Resumen
En este artículo, se analizan en profundidad los resguardos de fuentes y las APIs de size-adjust, ascent-override, descent-override y line-gap-override. Estas APIs permiten usar fuentes locales para crear tipos de fuente de reserva que coinciden de forma cercana o exacta con las dimensiones de una fuente web. Esto reduce o elimina los cambios de diseño causados por el intercambio de fuentes.
Si prefieres omitir la lectura de este artículo, estas son algunas de las herramientas que puedes usar para comenzar a usar estas APIs de inmediato:
Herramientas de marco de trabajo:
- @next/font: A partir de Next 13,
next/fontusa automáticamente anulaciones de métricas de fuentes ysize-adjustpara proporcionar resguardos de fuentes coincidentes. - @nuxtjs/fontaine: A partir de Nuxt 3, puedes usar
nuxt/fontainepara generar e insertar automáticamente resguardos de fuentes coincidentes en las hojas de estilo que usa tu app de Nuxt.
Herramientas que no son del framework:
- Fontaine: Fontaine es una biblioteca que genera e inserta automáticamente resguardos de fuentes que usan anulaciones de métricas de fuentes.
- Este repositorio contiene las anulaciones de métricas de fuentes para todas las fuentes que aloja Google Fonts. Estos valores se pueden copiar y pegar en las hojas de estilo.
Información general
Una fuente de resguardo es un tipo de fuente que se utiliza cuando el tipo de fuente principal aún no se cargó o que le faltan los glifos necesarios para procesar el contenido de la página. Por ejemplo, el siguiente estilo CSS indica que la familia de fuentes sans-serif debe usarse como resguardo de fuente para "Roboto".
font-family: "Roboto" , sans-serif;
Las fuentes de resguardo se pueden usar para renderizar texto más rápido (es decir, mediante font-display: swap). Como resultado, el contenido de la página es legible y útil antes. Sin embargo, históricamente, esto ha tenido inestabilidad en el diseño: los cambios de diseño suelen ocurrir cuando se intercambia una fuente de resguardo para la fuente web. Sin embargo, las nuevas APIs que se analizan a continuación pueden reducir o eliminar este problema, ya que posibilitan la creación de caras de fuentes de resguardo que ocupen la misma cantidad de espacio que sus contrapartes de fuente web.
Resguardos de fuentes mejorados
Existen dos enfoques posibles para generar resguardos de fuentes “mejorados”. El enfoque más simple usa solo la métrica de fuente que anula la API. El enfoque más complicado (pero más potente) usa la métrica de fuente que anula la API y size-adjust. En este artículo, se explican ambos enfoques.
Cómo funcionan las anulaciones de métricas de fuentes
Introducción
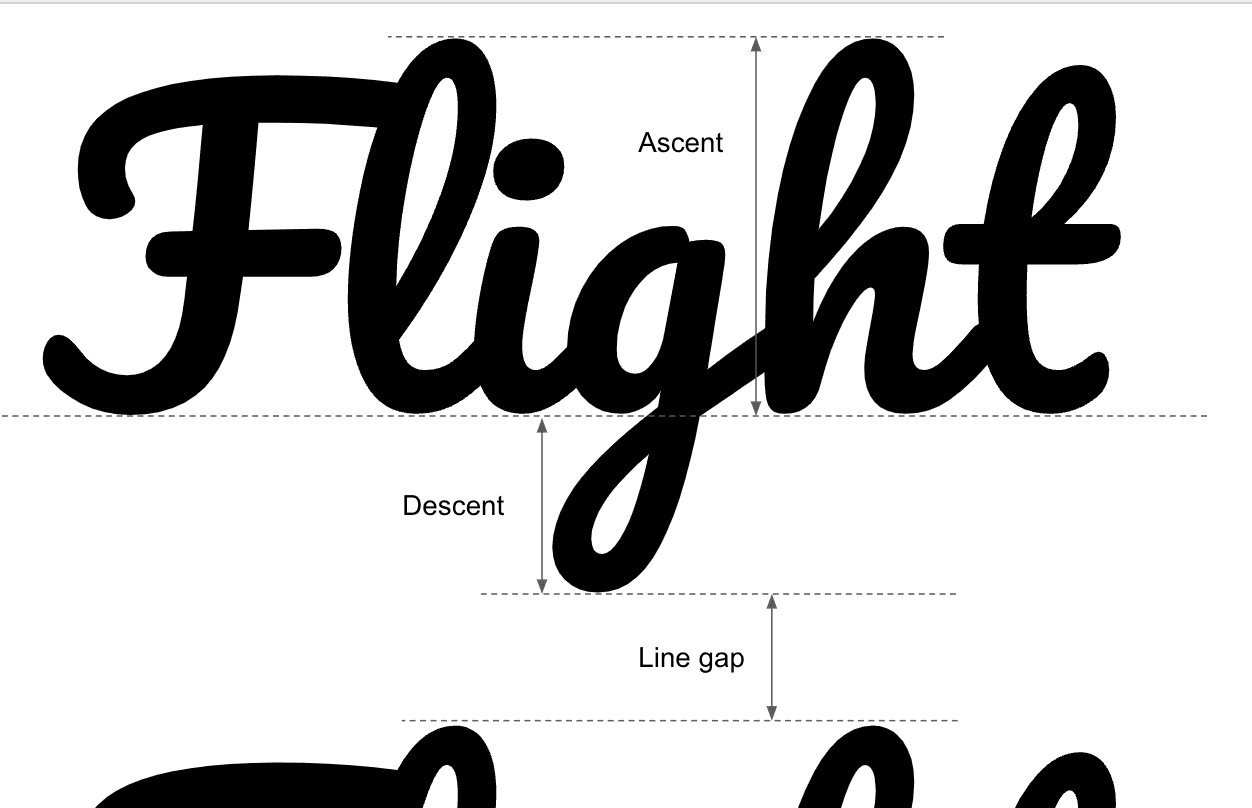
Las anulaciones de métricas de fuentes proporcionan una forma de anular el ascenso, el descenso y el intervalo de líneas de una fuente:
- Ascent: Mide la distancia más lejana a la que se extienden los glifos de una fuente sobre la línea de base.
- Descenso: Mide la distancia más lejana a la que los glifos de una fuente se extienden por debajo de la línea de base.
- El intervalo de líneas, también llamado "primera línea", mide la distancia entre líneas de texto sucesivas.

Las anulaciones de métricas de fuentes se pueden usar para anular el ascenso, el descenso y el intervalo de líneas de una fuente de resguardo para que coincida con el ascenso, el descenso y el intervalo de líneas de la fuente web. Como resultado, la fuente web y la fuente de resguardo ajustada siempre tendrán las mismas dimensiones verticales.
Las anulaciones de métricas de fuentes se usan en una hoja de estilo como la siguiente:
body {
font-family: Poppins, "fallback for poppins";
}
@font-face {
font-family: "fallback for poppins";
src: local("Times New Roman");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
Las herramientas mencionadas al comienzo de este artículo pueden generar los valores correctos de anulación de la métrica de fuente. Sin embargo, también puedes calcular estos valores por tu cuenta.
Cómo calcular anulaciones de métricas de fuentes
Las siguientes ecuaciones generan las anulaciones de métricas de fuente para una fuente web determinada. Los valores de las anulaciones de métricas de fuente se deben escribir como porcentajes (por ejemplo, 105%) en lugar de decimales.
ascent-override = ascent/unitsPerEm
descent-override = descent/unitsPerEm
line-gap-override = line-gap/unitsPerEm
Por ejemplo, estas son las anulaciones de métricas de fuentes para la fuente Poppins:
/*
Poppins font metrics:
ascent = 1050
descent = 350
line-gap = 100
UPM: 1000
*/
ascent-override: 105%; /* = 1050/1000 */
descent-override: 35%; /* = 350/1000 */
line-gap-override: 10%; /* = 100/1000 */
Los valores de ascent, descent, line-gap y unitsPerEm provienen de los metadatos de la fuente web. En la siguiente sección de este artículo, se explica cómo obtener esos valores.
Cómo leer tablas de fuentes
Los metadatos de una fuente (específicamente, sus tablas de fuentes) contienen toda la información que necesitarás para calcular sus anulaciones de métricas de fuentes.

Estas son algunas herramientas que puedes usar para leer los metadatos de una fuente:
- fontkit es un motor de fuentes creado para Node.js. Este fragmento de código muestra cómo usar fontkit para calcular anulaciones de métricas de fuentes.
- Capsize es una biblioteca de tamaño de fuente y diseño. Capsize proporciona una API para obtener información sobre varias métricas de fuentes.
- fontdrop.info es un sitio web que te permite ver las tablas de fuentes y otra información relacionada con estas desde el navegador.
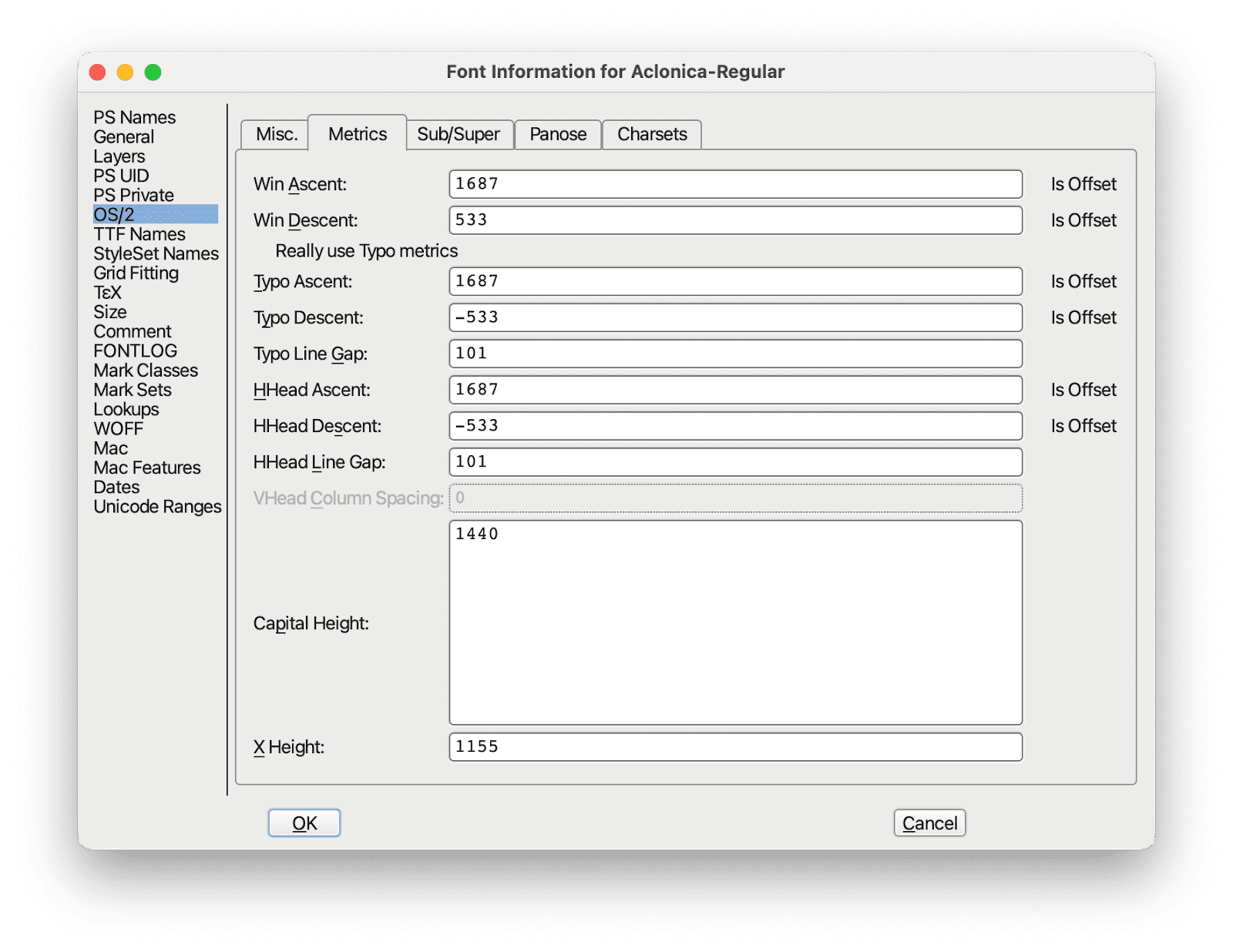
- Font Forge es un editor de fuentes de escritorio popular. Para ver
ascent,descentyline-gap, abre el diálogoFont Info, selecciona el menúOS/2y, luego, la pestañaMetrics. Para verUPM, abre el diálogoFont Infoy selecciona el menúGeneral.
Cómo interpretar las tablas de fuentes
Notarás que hay varias métricas a las que se hace referencia a conceptos como "ascenso", por ejemplo, las métricas hheaAscent, typoAscent y winAscent. Este es el resultado de diferentes sistemas operativos que adoptan diferentes enfoques para la representación de la fuente: los programas en dispositivos OSX generalmente usan métricas de fuente hhea*, mientras que los programas en dispositivos Windows suelen usar typo* (también denominado sTypo*) o win*.
Según la fuente, el navegador y el sistema operativo, se renderizará una fuente con las métricas hhea, typo o win.
| Mac | Windows | |
| Chromium | Usa las métricas de la tabla "hhea". | Usa las métricas de la tabla "typo" si se estableció "USE_TYPO_METRICS"; de lo contrario, utiliza las métricas de la tabla "ganar". |
| Firefox | Usa las métricas de la tabla "typo" si se configuró USE_TYPO_METRICS; de lo contrario, usa métricas de la tabla "hhea". | Usa las métricas de la tabla "typo" si se estableció "USE_TYPO_METRICS"; de lo contrario, utiliza las métricas de la tabla "ganar". |
| Safari | Usa las métricas de la tabla "hhea". | Usa las métricas de la tabla "typo" si se estableció "USE_TYPO_METRICS"; de lo contrario, utiliza las métricas de la tabla "ganar". |
Para obtener más información sobre cómo funcionan las métricas de fuente en los sistemas operativos, consulta este artículo sobre las métricas verticales.
Compatibilidad multidispositivo
Para la gran mayoría de las fuentes (por ejemplo, alrededor del 90% de las fuentes alojadas en Google Fonts), las anulaciones de métricas de fuentes se pueden usar de forma segura sin conocer el sistema operativo del usuario. En otras palabras, para estas fuentes, los valores de ascent-override, descent-override y linegap-override permanecen exactamente los mismos independientemente de si se aplican las métricas hhea, typo o win. Este repositorio proporciona información sobre las fuentes que se aplican y las que no.
Si utilizas una fuente que requiera el uso de conjuntos separados de anulaciones de métricas de fuentes para dispositivos OSX y Windows, solo se recomienda usar anulaciones de métricas de fuentes y size-adjust si puedes modificar las hojas de estilo en función del sistema operativo del usuario.
Cómo usar anulaciones de métricas de fuentes
Debido a que las anulaciones de métricas de fuentes se calculan usando medidas que provienen de los metadatos de la fuente web (y no de la fuente de resguardo), se mantienen iguales independientemente de qué fuente se use como fuente de reserva. Por ejemplo:
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: "fallback for Poppins";
src: local("Arial");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
@font-face {
font-family: "another fallback for Poppins";
src: local("Roboto");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
Cómo funciona el ajuste de tamaño
Introducción
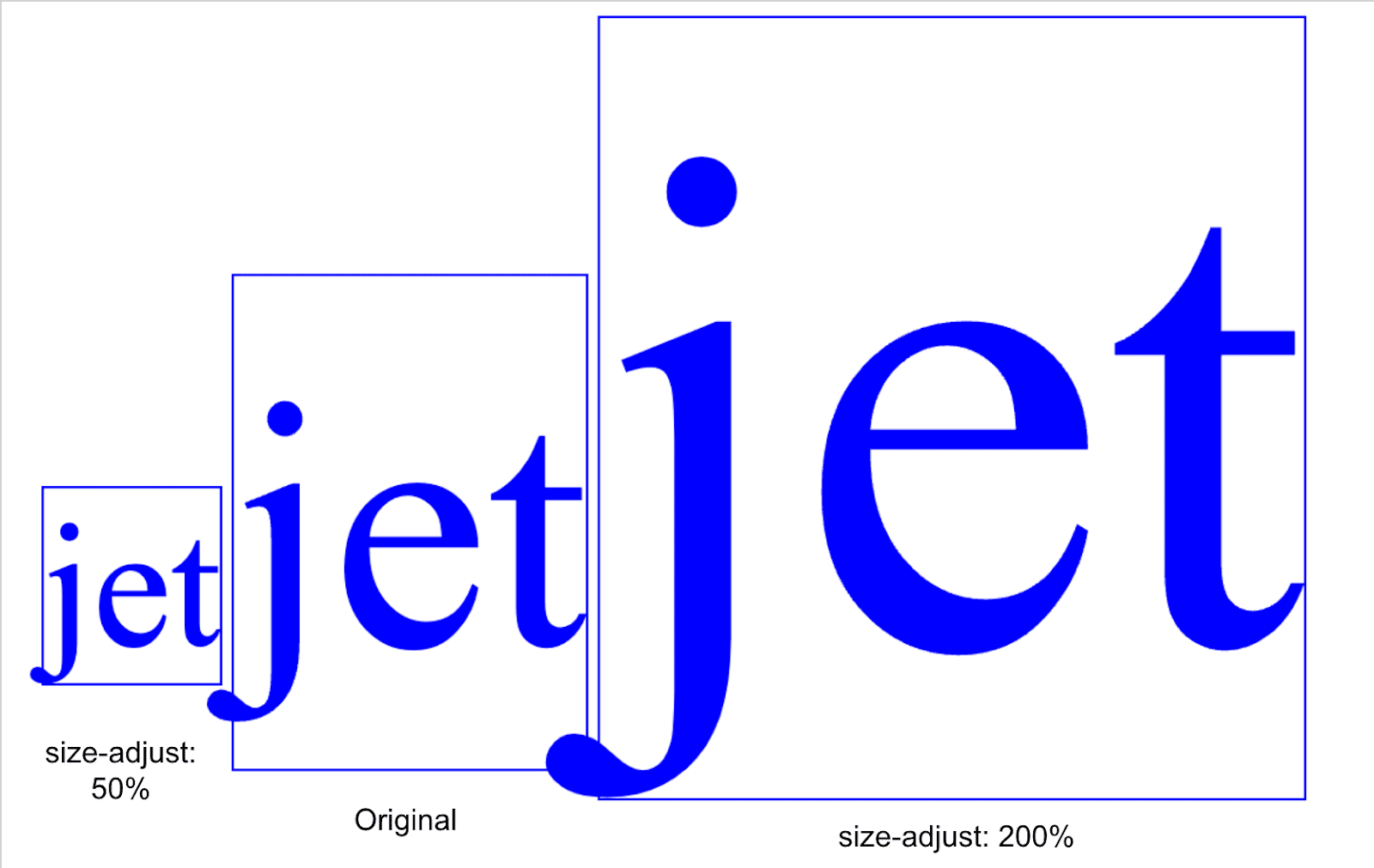
El descriptor de CSS size-adjust ajusta proporcionalmente el ancho y la altura de los glifos de la fuente. Por ejemplo, size-adjust: 200% ajusta los glifos de la fuente al doble de su tamaño original y size-adjust: 50% ajusta los glifos de la fuente a la mitad de su tamaño original.

Por sí mismo, size-adjust tiene aplicaciones limitadas para mejorar el resguardo de la fuente: en la mayoría de los casos, una fuente de resguardo debe reducirse o ampliarse ligeramente (en lugar de escalar de manera proporcional) para que coincida con una fuente web. Sin embargo, si combinas size-adjust con anulaciones de métricas de fuentes, puedes hacer que dos fuentes coincidan entre sí de forma horizontal y vertical.
Así es como se usa size-adjust en las hojas de estilo:
@font-face {
font-family: "fallback for poppins";
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
Debido a la manera en que se calcula size-adjust (que se explica en la siguiente sección), el valor de size-adjust (y las anulaciones de métricas de fuente correspondientes) cambia según la fuente de resguardo que se use:
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
Cómo calcular anulaciones de métricas para ajustar el tamaño y la fuente
Estas son las ecuaciones para calcular size-adjust y las anulaciones de métricas de fuentes:
size-adjust = avgCharacterWidth of web font / avgCharacterWidth of fallback font
ascent-override = web font ascent / (web font UPM * size-adjust)
descent-override = web font descent / (web font UPM * size-adjust)
line-gap-override = web font line-gap / (web font UPM * size-adjust)
La mayoría de estas entradas (es decir, ascenso, descenso y intervalo) se pueden leer directamente desde los metadatos de la fuente web. Sin embargo, avgCharacterWidth debe ser aproximado.
Aproximación del ancho de caracteres promedio
En general, el ancho de caracteres promedio solo se puede aproximar, pero hay algunos casos en los que se puede calcular con exactitud; por ejemplo, cuando se usa una fuente espaciada o cuando el contenido de una string de texto se conoce de antemano.
Un ejemplo de un enfoque simple para calcular avgCharacterWidth es tomar el ancho promedio de todos los caracteres [a-z\s].
![Gráfico que compara el ancho de glifos individuales de Roboto [a-zs].](https://developer.chrome.google.cn/static/blog/font-fallbacks/image/graph-comparing-width-5672b4755732f.png?authuser=2&hl=es-419)
Sin embargo, es probable que, si ponderas todos los caracteres, se subestime el ancho de las letras que se usan con frecuencia (por ejemplo, e) y el ancho de las letras que se usan con poca frecuencia (por ejemplo, z).
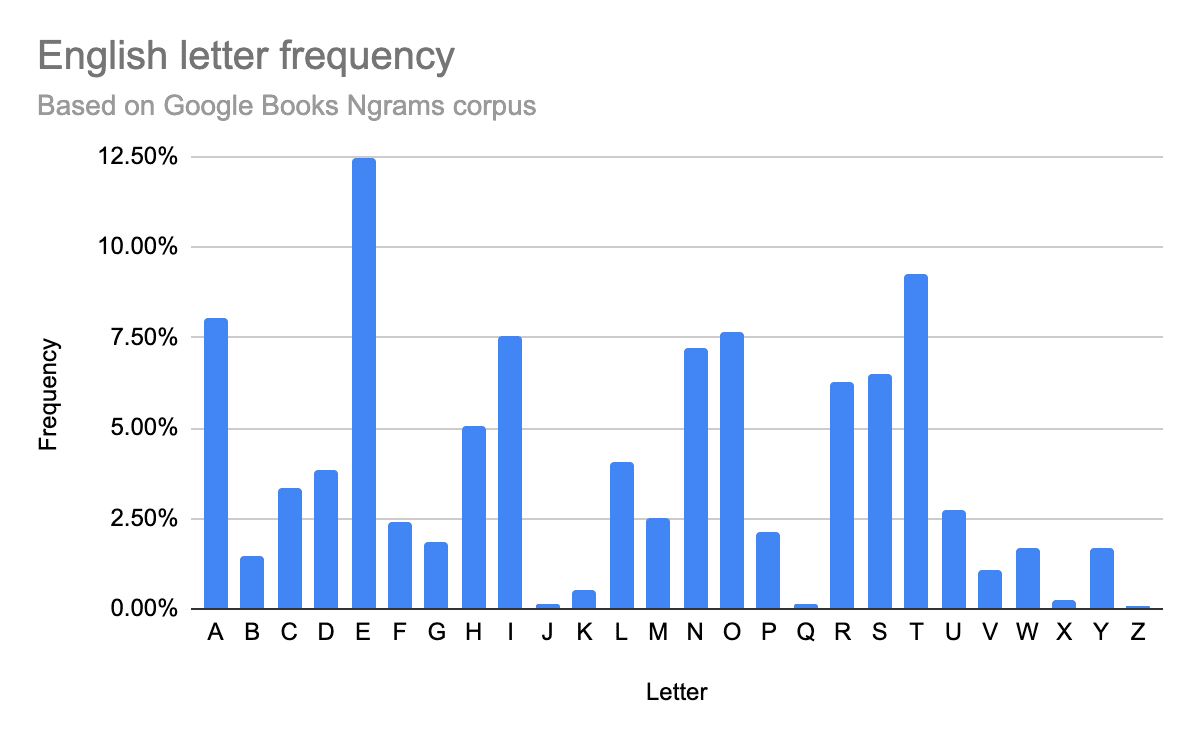
Un enfoque más complejo que mejora la precisión es tener en cuenta la frecuencia de las letras y, en su lugar, calcular el ancho promedio ponderado por frecuencia de [a-z\s] caracteres. Este artículo es una buena referencia para la frecuencia de las letras y la longitud promedio de las palabras de los textos en inglés.

Cómo elegir un enfoque
Los dos enfoques que se analizan en este artículo tienen sus ventajas y desventajas:
El uso de anulaciones de métricas de fuentes por sí solos es un buen enfoque si comienzas a optimizar tus resguardos de fuentes. Aunque este es el más simple de los dos enfoques, suele ser lo suficientemente potente como para reducir de forma notoria la magnitud de los cambios de diseño relacionados con la fuente.
Por otro lado, si quieres mayor precisión y estás dispuesto a hacer un poco más de trabajo y pruebas, incorporar
size-adjustes un buen enfoque que puedes usar. Cuando se implementa correctamente, este enfoque puede eliminar de manera eficaz los cambios de diseño relacionados con la fuente.
Elige fuentes de resguardo
Las técnicas que se describen en este artículo se basan en el uso de anulaciones de métricas de fuentes y size-adjust para transformar las fuentes locales ampliamente disponibles, en lugar de intentar encontrar una fuente local que se parezca estrechamente a la fuente web. A la hora de elegir fuentes locales, es importante tener en cuenta que muy pocas fuentes tienen disponibilidad local generalizada y no existirá una sola en todos los dispositivos.
Arial es la fuente de resguardo recomendada para fuentes Sans Serif y Times New Roman es la fuente de resguardo recomendada para fuentes Serif. Sin embargo, ninguna de estas fuentes está disponible en Android (Roboto es la única fuente del sistema en Android).
En el siguiente ejemplo, se usan tres fuentes de resguardo para garantizar una cobertura más amplia de los dispositivos: una fuente de reserva dirigida a dispositivos Windows o Mac, una fuente de resguardo orientada a dispositivos Android y una fuente alternativa que usa una familia de fuentes genérica.
body {
font-family: "Poppins", poppins-fallback, poppins-fallback-android, sans-serif;
}
/*
Poppins font metrics:
- ascent = 1050
- descent = 350
- line-gap = 100
- UPM: 1000
AvgCharWidth:
- Poppins: 538.0103768
- Arial: 884.1438804
- Roboto: 969.0502537
*/
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
Solicitud de comentarios
Comunícate con nosotros si tienes comentarios sobre tu experiencia con las anulaciones de métricas de fuentes y size-adjust.


