Chrome では、Device Posture API と Viewport Segments Enumeration API の 2 つの API を試験運用しています。これらは、Chrome 125 以降のオリジン トライアルとして利用できます。これらは総称して Foldable API と呼ばれ、デベロッパーが折りたたみ式デバイスをターゲットとする際に役立つように設計されています。この記事では、これらの API について説明し、テストを開始する方法について説明します。
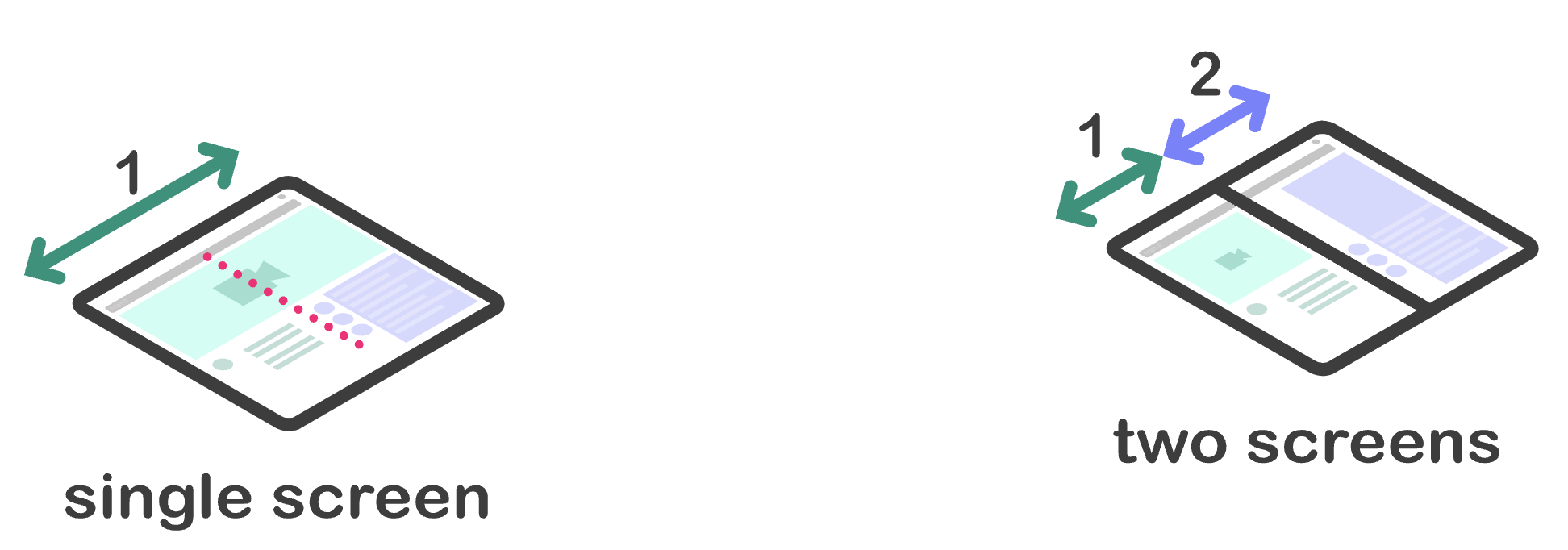
主に 2 つの異なる物理的なフォーム ファクタがあります。1 つのフレキシブル スクリーン(シームレス)を備えたデバイスと、2 つのスクリーン(シームあり、デュアル スクリーン デバイス)を備えたデバイスです。

このようなデバイスは、デベロッパーにとって課題と機会の両方となります。コンテンツを視聴する追加の方法を提供します。たとえば、ユーザーがシームレス デバイスを本のように持ち、その後、フラット スクリーン タブレットのように使用する場合などです。2 つの画面を備えたデバイスには、画面間の物理的な接合があり、考慮する必要がある場合があります。
これらの新しい API により、デベロッパーはこれらのデバイスで優れたユーザー エクスペリエンスを提供できるようになります。各 API は、必要なウェブ プラットフォーム プリミティブを CSS と JavaScript の 2 つの方法で公開します。
Device Posture API
折りたたみ式デバイスには、デバイスの形状(物理的な状態)を変更できる機能があります。フォーム ファクタを変更できるため、コンテンツ作成者はさまざまなユーザー エクスペリエンスを提供できます。また、これらの新しい API により、ウェブ コンテンツはさまざまな折りたたみ状態に反応できるようになります。
デバイスの向きは次の 2 つです。
folded: ノートパソコンや書籍の姿勢。

continuous: フラット、タブレット、シームレスな曲面ディスプレイ。

CSS
Device Posture API 仕様では、新しい CSS メディア機能である device-posture が定義されています。このメディア機能は、固定されたポーズのセットに解決されます。これらのポーズは、デバイスの物理的な状態をそれぞれ包含する一連の事前定義された値で構成されています。
device-posture 特徴の値は、可能な姿勢の前の説明と一致します。
foldedcontinuous
新しいデバイスが市場に投入された場合は、新しいポーズが追加される可能性があります。
例:
/* Using the device in a 'book' posture. */
@media (device-posture: folded) { ... }
/* Using the device in a 'flat' posture, or any typical device like a laptop or
desktop device. */
@media (device-posture: continuous) { ... }
JavaScript
デバイスの向きをクエリするには、新しい DevicePosture オブジェクトを使用できます。
const { type } = navigator.devicePosture;
console.log(`The current device is of type ${type}.`);
ユーザーがデバイスを完全に開いて folded から continuous に移動するなど、デバイスの向きの変化に応答するには、change イベントをサブスクライブします。
navigator.devicePosture.addEventListener('change', (e) => {
console.log(`The device posture changed to type ${e.type}`);
});
Viewport Segments API
ビューポート セグメントは、ビューポートの論理的に分離された領域の位置とサイズを定義する CSS 環境変数です。ビューポート セグメントは、ビューポートが分割として機能する 1 つ以上のハードウェア機能(折り目や個別のディスプレイ間のヒンジなど)によって分割されている場合に作成されます。セグメントは、作成者が論理的に区別できるビューポートの領域です。
CSS
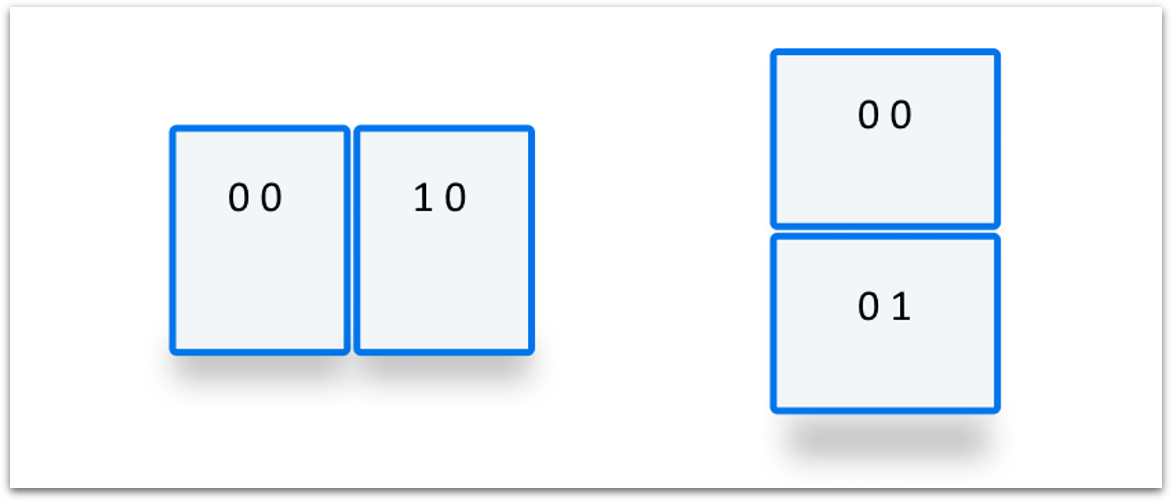
論理分割の数は、CSS メディアクエリ レベル 5 仕様で定義されている 2 つの新しいメディア機能(vertical-viewport-segments と horizontal-viewport-segments)で公開されます。ビューポートが分割されるセグメントの数に解決されます。
また、各論理区画のディメンションをクエリする新しい環境変数も追加されました。これらの変数は次のとおりです。
env(viewport-segment-width x y)env(viewport-segment-height x y)env(viewport-segment-top x y)env(viewport-segment-left x y)env(viewport-segment-bottom x y)env(viewport-segment-right x y)
各変数には 2 つのディメンションがあり、セグメントを分離するハードウェア機能によって作成された 2 次元グリッド内の x 位置と y 位置を表します。

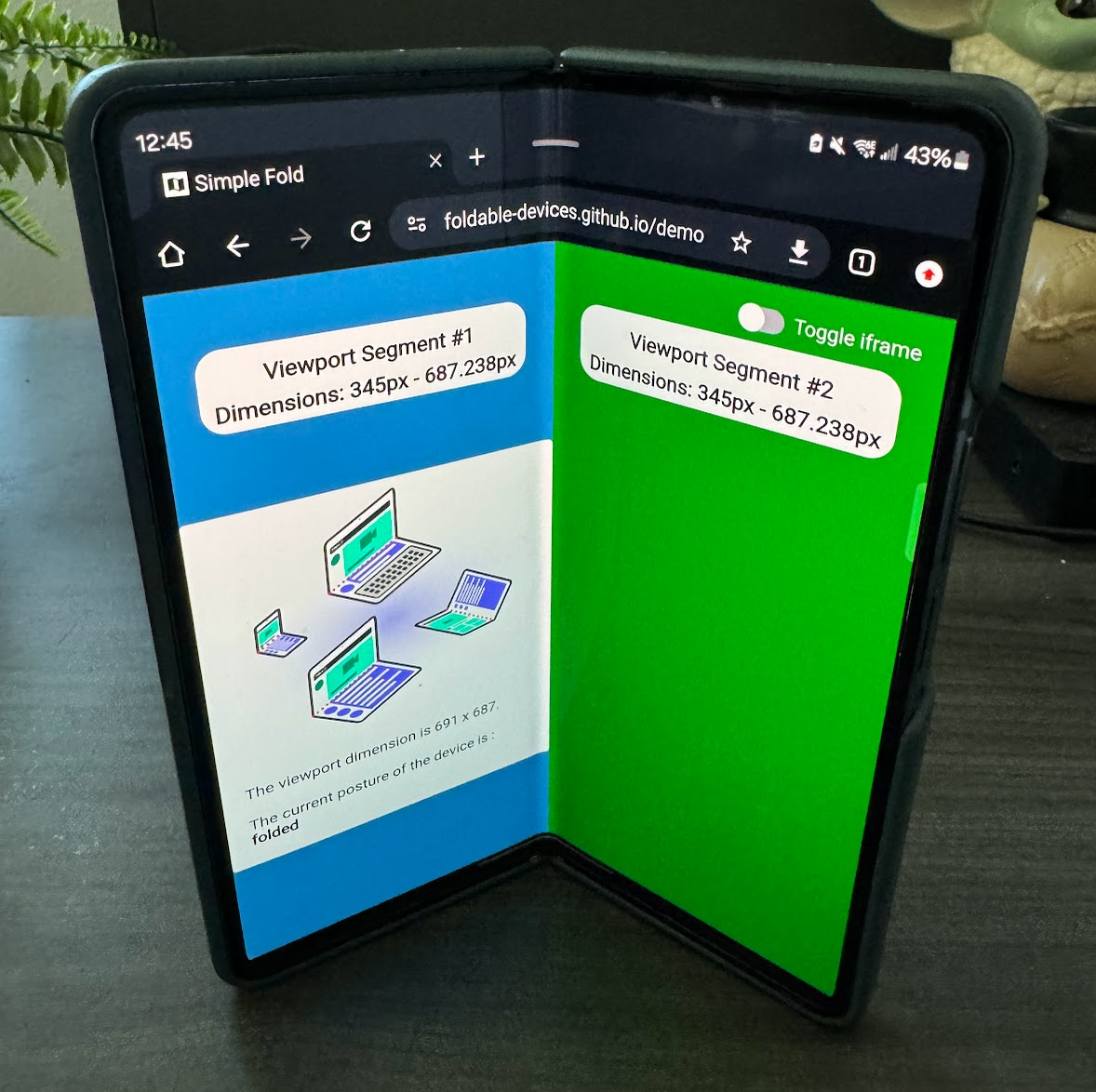
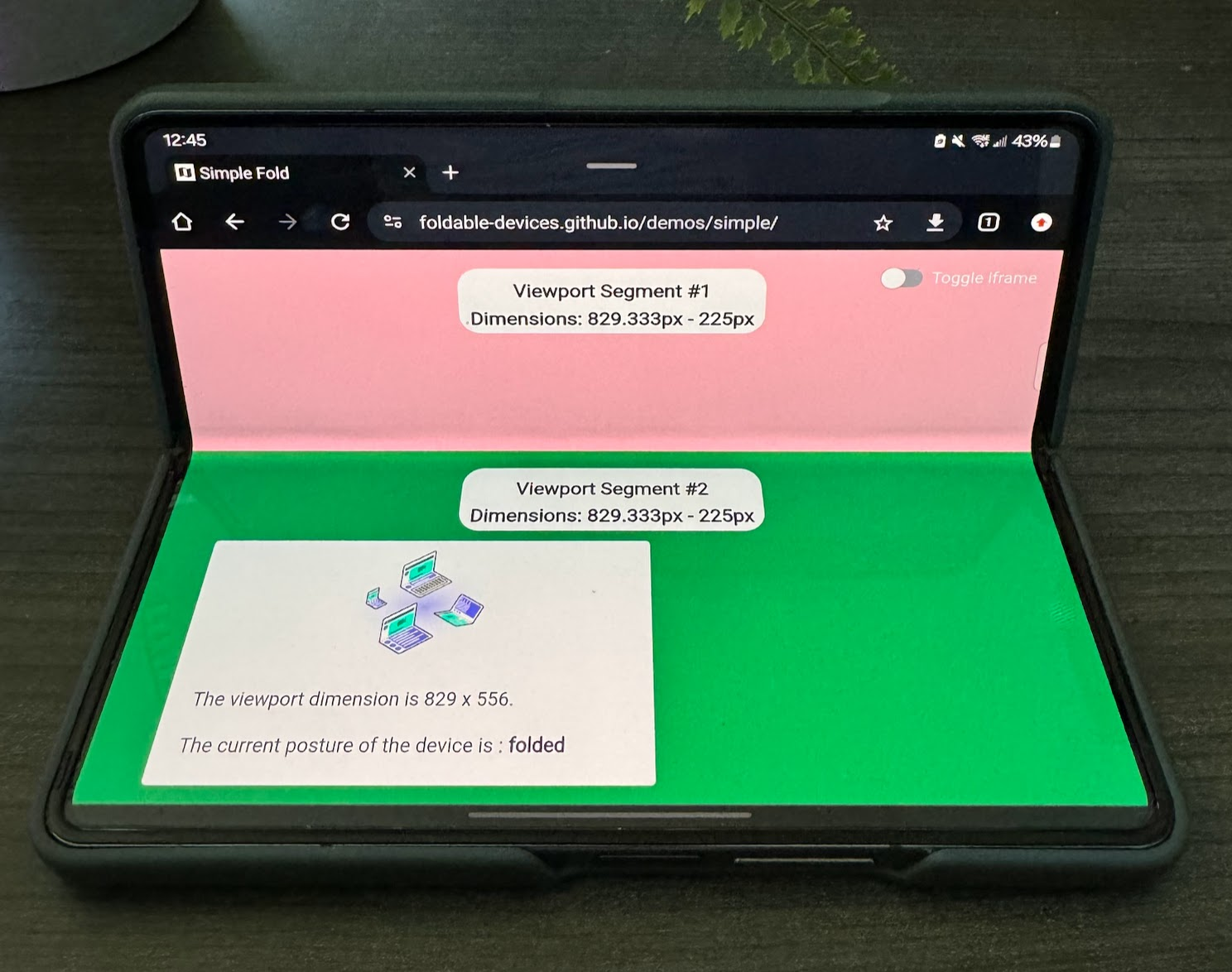
次のコード スニペットは、折り目の両側に 2 つのコンテンツ セクション(col1 と col2)がある分割 UX を作成する簡単な例です。
<style>
/* Segments are laid out horizontally. */
@media (horizontal-viewport-segments: 2) {
#segment-css-container {
flex-direction: row;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-right 0 0);
background-color: steelblue;
}
#fold {
width: calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0));
background-color: black;
height: 100%;
}
#col2 {
display: flex;
background-color: green;
}
}
/* Segments are laid out vertically. */
@media (vertical-viewport-segments: 2) {
#segment-css-container {
flex-direction: column;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-bottom 0 0);
background-color: pink;
}
#fold {
width: 100%;
height: calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0));
background-color: black;
}
#col2 {
display: flex;
background-color: seagreen;
}
}
</style>
<div id="segment-css-container">
<div id="col1"></div>
<div id="fold"></div>
<div id="col2"></div>
</div>
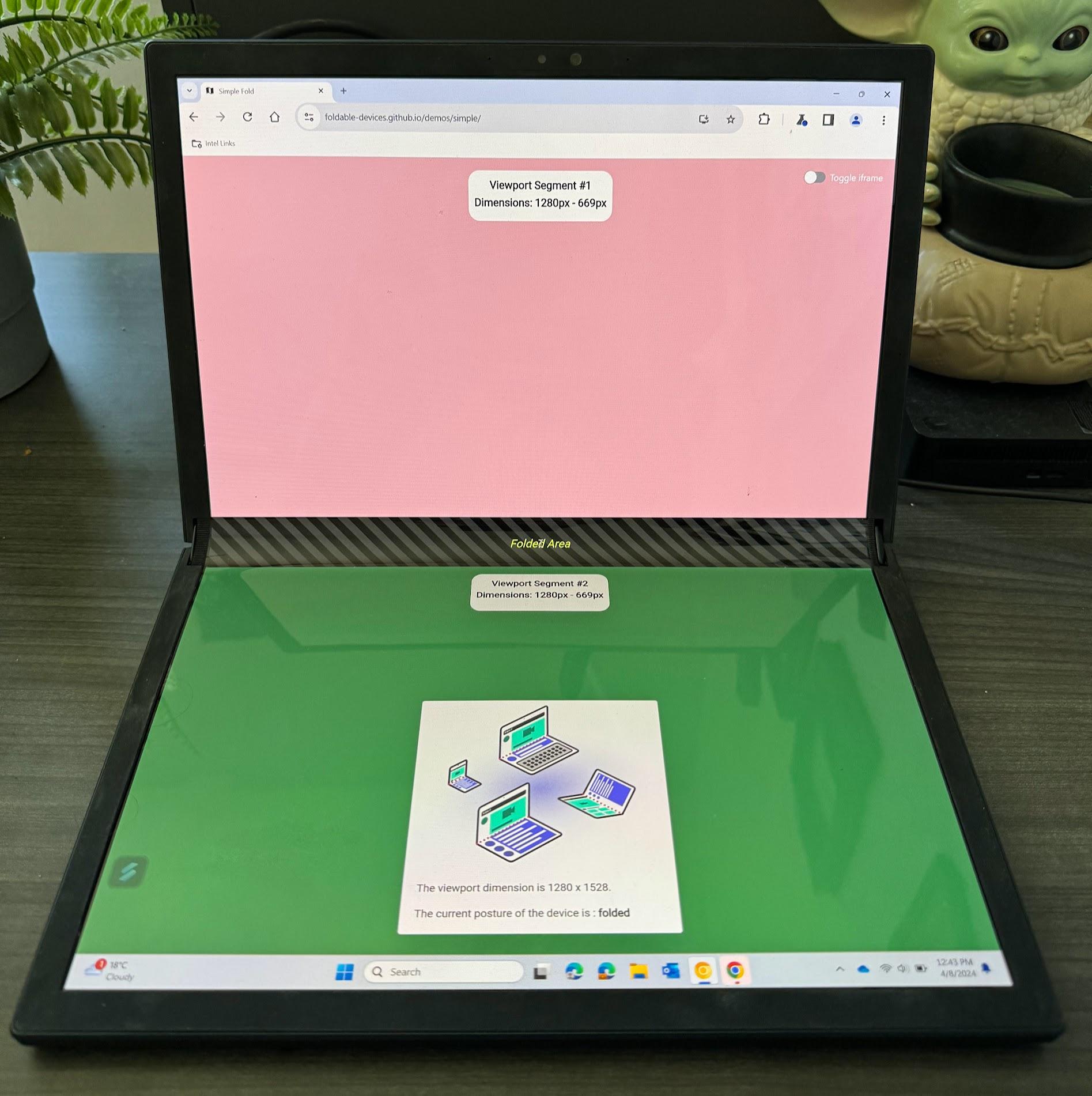
次の写真は、物理デバイスでの表示例を示しています。



JavaScript
ビューポート セグメントの数を取得するには、visualViewport の segments エントリを確認します。
const segments = window.visualViewport.segments;
console.log('The viewport has the following segments:', segments);
segments 配列の各エントリは、座標とサイズを記述する DOMArray を使用して、ビューポートの各論理セグメントを表します。segments フィールドは、クエリされた特定の状態のスナップショットです。更新された値を受け取るには、ポスチャの変更イベントまたはサイズ変更イベントをリッスンし、segments プロパティを再クエリする必要があります。
Foldable API を試す
Foldable API は、Chrome 125 ~ Chrome 128 のオリジン トライアルで利用できます。オリジン トライアルの背景情報については、オリジン トライアルの開始をご覧ください。
ローカルテストの場合は、chrome://flags/#enable-experimental-web-platform-features の試験運用版ウェブ プラットフォーム機能フラグを使用して Foldable API を有効にできます。コマンドラインから --enable-experimental-web-platform-features を使用して Chrome を実行することで有効にすることもできます。
デモ
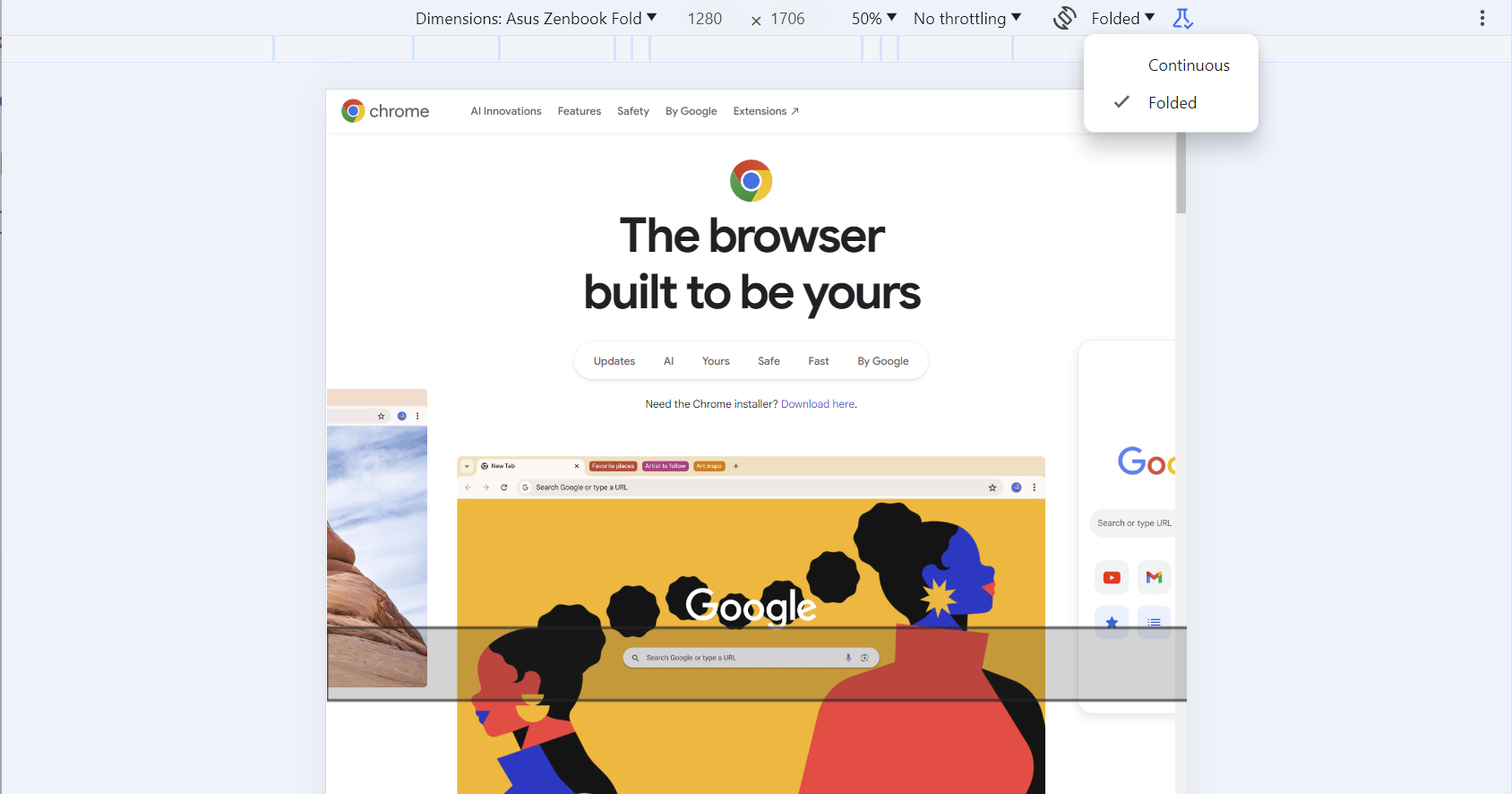
デモについては、デモ リポジトリをご覧ください。テスト用の物理デバイスがない場合は、Chrome DevTools で Galaxy Z Fold 5 または Asus Zenbook Fold のエミュレートされたデバイスを選択し、[連続] と [折りたたみ] を切り替えます。該当する場合は、ヒンジを可視化することもできます。

関連リンク
- Device Posture API
- Viewport Segments API



