Chrome, Device Posture API ve Viewport Segments Enumeration API olmak üzere iki API'yi denemektedir. Bu API'ler, Chrome 125'ten itibaren kaynak denemesi olarak kullanılabilir. Bunlar, geliştiricilerin katlanabilir cihazları hedeflemesine yardımcı olmak için tasarlanmış katlanabilir API'ler olarak bilinir. Bu gönderide bu API'ler tanıtılmakta ve test etmeye nasıl başlayacağınızla ilgili bilgiler verilmektedir.
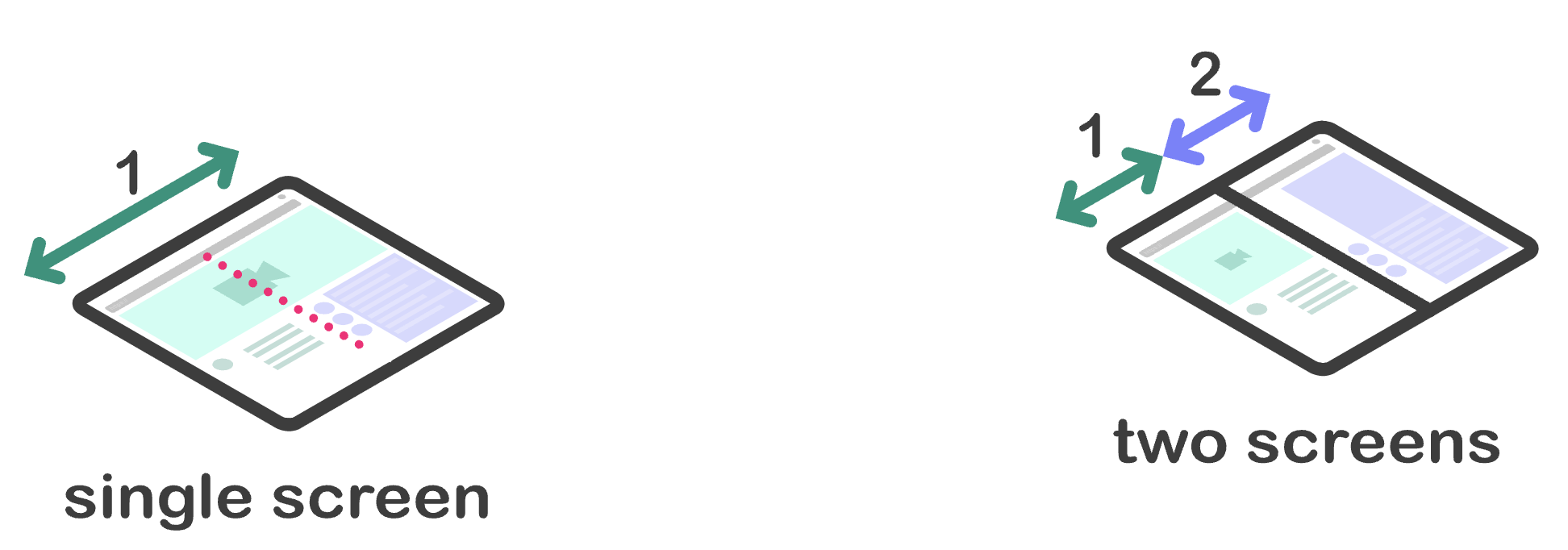
Temel olarak iki farklı fiziksel form faktörü vardır: tek esnek ekranlı (dikişsiz) cihazlar ve iki ekranlı (dikişli, çift ekranlı cihazlar olarak da bilinir) cihazlar.

Bu cihazlar, geliştiricilere zorluklar ve fırsatlar sunar. İçeriklerin görüntülenebileceği ek yollar sunarlar. Örneğin, kullanıcı bir kitabı düz bir ekrana sahip tablet gibi kullanabilir. İki ekranlı cihazlarda ekranlar arasında fiziksel bir bağlantı bulunur. Bu bağlantının dikkate alınması gerekebilir.
Bu yeni API'ler, geliştiricilerin bu cihazlarda daha iyi kullanıcı deneyimleri sunmasına olanak tanır. Her API, gerekli web platformu ilkellerini CSS ve JavaScript aracılığıyla iki şekilde gösterir.
Device Posture API
Katlanabilir cihazlar, _postürlerini_ veya cihazın fiziksel durumunu değiştirmelerine olanak tanıyan özelliklere sahiptir. Bu yeni API'ler, içerik yazarlarının farklı bir kullanıcı deneyimi sunmasına olanak tanıyan form faktörlerini değiştirebilir. Ayrıca web içeriğinin çeşitli katlama durumlarına tepki vermesini sağlar.
Cihazların iki duruşu vardır:
folded: Dizüstü bilgisayar veya kitapla ilgili duruşlar.

continuous: Düz, tablet veya hatta kesintisiz kavisli ekranlar.

CSS
Device Posture API spesifikasyonu, yeni bir CSS medya özelliği olan device-posture'u tanımlar. Bu medya özelliği, sabit duruşlar kümesine çözümlenir. Bu duruşlar, her biri cihazın fiziksel durumunu kapsayan bir dizi önceden tanımlanmış değerden oluşur.
device-posture özelliğinin değerleri, olası duruşların önceki açıklamasıyla eşleşiyor:
foldedcontinuous
Pazara yeni cihazlar eklenirse gelecekte yeni duruşlar eklenebilir.
Örnekler:
/* Using the device in a 'book' posture. */
@media (device-posture: folded) { ... }
/* Using the device in a 'flat' posture, or any typical device like a laptop or
desktop device. */
@media (device-posture: continuous) { ... }
JavaScript
Bir cihazın duruşunu sorgulamak için yeni bir DevicePosture nesnesi kullanılabilir.
const { type } = navigator.devicePosture;
console.log(`The current device is of type ${type}.`);
Kullanıcının bir cihazı tamamen açması ve bu nedenle folded konumundan continuous konumuna geçmesi gibi cihaz duruşu değişikliklerine tepki vermek için change etkinliklerine abone olun.
navigator.devicePosture.addEventListener('change', (e) => {
console.log(`The device posture changed to type ${e.type}`);
});
Viewport Segments API
Görüntü alanı segmentleri, görüntü alanının mantıksal olarak ayrı bir bölgesinin konumunu ve boyutlarını tanımlayan CSS ortam değişkenleridir. Görüntü alanı segmentleri, görüntü alanı bir veya daha fazla donanım özelliğiyle (ör. ayrı ekranlar arasındaki katlama veya menteşe) bölündüğünde oluşturulur. Segmentler, görüntü alanının yazar tarafından mantıksal olarak farklı olarak değerlendirilebilen bölgeleridir.
CSS
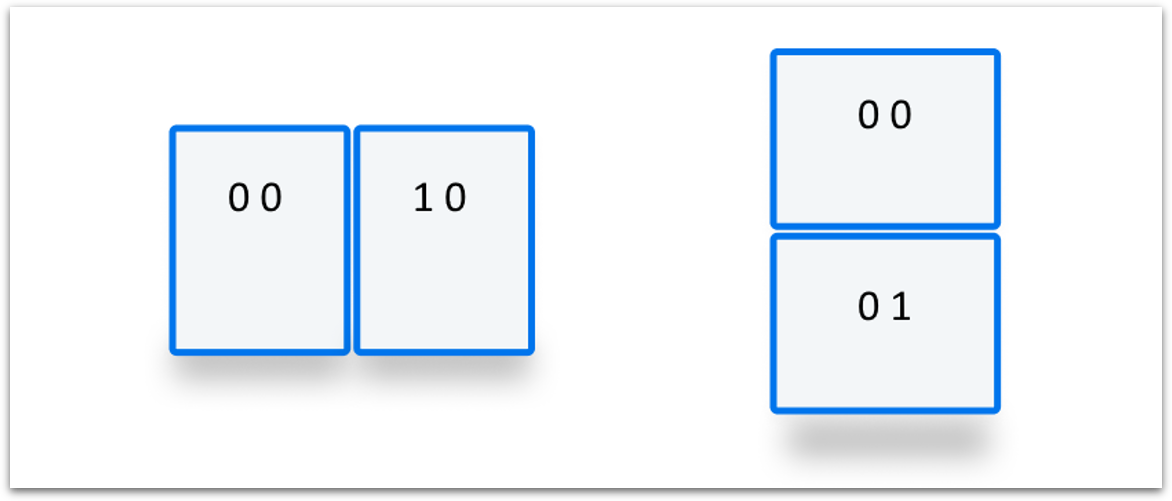
Mantıksal bölümlerin sayısı, CSS Medya Sorguları 5. Seviye spesifikasyonunda tanımlanan iki yeni medya özelliği aracılığıyla gösterilir: vertical-viewport-segments ve horizontal-viewport-segments. Bunlar, görüntü alanının bölündüğü segmentlerin sayısına çözünür.
Ayrıca, her mantıksal bölümün boyutlarını sorgulamak için yeni ortam değişkenleri eklendi. Bu değişkenler şunlardır:
env(viewport-segment-width x y)env(viewport-segment-height x y)env(viewport-segment-top x y)env(viewport-segment-left x y)env(viewport-segment-bottom x y)env(viewport-segment-right x y)
Her değişkenin, segmentleri ayıran donanım özellikleri tarafından oluşturulan iki boyutlu ızgarada sırasıyla x ve y konumunu temsil eden iki boyutu vardır.

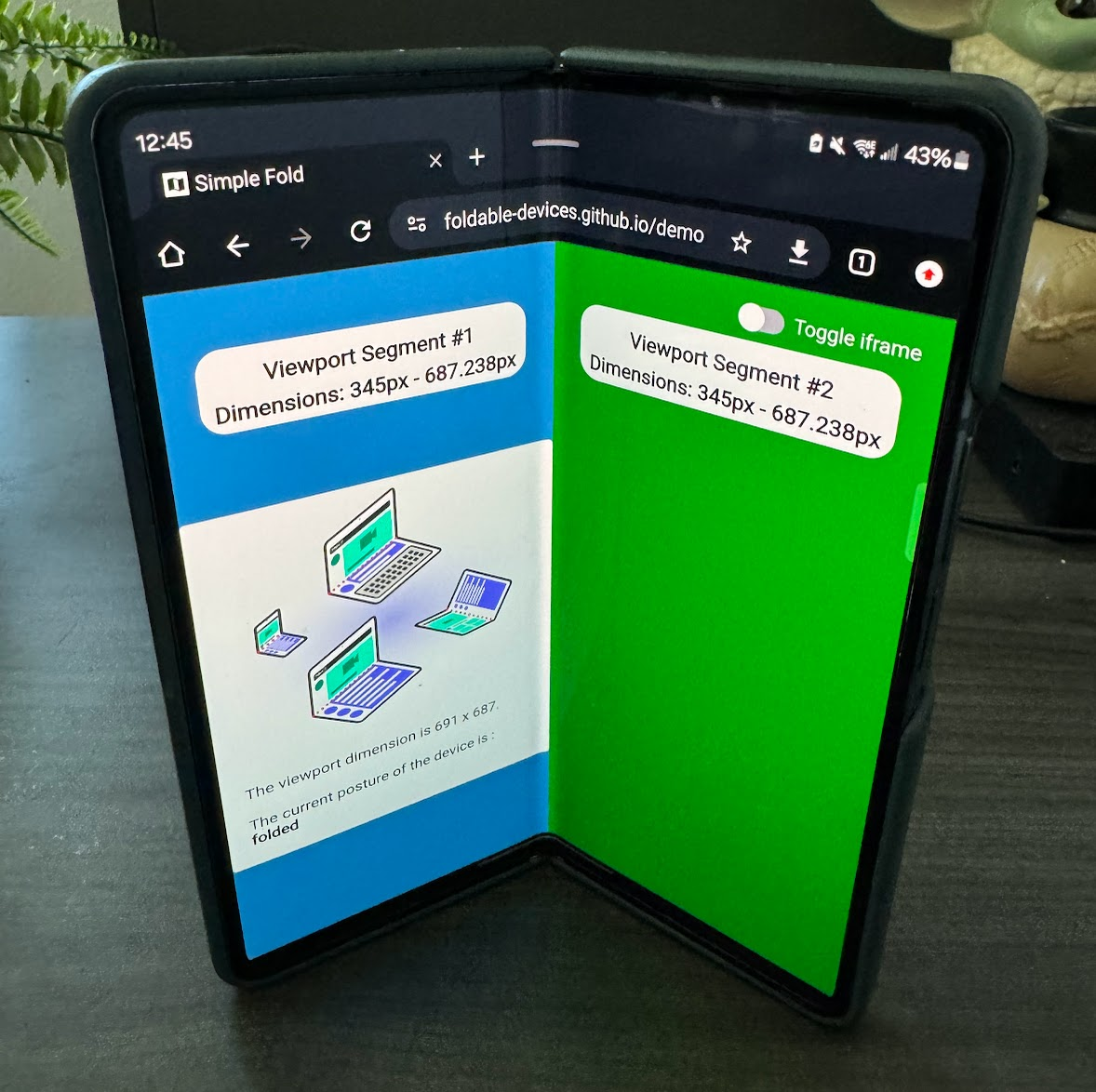
Aşağıdaki kod snippet'i, katlanmanın her iki tarafında da iki içerik bölümü (col1 ve col2) bulunan bölünmüş bir kullanıcı deneyimi oluşturma işleminin basitleştirilmiş bir örneğidir.
<style>
/* Segments are laid out horizontally. */
@media (horizontal-viewport-segments: 2) {
#segment-css-container {
flex-direction: row;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-right 0 0);
background-color: steelblue;
}
#fold {
width: calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0));
background-color: black;
height: 100%;
}
#col2 {
display: flex;
background-color: green;
}
}
/* Segments are laid out vertically. */
@media (vertical-viewport-segments: 2) {
#segment-css-container {
flex-direction: column;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-bottom 0 0);
background-color: pink;
}
#fold {
width: 100%;
height: calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0));
background-color: black;
}
#col2 {
display: flex;
background-color: seagreen;
}
}
</style>
<div id="segment-css-container">
<div id="col1"></div>
<div id="fold"></div>
<div id="col2"></div>
</div>
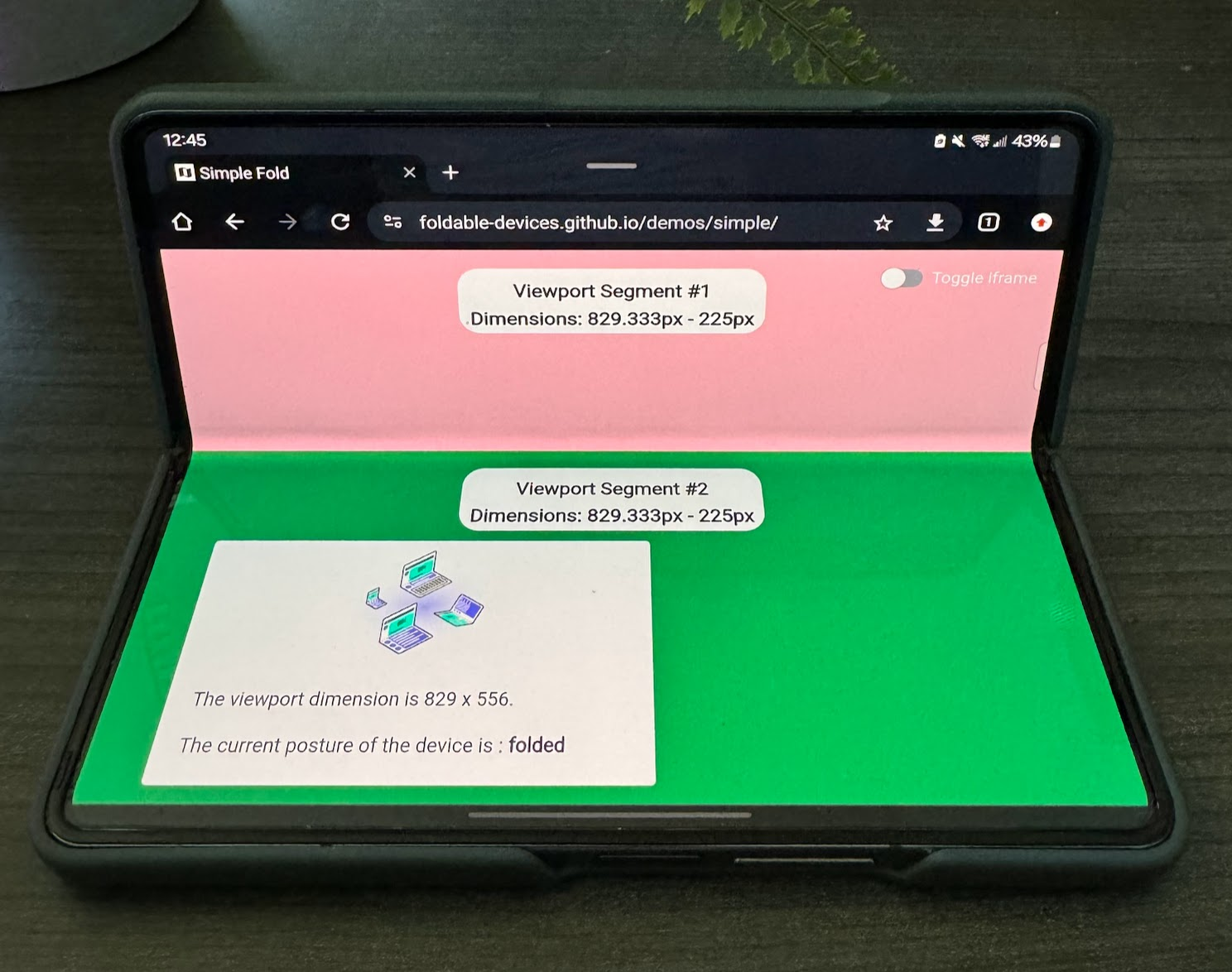
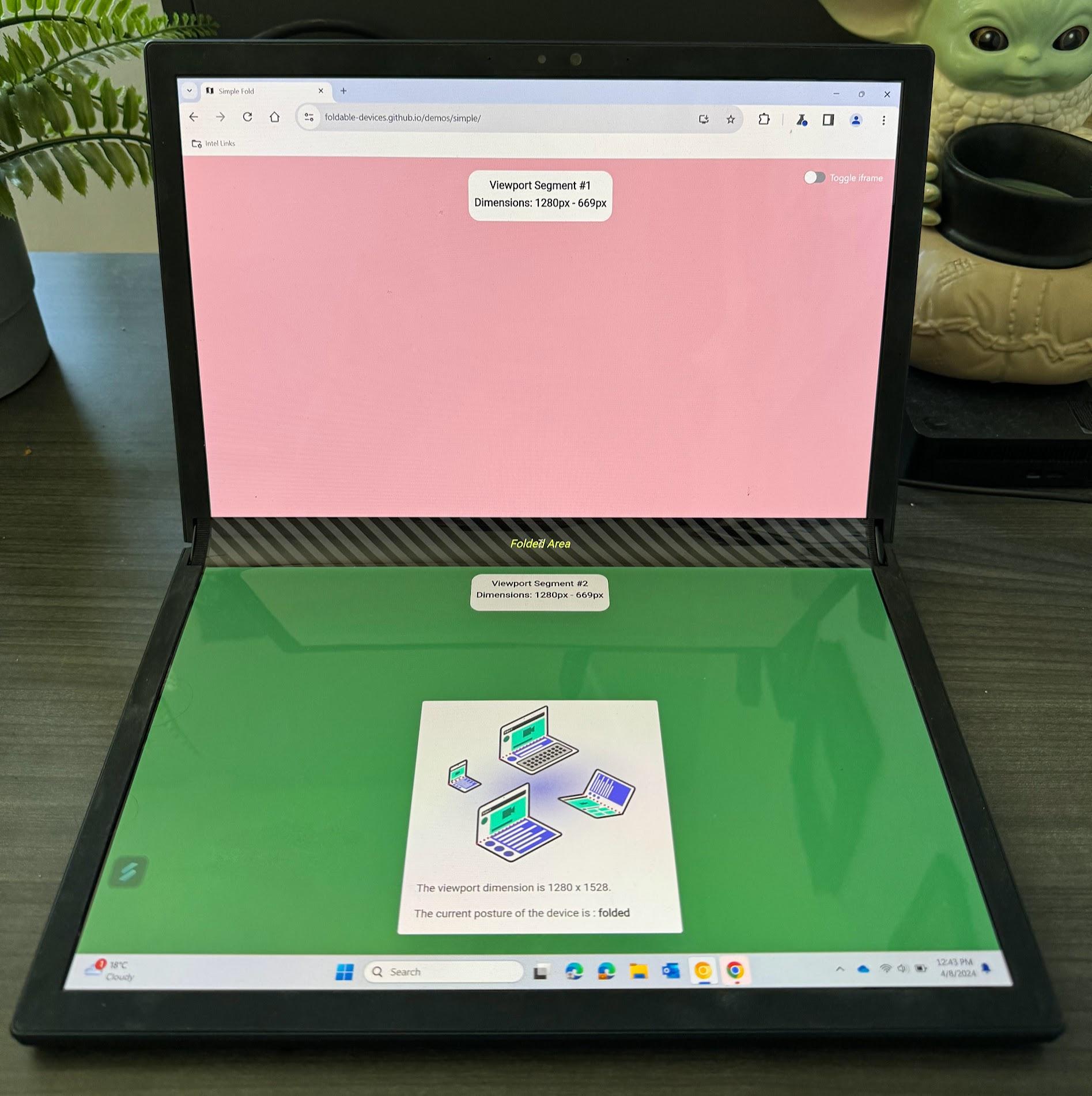
Aşağıdaki fotoğraflarda, deneyimin fiziksel bir cihazda nasıl göründüğü gösterilmektedir.



JavaScript
Görüntü alanı segmentlerinin sayısını almak için visualViewport içindeki segments girişini kontrol edin.
const segments = window.visualViewport.segments;
console.log('The viewport has the following segments:', segments);
segments dizisindeki her giriş, görüntü alanının her mantıksal segmentini koordinatları ve boyutu açıklayan bir DOMArray ile temsil eder. segments alanı, sorgulandığı sırada belirli bir durumun anlık görüntüsüdür. Güncellenmiş değerler almak için duruş değişikliklerini dinlemeniz veya etkinlikleri yeniden boyutlandırmanız ve segments mülkünü yeniden sorgulamanız gerekir.
Katlanabilir API'leri deneyin
Foldable API'ler, Chrome 125 ile Chrome 128 arasında bir kaynak denemesinde kullanılabilir. Kaynak denemeleri hakkında temel bilgiler için Kaynak denemelerini kullanmaya başlama başlıklı makaleyi inceleyin.
Yerel test için Foldable API'ler, chrome://flags/#enable-experimental-web-platform-features adresindeki Deneysel Web Platformu özellikleri işaretiyle etkinleştirilebilir. Chrome, --enable-experimental-web-platform-features ile birlikte komut satırından çalıştırılarak da etkinleştirilebilir.
Demolar
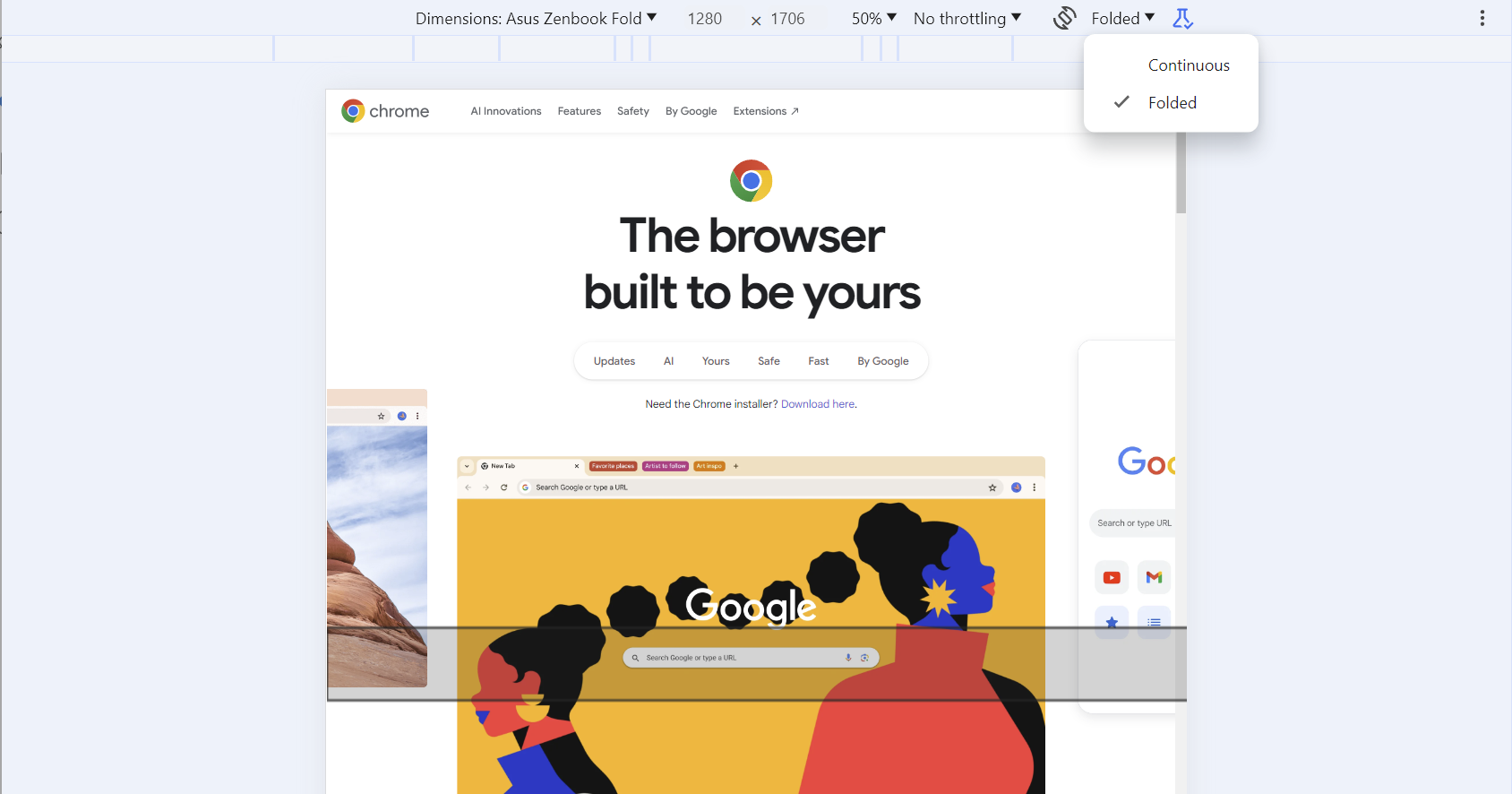
Demolar için demolar deposuna göz atın. Test edebileceğiniz fiziksel bir cihazınız yoksa Chrome Geliştirici Araçları'nda Galaxy Z Fold 5 veya Asus Zenbook Fold taklit cihazını seçebilir ve Devamlı ile Katlanmış arasında geçiş yapabilirsiniz. Uygun olduğunda menteşeyi de görselleştirebilirsiniz.