যে সাইটগুলি ফন্ট-ডিসপ্লে দিয়ে ফন্ট লোড করে: সোয়াপ প্রায়ই একটি লেআউট শিফট ( সিএলএস ) এর শিকার হয় যখন ওয়েব ফন্ট লোড হয় এবং ফলব্যাক ফন্টের সাথে অদলবদল করা হয়।
প্রাথমিক ফন্টের সাথে মেলে ফলব্যাক ফন্টের মাত্রা সমন্বয় করে আপনি CLS প্রতিরোধ করতে পারেন। @font-face নিয়মে size-adjust , ascent-override , descent-override এবং line-gap-override মতো বৈশিষ্ট্যগুলি একটি ফলব্যাক ফন্টের মেট্রিক্সকে ওভাররাইড করতে সাহায্য করতে পারে যা বিকাশকারীদের ফন্টগুলি কীভাবে প্রদর্শিত হয় তার উপর আরও নিয়ন্ত্রণ করতে দেয়। আপনি এই পোস্টে ফন্ট-ফলব্যাক এবং ওভাররাইড বৈশিষ্ট্য সম্পর্কে আরও পড়তে পারেন। আপনি এই ডেমোতে এই কৌশলটির একটি কার্যকরী বাস্তবায়নও দেখতে পারেন।
ফলব্যাক ফন্ট সিএসএস তৈরি করতে এবং সিএলএস কমাতে Next.js এবং Nuxt.js ফ্রেমওয়ার্কগুলিতে কীভাবে ফন্টের আকার সামঞ্জস্য প্রয়োগ করা হয় তা এই নিবন্ধটি অন্বেষণ করে। এটি এছাড়াও দেখায় কিভাবে আপনি ফন্টেইন এবং ক্যাপসাইজের মতো ক্রস-কাটিং টুল ব্যবহার করে ফলব্যাক ফন্ট তৈরি করতে পারেন।
পটভূমি
ফন্ট-ডিসপ্লে: সোয়াপ সাধারণত FOIT (অদৃশ্য পাঠ্যের ফ্ল্যাশ) প্রতিরোধ করতে এবং স্ক্রিনে বিষয়বস্তু দ্রুত প্রদর্শন করতে ব্যবহৃত হয়। swap মান ব্রাউজারকে বলে যে ফন্ট ব্যবহার করে পাঠ্য একটি সিস্টেম ফন্ট ব্যবহার করে অবিলম্বে প্রদর্শিত হবে এবং কাস্টম ফন্ট প্রস্তুত হলেই সিস্টেম ফন্ট প্রতিস্থাপন করতে হবে।
swap সাথে সবচেয়ে বড় সমস্যা হল ঝাঁকুনি প্রভাব, যেখানে দুটি ফন্টের অক্ষরের আকারের পার্থক্যের ফলে স্ক্রীনের বিষয়বস্তু চারদিকে স্থানান্তরিত হয়। এটি দুর্বল সিএলএস স্কোরের দিকে নিয়ে যায়, বিশেষ করে পাঠ্য-ভারী ওয়েবসাইটগুলির জন্য।
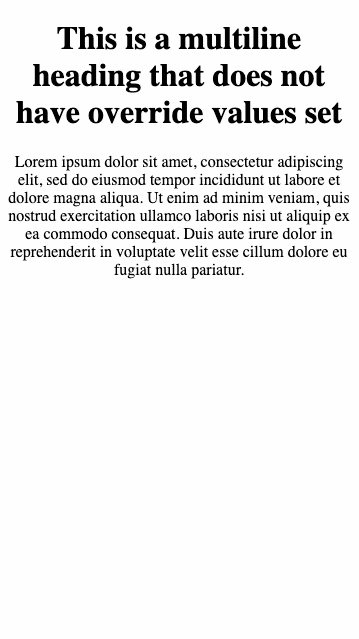
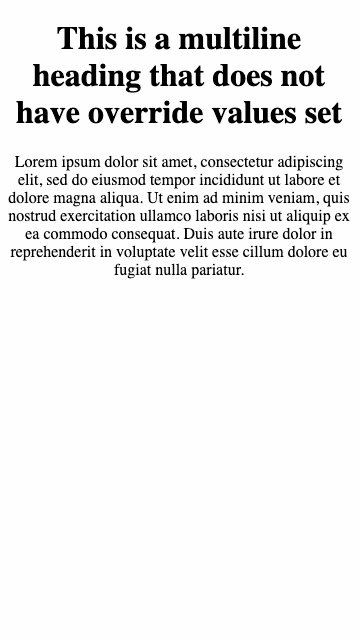
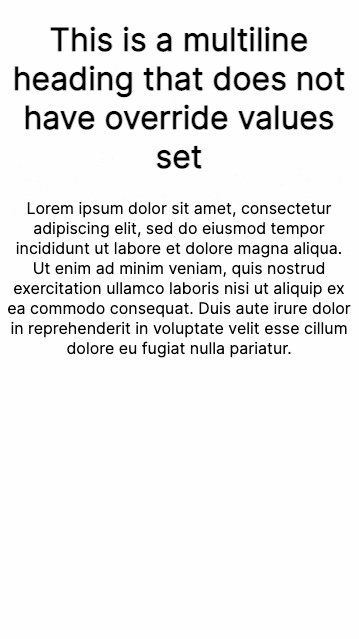
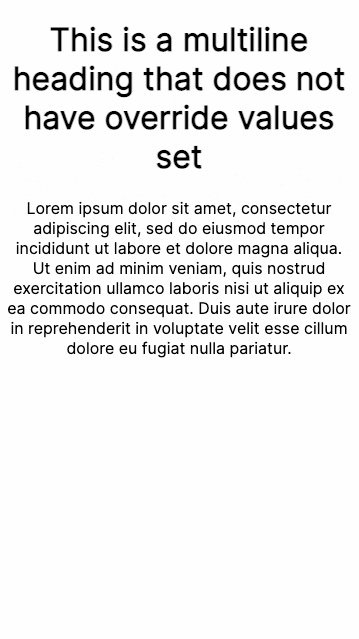
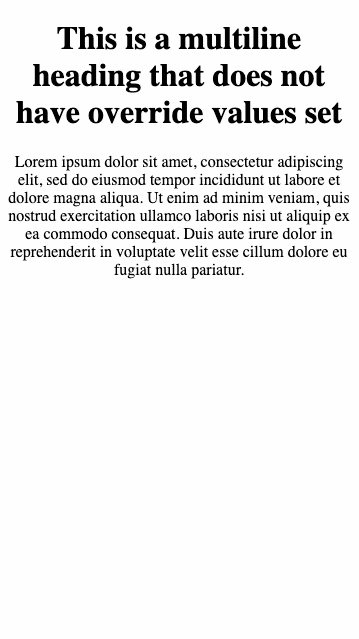
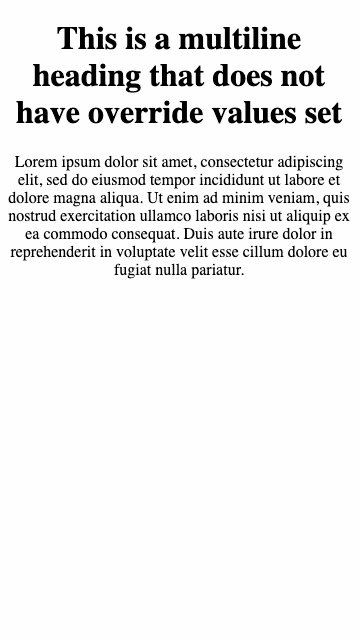
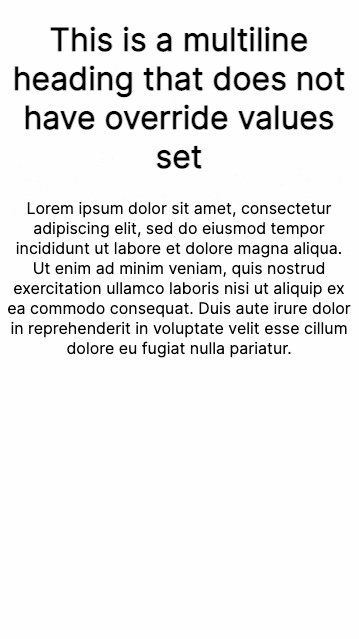
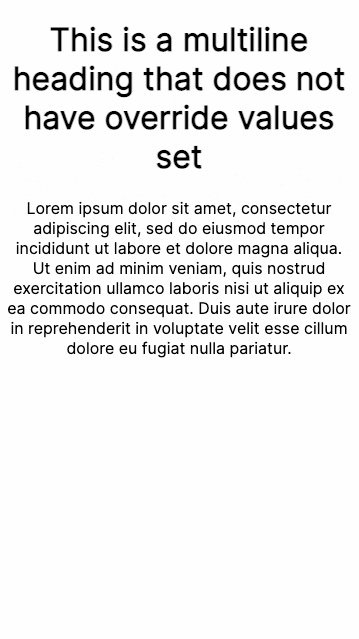
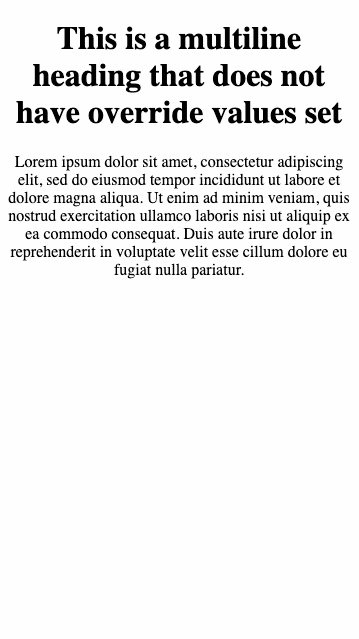
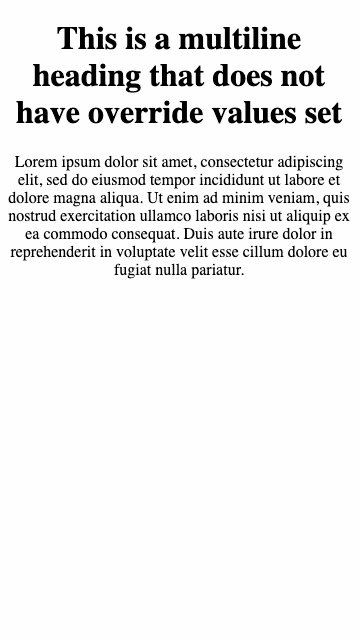
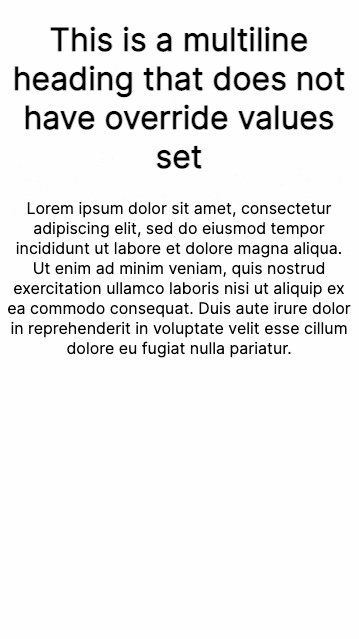
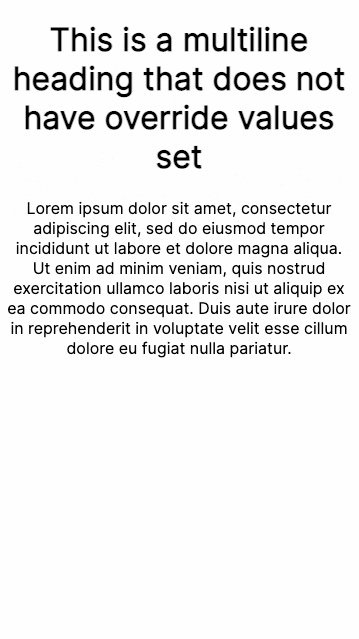
নিম্নলিখিত চিত্রগুলি সমস্যার একটি উদাহরণ দেখায়। প্রথম চিত্রটি font-display: swap । দ্বিতীয়টি দেখায় কিভাবে CSS @font-face নিয়ম ব্যবহার করে আকার সামঞ্জস্য করা লোডিং অভিজ্ঞতাকে উন্নত করে।
ফন্ট সাইজ সমন্বয় ছাড়া
body {
font-family: Inter, serif;
}

ফন্টের আকার সামঞ্জস্য করার পরে
body {
font-family: Inter, fallback-inter, serif;
}
@font-face {
font-family: "fallback-inter";
ascent-override: 90.20%;
descent-override: 22.48%;
line-gap-override: 0.00%;
size-adjust: 107.40%;
src: local("Arial");
}

ফলব্যাক ফন্টের আকার সামঞ্জস্য করা ফন্ট লোডিং লেআউট শিফ্ট রোধ করার জন্য একটি কার্যকর কৌশল হতে পারে, তবে স্ক্র্যাচ থেকে যুক্তি প্রয়োগ করা কঠিন হতে পারে, যেমন ফন্ট ফলব্যাক সম্পর্কে এই পোস্টে বর্ণনা করা হয়েছে। সৌভাগ্যবশত, অ্যাপ্লিকেশনগুলি বিকাশ করার সময় এটিকে আরও সহজ করার জন্য ইতিমধ্যেই বেশ কয়েকটি টুলিং বিকল্প উপলব্ধ রয়েছে৷
Next.js দিয়ে ফন্ট ফলব্যাক কিভাবে অপ্টিমাইজ করা যায়
Next.js ফলব্যাক ফন্ট অপ্টিমাইজেশান সক্ষম করার জন্য একটি অন্তর্নির্মিত উপায় প্রদান করে। আপনি যখন @next/font কম্পোনেন্ট ব্যবহার করে ফন্ট লোড করেন তখন এই বৈশিষ্ট্যটি ডিফল্টরূপে সক্রিয় থাকে।
@next/font উপাদানটি Next.js সংস্করণ 13-এ প্রবর্তন করা হয়েছিল। উপাদানটি আপনার পৃষ্ঠাগুলিতে Google ফন্ট বা কাস্টম ফন্ট আমদানি করতে একটি API প্রদান করে এবং ফন্ট ফাইলগুলির অন্তর্নির্মিত স্বয়ংক্রিয় স্ব-হোস্টিং অন্তর্ভুক্ত করে।
যখন ব্যবহার করা হয়, ফলব্যাক ফন্ট মেট্রিক্স স্বয়ংক্রিয়ভাবে গণনা করা হয় এবং CSS ফাইলে ইনজেক্ট করা হয়।
উদাহরণস্বরূপ, আপনি যদি একটি রোবোটো ফন্ট ব্যবহার করেন তবে আপনি সাধারণত এটিকে CSS-এ নিম্নরূপ সংজ্ঞায়িত করবেন:
@font-face {
font-family: 'Roboto';
font-display: swap;
src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff');
font-weight: 700;
}
body {
font-family: Roboto;
}
পরবর্তী/ফন্টে স্থানান্তরিত করতে:
'পরবর্তী/ফন্ট' থেকে 'রোবোটো' ফাংশন আমদানি করে আপনার জাভাস্ক্রিপ্টে রোবোটো ফন্ট ঘোষণাটি সরান। ফাংশনের রিটার্ন মান হবে একটি শ্রেণির নাম যা আপনি আপনার উপাদান টেমপ্লেটে ব্যবহার করতে পারেন।
display: swap।import { Roboto } from '@next/font/google'; const roboto = Roboto({ weight: '400', subsets: ['latin'], display: 'swap' // Using display swap automatically enables the feature })আপনার কম্পোনেন্টে, জেনারেট করা ক্লাসের নাম ব্যবহার করুন:
javascript export default function RootLayout({ children }: { children: React.ReactNode; }) { return ( <html lang="en" className={roboto.className}> <body>{children}</body> </html> ); }
অ্যাডজাস্টফন্টফলব্যাক কনফিগারেশন বিকল্প:
@next/font/google এর জন্য: একটি বুলিয়ান মান যা সেট করে যে একটি স্বয়ংক্রিয় ফলব্যাক ফন্ট ক্রমবর্ধমান লেআউট শিফট কমাতে ব্যবহার করা উচিত কিনা। ডিফল্ট সত্য. Next.js স্বয়ংক্রিয়ভাবে ফন্টের ধরন (যথাক্রমে serif বনাম sans-serif) উপর নির্ভর করে আপনার ফলব্যাক ফন্টকে Arial বা Times New Roman এ সেট করে।
@next/font/local এর জন্য: একটি স্ট্রিং বা বুলিয়ান মিথ্যা মান যা সেট করে যে একটি স্বয়ংক্রিয় ফলব্যাক ফন্ট ক্রমবর্ধমান লেআউট শিফট কমাতে ব্যবহার করা উচিত কিনা। সম্ভাব্য মান হল Arial , Times New Roman , বা false . ডিফল্ট হল Arial । আপনি যদি একটি সেরিফ ফন্ট ব্যবহার করতে চান, তাহলে এই মানটিকে Times New Roman এ সেট করার কথা বিবেচনা করুন।
গুগল ফন্টের জন্য আরেকটি বিকল্প
next/font উপাদান ব্যবহার করা একটি বিকল্প না হলে, Google ফন্টের সাথে এই বৈশিষ্ট্যটি ব্যবহার করার আরেকটি পদ্ধতি হল optimizeFonts পতাকার মাধ্যমে। Next.js-এর অপ্টিমাইজফন্ট বৈশিষ্ট্য ইতিমধ্যেই ডিফল্টরূপে সক্রিয় করা আছে। এই বৈশিষ্ট্যটি HTML প্রতিক্রিয়াতে Google ফন্ট সিএসএসকে ইনলাইন করে। আরও, আপনি আপনার next.config.js-এ experimental.adjustFontFallbacksWithSizeAdjust পতাকা সেট করে ফন্ট ফলব্যাক সমন্বয় বৈশিষ্ট্য সক্রিয় করতে পারেন, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:
// In next.config.js
module.exports = {
experimental: {
adjustFontFallbacksWithSizeAdjust: true,
},
}
দ্রষ্টব্য : নতুন চালু করা app ডির-এর সাথে এই বৈশিষ্ট্যটিকে সমর্থন করার কোন পরিকল্পনা নেই। দীর্ঘমেয়াদে, next/font ব্যবহার করা আদর্শ।
Nuxt এর সাথে ফন্ট ফলব্যাকগুলি কীভাবে সামঞ্জস্য করা যায়
@nuxtjs/fontaine হল Nuxt.js ফ্রেমওয়ার্কের একটি মডিউল যা স্বয়ংক্রিয়ভাবে ফলব্যাক ফন্ট মেট্রিক মান গণনা করে এবং ফলব্যাক @font-face CSS তৈরি করে।
আপনার মডিউল কনফিগারেশনে @nuxtjs/fontaine যোগ করে মডিউলটি সক্ষম করুন:
import { defineNuxtConfig } from 'nuxt'
export default defineNuxtConfig({
modules: ['@nuxtjs/fontaine'],
})
আপনি যদি Google Fonts ব্যবহার করেন বা ফন্টের জন্য @font-face declaration না থাকে, তাহলে আপনি সেগুলিকে অতিরিক্ত বিকল্প হিসেবে ঘোষণা করতে পারেন।
বেশিরভাগ ক্ষেত্রে, মডিউলটি আপনার CSS থেকে @font-face নিয়মগুলি পড়তে পারে এবং স্বয়ংক্রিয়ভাবে ফন্ট-ফ্যামিলি, ফলব্যাক ফন্ট ফ্যামিলি এবং ডিসপ্লে টাইপের মতো বিশদ অনুমান করতে পারে।
যদি ফন্টটি এমন জায়গায় সংজ্ঞায়িত করা হয় যা মডিউল দ্বারা আবিষ্কার করা যায় না, আপনি নিম্নলিখিত কোড স্নিপেটে দেখানো হিসাবে মেট্রিক্স তথ্য পাস করতে পারেন।
export default defineNuxtConfig({
modules: ['@nuxtjs/fontaine'],
fontMetrics: {
fonts: ['Inter', { family: 'Some Custom Font', src: '/path/to/custom/font.woff2' }],
},
})
মডিউলটি স্বয়ংক্রিয়ভাবে @ফন্ট-ফেস ঘোষণা পড়তে আপনার CSS স্ক্যান করে এবং ফলব্যাক @ফন্ট-ফেস নিয়ম তৈরি করে।
@font-face {
font-family: 'Roboto';
font-display: swap;
src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff');
font-weight: 700;
}
/* This will be generated. */
@font-face {
font-family: 'Roboto override';
src: local('BlinkMacSystemFont'), local('Segoe UI'), local('Roboto'), local('Helvetica Neue'),
local('Arial'), local('Noto Sans');
ascent-override: 92.7734375%;
descent-override: 24.4140625%;
line-gap-override: 0%;
}
আপনি এখন আপনার CSS-এ ফলব্যাক ফন্ট হিসাবে Roboto override ব্যবহার করতে পারেন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে
:root {
font-family: 'Roboto';
/* This becomes */
font-family: 'Roboto', 'Roboto override';
}
সিএসএস নিজে তৈরি করা
স্বতন্ত্র লাইব্রেরিগুলি আপনাকে ফলব্যাক ফন্ট সাইজ সমন্বয়ের জন্য CSS তৈরি করতেও সাহায্য করতে পারে।
ফন্টেইন লাইব্রেরি ব্যবহার করে
আপনি Nuxt বা Next.js ব্যবহার না করলে, আপনি Fontaine ব্যবহার করতে পারেন। Fontaine হল অন্তর্নিহিত লাইব্রেরি যা @nuxtjs/fontaine কে শক্তি দেয়। আপনি Vite বা Webpack প্লাগইন ব্যবহার করে ফলব্যাক ফন্ট CSS স্বয়ংক্রিয়ভাবে ইনজেক্ট করতে আপনার প্রকল্পে এই লাইব্রেরিটি ব্যবহার করতে পারেন।
কল্পনা করুন যে আপনার CSS ফাইলে সংজ্ঞায়িত একটি রোবোটো ফন্ট আছে:
@font-face {
font-family: 'Roboto';
font-display: swap;
src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff');
font-weight: 700;
}
Fontaine Vite এবং Webpack ট্রান্সফরমারগুলিকে সহজে বিল্ড চেইনে প্লাগ করার জন্য প্রদান করে, নিম্নলিখিত জাভাস্ক্রিপ্টে দেখানো প্লাগইনটিকে সক্রিয় করে।
import { FontaineTransform } from 'fontaine'
const options = {
fallbacks: ['BlinkMacSystemFont', 'Segoe UI', 'Helvetica Neue', 'Arial', 'Noto Sans'],
// You may need to resolve assets like `/fonts/Roboto.woff2` to a particular directory
resolvePath: (id) => 'file:///path/to/public/dir' + id,
// overrideName: (originalName) => `${name} override`
// sourcemap: false
}
আপনি যদি Vite ব্যবহার করেন, তাহলে এইভাবে প্লাগইন যোগ করুন: javascript // Vite export default { plugins: [FontaineTransform.vite(options)] }
ওয়েবপ্যাক ব্যবহার করলে, এটি নিম্নরূপ সক্রিয় করুন:
// Webpack
export default {
plugins: [FontaineTransform.webpack(options)]
}
মডিউলটি স্বয়ংক্রিয়ভাবে @ফন্ট-ফেস নিয়মগুলি পরিবর্তন করতে আপনার ফাইলগুলি স্ক্যান করবে: css @font-face { font-family: 'Roboto'; font-display: swap; src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff'); font-weight: 700; } /* This will be generated. */ @font-face { font-family: 'Roboto override'; src: local('BlinkMacSystemFont'), local('Segoe UI'), local('Roboto'), local('Helvetica Neue'), local('Arial'), local('Noto Sans'); ascent-override: 92.7734375%; descent-override: 24.4140625%; line-gap-override: 0%; }
আপনি এখন CSS-এ আপনার ফলব্যাক ফন্ট হিসাবে Roboto override ব্যবহার করতে পারেন। css :root { font-family: 'Roboto'; /* This becomes */ font-family: 'Roboto', 'Roboto override'; }
ক্যাপসাইজ লাইব্রেরি ব্যবহার করা
আপনি যদি Next.js, Nuxt, Webpack, বা Vite ব্যবহার না করেন, তাহলে আরেকটি বিকল্প হল ক্যাপসাইজ লাইব্রেরি ব্যবহার করে ফলব্যাক CSS তৈরি করা।
নতুন CreateFontStack api
API হল createFontStack নামক @capsize/core প্যাকেজের অংশ, যেটি আপনি আপনার ফন্ট স্ট্যাক ( font-family প্রপার্টি) উল্লেখ করার মতো একই ক্রমে ফন্ট মেট্রিক্সের একটি অ্যারে গ্রহণ করে।
আপনি এখানে Capsize ব্যবহার করার ডকুমেন্টেশন উল্লেখ করতে পারেন।
উদাহরণ
নিম্নলিখিত উদাহরণটি বিবেচনা করুন: কাঙ্ক্ষিত ওয়েব ফন্টটি হল লবস্টার, হেলভেটিকা নিউ এবং তারপরে এরিয়ালে ফিরে আসছে। CSS-এ, font-family: Lobster, 'Helvetica Neue', Arial ।
মূল প্যাকেজ থেকে createFontStack আমদানি করুন:
import { createFontStack } from '@capsizecss/core';প্রতিটি পছন্দসই ফন্টের জন্য ফন্ট মেট্রিক্স আমদানি করুন (উপরে ফন্ট মেট্রিক্স দেখুন):
javascript import lobster from '@capsizecss/metrics/lobster'; import helveticaNeue from '@capsizecss/metrics/helveticaNeue'; import arial from '@capsizecss/metrics/arial';`আপনার ফন্ট স্ট্যাক তৈরি করুন, মেট্রিকগুলিকে একটি অ্যারে হিসাবে পাস করে, আপনি ফন্ট-ফ্যামিলি সিএসএস প্রপার্টির মাধ্যমে যেভাবে করবেন একই ক্রম ব্যবহার করে।
javascript const { fontFamily, fontFaces } = createFontStack([ lobster, helveticaNeue, arial, ]);
এটি নিম্নলিখিতগুলি প্রদান করে:
{
fontFamily: Lobster, 'Lobster Fallback: Helvetica Neue', 'Lobster Fallback: Arial',
fontFaces: [
{
'@font-face' {
'font-family': '"Lobster Fallback: Helvetica Neue"';
src: local('Helvetica Neue');
'ascent-override': '115.1741%';
'descent-override': '28.7935%';
'size-adjust': '86.8251%';
}
'@font-face' {
'font-family': '"Lobster Fallback: Arial"';
src: local('Arial');
'ascent-override': 113.5679%;
'descent-override': 28.392%;
'size-adjust': 88.053%;
}
}
]
}
আপনাকে অবশ্যই আপনার CSS-এ fontFamily এবং fontFaces কোড যোগ করতে হবে। নিম্নলিখিত কোডটি দেখায় কিভাবে এটি একটি CSS স্টাইল শীটে, অথবা একটি <style> ব্লকের মধ্যে প্রয়োগ করা যায়।
<style type="text/css">
.heading {
font-family:
}
</style>
এটি নিম্নলিখিত CSS তৈরি করবে:
.heading {
font-family: Lobster, 'Lobster Fallback: Helvetica Neue',
'Lobster Fallback: Arial';
}
@font-face {
font-family: 'Lobster Fallback: Helvetica Neue';
src: local('Helvetica Neue');
ascent-override: 115.1741%;
descent-override: 28.7935%;
size-adjust: 86.8251%;
}
@font-face {
font-family: 'Lobster Fallback: Arial';
src: local('Arial');
ascent-override: 113.5679%;
descent-override: 28.392%;
size-adjust: 88.053%;
}
আপনি ওভাররাইড মান গণনা করতে @capsize/metrics প্যাকেজ ব্যবহার করতে পারেন, এবং সেগুলি নিজে CSS-এ প্রয়োগ করতে পারেন।
const fontMetrics = require(`@capsizecss/metrics/inter`);
const fallbackFontMetrics = require(`@capsizecss/metrics/arial`);
const mainFontAvgWidth = fontMetrics.xAvgWidth / fontMetrics.unitsPerEm;
const fallbackFontAvgWidth = fallbackFontMetrics.xAvgWidth / fallbackFontMetrics.unitsPerEm;
let sizeAdjust = mainFontAvgWidth / fallbackFontAvgWidth;
let ascent = fontMetrics.ascent / (unitsPerEm * fontMetrics.sizeAdjust));
let descent = fontMetrics.descent / (unitsPerEm * fontMetrics.sizeAdjust));
let lineGap = fontMetrics.lineGap / (unitsPerEm * fontMetrics.sizeAdjust));
যে সাইটগুলি ফন্ট-ডিসপ্লে দিয়ে ফন্ট লোড করে: সোয়াপ প্রায়ই একটি লেআউট শিফট ( সিএলএস ) এর শিকার হয় যখন ওয়েব ফন্ট লোড হয় এবং ফলব্যাক ফন্টের সাথে অদলবদল করা হয়।
প্রাথমিক ফন্টের সাথে মেলে ফলব্যাক ফন্টের মাত্রা সমন্বয় করে আপনি CLS প্রতিরোধ করতে পারেন। @font-face নিয়মে size-adjust , ascent-override , descent-override এবং line-gap-override মতো বৈশিষ্ট্যগুলি একটি ফলব্যাক ফন্টের মেট্রিক্সকে ওভাররাইড করতে সাহায্য করতে পারে যা বিকাশকারীদের ফন্টগুলি কীভাবে প্রদর্শিত হয় তার উপর আরও নিয়ন্ত্রণ করতে দেয়। আপনি এই পোস্টে ফন্ট-ফলব্যাক এবং ওভাররাইড বৈশিষ্ট্য সম্পর্কে আরও পড়তে পারেন। আপনি এই ডেমোতে এই কৌশলটির একটি কার্যকরী বাস্তবায়নও দেখতে পারেন।
ফলব্যাক ফন্ট সিএসএস তৈরি করতে এবং সিএলএস কমাতে Next.js এবং Nuxt.js ফ্রেমওয়ার্কগুলিতে কীভাবে ফন্টের আকার সামঞ্জস্য প্রয়োগ করা হয় তা এই নিবন্ধটি অন্বেষণ করে। এটি এছাড়াও দেখায় কিভাবে আপনি ফন্টেইন এবং ক্যাপসাইজের মতো ক্রস-কাটিং টুল ব্যবহার করে ফলব্যাক ফন্ট তৈরি করতে পারেন।
পটভূমি
ফন্ট-ডিসপ্লে: সোয়াপ সাধারণত FOIT (অদৃশ্য পাঠ্যের ফ্ল্যাশ) প্রতিরোধ করতে এবং স্ক্রিনে বিষয়বস্তু দ্রুত প্রদর্শন করতে ব্যবহৃত হয়। swap মান ব্রাউজারকে বলে যে ফন্ট ব্যবহার করে পাঠ্য একটি সিস্টেম ফন্ট ব্যবহার করে অবিলম্বে প্রদর্শিত হবে এবং কাস্টম ফন্ট প্রস্তুত হলেই সিস্টেম ফন্ট প্রতিস্থাপন করতে হবে।
swap সাথে সবচেয়ে বড় সমস্যা হল ঝাঁকুনি প্রভাব, যেখানে দুটি ফন্টের অক্ষরের আকারের পার্থক্যের ফলে স্ক্রীনের বিষয়বস্তু চারদিকে স্থানান্তরিত হয়। এটি দুর্বল সিএলএস স্কোরের দিকে নিয়ে যায়, বিশেষ করে পাঠ্য-ভারী ওয়েবসাইটগুলির জন্য।
নিম্নলিখিত চিত্রগুলি সমস্যার একটি উদাহরণ দেখায়। প্রথম চিত্রটি font-display: swap । দ্বিতীয়টি দেখায় কিভাবে CSS @font-face নিয়ম ব্যবহার করে আকার সামঞ্জস্য করা লোডিং অভিজ্ঞতাকে উন্নত করে।
ফন্ট সাইজ সমন্বয় ছাড়া
body {
font-family: Inter, serif;
}

ফন্টের আকার সামঞ্জস্য করার পরে
body {
font-family: Inter, fallback-inter, serif;
}
@font-face {
font-family: "fallback-inter";
ascent-override: 90.20%;
descent-override: 22.48%;
line-gap-override: 0.00%;
size-adjust: 107.40%;
src: local("Arial");
}

ফলব্যাক ফন্টের আকার সামঞ্জস্য করা ফন্ট লোডিং লেআউট শিফ্ট রোধ করার জন্য একটি কার্যকর কৌশল হতে পারে, তবে স্ক্র্যাচ থেকে যুক্তি প্রয়োগ করা কঠিন হতে পারে, যেমন ফন্ট ফলব্যাক সম্পর্কে এই পোস্টে বর্ণনা করা হয়েছে। সৌভাগ্যবশত, অ্যাপ্লিকেশনগুলি বিকাশ করার সময় এটিকে আরও সহজ করার জন্য ইতিমধ্যেই বেশ কয়েকটি টুলিং বিকল্প উপলব্ধ রয়েছে৷
Next.js দিয়ে ফন্ট ফলব্যাক কিভাবে অপ্টিমাইজ করা যায়
Next.js ফলব্যাক ফন্ট অপ্টিমাইজেশান সক্ষম করার জন্য একটি অন্তর্নির্মিত উপায় প্রদান করে। আপনি যখন @next/font কম্পোনেন্ট ব্যবহার করে ফন্ট লোড করেন তখন এই বৈশিষ্ট্যটি ডিফল্টরূপে সক্রিয় থাকে।
@next/font উপাদানটি Next.js সংস্করণ 13-এ প্রবর্তন করা হয়েছিল। উপাদানটি আপনার পৃষ্ঠাগুলিতে Google ফন্ট বা কাস্টম ফন্ট আমদানি করতে একটি API প্রদান করে এবং ফন্ট ফাইলগুলির অন্তর্নির্মিত স্বয়ংক্রিয় স্ব-হোস্টিং অন্তর্ভুক্ত করে।
যখন ব্যবহার করা হয়, ফলব্যাক ফন্ট মেট্রিক্স স্বয়ংক্রিয়ভাবে গণনা করা হয় এবং CSS ফাইলে ইনজেক্ট করা হয়।
উদাহরণস্বরূপ, আপনি যদি একটি রোবোটো ফন্ট ব্যবহার করেন তবে আপনি সাধারণত এটিকে CSS-এ নিম্নরূপ সংজ্ঞায়িত করবেন:
@font-face {
font-family: 'Roboto';
font-display: swap;
src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff');
font-weight: 700;
}
body {
font-family: Roboto;
}
পরবর্তী/ফন্টে স্থানান্তরিত করতে:
'পরবর্তী/ফন্ট' থেকে 'রোবোটো' ফাংশন আমদানি করে আপনার জাভাস্ক্রিপ্টে রোবোটো ফন্ট ঘোষণাটি সরান। ফাংশনের রিটার্ন মান হবে একটি শ্রেণির নাম যা আপনি আপনার উপাদান টেমপ্লেটে ব্যবহার করতে পারেন।
display: swap।import { Roboto } from '@next/font/google'; const roboto = Roboto({ weight: '400', subsets: ['latin'], display: 'swap' // Using display swap automatically enables the feature })আপনার কম্পোনেন্টে, জেনারেট করা ক্লাসের নাম ব্যবহার করুন:
javascript export default function RootLayout({ children }: { children: React.ReactNode; }) { return ( <html lang="en" className={roboto.className}> <body>{children}</body> </html> ); }
অ্যাডজাস্টফন্টফলব্যাক কনফিগারেশন বিকল্প:
@next/font/google এর জন্য: একটি বুলিয়ান মান যা সেট করে যে একটি স্বয়ংক্রিয় ফলব্যাক ফন্ট ক্রমবর্ধমান লেআউট শিফট কমাতে ব্যবহার করা উচিত কিনা। ডিফল্ট সত্য. Next.js স্বয়ংক্রিয়ভাবে ফন্টের ধরন (যথাক্রমে serif বনাম sans-serif) উপর নির্ভর করে আপনার ফলব্যাক ফন্টকে Arial বা Times New Roman এ সেট করে।
@next/font/local এর জন্য: একটি স্ট্রিং বা বুলিয়ান মিথ্যা মান যা সেট করে যে একটি স্বয়ংক্রিয় ফলব্যাক ফন্ট ক্রমবর্ধমান লেআউট শিফট কমাতে ব্যবহার করা উচিত কিনা। সম্ভাব্য মান হল Arial , Times New Roman , বা false . ডিফল্ট হল Arial । আপনি যদি একটি সেরিফ ফন্ট ব্যবহার করতে চান, তাহলে এই মানটিকে Times New Roman এ সেট করার কথা বিবেচনা করুন।
গুগল ফন্টের জন্য আরেকটি বিকল্প
next/font উপাদান ব্যবহার করা একটি বিকল্প না হলে, Google ফন্টের সাথে এই বৈশিষ্ট্যটি ব্যবহার করার আরেকটি পদ্ধতি হল optimizeFonts পতাকার মাধ্যমে। Next.js-এর অপ্টিমাইজফন্ট বৈশিষ্ট্য ইতিমধ্যেই ডিফল্টরূপে সক্রিয় করা আছে। এই বৈশিষ্ট্যটি HTML প্রতিক্রিয়াতে Google ফন্ট সিএসএসকে ইনলাইন করে। আরও, আপনি আপনার next.config.js-এ experimental.adjustFontFallbacksWithSizeAdjust পতাকা সেট করে ফন্ট ফলব্যাক সমন্বয় বৈশিষ্ট্য সক্রিয় করতে পারেন, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:
// In next.config.js
module.exports = {
experimental: {
adjustFontFallbacksWithSizeAdjust: true,
},
}
দ্রষ্টব্য : নতুন চালু করা app ডির-এর সাথে এই বৈশিষ্ট্যটিকে সমর্থন করার কোন পরিকল্পনা নেই। দীর্ঘমেয়াদে, next/font ব্যবহার করা আদর্শ।
Nuxt এর সাথে ফন্ট ফলব্যাকগুলি কীভাবে সামঞ্জস্য করা যায়
@nuxtjs/fontaine হল Nuxt.js ফ্রেমওয়ার্কের একটি মডিউল যা স্বয়ংক্রিয়ভাবে ফলব্যাক ফন্ট মেট্রিক মান গণনা করে এবং ফলব্যাক @font-face CSS তৈরি করে।
আপনার মডিউল কনফিগারেশনে @nuxtjs/fontaine যোগ করে মডিউলটি সক্ষম করুন:
import { defineNuxtConfig } from 'nuxt'
export default defineNuxtConfig({
modules: ['@nuxtjs/fontaine'],
})
আপনি যদি Google Fonts ব্যবহার করেন বা ফন্টের জন্য @font-face declaration না থাকে, তাহলে আপনি সেগুলিকে অতিরিক্ত বিকল্প হিসেবে ঘোষণা করতে পারেন।
বেশিরভাগ ক্ষেত্রে, মডিউলটি আপনার CSS থেকে @font-face নিয়মগুলি পড়তে পারে এবং স্বয়ংক্রিয়ভাবে ফন্ট-ফ্যামিলি, ফলব্যাক ফন্ট ফ্যামিলি এবং ডিসপ্লে টাইপের মতো বিশদ অনুমান করতে পারে।
যদি ফন্টটি এমন জায়গায় সংজ্ঞায়িত করা হয় যা মডিউল দ্বারা আবিষ্কার করা যায় না, আপনি নিম্নলিখিত কোড স্নিপেটে দেখানো হিসাবে মেট্রিক্স তথ্য পাস করতে পারেন।
export default defineNuxtConfig({
modules: ['@nuxtjs/fontaine'],
fontMetrics: {
fonts: ['Inter', { family: 'Some Custom Font', src: '/path/to/custom/font.woff2' }],
},
})
মডিউলটি স্বয়ংক্রিয়ভাবে @ফন্ট-ফেস ঘোষণা পড়তে আপনার CSS স্ক্যান করে এবং ফলব্যাক @ফন্ট-ফেস নিয়ম তৈরি করে।
@font-face {
font-family: 'Roboto';
font-display: swap;
src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff');
font-weight: 700;
}
/* This will be generated. */
@font-face {
font-family: 'Roboto override';
src: local('BlinkMacSystemFont'), local('Segoe UI'), local('Roboto'), local('Helvetica Neue'),
local('Arial'), local('Noto Sans');
ascent-override: 92.7734375%;
descent-override: 24.4140625%;
line-gap-override: 0%;
}
আপনি এখন আপনার CSS-এ ফলব্যাক ফন্ট হিসাবে Roboto override ব্যবহার করতে পারেন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে
:root {
font-family: 'Roboto';
/* This becomes */
font-family: 'Roboto', 'Roboto override';
}
সিএসএস নিজে তৈরি করা
স্বতন্ত্র লাইব্রেরিগুলি আপনাকে ফলব্যাক ফন্ট সাইজ সমন্বয়ের জন্য CSS তৈরি করতেও সাহায্য করতে পারে।
ফন্টেইন লাইব্রেরি ব্যবহার করে
আপনি Nuxt বা Next.js ব্যবহার না করলে, আপনি Fontaine ব্যবহার করতে পারেন। Fontaine হল অন্তর্নিহিত লাইব্রেরি যা @nuxtjs/fontaine কে শক্তি দেয়। আপনি Vite বা Webpack প্লাগইন ব্যবহার করে ফলব্যাক ফন্ট CSS স্বয়ংক্রিয়ভাবে ইনজেক্ট করতে আপনার প্রকল্পে এই লাইব্রেরিটি ব্যবহার করতে পারেন।
কল্পনা করুন যে আপনার CSS ফাইলে সংজ্ঞায়িত একটি রোবোটো ফন্ট আছে:
@font-face {
font-family: 'Roboto';
font-display: swap;
src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff');
font-weight: 700;
}
Fontaine Vite এবং Webpack ট্রান্সফরমারগুলিকে সহজে বিল্ড চেইনে প্লাগ করার জন্য প্রদান করে, নিম্নলিখিত জাভাস্ক্রিপ্টে দেখানো প্লাগইনটিকে সক্রিয় করে।
import { FontaineTransform } from 'fontaine'
const options = {
fallbacks: ['BlinkMacSystemFont', 'Segoe UI', 'Helvetica Neue', 'Arial', 'Noto Sans'],
// You may need to resolve assets like `/fonts/Roboto.woff2` to a particular directory
resolvePath: (id) => 'file:///path/to/public/dir' + id,
// overrideName: (originalName) => `${name} override`
// sourcemap: false
}
আপনি যদি Vite ব্যবহার করেন, তাহলে এইভাবে প্লাগইন যোগ করুন: javascript // Vite export default { plugins: [FontaineTransform.vite(options)] }
ওয়েবপ্যাক ব্যবহার করলে, এটি নিম্নরূপ সক্রিয় করুন:
// Webpack
export default {
plugins: [FontaineTransform.webpack(options)]
}
মডিউলটি স্বয়ংক্রিয়ভাবে @ফন্ট-ফেস নিয়মগুলি পরিবর্তন করতে আপনার ফাইলগুলি স্ক্যান করবে: css @font-face { font-family: 'Roboto'; font-display: swap; src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff'); font-weight: 700; } /* This will be generated. */ @font-face { font-family: 'Roboto override'; src: local('BlinkMacSystemFont'), local('Segoe UI'), local('Roboto'), local('Helvetica Neue'), local('Arial'), local('Noto Sans'); ascent-override: 92.7734375%; descent-override: 24.4140625%; line-gap-override: 0%; }
আপনি এখন CSS-এ আপনার ফলব্যাক ফন্ট হিসাবে Roboto override ব্যবহার করতে পারেন। css :root { font-family: 'Roboto'; /* This becomes */ font-family: 'Roboto', 'Roboto override'; }
ক্যাপসাইজ লাইব্রেরি ব্যবহার করা
আপনি যদি Next.js, Nuxt, Webpack, বা Vite ব্যবহার না করেন, তাহলে আরেকটি বিকল্প হল ক্যাপসাইজ লাইব্রেরি ব্যবহার করে ফলব্যাক CSS তৈরি করা।
নতুন CreateFontStack api
API হল createFontStack নামক @capsize/core প্যাকেজের অংশ, যেটি আপনি আপনার ফন্ট স্ট্যাক ( font-family প্রপার্টি) উল্লেখ করার মতো একই ক্রমে ফন্ট মেট্রিক্সের একটি অ্যারে গ্রহণ করে।
আপনি এখানে Capsize ব্যবহার করার ডকুমেন্টেশন উল্লেখ করতে পারেন।
উদাহরণ
নিম্নলিখিত উদাহরণটি বিবেচনা করুন: কাঙ্ক্ষিত ওয়েব ফন্টটি হল লবস্টার, হেলভেটিকা নিউ এবং তারপরে এরিয়ালে ফিরে আসছে। CSS-এ, font-family: Lobster, 'Helvetica Neue', Arial ।
মূল প্যাকেজ থেকে createFontStack আমদানি করুন:
import { createFontStack } from '@capsizecss/core';প্রতিটি পছন্দসই ফন্টের জন্য ফন্ট মেট্রিক্স আমদানি করুন (উপরে ফন্ট মেট্রিক্স দেখুন):
javascript import lobster from '@capsizecss/metrics/lobster'; import helveticaNeue from '@capsizecss/metrics/helveticaNeue'; import arial from '@capsizecss/metrics/arial';`আপনার ফন্ট স্ট্যাক তৈরি করুন, মেট্রিকগুলিকে একটি অ্যারে হিসাবে পাস করে, আপনি ফন্ট-ফ্যামিলি সিএসএস প্রপার্টির মাধ্যমে যেভাবে করবেন একই ক্রম ব্যবহার করে।
javascript const { fontFamily, fontFaces } = createFontStack([ lobster, helveticaNeue, arial, ]);
এটি নিম্নলিখিতগুলি প্রদান করে:
{
fontFamily: Lobster, 'Lobster Fallback: Helvetica Neue', 'Lobster Fallback: Arial',
fontFaces: [
{
'@font-face' {
'font-family': '"Lobster Fallback: Helvetica Neue"';
src: local('Helvetica Neue');
'ascent-override': '115.1741%';
'descent-override': '28.7935%';
'size-adjust': '86.8251%';
}
'@font-face' {
'font-family': '"Lobster Fallback: Arial"';
src: local('Arial');
'ascent-override': 113.5679%;
'descent-override': 28.392%;
'size-adjust': 88.053%;
}
}
]
}
আপনাকে অবশ্যই আপনার CSS-এ fontFamily এবং fontFaces কোড যোগ করতে হবে। নিম্নলিখিত কোডটি দেখায় কিভাবে এটি একটি CSS স্টাইল শীটে, অথবা একটি <style> ব্লকের মধ্যে প্রয়োগ করা যায়।
<style type="text/css">
.heading {
font-family:
}
</style>
এটি নিম্নলিখিত CSS তৈরি করবে:
.heading {
font-family: Lobster, 'Lobster Fallback: Helvetica Neue',
'Lobster Fallback: Arial';
}
@font-face {
font-family: 'Lobster Fallback: Helvetica Neue';
src: local('Helvetica Neue');
ascent-override: 115.1741%;
descent-override: 28.7935%;
size-adjust: 86.8251%;
}
@font-face {
font-family: 'Lobster Fallback: Arial';
src: local('Arial');
ascent-override: 113.5679%;
descent-override: 28.392%;
size-adjust: 88.053%;
}
আপনি ওভাররাইড মান গণনা করতে @capsize/metrics প্যাকেজ ব্যবহার করতে পারেন, এবং সেগুলি নিজে CSS-এ প্রয়োগ করতে পারেন।
const fontMetrics = require(`@capsizecss/metrics/inter`);
const fallbackFontMetrics = require(`@capsizecss/metrics/arial`);
const mainFontAvgWidth = fontMetrics.xAvgWidth / fontMetrics.unitsPerEm;
const fallbackFontAvgWidth = fallbackFontMetrics.xAvgWidth / fallbackFontMetrics.unitsPerEm;
let sizeAdjust = mainFontAvgWidth / fallbackFontAvgWidth;
let ascent = fontMetrics.ascent / (unitsPerEm * fontMetrics.sizeAdjust));
let descent = fontMetrics.descent / (unitsPerEm * fontMetrics.sizeAdjust));
let lineGap = fontMetrics.lineGap / (unitsPerEm * fontMetrics.sizeAdjust));
যে সাইটগুলি ফন্ট-ডিসপ্লে দিয়ে ফন্ট লোড করে: সোয়াপ প্রায়ই একটি লেআউট শিফট ( সিএলএস ) এর শিকার হয় যখন ওয়েব ফন্ট লোড হয় এবং ফলব্যাক ফন্টের সাথে অদলবদল করা হয়।
প্রাথমিক ফন্টের সাথে মেলে ফলব্যাক ফন্টের মাত্রা সমন্বয় করে আপনি CLS প্রতিরোধ করতে পারেন। @font-face নিয়মে size-adjust , ascent-override , descent-override এবং line-gap-override মতো বৈশিষ্ট্যগুলি একটি ফলব্যাক ফন্টের মেট্রিক্সকে ওভাররাইড করতে সাহায্য করতে পারে যা বিকাশকারীদের ফন্টগুলি কীভাবে প্রদর্শিত হয় তার উপর আরও নিয়ন্ত্রণ করতে দেয়। আপনি এই পোস্টে ফন্ট-ফলব্যাক এবং ওভাররাইড বৈশিষ্ট্য সম্পর্কে আরও পড়তে পারেন। আপনি এই ডেমোতে এই কৌশলটির একটি কার্যকরী বাস্তবায়নও দেখতে পারেন।
ফলব্যাক ফন্ট সিএসএস তৈরি করতে এবং সিএলএস কমাতে Next.js এবং Nuxt.js ফ্রেমওয়ার্কগুলিতে কীভাবে ফন্টের আকার সামঞ্জস্য প্রয়োগ করা হয় তা এই নিবন্ধটি অন্বেষণ করে। এটি এছাড়াও দেখায় কিভাবে আপনি ফন্টেইন এবং ক্যাপসাইজের মতো ক্রস-কাটিং টুল ব্যবহার করে ফলব্যাক ফন্ট তৈরি করতে পারেন।
পটভূমি
ফন্ট-ডিসপ্লে: সোয়াপ সাধারণত FOIT (অদৃশ্য পাঠ্যের ফ্ল্যাশ) প্রতিরোধ করতে এবং স্ক্রিনে বিষয়বস্তু দ্রুত প্রদর্শন করতে ব্যবহৃত হয়। swap মান ব্রাউজারকে বলে যে ফন্ট ব্যবহার করে পাঠ্য একটি সিস্টেম ফন্ট ব্যবহার করে অবিলম্বে প্রদর্শিত হবে এবং কাস্টম ফন্ট প্রস্তুত হলেই সিস্টেম ফন্ট প্রতিস্থাপন করতে হবে।
swap সাথে সবচেয়ে বড় সমস্যা হল ঝাঁকুনি প্রভাব, যেখানে দুটি ফন্টের অক্ষরের আকারের পার্থক্যের ফলে স্ক্রীনের বিষয়বস্তু চারদিকে স্থানান্তরিত হয়। এটি দুর্বল সিএলএস স্কোরের দিকে নিয়ে যায়, বিশেষ করে পাঠ্য-ভারী ওয়েবসাইটগুলির জন্য।
নিম্নলিখিত চিত্রগুলি সমস্যার একটি উদাহরণ দেখায়। প্রথম চিত্রটি font-display: swap । দ্বিতীয়টি দেখায় কিভাবে CSS @font-face নিয়ম ব্যবহার করে আকার সামঞ্জস্য করা লোডিং অভিজ্ঞতাকে উন্নত করে।
ফন্ট সাইজ সমন্বয় ছাড়া
body {
font-family: Inter, serif;
}

ফন্টের আকার সামঞ্জস্য করার পরে
body {
font-family: Inter, fallback-inter, serif;
}
@font-face {
font-family: "fallback-inter";
ascent-override: 90.20%;
descent-override: 22.48%;
line-gap-override: 0.00%;
size-adjust: 107.40%;
src: local("Arial");
}

ফলব্যাক ফন্টের আকার সামঞ্জস্য করা ফন্ট লোডিং লেআউট শিফ্ট রোধ করার জন্য একটি কার্যকর কৌশল হতে পারে, তবে স্ক্র্যাচ থেকে যুক্তি প্রয়োগ করা কঠিন হতে পারে, যেমন ফন্ট ফলব্যাক সম্পর্কে এই পোস্টে বর্ণনা করা হয়েছে। সৌভাগ্যবশত, অ্যাপ্লিকেশনগুলি বিকাশ করার সময় এটিকে আরও সহজ করার জন্য ইতিমধ্যেই বেশ কয়েকটি টুলিং বিকল্প উপলব্ধ রয়েছে৷
Next.js দিয়ে ফন্ট ফলব্যাক কিভাবে অপ্টিমাইজ করা যায়
Next.js ফলব্যাক ফন্ট অপ্টিমাইজেশান সক্ষম করার জন্য একটি অন্তর্নির্মিত উপায় প্রদান করে। আপনি যখন @next/font কম্পোনেন্ট ব্যবহার করে ফন্ট লোড করেন তখন এই বৈশিষ্ট্যটি ডিফল্টরূপে সক্রিয় থাকে।
@next/font উপাদানটি Next.js সংস্করণ 13-এ প্রবর্তন করা হয়েছিল। উপাদানটি আপনার পৃষ্ঠাগুলিতে Google ফন্ট বা কাস্টম ফন্ট আমদানি করতে একটি API প্রদান করে এবং ফন্ট ফাইলগুলির অন্তর্নির্মিত স্বয়ংক্রিয় স্ব-হোস্টিং অন্তর্ভুক্ত করে।
যখন ব্যবহার করা হয়, ফলব্যাক ফন্ট মেট্রিক্স স্বয়ংক্রিয়ভাবে গণনা করা হয় এবং CSS ফাইলে ইনজেক্ট করা হয়।
উদাহরণস্বরূপ, আপনি যদি একটি রোবোটো ফন্ট ব্যবহার করেন তবে আপনি সাধারণত এটিকে CSS-এ নিম্নরূপ সংজ্ঞায়িত করবেন:
@font-face {
font-family: 'Roboto';
font-display: swap;
src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff');
font-weight: 700;
}
body {
font-family: Roboto;
}
পরবর্তী/ফন্টে স্থানান্তরিত করতে:
'পরবর্তী/ফন্ট' থেকে 'রোবোটো' ফাংশন আমদানি করে আপনার জাভাস্ক্রিপ্টে রোবোটো ফন্ট ঘোষণাটি সরান। ফাংশনের রিটার্ন মান হবে একটি শ্রেণির নাম যা আপনি আপনার উপাদান টেমপ্লেটে ব্যবহার করতে পারেন।
display: swap।import { Roboto } from '@next/font/google'; const roboto = Roboto({ weight: '400', subsets: ['latin'], display: 'swap' // Using display swap automatically enables the feature })আপনার কম্পোনেন্টে, জেনারেট করা ক্লাসের নাম ব্যবহার করুন:
javascript export default function RootLayout({ children }: { children: React.ReactNode; }) { return ( <html lang="en" className={roboto.className}> <body>{children}</body> </html> ); }
অ্যাডজাস্টফন্টফলব্যাক কনফিগারেশন বিকল্প:
@next/font/google এর জন্য: একটি বুলিয়ান মান যা সেট করে যে একটি স্বয়ংক্রিয় ফলব্যাক ফন্ট ক্রমবর্ধমান লেআউট শিফট কমাতে ব্যবহার করা উচিত কিনা। ডিফল্ট সত্য. Next.js স্বয়ংক্রিয়ভাবে ফন্টের ধরন (যথাক্রমে serif বনাম sans-serif) উপর নির্ভর করে আপনার ফলব্যাক ফন্টকে Arial বা Times New Roman এ সেট করে।
@next/font/local এর জন্য: একটি স্ট্রিং বা বুলিয়ান মিথ্যা মান যা সেট করে যে একটি স্বয়ংক্রিয় ফলব্যাক ফন্ট ক্রমবর্ধমান লেআউট শিফট কমাতে ব্যবহার করা উচিত কিনা। সম্ভাব্য মান হল Arial , Times New Roman , বা false . ডিফল্ট হল Arial । আপনি যদি একটি সেরিফ ফন্ট ব্যবহার করতে চান, তাহলে এই মানটিকে Times New Roman এ সেট করার কথা বিবেচনা করুন।
গুগল ফন্টের জন্য আরেকটি বিকল্প
next/font উপাদান ব্যবহার করা একটি বিকল্প না হলে, Google ফন্টের সাথে এই বৈশিষ্ট্যটি ব্যবহার করার আরেকটি পদ্ধতি হল optimizeFonts পতাকার মাধ্যমে। Next.js-এর অপ্টিমাইজফন্ট বৈশিষ্ট্য ইতিমধ্যেই ডিফল্টরূপে সক্রিয় করা আছে। এই বৈশিষ্ট্যটি HTML প্রতিক্রিয়াতে Google ফন্ট সিএসএসকে ইনলাইন করে। আরও, আপনি আপনার next.config.js-এ experimental.adjustFontFallbacksWithSizeAdjust পতাকা সেট করে ফন্ট ফলব্যাক সমন্বয় বৈশিষ্ট্য সক্রিয় করতে পারেন, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:
// In next.config.js
module.exports = {
experimental: {
adjustFontFallbacksWithSizeAdjust: true,
},
}
দ্রষ্টব্য : নতুন চালু করা app ডির-এর সাথে এই বৈশিষ্ট্যটিকে সমর্থন করার কোন পরিকল্পনা নেই। দীর্ঘমেয়াদে, next/font ব্যবহার করা আদর্শ।
Nuxt এর সাথে ফন্ট ফলব্যাকগুলি কীভাবে সামঞ্জস্য করা যায়
@nuxtjs/fontaine হল Nuxt.js ফ্রেমওয়ার্কের একটি মডিউল যা স্বয়ংক্রিয়ভাবে ফলব্যাক ফন্ট মেট্রিক মান গণনা করে এবং ফলব্যাক @font-face CSS তৈরি করে।
আপনার মডিউল কনফিগারেশনে @nuxtjs/fontaine যোগ করে মডিউলটি সক্ষম করুন:
import { defineNuxtConfig } from 'nuxt'
export default defineNuxtConfig({
modules: ['@nuxtjs/fontaine'],
})
আপনি যদি Google Fonts ব্যবহার করেন বা ফন্টের জন্য @font-face declaration না থাকে, তাহলে আপনি সেগুলিকে অতিরিক্ত বিকল্প হিসেবে ঘোষণা করতে পারেন।
বেশিরভাগ ক্ষেত্রে, মডিউলটি আপনার CSS থেকে @font-face নিয়মগুলি পড়তে পারে এবং স্বয়ংক্রিয়ভাবে ফন্ট-ফ্যামিলি, ফলব্যাক ফন্ট ফ্যামিলি এবং ডিসপ্লে টাইপের মতো বিশদ অনুমান করতে পারে।
যদি ফন্টটি এমন জায়গায় সংজ্ঞায়িত করা হয় যা মডিউল দ্বারা আবিষ্কার করা যায় না, আপনি নিম্নলিখিত কোড স্নিপেটে দেখানো হিসাবে মেট্রিক্স তথ্য পাস করতে পারেন।
export default defineNuxtConfig({
modules: ['@nuxtjs/fontaine'],
fontMetrics: {
fonts: ['Inter', { family: 'Some Custom Font', src: '/path/to/custom/font.woff2' }],
},
})
মডিউলটি স্বয়ংক্রিয়ভাবে @ফন্ট-ফেস ঘোষণা পড়তে আপনার CSS স্ক্যান করে এবং ফলব্যাক @ফন্ট-ফেস নিয়ম তৈরি করে।
@font-face {
font-family: 'Roboto';
font-display: swap;
src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff');
font-weight: 700;
}
/* This will be generated. */
@font-face {
font-family: 'Roboto override';
src: local('BlinkMacSystemFont'), local('Segoe UI'), local('Roboto'), local('Helvetica Neue'),
local('Arial'), local('Noto Sans');
ascent-override: 92.7734375%;
descent-override: 24.4140625%;
line-gap-override: 0%;
}
আপনি এখন আপনার CSS-এ ফলব্যাক ফন্ট হিসাবে Roboto override ব্যবহার করতে পারেন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে
:root {
font-family: 'Roboto';
/* This becomes */
font-family: 'Roboto', 'Roboto override';
}
সিএসএস নিজে তৈরি করা
স্বতন্ত্র লাইব্রেরিগুলি আপনাকে ফলব্যাক ফন্ট সাইজ সমন্বয়ের জন্য CSS তৈরি করতেও সাহায্য করতে পারে।
ফন্টেইন লাইব্রেরি ব্যবহার করে
আপনি Nuxt বা Next.js ব্যবহার না করলে, আপনি Fontaine ব্যবহার করতে পারেন। Fontaine হল অন্তর্নিহিত লাইব্রেরি যা @nuxtjs/fontaine কে শক্তি দেয়। আপনি Vite বা Webpack প্লাগইন ব্যবহার করে ফলব্যাক ফন্ট CSS স্বয়ংক্রিয়ভাবে ইনজেক্ট করতে আপনার প্রকল্পে এই লাইব্রেরিটি ব্যবহার করতে পারেন।
কল্পনা করুন যে আপনার CSS ফাইলে সংজ্ঞায়িত একটি রোবোটো ফন্ট আছে:
@font-face {
font-family: 'Roboto';
font-display: swap;
src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff');
font-weight: 700;
}
Fontaine Vite এবং Webpack ট্রান্সফরমারগুলিকে সহজে বিল্ড চেইনে প্লাগ করার জন্য প্রদান করে, নিম্নলিখিত জাভাস্ক্রিপ্টে দেখানো প্লাগইনটিকে সক্রিয় করে।
import { FontaineTransform } from 'fontaine'
const options = {
fallbacks: ['BlinkMacSystemFont', 'Segoe UI', 'Helvetica Neue', 'Arial', 'Noto Sans'],
// You may need to resolve assets like `/fonts/Roboto.woff2` to a particular directory
resolvePath: (id) => 'file:///path/to/public/dir' + id,
// overrideName: (originalName) => `${name} override`
// sourcemap: false
}
আপনি যদি Vite ব্যবহার করেন, তাহলে এইভাবে প্লাগইন যোগ করুন: javascript // Vite export default { plugins: [FontaineTransform.vite(options)] }
ওয়েবপ্যাক ব্যবহার করলে, এটি নিম্নরূপ সক্রিয় করুন:
// Webpack
export default {
plugins: [FontaineTransform.webpack(options)]
}
মডিউলটি স্বয়ংক্রিয়ভাবে @ফন্ট-ফেস নিয়মগুলি পরিবর্তন করতে আপনার ফাইলগুলি স্ক্যান করবে: css @font-face { font-family: 'Roboto'; font-display: swap; src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff'); font-weight: 700; } /* This will be generated. */ @font-face { font-family: 'Roboto override'; src: local('BlinkMacSystemFont'), local('Segoe UI'), local('Roboto'), local('Helvetica Neue'), local('Arial'), local('Noto Sans'); ascent-override: 92.7734375%; descent-override: 24.4140625%; line-gap-override: 0%; }
আপনি এখন CSS-এ আপনার ফলব্যাক ফন্ট হিসাবে Roboto override ব্যবহার করতে পারেন। css :root { font-family: 'Roboto'; /* This becomes */ font-family: 'Roboto', 'Roboto override'; }
ক্যাপসাইজ লাইব্রেরি ব্যবহার করা
আপনি যদি Next.js, Nuxt, Webpack, বা Vite ব্যবহার না করেন, তাহলে আরেকটি বিকল্প হল ক্যাপসাইজ লাইব্রেরি ব্যবহার করে ফলব্যাক CSS তৈরি করা।
নতুন CreateFontStack api
API হল createFontStack নামক @capsize/core প্যাকেজের অংশ, যেটি আপনি আপনার ফন্ট স্ট্যাক ( font-family প্রপার্টি) উল্লেখ করার মতো একই ক্রমে ফন্ট মেট্রিক্সের একটি অ্যারে গ্রহণ করে।
আপনি এখানে Capsize ব্যবহার করার ডকুমেন্টেশন উল্লেখ করতে পারেন।
উদাহরণ
নিম্নলিখিত উদাহরণটি বিবেচনা করুন: কাঙ্ক্ষিত ওয়েব ফন্টটি হল লবস্টার, হেলভেটিকা নিউ এবং তারপরে এরিয়ালে ফিরে আসছে। CSS-এ, font-family: Lobster, 'Helvetica Neue', Arial ।
মূল প্যাকেজ থেকে createFontStack আমদানি করুন:
import { createFontStack } from '@capsizecss/core';প্রতিটি পছন্দসই ফন্টের জন্য ফন্ট মেট্রিক্স আমদানি করুন (উপরে ফন্ট মেট্রিক্স দেখুন):
javascript import lobster from '@capsizecss/metrics/lobster'; import helveticaNeue from '@capsizecss/metrics/helveticaNeue'; import arial from '@capsizecss/metrics/arial';`আপনার ফন্ট স্ট্যাক তৈরি করুন, মেট্রিকগুলিকে একটি অ্যারে হিসাবে পাস করে, আপনি ফন্ট-ফ্যামিলি সিএসএস প্রপার্টির মাধ্যমে যেভাবে করবেন একই ক্রম ব্যবহার করে।
javascript const { fontFamily, fontFaces } = createFontStack([ lobster, helveticaNeue, arial, ]);
এটি নিম্নলিখিতগুলি প্রদান করে:
{
fontFamily: Lobster, 'Lobster Fallback: Helvetica Neue', 'Lobster Fallback: Arial',
fontFaces: [
{
'@font-face' {
'font-family': '"Lobster Fallback: Helvetica Neue"';
src: local('Helvetica Neue');
'ascent-override': '115.1741%';
'descent-override': '28.7935%';
'size-adjust': '86.8251%';
}
'@font-face' {
'font-family': '"Lobster Fallback: Arial"';
src: local('Arial');
'ascent-override': 113.5679%;
'descent-override': 28.392%;
'size-adjust': 88.053%;
}
}
]
}
আপনাকে অবশ্যই আপনার CSS-এ fontFamily এবং fontFaces কোড যোগ করতে হবে। নিম্নলিখিত কোডটি দেখায় কিভাবে এটি একটি CSS স্টাইল শীটে, অথবা একটি <style> ব্লকের মধ্যে প্রয়োগ করা যায়।
<style type="text/css">
.heading {
font-family:
}
</style>
এটি নিম্নলিখিত CSS তৈরি করবে:
.heading {
font-family: Lobster, 'Lobster Fallback: Helvetica Neue',
'Lobster Fallback: Arial';
}
@font-face {
font-family: 'Lobster Fallback: Helvetica Neue';
src: local('Helvetica Neue');
ascent-override: 115.1741%;
descent-override: 28.7935%;
size-adjust: 86.8251%;
}
@font-face {
font-family: 'Lobster Fallback: Arial';
src: local('Arial');
ascent-override: 113.5679%;
descent-override: 28.392%;
size-adjust: 88.053%;
}
আপনি ওভাররাইড মান গণনা করতে @capsize/metrics প্যাকেজ ব্যবহার করতে পারেন, এবং সেগুলি নিজে CSS-এ প্রয়োগ করতে পারেন।
const fontMetrics = require(`@capsizecss/metrics/inter`);
const fallbackFontMetrics = require(`@capsizecss/metrics/arial`);
const mainFontAvgWidth = fontMetrics.xAvgWidth / fontMetrics.unitsPerEm;
const fallbackFontAvgWidth = fallbackFontMetrics.xAvgWidth / fallbackFontMetrics.unitsPerEm;
let sizeAdjust = mainFontAvgWidth / fallbackFontAvgWidth;
let ascent = fontMetrics.ascent / (unitsPerEm * fontMetrics.sizeAdjust));
let descent = fontMetrics.descent / (unitsPerEm * fontMetrics.sizeAdjust));
let lineGap = fontMetrics.lineGap / (unitsPerEm * fontMetrics.sizeAdjust));
যে সাইটগুলি ফন্ট-ডিসপ্লে দিয়ে ফন্ট লোড করে: সোয়াপ প্রায়ই একটি লেআউট শিফট ( সিএলএস ) এর শিকার হয় যখন ওয়েব ফন্ট লোড হয় এবং ফলব্যাক ফন্টের সাথে অদলবদল করা হয়।
প্রাথমিক ফন্টের সাথে মেলে ফলব্যাক ফন্টের মাত্রা সমন্বয় করে আপনি CLS প্রতিরোধ করতে পারেন। @font-face নিয়মে size-adjust , ascent-override , descent-override এবং line-gap-override মতো বৈশিষ্ট্যগুলি একটি ফলব্যাক ফন্টের মেট্রিক্সকে ওভাররাইড করতে সাহায্য করতে পারে যা বিকাশকারীদের ফন্টগুলি কীভাবে প্রদর্শিত হয় তার উপর আরও নিয়ন্ত্রণ করতে দেয়। আপনি এই পোস্টে ফন্ট-ফলব্যাক এবং ওভাররাইড বৈশিষ্ট্য সম্পর্কে আরও পড়তে পারেন। আপনি এই ডেমোতে এই কৌশলটির একটি কার্যকরী বাস্তবায়নও দেখতে পারেন।
ফলব্যাক ফন্ট সিএসএস তৈরি করতে এবং সিএলএস কমাতে Next.js এবং Nuxt.js ফ্রেমওয়ার্কগুলিতে কীভাবে ফন্টের আকার সামঞ্জস্য প্রয়োগ করা হয় তা এই নিবন্ধটি অন্বেষণ করে। এটি এছাড়াও দেখায় কিভাবে আপনি ফন্টেইন এবং ক্যাপসাইজের মতো ক্রস-কাটিং টুল ব্যবহার করে ফলব্যাক ফন্ট তৈরি করতে পারেন।
পটভূমি
ফন্ট-ডিসপ্লে: সোয়াপ সাধারণত FOIT (অদৃশ্য পাঠ্যের ফ্ল্যাশ) প্রতিরোধ করতে এবং স্ক্রিনে বিষয়বস্তু দ্রুত প্রদর্শন করতে ব্যবহৃত হয়। swap মান ব্রাউজারকে বলে যে ফন্ট ব্যবহার করে পাঠ্য একটি সিস্টেম ফন্ট ব্যবহার করে অবিলম্বে প্রদর্শিত হবে এবং কাস্টম ফন্ট প্রস্তুত হলেই সিস্টেম ফন্ট প্রতিস্থাপন করতে হবে।
swap সাথে সবচেয়ে বড় সমস্যা হল ঝাঁকুনি প্রভাব, যেখানে দুটি ফন্টের অক্ষরের আকারের পার্থক্যের ফলে স্ক্রীনের বিষয়বস্তু চারদিকে স্থানান্তরিত হয়। এটি দুর্বল সিএলএস স্কোরের দিকে নিয়ে যায়, বিশেষ করে পাঠ্য-ভারী ওয়েবসাইটগুলির জন্য।
নিম্নলিখিত চিত্রগুলি সমস্যার একটি উদাহরণ দেখায়। প্রথম চিত্রটি font-display: swap । দ্বিতীয়টি দেখায় কিভাবে CSS @font-face নিয়ম ব্যবহার করে আকার সামঞ্জস্য করা লোডিং অভিজ্ঞতাকে উন্নত করে।
ফন্ট সাইজ সমন্বয় ছাড়া
body {
font-family: Inter, serif;
}

ফন্টের আকার সামঞ্জস্য করার পরে
body {
font-family: Inter, fallback-inter, serif;
}
@font-face {
font-family: "fallback-inter";
ascent-override: 90.20%;
descent-override: 22.48%;
line-gap-override: 0.00%;
size-adjust: 107.40%;
src: local("Arial");
}

ফলব্যাক ফন্টের আকার সামঞ্জস্য করা ফন্ট লোডিং লেআউট শিফ্ট রোধ করার জন্য একটি কার্যকর কৌশল হতে পারে, তবে স্ক্র্যাচ থেকে যুক্তি প্রয়োগ করা কঠিন হতে পারে, যেমন ফন্ট ফলব্যাক সম্পর্কে এই পোস্টে বর্ণনা করা হয়েছে। সৌভাগ্যবশত, অ্যাপ্লিকেশনগুলি বিকাশ করার সময় এটিকে আরও সহজ করার জন্য ইতিমধ্যেই বেশ কয়েকটি টুলিং বিকল্প উপলব্ধ রয়েছে৷
Next.js দিয়ে ফন্ট ফলব্যাক কিভাবে অপ্টিমাইজ করা যায়
Next.js ফলব্যাক ফন্ট অপ্টিমাইজেশান সক্ষম করার জন্য একটি অন্তর্নির্মিত উপায় প্রদান করে। আপনি যখন @next/font কম্পোনেন্ট ব্যবহার করে ফন্ট লোড করেন তখন এই বৈশিষ্ট্যটি ডিফল্টরূপে সক্রিয় থাকে।
@next/font উপাদানটি Next.js সংস্করণ 13-এ প্রবর্তন করা হয়েছিল। উপাদানটি আপনার পৃষ্ঠাগুলিতে Google ফন্ট বা কাস্টম ফন্ট আমদানি করতে একটি API প্রদান করে এবং ফন্ট ফাইলগুলির অন্তর্নির্মিত স্বয়ংক্রিয় স্ব-হোস্টিং অন্তর্ভুক্ত করে।
যখন ব্যবহার করা হয়, ফলব্যাক ফন্ট মেট্রিক্স স্বয়ংক্রিয়ভাবে গণনা করা হয় এবং CSS ফাইলে ইনজেক্ট করা হয়।
উদাহরণস্বরূপ, আপনি যদি একটি রোবোটো ফন্ট ব্যবহার করেন তবে আপনি সাধারণত এটিকে CSS-এ নিম্নরূপ সংজ্ঞায়িত করবেন:
@font-face {
font-family: 'Roboto';
font-display: swap;
src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff');
font-weight: 700;
}
body {
font-family: Roboto;
}
পরবর্তী/ফন্টে স্থানান্তরিত করতে:
'পরবর্তী/ফন্ট' থেকে 'রোবোটো' ফাংশন আমদানি করে আপনার জাভাস্ক্রিপ্টে রোবোটো ফন্ট ঘোষণাটি সরান। ফাংশনের রিটার্ন মান হবে একটি শ্রেণির নাম যা আপনি আপনার উপাদান টেমপ্লেটে ব্যবহার করতে পারেন।
display: swap।import { Roboto } from '@next/font/google'; const roboto = Roboto({ weight: '400', subsets: ['latin'], display: 'swap' // Using display swap automatically enables the feature })আপনার কম্পোনেন্টে, জেনারেট করা ক্লাসের নাম ব্যবহার করুন:
javascript export default function RootLayout({ children }: { children: React.ReactNode; }) { return ( <html lang="en" className={roboto.className}> <body>{children}</body> </html> ); }
অ্যাডজাস্টফন্টফলব্যাক কনফিগারেশন বিকল্প:
@next/font/google এর জন্য: একটি বুলিয়ান মান যা সেট করে যে একটি স্বয়ংক্রিয় ফলব্যাক ফন্ট ক্রমবর্ধমান লেআউট শিফট কমাতে ব্যবহার করা উচিত কিনা। ডিফল্ট সত্য. Next.js স্বয়ংক্রিয়ভাবে ফন্টের ধরন (যথাক্রমে serif বনাম sans-serif) উপর নির্ভর করে আপনার ফলব্যাক ফন্টকে Arial বা Times New Roman এ সেট করে।
@next/font/local এর জন্য: একটি স্ট্রিং বা বুলিয়ান মিথ্যা মান যা সেট করে যে একটি স্বয়ংক্রিয় ফলব্যাক ফন্ট ক্রমবর্ধমান লেআউট শিফট কমাতে ব্যবহার করা উচিত কিনা। সম্ভাব্য মান হল Arial , Times New Roman , বা false . ডিফল্ট হল Arial । আপনি যদি একটি সেরিফ ফন্ট ব্যবহার করতে চান, তাহলে এই মানটিকে Times New Roman এ সেট করার কথা বিবেচনা করুন।
গুগল ফন্টের জন্য আরেকটি বিকল্প
next/font উপাদান ব্যবহার করা একটি বিকল্প না হলে, Google ফন্টের সাথে এই বৈশিষ্ট্যটি ব্যবহার করার আরেকটি পদ্ধতি হল optimizeFonts পতাকার মাধ্যমে। Next.js-এর অপ্টিমাইজফন্ট বৈশিষ্ট্য ইতিমধ্যেই ডিফল্টরূপে সক্রিয় করা আছে। এই বৈশিষ্ট্যটি HTML প্রতিক্রিয়াতে Google ফন্ট সিএসএসকে ইনলাইন করে। আরও, আপনি আপনার next.config.js-এ experimental.adjustFontFallbacksWithSizeAdjust পতাকা সেট করে ফন্ট ফলব্যাক সমন্বয় বৈশিষ্ট্য সক্রিয় করতে পারেন, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:
// In next.config.js
module.exports = {
experimental: {
adjustFontFallbacksWithSizeAdjust: true,
},
}
দ্রষ্টব্য : নতুন চালু করা app ডির-এর সাথে এই বৈশিষ্ট্যটিকে সমর্থন করার কোন পরিকল্পনা নেই। দীর্ঘমেয়াদে, next/font ব্যবহার করা আদর্শ।
Nuxt এর সাথে ফন্ট ফলব্যাকগুলি কীভাবে সামঞ্জস্য করা যায়
@nuxtjs/fontaine হল Nuxt.js ফ্রেমওয়ার্কের একটি মডিউল যা স্বয়ংক্রিয়ভাবে ফলব্যাক ফন্ট মেট্রিক মান গণনা করে এবং ফলব্যাক @font-face CSS তৈরি করে।
আপনার মডিউল কনফিগারেশনে @nuxtjs/fontaine যোগ করে মডিউলটি সক্ষম করুন:
import { defineNuxtConfig } from 'nuxt'
export default defineNuxtConfig({
modules: ['@nuxtjs/fontaine'],
})
আপনি যদি Google Fonts ব্যবহার করেন বা ফন্টের জন্য @font-face declaration না থাকে, তাহলে আপনি সেগুলিকে অতিরিক্ত বিকল্প হিসেবে ঘোষণা করতে পারেন।
বেশিরভাগ ক্ষেত্রে, মডিউলটি আপনার সিএসএস থেকে @font-face বিধিগুলি পড়তে পারে এবং স্বয়ংক্রিয়ভাবে ফন্ট-পরিবার, ফ্যালব্যাক ফন্ট পরিবার এবং প্রদর্শনের ধরণগুলির মতো বিশদগুলি অনুমান করতে পারে।
যদি ফন্টটি কোনও জায়গায় সংজ্ঞায়িত করা হয় মডিউল দ্বারা আবিষ্কারযোগ্য নয়, আপনি নিম্নলিখিত কোড স্নিপেটে প্রদর্শিত মেট্রিক তথ্য পাস করতে পারেন।
export default defineNuxtConfig({
modules: ['@nuxtjs/fontaine'],
fontMetrics: {
fonts: ['Inter', { family: 'Some Custom Font', src: '/path/to/custom/font.woff2' }],
},
})
মডিউলটি স্বয়ংক্রিয়ভাবে @ফন্ট-মুখের ঘোষণাগুলি পড়তে আপনার সিএসএস স্ক্যান করে এবং ফ্যালব্যাক @ফন্ট-ফেস বিধি তৈরি করে।
@font-face {
font-family: 'Roboto';
font-display: swap;
src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff');
font-weight: 700;
}
/* This will be generated. */
@font-face {
font-family: 'Roboto override';
src: local('BlinkMacSystemFont'), local('Segoe UI'), local('Roboto'), local('Helvetica Neue'),
local('Arial'), local('Noto Sans');
ascent-override: 92.7734375%;
descent-override: 24.4140625%;
line-gap-override: 0%;
}
আপনি এখন আপনার সিএসএসে ফ্যালব্যাক ফন্ট হিসাবে Roboto override ব্যবহার করতে পারেন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে
:root {
font-family: 'Roboto';
/* This becomes */
font-family: 'Roboto', 'Roboto override';
}
সিএসএস নিজেই তৈরি করা
স্ট্যান্ডেলোন লাইব্রেরিগুলি আপনাকে ফ্যালব্যাক ফন্ট আকারের সমন্বয়গুলির জন্য সিএসএস তৈরি করতে সহায়তা করতে পারে।
ফন্টেইন লাইব্রেরি ব্যবহার করে
আপনি যদি nuxt বা Next.js ব্যবহার না করে থাকেন তবে আপনি ফন্টেইন ব্যবহার করতে পারেন। ফন্টেইন হ'ল অন্তর্নিহিত গ্রন্থাগারটি @nuxtjs/ফন্টেইনকে পাওয়ারিং করে। আপনি আপনার প্রকল্পের এই লাইব্রেরিটি ভাইট বা ওয়েবপ্যাক প্লাগইন ব্যবহার করে স্বয়ংক্রিয়ভাবে ফ্যালব্যাক ফন্ট সিএসএস ইনজেকশন করতে ব্যবহার করতে পারেন।
কল্পনা করুন আপনার সিএসএস ফাইলে সংজ্ঞায়িত একটি রোবোটো ফন্ট রয়েছে:
@font-face {
font-family: 'Roboto';
font-display: swap;
src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff');
font-weight: 700;
}
ফন্টেইন সহজেই বিল্ড চেইনে প্লাগ করতে ভিট এবং ওয়েবপ্যাক ট্রান্সফর্মার সরবরাহ করে, নিম্নলিখিত জাভাস্ক্রিপ্টে প্রদর্শিত প্লাগইন সক্ষম করুন।
import { FontaineTransform } from 'fontaine'
const options = {
fallbacks: ['BlinkMacSystemFont', 'Segoe UI', 'Helvetica Neue', 'Arial', 'Noto Sans'],
// You may need to resolve assets like `/fonts/Roboto.woff2` to a particular directory
resolvePath: (id) => 'file:///path/to/public/dir' + id,
// overrideName: (originalName) => `${name} override`
// sourcemap: false
}
আপনি যদি ভিট ব্যবহার করছেন তবে প্লাগইনটি এ জাতীয় যুক্ত করুন: javascript // Vite export default { plugins: [FontaineTransform.vite(options)] }
যদি ওয়েবপ্যাক ব্যবহার করা হয় তবে এটি নিম্নলিখিত হিসাবে সক্ষম করুন:
// Webpack
export default {
plugins: [FontaineTransform.webpack(options)]
}
মডিউলটি @ফন্ট-ফেস বিধিগুলি সংশোধন করতে আপনার ফাইলগুলি স্বয়ংক্রিয়ভাবে স্ক্যান করবে: css @font-face { font-family: 'Roboto'; font-display: swap; src: url('/fonts/Roboto.woff2') format('woff2'), url('/fonts/Roboto.woff') format('woff'); font-weight: 700; } /* This will be generated. */ @font-face { font-family: 'Roboto override'; src: local('BlinkMacSystemFont'), local('Segoe UI'), local('Roboto'), local('Helvetica Neue'), local('Arial'), local('Noto Sans'); ascent-override: 92.7734375%; descent-override: 24.4140625%; line-gap-override: 0%; }
আপনি এখন সিএসএসে আপনার ফ্যালব্যাক ফন্ট হিসাবে Roboto override ব্যবহার করতে পারেন। css :root { font-family: 'Roboto'; /* This becomes */ font-family: 'Roboto', 'Roboto override'; }
ক্যাপসাইজ লাইব্রেরি ব্যবহার করে
আপনি যদি Next.js, nuxt, ওয়েবপ্যাক বা ভাইট ব্যবহার না করে থাকেন তবে অন্য একটি বিকল্প হ'ল ফ্যালব্যাক সিএসএস তৈরি করতে ক্যাপসাইজ লাইব্রেরি ব্যবহার করা।
নতুন ক্রিয়েটফন্টস্ট্যাক এপিআই
এপিআই হ'ল @ক্যাপসাইজ/কোর প্যাকেজের অংশ যা createFontStack নামে পরিচিত, যা আপনি আপনার ফন্ট স্ট্যাক ( font-family সম্পত্তি) নির্দিষ্ট করার মতো একই ক্রমে ফন্ট মেট্রিকের একটি অ্যারে গ্রহণ করে।
আপনি এখানে ক্যাপসাইজ ব্যবহার করার ডকুমেন্টেশন উল্লেখ করতে পারেন।
উদাহরণ
নিম্নলিখিত উদাহরণটি বিবেচনা করুন: কাঙ্ক্ষিত ওয়েব ফন্টটি লবস্টার, হেলভেটিকা নিউ এবং তারপরে আরিয়ালে ফিরে পড়ে। সিএসএসে, font-family: Lobster, 'Helvetica Neue', Arial ।
মূল প্যাকেজ থেকে ক্রিয়েটফন্টস্ট্যাক আমদানি করুন:
import { createFontStack } from '@capsizecss/core';কাঙ্ক্ষিত প্রতিটি ফন্টের জন্য ফন্ট মেট্রিকগুলি আমদানি করুন (উপরের ফন্ট মেট্রিকগুলি দেখুন):
javascript import lobster from '@capsizecss/metrics/lobster'; import helveticaNeue from '@capsizecss/metrics/helveticaNeue'; import arial from '@capsizecss/metrics/arial';`আপনার ফন্ট স্ট্যাক তৈরি করুন, মেট্রিকগুলি একটি অ্যারে হিসাবে পাস করে, আপনি যেমন ফন্ট-পরিবার সিএসএস সম্পত্তিটির মাধ্যমে একই অর্ডার ব্যবহার করে।
javascript const { fontFamily, fontFaces } = createFontStack([ lobster, helveticaNeue, arial, ]);
এটি নিম্নলিখিতগুলি প্রদান করে:
{
fontFamily: Lobster, 'Lobster Fallback: Helvetica Neue', 'Lobster Fallback: Arial',
fontFaces: [
{
'@font-face' {
'font-family': '"Lobster Fallback: Helvetica Neue"';
src: local('Helvetica Neue');
'ascent-override': '115.1741%';
'descent-override': '28.7935%';
'size-adjust': '86.8251%';
}
'@font-face' {
'font-family': '"Lobster Fallback: Arial"';
src: local('Arial');
'ascent-override': 113.5679%;
'descent-override': 28.392%;
'size-adjust': 88.053%;
}
}
]
}
আপনাকে অবশ্যই আপনার সিএসএসে ফন্টফ্যামিলি এবং ফন্টফেস কোড যুক্ত করতে হবে। নিম্নলিখিত কোডটি কীভাবে এটি সিএসএস স্টাইলের শীটে বা <style> ব্লকের মধ্যে প্রয়োগ করতে হয় তা দেখায়।
<style type="text/css">
.heading {
font-family:
}
</style>
এটি নিম্নলিখিত সিএসএস উত্পাদন করবে:
.heading {
font-family: Lobster, 'Lobster Fallback: Helvetica Neue',
'Lobster Fallback: Arial';
}
@font-face {
font-family: 'Lobster Fallback: Helvetica Neue';
src: local('Helvetica Neue');
ascent-override: 115.1741%;
descent-override: 28.7935%;
size-adjust: 86.8251%;
}
@font-face {
font-family: 'Lobster Fallback: Arial';
src: local('Arial');
ascent-override: 113.5679%;
descent-override: 28.392%;
size-adjust: 88.053%;
}
ওভাররাইড মানগুলি গণনা করতে আপনি @ক্যাপসাইজ/মেট্রিক প্যাকেজটি ব্যবহার করতে পারেন এবং সেগুলি নিজেই সিএসএসে প্রয়োগ করতে পারেন।
const fontMetrics = require(`@capsizecss/metrics/inter`);
const fallbackFontMetrics = require(`@capsizecss/metrics/arial`);
const mainFontAvgWidth = fontMetrics.xAvgWidth / fontMetrics.unitsPerEm;
const fallbackFontAvgWidth = fallbackFontMetrics.xAvgWidth / fallbackFontMetrics.unitsPerEm;
let sizeAdjust = mainFontAvgWidth / fallbackFontAvgWidth;
let ascent = fontMetrics.ascent / (unitsPerEm * fontMetrics.sizeAdjust));
let descent = fontMetrics.descent / (unitsPerEm * fontMetrics.sizeAdjust));
let lineGap = fontMetrics.lineGap / (unitsPerEm * fontMetrics.sizeAdjust));


