요약
이 도움말에서는 글꼴 대체 및 size-adjust, ascent-override, descent-override, line-gap-override API를 자세히 살펴봅니다. 이 API를 사용하면 로컬 글꼴을 사용하여 웹 글꼴의 크기와 거의 일치하거나 정확하게 일치하는 대체 글꼴 페이스를 만들 수 있습니다. 이렇게 하면 글꼴 전환으로 인한 레이아웃 전환이 줄거나 사라집니다.
이 도움말을 건너뛰고 바로 이러한 API를 사용하려면 다음 도구를 사용하세요.
프레임워크 도구:
- @next/font: Next 13부터
next/font은 글꼴 측정항목 재정의 및size-adjust를 자동으로 사용하여 일치하는 글꼴 대체를 제공합니다. - @nuxtjs/fontaine: Nuxt 3부터
nuxt/fontaine를 사용하여 Nuxt 앱에서 사용하는 스타일시트에 일치하는 글꼴 대체를 자동으로 생성하고 삽입할 수 있습니다.
프레임워크 외 도구:
- Fontaine: Fontaine는 글꼴 측정항목 재정의를 사용하는 글꼴 대체를 자동으로 생성하고 삽입하는 라이브러리입니다.
- 이 repo에는 Google Fonts에서 호스팅하는 모든 글꼴의 글꼴 측정항목 재정의가 포함되어 있습니다. 이러한 값은 복사하여 스타일시트에 붙여넣을 수 있습니다.
배경
대체 글꼴은 기본 글꼴이 아직 로드되지 않았거나 페이지 콘텐츠를 렌더링하는 데 필요한 글리프가 누락된 경우 사용되는 글꼴입니다. 예를 들어 아래 CSS는 sans-serif 글꼴 모음을 "Roboto"의 글꼴 대체로 사용해야 함을 나타냅니다.
font-family: "Roboto" , sans-serif;
대체 글꼴은 font-display: swap를 사용하여 텍스트를 더 빠르게 렌더링하는 데 사용할 수 있습니다. 따라서 페이지 콘텐츠를 더 일찍 읽고 사용할 수 있습니다. 그러나 이전에는 레이아웃이 불안정해지는 문제가 있었습니다. 레이아웃은 대체 글꼴이 웹 글꼴로 전환될 때 자주 변경됩니다. 그러나 아래에서 설명하는 새 API를 사용하면 웹 글꼴과 동일한 공간을 차지하는 대체 글꼴 페이스를 만들 수 있으므로 이 문제를 줄이거나 제거할 수 있습니다.
글꼴 대체 개선
'개선된' 글꼴 대체를 생성하는 방법에는 두 가지가 있습니다. 더 간단한 접근 방식은 font metric overrides API만 사용합니다. 더 복잡하지만 더 강력한 접근 방식은 글꼴 측정항목 재정의 API와 size-adjust를 모두 사용합니다. 이 도움말에서는 두 가지 접근 방식을 모두 설명합니다.
글꼴 측정항목 재정의의 작동 방식
소개
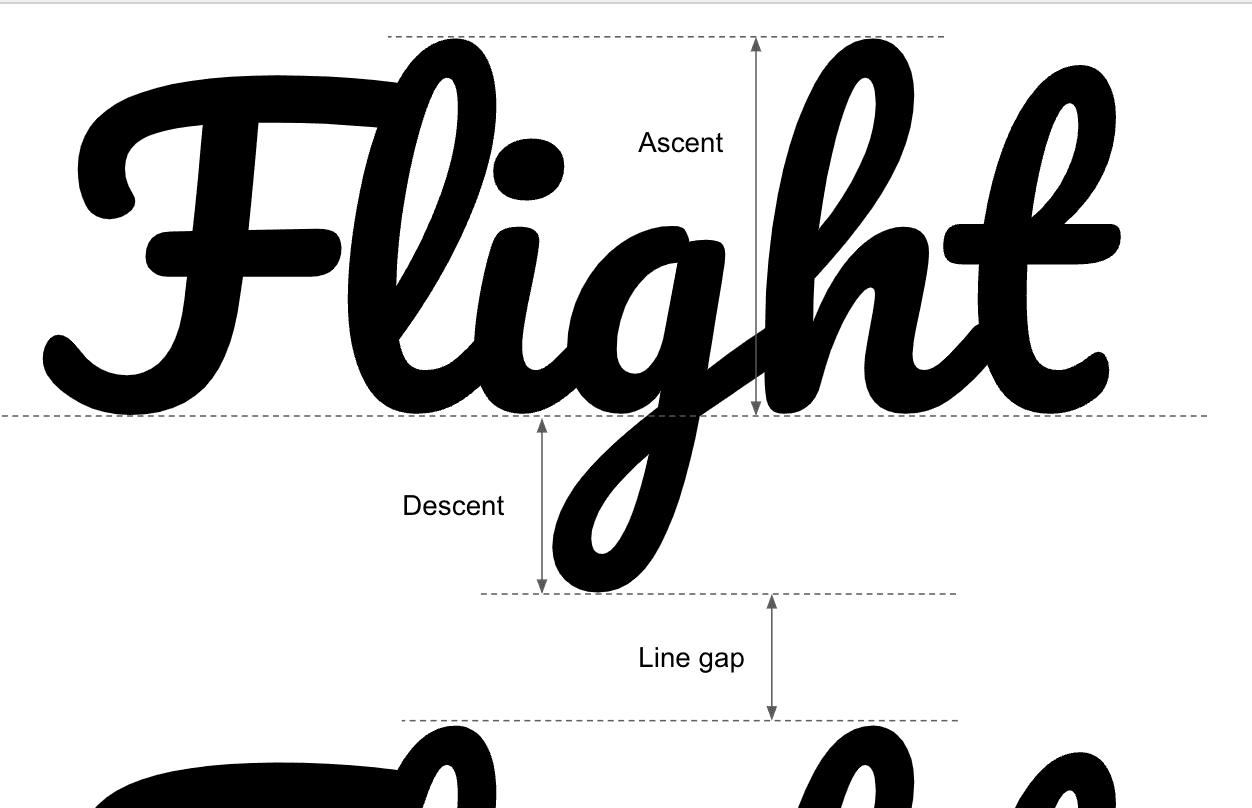
글꼴 측정항목 재정의는 글꼴의 상승, 하강, 선 간격을 재정의하는 방법을 제공합니다.
- Ascent는 글꼴의 글리프가 기준선 위로 확장되는 가장 먼 거리를 측정합니다.
- Descent는 글꼴의 글리프가 기준선 아래로 확장되는 가장 먼 거리를 측정합니다.
- '줄간격'이라고도 하는 줄 간격은 연속된 텍스트 줄 사이의 거리를 측정합니다.

글꼴 측정항목 재정의를 사용하면 대체 글꼴의 상승, 하강, 선 간격을 재정의하여 웹 글꼴의 상승, 하강, 선 간격과 일치시킬 수 있습니다. 따라서 웹 글꼴과 조정된 대체 글꼴의 세로 크기는 항상 동일합니다.
글꼴 측정항목 재정의는 다음과 같은 스타일시트에서 사용됩니다.
body {
font-family: Poppins, "fallback for poppins";
}
@font-face {
font-family: "fallback for poppins";
src: local("Times New Roman");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
이 도움말의 시작 부분에 나열된 도구를 사용하면 올바른 글꼴 측정항목 재정의 값을 생성할 수 있습니다. 하지만 이러한 값을 직접 계산할 수도 있습니다.
글꼴 측정항목 재정의 계산
다음 방정식은 지정된 웹 글꼴의 글꼴 측정항목 재정의를 산출합니다. 글꼴 측정항목 재정의 값은 십진수가 아닌 백분율 (예: 105%)로 작성해야 합니다.
ascent-override = ascent/unitsPerEm
descent-override = descent/unitsPerEm
line-gap-override = line-gap/unitsPerEm
예를 들어 Poppins 글꼴의 글꼴 측정항목 재정의는 다음과 같습니다.
/*
Poppins font metrics:
ascent = 1050
descent = 350
line-gap = 100
UPM: 1000
*/
ascent-override: 105%; /* = 1050/1000 */
descent-override: 35%; /* = 350/1000 */
line-gap-override: 10%; /* = 100/1000 */
ascent, descent, line-gap, unitsPerEm의 값은 모두 웹 글꼴의 메타데이터에서 가져옵니다. 이 도움말의 다음 섹션에서는 이러한 값을 가져오는 방법을 설명합니다.
글꼴 테이블 읽기
글꼴의 메타데이터 (특히 글꼴 테이블)에는 글꼴 측정항목 재정의를 계산하는 데 필요한 모든 정보가 포함되어 있습니다.

다음은 글꼴의 메타데이터를 읽는 데 사용할 수 있는 도구입니다.
- fontkit은 Node.js용으로 빌드된 글꼴 엔진입니다. 이 코드 스니펫은 FontKit을 사용하여 글꼴 측정항목 재정의를 계산하는 방법을 보여줍니다.
- Capsize는 글꼴 크기 및 레이아웃 라이브러리입니다. Capsize는 다양한 글꼴 측정항목에 관한 정보를 가져오는 API를 제공합니다.
- fontdrop.info는 브라우저에서 글꼴 표 및 기타 글꼴 관련 정보를 볼 수 있는 웹사이트입니다.
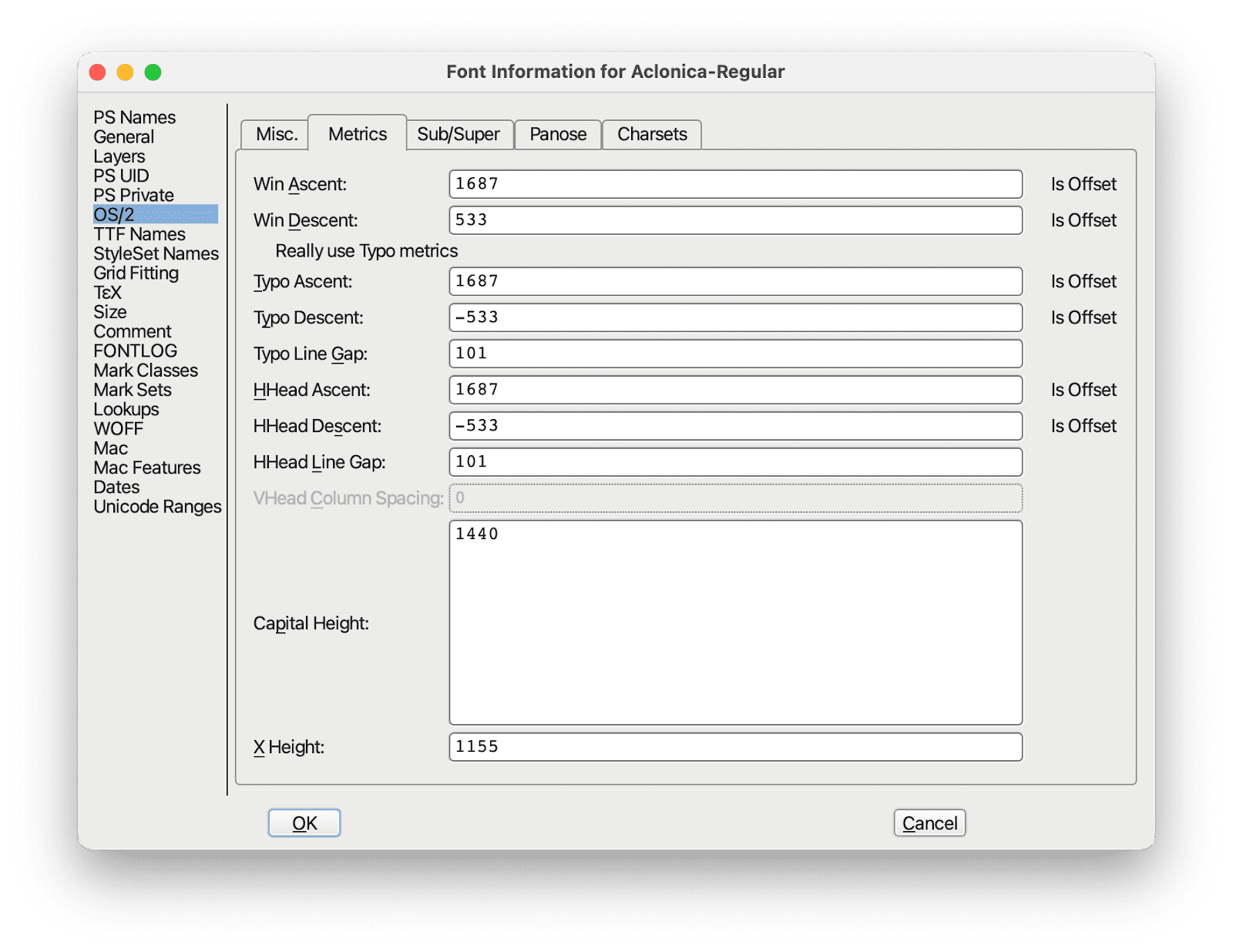
- Font Forge는 널리 사용되는 데스크톱 글꼴 편집기입니다.
ascent,descent,line-gap를 보려면Font Info대화상자를 열고OS/2메뉴를 선택한 다음Metrics탭을 선택합니다.UPM를 보려면Font Info대화상자를 연 다음General메뉴를 선택합니다.
글꼴 표 이해하기
'상승'과 같은 개념은 여러 측정항목에서 참조됩니다. 예를 들어 hheaAscent, typoAscent, winAscent 측정항목이 있습니다. 이는 운영체제마다 글꼴 렌더링에 다른 접근 방식을 취하기 때문에 발생합니다. OSX 기기의 프로그램은 일반적으로 hhea* 글꼴 측정항목을 사용하는 반면 Windows 기기의 프로그램은 일반적으로 typo* (sTypo*라고도 함) 또는 win* 글꼴 측정항목을 사용합니다.
글꼴, 브라우저, 운영체제에 따라 글꼴은 hhea, typo 또는 win 측정항목을 사용하여 렌더링됩니다.
| Mac | Windows | |
| Chromium | 'hhea' 테이블의 측정항목을 사용합니다. | 'USE_TYPO_METRICS'가 설정된 경우 'typo' 테이블의 측정항목을 사용하고, 그렇지 않으면 'win' 테이블의 측정항목을 사용합니다. |
| Firefox | 'USE_TYPO_METRICS'가 설정된 경우 'typo' 테이블의 측정항목을 사용하고, 그렇지 않으면 'hhea' 테이블의 측정항목을 사용합니다. | 'USE_TYPO_METRICS'가 설정된 경우 'typo' 테이블의 측정항목을 사용하고, 그렇지 않으면 'win' 테이블의 측정항목을 사용합니다. |
| Safari | 'hhea' 테이블의 측정항목을 사용합니다. | 'USE_TYPO_METRICS'가 설정된 경우 'typo' 테이블의 측정항목을 사용하고, 그렇지 않으면 'win' 테이블의 측정항목을 사용합니다. |
운영체제 전반에서 글꼴 측정항목이 작동하는 방식에 관한 자세한 내용은 세로 측정항목에 관한 도움말을 참고하세요.
교차 기기 호환성
대부분의 글꼴 (예: Google Fonts에서 호스팅하는 글꼴의 약 90%)의 경우 사용자의 운영체제를 알지 못해도 글꼴 측정항목 재정의를 안전하게 사용할 수 있습니다. 즉, 이러한 글꼴의 경우 hhea, typo 또는 win 측정항목이 적용되는지와 관계없이 ascent-override, descent-override, linegap-override 값이 정확히 동일하게 유지됩니다. 이 repo는 이 속성이 적용되는 글꼴과 적용되지 않는 글꼴에 관한 정보를 제공합니다.
OSX 및 Windows 기기에 별도의 글꼴 측정기준 재정의 세트를 사용해야 하는 글꼴을 사용하는 경우, 사용자의 운영체제에 따라 스타일시트를 변경할 수 있는 경우에만 글꼴 측정기준 재정의 및 size-adjust를 사용하는 것이 좋습니다.
글꼴 측정항목 재정의 사용
글꼴 측정항목 재정의는 대체 글꼴이 아닌 웹 글꼴의 메타데이터에서 가져온 측정값을 사용하여 계산되므로 대체 글꼴로 사용되는 글꼴에 관계없이 동일하게 유지됩니다. 예를 들면 다음과 같습니다.
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: "fallback for Poppins";
src: local("Arial");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
@font-face {
font-family: "another fallback for Poppins";
src: local("Roboto");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
크기 조정 작동 방식
소개
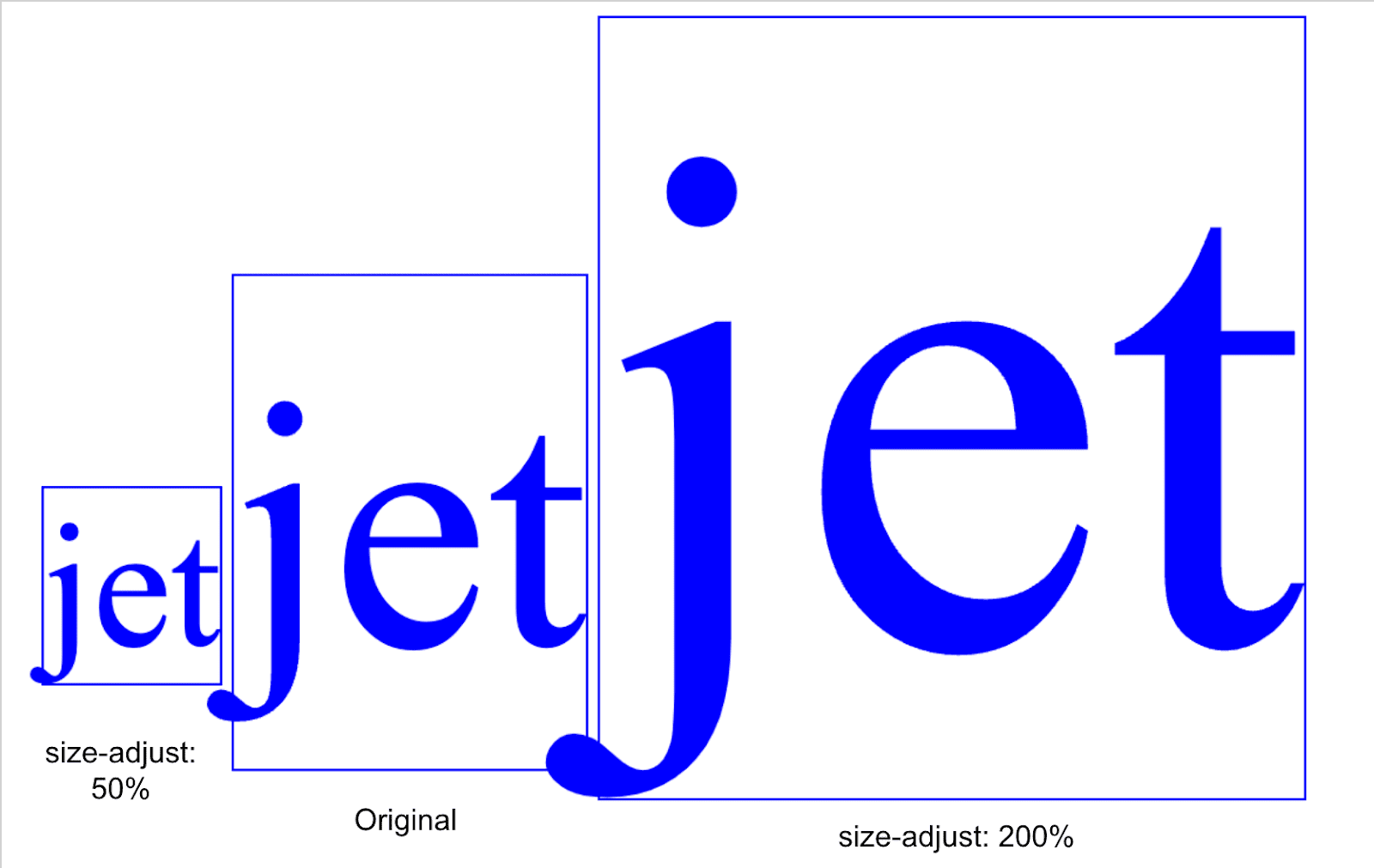
size-adjust CSS 설명자는 글꼴 글리프의 너비와 높이를 비례하여 조정합니다. 예를 들어 size-adjust: 200%는 글꼴 글리프를 원래 크기의 두 배로 조정하고 size-adjust: 50%는 글꼴 글리프를 원래 크기의 절반으로 조정합니다.

size-adjust는 그 자체로 글꼴 대체를 개선하는 데 제한적으로 적용됩니다. 대부분의 경우 웹 글꼴과 일치시키기 위해 대체 글꼴을 비례적으로 크기 조절하는 대신 약간 좁히거나 늘려야 합니다. 그러나 size-adjust를 글꼴 측정항목 재정의와 결합하면 두 글꼴을 가로와 세로로 서로 일치시킬 수 있습니다.
size-adjust는 다음과 같이 스타일시트에서 사용됩니다.
@font-face {
font-family: "fallback for poppins";
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
size-adjust가 계산되는 방식 (다음 섹션에서 설명)으로 인해 size-adjust 값 (및 해당 글꼴 측정항목 재정의)은 사용되는 대체 글꼴에 따라 달라집니다.
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
크기 조정 및 글꼴 측정항목 재정의 계산
다음은 size-adjust 및 글꼴 측정항목 재정의를 계산하는 방정식입니다.
size-adjust = avgCharacterWidth of web font / avgCharacterWidth of fallback font
ascent-override = web font ascent / (web font UPM * size-adjust)
descent-override = web font descent / (web font UPM * size-adjust)
line-gap-override = web font line-gap / (web font UPM * size-adjust)
이러한 입력의 대부분 (예: 상승, 하강, 선 간격)은 웹 글꼴의 메타데이터에서 직접 읽을 수 있습니다. 하지만 avgCharacterWidth는 근사해야 합니다.
대략적인 평균 문자 폭
일반적으로 평균 문자 너비는 근사치로만 계산할 수 있지만, 모노스페이스 글꼴을 사용하거나 텍스트 문자열의 콘텐츠를 미리 알고 있는 경우와 같이 정확하게 계산할 수 있는 시나리오도 있습니다.
avgCharacterWidth를 계산하는 순진한 접근 방식의 예는 모든 [a-z\s] 문자의 평균 너비를 사용하는 것입니다.
![개별 Roboto [a-zs] 글꼴의 너비를 비교하는 그래프](https://developer.chrome.google.cn/static/blog/font-fallbacks/image/graph-comparing-width-5672b4755732f.png?authuser=7&hl=ko)
그러나 모든 문자에 동일한 가중치를 적용하면 자주 사용되는 문자 (예: e)의 너비가 과소평가되고 자주 사용되지 않는 문자 (예: z)의 너비가 과대평가될 수 있습니다.
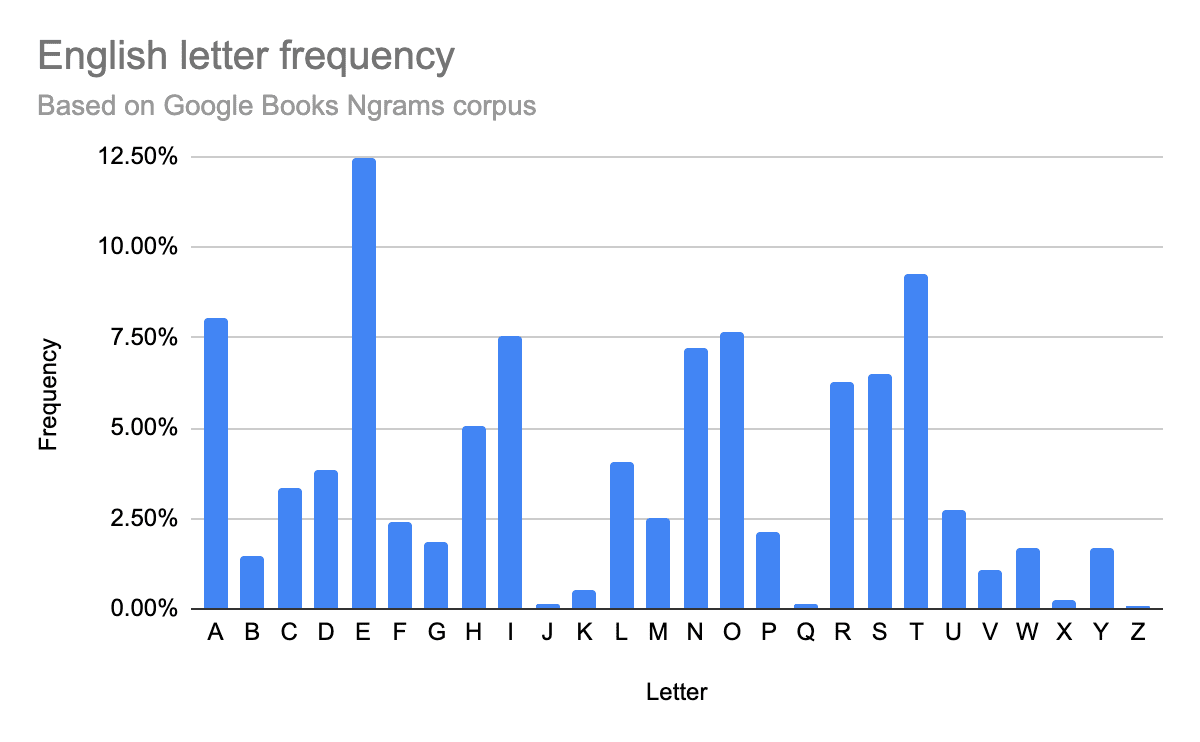
정확성을 개선하는 더 복잡한 접근 방식은 문자 빈도를 고려하고 대신 [a-z\s] 문자의 빈도 가중 평균 너비를 계산하는 것입니다. 이 도움말은 영어 텍스트의 문자 빈도 및 평균 단어 길이에 관한 유용한 참고 자료입니다.

접근 방식 선택
이 도움말에서 설명하는 두 가지 접근 방식에는 각각 장단점이 있습니다.
글꼴 대체 최적화를 시작하는 경우 글꼴 측정항목 재정의만 사용하는 것이 좋습니다. 이 방법은 두 가지 접근 방식 중 더 간단하지만 일반적으로 글꼴 관련 레이아웃 이동의 크기를 눈에 띄게 줄일 만큼 강력합니다.
반면에 더 높은 정확성을 원하고 약간의 작업과 테스트를 기꺼이 할 의향이 있다면
size-adjust를 통합하는 것이 좋습니다. 이 접근 방식을 올바르게 구현하면 글꼴 관련 레이아웃 전환을 효과적으로 제거할 수 있습니다.
대체 글꼴 선택
이 도움말에 설명된 기법은 웹 글꼴과 매우 유사한 로컬 글꼴을 찾는 대신 글꼴 측정항목 재정의와 size-adjust를 사용하여 널리 사용 가능한 로컬 글꼴을 변환하는 데 의존합니다. 로컬 글꼴을 선택할 때는 로컬에서 광범위하게 사용 가능한 글꼴이 거의 없으며 모든 기기에 하나의 글꼴이 존재하지 않는다는 점에 유의해야 합니다.
Arial는 샌스 세리프 글꼴에 권장되는 대체 글꼴이고 Times New Roman는 세리프 글꼴에 권장되는 대체 글꼴입니다. 하지만 Android에서는 이 글꼴을 사용할 수 없습니다. Android의 유일한 시스템 글꼴은 Roboto입니다.
아래 예에서는 Windows/Mac 기기를 타겟팅하는 대체 글꼴, Android 기기를 타겟팅하는 대체 글꼴, 일반 글꼴 모음을 사용하는 대체 글꼴 등 세 가지 대체 글꼴을 사용하여 광범위한 기기 적용 범위를 보장합니다.
body {
font-family: "Poppins", poppins-fallback, poppins-fallback-android, sans-serif;
}
/*
Poppins font metrics:
- ascent = 1050
- descent = 350
- line-gap = 100
- UPM: 1000
AvgCharWidth:
- Poppins: 538.0103768
- Arial: 884.1438804
- Roboto: 969.0502537
*/
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
의견 요청
글꼴 측정항목 재정의 및 size-adjust 사용 경험에 관한 의견이 있으면 알려주세요.


