Samenvatting
In dit artikel wordt dieper ingegaan op de fallbacks van lettertypen en de API's size-adjust , ascent-override , descent-override en line-gap-override . Deze API's maken het mogelijk om lokale lettertypen te gebruiken om reservelettertypen te maken die nauw of exact overeenkomen met de afmetingen van een weblettertype. Dit vermindert of elimineert lay-outverschuivingen veroorzaakt door het wisselen van lettertypen.
Als u dit artikel liever niet leest, zijn dit enkele van de tools die u kunt gebruiken om deze API's onmiddellijk te gaan gebruiken:
Kaderhulpmiddelen:
- @next/font : Vanaf Next 13 gebruikt
next/fontautomatisch metrische overschrijvingen van lettertypen ensize-adjustom passende lettertype-fallbacks te bieden. - @nuxtjs/fontaine : Vanaf Nuxt 3 kunt u
nuxt/fontainegebruiken om automatisch overeenkomende lettertype-fallbacks te genereren en in te voegen in de stylesheets die door uw Nuxt-app worden gebruikt.
Niet-kaderhulpmiddelen:
- Fontaine : Fontaine is een bibliotheek die automatisch fallbacks voor lettertypen genereert en invoegt die gebruikmaken van lettertypemetrische overschrijvingen.
- Deze opslagplaats bevat de lettertypestatistieken voor alle lettertypen die worden gehost door Google Fonts. Deze waarden kunnen in uw stylesheets worden gekopieerd en geplakt.
Achtergrond
Een fallback-lettertype is een lettertype dat wordt gebruikt als het primaire lettertype nog niet is geladen of als er glyphs ontbreken die nodig zijn om de pagina-inhoud weer te geven. De onderstaande CSS geeft bijvoorbeeld aan dat de sans-serif lettertypefamilie moet worden gebruikt als reservelettertype voor "Roboto" .
font-family: "Roboto" , sans-serif;
Fallback-lettertypen kunnen worden gebruikt om tekst sneller weer te geven (dat wil zeggen door font-display: swap te gebruiken). Als gevolg hiervan is de pagina-inhoud eerder leesbaar en bruikbaar, maar historisch gezien is dit ten koste gegaan van de lay-outinstabiliteit: lay-outverschuivingen komen vaak voor wanneer een reservelettertype wordt vervangen door het weblettertype. De hieronder besproken nieuwe API's kunnen dit probleem echter verminderen of elimineren door het mogelijk te maken om reservelettertypen te maken die dezelfde hoeveelheid ruimte in beslag nemen als hun tegenhanger voor weblettertypen.
Verbeterde fallbacks voor lettertypen
Er zijn twee mogelijke benaderingen voor het genereren van "verbeterde" lettertype-fallbacks. Bij de eenvoudigere aanpak wordt alleen de API voor lettertypemetrische overschrijvingen gebruikt. De meer gecompliceerde (maar krachtigere) aanpak maakt gebruik van zowel de API voor lettertype-metrische overschrijvingen als size-adjust . In dit artikel worden beide benaderingen uitgelegd.
Hoe het overschrijven van lettertypestatistieken werkt
Intro
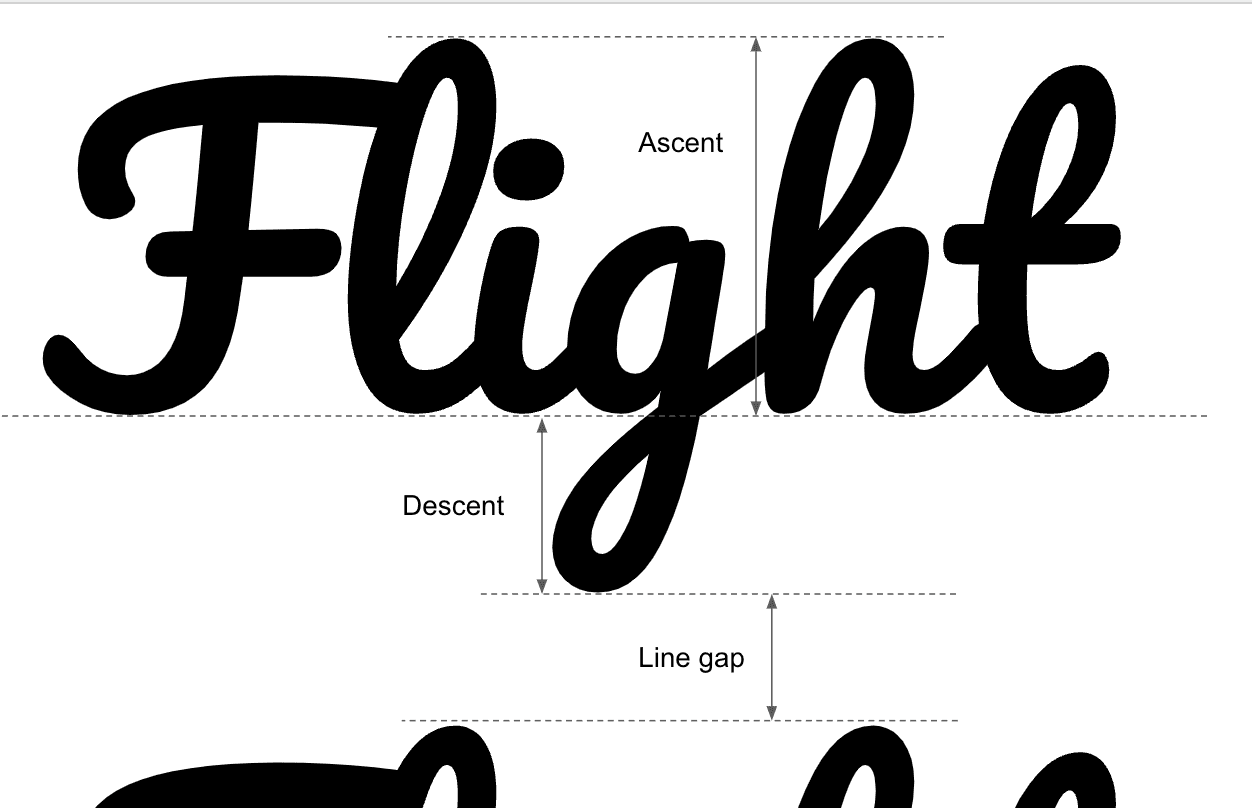
Metriekoverschrijvingen voor lettertypen bieden een manier om de stijging, daling en regelafstand van een lettertype te overschrijven:
- De stijging meet de grootste afstand die de glyphs van een lettertype boven de basislijn uitsteken.
- Afdaling meet de verste afstand die de tekens van een lettertype onder de basislijn uitstrekken.
- Regelafstand , ook wel "leading" genoemd, meet de afstand tussen opeenvolgende tekstregels.

Metrische lettertypeoverschrijvingen kunnen worden gebruikt om de stijging, daling en regelafstand van een reservelettertype te overschrijven, zodat deze overeenkomt met de stijging, daling en regelafstand van het weblettertype. Hierdoor zullen het webfont en het aangepaste fallback font altijd dezelfde verticale afmetingen hebben.
Overschrijvingen van lettertypestatistieken worden in een stylesheet als deze gebruikt:
body {
font-family: Poppins, "fallback for poppins";
}
@font-face {
font-family: "fallback for poppins";
src: local("Times New Roman");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
Met de hulpprogramma's die aan het begin van dit artikel worden vermeld, kunnen de juiste metrische overschrijvingswaarden voor lettertypen worden gegenereerd. U kunt deze waarden echter ook zelf berekenen.
Metrische overschrijvingen voor lettertypen berekenen
De volgende vergelijkingen leveren de lettertypemetrische overschrijvingen op voor een bepaald weblettertype. De waarden van metrische overschrijvingen voor lettertypen moeten worden geschreven als percentages (bijvoorbeeld 105% ) in plaats van als decimalen.
ascent-override = ascent/unitsPerEm
descent-override = descent/unitsPerEm
line-gap-override = line-gap/unitsPerEm
Dit zijn bijvoorbeeld de lettertypemetrische overschrijvingen voor het Poppins -lettertype:
/*
Poppins font metrics:
ascent = 1050
descent = 350
line-gap = 100
UPM: 1000
*/
ascent-override: 105%; /* = 1050/1000 */
descent-override: 35%; /* = 350/1000 */
line-gap-override: 10%; /* = 100/1000 */
De waarden van ascent , descent , line-gap en unitsPerEm komen allemaal uit de metagegevens van het weblettertype. In het volgende gedeelte van dit artikel wordt uitgelegd hoe u deze waarden kunt verkrijgen.
Lettertypetabellen lezen
De metagegevens van een lettertype (met name de lettertypetabellen ) bevatten alle informatie die u nodig hebt om de metrische overschrijvingen van lettertypen te berekenen.

Hier volgen enkele hulpmiddelen die u kunt gebruiken om de metagegevens van een lettertype te lezen:
- fontkit is een lettertype-engine gebouwd voor Node.js. Dit codefragment laat zien hoe u fontkit kunt gebruiken om metrische overschrijvingen van lettertypen te berekenen.
- Capsize is een bibliotheek voor lettertypegrootte en lay-out. Capsize biedt een API voor het verkrijgen van informatie over verschillende lettertypestatistieken.
- fontdrop.info is een website waarmee u lettertypetabellen en andere lettertypegerelateerde informatie vanuit de browser kunt bekijken.
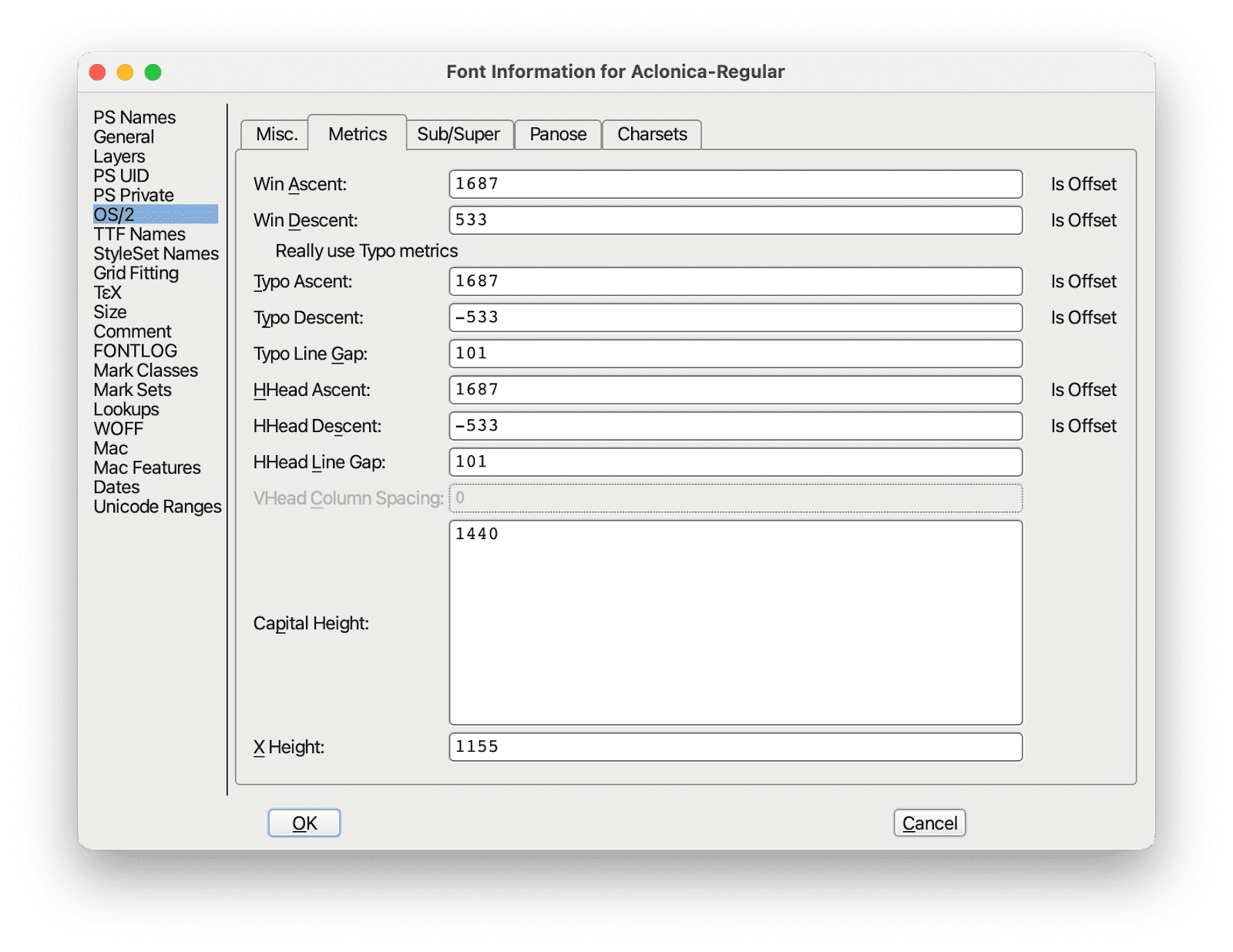
- Font Forge is een populaire desktoplettertype-editor. Om
ascent,descentenline-gapte bekijken: open het dialoogvensterFont Info, selecteer hetOS/2-menu en selecteer vervolgens het tabbladMetrics. OmUPMte bekijken: Open het dialoogvensterFont Infoen selecteer vervolgens hetGeneralmenu.
Lettertypetabellen begrijpen
Het zal je misschien opvallen dat er naar concepten als 'ascent' wordt verwezen door meerdere statistieken. Er zijn bijvoorbeeld hheaAscent , typoAscent en winAscent statistieken. Dit is het resultaat van het feit dat verschillende besturingssystemen verschillende benaderingen hanteren bij het weergeven van lettertypen: programma's op OSX-apparaten gebruiken over het algemeen hhea* -lettertypestatistieken, terwijl programma's op Windows-apparaten doorgaans typo* (ook wel sTypo* genoemd) of win* -lettertypestatistieken gebruiken.
Afhankelijk van het lettertype, de browser en het besturingssysteem wordt een lettertype weergegeven met behulp van hhea , typo of win -statistieken.
| Mac | Ramen | |
| Chroom | Gebruikt statistieken uit de 'hhea'-tabel. | Gebruikt statistieken uit de "typo"-tabel als "USE_TYPO_METRICS" is ingesteld, gebruikt anders statistieken uit de "win"-tabel. |
| Firefox | Gebruikt statistieken uit de tabel "typo" als "USE_TYPO_METRICS" is ingesteld, gebruikt anders statistieken uit de tabel "hhea". | Gebruikt statistieken uit de "typo"-tabel als "USE_TYPO_METRICS" is ingesteld, gebruikt anders statistieken uit de "win"-tabel. |
| Safari | Gebruikt statistieken uit de 'hhea'-tabel. | Gebruikt statistieken uit de "typo"-tabel als "USE_TYPO_METRICS" is ingesteld, gebruikt anders statistieken uit de "win"-tabel. |
Zie dit artikel over verticale statistieken voor meer informatie over hoe lettertypestatistieken op verschillende besturingssystemen werken.
Compatibiliteit tussen apparaten
Voor de overgrote meerderheid van de lettertypen (bijvoorbeeld ~90% van de lettertypen die worden gehost door Google Fonts) kunnen overschrijvingen van lettertypestatistieken veilig worden gebruikt zonder het besturingssysteem van de gebruiker te kennen: met andere woorden, voor deze lettertypen zijn de waarden van ascent-override , descent-override en linegap-override blijven exact hetzelfde, ongeacht of hhea , typo of win -statistieken van toepassing zijn. Deze repo biedt informatie over welke lettertypen dit wel en niet van toepassing is.
Als u een lettertype gebruikt waarvoor afzonderlijke sets lettertype-metrische overschrijvingen voor OSX- en Windows-apparaten nodig zijn, wordt het gebruik van metrische lettertype-overschrijvingen en size-adjust alleen aanbevolen als u de mogelijkheid heeft om uw stylesheets te variëren op basis van het besturingssysteem van de gebruiker.
Metrieke lettertype-overschrijvingen gebruiken
Omdat metrische overschrijvingen van lettertypen worden berekend op basis van metingen die afkomstig zijn van de metagegevens van het weblettertype (en niet van het reservelettertype), blijven ze hetzelfde, ongeacht welk lettertype als reservelettertype wordt gebruikt. Bijvoorbeeld:
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: "fallback for Poppins";
src: local("Arial");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
@font-face {
font-family: "another fallback for Poppins";
src: local("Roboto");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
Hoe het aanpassen van de maat werkt
Intro
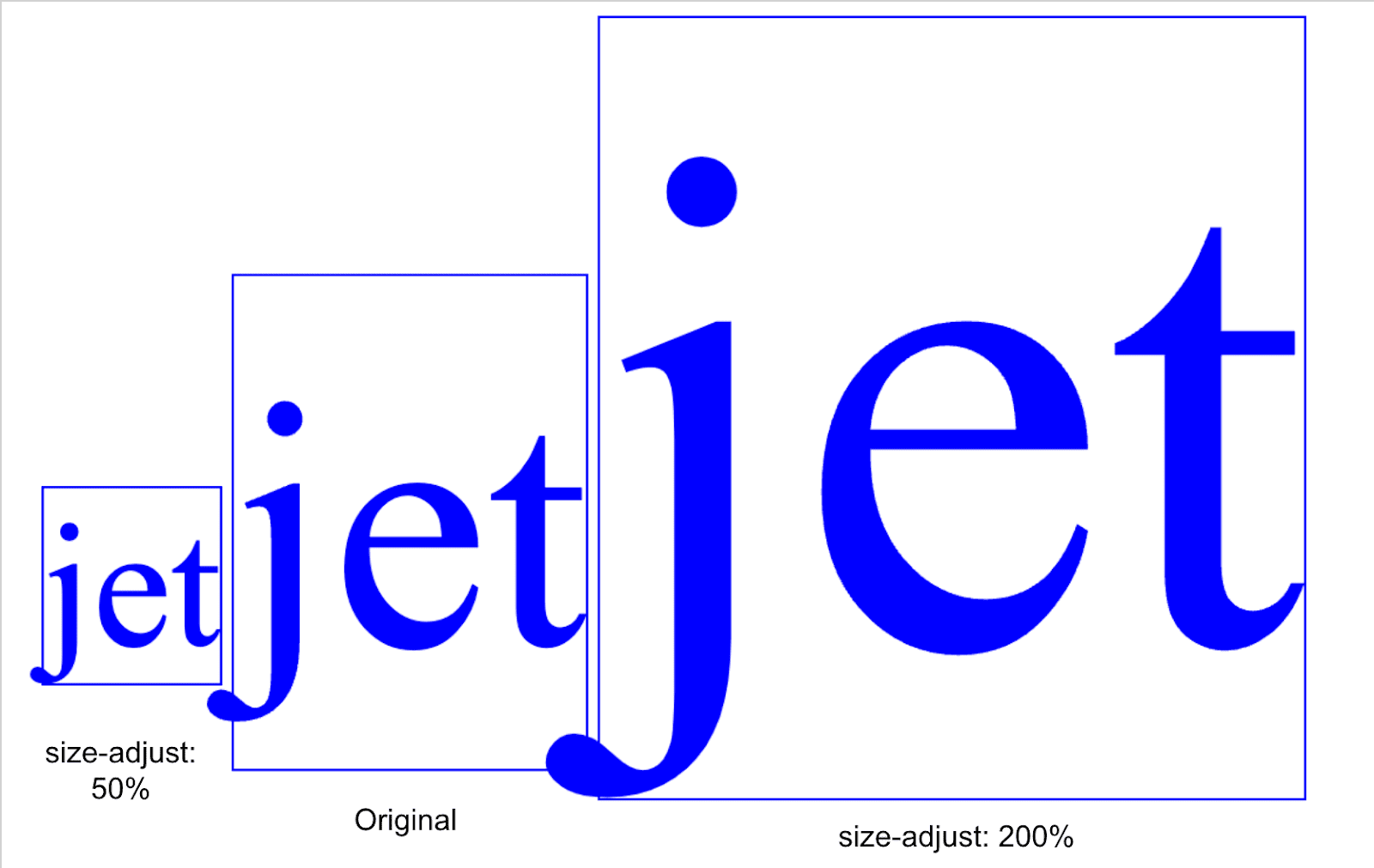
De size-adjust CSS-descriptor schaalt proportioneel de breedte en hoogte van letterglyfs. size-adjust: 200% schaalt bijvoorbeeld lettertype glyphs op twee keer hun oorspronkelijke grootte; size-adjust: 50% schaalt lettertypeglyphs tot de helft van hun oorspronkelijke grootte.

Op zichzelf heeft size-adjust beperkte toepassingen voor het verbeteren van lettertype-fallbacks: in de meeste gevallen moet een fallback-lettertype enigszins worden verkleind of verbreed (in plaats van proportioneel geschaald) om overeen te komen met een weblettertype. Door size-adjust met metrische overschrijvingen voor lettertypen te combineren, is het echter mogelijk om twee willekeurige lettertypen zowel horizontaal als verticaal met elkaar te laten overeenkomen.
Dit is hoe size-adjust wordt gebruikt in stylesheets:
@font-face {
font-family: "fallback for poppins";
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
Vanwege de manier waarop size-adjust wordt berekend (wat in de volgende sectie wordt uitgelegd), verandert de waarde van size-adjust (en de bijbehorende lettertype-metrische overschrijvingen) afhankelijk van welk fallback-lettertype wordt gebruikt:
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
Berekening van maataanpassingen en metrische overschrijvingen van lettertypen
Dit zijn de vergelijkingen voor het berekenen van size-adjust en metrische overschrijvingen van lettertypen:
size-adjust = avgCharacterWidth of web font / avgCharacterWidth of fallback font
ascent-override = web font ascent / (web font UPM * size-adjust)
descent-override = web font descent / (web font UPM * size-adjust)
line-gap-override = web font line-gap / (web font UPM * size-adjust)
De meeste van deze invoer (dat wil zeggen stijgen, dalen en regelafstand) kunnen rechtstreeks uit de metagegevens van het weblettertype worden gelezen. avgCharacterWidth moet echter worden benaderd.
Benadert de gemiddelde tekenbreedte
Over het algemeen kan de gemiddelde tekenbreedte alleen bij benadering worden berekend, maar er zijn enkele scenario's waarin dit exact kan worden berekend: bijvoorbeeld bij gebruik van een monospaced lettertype of wanneer de inhoud van een tekstreeks vooraf bekend is.
Een voorbeeld van een naïeve benadering voor het berekenen van avgCharacterWidth is het nemen van de gemiddelde breedte van alle [az\s] -tekens.
![Grafiek waarin de breedte van individuele Roboto [a-zs] glyphs wordt vergeleken.](https://developer.chrome.google.cn/static/blog/font-fallbacks/image/graph-comparing-width-5672b4755732f.png?authuser=00&hl=nl)
Als u alle tekens echter even zwaar weegt, wordt de breedte van veelgebruikte letters waarschijnlijk te laag (bijvoorbeeld e ) en wordt de breedte van zelden gebruikte letters te zwaar (bijvoorbeeld z ).
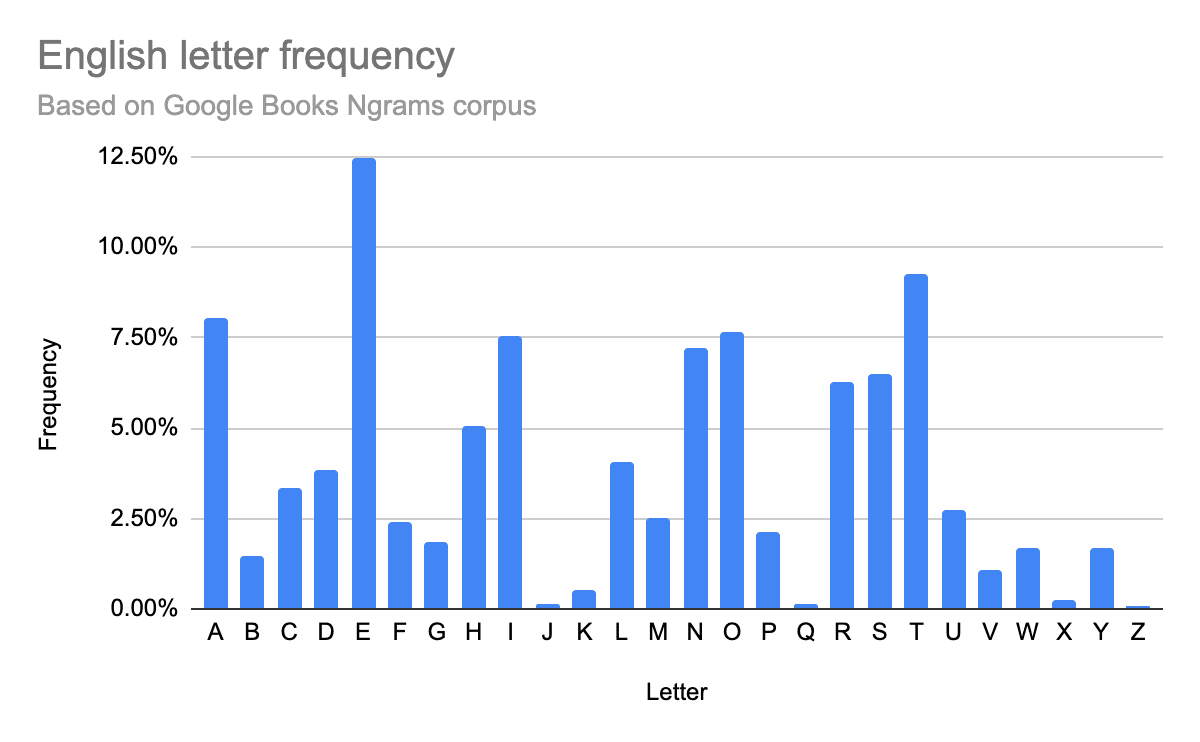
Een complexere benadering die de nauwkeurigheid verbetert, is door rekening te houden met de letterfrequentie en in plaats daarvan de frequentiegewogen gemiddelde breedte van [az\s] -tekens te berekenen. Dit artikel is een goede referentie voor de letterfrequentie en de gemiddelde woordlengte van Engelse teksten.

Een aanpak kiezen
De twee benaderingen die in dit artikel worden besproken, hebben elk hun voor- en nadelen:
Het gebruik van lettertypemetrische overschrijvingen op zichzelf is een goede aanpak als u aan de slag gaat met het optimaliseren van uw lettertype-fallbacks. Hoewel dit de eenvoudigste van de twee benaderingen is, is deze doorgaans krachtig genoeg om de omvang van lettertypegerelateerde lay-outverschuivingen merkbaar te verminderen.
Aan de andere kant, als je meer precisie wilt en bereid bent wat meer werk en testen te doen, is het
size-adjusteen goede aanpak. Wanneer deze aanpak correct wordt geïmplementeerd, kan deze aanpak lettertype-gerelateerde lay-outverschuivingen effectief elimineren.
Fallback-lettertypen kiezen
De technieken die in dit artikel worden beschreven, zijn gebaseerd op het gebruik van metrische overschrijvingen van lettertypen en size-adjust om algemeen beschikbare lokale lettertypen te transformeren, in plaats van te proberen een lokaal lettertype te vinden dat het weblettertype dicht benadert. Bij het kiezen van lokale lettertypen is het belangrijk om in gedachten te houden dat zeer weinig lettertypen wijdverspreid lokaal beschikbaar zijn en dat er geen enkel lettertype op alle apparaten zal bestaan.
Arial is het aanbevolen reservelettertype voor schreefloze lettertypen en Times New Roman is het aanbevolen reservelettertype voor schreeflettertypen. Geen van deze lettertypen is echter beschikbaar op Android ( Roboto is het enige systeemlettertype op Android).
In het onderstaande voorbeeld worden drie reservelettertypen gebruikt om een brede apparaatdekking te garanderen: een reservelettertype dat zich richt op Windows-/Mac-apparaten, een reservelettertype dat zich richt op Android-apparaten, en een reservelettertype dat een generieke lettertypefamilie gebruikt.
body {
font-family: "Poppins", poppins-fallback, poppins-fallback-android, sans-serif;
}
/*
Poppins font metrics:
- ascent = 1050
- descent = 350
- line-gap = 100
- UPM: 1000
AvgCharWidth:
- Poppins: 538.0103768
- Arial: 884.1438804
- Roboto: 969.0502537
*/
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
Verzoek om feedback
Neem contact op als u feedback heeft over uw ervaring met het overschrijven van lettertypestatistieken en size-adjust .


