জাভাস্ক্রিপ্ট ফ্রেমওয়ার্কের সাথে যা চলছে তার সাথে তাল মিলিয়ে রাখা কঠিন। এই নথিটি গত এক বছরে জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক ইকোসিস্টেমের সাম্প্রতিক ঘটনাগুলির সংক্ষিপ্ত হাইলাইট প্রদান করে। এই কয়েকটি বিষয়ের দীর্ঘ আলোচনার জন্য, এই বছরের Google I/O ইভেন্ট থেকে সংশ্লিষ্ট নেভিগেটিং দ্য জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক ইকোসিস্টেম টকটি দেখুন।
ফ্রেমওয়ার্ক ট্রেন্ডস এবং কনভারজেন্স

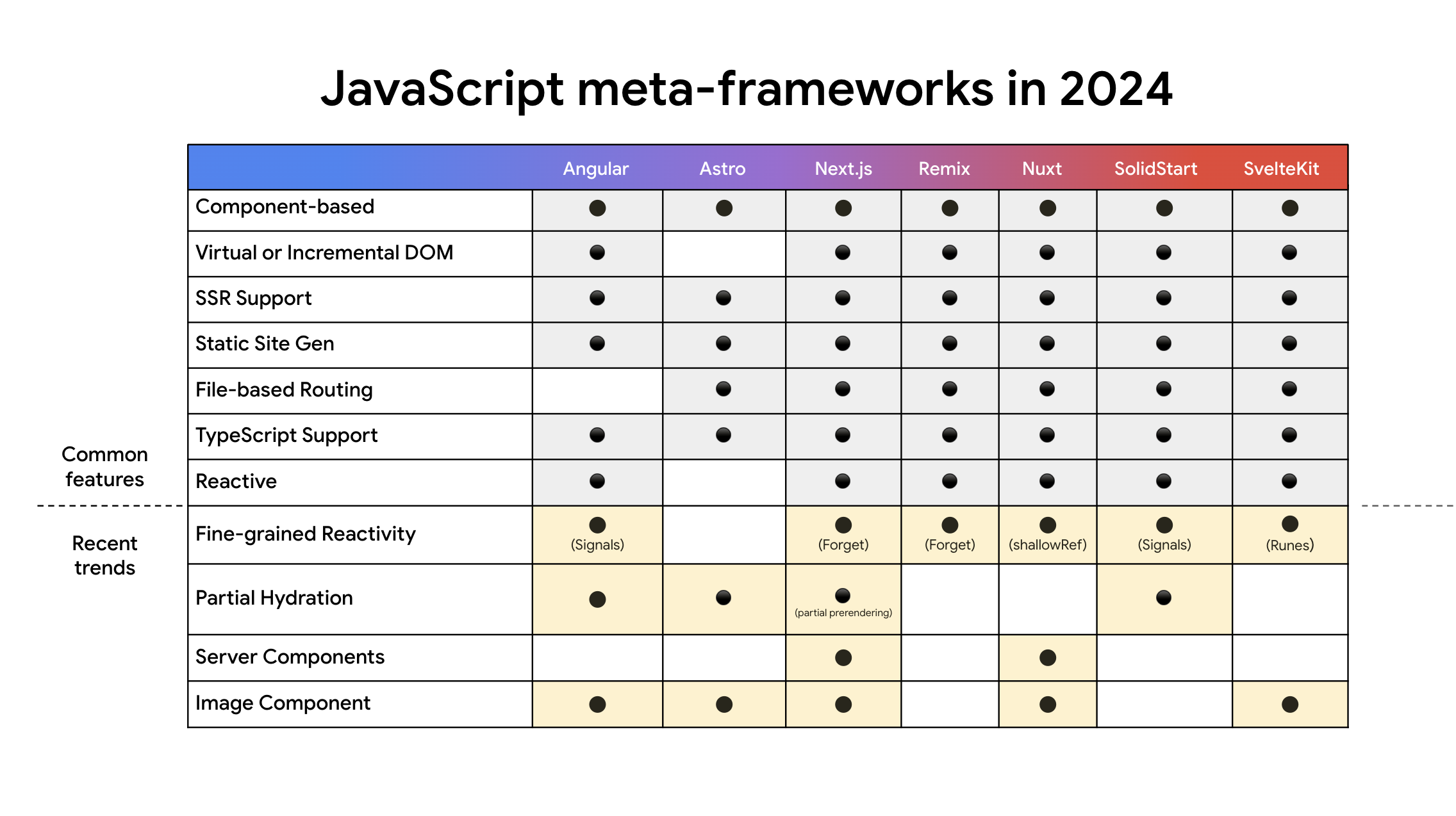
চার্টে যেমন দেখানো হয়েছে, জাভাস্ক্রিপ্ট ফ্রেমওয়ার্কগুলি একই রকম অনেকগুলি বৈশিষ্ট্য এবং আর্কিটেকচারে একত্রিত হচ্ছে। এর মধ্যে রয়েছে কম্পোনেন্ট-ভিত্তিক আর্কিটেকচার, ফাইল-ভিত্তিক রাউটিং এবং আধুনিক এসএসআর সমর্থন। এই মিলন বাস্তুতন্ত্রের পরিপক্কতা এবং বিবর্তন প্রদর্শন করে কারণ কাঠামো একে অপরের থেকে শেখে এবং সর্বোত্তম অনুশীলন গ্রহণ করে।
একই সময়ে, বেশ কয়েকটি সাম্প্রতিক প্রবণতা (যেমন সার্ভারের উপাদান এবং সূক্ষ্ম-দানাযুক্ত প্রতিক্রিয়ার জন্য বিভিন্ন পদ্ধতি) পৃথক কাঠামোকে আলাদা করে রাখে। এই প্রবণতাগুলিকে আরও ভালভাবে বুঝতে সাহায্য করার জন্য, আমরা একবারে একটি ফ্রেমওয়ার্কের মধ্যে ডুব দিই।
কৌণিক
কৌণিকের সাম্প্রতিক প্রকাশগুলিতে সংকেত, বিলম্বযোগ্য দৃশ্য, NgOptimziedImage, অ-ধ্বংসাত্মক হাইড্রেশন এবং আংশিক হাইড্রেশন সহ বিভিন্ন উল্লেখযোগ্য পরিবর্তন রয়েছে। কিছু হাইলাইট অন্তর্ভুক্ত:
- সংকেত : সিগন্যাল হল একটি অ্যাপ্লিকেশানে ট্র্যাকিং স্টেট করার জন্য একাধিক ফ্রেমওয়ার্ক (এখন কৌণিক সহ) দ্বারা ব্যবহৃত একটি পদ্ধতি। কৌণিক সংকেত রানটাইম কর্মক্ষমতা উন্নত করতে পারে - যার মধ্যে ইন্টারঅ্যাকশন টু নেক্সট পেইন্ট (INP) - পরিবর্তন সনাক্তকরণের সময় অবশ্যই হওয়া গণনার সংখ্যা হ্রাস করে।
- স্থগিত দৃষ্টিভঙ্গি : বিলম্বযোগ্য দৃশ্যগুলি নির্দিষ্ট উপাদান, নির্দেশাবলী এবং পাইপগুলির লোডিং স্থগিত করা সম্ভব করে। উদাহরণস্বরূপ, বিষয়বস্তু ভিউপোর্টে প্রবেশ না করা পর্যন্ত বা মূল থ্রেডটি নিষ্ক্রিয় না হওয়া পর্যন্ত আপনি নির্ভরতা লোড করা পিছিয়ে দিতে পারেন।
- NgOptimizedImage : NgOptimizedImage হল Angular-এর জন্য একটি ইমেজ কম্পোনেন্ট যা ইমেজ লোড করার সর্বোত্তম অনুশীলনগুলিকে স্বয়ংক্রিয়ভাবে গ্রহণ করে।
- অ-ধ্বংসাত্মক হাইড্রেশন : অ-ধ্বংসাত্মক হাইড্রেশন ফ্লিকারকে ঠিক করে যা ঘটবে যখন সার্ভার-সাইড রেন্ডার করা কৌণিক অ্যাপগুলির DOM ক্লায়েন্ট-সাইড পুনর্নির্মাণ করা হয়েছিল।
- আংশিক হাইড্রেশন: কৌণিক দল শীঘ্রই আংশিক হাইড্রেশনের বিকাশকারী পূর্বরূপ প্রকাশ করবে। আংশিক হাইড্রেশন সহ, ডিফল্টরূপে, পৃষ্ঠাটি রেন্ডার করার সময় ব্রাউজার পৃষ্ঠার জাভাস্ক্রিপ্টের কোনোটি লোড করে না। পরিবর্তে, ব্যবহারকারী পৃষ্ঠাটির সাথে ইন্টারঅ্যাক্ট করার সাথে সাথে পৃষ্ঠার নির্দিষ্ট অংশগুলি হাইড্রেটেড হয়৷
অ্যাস্ট্রো
Astro, একটি আধুনিক স্ট্যাটিক সাইট নির্মাতা, ওয়েব বিকাশে তার উদ্ভাবনী পদ্ধতির সাথে তরঙ্গ তৈরি করছে। কর্মক্ষমতা এবং বিকাশকারীর অভিজ্ঞতার উপর ফোকাস দিয়ে, Astro বেশ কিছু উত্তেজনাপূর্ণ বৈশিষ্ট্য এবং আপডেট প্রকাশ করেছে :
- অ্যাস্ট্রো দ্বীপপুঞ্জ : অ্যাস্ট্রো দ্বীপপুঞ্জ ডেভেলপারদের পৃষ্ঠার বাকি অংশ থেকে বিচ্ছিন্ন ইন্টারেক্টিভ UI উপাদান তৈরি করতে দেয়। এটি দক্ষ আপডেট এবং সর্বোত্তম কর্মক্ষমতা সক্ষম করে।
- হাইব্রিড রেন্ডারিং : অ্যাস্ট্রো এখন হাইব্রিড রেন্ডারিং সমর্থন করে, স্ট্যাটিক সাইট জেনারেশনের সুবিধা এবং উন্নত নমনীয়তার জন্য সার্ভার-সাইড রেন্ডারিংকে একত্রিত করে।
- ইমেজ এবং পিকচার কম্পোনেন্ট: অ্যাস্ট্রো নতুন ইমেজ এবং পিকচার কম্পোনেন্ট চালু করেছে যা ইমেজ হ্যান্ডলিংকে সহজ করে এবং স্বয়ংক্রিয় অপ্টিমাইজেশন প্রদান করে।
- ভিউ ট্রানজিশন সমর্থন : অ্যাস্ট্রো ভিউ ট্রানজিশন API-এর জন্য অন্তর্নির্মিত সমর্থন অফার করে, মসৃণ এবং বিরামহীন পৃষ্ঠা রূপান্তর সক্ষম করে।
- অ্যাস্ট্রো ডেভ টুলবার : অ্যাস্ট্রো ডেভ টুলবার অ্যাস্ট্রো অ্যাপ্লিকেশনগুলিকে ডিবাগিং এবং অপ্টিমাইজ করার জন্য একটি শক্তিশালী সরঞ্জাম সরবরাহ করে।
প্রতিক্রিয়া
গত বছর, রিঅ্যাক্ট সার্ভার কম্পোনেন্টের রিলিজ রিঅ্যাক্ট কম্পোনেন্টে একটি নতুন পদ্ধতির প্রবর্তন করেছে। তারপর থেকে রিঅ্যাক্ট টিম রিঅ্যাক্ট কম্পাইলার এবং সার্ভার অ্যাকশন ফিচার সহ বিভিন্ন নতুন ফিচার নিয়ে কাজ করছে, পাশাপাশি:
- সার্ভারের উপাদান : প্রতিক্রিয়া সার্ভার উপাদানগুলি এমন উপাদান যা ডেটা নিয়ে আসে এবং ক্লায়েন্টের কাছে স্ট্রিম করার আগে সার্ভারে রেন্ডার করা হয়। এটি রেন্ডারিং কাজকে সার্ভারে নিয়ে যায় এবং ক্লায়েন্টের কাছে পাঠানো প্রয়োজন এমন কোডের পরিমাণ হ্রাস করে।
- রিঅ্যাক্ট কম্পাইলার : রিঅ্যাক্ট কম্পাইলার হল এমন একটি কম্পাইলার যা স্বয়ংক্রিয়ভাবে কম্পোনেন্ট মেমোাইজ করতে পারে। এটি অপ্রয়োজনীয় রি-রেন্ডার কমিয়ে কর্মক্ষমতা উন্নত করে। রিঅ্যাক্ট টিম বলেছে যে ডেভেলপাররা কোন কোড পরিবর্তন না করেই রিঅ্যাক্ট কম্পাইলার গ্রহণ করতে পারবে।
- সার্ভার অ্যাকশন : সার্ভার অ্যাকশন ক্লায়েন্ট-টু-সার্ভার যোগাযোগ সক্ষম করে। সার্ভার অ্যাকশনগুলির সাথে, আপনি সার্ভার-সাইড ফাংশনগুলিকে সংজ্ঞায়িত করতে পারেন যা সরাসরি আপনার প্রতিক্রিয়া উপাদানগুলি থেকে আহ্বান করা যেতে পারে, ম্যানুয়াল API কল এবং জটিল রাজ্য পরিচালনার প্রয়োজনীয়তা দূর করে৷ এটি ডেটা মিউটেশন এবং ফর্ম জমা দেওয়ার মতো জিনিসগুলির জন্য বিশেষভাবে কার্যকর হতে পারে।
- অ্যাসেট লোডিং : রিঅ্যাক্ট স্ক্রিপ্ট, স্টাইল, ফন্ট এবং ইমেজের মতো অ্যাসেট প্রিলোড এবং লোড করার জন্য ঘোষণামূলক API-এ কাজ করছে।
- অফস্ক্রিন রেন্ডারিং : রিঅ্যাক্ট অফস্ক্রিন রেন্ডারিং নিয়েও কাজ করছে। অফস্ক্রিন রেন্ডারিং হল "অতিরিক্ত পারফরম্যান্স ওভারহেড ছাড়াই ব্যাকগ্রাউন্ডে স্ক্রিন রেন্ডার করার জন্য প্রতিক্রিয়ার একটি আসন্ন ক্ষমতা। আপনি এটিকে বিষয়বস্তু-দৃশ্যমান সিএসএস সম্পত্তির একটি সংস্করণ হিসাবে ভাবতে পারেন যা শুধুমাত্র DOM উপাদানগুলির জন্য নয়, প্রতিক্রিয়া উপাদানগুলির জন্যও কাজ করে।"
রিমিক্স
রিমিক্স, একটি ফুল-স্ট্যাক ওয়েব ফ্রেমওয়ার্ক, ডেভেলপার সম্প্রদায়ের মধ্যে আকর্ষণ অর্জন করছে। ওয়েব ফান্ডামেন্টাল এবং উন্নত ডেভেলপার অভিজ্ঞতার উপর ফোকাস সহ, রিমিক্স বেশ কিছু উল্লেখযোগ্য আপডেট চালু করেছে:
- রিমিক্স 2.0 রিলিজ : রিমিক্স 2.0, সেপ্টেম্বর 2023 এ প্রকাশিত হয়েছে, ফ্রেমওয়ার্কে উল্লেখযোগ্য উন্নতি এবং নতুন বৈশিষ্ট্য নিয়ে এসেছে।
- Vite-এর জন্য স্থিতিশীল সমর্থন : Remix এখন Vite-এর জন্য স্থিতিশীল সমর্থন অফার করে, একটি দ্রুত এবং লাইটওয়েট বিল্ড টুল, দ্রুত বিকাশ বিল্ড এবং উন্নত কর্মক্ষমতা প্রদান করে।
- এসপিএ মোড : রিমিক্স এসপিএ মোড চালু করেছে, যা উৎপাদনে জাভাস্ক্রিপ্ট সার্ভারের প্রয়োজন ছাড়াই সম্পূর্ণরূপে স্ট্যাটিক সাইট তৈরি করতে দেয়। এটি ডেভেলপারদের স্ট্যাটিক সাইট স্থাপনার সরলতা বজায় রেখে ফাইল-ভিত্তিক রাউটিং, স্বয়ংক্রিয় কোড বিভাজন এবং আরও অনেক কিছুর মতো রিমিক্সের শক্তিশালী বৈশিষ্ট্যগুলি ব্যবহার করতে সক্ষম করে।
পরবর্তী.js
2023 সালের মে মাসে Next.js 13.4 -এর রিলিজ বিশেষভাবে উল্লেখযোগ্য কারণ এটি রিঅ্যাক্ট সার্ভার উপাদান, স্ট্রিমিং এবং সাসপেন্সের জন্য স্থিতিশীল সমর্থনের সূচনা করেছিল। তারপর থেকে, Next.js নতুন রিঅ্যাক্ট API (উদাহরণস্বরূপ, সার্ভার অ্যাকশন ) এর জন্য সমর্থন তৈরি করে চলেছে এবং Turbopack-এর মতো উদ্যোগের মাধ্যমে বিকাশকারীর অভিজ্ঞতার উপর পুনরাবৃত্তি করে চলেছে। অন্যান্য হাইলাইট অন্তর্ভুক্ত:
- অ্যাপ রাউটার : অ্যাপ রাউটার, যা Next.js 13.4 এ স্থিতিশীল হয়ে উঠেছে, এটি Next.js অ্যাপ্লিকেশনে রাউটিং গঠন ও পরিচালনার একটি নতুন উপায়। আপনার Next.js অ্যাপে নতুন Next.js বৈশিষ্ট্য যেমন শেয়ার করা লেআউট এবং নেস্টেড রাউটিং, সেইসাথে নতুন রিঅ্যাক্ট এপিআই যেমন রিঅ্যাক্ট সার্ভার কম্পোনেন্টস, সাসপেন্স এবং সার্ভার অ্যাকশন ব্যবহার করার পূর্বশর্ত অ্যাপ রাউটার।
Turbopack : বর্তমানে পরীক্ষামূলক) পৃষ্ঠা রেন্ডারিংয়ের পদ্ধতি যা প্রতিক্রিয়ার সাসপেন্স API- এর উপরে নির্মিত। আংশিক প্রিরেন্ডারিং একটি স্ট্যাটিক লোডিং শেল ব্যবহার করে একটি পৃষ্ঠা রেন্ডার করে। যাইহোক, পৃষ্ঠার মধ্যে গতিশীল বিষয়বস্তুর জন্য শেলটি "গর্ত" ছেড়ে দেয় এবং এই বিষয়বস্তু অসিঙ্ক্রোনাসভাবে লোড হয়। এটি একটি ক্যাশেযোগ্য, স্থির পৃষ্ঠার কর্মক্ষমতা সুবিধা প্রদান করে যখন এখনও পৃষ্ঠা সামগ্রীতে গতিশীল ডেটা অন্তর্ভুক্ত করতে সক্ষম হয়।
Vue
Vue-এর সাম্প্রতিকতম রিলিজ, Vue 3.4 , বিভিন্ন কর্মক্ষমতা উন্নতি অন্তর্ভুক্ত করেছে। Vue বর্তমানে Vue Vapor- এও কাজ করছে, যা পারফরম্যান্স-ভিত্তিক। এই স্থানটিতে কী ঘটছে তার কয়েকটি হাইলাইট এখানে রয়েছে:
- Vue 3.4 প্রকাশিত : বৈশিষ্ট্যগুলির মধ্যে রয়েছে "একটি সম্পূর্ণ পুনঃলিখিত পার্সার যা দ্বিগুণ দ্রুত, দ্রুত SFC সংকলন, এবং একটি রিফ্যাক্টরড রিঅ্যাকটিভিটি সিস্টেম যা পুনরায় গণনার দক্ষতা উন্নত করে ।"
- Vue Vapor Mode : Vue ভ্যাপার মোডে কাজ করছে, একটি অপ্ট-ইন, পারফরম্যান্স-ভিত্তিক সংকলন কৌশল যা Vue একক ফাইল উপাদানগুলির সাথে কাজ করে। ভ্যাপার মোড এমন কোড তৈরি করে যা বর্তমানে Vue কম্পাইলার দ্বারা উত্পাদিত কোডের চেয়ে বেশি কার্যকরী। উপরন্তু, সমস্ত উপাদানের সাথে বাষ্প মোড ব্যবহার করে Vue ভার্চুয়াল DOM (যা বান্ডিলের আকার হ্রাস করে) এর প্রয়োজনীয়তা দূর করে।
- Vue 2 EOL-এ পৌঁছেছে : Vue 2-এর শেষ-জীবন (EOL) ছিল 31শে ডিসেম্বর, 2023। তবে, Vue 2 এখনও মোটামুটিভাবে ব্যাপকভাবে ব্যবহৃত হয়: Vue npm প্যাকেজ ডাউনলোডের ~50% Vue 2-এর জন্য।
নক্সট
Nuxt Nuxt 4 মুক্তির কাছাকাছি । গত এক বছরে Nuxt এর ঘন ঘন ফ্রেমওয়ার্ক প্রকাশের পাশাপাশি, Nuxt মডিউল ইকোসিস্টেম প্রায় 220 মডিউলে উন্নীত হয়েছে। এই স্থানের সাম্প্রতিক কিছু উন্নয়নের মধ্যে রয়েছে:
- Nuxt 3.x রিলিজ : Nuxt সাধারণত মাসিক নতুন ছোট রিলিজ পাঠায়। এই রিলিজের কিছু হাইলাইটগুলির মধ্যে রয়েছে Vite 5 , সার্ভার-শুধুমাত্র এবং ক্লায়েন্ট-শুধু পৃষ্ঠাগুলি , ক্লায়েন্ট-সাইড Node.js সমর্থন , এবং নেটিভ ওয়েব স্ট্রিমগুলির জন্য সমর্থন। * Nuxt মডিউল : Nuxt মডিউল ইকোসিস্টেমের হাইলাইটগুলির মধ্যে রয়েছে নতুন nuxt/fonts মডিউল এবং nuxt/image এবং Nuxt DevTools- এর 1.0 রিলিজ। আসন্ন মডিউল রিলিজের মধ্যে থাকবে nuxt/scripts, nuxt/hints, nuxt/a11y, এবং nuxt/auth।
- সার্ভার উপাদান ( দ্বীপের উপাদান ): Nuxt সার্ভার উপাদানগুলির জন্য তাদের সমর্থন তৈরি করে চলেছে (যা বর্তমানে পরীক্ষামূলক)। Nuxt-এ, এই সার্ভার-রেন্ডার করা উপাদানগুলি স্ট্যাটিক সাইটগুলির মধ্যে ব্যবহার করা যেতে পারে - একটি দ্বীপের আর্কিটেকচার গ্রহণ করতে সক্ষম করে৷
কঠিন
সলিড তাদের মেটা-ফ্রেমওয়ার্ক সলিডস্টার্টের স্থিতিশীল 1.0 রিলিজের দিকে কাজ করছে। সলিডস্টার্ট সূক্ষ্ম-দানাযুক্ত প্রতিক্রিয়াশীলতা, আইসোমরফিক রাউটিং এবং বিভিন্ন রেন্ডারিং মোডের জন্য সমর্থন করে। হাইলাইট অন্তর্ভুক্ত:
- সূক্ষ্ম-দানাযুক্ত প্রতিক্রিয়াশীলতা: সলিডের প্রতিক্রিয়াশীলতা সিস্টেমটি সুনির্দিষ্ট আপডেট এবং সর্বোত্তম কর্মক্ষমতা, দক্ষ রেন্ডারিং এবং রাষ্ট্র পরিচালনা সক্ষম করে।
- আইসোমরফিক রাউটিং: সলিডস্টার্ট রাউটিং-এর জন্য একীভূত পদ্ধতির ব্যবস্থা করে, যা ডেভেলপারদের ক্লায়েন্ট এবং সার্ভার উভয়ের উপর নির্বিঘ্নে কাজ করে এমন রুটগুলিকে সংজ্ঞায়িত করতে দেয়।
- নমনীয় রেন্ডারিং মোড: সলিডস্টার্ট সার্ভার-সাইড রেন্ডারিং, স্ট্যাটিক সাইট জেনারেশন এবং ক্লায়েন্ট-সাইড রেন্ডারিং সহ বিভিন্ন রেন্ডারিং মোড সমর্থন করে, যা ডেভেলপারদের তাদের অ্যাপ্লিকেশনের জন্য সর্বোত্তম পদ্ধতি বেছে নেওয়ার নমনীয়তা দেয়।
স্বেল্ট
গত বছরে, Svelte টিম Svelte 5 এর আসন্ন রিলিজের উপর দৃষ্টি নিবদ্ধ করেছে, যা তাৎপর্যপূর্ণ হবে। অন্যান্য হাইলাইট অন্তর্ভুক্ত:
- Svelte 5 আসছে : "Svelte কম্পাইলার এবং রানটাইমের পুনর্লিখন " অন্তর্ভুক্ত করার পাশাপাশি, Svelte 5 Runes- এর ধারণাও প্রবর্তন করে৷
- Runes ঘোষণা করেছে : Runes হল Svelte 5-এ একটি আসন্ন বৈশিষ্ট্য৷ "Runes আনলক সার্বজনীন, সূক্ষ্ম-দানাযুক্ত প্রতিক্রিয়া... Runes এর সাথে, প্রতিক্রিয়াশীলতা আপনার .svelte ফাইলগুলির সীমানা ছাড়িয়ে প্রসারিত হয়... Svelte 5 এর প্রতিক্রিয়াশীলতা সংকেত দ্বারা চালিত হয় - তবে, [অন্যান্য কাঠামোর বিপরীতে], Svelte-এ আপনি কিছু-র মধ্যে ইন্টারঅ্যাক্টিভেশন-এর চেয়ে কম কিছু বাস্তবায়ন করতে পারেন। সরাসরি সঙ্গে।"
- SvelteKit 2 প্রকাশিত হয়েছে : SvelteKit হল Svelte-এর মেটা-ফ্রেমওয়ার্ক। এই রিলিজের বৈশিষ্ট্যগুলির মধ্যে রয়েছে অগভীর রাউটিং এবং Vite 5 এর জন্য সমর্থন।
ক্রোম অরোরা
ক্রোম অরোরা হল Google-এর একটি দল যেটি বিভিন্ন ওপেন-সোর্স ওয়েব ফ্রেমওয়ার্কের সাথে সহযোগিতা করে ব্যবহারকারীর অভিজ্ঞতা উন্নত করার জন্য—বিশেষ করে পারফরম্যান্স—ওয়েব জুড়ে। এখানে কিছু উদ্যোগ রয়েছে যা আমরা গত এক বছরে অবদান রেখেছি:
- ছবি ( পরবর্তী/ছবি , NgOptimizedImage , এবং nuxt/image )
- ফন্ট ইউটিলিটি ( পরবর্তী/ফন্ট , নক্সট/ফন্ট , এবং আনজেএস/ফন্টেইন (ভিট প্লাগইন)
- স্ক্রিপ্ট লোড হচ্ছে ( পরবর্তী/স্ক্রিপ্ট এবং নক্সট/স্ক্রিপ্ট)
- তৃতীয় পক্ষের স্ক্রিপ্ট লোড হচ্ছে ( পরবর্তী/তৃতীয়-পক্ষ , nuxt/তৃতীয়-পক্ষ, এবং Angular এর YouTube এবং Google Maps উপাদান )
- রেন্ডারিং: ( কৌণিক SSR / হাইড্রেশন )
উপসংহার
জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক ইকোসিস্টেম দ্রুত গতিতে বিকশিত হতে থাকে, প্রতিটি কাঠামো তার নিজস্ব উদ্ভাবন এবং উন্নতি নিয়ে আসে। আপনি Angular, React, এবং Vue-এর মতো প্রতিষ্ঠিত ফ্রেমওয়ার্কগুলির সাম্প্রতিক বৈশিষ্ট্যগুলিতে আগ্রহী হন বা অ্যাস্ট্রো, রিমিক্স এবং সলিডের মতো নতুন বিকল্পগুলি অন্বেষণ করতে আগ্রহী হন না কেন, সাথে থাকার জন্য উত্তেজনাপূর্ণ বিকাশের কোনও অভাব নেই৷
বিকাশকারী হিসাবে, এই অগ্রগতিগুলি সম্পর্কে অবগত থাকা আমাদের প্রকল্পগুলির জন্য একটি কাঠামো বেছে নেওয়ার সময় আমাদের সচেতন সিদ্ধান্ত নিতে সহায়তা করে। প্রতিটি কাঠামোর শক্তি এবং অনন্য বৈশিষ্ট্যগুলি বোঝার মাধ্যমে, আমরা এমন একটি নির্বাচন করতে পারি যা আমাদের প্রকল্পের প্রয়োজনীয়তা এবং উন্নয়ন পছন্দগুলির সাথে সর্বোত্তম সারিবদ্ধ করে।
আমরা আশা করি এই ওভারভিউ আপনাকে জাভাস্ক্রিপ্ট ফ্রেমওয়ার্কের বর্তমান অবস্থার একটি আভাস দিয়েছে। এই ব্লগ পোস্টে কভার করা বিষয়গুলির গভীরে যেতে, Google I/O থেকে সহগামী আলোচনাটি দেখতে ভুলবেন না। শুভ কোডিং!



