Özet
Bu makalede, yazı tipi yedekleri ve size-adjust, ascent-override, descent-override ve line-gap-override API'leri ayrıntılı olarak ele alınmaktadır. Bu API'ler, bir web yazı tipinin boyutlarıyla yaklaşık olarak veya tam olarak eşleşen yedek yazı tipi yüzleri oluşturmak için yerel yazı tiplerinin kullanılmasını sağlar. Bu, yazı tipi değiştirmeden kaynaklanan düzen kaymalarını azaltır veya ortadan kaldırır.
Bu makaleyi okumayı atlamak istiyorsanız bu API'leri hemen kullanmaya başlamak için kullanabileceğiniz bazı araçlar şunlardır:
Çerçeve araçları:
- @next/font: Next 13'ten itibaren
next/font, eşleşen yazı tipi yedekleri sağlamak için yazı tipi metriği geçersiz kılmalarını vesize-adjust'ı otomatik olarak kullanır. - @nuxtjs/fontaine: Nuxt 3'ten itibaren, Nuxt uygulamanız tarafından kullanılan stil sayfalarına eşleşen yedek yazı tiplerini otomatik olarak oluşturmak ve eklemek için
nuxt/fontaine'yi kullanabilirsiniz.
Çerçeve dışı araçlar:
- Fontaine: Fontaine, yazı tipi metrik geçersiz kılma işlemlerini kullanan yazı tipi yedekleri otomatik olarak oluşturup ekleyen bir kitaplıktır.
- Bu repo, Google Fonts tarafından barındırılan tüm yazı tipleri için yazı tipi metriği geçersiz kılma işlemlerini içerir. Bu değerler kopyalanıp stil sayfalarınıza yapıştırılabilir.
Arka plan
Yedek yazı tipi, birincil yazı tipi henüz yüklenmemişse veya sayfa içeriğini oluşturmak için gerekli glifler eksikse kullanılan yazı tipi yüzüdür. Örneğin, aşağıdaki CSS'de "Roboto" için yedek yazı tipi olarak sans-serif yazı tipi ailesinin kullanılması gerektiği belirtilmektedir.
font-family: "Roboto" , sans-serif;
Yedek yazı tipleri, metni daha hızlı oluşturmak için kullanılabilir (yani font-display: swap kullanılarak). Sonuç olarak, sayfa içeriği daha erken okunabilir ve kullanılabilir hale gelir. Ancak geçmişte bu, sayfa düzeninin kararsızlığı pahasına gerçekleşmiştir: Sayfa düzeni değişiklikleri genellikle yedek yazı tipi web yazı tipiyle değiştirildiğinde gerçekleşir. Ancak aşağıda açıklanan yeni API'ler, web yazı tipi karşılığıyla aynı miktarda yer kaplayan yedek yazı tipi yüzleri oluşturmayı mümkün kılarak bu sorunu azaltabilir veya ortadan kaldırabilir.
İyileştirilmiş yazı tipi yedekleri
"İyileştirilmiş" yazı tipi yedekleri oluşturmak için iki olası yaklaşım vardır. Daha basit yaklaşımda yalnızca yazı tipi metriği geçersiz kılma API'si kullanılır. Daha karmaşık (ancak daha güçlü) yaklaşımda hem yazı tipi metriği geçersiz kılma API'si hem de size-adjust kullanılır. Bu makalede her iki yaklaşım da açıklanmaktadır.
Yazı tipi metriği geçersiz kılmalarının işleyiş şekli
Giriş
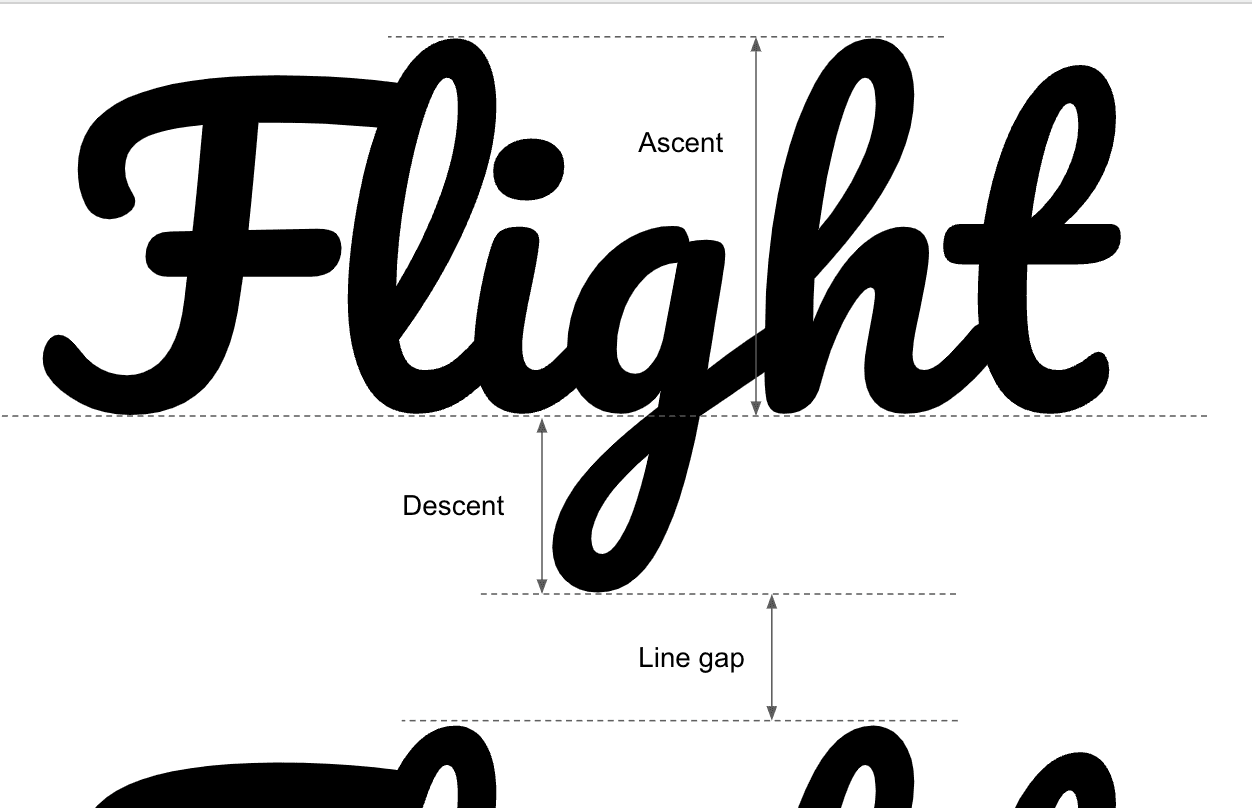
Yazı tipi metriği geçersiz kılma işlemleri, bir yazı tipinin tırmanma, iniş ve satır aralığını geçersiz kılmanın bir yolunu sağlar:
- Yükseliş, bir yazı tipinin karakterlerinin taban çizgisinin üzerinde uzandığı en uzak mesafeyi ölçer.
- Düşeylik, bir yazı tipinin karakterlerinin yatay çizginin altında uzanabileceği en uzak mesafeyi ölçer.
- "Boşluk" olarak da bilinen satır aralığı, art arda gelen metin satırları arasındaki mesafeyi ölçer.

Yazı tipi metriği geçersiz kılma işlemleri, yedek yazı tipinin tırmanma, iniş ve satır aralığını web yazı tipinin tırmanma, iniş ve satır aralığıyla eşleşecek şekilde geçersiz kılmak için kullanılabilir. Sonuç olarak, web yazı tipi ve ayarlanmış yedek yazı tipi her zaman aynı dikey boyutlara sahip olur.
Yazı tipi metrik geçersiz kılma işlemleri aşağıdaki gibi bir stil sayfasında kullanılır:
body {
font-family: Poppins, "fallback for poppins";
}
@font-face {
font-family: "fallback for poppins";
src: local("Times New Roman");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
Bu makalenin başında listelenen araçlar, doğru yazı tipi metriği geçersiz kılma değerlerini oluşturabilir. Ancak bu değerleri kendiniz de hesaplayabilirsiniz.
Yazı tipi metriği geçersiz kılma işlemlerini hesaplama
Aşağıdaki denklemler, belirli bir web yazı tipi için yazı tipi metriği geçersiz kılma işlemlerini sağlar. Yazı tipi metriği geçersiz kılmalarının değerleri, ondalık sayı yerine yüzde olarak yazılmalıdır (örneğin, 105%).
ascent-override = ascent/unitsPerEm
descent-override = descent/unitsPerEm
line-gap-override = line-gap/unitsPerEm
Örneğin, Poppins yazı tipi için yazı tipi metriği geçersiz kılma işlemleri şunlardır:
/*
Poppins font metrics:
ascent = 1050
descent = 350
line-gap = 100
UPM: 1000
*/
ascent-override: 105%; /* = 1050/1000 */
descent-override: 35%; /* = 350/1000 */
line-gap-override: 10%; /* = 100/1000 */
ascent, descent, line-gap ve unitsPerEm değerlerinin tümü web yazı tipinin meta verilerinden gelir. Bu makalenin bir sonraki bölümünde bu değerlerin nasıl elde edileceği açıklanmaktadır.
Yazı tipi tablolarının okunması
Bir yazı tipinin meta verileri (özellikle yazı tipi tabloları), yazı tipi metrik geçersiz kılma işlemlerini hesaplamak için ihtiyacınız olan tüm bilgileri içerir.

Bir yazı tipinin meta verilerini okumak için kullanabileceğiniz bazı araçlar:
- fontkit, Node.js için geliştirilmiş bir yazı tipi motorudur. Bu kod snippet'inde, yazı tipi metriği geçersiz kılma işlemlerini hesaplamak için fontkit'in nasıl kullanılacağı gösterilmektedir.
- Capsize, yazı tipi boyutlandırma ve düzen kitaplığıdır. Capsize, çeşitli yazı tipi metrikleri hakkında bilgi edinmek için bir API sağlar.
- fontdrop.info, yazı tipi tablolarını ve yazı tipleriyle ilgili diğer bilgileri tarayıcıdan görüntülemenize olanak tanıyan bir web sitesidir.
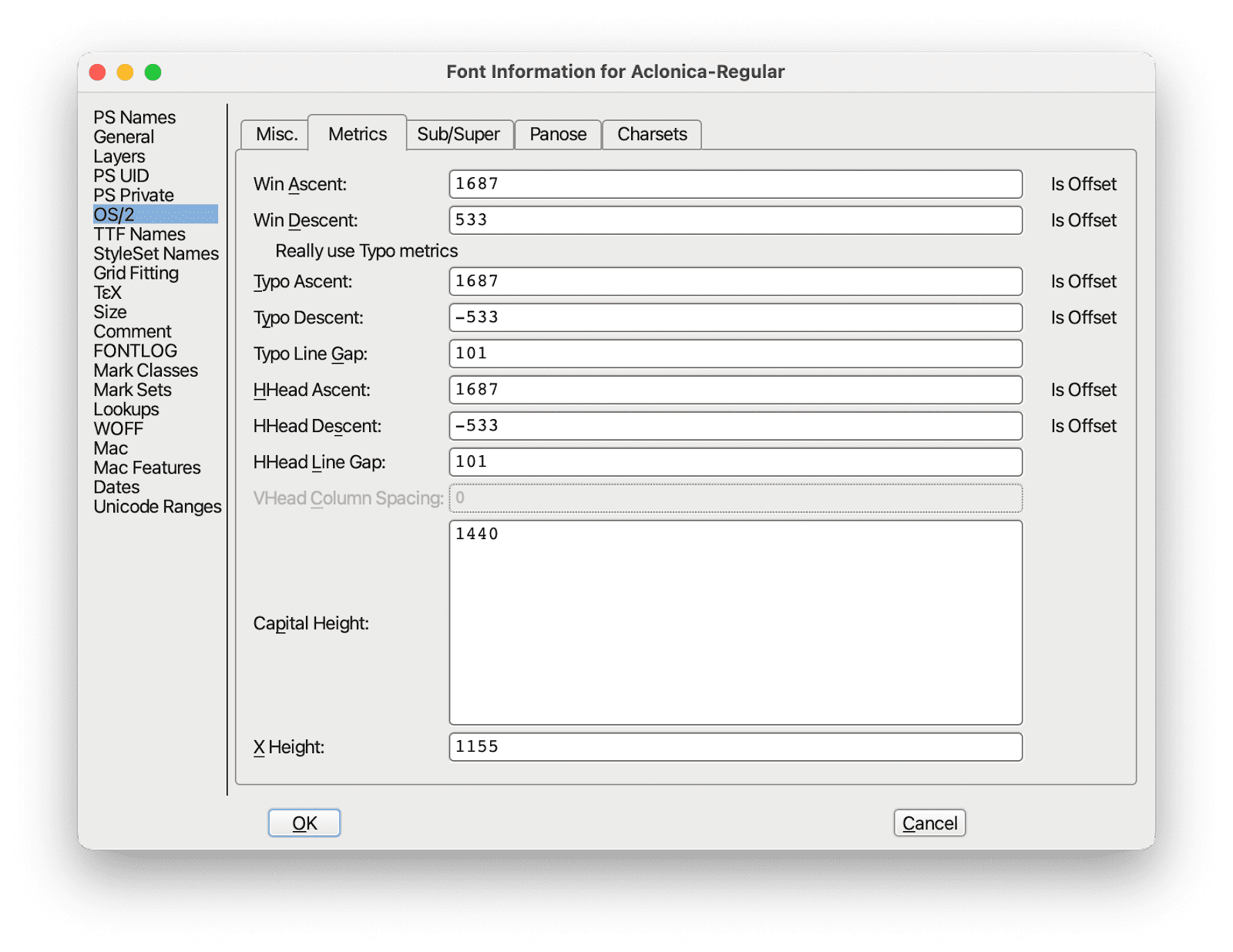
- Font Forge, popüler bir masaüstü yazı tipi düzenleyicisidir.
ascent,descentveline-gapöğelerini görüntülemek için:Font Infoiletişim kutusunu açın,OS/2menüsünü ve ardındanMetricssekmesini seçin.UPM'ü görüntülemek için:Font Infoiletişim kutusunu açıpGeneralmenüsünü seçin.
Yazı tipi tablolarını anlama
"Artış" gibi kavramların birden fazla metrik tarafından referans aldığını fark edebilirsiniz. Örneğin, hheaAscent, typoAscent ve winAscent metrikleri vardır. Bu durum, farklı işletim sistemlerinin yazı tipi oluşturmaya farklı yaklaşımlar benimsemesinden kaynaklanır: OSX cihazlardaki programlar genellikle hhea* yazı tipi metriklerini kullanırken Windows cihazlardaki programlar genellikle typo* (sTypo* olarak da bilinir) veya win* yazı tipi metriklerini kullanır.
Yazı tipine, tarayıcıya ve işletim sistemine bağlı olarak yazı tipi, hhea, typo veya win metrikleri kullanılarak oluşturulur.
| Mac | Windows | |
| Chromium | "hhea" tablosundaki metrikleri kullanır. | "USE_TYPO_METRICS" ayarlandıysa "typo" tablosundaki metrikleri, aksi takdirde "win" tablosundaki metrikleri kullanır. |
| Firefox | "USE_TYPO_METRICS" ayarlandıysa "typo" tablosundaki metrikleri, aksi takdirde "hhea" tablosundaki metrikleri kullanır. | "USE_TYPO_METRICS" ayarlandıysa "typo" tablosundaki metrikleri, aksi takdirde "win" tablosundaki metrikleri kullanır. |
| Safari | "hhea" tablosundaki metrikleri kullanır. | "USE_TYPO_METRICS" ayarlandıysa "typo" tablosundaki metrikleri, aksi takdirde "win" tablosundaki metrikleri kullanır. |
Yazı tipi metriklerinin işletim sistemleri genelinde nasıl çalıştığı hakkında daha fazla bilgi için dikey metrikler hakkındaki bu makaleyi inceleyin.
Cihazlar arası uyumluluk
Yazı tiplerinin büyük çoğunluğu (örneğin, Google Fonts tarafından barındırılan yazı tiplerinin yaklaşık% 90'ı) için yazı tipi metrikleri geçersiz kılma işlemleri, kullanıcının işletim sistemini bilmeden güvenli bir şekilde kullanılabilir: Diğer bir deyişle, bu yazı tipleri için hhea, typo veya win metriklerinin geçerli olup olmadığına bakılmaksızın ascent-override, descent-override ve linegap-override değerleri tam olarak aynı kalır. Bu repo, bu durumun hangi yazı tipleri için geçerli olduğu ve hangileri için geçerli olmadığı hakkında bilgi sağlar.
OSX ve Windows cihazlar için ayrı yazı tipi metriği geçersiz kılma grupları kullanılmasını gerektiren bir yazı tipi kullanıyorsanız yazı tipi metriği geçersiz kılma ve size-adjust özelliklerini yalnızca stil sayfalarınızı kullanıcının işletim sistemine göre değiştirebiliyorsanız kullanmanız önerilir.
Yazı tipi metriği geçersiz kılma işlemlerini kullanma
Yazı tipi metriği geçersiz kılma işlemleri, yedek yazı tipinden değil, web yazı tipinin meta verilerinden gelen ölçümler kullanılarak hesaplandığından, yedek yazı tipi olarak hangi yazı tipinin kullanıldığına bakılmaksızın aynı kalır. Örneğin:
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: "fallback for Poppins";
src: local("Arial");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
@font-face {
font-family: "another fallback for Poppins";
src: local("Roboto");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
Boyut ayarlama özelliğinin işleyiş şekli
Giriş
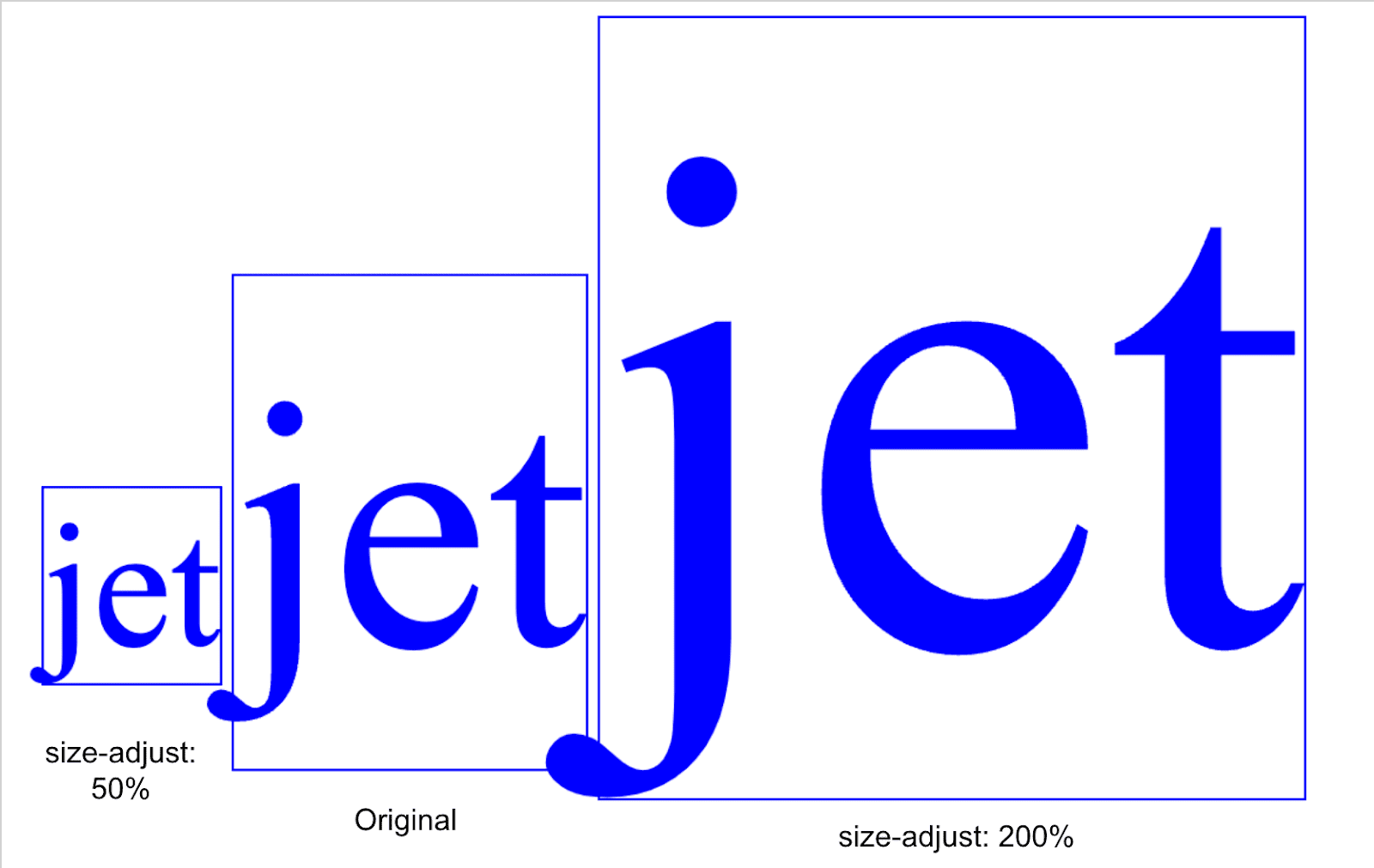
size-adjust CSS tanımlayıcısı, yazı tipi karakterlerinin genişliğini ve yüksekliğini orantılı olarak ölçeklendirir. Örneğin, size-adjust: 200% yazı tipi simgelerini orijinal boyutlarının iki katına, size-adjust: 50% ise orijinal boyutlarının yarısına ölçekler.

size-adjust, yazı tipi yedeklerinin iyileştirilmesinde tek başına sınırlı uygulamalara sahiptir: Çoğu durumda, bir web yazı tipiyle eşleşebilmesi için yedek yazı tipinin orantılı olarak ölçeklendirilmesi yerine biraz daraltılması veya genişletilmesi gerekir. Ancak size-adjust'ü yazı tipi metriği geçersiz kılmalarıyla birleştirmek, iki yazı tipinin hem yatay hem de dikey olarak eşleşmesini sağlar.
size-adjust, stil sayfalarında şu şekilde kullanılır:
@font-face {
font-family: "fallback for poppins";
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
size-adjust değerinin hesaplanışı (sonraki bölümde açıklanmaktadır) nedeniyle size-adjust değeri (ve ilgili yazı tipi metriği geçersiz kılma işlemleri) kullanılan yedek yazı tipine bağlı olarak değişir:
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
Boyut ayarlama ve yazı tipi metriği geçersiz kılma işlemlerini hesaplama
size-adjust ve yazı tipi metriği geçersiz kılma işlemlerini hesaplamak için kullanılan denklemler şunlardır:
size-adjust = avgCharacterWidth of web font / avgCharacterWidth of fallback font
ascent-override = web font ascent / (web font UPM * size-adjust)
descent-override = web font descent / (web font UPM * size-adjust)
line-gap-override = web font line-gap / (web font UPM * size-adjust)
Bu girişlerin çoğu (ör. çıkış, iniş ve satır aralığı) doğrudan web yazı tipinin meta verilerinden okunabilir. Ancak avgCharacterWidth değerinin yaklaşık olarak hesaplanması gerekir.
Ortalama karakter genişliğini tahmin etme
Genel olarak ortalama karakter genişliği yalnızca yaklaşık olarak hesaplanabilir. Ancak bunun tam olarak hesaplanabileceği bazı senaryolar vardır. Örneğin, sabit genişlikli yazı tipi kullanıldığında veya bir metin dizesinin içeriği önceden bilindiğinde.
avgCharacterWidth değerini hesaplamaya yönelik basit bir yaklaşım örneği olarak tüm [a-z\s] karakterlerinin ortalama genişliğini almak verilebilir.
![Roboto [a-zs] karakterlerinin genişliğini karşılaştıran grafik.](https://developer.chrome.google.cn/static/blog/font-fallbacks/image/graph-comparing-width-5672b4755732f.png?authuser=2&hl=tr)
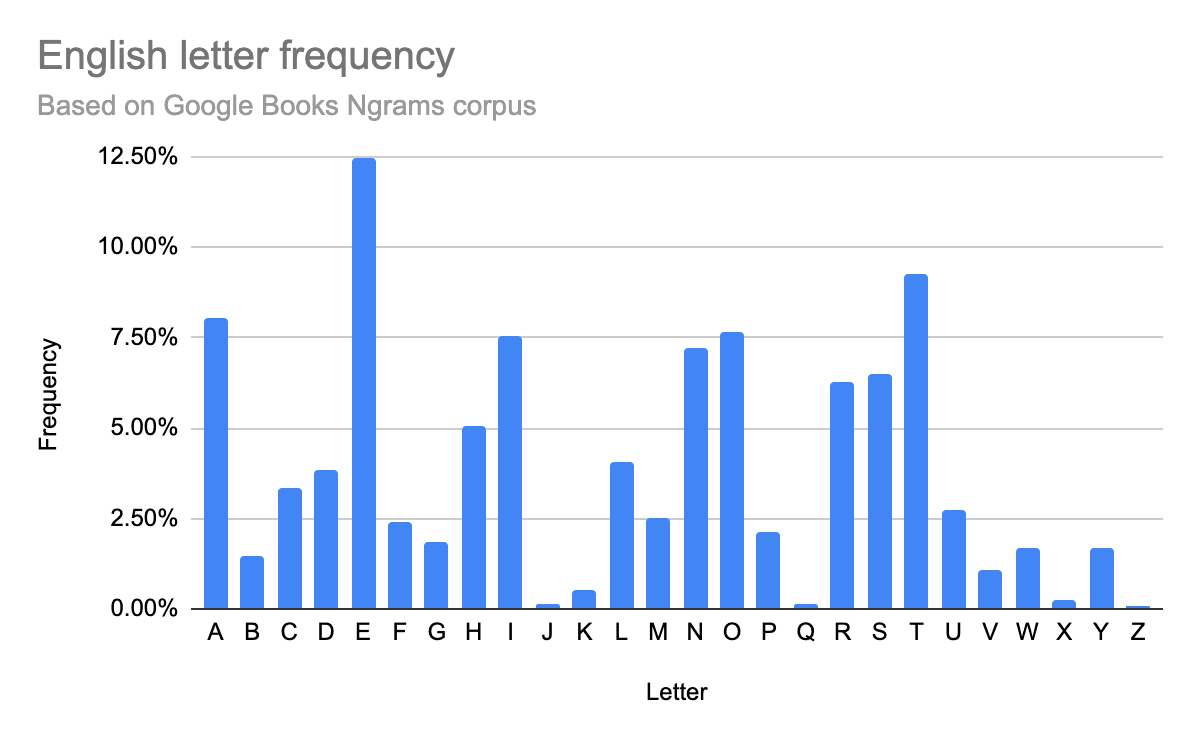
Ancak tüm karakterlere eşit ağırlık vermek, sık kullanılan harflerin (ör. e) genişliğini gereğinden az, sık kullanılmayan harflerin (ör. z) genişliğini ise gereğinden fazla ağırlaştırır.
Doğruluğu artıran daha karmaşık bir yaklaşım, harf sıklığını hesaba katmaktır. Bunun yerine, [a-z\s] karakterinin sıklık ağırlıklı ortalama genişliğini hesaplayabilirsiniz. Bu makalede, İngilizce metinlerdeki harf sıklığı ve ortalama kelime uzunluğu hakkında bilgi verilmektedir.

Yaklaşım seçme
Bu makalede ele alınan iki yaklaşımın da avantajları ve dezavantajları vardır:
Yedek yazı tiplerinizi optimize etmeye yeni başlıyorsanız yazı tipi metriği geçersiz kılmalarını tek başına kullanmak iyi bir yaklaşımdır. Bu, iki yaklaşımdan daha basit olsa da genellikle yazı tipiyle ilgili düzen değişikliklerinin boyutunu belirgin şekilde azaltacak kadar güçlüdür.
Öte yandan, daha fazla hassasiyet istiyorsanız ve biraz daha fazla çalışma ve test yapmak istiyorsanız
size-adjustkullanmayı tercih edebilirsiniz. Bu yaklaşım doğru şekilde uygulandığında yazı tipiyle ilgili düzen değişikliklerini etkili bir şekilde ortadan kaldırabilir.
Yedek yazı tipleri seçme
Bu makalede açıklanan teknikler, web yazı tipine yakın bir yerel yazı tipi bulmaya çalışmak yerine, yaygın olarak kullanılan yerel yazı tiplerini dönüştürmek için yazı tipi metriği geçersiz kılma işlemlerini ve size-adjust'ü kullanır. Yerel yazı tipleri seçerken çok az yazı tipinin yaygın olarak yerel olarak kullanılabildiğini ve tüm cihazlarda tek bir yazı tipinin bulunmadığını unutmayın.
Arial, sans-serif yazı tipleri için önerilen yedek yazı tipidir ve Times New Roman, serif yazı tipleri için önerilen yedek yazı tipidir. Ancak bu yazı tiplerinin hiçbiri Android'de kullanılamaz (Roboto, Android'deki tek sistem yazı tipidir).
Aşağıdaki örnekte, geniş kapsamlı cihaz desteği sağlamak için üç yedek yazı tipi kullanılmaktadır: Windows/Mac cihazları hedefleyen bir yedek yazı tipi, Android cihazları hedefleyen bir yedek yazı tipi ve genel bir yazı tipi ailesi kullanan bir yedek yazı tipi.
body {
font-family: "Poppins", poppins-fallback, poppins-fallback-android, sans-serif;
}
/*
Poppins font metrics:
- ascent = 1050
- descent = 350
- line-gap = 100
- UPM: 1000
AvgCharWidth:
- Poppins: 538.0103768
- Arial: 884.1438804
- Roboto: 969.0502537
*/
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
Geri bildirim isteği
Yazı tipi metriği geçersiz kılma ve size-adjust özelliğini kullanma deneyiminizle ilgili geri bildiriminiz varsa lütfen bize ulaşın.


