요약
이 도움말에서는 글꼴 대체와 size-adjust, ascent-override, descent-override, line-gap-override API에 관해 자세히 설명합니다. 이러한 API를 사용하면 로컬 글꼴을 사용하여 웹 글꼴의 크기와 비슷하거나 정확하게 일치하는 대체 글꼴을 만들 수 있습니다. 이렇게 하면 글꼴 바꾸기로 인한 레이아웃 변경을 줄이거나 없앨 수 있습니다.
이 도움말을 읽는 것을 건너뛰고 싶다면 다음 도구를 사용하여 즉시 이러한 API를 사용할 수 있습니다.
프레임워크 도구:
- @next/font: Next 13부터
next/font는 자동으로 글꼴 측정항목 재정의와size-adjust를 사용하여 일치하는 글꼴 대체를 제공합니다. - @nuxtjs/fontaine: Nuxt 3부터
nuxt/fontaine를 사용하여 자동으로 일치하는 글꼴 대체를 생성하여 Nuxt 앱에서 사용하는 스타일시트에 삽입할 수 있습니다.
프레임워크 이외의 도구:
- Fontaine: Fontaine은 글꼴 측정항목 재정의를 사용하는 글꼴 대체를 자동으로 생성하고 삽입하는 라이브러리입니다.
- 이 저장소에는 Google Fonts에서 호스팅하는 모든 글꼴에 대한 글꼴 측정항목 재정의가 포함되어 있습니다. 이 값을 복사하여 스타일시트에 붙여넣을 수 있습니다.
배경
대체 글꼴은 기본 글꼴이 아직 로드되지 않았거나 페이지 콘텐츠를 렌더링하는 데 필요한 글리프가 없을 때 사용되는 글꼴입니다. 예를 들어 아래 CSS는 sans-serif 글꼴 모음을 "Roboto"의 글꼴 대체로 사용해야 함을 나타냅니다.
font-family: "Roboto" , sans-serif;
대체 글꼴은 텍스트를 더 빠르게 렌더링하는 데 사용할 수 있습니다 (즉, font-display: swap 사용). 따라서 페이지 콘텐츠를 더 일찍 읽을 수 있고 유용하지만, 지금까지는 레이아웃이 불안정한 단점이 있었습니다. 대체 글꼴이 웹 글꼴로 전환될 때 레이아웃이 변경되는 경우가 많습니다. 하지만 아래에 설명된 새 API를 사용하면 웹 글꼴과 동일한 공간을 차지하는 대체 글꼴이 만들어져 이러한 문제를 줄이거나 없앨 수 있습니다.
개선된 글꼴 대체
'개선된' 고품질 데이터를 생성하는 데는 도움이 될 수 있습니다 더 간단한 접근 방식은 글꼴 측정항목 재정의 API만 사용합니다. 더 복잡하지만 더 강력한 접근 방식에서는 글꼴 측정항목 재정의 API와 size-adjust를 모두 사용합니다. 이 도움말에서는 이 두 가지 접근 방식을 모두 설명합니다.
글꼴 측정항목 재정의 작동 방식
소개
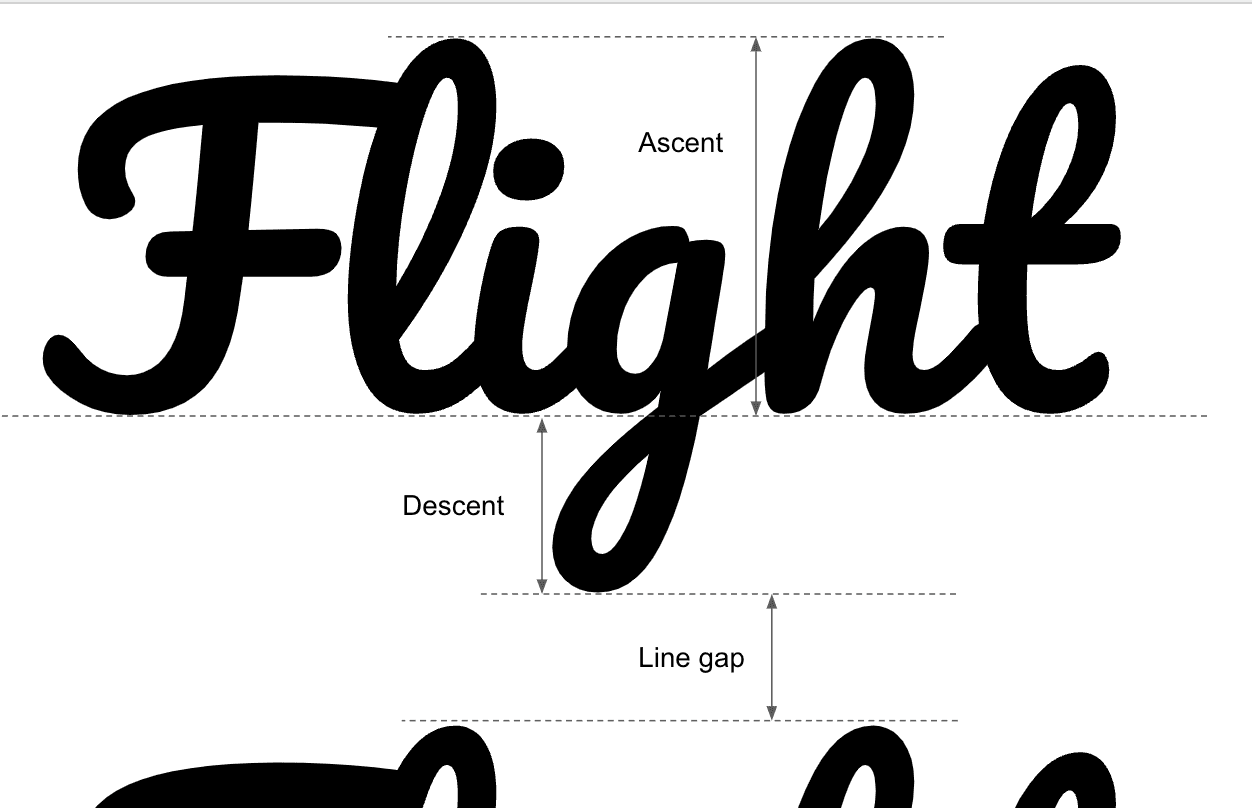
글꼴 측정항목 재정의를 사용하면 글꼴의 오르막, 하강, 선 간격을 재정의할 수 있습니다.
- Ascent은 글꼴의 글리프가 기준 너머까지 확장되는 가장 먼 거리를 측정합니다.
- 하강은 글꼴의 글리프가 기준 아래로 확장되는 가장 먼 거리를 측정합니다.
- 선 간격은 '선행'이라고도 하며 연속된 텍스트 줄 사이의 거리를 측정합니다.

글꼴 측정항목 재정의를 사용하면 웹 글꼴의 상승, 하강, 선 간격과 일치하도록 대체 글꼴의 오름차순, 하강, 선 간격을 재정의할 수 있습니다. 따라서 웹 글꼴과 조정된 대체 글꼴의 세로 크기는 항상 동일합니다.
글꼴 측정항목 재정의는 다음과 같이 스타일시트에서 사용됩니다.
body {
font-family: Poppins, "fallback for poppins";
}
@font-face {
font-family: "fallback for poppins";
src: local("Times New Roman");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
이 도움말의 시작 부분에 나열된 도구를 사용하면 올바른 글꼴 측정항목 재정의 값을 생성할 수 있습니다. 그러나 이러한 값을 직접 계산할 수도 있습니다.
글꼴 측정항목 재정의 계산
다음 등식은 지정된 웹 글꼴에 대한 글꼴 측정항목 재정의를 생성합니다. 글꼴 측정항목 재정의 값은 소수가 아닌 백분율 (예: 105%)로 작성해야 합니다.
ascent-override = ascent/unitsPerEm
descent-override = descent/unitsPerEm
line-gap-override = line-gap/unitsPerEm
예를 들어 Poppins 글꼴의 글꼴 측정항목 재정의는 다음과 같습니다.
/*
Poppins font metrics:
ascent = 1050
descent = 350
line-gap = 100
UPM: 1000
*/
ascent-override: 105%; /* = 1050/1000 */
descent-override: 35%; /* = 350/1000 */
line-gap-override: 10%; /* = 100/1000 */
ascent, descent, line-gap, unitsPerEm의 값은 모두 웹 글꼴의 메타데이터에서 가져옵니다. 이 도움말의 다음 섹션에서는 이러한 값을 얻는 방법을 설명합니다.
글꼴 표 읽기
글꼴의 메타데이터 (특히 글꼴 표)에는 글꼴 측정항목 재정의를 계산하는 데 필요한 모든 정보가 포함되어 있습니다.
<ph type="x-smartling-placeholder">
글꼴의 메타데이터를 읽는 데 사용할 수 있는 도구는 다음과 같습니다.
- fontkit는 Node.js용으로 빌드된 글꼴 엔진입니다. 이 코드 스니펫은 fontkit를 사용하여 글꼴 측정항목 재정의를 계산하는 방법을 보여줍니다.
- Capsize는 글꼴 크기 및 레이아웃 라이브러리입니다. Capsize는 다양한 글꼴 측정항목에 관한 정보를 가져오는 API를 제공합니다.
- fontdrop.info는 브라우저에서 글꼴 표와 기타 글꼴 관련 정보를 볼 수 있는 웹사이트입니다.
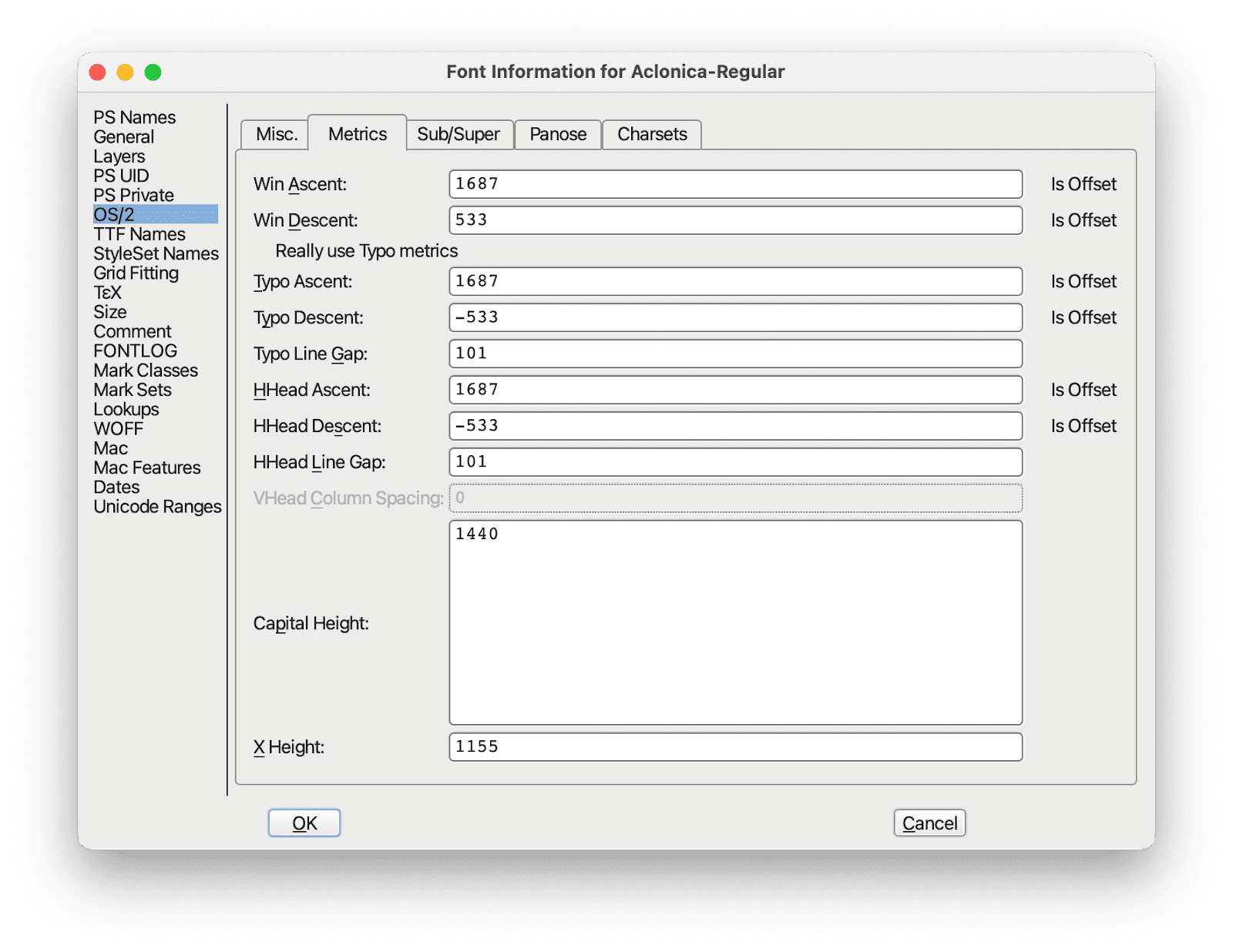
- Font Forge는 널리 사용되는 데스크톱 글꼴 편집기입니다.
ascent,descent,line-gap를 보려면Font Info대화상자를 열고OS/2메뉴를 선택한 다음Metrics탭을 선택합니다.UPM를 보려면Font Info대화상자를 열고General메뉴를 선택합니다.
글꼴 표의 이해
'상승'과 같은 개념은 여러 측정항목에서 참조됩니다. 예를 들어 hheaAscent, typoAscent, winAscent 측정항목이 있습니다. 이는 운영체제마다 글꼴 렌더링에 서로 다른 접근 방식을 취하기 때문입니다. OSX 기기의 프로그램은 일반적으로 hhea* 글꼴 측정항목을 사용하는 반면 Windows 기기의 프로그램은 일반적으로 typo* (sTypo*라고도 함) 또는 win* 글꼴 측정항목을 사용합니다.
글꼴, 브라우저, 운영체제에 따라 hhea, typo 또는 win 측정항목을 사용하여 글꼴이 렌더링됩니다.
| Mac | Windows | |
| Chromium | 'hhea'의 측정항목 사용 표에서 볼 수 있습니다. | '오타'의 측정항목 사용 'USE_TYPO_METRICS'인 경우 테이블 설정되어 있습니다. 그렇지 않으면 '승리'의 측정항목을 사용합니다. 표에서 볼 수 있습니다. |
| Firefox | '오타'의 측정항목 사용 'USE_TYPO_METRICS'인 경우 테이블 설정되어 있습니다. 그렇지 않으면 'hhea'의 측정항목을 사용합니다. 표에서 볼 수 있습니다. | '오타'의 측정항목 사용 'USE_TYPO_METRICS'인 경우 테이블 설정되어 있습니다. 그렇지 않으면 '승리'의 측정항목을 사용합니다. 표에서 볼 수 있습니다. |
| Safari | 'hhea'의 측정항목 사용 표에서 볼 수 있습니다. | '오타'의 측정항목 사용 'USE_TYPO_METRICS'인 경우 테이블 설정되어 있습니다. 그렇지 않으면 '승리'의 측정항목을 사용합니다. 표에서 볼 수 있습니다. |
운영체제에서 글꼴 측정항목이 작동하는 방식에 관한 자세한 내용은 세로 측정항목에 관한 도움말을 참고하세요.
교차 기기 호환성
대부분의 글꼴 (예: Google Fonts에서 호스팅하는 글꼴의 최대 90%)의 경우 사용자의 운영체제를 몰라도 글꼴 측정항목 재정의를 안전하게 사용할 수 있습니다. 즉, 이러한 글꼴의 경우 hhea, typo 또는 win 측정항목 적용 여부와 관계없이 ascent-override, descent-override, linegap-override 값이 정확히 동일하게 유지됩니다. 이 저장소에서는 이 설정이 적용되는 글꼴과 적용되지 않는 글꼴에 대한 정보를 제공합니다.
OSX 및 Windows 기기에 별도의 글꼴 측정항목 재정의 세트를 사용해야 하는 글꼴을 사용하는 경우 사용자의 운영체제에 따라 스타일시트를 변경할 수 있는 경우에만 글꼴 측정항목 재정의 및 size-adjust를 사용하는 것이 좋습니다.
글꼴 측정항목 재정의 사용
글꼴 측정항목 재정의는 대체 글꼴이 아닌 웹 글꼴의 메타데이터에서 가져온 측정값을 사용하여 계산되므로 대체 글꼴로 사용되는 글꼴과 관계없이 동일하게 유지됩니다. 예를 들면 다음과 같습니다.
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: "fallback for Poppins";
src: local("Arial");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
@font-face {
font-family: "another fallback for Poppins";
src: local("Roboto");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
크기 조정 작동 방식
소개
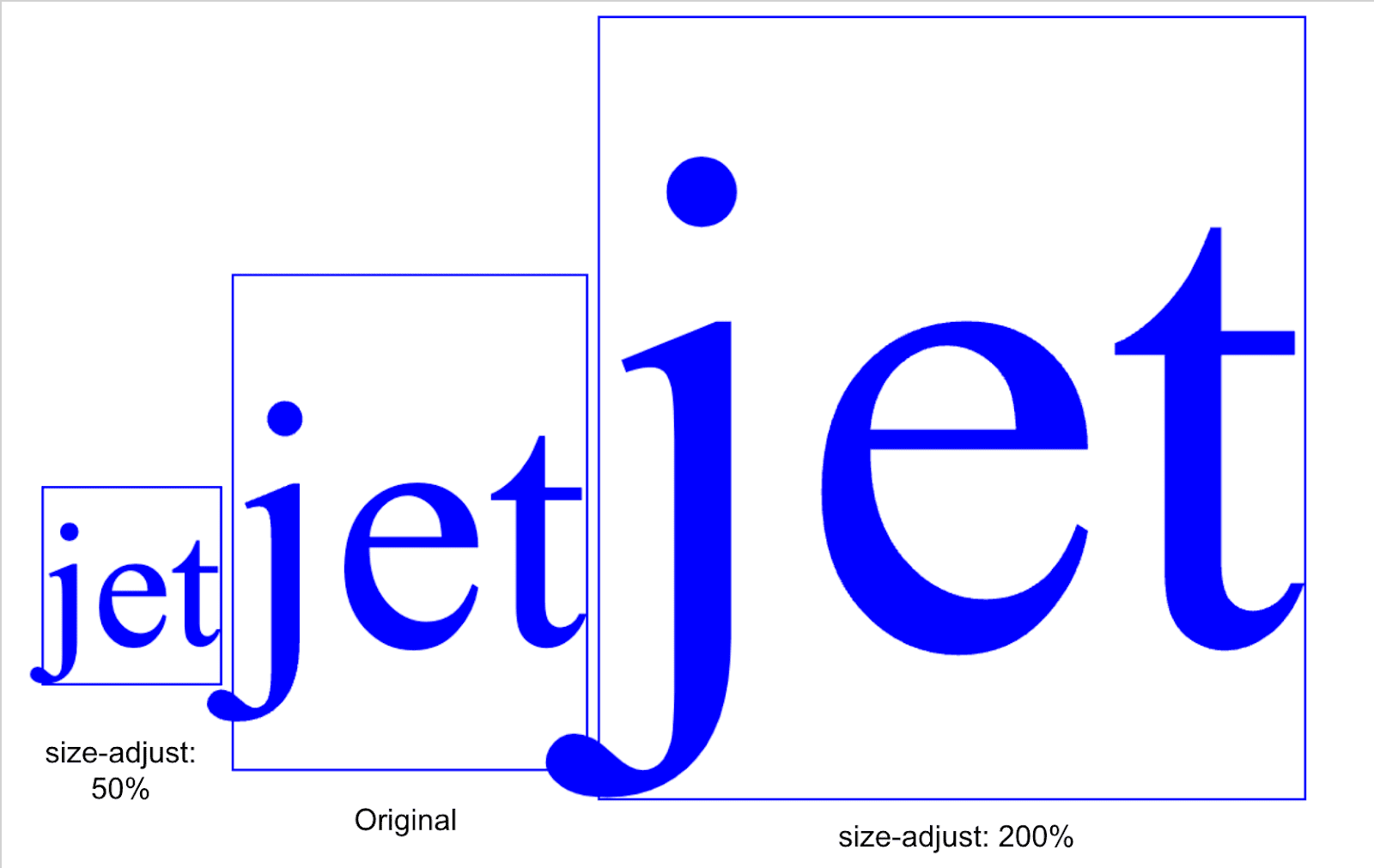
size-adjust CSS 설명자는 글꼴 글리프의 너비와 높이를 비례적으로 조정합니다. 예를 들어 size-adjust: 200%는 글꼴 글리프를 원래 크기의 두 배로 조정합니다. size-adjust: 50%는 글꼴 글리프를 원래 크기의 절반으로 조정합니다.

size-adjust 자체로는 글꼴 대체를 개선할 수 있는 응용 범위가 제한적입니다. 대부분의 경우 대체 글꼴은 웹 글꼴과 일치시키기 위해 비례적으로 확장되는 대신 약간 좁게 또는 넓혀야 합니다. 그러나 size-adjust를 글꼴 측정항목 재정의와 결합하면 두 글꼴이 가로와 세로 모두에서 서로 일치하도록 할 수 있습니다.
다음은 스타일시트에서 size-adjust가 사용되는 방식입니다.
@font-face {
font-family: "fallback for poppins";
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
size-adjust이 계산되는 방식 (다음 섹션에서 설명)으로 인해 size-adjust 값 (및 상응하는 글꼴 측정항목 재정의)은 사용되는 대체 글꼴에 따라 변경됩니다.
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
크기 조정 및 글꼴 측정항목 재정의 계산
다음은 size-adjust 및 글꼴 측정항목 재정의를 계산하는 수식입니다.
size-adjust = avgCharacterWidth of web font / avgCharacterWidth of fallback font
ascent-override = web font ascent / (web font UPM * size-adjust)
descent-override = web font descent / (web font UPM * size-adjust)
line-gap-override = web font line-gap / (web font UPM * size-adjust)
이러한 입력의 대부분 (즉, 상승, 하강 및 선 간격)은 웹 글꼴의 메타데이터에서 직접 읽을 수 있습니다. 단, avgCharacterWidth는 근사치로 계산해야 합니다.
대략적인 평균 문자 너비
일반적으로 평균 문자 너비는 근사치일 뿐입니다. 그러나 고정폭 글꼴을 사용하거나 텍스트 문자열의 내용을 미리 알고 있는 경우와 같이 이 값을 정확하게 계산할 수 있는 시나리오가 몇 가지 있습니다.
avgCharacterWidth를 계산하는 간단한 접근 방식의 예는 모든 [a-z\s] 문자의 평균 너비를 사용하는 것입니다.
![개별 Roboto [a-zs] 글리프의 너비를 비교하는 그래프](https://developer.chrome.google.cn/static/blog/font-fallbacks/image/graph-comparing-width-5672b4755732f.png?authuser=19&hl=ko)
하지만 모든 문자에 동일한 가중치를 적용하면 자주 사용하는 문자의 너비 (예: e)의 가중치가 낮아지고 자주 사용하지 않는 문자의 너비 (예: z)가 비중이 높아질 수 있습니다.
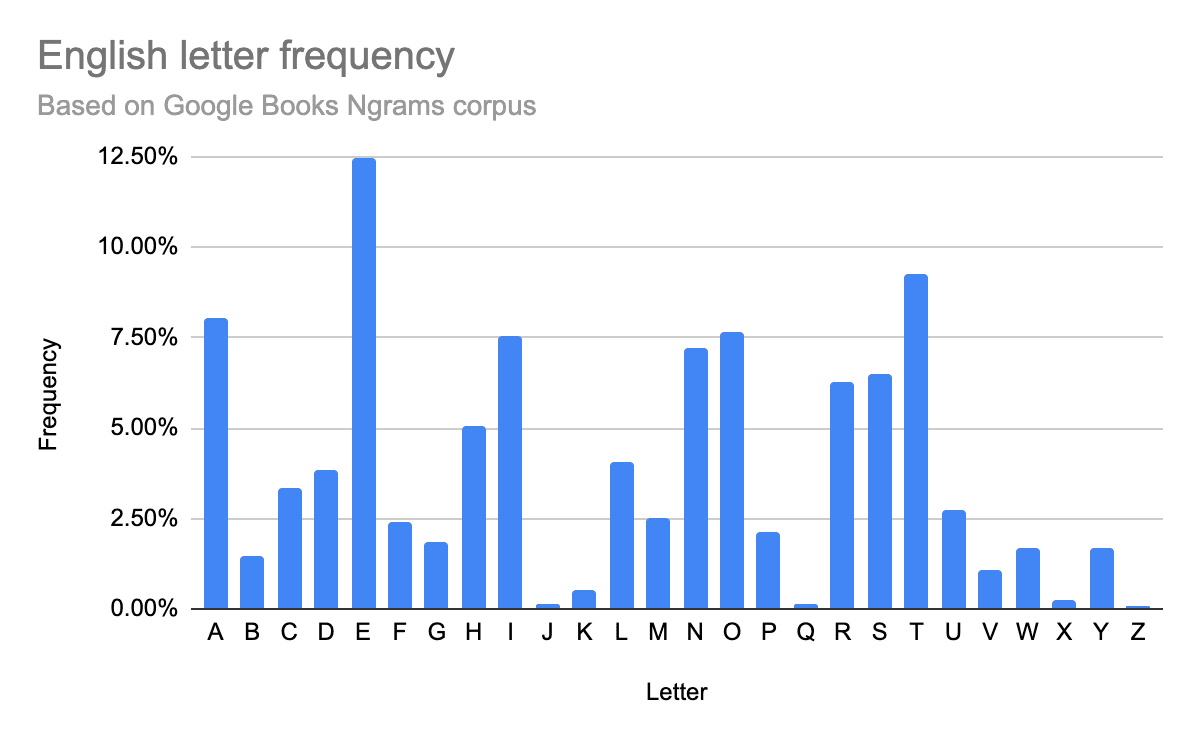
정확도를 높이는 더 복잡한 접근 방식은 문자 빈도를 고려하고 대신 [a-z\s] 문자의 빈도 가중치가 적용된 평균 너비를 계산하는 것입니다. 이 도움말은 영어 텍스트의 문자 빈도와 평균 단어 길이를 파악하는 데 유용한 참고 자료입니다.

접근 방식 선택
이 도움말에서 설명하는 두 가지 접근 방식에는 각각 장단점이 있습니다.
글꼴 대체 항목 최적화를 시작하는 경우 글꼴 측정항목 재정의 자체를 사용하는 것이 좋습니다. 이 방법은 두 가지 접근 방식 중 더 간단하지만, 일반적으로 글꼴 관련 레이아웃 변경의 크기를 눈에 띄게 줄일 수 있을 만큼 강력합니다.
반면 정밀도를 높이고 더 많은 작업과 테스트를 수행하려는 경우
size-adjust을 통합하는 것이 좋은 사용 방법입니다. 이 접근 방식을 올바르게 구현하면 글꼴 관련 레이아웃 변경을 효과적으로 제거할 수 있습니다.
대체 글꼴 선택
이 도움말에서 설명하는 기법은 웹 글꼴에 가까운 로컬 글꼴을 찾으려고 시도하기보다는 글꼴 측정항목 재정의 및 size-adjust를 사용하여 널리 사용되는 로컬 글꼴을 변환합니다. 로컬 글꼴을 선택할 때는 로컬에 광범위하게 제공되는 글꼴이 거의 없고 모든 기기에 하나의 글꼴만 있는 것은 아니라는 점에 유의해야 합니다.
Arial은 Sans Serif 글꼴에 권장되는 대체 글꼴이고 Times New Roman은 Serif 글꼴에 권장되는 대체 글꼴입니다. 그러나 두 글꼴 모두 Android에서는 사용할 수 없습니다 (Roboto이 Android의 유일한 시스템 글꼴임).
아래 예에서는 Windows/Mac 기기를 타겟팅하는 대체 글꼴, Android 기기를 타겟팅하는 대체 글꼴, 일반 글꼴 모음을 사용하는 대체 글꼴 등 세 가지 대체 글꼴을 사용하여 폭넓은 기기 범위를 보장합니다.
body {
font-family: "Poppins", poppins-fallback, poppins-fallback-android, sans-serif;
}
/*
Poppins font metrics:
- ascent = 1050
- descent = 350
- line-gap = 100
- UPM: 1000
AvgCharWidth:
- Poppins: 538.0103768
- Arial: 884.1438804
- Roboto: 969.0502537
*/
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
의견 요청
글꼴 측정항목 재정의 및 size-adjust 사용 경험에 관한 의견이 있으면 문의해 주세요.


