Chrome đang thử nghiệm hai API, Device Posture API và Viewport SegmentsEnumeration API. Các API này có sẵn dưới dạng bản dùng thử theo nguyên gốc từ Chrome 125. Các API này được gọi chung là API cho thiết bị có thể gập lại, được thiết kế để giúp nhà phát triển nhắm đến thiết bị có thể gập lại. Bài đăng này giới thiệu các API này và cung cấp thông tin về cách bắt đầu kiểm thử các API đó.
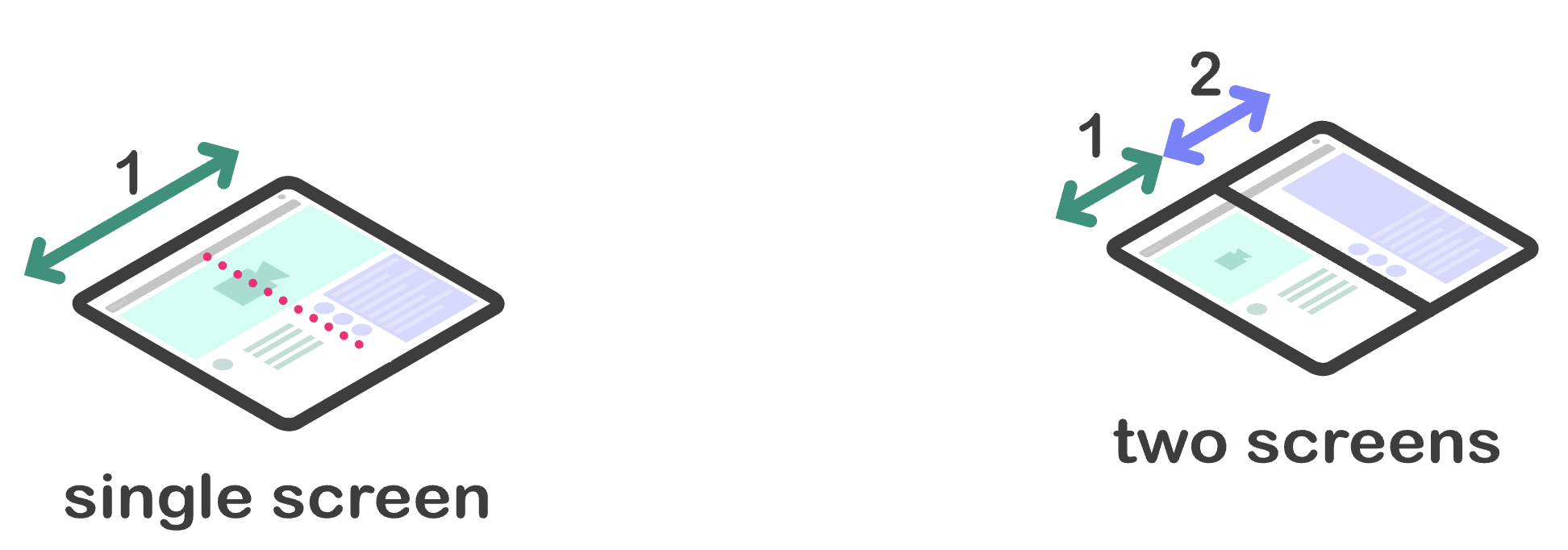
Có hai kiểu dáng vật lý chính: thiết bị có một màn hình linh hoạt (không có đường viền) và thiết bị có hai màn hình (có đường viền, còn gọi là thiết bị màn hình đôi).

Các thiết bị này mang đến cả thách thức và cơ hội cho nhà phát triển. Các thẻ này cung cấp thêm cách để xem nội dung. Ví dụ: người dùng có thể cầm một thiết bị liền mạch như một cuốn sách, sau đó chuyển sang sử dụng thiết bị đó như một máy tính bảng có màn hình phẳng. Thiết bị có hai màn hình có thể cần phải tính đến mối nối vật lý giữa các màn hình.
Các API mới này giúp nhà phát triển cung cấp trải nghiệm tốt hơn cho người dùng trên các thiết bị này. Mỗi API hiển thị các nguyên hàm nền tảng web cần thiết theo hai cách, thông qua CSS và JavaScript.
API tư thế thiết bị
Thiết bị có thể gập lại có các chức năng cho phép thay đổi_ tư thế_ hoặc trạng thái vật lý của thiết bị. Các API này có thể thay đổi kiểu dáng để cho phép tác giả nội dung cung cấp trải nghiệm người dùng khác biệt. Ngoài ra, các API mới này đảm bảo nội dung web có thể phản ứng với nhiều trạng thái gập.
Có hai tư thế thiết bị mà thiết bị có thể ở:
folded: Tư thế dùng máy tính xách tay hoặc sách.

continuous: Màn hình phẳng, máy tính bảng hoặc thậm chí là màn hình cong liền mạch.

CSS
Thông số kỹ thuật của API tư thế thiết bị xác định một tính năng nội dung đa phương tiện CSS mới – device-posture. Tính năng nội dung nghe nhìn này sẽ phân giải thành một tập hợp các tư thế cố định. Các tư thế này bao gồm một số giá trị được xác định trước, mỗi giá trị bao gồm một trạng thái vật lý của thiết bị.
Các giá trị của tính năng device-posture khớp với nội dung mô tả trước đó về các tư thế có thể có:
foldedcontinuous
Các tư thế mới có thể được thêm vào trong tương lai nếu có thiết bị mới ra mắt trên thị trường.
Ví dụ:
/* Using the device in a 'book' posture. */
@media (device-posture: folded) { ... }
/* Using the device in a 'flat' posture, or any typical device like a laptop or
desktop device. */
@media (device-posture: continuous) { ... }
JavaScript
Để truy vấn tư thế của thiết bị, bạn có thể sử dụng đối tượng DevicePosture mới.
const { type } = navigator.devicePosture;
console.log(`The current device is of type ${type}.`);
Để phản ứng với các thay đổi về tư thế thiết bị, chẳng hạn như người dùng mở hoàn toàn thiết bị và do đó chuyển từ folded sang continuous, hãy đăng ký các sự kiện change.
navigator.devicePosture.addEventListener('change', (e) => {
console.log(`The device posture changed to type ${e.type}`);
});
API Phân đoạn khung nhìn
Các phân đoạn khung nhìn là các biến môi trường CSS xác định vị trí và kích thước của một vùng riêng biệt về mặt logic của khung nhìn. Các phân đoạn khung nhìn được tạo khi khung nhìn được phân chia bởi một hoặc nhiều tính năng phần cứng (chẳng hạn như đường gập hoặc bản lề giữa các màn hình riêng biệt) đóng vai trò là đường phân chia. Phân đoạn là các vùng của khung nhìn mà tác giả có thể coi là khác nhau về mặt logic.
CSS
Số lượng phần phân chia logic được hiển thị thông qua hai tính năng đa phương tiện mới, được xác định trong quy cách CSS Media Queries cấp 5: vertical-viewport-segments và horizontal-viewport-segments. Các giá trị này sẽ phân giải thành số phân đoạn mà khung nhìn được chia thành.
Ngoài ra, chúng tôi đã thêm các biến môi trường mới để truy vấn các phương diện của từng phần phân chia logic. Các biến này là:
env(viewport-segment-width x y)env(viewport-segment-height x y)env(viewport-segment-top x y)env(viewport-segment-left x y)env(viewport-segment-bottom x y)env(viewport-segment-right x y)
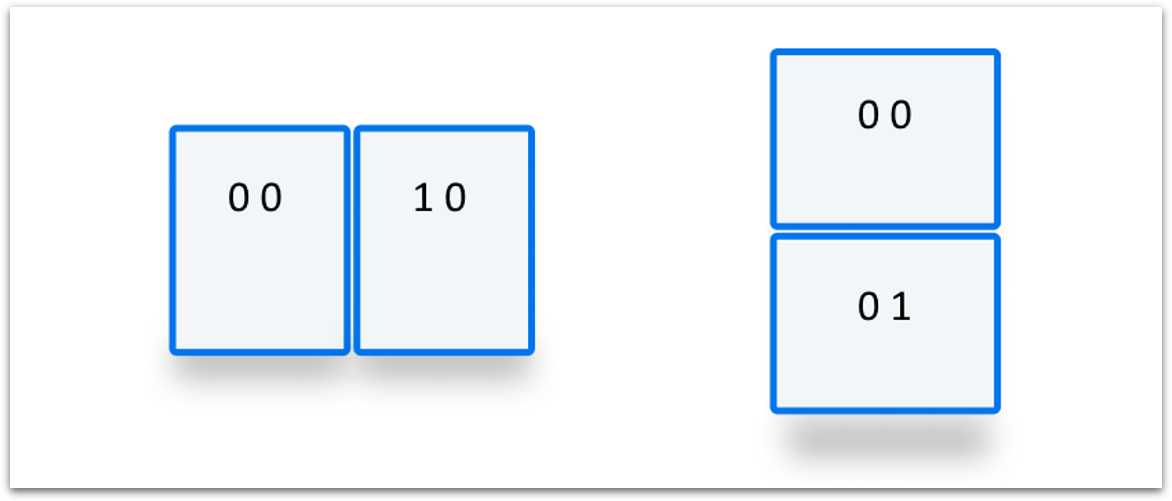
Mỗi biến có hai phương diện, tương ứng với vị trí x và y trong lưới hai chiều do các tính năng phần cứng tạo ra, phân tách các phân đoạn.

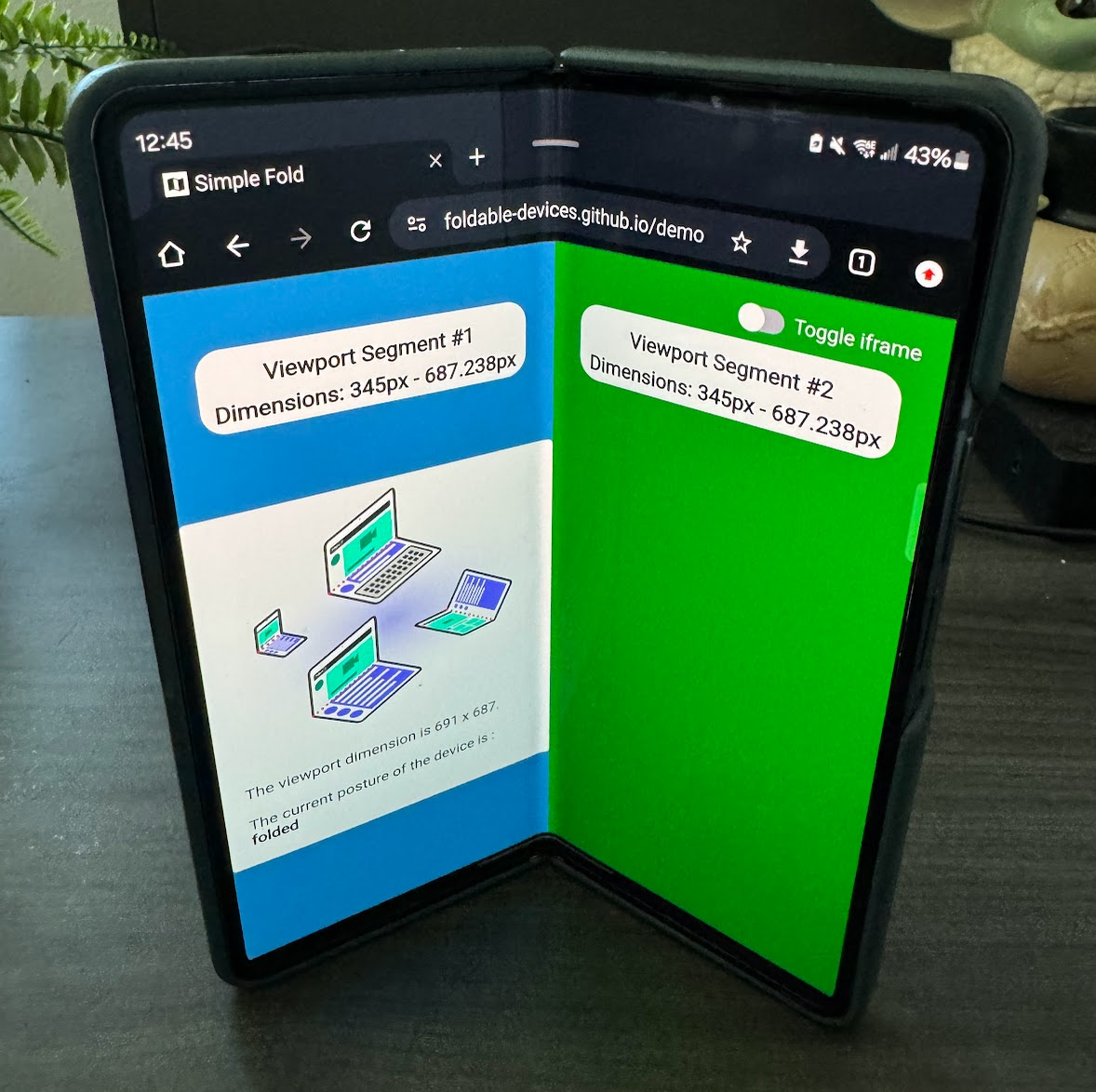
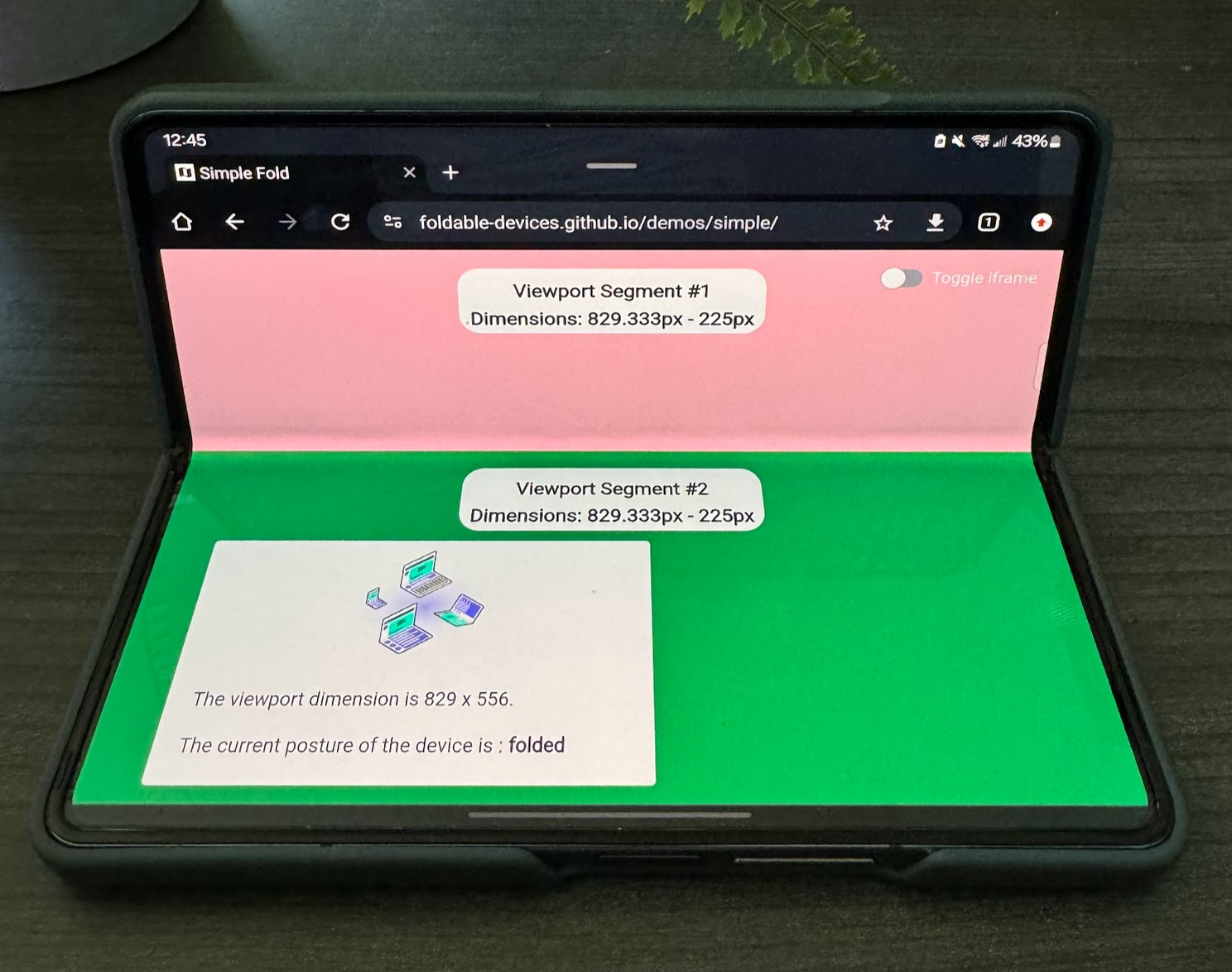
Đoạn mã sau đây là ví dụ đơn giản về cách tạo trải nghiệm người dùng phân tách, trong đó chúng ta có hai phần nội dung (col1 và col2) ở mỗi bên của màn hình gập.
<style>
/* Segments are laid out horizontally. */
@media (horizontal-viewport-segments: 2) {
#segment-css-container {
flex-direction: row;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-right 0 0);
background-color: steelblue;
}
#fold {
width: calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0));
background-color: black;
height: 100%;
}
#col2 {
display: flex;
background-color: green;
}
}
/* Segments are laid out vertically. */
@media (vertical-viewport-segments: 2) {
#segment-css-container {
flex-direction: column;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-bottom 0 0);
background-color: pink;
}
#fold {
width: 100%;
height: calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0));
background-color: black;
}
#col2 {
display: flex;
background-color: seagreen;
}
}
</style>
<div id="segment-css-container">
<div id="col1"></div>
<div id="fold"></div>
<div id="col2"></div>
</div>
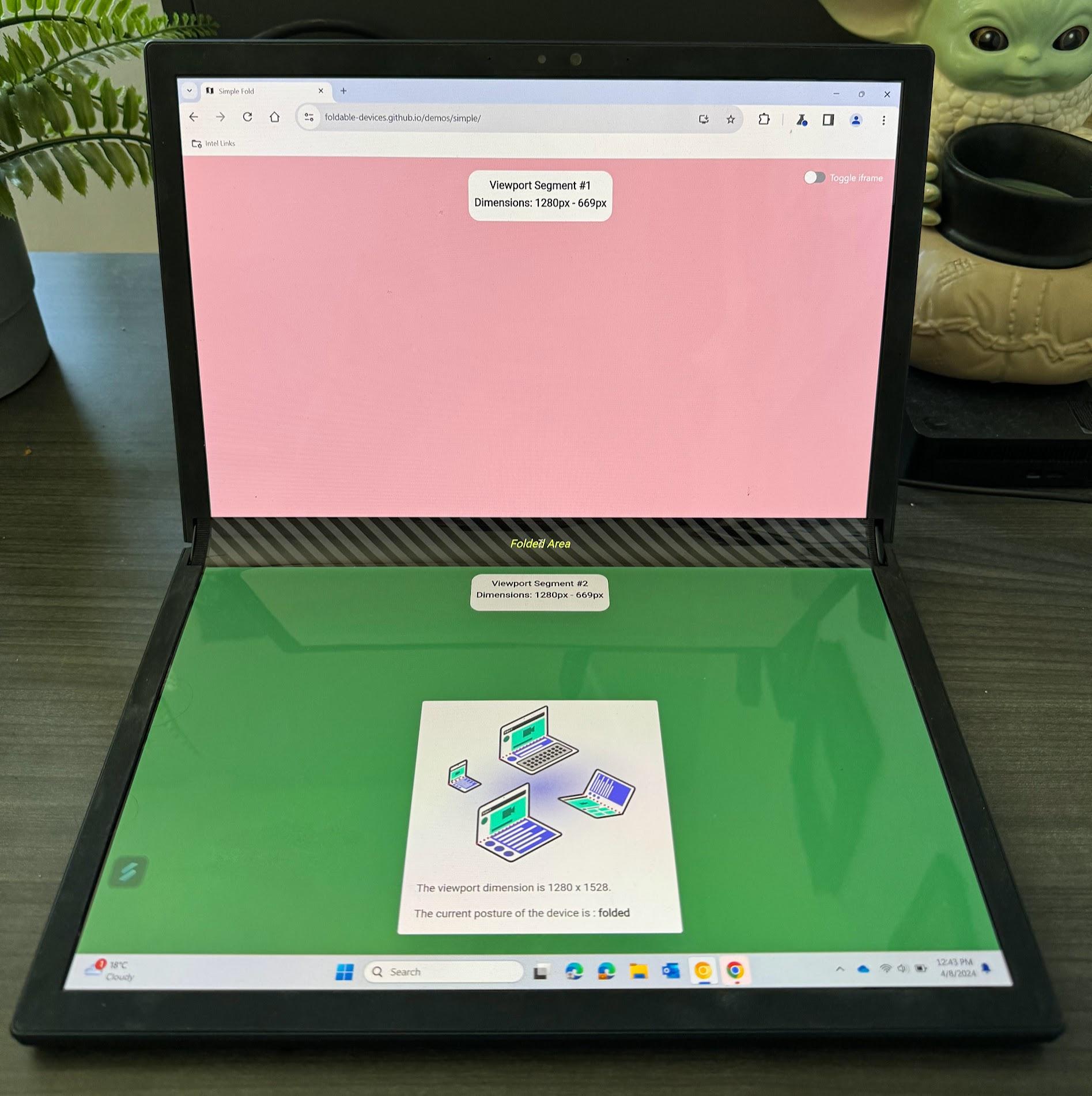
Các ảnh sau đây cho thấy trải nghiệm trên thiết bị thực.



JavaScript
Để biết số lượng phân đoạn khung nhìn, hãy kiểm tra mục nhập segments trong visualViewport.
const segments = window.visualViewport.segments;
console.log('The viewport has the following segments:', segments);
Mỗi mục trong mảng segments đại diện cho mỗi phân đoạn logic của khung nhìn với DOMArray mô tả toạ độ và kích thước. Trường segments là bản tổng quan nhanh về trạng thái nhất định khi được truy vấn. Để nhận các giá trị đã cập nhật, bạn cần theo dõi các thay đổi về tư thế hoặc sự kiện đổi kích thước và truy vấn lại thuộc tính segments.
Dùng thử API cho thiết bị có thể gập lại
Các API cho thiết bị có thể gập lại có trong một bản dùng thử theo nguyên gốc từ Chrome 125 đến Chrome 128. Hãy xem bài viết Bắt đầu thử nghiệm nguồn gốc để biết thông tin cơ bản về thử nghiệm nguồn gốc.
Để kiểm thử cục bộ, bạn có thể bật API Gập bằng cờ tính năng Nền tảng web thử nghiệm tại chrome://flags/#enable-experimental-web-platform-features. Bạn cũng có thể bật tính năng này bằng cách chạy Chrome từ dòng lệnh bằng --enable-experimental-web-platform-features.
Bản minh hoạ
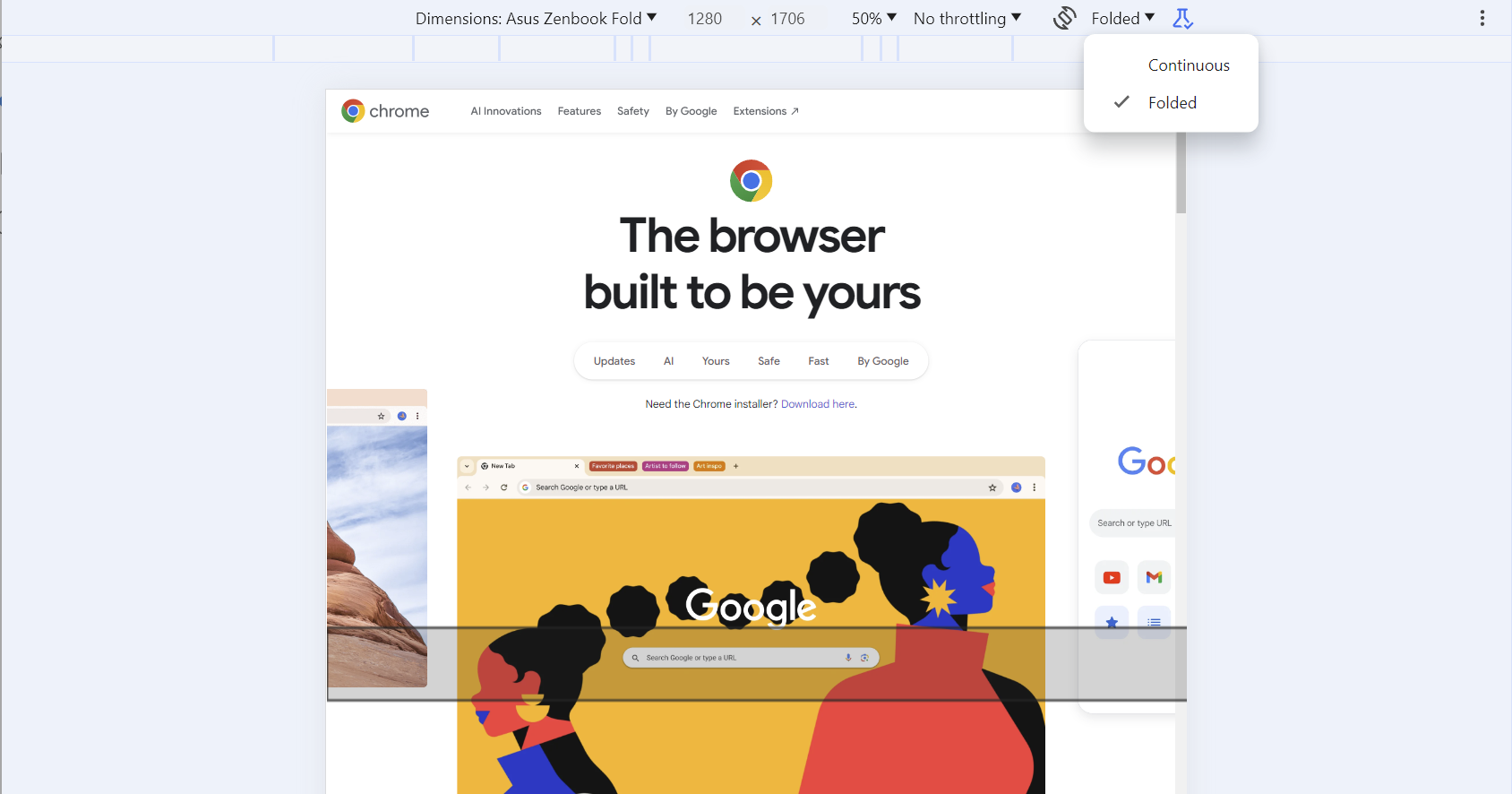
Để xem các bản minh hoạ, hãy xem kho lưu trữ bản minh hoạ. Nếu không có thiết bị thực để thử nghiệm, bạn có thể chọn thiết bị mô phỏng Galaxy Z Fold 5 hoặc Asus Zenbook Fold trong Công cụ của Chrome cho nhà phát triển và chuyển đổi giữa chế độ Continuous (Liên tục) và Folded (Gập lại). Bạn cũng có thể hình dung bản lề khi áp dụng.

Đường liên kết có liên quan
- Device Posture API (API Tư thế thiết bị)
- Viewport Segments API



