Mungkin sulit untuk mengikuti semua yang terjadi dengan framework JavaScript. Dokumen ini memberikan sorotan singkat tentang peristiwa terbaru di ekosistem framework JavaScript selama setahun terakhir. Untuk diskusi yang lebih panjang tentang beberapa topik ini, lihat presentasi Navigasi Ekosistem Framework JavaScript yang sesuai dari acara Google I/O tahun ini.
Tren dan Konvergensi Framework

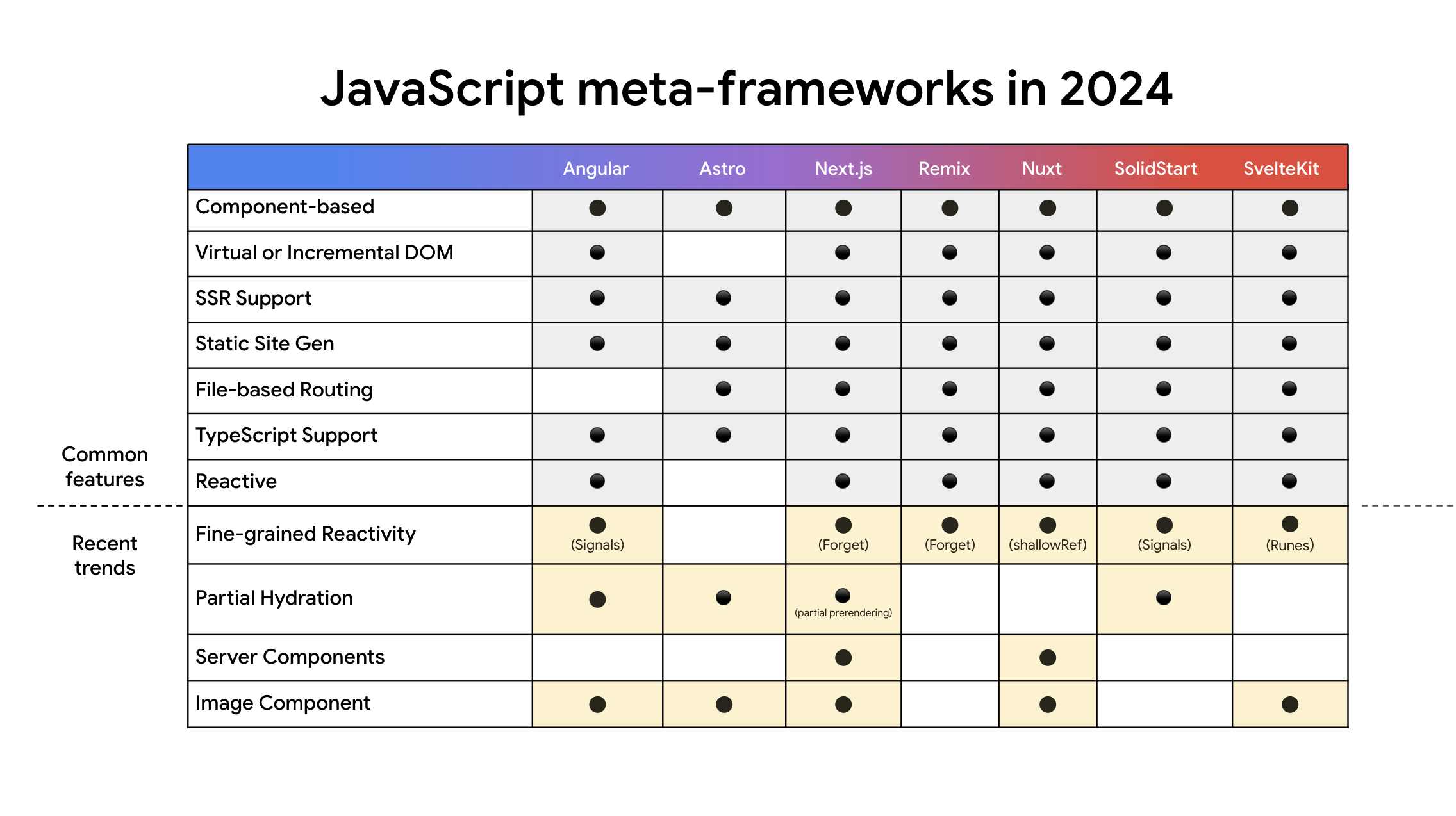
Seperti yang ditunjukkan dalam diagram, framework JavaScript berfokus pada sejumlah fitur dan arsitektur yang serupa. Hal ini mencakup arsitektur berbasis komponen, rute berbasis file, dan dukungan SSR modern. Konvergensi ini menunjukkan kematangan dan evolusi ekosistem saat framework belajar dari satu sama lain dan mengadaptasi praktik terbaik.
Pada saat yang sama, sejumlah tren terbaru (seperti komponen server dan berbagai pendekatan terhadap reaktivitas terperinci) terus membedakan setiap framework. Untuk membantu memahami tren ini dengan lebih baik, kami akan membahasnya satu framework pada satu waktu.
Angular
Rilis terbaru Angular berisi berbagai perubahan signifikan termasuk sinyal, tampilan yang dapat ditangguhkan, NgOptimziedImage, hidrasi non-destruktif, dan hidrasi parsial. Beberapa sorotannya mencakup:
- Sinyal: Sinyal adalah pendekatan yang digunakan oleh beberapa framework (termasuk sekarang Angular) untuk melacak status dalam aplikasi. Sinyal Angular dapat meningkatkan performa runtime—termasuk Interaction to Next Paint (INP)—dengan mengurangi jumlah komputasi yang harus terjadi selama deteksi perubahan.
- Tampilan yang dapat ditangguhkan: Tampilan yang dapat ditangguhkan memungkinkan penangguhan pemuatan komponen, perintah, dan pipa tertentu. Misalnya, Anda dapat menunda pemuatan dependensi hingga konten memasuki area pandang atau hingga thread utama tidak ada aktivitas.
- NgOptimizedImage: NgOptimizedImage adalah komponen gambar untuk Angular yang mengotomatiskan pengadopsian praktik terbaik pemuatan gambar.
- Pemeliharaan tanpa merusak: Pemeliharaan tanpa merusak memperbaiki kelip yang akan terjadi saat DOM aplikasi Angular yang dirender sisi server di-build ulang di sisi klien.
- Hidrasi sebagian: Tim Angular akan segera merilis pratinjau developer hidrolisis sebagian. Dengan hidrasi sebagian, secara default, browser tidak memuat JavaScript halaman apa pun saat halaman dirender. Sebagai gantinya, bagian tertentu dari halaman akan diaktifkan saat pengguna berinteraksi dengan halaman.
Astro
Astro, pembuat situs statis modern, telah membuat gebrakan dengan pendekatan inovatifnya terhadap pengembangan web. Dengan fokus pada performa dan pengalaman developer, Astro telah merilis beberapa fitur dan update menarik:
- Astro Islands: Astro Islands memungkinkan developer mem-build komponen UI interaktif yang diisolasi dari bagian halaman lainnya. Hal ini memungkinkan update yang efisien dan performa yang optimal.
- Rendering hybrid: Astro kini mendukung rendering hybrid, yang menggabungkan manfaat pembuatan situs statis dan rendering sisi server untuk meningkatkan fleksibilitas.
- Komponen Image dan Picture: Astro telah memperkenalkan komponen Image dan Picture baru yang menyederhanakan penanganan gambar dan memberikan pengoptimalan otomatis.
- Dukungan View Transitions: Astro menawarkan dukungan bawaan untuk View Transitions API, sehingga memungkinkan transisi halaman yang lancar dan tanpa hambatan.
- Toolbar Astro Dev: Toolbar Astro Dev menyediakan serangkaian alat yang canggih untuk men-debug dan mengoptimalkan aplikasi Astro.
React
Tahun lalu, rilis Komponen Server React memperkenalkan pendekatan baru untuk komponen React. Sejak itu, tim React telah mengerjakan berbagai fitur baru termasuk fitur React Compiler dan Server Actions, serta:.
- Komponen Server: Komponen server React adalah komponen yang mengambil data dan dirender di server sebelum di-streaming ke klien. Tindakan ini akan memindahkan tugas rendering ke server dan mengurangi jumlah kode yang perlu dikirim ke klien.
- React Compiler: React Compiler adalah compiler yang dapat otomatis membuat cache komponen. Hal ini meningkatkan performa dengan mengurangi rendering ulang yang tidak perlu. Tim React telah mengatakan bahwa developer akan dapat menggunakan React Compiler tanpa membuat perubahan kode apa pun.
- Tindakan Server: Tindakan Server memungkinkan komunikasi klien ke server. Dengan Server Actions, Anda dapat menentukan fungsi sisi server yang dapat dipanggil langsung dari komponen React, sehingga tidak perlu panggilan API manual dan pengelolaan status yang kompleks. Hal ini dapat sangat berguna untuk hal-hal seperti mutasi data dan pengiriman formulir.
- Pemuatan Aset: React telah mengerjakan API deklaratif untuk melakukan pramuat dan memuat aset seperti skrip, gaya, font, dan gambar.
- Rendering Offscreen: React juga telah mengerjakan Rendering Offscreen. Rendering Offscreen adalah "kemampuan mendatang di React untuk merender layar di latar belakang tanpa overhead performa tambahan. Anda dapat menganggapnya sebagai versi properti CSS visibilitas konten yang tidak hanya berfungsi untuk elemen DOM, tetapi juga komponen React."
Remix
Remix, framework web full-stack, telah mendapatkan daya tarik di komunitas developer. Dengan fokus pada dasar-dasar web dan pengalaman developer yang ditingkatkan, Remix telah memperkenalkan beberapa update penting:
- Rilis Remix 2.0: Remix 2.0, yang dirilis pada September 2023, menghadirkan peningkatan signifikan dan fitur baru ke framework.
- Dukungan stabil untuk Vite: Remix kini menawarkan dukungan stabil untuk Vite, alat build yang cepat dan ringan, yang memberikan build pengembangan yang lebih cepat dan performa yang lebih baik.
- Mode SPA: Remix memperkenalkan mode SPA, yang memungkinkan pembuatan situs sepenuhnya statis tanpa memerlukan server JavaScript dalam produksi. Hal ini memungkinkan developer menggunakan fitur Remix yang canggih seperti pemilihan rute berbasis file, pemisahan kode otomatis, dan lainnya, sekaligus mempertahankan kesederhanaan deployment situs statis.
Next.js
Rilis Next.js 13.4 pada Mei 2 2023 sangat penting karena menghadirkan dukungan stabil untuk Komponen Server React, streaming, dan Suspense. Sejak itu, Next.js terus membangun dukungan untuk React API baru (misalnya, Tindakan Server) dan melakukan iterasi pada pengalaman developer melalui inisiatif seperti Turbopack. Sorotan lainnya mencakup:
- Router Aplikasi: Router Aplikasi, yang menjadi stabil di Next.js 13.4, adalah cara baru untuk menyusun dan mengelola pemilihan rute di aplikasi Next.js. Router Aplikasi adalah prasyarat untuk menggunakan fitur Next.js baru seperti tata letak bersama dan pemilihan rute bertingkat, serta React API baru seperti Komponen Server React, Suspense, dan Action Server di aplikasi Next.js Anda.
Turbopack: pendekatan eksperimental saat ini untuk rendering halaman yang dibuat di atas Suspense API React. Pra-rendering sebagian merender halaman menggunakan shell pemuatan statis. Namun, shell meninggalkan "lubang" untuk konten dinamis dalam halaman, dan konten ini dimuat secara asinkron. Hal ini memberikan manfaat performa dari halaman statis yang dapat di-cache sekaligus tetap dapat menggabungkan data dinamis ke dalam konten halaman.
Vue
Rilis terbaru Vue, Vue 3.4, menyertakan berbagai peningkatan performa. Vue juga sedang mengerjakan Vue Vapor, yang juga berorientasi pada performa. Berikut beberapa sorotan tentang hal yang terjadi di ruang ini:
- Vue 3.4 dirilis: Fitur mencakup "parser yang ditulis ulang sepenuhnya yang dua kali lebih cepat, kompilasi SFC yang lebih cepat, dan sistem reaktivitas yang difaktorkan ulang yang meningkatkan efisiensi komputasi ulang."
- Mode Vapor Vue: Vue sedang mengerjakan Mode Vapor, strategi kompilasi yang berorientasi pada performa dan bersifat opsional yang berfungsi dengan Komponen File tunggal Vue. Mode Vapor menghasilkan kode yang lebih berperforma daripada kode yang saat ini dihasilkan oleh Vue Compiler. Selain itu, menggunakan Mode Uap dengan semua komponen akan menghilangkan kebutuhan akan DOM Virtual Vue (yang mengurangi ukuran paket).
- Vue 2 mencapai EOL: Akhir siklus proses (EOL) Vue 2 adalah 31 Desember 2023. Namun, Vue 2 masih cukup digunakan secara luas: ~50% download paket npm Vue adalah untuk Vue 2.
Nuxt
Nuxt mendekati rilis Nuxt 4. Selain rilis framework Nuxt yang sering dilakukan selama setahun terakhir, ekosistem modul Nuxt telah berkembang menjadi hampir 220 modul. Beberapa perkembangan terbaru dalam bidang ini meliputi:
- Rilis Nuxt 3.x: Nuxt biasanya mengirimkan rilis minor baru setiap bulan. Beberapa sorotan dari rilis ini mencakup dukungan untuk Vite 5, halaman khusus server dan khusus klien, dukungan Node.js sisi klien, dan streaming web native. * Modul Nuxt: Sorotan dari ekosistem Modul Nuxt mencakup rilis modul nuxt/fonts baru, dan rilis 1.0 nuxt/image dan Nuxt DevTools. Rilis modul mendatang akan menyertakan nuxt/scripts, nuxt/hints, nuxt/a11y, dan nuxt/auth.
- Komponen Server (komponen pulau): Nuxt terus membangun dukungannya untuk komponen server (yang saat ini bersifat eksperimental). Di Nuxt, komponen yang dirender server ini dapat digunakan dalam situs statis - memungkinkan adopsi Arsitektur Pulau.
Solid
Solid telah berupaya untuk rilis 1.0 stabil dari meta-framework SolidStart mereka. SolidStart memiliki reaktivitas terperinci, perutean isomorfik, dan dukungan untuk berbagai mode rendering. Sorotannya meliputi:
- Reaksi yang terperinci: Sistem reaksi Solid memungkinkan update yang akurat dan performa yang optimal, sehingga memungkinkan rendering dan pengelolaan status yang efisien.
- Pemilihan rute isomorfik: SolidStart menyediakan pendekatan terpadu untuk pemilihan rute, sehingga developer dapat menentukan rute yang berfungsi dengan lancar di klien dan server.
- Mode rendering yang fleksibel: SolidStart mendukung berbagai mode rendering, termasuk rendering sisi server, pembuatan situs statis, dan rendering sisi klien, sehingga memberi developer fleksibilitas untuk memilih pendekatan terbaik untuk aplikasi mereka.
Svelte
Selama setahun terakhir, tim Svelte telah berfokus pada rilis mendatang Svelte 5, yang akan sangat signifikan. Sorotan lainnya mencakup:
- Svelte 5 akan hadir: Selain menyertakan "penulisan ulang compiler dan runtime Svelte", Svelte 5 juga memperkenalkan konsep Rune.
- Rune diumumkan: Rune adalah fitur mendatang di Svelte 5. "Rune membuka reaktivitas universal yang terperinci... Dengan rune, reaktivitas meluas di luar batas file .svelte Anda... Reaksi Svelte 5 didukung oleh sinyal - namun, [tidak seperti framework lain], di Svelte 5, sinyal adalah detail implementasi di balik layar, bukan sesuatu yang berinteraksi langsung dengan Anda."
- SvelteKit 2 dirilis: SvelteKit adalah meta-framework untuk Svelte. Fitur dalam rilis ini mencakup rute dangkal dan dukungan untuk Vite 5.
Chrome Aurora
Chrome Aurora adalah tim di Google yang berkolaborasi dengan berbagai framework web open source untuk meningkatkan pengalaman pengguna—terutama performa—di seluruh web. Berikut beberapa inisiatif yang telah kami dukung selama setahun terakhir:
- Gambar (next/image, NgOptimizedImage, dan nuxt/image)
- Utilitas font (next/font, nuxt/fonts, dan unjs/fontaine (plugin Vite)
- Pemuatan skrip (next/script dan nuxt/scripts)
- Pemuatan skrip pihak ketiga (next/third-parties, nuxt/third-parties, dan YouTube serta komponen Google Maps Angular)
- Rendering: (SSR/ hidrasi Angular)
Kesimpulan
Ekosistem framework JavaScript terus berkembang dengan cepat, dengan setiap framework menghadirkan serangkaian inovasi dan peningkatannya sendiri. Baik Anda tertarik dengan fitur terbaru dari framework yang sudah mapan seperti Angular, React, dan Vue, atau menjelajahi opsi yang lebih baru seperti Astro, Remix, dan Solid, ada banyak perkembangan menarik yang harus diikuti.
Sebagai developer, terus mendapatkan informasi tentang kemajuan ini akan membantu kita membuat keputusan yang tepat saat memilih framework untuk project kita. Dengan memahami kekuatan dan fitur unik dari setiap framework, kita dapat memilih framework yang paling sesuai dengan persyaratan project dan preferensi pengembangan kita.
Semoga ringkasan ini telah memberi Anda gambaran sekilas tentang status framework JavaScript saat ini. Untuk mempelajari topik yang dibahas dalam postingan blog ini lebih lanjut, pastikan untuk melihat presentasi yang menyertainya dari Google I/O. Selamat membuat kode!



