Ringkasan
Artikel ini membahas secara mendalam penggantian font dan API size-adjust, ascent-override, descent-override, dan line-gap-override. API ini memungkinkan penggunaan font lokal untuk membuat tampilan font pengganti yang hampir atau sama persis dengan dimensi font web. Hal ini mengurangi atau menghilangkan pergeseran tata letak yang disebabkan oleh pertukaran font.
Jika Anda memilih untuk tidak membaca artikel ini, berikut beberapa alat yang dapat Anda gunakan untuk segera mulai menggunakan API ini:
Alat framework:
- @next/font: Mulai Next 13,
next/fontotomatis menggunakan penggantian metrik font dansize-adjustuntuk memberikan penggantian font yang cocok. - @nuxtjs/fontaine: Mulai dari Nuxt 3, Anda dapat menggunakan
nuxt/fontaineuntuk membuat dan menyisipkan penggantian font yang cocok secara otomatis ke dalam stylesheet yang digunakan oleh aplikasi Nuxt Anda.
Alat non-framework:
- Fontaine: Fontaine adalah library yang secara otomatis membuat dan menyisipkan penggantian font yang menggunakan penggantian metrik font.
- repo ini berisi penggantian metrik font untuk semua font yang dihosting oleh Google Fonts. Nilai ini dapat disalin dan ditempel ke dalam stylesheet Anda.
Latar belakang
Font pengganti adalah jenis font yang digunakan saat jenis font utama belum dimuat, atau tidak memiliki glif yang diperlukan untuk merender konten halaman. Misalnya, CSS di bawah menunjukkan bahwa jenis font sans-serif harus digunakan sebagai penggantian font untuk "Roboto".
font-family: "Roboto" , sans-serif;
Font pengganti dapat digunakan untuk merender teks dengan lebih cepat (yaitu, dengan menggunakan font-display: swap). Akibatnya, konten halaman dapat dibaca dan berguna lebih awal—tetapi, secara historis, hal ini mengorbankan ketidakstabilan tata letak: pergeseran tata letak biasanya terjadi saat font pengganti diganti dengan font web. Namun, API baru yang dibahas di bawah dapat mengurangi atau menghilangkan masalah ini dengan memungkinkan pembuatan font fallback yang menggunakan jumlah ruang yang sama dengan font web-nya.
Penggantian font yang ditingkatkan
Ada dua kemungkinan pendekatan untuk membuat penggantian font "yang lebih baik". Pendekatan yang lebih sederhana hanya menggunakan API penggantian metrik font. Pendekatan yang lebih rumit (tetapi lebih efektif) menggunakan API penggantian metrik font dan size-adjust. Artikel ini menjelaskan kedua pendekatan tersebut.
Cara kerja penggantian metrik font
Pengantar
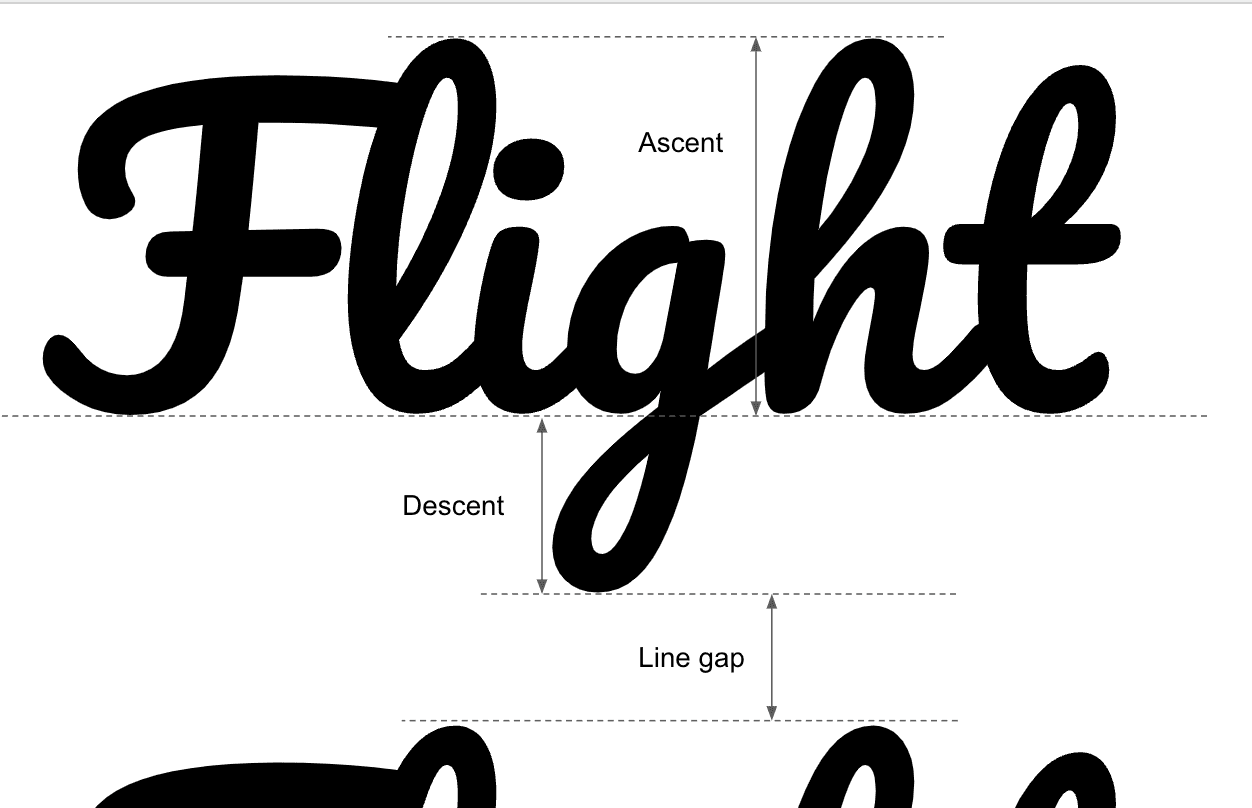
Penggantian metrik font memberikan cara untuk mengganti kenaikan, penurunan, dan spasi baris font:
- Ascent mengukur jarak terjauh yang diperluas glyph font di atas dasar pengukuran.
- Descent mengukur jarak terjauh yang diperluas glyph font di bawah garis dasar.
- Jarak baris, juga disebut "leading", mengukur jarak antara baris teks yang berurutan.

Penggantian metrik font dapat digunakan untuk mengganti kenaikan, penurunan, dan spasi baris font penggantian agar cocok dengan kenaikan, penurunan, dan spasi baris font web. Akibatnya, font web dan font penggantian yang disesuaikan akan selalu memiliki dimensi vertikal yang sama.
Penggantian metrik font digunakan dalam stylesheet seperti ini:
body {
font-family: Poppins, "fallback for poppins";
}
@font-face {
font-family: "fallback for poppins";
src: local("Times New Roman");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
Alat yang tercantum di awal artikel ini dapat menghasilkan nilai penggantian metrik font yang benar. Namun, Anda juga dapat menghitung nilai ini sendiri.
Menghitung penggantian metrik font
Persamaan berikut menghasilkan penggantian metrik font untuk font web tertentu. Nilai penggantian metrik font harus ditulis sebagai persentase (misalnya, 105%), bukan desimal.
ascent-override = ascent/unitsPerEm
descent-override = descent/unitsPerEm
line-gap-override = line-gap/unitsPerEm
Misalnya, berikut adalah penggantian metrik font untuk font Poppins:
/*
Poppins font metrics:
ascent = 1050
descent = 350
line-gap = 100
UPM: 1000
*/
ascent-override: 105%; /* = 1050/1000 */
descent-override: 35%; /* = 350/1000 */
line-gap-override: 10%; /* = 100/1000 */
Nilai ascent, descent, line-gap, dan unitsPerEm semuanya berasal dari metadata font web. Bagian berikutnya dari artikel ini menjelaskan cara mendapatkan nilai ini.
Membaca tabel font
Metadata font (khususnya, tabel font) berisi semua informasi yang Anda perlukan untuk menghitung penggantian metrik font.

Berikut beberapa alat yang dapat Anda gunakan untuk membaca metadata font:
- fontkit adalah mesin font yang dibuat untuk Node.js. Cuplikan kode ini menunjukkan cara menggunakan fontkit untuk menghitung penggantian metrik font.
- Capsize adalah library ukuran dan tata letak font. Capsize menyediakan API untuk mendapatkan informasi tentang berbagai metrik font.
- fontdrop.info adalah situs yang memungkinkan Anda melihat tabel font dan informasi terkait font lainnya dari browser.
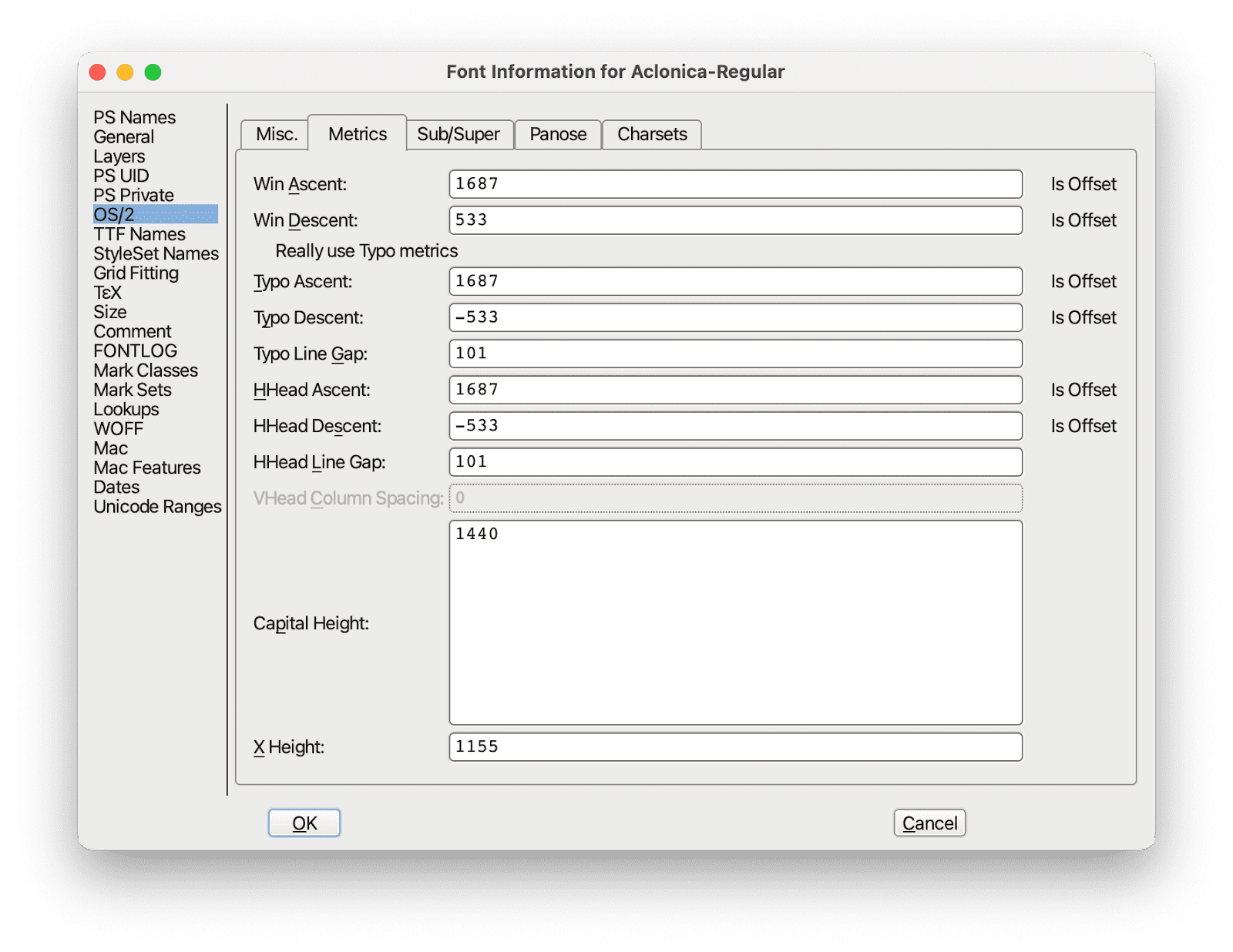
- Font Forge adalah editor font desktop yang populer. Untuk melihat
ascent,descent, danline-gap: buka dialogFont Info, pilih menuOS/2, lalu pilih tabMetrics. Untuk melihatUPM: buka dialogFont Info, lalu pilih menuGeneral.
Memahami tabel font
Anda mungkin melihat bahwa konsep seperti "naik" dirujuk oleh beberapa metrik—misalnya, ada metrik hheaAscent, typoAscent, dan winAscent. Hal ini disebabkan oleh sistem operasi yang berbeda yang menggunakan pendekatan yang berbeda untuk rendering font: program di perangkat OSX umumnya menggunakan metrik font hhea*—sedangkan program di perangkat Windows umumnya menggunakan metrik font typo* (juga disebut sebagai sTypo*) atau win*.
Bergantung pada font, browser, dan sistem operasi, font akan dirender menggunakan metrik hhea, typo, atau win.
| Mac | Windows | |
| Kromium | Menggunakan metrik dari tabel "hhea". | Menggunakan metrik dari tabel "typo" jika "USE_TYPO_METRICS" telah ditetapkan, jika tidak, menggunakan metrik dari tabel "win". |
| Firefox | Menggunakan metrik dari tabel "typo" jika "USE_TYPO_METRICS" telah ditetapkan, jika tidak, menggunakan metrik dari tabel "hhea". | Menggunakan metrik dari tabel "typo" jika "USE_TYPO_METRICS" telah ditetapkan, jika tidak, menggunakan metrik dari tabel "win". |
| Safari | Menggunakan metrik dari tabel "hhea". | Menggunakan metrik dari tabel "typo" jika "USE_TYPO_METRICS" telah ditetapkan, jika tidak, menggunakan metrik dari tabel "win". |
Untuk mengetahui informasi selengkapnya tentang cara kerja metrik font di seluruh sistem operasi, lihat artikel tentang metrik vertikal.
Kompatibilitas lintas perangkat
Untuk sebagian besar font (misalnya, ~90% font yang dihosting oleh Google Fonts), penggantian metrik font dapat digunakan dengan aman tanpa mengetahui sistem operasi pengguna: dengan kata lain, untuk font ini, nilai ascent-override, descent-override, dan linegap-override tetap sama persis, terlepas dari apakah metrik hhea, typo, atau win berlaku. repo ini memberikan informasi tentang font yang berlaku dan tidak berlaku untuk hal ini.
Jika Anda menggunakan font yang memerlukan penggunaan kumpulan penggantian metrik font terpisah untuk perangkat OSX dan Windows, penggunaan penggantian metrik font dan size-adjust hanya direkomendasikan jika Anda memiliki kemampuan untuk memvariasikan stylesheet berdasarkan sistem operasi pengguna.
Menggunakan penggantian metrik font
Karena penggantian metrik font dihitung menggunakan pengukuran yang berasal dari metadata font web (dan bukan font penggantian), penggantian tersebut tetap sama, terlepas dari font mana yang digunakan sebagai font penggantian. Contoh:
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: "fallback for Poppins";
src: local("Arial");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
@font-face {
font-family: "another fallback for Poppins";
src: local("Roboto");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
Cara kerja penyesuaian ukuran
Pengantar
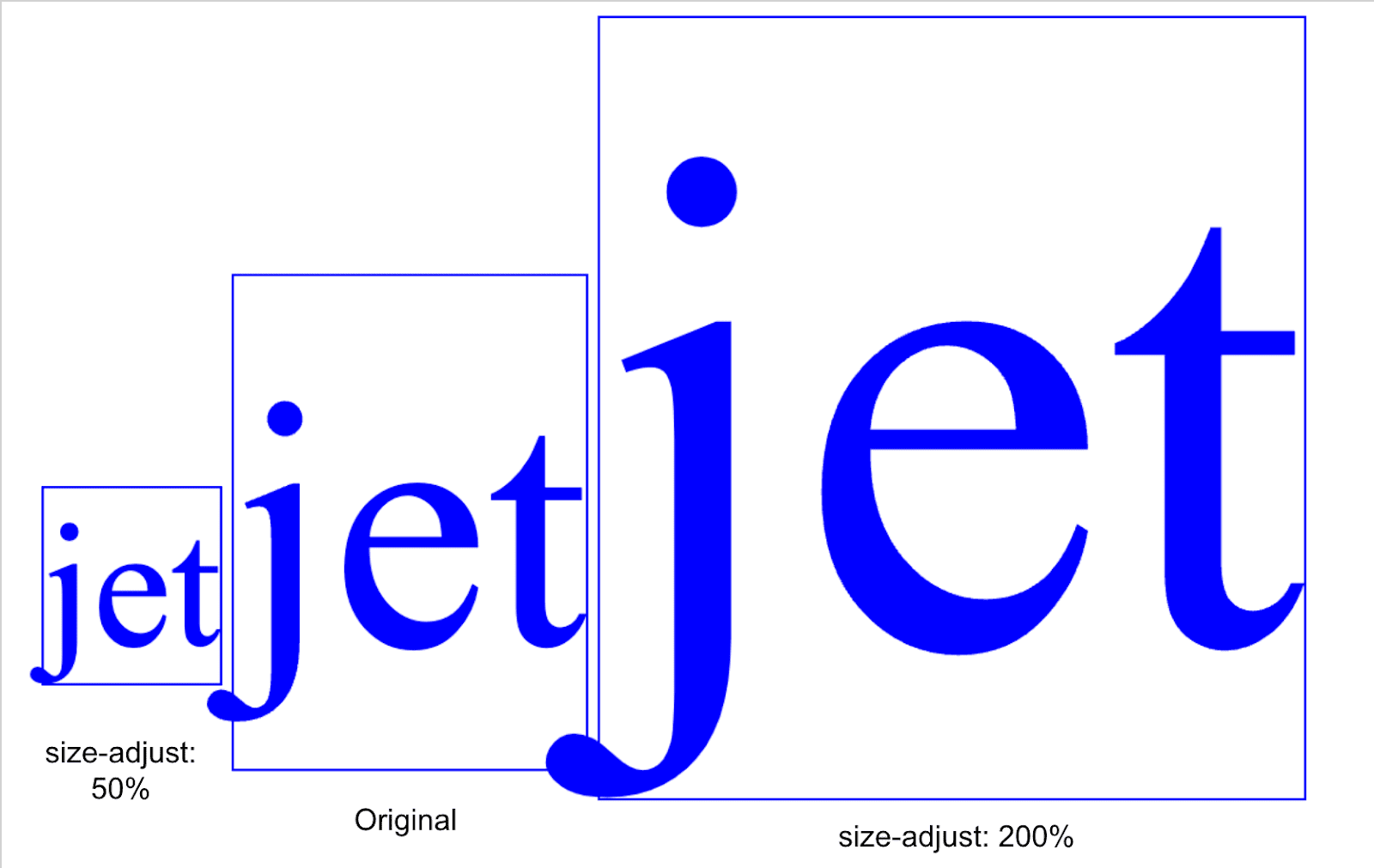
Deskripsi CSS size-adjust menskalakan lebar dan tinggi glyph font secara proporsional. Misalnya, size-adjust: 200% menskalakan glyph font menjadi dua kali ukuran aslinya; size-adjust: 50% menskalakan glyph font menjadi setengah ukuran aslinya.

size-adjust sendiri memiliki aplikasi terbatas untuk meningkatkan penggantian font: dalam sebagian besar kasus, font penggantian perlu dipersempit atau sedikit diperlebar (bukan diskalakan secara proporsional) agar cocok dengan font web. Namun, menggabungkan size-adjust dengan penggantian metrik font memungkinkan dua font cocok satu sama lain secara horizontal dan vertikal.
Berikut cara size-adjust digunakan dalam stylesheet:
@font-face {
font-family: "fallback for poppins";
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
Karena cara size-adjust dihitung (yang dijelaskan di bagian berikutnya), nilai size-adjust (dan penggantian metrik font yang sesuai) akan berubah bergantung pada font penggantian yang digunakan:
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
Menghitung penggantian metrik font dan penyesuaian ukuran
Berikut adalah persamaan untuk menghitung penggantian metrik font dan size-adjust:
size-adjust = avgCharacterWidth of web font / avgCharacterWidth of fallback font
ascent-override = web font ascent / (web font UPM * size-adjust)
descent-override = web font descent / (web font UPM * size-adjust)
line-gap-override = web font line-gap / (web font UPM * size-adjust)
Sebagian besar input ini (yaitu, naik, turun, dan spasi baris) dapat dibaca langsung dari metadata font web. Namun, avgCharacterWidth perlu diperkirakan.
Mengalikan lebar karakter rata-rata
Secara umum, lebar karakter rata-rata hanya dapat diperkirakan—tetapi ada beberapa skenario yang dapat dihitung secara akurat: misalnya, saat menggunakan font dengan spasi lebar sama atau saat konten string teks diketahui sebelumnya.
Contoh pendekatan naif untuk menghitung avgCharacterWidth adalah dengan mengambil lebar rata-rata semua karakter [a-z\s].
![Grafik yang membandingkan lebar setiap glyph Roboto [a-zs].](https://developer.chrome.google.cn/static/blog/font-fallbacks/image/graph-comparing-width-5672b4755732f.png?authuser=002&hl=id)
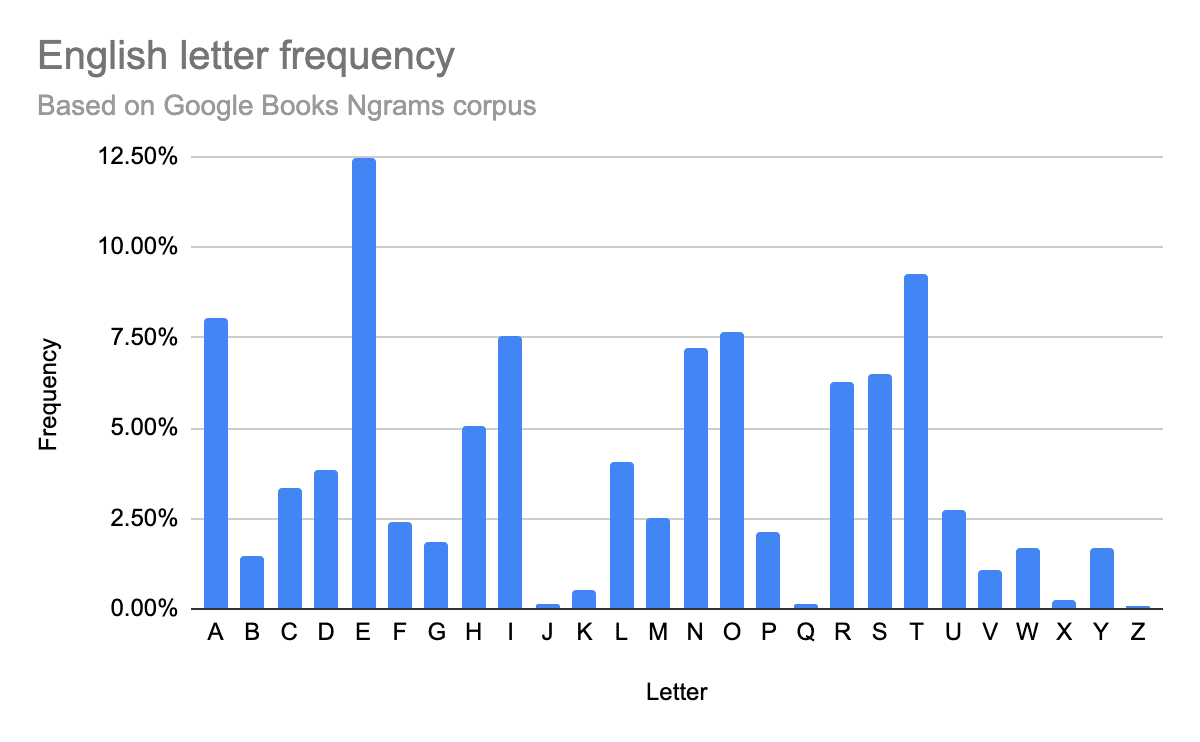
Namun, memberi bobot yang sama pada semua karakter kemungkinan akan membuat lebar huruf yang sering digunakan (misalnya, e) menjadi lebih kecil dan lebar huruf yang jarang digunakan (misalnya, z) menjadi lebih besar.
Pendekatan yang lebih kompleks dan meningkatkan akurasi adalah dengan mempertimbangkan frekuensi huruf dan menghitung lebar rata-rata karakter [a-z\s] yang diberi bobot frekuensi. Artikel ini adalah referensi yang baik untuk frekuensi huruf dan panjang kata rata-rata teks bahasa Inggris.

Memilih pendekatan
Kedua pendekatan yang dibahas dalam artikel ini memiliki kelebihan dan kekurangan masing-masing:
Menggunakan penggantian metrik font saja adalah pendekatan yang baik untuk digunakan jika Anda baru mulai mengoptimalkan penggantian font. Meskipun ini adalah pendekatan yang lebih sederhana dari kedua pendekatan tersebut, pendekatan ini biasanya cukup efektif untuk mengurangi magnitudo pergeseran tata letak terkait font secara signifikan.
Di sisi lain, jika Anda menginginkan presisi yang lebih tinggi dan bersedia melakukan lebih banyak pekerjaan dan pengujian, menggabungkan
size-adjustadalah pendekatan yang baik untuk digunakan. Jika diterapkan dengan benar, pendekatan ini dapat secara efektif menghilangkan pergeseran tata letak terkait font.
Memilih font pengganti
Teknik yang dijelaskan dalam artikel ini mengandalkan penggunaan penggantian metrik font dan size-adjust untuk mengubah font lokal yang tersedia secara luas, bukan mencoba menemukan font lokal yang mendekati font web. Saat memilih font lokal, penting untuk diingat bahwa sangat sedikit font yang memiliki ketersediaan lokal yang luas dan tidak ada satu font pun yang akan ada di semua perangkat.
Arial adalah font pengganti yang direkomendasikan untuk font sans-serif dan Times New Roman adalah font pengganti yang direkomendasikan untuk font serif. Namun, kedua font ini tidak tersedia di Android (Roboto adalah satu-satunya font sistem di Android).
Contoh di bawah menggunakan tiga font penggantian untuk memastikan cakupan perangkat yang luas: font penggantian yang menargetkan perangkat Windows/Mac, font penggantian yang menargetkan perangkat Android, dan font penggantian yang menggunakan keluarga font generik.
body {
font-family: "Poppins", poppins-fallback, poppins-fallback-android, sans-serif;
}
/*
Poppins font metrics:
- ascent = 1050
- descent = 350
- line-gap = 100
- UPM: 1000
AvgCharWidth:
- Poppins: 538.0103768
- Arial: 884.1438804
- Roboto: 969.0502537
*/
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
Permintaan masukan
Hubungi kami jika Anda memiliki masukan tentang pengalaman Anda menggunakan penggantian metrik font dan size-adjust.


