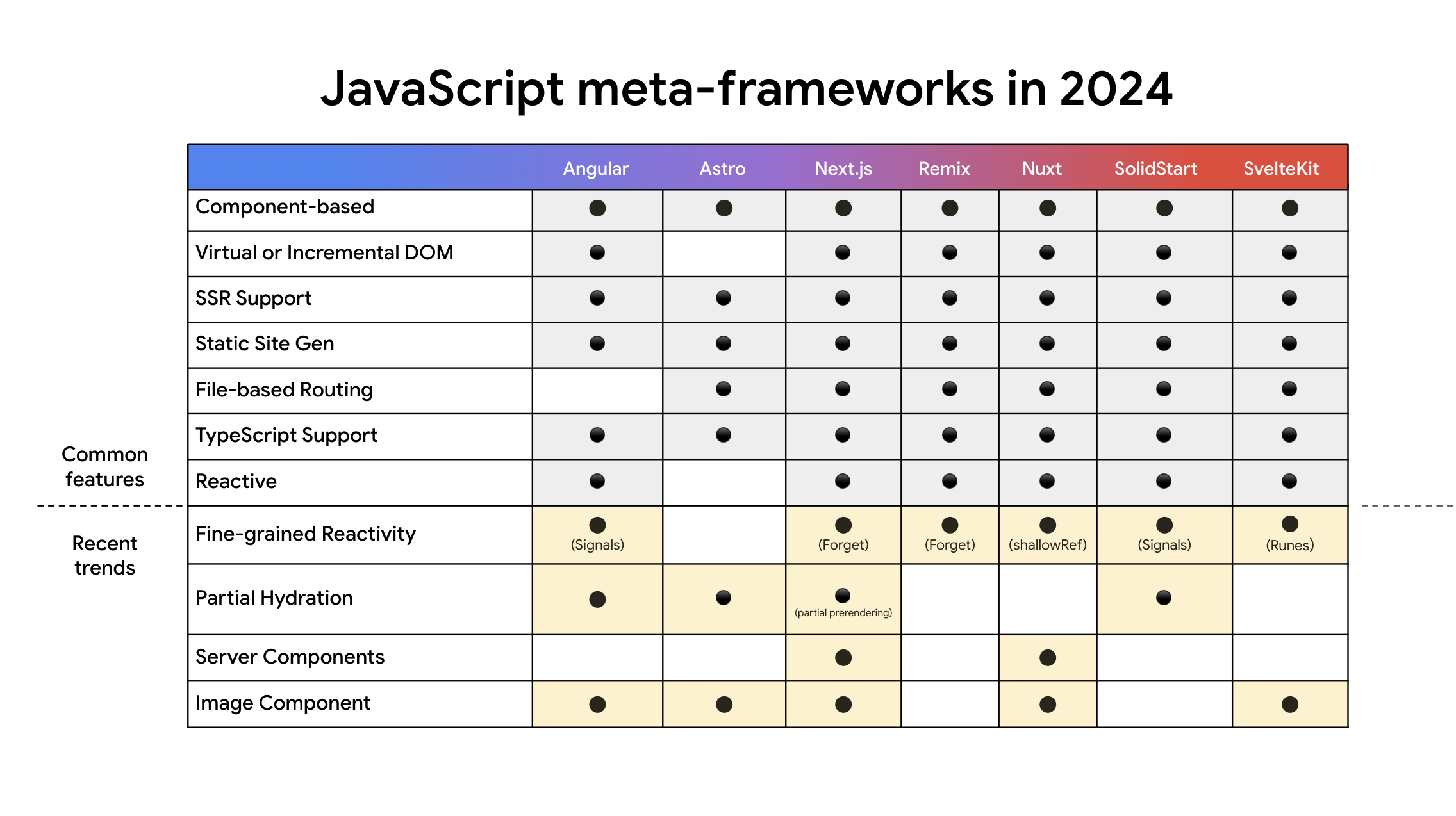
Come mostrato nel grafico, i framework JavaScript stanno convergendo su un numero simile di funzionalità e architetture. Sono incluse l'architettura basata su componenti, il routing basato su file e il supporto SSR moderno. Questa convergenza dimostra la maturità e l'evoluzione dell'ecosistema, in quanto i framework imparano l'uno dall'altro e adottano le best practice.
Allo stesso tempo, una serie di tendenze recenti (come i componenti del server e diversi approcci alla reattività granulare) continuano a distinguere i singoli framework. Per aiutarti a comprendere meglio queste tendenze, le analizziamo un framework alla volta.
Angular
Le release recenti di Angular hanno incluso una serie di modifiche significative, tra cui indicatori, visualizzazioni differibili, NgOptimziedImage, idratazione non distruttiva e idratazione parziale. Ecco alcuni punti salienti:
- Indicatori: gli indicatori sono un approccio utilizzato da diversi framework (ora incluso Angular) per monitorare lo stato di un'applicazione. Angular Signals può migliorare il rendimento in fase di esecuzione, inclusa la metrica Interaction to Next Paint (INP), riducendo il numero di calcoli da eseguire durante il rilevamento delle modifiche.
- Visualizzazioni differibili: le visualizzazioni differibili consentono di posticipare il caricamento di componenti, direttive e pipe specifici. Ad esempio, puoi posticipare il caricamento di una dipendenza finché i contenuti non entrano nel visualizzatore o finché il thread principale non è inattivo.
- NgOptimizedImage: NgOptimizedImage è un componente immagine per Angular che automatizza l'adozione delle best practice per il caricamento delle immagini.
- Idrazione non distruttiva: l'idratazione non distruttiva corregge il tremolio che si verifica quando il DOM delle app Angular con rendering lato server è stato ricostruito lato client.
- Idrizzazione parziale: a breve il team di Angular rilascerà l'anteprima per sviluppatori dell'idratazione parziale. Con l'idratazione parziale, per impostazione predefinita il browser non carica il codice JavaScript della pagina quando viene visualizzata. Al contrario, parti specifiche della pagina vengono aggiornate man mano che l'utente interagisce con la pagina.
Astrofotografia
Astro, un moderno creatore di siti statici, sta facendo parlare di sé per il suo approccio innovativo allo sviluppo web. Con un focus sul rendimento e sull'esperienza degli sviluppatori, Astro ha rilasciato diversi aggiornamenti e funzionalità interessanti:
- Astro Islands: Astro Islands consente agli sviluppatori di creare componenti dell'interfaccia utente interattivi isolati dal resto della pagina. In questo modo, puoi ottenere aggiornamenti efficienti e un rendimento ottimale.
- Rendering ibrido: ora Astro supporta il rendering ibrido, che combina i vantaggi della generazione di siti statici e del rendering lato server per una maggiore flessibilità.
- Componenti Image e Picture: Astro ha introdotto nuovi componenti Image e Picture che semplificano la gestione delle immagini e forniscono l'ottimizzazione automatica.
- Supporto per le transizioni di visualizzazione: Astro offre il supporto integrato per l'API View Transitions, che consente transizioni di pagina fluide e senza interruzioni.
- Astro Dev Toolbar: Astro Dev Toolbar offre un potente insieme di strumenti per il debug e l'ottimizzazione delle applicazioni Astro.
React
Lo scorso anno, la release di React Server Components ha introdotto un nuovo approccio ai componenti React. Da allora, il team di React ha lavorato su una serie di nuove funzionalità, tra cui il compilatore React e le azioni del server, nonché:
- Componenti del server: i componenti del server React recuperano i dati e vengono visualizzati sul server prima di essere trasmessi in streaming al client. In questo modo, il rendering viene eseguito sul server e la quantità di codice da inviare al client viene ridotta.
- React Compiler: React Compiler è un compiler che può memorizzare automaticamente i componenti. In questo modo, le prestazioni vengono migliorate riducendo i rendering ripetuti non necessari. Il team di React ha dichiarato che gli sviluppatori potranno adottare React Compiler senza apportare modifiche al codice.
- Azioni server: le azioni server consentono la comunicazione client-server. Con le azioni di server, puoi definire funzioni lato server che possono essere richiamate direttamente dai componenti React, eliminando la necessità di chiamate API manuali e di gestione dello stato complessa. Questo può essere particolarmente utile per operazioni come le mutazioni dei dati e l'invio di moduli.
- Caricamento di asset: React sta lavorando ad API declarative per il precaricamento e il caricamento di asset come script, stili, caratteri e immagini.
- Rendering Fuori schermo: React sta lavorando anche al rendering fuori schermo. Il rendering offscreen è "una funzionalità in arrivo in React per il rendering delle schermate in background senza un sovraccarico aggiuntivo delle prestazioni. Puoi considerarla una versione della proprietà CSS content-visibility che funziona non solo per gli elementi DOM, ma anche per i componenti React."
Remix
Remix, un framework web full stack, sta guadagnando popolarità nella community degli sviluppatori. Con la sua attenzione alle nozioni di base del web e all'esperienza degli sviluppatori migliorata, Remix ha introdotto diversi aggiornamenti importanti:
- Uscita di Remix 2.0: Remix 2.0, rilasciato a settembre 2023, ha apportato miglioramenti significativi e nuove funzionalità al framework.
- Supporto stabile per Vite: Remix ora offre supporto stabile per Vite, uno strumento di compilazione veloce e leggero, che offre build di sviluppo più rapide e prestazioni migliorate.
- Modalità SPA: Remix ha introdotto la modalità SPA, che consente di creare siti puramente statici senza richiedere un server JavaScript in produzione. In questo modo, gli sviluppatori possono utilizzare le potenti funzionalità di Remix, come il routing basato su file, la suddivisione automatica del codice e altro ancora, mantenendo la semplicità del deployment di siti statici.
Next.js
La release di Next.js 13.4 a maggio 2023 è stata particolarmente significativa in quanto ha introdotto il supporto stabile per i componenti del server React, lo streaming e Suspense. Da allora, Next.js continua a implementare il supporto per nuove API React (ad esempio Server Actions) e a migliorare l'esperienza dello sviluppatore tramite iniziative come Turbopack. Ecco alcune altre caratteristiche principali:
- App Router: App Router, diventato stabile in Next.js 13.4, è un nuovo modo per strutturare e gestire il routing nelle applicazioni Next.js. App Router è un prerequisito per utilizzare le nuove funzionalità di Next.js come i layout condivisi e il routing nidificato, nonché le nuove API React come i componenti del server React, Suspense e le azioni del server nella tua app Next.js.
Turbopack: approccio (attualmente sperimentale) al rendering della pagina basato sull'API Suspense di React. Il prerendering parziale esegue il rendering di una pagina utilizzando una shell di caricamento statica. Tuttavia, la shell lascia "buchi" per i contenuti dinamici all'interno della pagina, che vengono caricati in modo asincrono. In questo modo, puoi usufruire dei vantaggi in termini di prestazioni di una pagina statica cacheabile, pur avendo la possibilità di incorporare i dati dinamici nei contenuti della pagina.
Vue
La release più recente di Vue, Vue 3.4, include una serie di miglioramenti delle prestazioni. Al momento Vue sta lavorando anche su Vue Vapor, che è anche orientato alle prestazioni. Ecco alcuni punti salienti di cosa sta succedendo in questo spazio:
- È stata rilasciata Vue 3.4: le funzionalità includono "un parser completamente riscritto che è due volte più veloce, una compilazione SFC più rapida e un sistema di reattività ristrutturato che migliora l'efficienza del ricomputo".
- Modalità Vapor di Vue: il team di Vue sta lavorando alla modalità Vapor, una strategia di compilazione facoltativa incentrata sulle prestazioni che funziona con i componenti singoli file di Vue. La modalità Vapor genera codice con un rendimento migliore rispetto al codice attualmente prodotto dal compilatore Vue. Inoltre, l'utilizzo della modalità Vapor con tutti i componenti elimina la necessità del DOM virtuale di Vue (riducendo le dimensioni del bundle).
- Vue 2 raggiunge la fine del ciclo di vita: la fine del ciclo di vita (EOL) di Vue 2 è avvenuta il 31 dicembre 2023. Tuttavia, Vue 2 è ancora abbastanza usato: circa il 50% dei download del pacchetto npm di Vue è per Vue 2.
Nuxt
È in arrivo la release di Nuxt 4. Oltre alle frequenti release del framework di Nuxt nell'ultimo anno, l'ecosistema dei moduli di Nuxt è cresciuto fino a quasi 220 moduli. Ecco alcuni sviluppi recenti in questo ambito:
- Release di Nuxt 3.x: in genere Nuxt rilascia nuove release minori ogni mese. Ecco alcuni punti salienti di queste release: supporto di Vite 5, pagine solo per il server e solo per il client, supporto di Node.js lato client e stream web nativi. * Nuxt Modules: tra le novità dell'ecosistema Nuxt Modules figurano il rilascio del nuovo modulo nuxt/fonts e le release 1.0 di nuxt/image e Nuxt DevTools. Le prossime release dei moduli includeranno nuxt/scripts, nuxt/hints, nuxt/a11y e nuxt/auth.
- Componenti del server (componenti islands): Nuxt continua a sviluppare il supporto per i componenti del server (attualmente sperimentale). In Nuxt, questi componenti con rendering lato server possono essere utilizzati all'interno di siti statici, consentendo l'adozione di un'architettura di isole.
Tinta unita
Solid sta lavorando alla release stabile 1.0 del suo meta-framework SolidStart. SolidStart offre reattività granulare, routing isomorfo e supporto per una serie di modalità di rendering. Ecco alcune delle caratteristiche principali:
- Reattività granulare: il sistema di reattività di Solid consente aggiornamenti precisi e prestazioni ottimali, consentendo un rendering e una gestione dello stato efficienti.
- Routing isomorfo: SolidStart fornisce un approccio unificato al routing, consentendo agli sviluppatori di definire percorsi che funzionino perfettamente sia sul client che sul server.
- Modalità di rendering flessibili: SolidStart supporta varie modalità di rendering, tra cui il rendering lato server, la generazione di siti statici e il rendering lato client, offrendo agli sviluppatori la flessibilità di scegliere l'approccio migliore per la loro applicazione.
Svelte
Nell'ultimo anno, il team di Svelte si è concentrato sulla prossima release di Svelte 5, che sarà significativa. Ecco alcune altre caratteristiche principali:
- È in arrivo Svelte 5: oltre a includere una "riscrittura del compilatore e del runtime di Svelte", Svelte 5 introduce anche il concetto di rune.
- Rune annunciate: le rune sono una funzionalità in arrivo in Svelte 5. "Le rune sbloccano una reattività universale e granulare… Con le rune, la reattività si estende oltre i confini dei file .svelte. La reattività di Svelte 5 è basata su indicatori, tuttavia, [a differenza di altri framework], in Svelte 5 gli indicatori sono un dettaglio di implementazione sotto il cofano anziché qualcosa con cui interagisci direttamente."
- È stata rilasciata la versione 2 di SvelteKit: SvelteKit è il meta-framework per Svelte. Le funzionalità di questa release includono il routing superficiale e il supporto di Vite 5.
Chrome Aurora
Chrome Aurora è un team di Google che collabora con vari framework web open source per migliorare l'esperienza utente, in particolare le prestazioni, sul web. Ecco alcune delle iniziative a cui abbiamo contribuito nell'ultimo anno:
- Immagini (next/image, NgOptimizedImage e nuxt/image)
- Utilità per i caratteri (next/font, nuxt/fonts e unjs/fontaine (plug-in Vite)
- Caricamento dello script (next/script e nuxt/scripts)
- Caricamento di script di terze parti (next/third-parties, nuxt/third-parties e i componenti di YouTube e Google Maps di Angular)
- Rendering: (Angular SSR / hydration)
Conclusione
L'ecosistema dei framework JavaScript continua a evolversi a un ritmo rapido, con ogni framework che offre il proprio insieme di innovazioni e miglioramenti. Che tu sia interessato alle ultime funzionalità di framework consolidati come Angular, React e Vue o che tu voglia esplorare opzioni più recenti come Astro, Remix e Solid, non c'è carenza di sviluppi interessanti da seguire.
In qualità di sviluppatori, essere al corrente di questi progressi ci aiuta a prendere decisioni consapevoli quando scegliamo un framework per i nostri progetti. Comprendendo i punti di forza e le caratteristiche uniche di ogni framework, possiamo selezionare quello più in linea con i requisiti del progetto e le preferenze di sviluppo.
Ci auguriamo che questa panoramica ti abbia fornito un'idea dello stato attuale dei framework JavaScript. Per approfondire gli argomenti trattati in questo post del blog, non perderti il talk correlato di Google I/O. Buona programmazione!



