खास जानकारी
इस लेख में, फ़ॉन्ट फ़ॉलबैक और size-adjust, ascent-override, descent-override, और line-gap-override एपीआई के बारे में पूरी जानकारी दी गई है. इन एपीआई की मदद से, फ़ॉलबैक फ़ॉन्ट फ़ेस बनाने के लिए लोकल फ़ॉन्ट का इस्तेमाल किया जा सकता है. ये फ़ॉलबैक फ़ॉन्ट फ़ेस, वेब फ़ॉन्ट के डाइमेंशन से काफ़ी हद तक या पूरी तरह से मैच करते हैं. इससे, फ़ॉन्ट स्वैप करने की वजह से होने वाले लेआउट शिफ़्ट कम हो जाते हैं या खत्म हो जाते हैं.
अगर आपको यह लेख नहीं पढ़ना है, तो इन एपीआई का तुरंत इस्तेमाल शुरू करने के लिए, इन टूल का इस्तेमाल किया जा सकता है:
फ़्रेमवर्क टूल:
- @next/font: Next 13 से,
next/fontफ़ॉन्ट मेट्रिक ओवरराइड औरsize-adjustका इस्तेमाल करके, मैच करने वाले फ़ॉन्ट फ़ॉलबैक अपने-आप उपलब्ध कराता है. - @nuxtjs/fontaine: Nuxt 3 में,
nuxt/fontaineका इस्तेमाल करके, अपने Nuxt ऐप्लिकेशन में इस्तेमाल की जाने वाली स्टाइलशीट में, मैच करने वाले फ़ॉन्ट फ़ॉलबैक अपने-आप जनरेट और डाले जा सकते हैं.
फ़्रेमवर्क के अलावा अन्य टूल:
- Fontaine: Fontaine एक लाइब्रेरी है, जो फ़ॉन्ट मेट्रिक ओवरराइड का इस्तेमाल करने वाले फ़ॉन्ट फ़ॉलबैक को अपने-आप जनरेट और इंसर्ट करती है.
- इस repo में, Google Fonts पर होस्ट किए गए सभी फ़ॉन्ट के लिए, फ़ॉन्ट मेट्रिक की बदली गई वैल्यू शामिल होती हैं. इन वैल्यू को कॉपी करके, अपनी स्टाइलशीट में चिपकाया जा सकता है.
बैकग्राउंड
फ़ॉलबैक फ़ॉन्ट एक ऐसा फ़ॉन्ट फ़ेस है जिसका इस्तेमाल तब किया जाता है, जब मुख्य फ़ॉन्ट फ़ेस अभी तक लोड नहीं हुआ है या पेज के कॉन्टेंट को रेंडर करने के लिए ज़रूरी ग्लिफ़ मौजूद नहीं हैं. उदाहरण के लिए, नीचे दी गई सीएसएस से पता चलता है कि sans-serif फ़ॉन्ट फ़ैमिली का इस्तेमाल, "Roboto" के लिए फ़ॉन्ट फ़ॉलबैक के तौर पर किया जाना चाहिए.
font-family: "Roboto" , sans-serif;
फ़ॉलबैक फ़ॉन्ट का इस्तेमाल, टेक्स्ट को तेज़ी से रेंडर करने के लिए किया जा सकता है. इसके लिए, font-display: swap का इस्तेमाल करें. इसकी वजह से, पेज का कॉन्टेंट पहले से ही पढ़ा जा सकता है और उसे इस्तेमाल किया जा सकता है. हालांकि, आम तौर पर, ऐसा करने पर लेआउट में बदलाव होता है: लेआउट में बदलाव आम तौर पर तब होता है, जब फ़ॉलबैक फ़ॉन्ट को वेब फ़ॉन्ट से बदला जाता है. हालांकि, यहां बताए गए नए एपीआई से इस समस्या को कम किया जा सकता है या इसे खत्म किया जा सकता है. इसके लिए, फ़ॉलबैक फ़ॉन्ट फ़ेस बनाए जा सकते हैं, जो वेब फ़ॉन्ट के बराबर ही जगह लेते हैं.
बेहतर फ़ॉन्ट फ़ॉलबैक
"बेहतर" फ़ॉन्ट फ़ॉलबैक जनरेट करने के दो तरीके हैं. आसान तरीके में, सिर्फ़ फ़ॉन्ट मेट्रिक बदलने वाले एपीआई का इस्तेमाल किया जाता है. ज़्यादा जटिल (लेकिन ज़्यादा असरदार) तरीका, फ़ॉन्ट मेट्रिक बदलने वाले एपीआई और size-adjust, दोनों का इस्तेमाल करता है. इस लेख में, इन दोनों तरीकों के बारे में बताया गया है.
फ़ॉन्ट मेट्रिक बदलने की सुविधा कैसे काम करती है
जानकारी
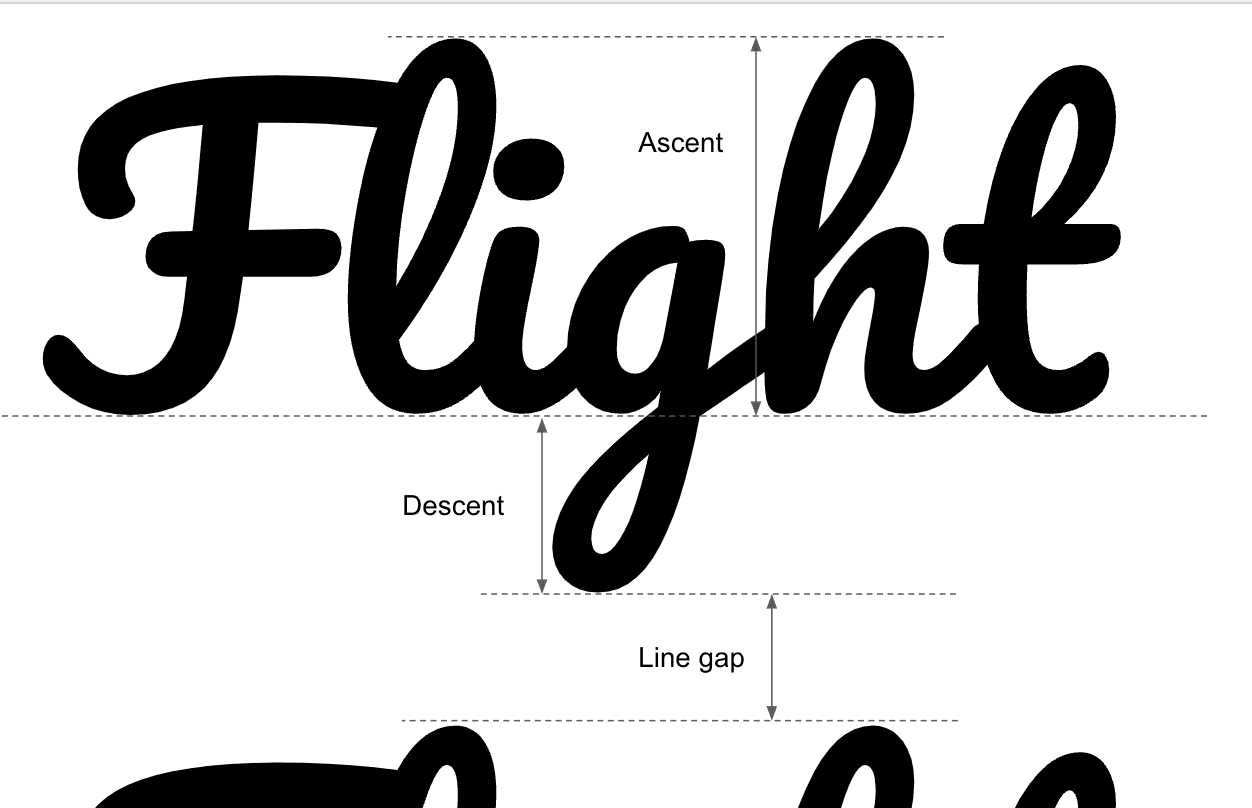
फ़ॉन्ट मेट्रिक बदलने की सुविधा से, फ़ॉन्ट के आसेंट, डिसेंट, और लाइन-गैप को बदला जा सकता है:
- ऐसेंट, उस सबसे ज़्यादा दूरी को मेज़र करता है जिस तक फ़ॉन्ट के ग्लिफ़, बेसलाइन से ऊपर तक जाते हैं.
- डिसेंट, उस सबसे ज़्यादा दूरी को मेज़र करता है जिस तक फ़ॉन्ट के ग्लिफ़, बेसलाइन से नीचे तक जाते हैं.
- लाइन गैप, जिसे "लीडिंग" भी कहा जाता है, इससे टेक्स्ट की एक-दूसरे के बाद की लाइनों के बीच की दूरी का पता चलता है.

फ़ॉन्ट मेट्रिक ओवरराइड का इस्तेमाल, फ़ॉलबैक फ़ॉन्ट के आसेंट, डिसेंट, और लाइन-गैप को बदलने के लिए किया जा सकता है, ताकि वे वेब फ़ॉन्ट के आसेंट, डिसेंट, और लाइन-गैप से मेल खा सकें. इस वजह से, वेब फ़ॉन्ट और अडजस्ट किए गए फ़ॉलबैक फ़ॉन्ट के वर्टिकल डाइमेंशन हमेशा एक जैसे रहेंगे.
फ़ॉन्ट मेट्रिक बदलने की सुविधा का इस्तेमाल, इस तरह की स्टाइलशीट में किया जाता है:
body {
font-family: Poppins, "fallback for poppins";
}
@font-face {
font-family: "fallback for poppins";
src: local("Times New Roman");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
इस लेख की शुरुआत में दिए गए टूल, फ़ॉन्ट मेट्रिक की सही बदली गई वैल्यू जनरेट कर सकते हैं. हालांकि, इन वैल्यू का हिसाब खुद भी लगाया जा सकता है.
फ़ॉन्ट मेट्रिक में बदलाव करने की सुविधा का हिसाब लगाना
नीचे दिए गए समीकरणों से, किसी वेब फ़ॉन्ट के लिए फ़ॉन्ट मेट्रिक बदली जा सकती है. फ़ॉन्ट मेट्रिक बदलाव की वैल्यू, दशमलव के बजाय प्रतिशत (उदाहरण के लिए, 105%) के तौर पर लिखी जानी चाहिए.
ascent-override = ascent/unitsPerEm
descent-override = descent/unitsPerEm
line-gap-override = line-gap/unitsPerEm
उदाहरण के लिए, Poppins फ़ॉन्ट के लिए, फ़ॉन्ट मेट्रिक की बदली गई वैल्यू ये हैं:
/*
Poppins font metrics:
ascent = 1050
descent = 350
line-gap = 100
UPM: 1000
*/
ascent-override: 105%; /* = 1050/1000 */
descent-override: 35%; /* = 350/1000 */
line-gap-override: 10%; /* = 100/1000 */
ascent, descent, line-gap, और unitsPerEm की वैल्यू, वेब फ़ॉन्ट के मेटाडेटा से मिलती हैं. इस लेख के अगले सेक्शन में, इन वैल्यू को पाने का तरीका बताया गया है.
फ़ॉन्ट टेबल पढ़ना
फ़ॉन्ट के मेटाडेटा (खास तौर पर, उसकी फ़ॉन्ट टेबल) में वह सारी जानकारी होती है जो आपको फ़ॉन्ट मेट्रिक के बदलावों का हिसाब लगाने के लिए ज़रूरी होती है.

फ़ॉन्ट का मेटाडेटा पढ़ने के लिए, यहां दिए गए टूल इस्तेमाल किए जा सकते हैं:
- fontkit, Node.js के लिए बनाया गया फ़ॉन्ट इंजन है. इस कोड स्निपेट में, फ़ॉन्ट मेट्रिक बदलावों का हिसाब लगाने के लिए, fontkit का इस्तेमाल करने का तरीका बताया गया है.
- Capsize, फ़ॉन्ट साइज़ और लेआउट लाइब्रेरी है. Capsize, फ़ॉन्ट की अलग-अलग मेट्रिक के बारे में जानकारी पाने के लिए एक एपीआई उपलब्ध कराता है.
- fontdrop.info एक वेबसाइट है. इसकी मदद से, ब्राउज़र से फ़ॉन्ट टेबल और फ़ॉन्ट से जुड़ी अन्य जानकारी देखी जा सकती है.
- Font Forge, डेस्कटॉप फ़ॉन्ट एडिटर का एक लोकप्रिय टूल है.
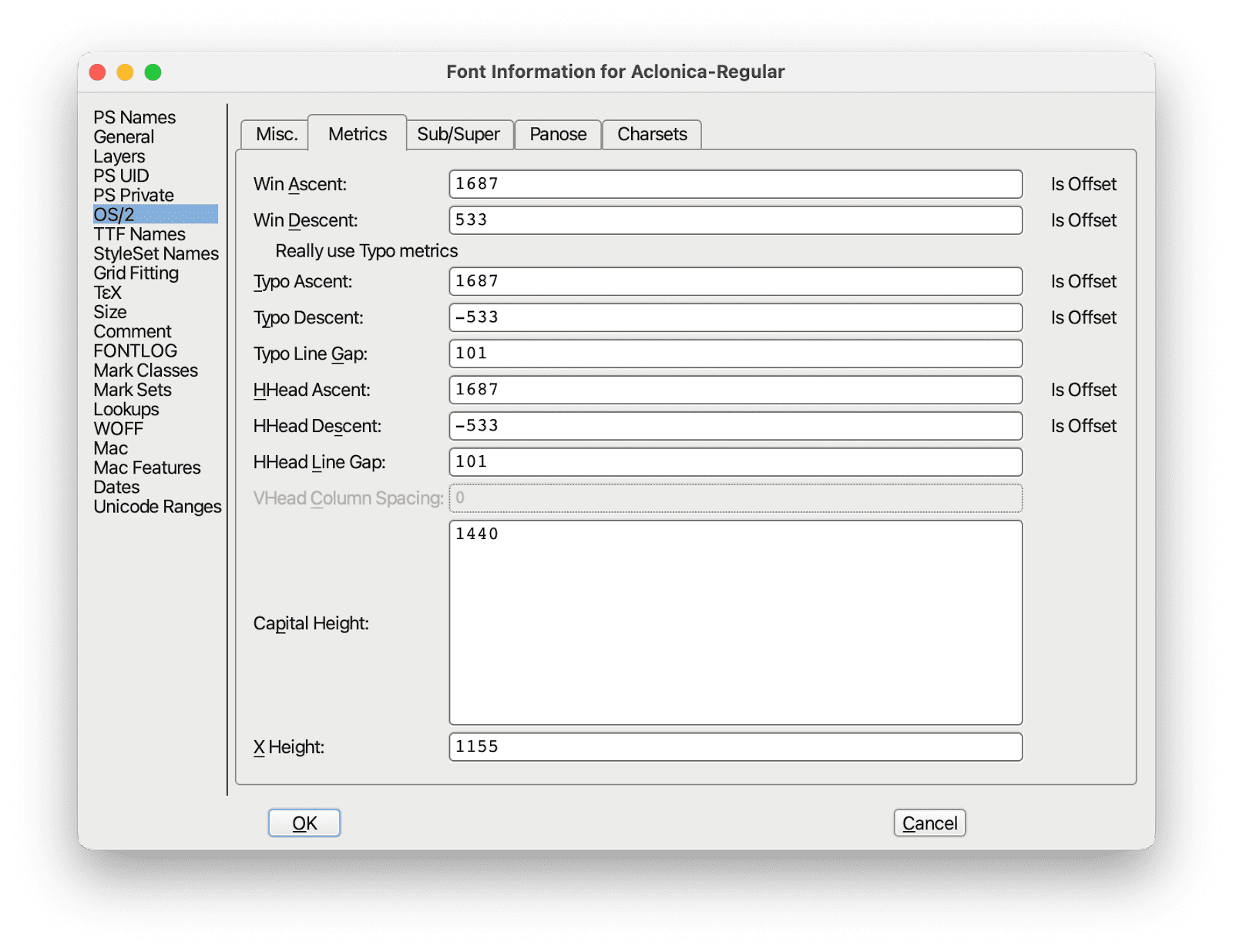
ascent,descent, औरline-gapदेखने के लिए:Font Infoडायलॉग खोलें,OS/2मेन्यू चुनें, और फिरMetricsटैब चुनें.UPMदेखने के लिए:Font Infoडायलॉग खोलें. इसके बाद,Generalमेन्यू चुनें.
फ़ॉन्ट टेबल को समझना
आपको "बढ़ोतरी" जैसे कॉन्सेप्ट के लिए, कई मेट्रिक दिख सकती हैं. उदाहरण के लिए, hheaAscent, typoAscent, और winAscent मेट्रिक. ऐसा इसलिए होता है, क्योंकि अलग-अलग ऑपरेटिंग सिस्टम, फ़ॉन्ट रेंडरिंग के लिए अलग-अलग तरीके अपनाते हैं: OSX डिवाइसों पर चलने वाले प्रोग्राम, आम तौर पर hhea* फ़ॉन्ट मेट्रिक का इस्तेमाल करते हैं. वहीं, Windows डिवाइसों पर चलने वाले प्रोग्राम, आम तौर पर typo* (इसे sTypo* भी कहा जाता है) या win* फ़ॉन्ट मेट्रिक का इस्तेमाल करते हैं.
फ़ॉन्ट, ब्राउज़र, और ऑपरेटिंग सिस्टम के हिसाब से, फ़ॉन्ट को hhea, typo या win मेट्रिक का इस्तेमाल करके रेंडर किया जाएगा.
| Mac | Windows | |
| Chromium | "hhea" टेबल की मेट्रिक का इस्तेमाल करता है. | अगर "USE_TYPO_METRICS" सेट किया गया है, तो "typo" टेबल की मेट्रिक का इस्तेमाल करता है. अगर "USE_TYPO_METRICS" सेट नहीं किया गया है, तो "win" टेबल की मेट्रिक का इस्तेमाल करता है. |
| Firefox | अगर "USE_TYPO_METRICS" सेट किया गया है, तो "typo" टेबल की मेट्रिक का इस्तेमाल करता है. अगर ऐसा नहीं है, तो "hhea" टेबल की मेट्रिक का इस्तेमाल करता है. | अगर "USE_TYPO_METRICS" सेट किया गया है, तो "typo" टेबल की मेट्रिक का इस्तेमाल करता है. अगर "USE_TYPO_METRICS" सेट नहीं किया गया है, तो "win" टेबल की मेट्रिक का इस्तेमाल करता है. |
| Safari | "hhea" टेबल की मेट्रिक का इस्तेमाल करता है. | अगर "USE_TYPO_METRICS" सेट किया गया है, तो "typo" टेबल की मेट्रिक का इस्तेमाल करता है. अगर "USE_TYPO_METRICS" सेट नहीं किया गया है, तो "win" टेबल की मेट्रिक का इस्तेमाल करता है. |
फ़ॉन्ट मेट्रिक, अलग-अलग ऑपरेटिंग सिस्टम पर कैसे काम करती हैं, इस बारे में ज़्यादा जानने के लिए, वर्टिकल मेट्रिक के बारे में यह लेख पढ़ें.
अलग-अलग डिवाइसों पर काम करना
ज़्यादातर फ़ॉन्ट (उदाहरण के लिए, Google Fonts के होस्ट किए गए ~90% फ़ॉन्ट) के लिए, उपयोगकर्ता के ऑपरेटिंग सिस्टम के बारे में जानने के बिना, फ़ॉन्ट मेट्रिक बदलने की सुविधा का इस्तेमाल किया जा सकता है: दूसरे शब्दों में, इन फ़ॉन्ट के लिए ascent-override, descent-override, और linegap-override की वैल्यू एक जैसी ही रहती हैं, भले ही hhea, typo या win मेट्रिक लागू हों. इस repo से यह जानकारी मिलती है कि यह सुविधा किन फ़ॉन्ट पर लागू होती है और किन पर नहीं.
अगर किसी ऐसे फ़ॉन्ट का इस्तेमाल किया जा रहा है जिसके लिए OSX और Windows डिवाइसों के लिए, फ़ॉन्ट मेट्रिक बदलावों के अलग-अलग सेट का इस्तेमाल करना ज़रूरी है, तो फ़ॉन्ट मेट्रिक बदलावों और size-adjust का इस्तेमाल सिर्फ़ तब करें, जब आपके पास उपयोगकर्ता के ऑपरेटिंग सिस्टम के आधार पर अपनी स्टाइलशीट में बदलाव करने की सुविधा हो.
फ़ॉन्ट मेट्रिक बदलने की सुविधा का इस्तेमाल करना
फ़ॉन्ट मेट्रिक के बदलावों का हिसाब, वेब फ़ॉन्ट के मेटाडेटा से मिलने वाले मेज़रमेंट का इस्तेमाल करके लगाया जाता है, न कि फ़ॉलबैक फ़ॉन्ट के मेटाडेटा से. इसलिए, फ़ॉलबैक फ़ॉन्ट के तौर पर किसी भी फ़ॉन्ट का इस्तेमाल करने पर, इन मेट्रिक में कोई बदलाव नहीं होता. उदाहरण के लिए:
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: "fallback for Poppins";
src: local("Arial");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
@font-face {
font-family: "another fallback for Poppins";
src: local("Roboto");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
साइज़ अडजस्ट करने की सुविधा कैसे काम करती है
जानकारी
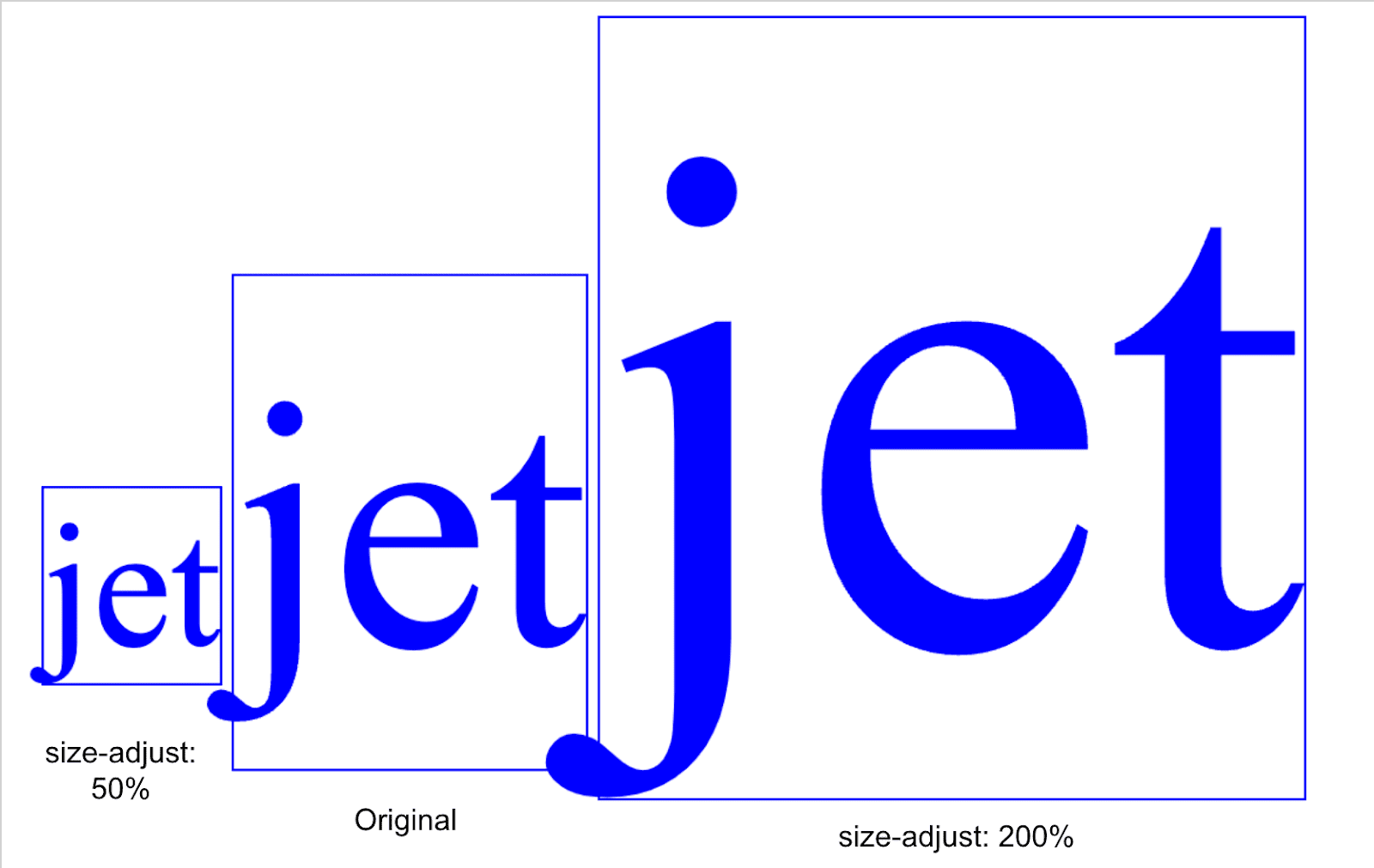
size-adjust सीएसएस डिस्क्रिप्टर, फ़ॉन्ट ग्लिफ़ की चौड़ाई और ऊंचाई को अनुपात के हिसाब से बढ़ाता या घटाता है. उदाहरण के लिए, size-adjust: 200% फ़ॉन्ट ग्लिफ़ को उनके मूल साइज़ से दोगुना बड़ा करता है; size-adjust: 50% फ़ॉन्ट ग्लिफ़ को उनके मूल साइज़ से आधा छोटा करता है.

size-adjust का इस्तेमाल, फ़ॉन्ट फ़ॉलबैक को बेहतर बनाने के लिए सीमित तौर पर किया जा सकता है: ज़्यादातर मामलों में, किसी वेब फ़ॉन्ट से मैच करने के लिए, फ़ॉलबैक फ़ॉन्ट को आनुपातिक रूप से स्केल करने के बजाय, थोड़ा छोटा या बड़ा करना पड़ता है. हालांकि, size-adjust को फ़ॉन्ट मेट्रिक की बदली गई वैल्यू के साथ जोड़ने से, किसी भी दो फ़ॉन्ट को हॉरिज़ॉन्टल और वर्टिकल, दोनों तरह से मैच किया जा सकता है.
स्टाइलशीट में size-adjust का इस्तेमाल इस तरह किया जाता है:
@font-face {
font-family: "fallback for poppins";
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
size-adjust की वैल्यू (और उससे जुड़ी फ़ॉन्ट मेट्रिक की बदली हुई वैल्यू) इस बात पर निर्भर करती है कि फ़ॉलबैक फ़ॉन्ट के तौर पर किस फ़ॉन्ट का इस्तेमाल किया गया है. इसकी वजह यह है कि size-adjust की वैल्यू का हिसाब लगाने का तरीका (इसके बारे में अगले सेक्शन में बताया गया है) अलग-अलग फ़ॉलबैक फ़ॉन्ट के लिए अलग-अलग होता है:
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
साइज़ में बदलाव और फ़ॉन्ट मेट्रिक के बदलाव का हिसाब लगाना
size-adjust और फ़ॉन्ट मेट्रिक की बदली गई वैल्यू का हिसाब लगाने के लिए, ये समीकरण इस्तेमाल किए जाते हैं:
size-adjust = avgCharacterWidth of web font / avgCharacterWidth of fallback font
ascent-override = web font ascent / (web font UPM * size-adjust)
descent-override = web font descent / (web font UPM * size-adjust)
line-gap-override = web font line-gap / (web font UPM * size-adjust)
इनमें से ज़्यादातर इनपुट (जैसे, आसेंट, डिसेंट, और लाइन-गैप) को सीधे वेब फ़ॉन्ट के मेटाडेटा से पढ़ा जा सकता है. हालांकि, avgCharacterWidth का अनुमान लगाना ज़रूरी है.
वर्ण की औसत चौड़ाई का अनुमान लगाना
आम तौर पर, किसी वर्ण की औसत चौड़ाई का अनुमान ही लगाया जा सकता है. हालांकि, कुछ मामलों में इसकी सटीक गिनती की जा सकती है. जैसे, मोनोस्पेस फ़ॉन्ट का इस्तेमाल करते समय या जब टेक्स्ट स्ट्रिंग का कॉन्टेंट पहले से पता हो.
avgCharacterWidth का हिसाब लगाने के लिए, सभी [a-z\s] वर्णों की औसत चौड़ाई का इस्तेमाल करना, एक गलत तरीका है.
![अलग-अलग Roboto [a-zs] ग्लिफ़ की चौड़ाई की तुलना करने वाला ग्राफ़.](https://developer.chrome.google.cn/static/blog/font-fallbacks/image/graph-comparing-width-5672b4755732f.png?authuser=2&hl=hi)
हालांकि, सभी वर्णों को बराबर वज़न देने पर, अक्सर इस्तेमाल होने वाले अक्षरों (उदाहरण के लिए, e) की चौड़ाई कम हो जाएगी और कम इस्तेमाल होने वाले अक्षरों (उदाहरण के लिए, z) की चौड़ाई ज़्यादा हो जाएगी.
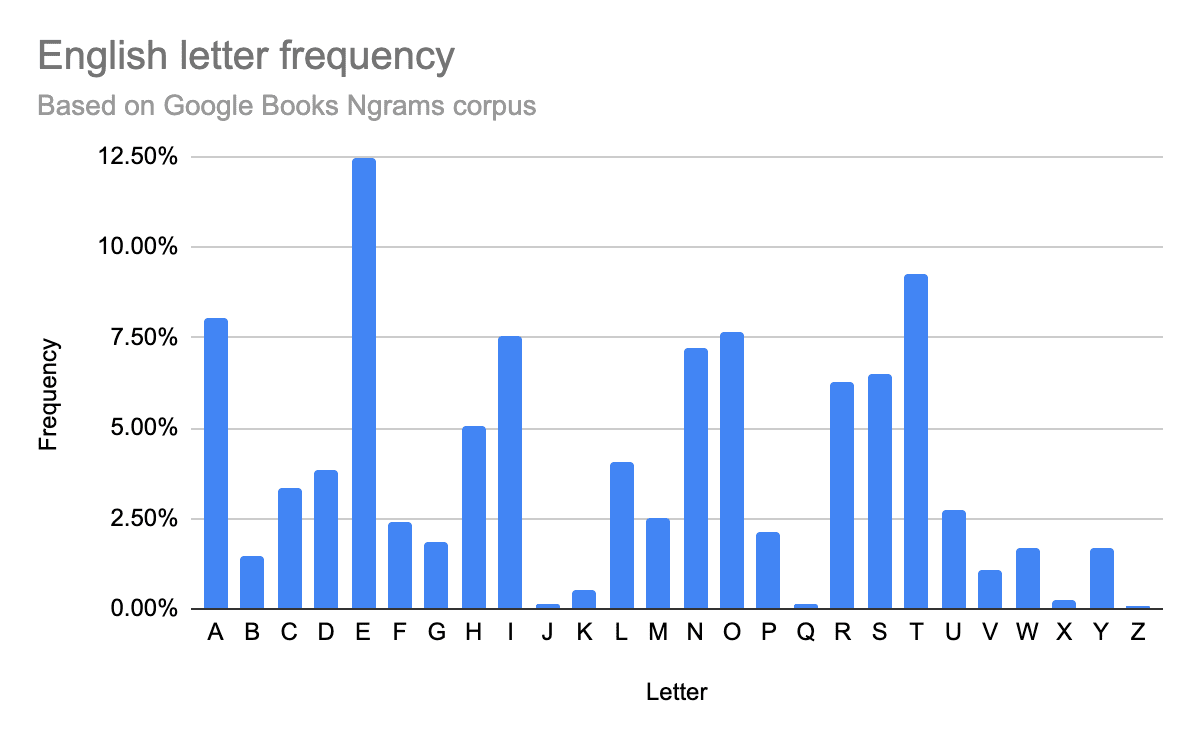
वर्ण की फ़्रीक्वेंसी को ध्यान में रखकर, [a-z\s] वर्णों की फ़्रीक्वेंसी के हिसाब से औसत चौड़ाई का हिसाब लगाने से, सटीक जानकारी मिलती है. हालांकि, यह तरीका ज़्यादा जटिल है. अंग्रेज़ी टेक्स्ट में अक्षरों की फ़्रीक्वेंसी और औसत शब्द की लंबाई के बारे में जानने के लिए, यह लेख एक अच्छा रेफ़रंस है.

कोई तरीका चुनना
इस लेख में बताए गए दोनों तरीकों के अपने फ़ायदे और नुकसान हैं:
अगर आपको फ़ॉन्ट फ़ॉलबैक को ऑप्टिमाइज़ करना है, तो फ़ॉन्ट मेट्रिक ओवरराइड का इस्तेमाल करना एक अच्छा तरीका है. हालांकि, यह दोनों तरीकों में से आसान तरीका है, लेकिन आम तौर पर यह फ़ॉन्ट से जुड़े लेआउट में होने वाले बदलावों को कम करने के लिए काफ़ी असरदार होता है.
दूसरी ओर, अगर आपको ज़्यादा सटीक जानकारी चाहिए और थोड़ा और काम और टेस्टिंग करने में कोई परेशानी नहीं है, तो
size-adjustका इस्तेमाल करना एक अच्छा तरीका है. सही तरीके से लागू करने पर, इस तरीके से फ़ॉन्ट से जुड़े लेआउट में होने वाले बदलावों को पूरी तरह से खत्म किया जा सकता है.
फ़ॉलबैक फ़ॉन्ट चुनना
इस लेख में बताई गई तकनीकें, फ़ॉन्ट मेट्रिक बदलने और size-adjust का इस्तेमाल करके, आसानी से उपलब्ध स्थानीय फ़ॉन्ट को बदलने पर निर्भर करती हैं. वेब फ़ॉन्ट से मिलता-जुलता स्थानीय फ़ॉन्ट ढूंढने के बजाय, ऐसा किया जाता है. स्थानीय फ़ॉन्ट चुनते समय, यह ध्यान रखना ज़रूरी है कि बहुत कम फ़ॉन्ट, स्थानीय तौर पर सभी जगह उपलब्ध होते हैं. साथ ही, कोई भी फ़ॉन्ट सभी डिवाइसों पर मौजूद नहीं होता.
Arial, सैंस-सरफ़़ फ़ॉन्ट के लिए सुझाया गया फ़ॉलबैक फ़ॉन्ट है. वहीं, Times New Roman, सेरफ़़ फ़ॉन्ट के लिए सुझाया गया फ़ॉलबैक फ़ॉन्ट है. हालांकि, इनमें से कोई भी फ़ॉन्ट Android पर उपलब्ध नहीं है. Android पर सिर्फ़ Roboto सिस्टम फ़ॉन्ट है.
नीचे दिए गए उदाहरण में, तीन फ़ॉलबैक फ़ॉन्ट का इस्तेमाल किया गया है, ताकि यह पक्का किया जा सके कि ज़्यादा से ज़्यादा डिवाइसों पर विज्ञापन दिखे: एक फ़ॉलबैक फ़ॉन्ट, जो Windows/Mac डिवाइसों को टारगेट करता है, एक फ़ॉलबैक फ़ॉन्ट, जो Android डिवाइसों को टारगेट करता है, और एक फ़ॉलबैक फ़ॉन्ट, जो सामान्य फ़ॉन्ट फ़ैमिली का इस्तेमाल करता है.
body {
font-family: "Poppins", poppins-fallback, poppins-fallback-android, sans-serif;
}
/*
Poppins font metrics:
- ascent = 1050
- descent = 350
- line-gap = 100
- UPM: 1000
AvgCharWidth:
- Poppins: 538.0103768
- Arial: 884.1438804
- Roboto: 969.0502537
*/
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
सुझाव, राय या शिकायत के लिए अनुरोध
अगर फ़ॉन्ट मेट्रिक बदलने और size-adjust का इस्तेमाल करने के अपने अनुभव के बारे में आपको कुछ कहना है, तो कृपया हमसे संपर्क करें.


