Puede ser difícil mantenerse al día con todo lo que sucede con los frameworks de JavaScript. En este documento, se proporcionan breves aspectos destacados de los acontecimientos recientes en el ecosistema de frameworks de JavaScript durante el último año. Para obtener una explicación más detallada de algunos de estos temas, consulta la charla correspondiente Navigating the JavaScript Frameworks Ecosystem del evento Google I/O de este año.
Tendencias y convergencia de frameworks

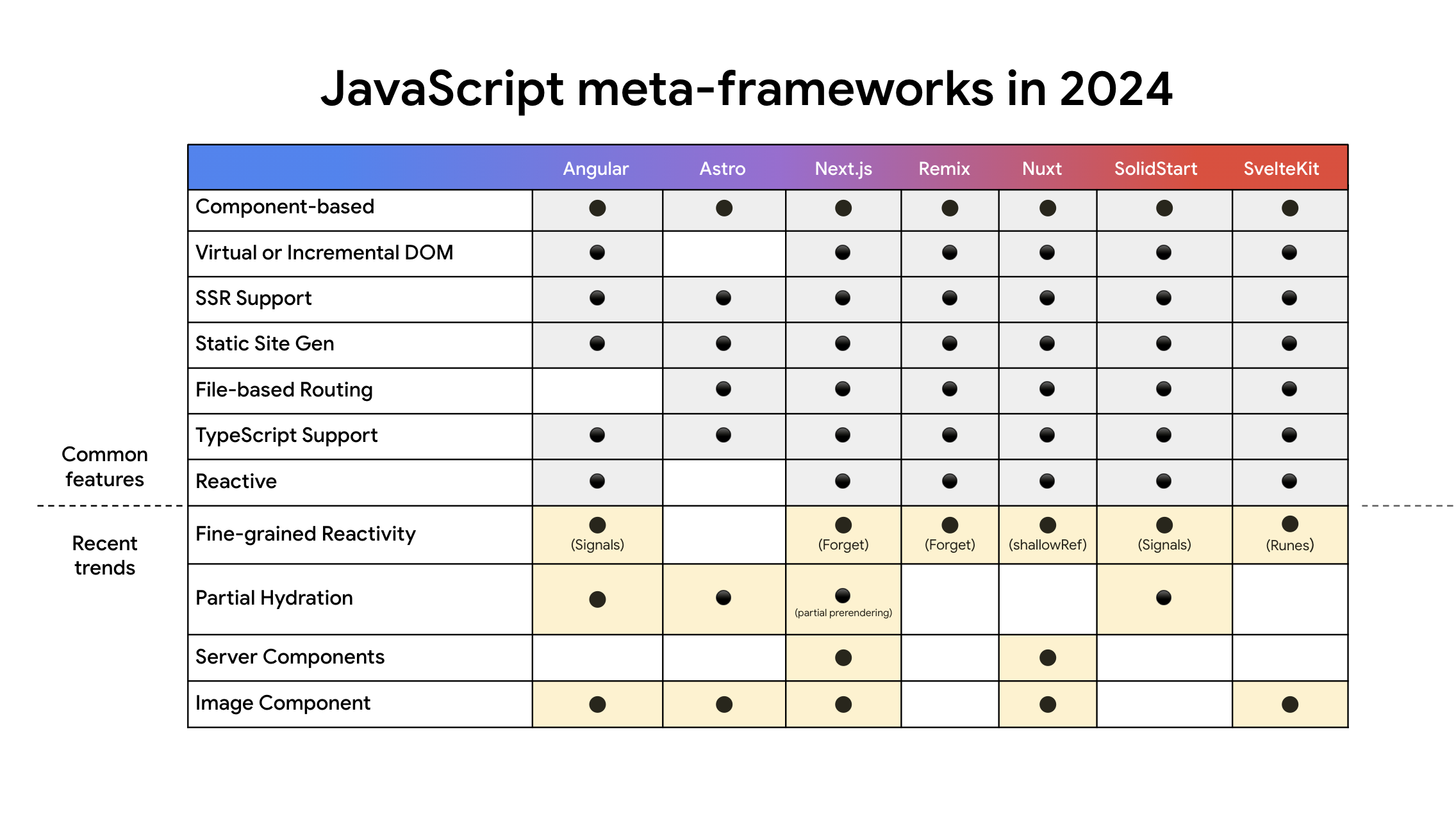
Como se muestra en el gráfico, los frameworks de JavaScript convergen en una serie de funciones y arquitecturas similares. Entre ellas, se incluyen la arquitectura basada en componentes, el enrutamiento basado en archivos y la compatibilidad con SSR moderna. Esta convergencia demuestra la madurez y la evolución del ecosistema a medida que los frameworks aprenden unos de otros y adoptan prácticas recomendadas.
Al mismo tiempo, varias tendencias recientes (como los componentes del servidor y los diferentes enfoques de la reactividad detallada) siguen diferenciando a los frameworks individuales. Para comprender mejor estas tendencias, analizamos un marco de trabajo a la vez.
Angular
Las versiones recientes de Angular contienen una variedad de cambios significativos, como indicadores, vistas diferidas, NgOptimziedImage, hidratación no destructiva y hidratación parcial. Estos son algunos aspectos destacados:
- Indicadores: Los indicadores son un enfoque que usan varios frameworks (incluido ahora Angular) para hacer un seguimiento del estado en una aplicación. Los indicadores de Angular pueden mejorar el rendimiento del entorno de ejecución, incluida la interacción hasta la siguiente pintura (INP), ya que reducen la cantidad de cálculos que deben realizarse durante la detección de cambios.
- Vistas diferidas: Las vistas diferidas permiten diferir la carga de componentes, directivas y canalizaciones específicos. Por ejemplo, puedes aplazar la carga de una dependencia hasta que el contenido ingrese al viewport o hasta que el subproceso principal esté inactivo.
- NgOptimizedImage: NgOptimizedImage es un componente de imagen para Angular que automatiza la adopción de prácticas recomendadas de carga de imágenes.
- Hidratación no destructiva: La hidratación no destructiva corrige el parpadeo que se produciría cuando el DOM de las apps de Angular renderizadas del servidor se volviera a compilar del lado del cliente.
- Hidratación parcial: El equipo de Angular pronto lanzará la versión preliminar para desarrolladores de la hidratación parcial. Con la hidratación parcial, de forma predeterminada, el navegador no carga ningún elemento de JavaScript de la página cuando se renderiza. En su lugar, se hidratan partes específicas de la página a medida que el usuario interactúa con ella.
Astrofotografía
Astro, un creador de sitios estáticos moderno, ha causado sensación con su enfoque innovador al desarrollo web. Con un enfoque en el rendimiento y la experiencia del desarrollador, Astro lanzó varias funciones y actualizaciones interesantes:
- Astro Islands: Astro Islands permite a los desarrolladores compilar componentes interactivos de la IU que están aislados del resto de la página. Esto permite actualizaciones eficientes y un rendimiento óptimo.
- Renderización híbrida: Astro ahora admite la renderización híbrida, que combina los beneficios de la generación de sitios estáticos y la renderización del servidor para mejorar la flexibilidad.
- Componentes Image y Picture: Astro presentó nuevos componentes Image y Picture que simplifican el manejo de imágenes y proporcionan optimización automática.
- Compatibilidad con transiciones de vista: Astro ofrece compatibilidad integrada con la API de View Transitions, lo que permite transiciones de página fluidas y sin interrupciones.
- Barra de herramientas de Astro Dev: La barra de herramientas de Astro Dev proporciona un conjunto potente de herramientas para depurar y optimizar aplicaciones de Astro.
React
El año pasado, la versión de los componentes de servidor de React introdujo un nuevo enfoque para los componentes de React. Desde entonces, el equipo de React trabaja en una variedad de funciones nuevas, como las funciones de React Compiler y Server Actions, además de lo siguiente:
- Componentes del servidor: Los componentes del servidor de React son componentes que recuperan datos y se renderizan en el servidor antes de transmitirse al cliente. Esto traslada el trabajo de renderización al servidor y reduce la cantidad de código que se debe enviar al cliente.
- React Compiler: React Compiler es un compiler que puede almacenar en caché componentes automáticamente. Esto mejora el rendimiento, ya que reduce las renderizaciones innecesarias. El equipo de React dijo que los desarrolladores podrán adoptar el compilador de React sin hacer ningún cambio en el código.
- Acciones del servidor: Las acciones del servidor habilitan la comunicación entre el cliente y el servidor. Con las Acciones del servidor, puedes definir funciones del servidor que se pueden invocar directamente desde tus componentes de React, lo que elimina la necesidad de realizar llamadas manuales a la API y una administración del estado compleja. Esto puede ser especialmente útil para tareas como las mutaciones de datos y los envíos de formularios.
- Carga de recursos: React trabajó en APIs declarativas para la carga previa y la carga de recursos, como secuencias de comandos, estilos, fuentes e imágenes.
- Renderización fuera de pantalla: React también trabajó en la renderización fuera de pantalla. La renderización fuera de la pantalla es “una función que se lanzará próximamente en React para renderizar pantallas en segundo plano sin sobrecarga de rendimiento adicional. Puedes considerarlo como una versión de la propiedad CSS de visibilidad del contenido que funciona no solo para los elementos del DOM, sino también para los componentes de React".
Remix
Remix, un framework web de pila completa, ha ido ganando terreno en la comunidad de desarrolladores. Con su enfoque en los conceptos básicos de la Web y una experiencia del desarrollador mejorada, Remix presentó varias actualizaciones notables:
- Versión de Remix 2.0: Remix 2.0, lanzado en septiembre de 2023, incorporó mejoras significativas y funciones nuevas al framework.
- Compatibilidad estable con Vite: Remix ahora ofrece compatibilidad estable con Vite, una herramienta de compilación rápida y liviana, que proporciona compilaciones de desarrollo más rápidas y un rendimiento mejorado.
- Modo SPA: Remix introdujo el modo SPA, que permite compilar sitios puramente estáticos sin requerir un servidor de JavaScript en producción. Esto permite a los desarrolladores usar las funciones potentes de Remix, como el enrutamiento basado en archivos, la división automática de código y mucho más, a la vez que se mantiene la simplicidad de la implementación de sitios estáticos.
Next.js
El lanzamiento de Next.js 13.4 en mayo de 2023 fue particularmente notable, ya que introdujo la compatibilidad estable con los componentes del servidor de React, la transmisión y Suspense. Desde entonces, Next.js sigue desarrollando compatibilidad con nuevas APIs de React (por ejemplo, Acciones del servidor) y iterando en la experiencia del desarrollador a través de iniciativas como Turbopack. Entre otros aspectos destacados, se incluyen los siguientes:
- App Router: App Router, que se volvió estable en Next.js 13.4, es una nueva forma de estructurar y administrar el enrutamiento en las aplicaciones de Next.js. El router de apps es un requisito previo para usar las nuevas funciones de Next.js, como los diseños compartidos y el enrutamiento anidado, así como las nuevas APIs de React, como los componentes de servidor de React, Suspense y las acciones del servidor en tu app de Next.js.
Turbopack: Es un enfoque experimental para la renderización de páginas que se compila en la API de Suspense de React. La renderización previa parcial renderiza una página con una shell de carga estática. Sin embargo, el shell deja "huecos" para el contenido dinámico dentro de la página, y este contenido se carga de forma asíncrona. Esto proporciona los beneficios de rendimiento de una página estática que se puede almacenar en caché y, al mismo tiempo, puede incorporar datos dinámicos en el contenido de la página.
Vue
La versión más reciente de Vue, Vue 3.4, incluyó una variedad de mejoras de rendimiento. Actualmente, Vue también está trabajando en Vue Vapor, que también se orienta al rendimiento. Estos son algunos aspectos destacados de lo que sucede en este espacio:
- Lanzamiento de Vue 3.4: Las funciones incluyen “un analizador completamente reescrito que es el doble de rápido, una compilación de SFC más rápida y un sistema de reactividad refactorizado que mejora la eficiencia del re-cálculo”.
- Modo Vapor de Vue: Vue está trabajando en el modo Vapor, una estrategia de compilación opcional y orientada al rendimiento que funciona con los componentes de un solo archivo de Vue. El modo Vapor genera código con mejor rendimiento que el que produce actualmente el compilador de Vue. Además, usar el modo Vapor con todos los componentes elimina la necesidad del DOM virtual de Vue (lo que reduce el tamaño del paquete).
- Vue 2 llega al EOL: El final del ciclo de vida (EOL) de Vue 2 fue el 31 de diciembre de 2023. Sin embargo, Vue 2 sigue siendo bastante conocido: alrededor del 50% de las descargas de paquetes de npm de Vue son para Vue 2.
Nuxt
Nuxt está cerca de lanzar Nuxt 4. Además de los lanzamientos frecuentes del framework de Nuxt durante el último año, el ecosistema de módulos de Nuxt creció a casi 220 módulos. Estos son algunos desarrollos recientes en este espacio:
- Lanzamientos de Nuxt 3.x: Por lo general, Nuxt envía nuevas versiones menores de forma mensual. Algunas de las funciones destacadas de estas versiones incluyen la compatibilidad con Vite 5, las páginas solo para servidores y solo para clientes, la compatibilidad con Node.js del cliente y las transmisiones web nativas. * Módulos de Nuxt: Entre los aspectos destacados del ecosistema de Nuxt Modules, se incluye el lanzamiento del nuevo módulo nuxt/fonts y las versiones 1.0 de nuxt/image y Nuxt DevTools. Las próximas versiones de módulos incluirán nuxt/scripts, nuxt/hints, nuxt/a11y y nuxt/auth.
- Componentes del servidor (componentes de islas): Nuxt continúa desarrollando su compatibilidad con los componentes del servidor (que actualmente es experimental). En Nuxt, estos componentes renderizados por el servidor se pueden usar en sitios estáticos, lo que permite la adopción de una arquitectura de islas.
Sólido
Solid ha estado trabajando en la versión estable 1.0 de su metaframework SolidStart. SolidStart cuenta con reactividad detallada, enrutamiento isomórfico y compatibilidad con una variedad de modos de renderización. Entre los aspectos destacados, se incluyen los siguientes:
- Reactividad detallada: El sistema de reactividad de Solid permite actualizaciones precisas y un rendimiento óptimo, lo que permite una renderización y una administración de estado eficientes.
- Enrutamiento isomórfico: SolidStart proporciona un enfoque unificado para el enrutamiento, lo que permite a los desarrolladores definir rutas que funcionen sin problemas en el cliente y el servidor.
- Modos de renderización flexibles: SolidStart admite varios modos de renderización, incluida la renderización del servidor, la generación de sitios estáticos y la renderización del cliente, lo que les brinda a los desarrolladores la flexibilidad de elegir el mejor enfoque para su aplicación.
Svelte
Durante el último año, el equipo de Svelte se enfocó en el próximo lanzamiento de Svelte 5, que será significativo. Entre otros aspectos destacados, se incluyen los siguientes:
- Svelte 5 está en camino: Además de incluir una "reescritura del compilador y el entorno de ejecución de Svelte", Svelte 5 también presenta el concepto de runas.
- Se anunciaron las runas: Las runas son una función que se lanzará próximamente en Svelte 5. "Las runas desbloquean una reactividad universal y detallada… Con las runas, la reactividad se extiende más allá de los límites de tus archivos .svelte. La reactividad de Svelte 5 se basa en indicadores. Sin embargo, [a diferencia de otros frameworks], en Svelte 5, los indicadores son un detalle de implementación bajo el capó en lugar de algo con lo que interactúas directamente".
- Se lanzó SvelteKit 2: SvelteKit es el metaframework de Svelte. Las funciones de esta versión incluyen el enrutamiento superficial y la compatibilidad con Vite 5.
Aurora de Chrome
Chrome Aurora es un equipo de Google que colabora con varios frameworks web de código abierto para mejorar la experiencia del usuario, en particular el rendimiento, en toda la Web. Estas son algunas de las iniciativas con las que colaboramos durante el año pasado:
- Imágenes (next/image, NgOptimizedImage y nuxt/image)
- Utilidades de fuentes (next/font, nuxt/fonts y unjs/fontaine (complemento de Vite)
- Carga de secuencias de comandos (next/script y nuxt/scripts)
- Carga de secuencias de comandos de terceros (next/third-parties, nuxt/third-parties y los YouTube y Google Maps de Angular)
- Renderización: (SSR de Angular/hidratación)
Conclusión
El ecosistema de frameworks de JavaScript sigue evolucionando a un ritmo acelerado, y cada framework aporta su propio conjunto de innovaciones y mejoras. Ya sea que te interesen las funciones más recientes de frameworks establecidos, como Angular, React y Vue, o que quieras explorar opciones más nuevas, como Astro, Remix y Solid, no hay escasez de desarrollos interesantes para seguir.
Como desarrolladores, mantenernos informados sobre estos avances nos ayuda a tomar decisiones fundamentadas cuando elegimos un framework para nuestros proyectos. Si comprendemos las fortalezas y las características únicas de cada framework, podemos seleccionar el que mejor se adapte a los requisitos de nuestro proyecto y a las preferencias de desarrollo.
Esperamos que esta descripción general te haya brindado una idea del estado actual de los frameworks de JavaScript. Para profundizar en los temas que se abordan en esta entrada de blog, asegúrate de mirar la charla complementaria de Google I/O. ¡Feliz codificación!



