如果網站使用 font-display: swap 載入字型,在網頁字型載入並與備用字型交換時,通常會發生版面配置位移 (CLS) 問題。
您可以調整備用字型的尺寸,使其與主要字型相符,藉此避免 CLS。@font-face 規則中的 size-adjust、ascent-override、descent-override 和 line-gap-override 等屬性可用於覆寫備用字型的指標,讓開發人員更能控制字型的顯示方式。如要進一步瞭解字型備用方案和覆寫屬性,請參閱這篇文章。您也可以在這個示範中,查看這項技巧的實際實作方式。
本文將探討如何在 Next.js 和 Nuxt.js 架構中實作字型大小調整,以產生備用字型 CSS 並降低 CLS。並示範如何使用 Fontaine 和 Capsize 等跨切面工具產生備用字型。
背景
font-display: swap 通常用於防止 FOIT (Flash of invisible text),並加快內容在畫面上顯示的速度。swap 的值會告知瀏覽器,使用該字型的文字應立即以系統字型顯示,並且僅在自訂字型就緒時才會取代系統字型。
swap 最大的問題是產生不協調的效果,兩種字型的字元大小不同,會導致螢幕內容移位。這會導致 CLS 分數偏低,尤其是文字量大的網站。
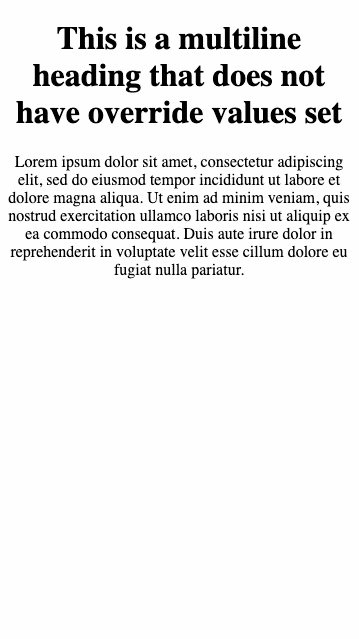
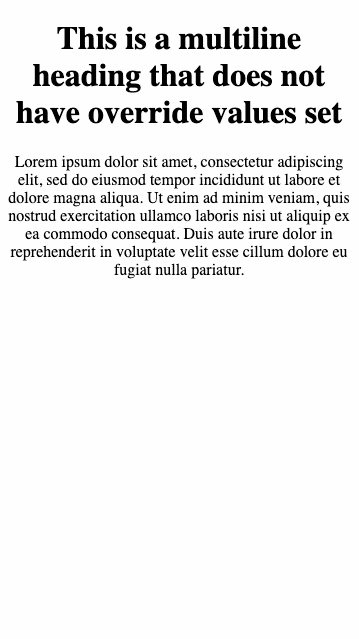
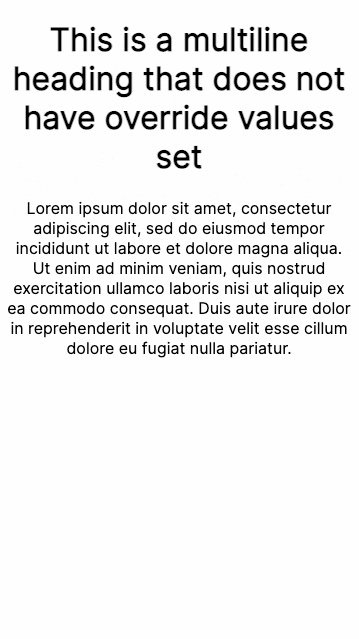
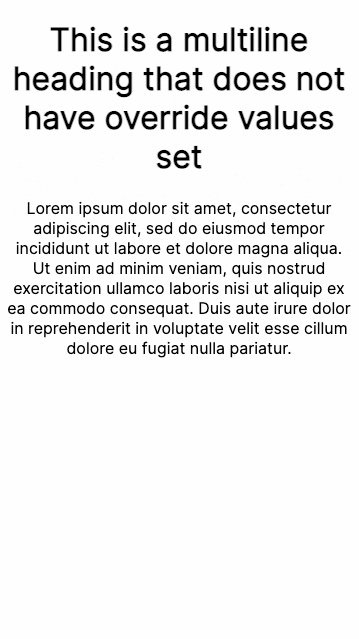
下圖為問題示例。第一張圖片使用 font-display: swap,但未嘗試調整備用字型的大小。第二個影片則示範如何使用 CSS @font-face 規則調整大小,進而改善載入體驗。
未調整字型大小
body {
font-family: Inter, serif;
}

調整字型大小後
body {
font-family: Inter, fallback-inter, serif;
}
@font-face {
font-family: "fallback-inter";
ascent-override: 90.20%;
descent-override: 22.48%;
line-gap-override: 0.00%;
size-adjust: 107.40%;
src: local("Arial");
}

調整備用字型的大小可能是有效的做法,可避免字型載入版面配置偏移,但從頭實作邏輯可能很棘手,如這篇關於字型備用值的文章所述。幸好,我們已提供多種工具選項,可在開發應用程式時簡化這項作業。
如何使用 Next.js 最佳化字型備用方案
Next.js 提供內建方式,可啟用備用字型最佳化功能。使用 @next/font 元件載入字型時,系統會預設啟用這項功能。
@next/font 元件是在 Next.js 13 版中推出。這個元件提供 API,可將 Google 字體或自訂字體匯入網頁,並內建自動自架設字型檔案的功能。
使用時,系統會自動計算備用字型指標,並將其插入 CSS 檔案。
舉例來說,如果您使用 Roboto 字型,通常會在 CSS 中定義如下:
@font-face {
font-family: 'Roboto';
font-display: swap;
src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff');
font-weight: 700;
}
body {
font-family: Roboto;
}
如要遷移至 next/font:
從「next/font」匯入「Roboto」函式,將 Roboto 字型宣告移至 JavaScript。函式的傳回值會是您可以在元件範本中使用的類別名稱。請記得將
display: swap新增至設定物件,才能啟用這項功能。import { Roboto } from '@next/font/google'; const roboto = Roboto({ weight: '400', subsets: ['latin'], display: 'swap' // Using display swap automatically enables the feature })在元件中使用產生的類別名稱:
javascript export default function RootLayout({ children }: { children: React.ReactNode; }) { return ( <html lang="en" className={roboto.className}> <body>{children}</body> </html> ); }
adjustFontFallback 設定選項:
如果是 @next/font/google:布林值,用於設定是否應使用自動備用字型來減少累積版面配置位移。預設值為 true。Next.js 會根據字體類型 (分別為 serif 和 sans-serif),自動將備用字體設為 Arial 或 Times New Roman。
如果是 @next/font/local:字串或布林值 false,用於設定是否應使用自動備用字型來減少累積的版面配置位移。可能的值為 Arial、Times New Roman 或 false。預設為 Arial。如果您想使用襯線字體,請考慮將這個值設為 Times New Roman。
Google 字型的另一個選項
如果無法使用 next/font 元件,您可以透過 optimizeFonts 標記,在 Google 字體中使用這項功能。Next.js 已預設啟用 optimizeFonts 功能。這項功能會在 HTML 回應中內嵌 Google 字型 CSS。此外,您也可以在 next.config.js 中設定 experimental.adjustFontFallbacksWithSizeAdjust 標記,啟用字型備用調整功能,如以下程式碼片段所示:
// In next.config.js
module.exports = {
experimental: {
adjustFontFallbacksWithSizeAdjust: true,
},
}
注意:我們目前並未打算為這項功能支援新推出的 app 目錄。長期來說,建議您使用 next/font。
如何使用 Nuxt 調整字型備用選項
@nuxtjs/fontaine 是 Nuxt.js 架構的模組,可自動計算備用字型指標值,並產生備用 @font-face CSS。
將 @nuxtjs/fontaine 新增至模組設定,啟用模組:
import { defineNuxtConfig } from 'nuxt'
export default defineNuxtConfig({
modules: ['@nuxtjs/fontaine'],
})
如果您使用 Google 字型,或是沒有為字型宣告 @font-face,可以將字型宣告為其他選項。
在大多數情況下,此模組可從 CSS 讀取 @font-face 規則,並自動推斷字型系列、備用字型系列和顯示類型等詳細資料。
如果字型是在模組無法偵測到的處所定義,您可以傳遞成效資訊,如以下程式碼片段所示。
export default defineNuxtConfig({
modules: ['@nuxtjs/fontaine'],
fontMetrics: {
fonts: ['Inter', { family: 'Some Custom Font', src: '/path/to/custom/font.woff2' }],
},
})
這個模組會自動掃描 CSS 來讀取 @font-face 宣告,並產生備用 @font-face 規則。
@font-face {
font-family: 'Roboto';
font-display: swap;
src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff');
font-weight: 700;
}
/* This will be generated. */
@font-face {
font-family: 'Roboto override';
src: local('BlinkMacSystemFont'), local('Segoe UI'), local('Roboto'), local('Helvetica Neue'),
local('Arial'), local('Noto Sans');
ascent-override: 92.7734375%;
descent-override: 24.4140625%;
line-gap-override: 0%;
}
您現在可以使用 Roboto override 做為 CSS 中的備用字型,如以下範例所示:
:root {
font-family: 'Roboto';
/* This becomes */
font-family: 'Roboto', 'Roboto override';
}
自行產生 CSS
獨立程式庫也可以協助您產生 CSS,用於備用字型大小調整。
使用 Fontaine 程式庫
如果您未使用 Nuxt 或 Next.js,可以使用 Fontaine。Fontaine 是 @nuxtjs/fontaine 的基礎程式庫。您可以在專案中使用這個程式庫,透過 Vite 或 Webpack 外掛程式自動插入備用字型 CSS。
假設您在 CSS 檔案中定義了 Roboto 字型:
@font-face {
font-family: 'Roboto';
font-display: swap;
src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff');
font-weight: 700;
}
Fontaine 提供 Vite 和 Webpack 轉換器,可輕鬆插入建構鏈,如以下 JavaScript 所示啟用外掛程式。
import { FontaineTransform } from 'fontaine'
const options = {
fallbacks: ['BlinkMacSystemFont', 'Segoe UI', 'Helvetica Neue', 'Arial', 'Noto Sans'],
// You may need to resolve assets like `/fonts/Roboto.woff2` to a particular directory
resolvePath: (id) => 'file:///path/to/public/dir' + id,
// overrideName: (originalName) => `${name} override`
// sourcemap: false
}
如果您使用 Vite,請按照下列方式新增外掛程式:
javascript
// Vite
export default {
plugins: [FontaineTransform.vite(options)]
}
如果使用 Webpack,請按照下列步驟啟用:
// Webpack
export default {
plugins: [FontaineTransform.webpack(options)]
}
模組會自動掃描檔案,修改 @font-face 規則:
css
@font-face {
font-family: 'Roboto';
font-display: swap;
src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff');
font-weight: 700;
}
/* This will be generated. */
@font-face {
font-family: 'Roboto override';
src: local('BlinkMacSystemFont'), local('Segoe UI'), local('Roboto'), local('Helvetica Neue'),
local('Arial'), local('Noto Sans');
ascent-override: 92.7734375%;
descent-override: 24.4140625%;
line-gap-override: 0%;
}
您現在可以在 CSS 中使用 Roboto override 做為備用字型。
css
:root {
font-family: 'Roboto';
/* This becomes */
font-family: 'Roboto', 'Roboto override';
}
使用 Capsize 程式庫
如果您未使用 Next.js、Nuxt、Webpack 或 Vite,則可以使用 Capsize 程式庫產生備用 CSS。
新的 createFontStack API
這個 API 是 @capsize/core 套件 (名為 createFontStack) 的一部分,可按照您指定的字型堆疊 (font-family 屬性) 順序接受字型指標陣列。
如要瞭解如何使用 Capsize,請參閱這篇文章。
範例
請考慮下列範例:所需的網路字型為 Lobster,備用字型為 Helvetica Neue,然後是 Arial。在 CSS 中為 font-family: Lobster, 'Helvetica Neue', Arial。
從核心套件匯入 createFontStack:
import { createFontStack } from '@capsizecss/core';匯入每個所需字型的字型指標 (請參閱上方的「字型指標」):
javascript import lobster from '@capsizecss/metrics/lobster'; import helveticaNeue from '@capsizecss/metrics/helveticaNeue'; import arial from '@capsizecss/metrics/arial';`建立字型堆疊,並以陣列的形式傳遞指標,使用與透過 font-family CSS 屬性相同的順序。
javascript const { fontFamily, fontFaces } = createFontStack([ lobster, helveticaNeue, arial, ]);
這會傳回以下內容:
{
fontFamily: Lobster, 'Lobster Fallback: Helvetica Neue', 'Lobster Fallback: Arial',
fontFaces: [
{
'@font-face' {
'font-family': '"Lobster Fallback: Helvetica Neue"';
src: local('Helvetica Neue');
'ascent-override': '115.1741%';
'descent-override': '28.7935%';
'size-adjust': '86.8251%';
}
'@font-face' {
'font-family': '"Lobster Fallback: Arial"';
src: local('Arial');
'ascent-override': 113.5679%;
'descent-override': 28.392%;
'size-adjust': 88.053%;
}
}
]
}
您必須在 CSS 中加入 fontFamily 和 fontFaces 程式碼。以下程式碼說明如何在 CSS 樣式表單或 <style> 區塊中實作此功能。
<style type="text/css">
.heading {
font-family:
}
</style>
這會產生下列 CSS:
.heading {
font-family: Lobster, 'Lobster Fallback: Helvetica Neue',
'Lobster Fallback: Arial';
}
@font-face {
font-family: 'Lobster Fallback: Helvetica Neue';
src: local('Helvetica Neue');
ascent-override: 115.1741%;
descent-override: 28.7935%;
size-adjust: 86.8251%;
}
@font-face {
font-family: 'Lobster Fallback: Arial';
src: local('Arial');
ascent-override: 113.5679%;
descent-override: 28.392%;
size-adjust: 88.053%;
}
您也可以使用 @capsize/metrics 套件計算覆寫值,並自行將這些值套用至 CSS。
const fontMetrics = require(`@capsizecss/metrics/inter`);
const fallbackFontMetrics = require(`@capsizecss/metrics/arial`);
const mainFontAvgWidth = fontMetrics.xAvgWidth / fontMetrics.unitsPerEm;
const fallbackFontAvgWidth = fallbackFontMetrics.xAvgWidth / fallbackFontMetrics.unitsPerEm;
let sizeAdjust = mainFontAvgWidth / fallbackFontAvgWidth;
let ascent = fontMetrics.ascent / (unitsPerEm * fontMetrics.sizeAdjust));
let descent = fontMetrics.descent / (unitsPerEm * fontMetrics.sizeAdjust));
let lineGap = fontMetrics.lineGap / (unitsPerEm * fontMetrics.sizeAdjust));


