קשה לעקוב אחרי כל מה שקורה עם מסגרות JavaScript. במסמך הזה מוצגים אירועים עיקריים שהתרחשו לאחרונה בסביבה העסקית של רכיבי ה-JavaScript במהלך השנה האחרונה. לדיון ארוך יותר בחלק מהנושאים האלה, כדאי לצפות בהרצאה המתאימה בנושא ניווט בסביבה העסקית של רכיבי JavaScript מאירוע Google I/O השנה.
מגמות והתכנסות של מסגרות

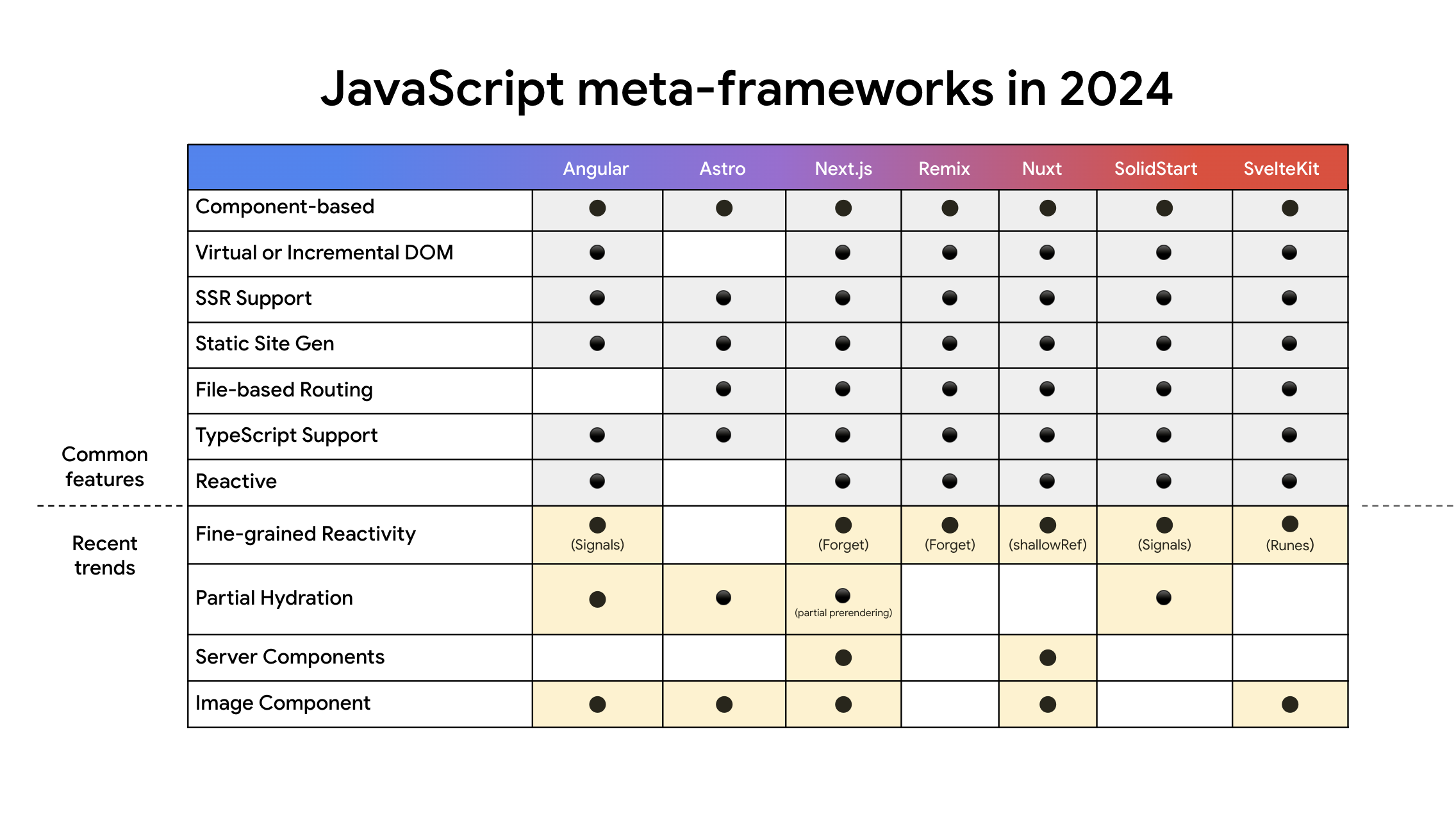
כפי שמוצג בתרשים, מסגרות JavaScript מתכנסות למספר מאפיינים וארכיטקטורות דומים. אלה כוללים ארכיטקטורה מבוססת-רכיבים, ניתוב מבוסס-קובץ ותמיכה מודרנית ב-SSR. ההתכנסות הזו מדגימה את הבגרות והאבולוציה של הסביבה העסקית, כאשר המסגרות לומדות זו מזו ומאמצות שיטות מומלצות.
עם זאת, כמה מגמות אחרונות (כמו רכיבי שרת ותכנים שונים של תגובה מיידית ברמת פירוט גבוהה) ממשיכות להבדיל בין מסגרות שונות. כדי לעזור לכם להבין טוב יותר את המגמות האלה, נבחן אותן אחת אחרי השנייה.
Angular
הגרסאות האחרונות של Angular הכילו מגוון שינויים משמעותיים, כולל אותות, תצוגות שאפשר לדחות, NgOptimziedImage, הידרציה לא הרסנית והידרציה חלקית. בין התכונות העיקריות:
- אותות: אותות הם גישה שמשמשת כמה מסגרות (כולל עכשיו Angular) למעקב אחרי המצב באפליקציה. אותות Angular יכולים לשפר את הביצועים בסביבת זמן הריצה, כולל מאינטראקציה ועד הצגת התגובה (INP), על ידי צמצום מספר החישובים שצריכים להתבצע במהלך זיהוי השינויים.
- תצוגות שאפשר לדחות את הטעינה שלהן: תצוגות כאלה מאפשרות לדחות את הטעינה של רכיבים, הוראות וצינורות ספציפיים. לדוגמה, אפשר לדחות את טעינת התלות עד שהתוכן נכנס למסך או עד שהשרשור הראשי לא פעיל.
- NgOptimizedImage: NgOptimizedImage הוא רכיב תמונה ל-Angular שמאפשר להטמיע באופן אוטומטי את השיטות המומלצות לטעינה של תמונות.
- הידרציה לא הרסנית: הידרציה לא הרסנית מתקנת את ההבהוב שעלול להתרחש כש-DOM של אפליקציות Angular שעבר עיבוד בצד השרת נבנה מחדש בצד הלקוח.
- הידרציה חלקית: צוות Angular ישיק בקרוב תצוגה מקדימה למפתחים של הידרציה חלקית. כשמשתמשים בהידרציה חלקית, כברירת מחדל הדפדפן לא טוען את קוד ה-JavaScript של הדף כשהדף עובר עיבוד. במקום זאת, חלקים ספציפיים בדף מתאימים בזמן שהמשתמש מבצע אינטראקציה עם הדף.
Astro
Astro הוא כלי מודרני לבניית אתרים סטטיים, שמושך תשומת לב בזכות הגישה החדשנית שלו לפיתוח אינטרנט. במסגרת ההתמקדות בביצועים ובחוויית המפתחים, השקנו כמה תכונות ועדכונים מעניינים:
- Astro Islands: Astro Islands מאפשר למפתחים ליצור רכיבי ממשק משתמש אינטראקטיביים שמבודדים משאר הדף. כך אפשר לקבל עדכונים יעילים ולשפר את הביצועים.
- רינדור היברידי: Astro תומך עכשיו ברינדור היברידי, שמשלב את היתרונות של יצירת אתר סטטי ורינדור בצד השרת כדי לשפר את הגמישות.
- רכיבי Image ו-Picture: Astro השיקה רכיבי Image ו-Picture חדשים שמפשטים את הטיפול בתמונות ומאפשרים לבצע אופטימיזציה אוטומטית.
- תמיכה ב-View Transitions: ב-Astro יש תמיכה מובנית ב-View Transitions API, שמאפשרת מעברים חלקים ותואמים בין דפים.
- Astro Dev Toolbar: סרגל הכלים של Astro Dev מספק קבוצה חזקה של כלים לניפוי באגים ולביצוע אופטימיזציה של אפליקציות Astro.
React
בשנה שעברה, השקנו את React Server Components, גישה חדשה לרכיבי React. מאז, צוות React עבד על מגוון תכונות חדשות, כולל התכונות של React Compiler ו-Server Actions, וגם:
- רכיבי שרת: רכיבי שרת של React הם רכיבים שאוספים נתונים ועוברים עיבוד בשרת לפני שהם מועברים בסטרימינג ללקוח. כך מעבירים את עבודת העיבוד לשרתי ה-CDN ומפחיתים את כמות הקוד שצריך לשלוח ללקוח.
- React Compiler: React Compiler הוא compiler שיכול לשמור בזיכרון רכיבים באופן אוטומטי. כך אפשר לשפר את הביצועים על ידי צמצום של פעולות עיבוד מחדש מיותרות. צוות React הודיע שמפתחים יוכלו להשתמש ב-React Compiler בלי לבצע שינויים בקוד.
- Server Actions: Server Actions מאפשרות תקשורת בין לקוח לשרת. באמצעות פעולות שרת אפשר להגדיר פונקציות בצד השרת שאפשר להפעיל ישירות מרכיבי React, וכך למנוע את הצורך בקריאות ידניות ל-API ובניהול מורכב של המצב. האפשרות הזו שימושית במיוחד לדברים כמו מוטציות של נתונים ושליחת טפסים.
- טעינה של נכסים: אנחנו ב-React עובדים על ממשקי API מצהירים לטעינת נכסים מראש ולטעינה של נכסים כמו סקריפטים, סגנונות, גופנים ותמונות.
- רינדור מחוץ למסך: ב-React עבדו גם על רינדור מחוץ למסך. עיבוד מחוץ למסך הוא "תכונה שתגיע בקרוב ל-React, שמאפשרת עיבוד של מסכים ברקע בלי עלות נוספת על הביצועים. אפשר לחשוב עליו כגרסה של מאפיין ה-CSS content-visibility, שפועל לא רק לאלמנטי DOM אלא גם לרכיבי React".
רמיקס
Remix היא מסגרת אינטרנט פול-סטאק שצוברת תאוצה בקרב קהילת המפתחים. ב-Remix אנחנו מתמקדים ביסודות האינטרנט ובחוויית המפתחים המשופרת, ולכן הוספנו כמה עדכונים חשובים:
- השקת Remix 2.0: הגרסה Remix 2.0, שהושקה בספטמבר 2023, הביאה שיפורים משמעותיים ותכונות חדשות למסגרת.
- תמיכה יציבה ב-Vite: מעכשיו יש ב-Remix תמיכה יציבה ב-Vite, כלי build מהיר וקל, שמאפשר פיתוח מהיר יותר של גרסאות build וביצועים משופרים.
- מצב SPA: ב-Remix הושק מצב SPA שמאפשר ליצור אתרים סטטיים לחלוטין בלי צורך בשרת JavaScript בסביבת הייצור. כך המפתחים יכולים להשתמש בתכונות החזקות של Remix, כמו ניתוב מבוסס-קובץ, פיצול קוד אוטומטי ועוד, תוך שמירה על הפשטות של פריסה של אתר סטטי.
Next.js
השקת Next.js 13.4 במאי 2023 הייתה משמעותית במיוחד, כי היא הובילה לתמיכה יציבה ברכיבי שרת של React, בסטרימינג וב-Suspense. מאז, צוות Next.js ממשיך לפתח תמיכה בממשקי API חדשים של React (לדוגמה, Server Actions) ולשפר את חוויית המפתחים באמצעות יוזמות כמו Turbopack. בין התכונות המרכזיות:
- App Router: App Router, שהפך ליציב בגרסה 13.4 של Next.js, הוא דרך חדשה לבנות ולנהל את הניתוב באפליקציות Next.js. כדי להשתמש בתכונות החדשות של Next.js, כמו פריסות משותפות וניתוב בתצוגת עץ, וגם ב-API חדשים של React כמו React Server Components, Suspense ו-Server Actions באפליקציית Next.js, צריך להשתמש ב-App Router.
Turbopack: גישה ניסיונית לעיבוד דפים שמבוססת על Suspense API של React. ברינדור מראש חלקי, הדף נערך באמצעות מעטפת טעינה סטטית. עם זאת, המעטפת משאירה "חורים" לתוכן הדינמי בדף, והתוכן הזה נטען באופן אסינכרוני. כך אפשר ליהנות מהיתרונות של דף סטטי שאפשר לשמור במטמון, ועדיין לשלב נתונים דינמיים בתוכן הדף.
Vue
הגרסה האחרונה של Vue, Vue 3.4, כללה מגוון שיפורי ביצועים. ב-Vue עובדים כרגע גם על Vue Vapor, שגם הוא מתמקד בביצועים. ריכזנו כאן כמה מהאירועים הבולטים בפורום:
- השקת Vue 3.4: התכונות כוללות "תחביר שכתבו מחדש לגמרי, מהיר פי שניים, הידור SFC מהיר יותר ומערכת תגובה שעברה גורם שמשפרת את היעילות של חישוב מחדש".
- Vue Vapor Mode: צוות Vue עובד על Vapor Mode, אסטרטגיית הידור שמתמקדת בביצועים ופועלת עם רכיבי Vue בקבצים בודדים. במצב Vapor נוצר קוד עם ביצועים טובים יותר מהקוד שנוצר כרגע על ידי Vue Compiler. בנוסף, השימוש במצב Vapor עם כל הרכיבים מבטל את הצורך ב-Vue Virtual DOM (כך שגודל החבילה מצטמצם).
- סיום חיי Vue 2: סיום חיי Vue 2 חל ב-31 בדצמבר 2023. עם זאת, עדיין יש שימוש נרחב ב-Vue 2: כ-50% מההורדות של חבילות Vue ב-npm הן של Vue 2.
Nuxt
השקת Nuxt 4 מתקרבת. בנוסף להשקות התכונות התכופות של Nuxt בשנה האחרונה, סביבת המודולים של Nuxt גדלה לכמעט 220 מודולים. בין ההתפתחויות האחרונות בתחום הזה:
- גרסאות Nuxt 3.x: בדרך כלל, גרסת משנה חדשה של Nuxt יוצאת מדי חודש. תכונות עיקריות במהדורות האלה כוללות תמיכה ב-Vite 5, דפים לשרת בלבד וללקוח בלבד, תמיכה ב-Node.js בצד הלקוח וסטרימינג מקורי לאינטרנט. * Nuxt Modules: אירועים מיוחדים בסביבת Nuxt Modules כוללים את ההשקה של המודול החדש nuxt/fonts, והגרסאות 1.0 של nuxt/image ו-Nuxt DevTools. הגרסאות הבאות של המודולים יכללו את nuxt/scripts, nuxt/hints, nuxt/a11y ו-nuxt/auth.
- רכיבי שרת (רכיבי איים): Nuxt ממשיכה לפתח את התמיכה ברכיבי שרת (שעדיין נמצאים בגרסת ניסוי). ב-Nuxt, אפשר להשתמש ברכיבים האלה שעבר עיבוד בשרת באתרים סטטיים – כך שאפשר להשתמש בארכיטקטורת איים.
מוצק
צוות Solid עובד על גרסה יציבה 1.0 של המטא-מסגרת SolidStart. SolidStart מציע תגובה מיידית ברמת פירוט גבוהה, ניתוב איזומורפי ותמיכה במגוון של מצבי רינדור. בין התכונות המרכזיות:
- תגובה מיידית ברמת פירוט גבוהה: מערכת התגובה המיידית של Solid מאפשרת עדכונים מדויקים וביצועים אופטימליים, ומאפשרת עיבוד יעיל וניהול יעיל של המצב.
- ניתוב איזומורפי: SolidStart מספק גישה מאוחדת לניתוב, שמאפשרת למפתחים להגדיר מסלולים שפועלים בצורה חלקה גם בצד הלקוח וגם בצד השרת.
- מצבי עיבוד גמישים: SolidStart תומך במצבי עיבוד שונים, כולל עיבוד בצד השרת, יצירת אתר סטטי עיבוד בצד הלקוח, ומאפשר למפתחים לבחור את הגישה הטובה ביותר לאפליקציה שלהם.
Svelte
בשנה האחרונה, צוות Svelte התמקד בהשקה הקרובה של Svelte 5, שתהיה משמעותית. בין התכונות המרכזיות:
- Svelte 5 בקרוב: בנוסף ל"כתיבה מחדש של המהדר והזמן הריצה של Svelte", ב-Svelte 5 מוצג גם המושג Runes.
- הכרזנו על Runes: Runes היא תכונה שתגיע בקרוב ל-Svelte 5. "Runes מאפשרות תגובה אוניברסלית ומפורטת… בעזרת שרשראות ריניות, היכולת להגיב לאירועים מתרחבת מעבר לגבולות של קובצי .svelte… התגובה המיידית של Svelte 5 מתבססת על אותות – עם זאת, [בניגוד למסגרות אחרות], ב-Svelte 5, אותות הם פרטי הטמעה מתחת לפני השטח ולא משהו שמקיימים איתו אינטראקציה ישירה".
- השקה של SvelteKit 2: SvelteKit הוא המטא-מסגרת של Svelte. התכונות בגרסה הזו כוללות ניתוב שטחי ותמיכה ב-Vite 5.
Chrome Aurora
Chrome Aurora הוא צוות ב-Google שמשתף פעולה עם מסגרות אינטרנט שונות בקוד פתוח כדי לשפר את חוויית המשתמש, במיוחד את הביצועים, ברחבי האינטרנט. ריכזנו כאן כמה מהיוזמות שתרמנו להן במהלך השנה האחרונה:
- תמונות (next/image, NgOptimizedImage ו-nuxt/image)
- כלי גופנים (next/font, nuxt/fonts ו-unjs/fontaine (Plugin של Vite)
- טעינת סקריפטים (next/script ו-nuxt/scripts)
- טעינת סקריפטים של צד שלישי (next/third-parties, nuxt/third-parties ורכיבי YouTube ומפות Google של Angular)
- עיבוד: (Angular SSR / hydration)
סיכום
הסביבה העסקית של מסגרות JavaScript ממשיכה להתפתח בקצב מהיר, וכל מסגרת מביאה סט משלה של חידושים ושיפורים. לא משנה אם אתם מתעניינים בתכונות החדשות ביותר של מסגרות מוכרות כמו Angular, React ו-Vue, או אם אתם רוצים לבדוק אפשרויות חדשות יותר כמו Astro, Remix ו-Solid, יש שפע של פיתוחים מעניינים שאפשר לעקוב אחריהם.
כמפתחים, חשוב לנו להתעדכן בשיפורים האלה כדי שנוכל לקבל החלטות מושכלות בבחירת מסגרת לפרויקטים שלנו. הבנת נקודות החוזקה והתכונות הייחודיות של כל מסגרת מאפשרת לנו לבחור את המסגרת שתואמת בצורה הטובה ביותר לדרישות הפרויקט ולהעדפות הפיתוח שלנו.
אנחנו מקווים שהסקירה הזו נתנה לכם הצצה למצב הנוכחי של מסגרות JavaScript. כדי להבין לעומק את הנושאים שצוינו בפוסט הזה, מומלץ לצפות בהרצאה הנלווית מ-Google I/O. שתהיה לכם תכנות מהנה!



