Chrome, दो एपीआई को आज़मा रहा है. ये एपीआई हैं, डिवाइस पोज़िशन एपीआई और व्यूपोर्ट सेगमेंट एग्ज़ेमिनेशन एपीआई. ये Chrome 125 से ऑरिजिन ट्रायल के तौर पर उपलब्ध हैं. इन्हें फ़ोल्ड किए जा सकने वाले डिवाइसों के लिए एपीआई कहा जाता है. इन्हें डेवलपर के लिए डिज़ाइन किया गया है, ताकि वे फ़ोल्ड किए जा सकने वाले डिवाइसों को टारगेट कर सकें. इस पोस्ट में इन एपीआई के बारे में बताया गया है. साथ ही, इनकी जांच करने का तरीका भी बताया गया है.
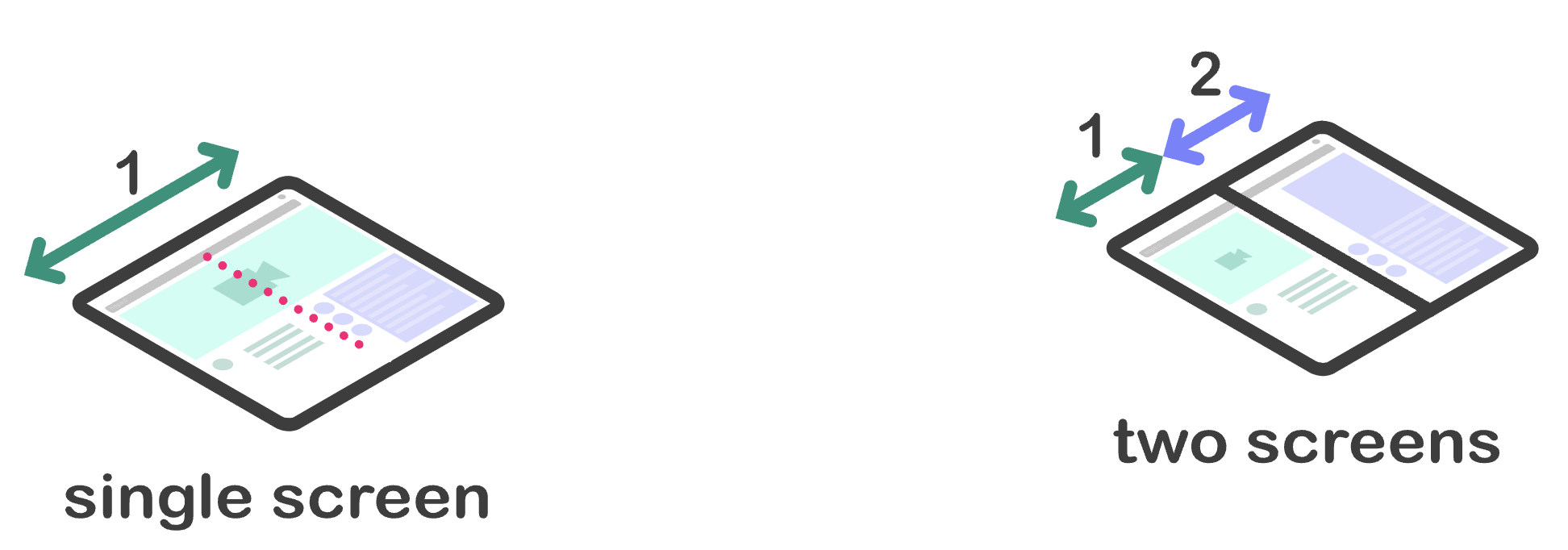
फ़ॉर्म फ़ैक्टर के हिसाब से, डिवाइसों के दो मुख्य टाइप होते हैं: एक स्क्रीन वाले डिवाइस (बिना किसी गड़बड़ी के) और दो स्क्रीन वाले डिवाइस (जिसमें स्क्रीन के बीच में गड़बड़ी होती है. इन्हें ड्यूअल स्क्रीन डिवाइस भी कहा जाता है).

इन डिवाइसों से डेवलपर को चुनौतियां और अवसर मिलते हैं. ये ऐसे अन्य तरीके उपलब्ध कराते हैं जिनसे कॉन्टेंट देखा जा सकता है. उदाहरण के लिए, हो सकता है कि कोई उपयोगकर्ता, स्लीम डिवाइस को किताब की तरह पकड़े और फिर उसे फ़्लैट स्क्रीन वाले टैबलेट की तरह इस्तेमाल करे. दो स्क्रीन वाले डिवाइसों में, स्क्रीन के बीच एक फ़िज़िकल जॉइन होता है.
इन नए एपीआई की मदद से, डेवलपर इन डिवाइसों पर उपयोगकर्ताओं को बेहतर अनुभव दे सकते हैं. हर एपीआई, वेब प्लैटफ़ॉर्म के ज़रूरी प्राइमिटिव को दो तरीकों से दिखाता है. पहला, सीएसएस के ज़रिए और दूसरा, JavaScript के ज़रिए.
Device Posture API
फ़ोल्ड किए जा सकने वाले डिवाइसों में ऐसी सुविधाएं होती हैं जिनकी मदद से, डिवाइस के _पोज़िशन_ या डिवाइस की फ़िज़िकल स्थिति को बदला जा सकता है. वे अपने फ़ॉर्म फ़ैक्टर में बदलाव कर सकते हैं, ताकि कॉन्टेंट के लेखक उपयोगकर्ताओं को अलग अनुभव दे सकें. साथ ही, ये नए एपीआई यह पक्का करते हैं कि वेब कॉन्टेंट, फ़ोल्ड करने के अलग-अलग स्टेटस के हिसाब से काम कर सके.
डिवाइस दो तरह के पोज़िशन में हो सकता है:
folded: लैपटॉप या किताब पढ़ने के पोज़िशन.

continuous: फ़्लैट, टैबलेट या बिना किसी गड़बड़ी के कर्व्ड डिसप्ले.

सीएसएस
Device Posture API स्पेसिफ़िकेशन में, एक नई CSS मीडिया-फ़ीचर—device-posture के बारे में बताया गया है. इस मीडिया फ़ीचर में, तय किए गए पोज़ का एक सेट दिखता है. इन पोज़िशन में, पहले से तय की गई कई वैल्यू होती हैं. हर वैल्यू में डिवाइस की फ़िज़िकल स्थिति शामिल होती है.
device-posture सुविधा की वैल्यू, संभावित आसनों के पिछले ब्यौरे से मेल खाती हैं:
foldedcontinuous
अगर आने वाले समय में नए डिवाइस मार्केट में आते हैं, तो नए आसन जोड़े जा सकते हैं.
उदाहरण:
/* Using the device in a 'book' posture. */
@media (device-posture: folded) { ... }
/* Using the device in a 'flat' posture, or any typical device like a laptop or
desktop device. */
@media (device-posture: continuous) { ... }
JavaScript
किसी डिवाइस के पोज़िशन के बारे में क्वेरी करने के लिए, एक नया DevicePosture ऑब्जेक्ट उपलब्ध है.
const { type } = navigator.devicePosture;
console.log(`The current device is of type ${type}.`);
डिवाइस के पोज़िशन में होने वाले बदलावों पर प्रतिक्रिया देने के लिए, change इवेंट की सदस्यता लें. जैसे, जब कोई उपयोगकर्ता डिवाइस को पूरी तरह से खोले और इसलिए, folded से continuous पर स्विच करे.
navigator.devicePosture.addEventListener('change', (e) => {
console.log(`The device posture changed to type ${e.type}`);
});
Viewport Segments API
व्यूपोर्ट सेगमेंट, सीएसएस एनवायरमेंट वैरिएबल होते हैं. ये व्यूपोर्ट के अलग-अलग हिस्से की पोज़िशन और डाइमेंशन तय करते हैं. व्यूपोर्ट सेगमेंट तब बनते हैं, जब व्यूपोर्ट को एक या उससे ज़्यादा हार्डवेयर फ़ीचर (जैसे, अलग-अलग डिसप्ले के बीच फ़ोल्ड या हिंज) से बांटा जाता है, जो डिवाइडर के तौर पर काम करते हैं. सेगमेंट, व्यूपोर्ट के ऐसे हिस्से होते हैं जिन्हें लेखक, अलग-अलग हिस्सों के तौर पर इस्तेमाल कर सकता है.
सीएसएस
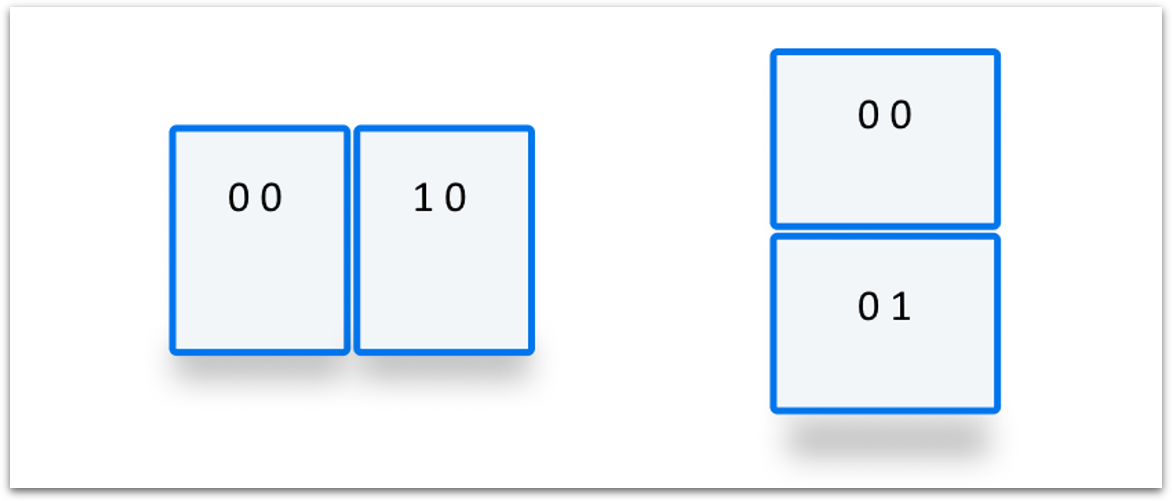
लॉजिकल डिवीज़न की संख्या, दो नई मीडिया सुविधाओं के ज़रिए दिखाई जाती है. इन सुविधाओं के बारे में सीएसएस मीडिया क्वेरी लेवल 5 की खास जानकारी में बताया गया है:
vertical-viewport-segments और horizontal-viewport-segments. ये वैल्यू, विज़ुअल सेगमेंट की संख्या के हिसाब से तय होती हैं.
इसके अलावा, हर लॉजिकल डिवीज़न के डाइमेंशन की क्वेरी करने के लिए, नए एनवायरमेंट वैरिएबल जोड़े गए हैं. ये वैरिएबल हैं:
env(viewport-segment-width x y)env(viewport-segment-height x y)env(viewport-segment-top x y)env(viewport-segment-left x y)env(viewport-segment-bottom x y)env(viewport-segment-right x y)
हर वैरिएबल के दो डाइमेंशन होते हैं. ये डाइमेंशन, सेगमेंट को अलग करने वाली हार्डवेयर सुविधाओं से बनाए गए दो डाइमेंशन वाले ग्रिड में, क्रमशः x और y पोज़िशन दिखाते हैं.

यहां दिया गया कोड स्निपेट, स्प्लिट यूज़र इंटरफ़ेस बनाने का आसान उदाहरण है. इसमें, फ़ोल्ड की हर तरफ़ दो कॉन्टेंट सेक्शन (col1 और col2) हैं.
<style>
/* Segments are laid out horizontally. */
@media (horizontal-viewport-segments: 2) {
#segment-css-container {
flex-direction: row;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-right 0 0);
background-color: steelblue;
}
#fold {
width: calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0));
background-color: black;
height: 100%;
}
#col2 {
display: flex;
background-color: green;
}
}
/* Segments are laid out vertically. */
@media (vertical-viewport-segments: 2) {
#segment-css-container {
flex-direction: column;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-bottom 0 0);
background-color: pink;
}
#fold {
width: 100%;
height: calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0));
background-color: black;
}
#col2 {
display: flex;
background-color: seagreen;
}
}
</style>
<div id="segment-css-container">
<div id="col1"></div>
<div id="fold"></div>
<div id="col2"></div>
</div>
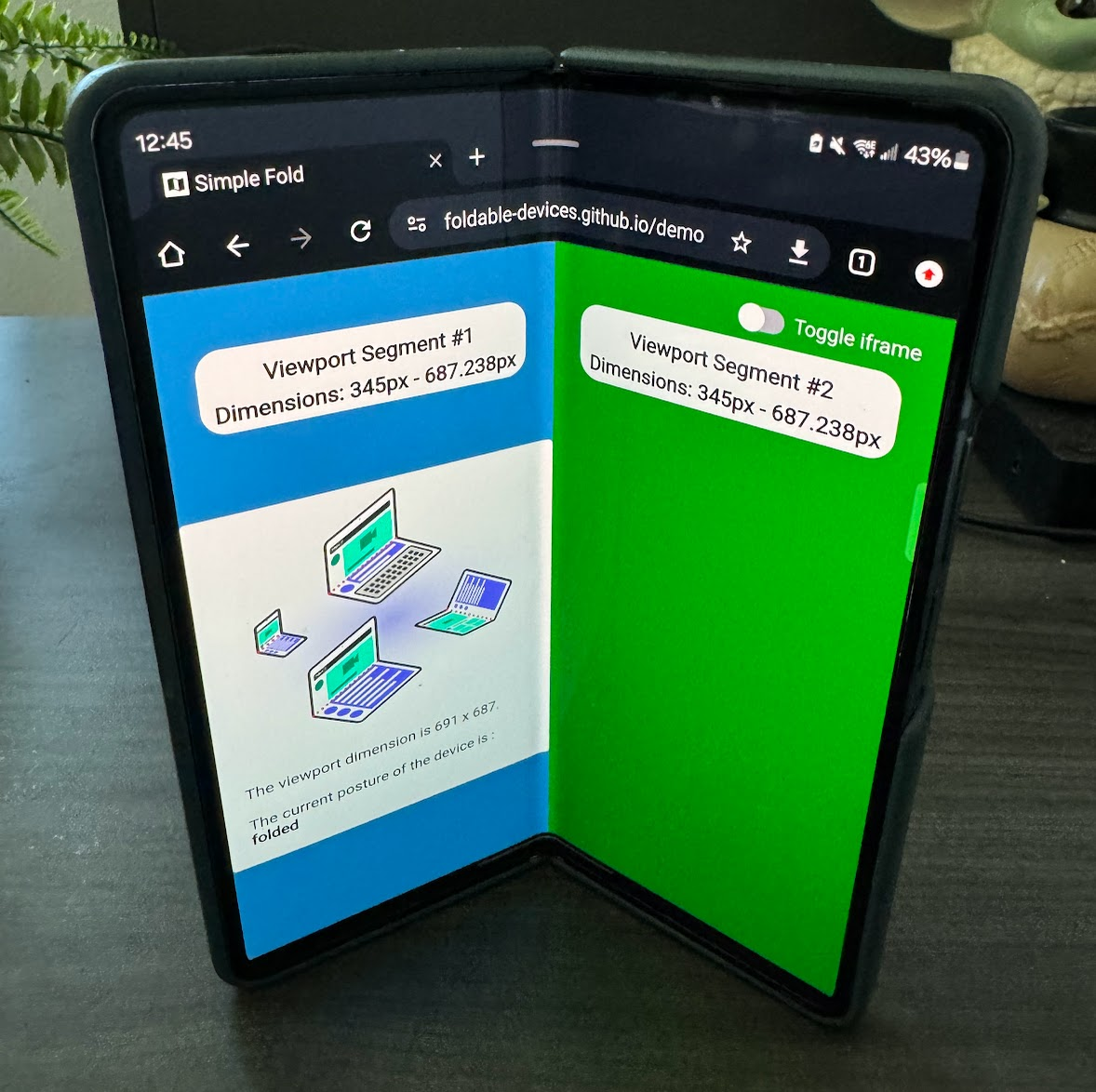
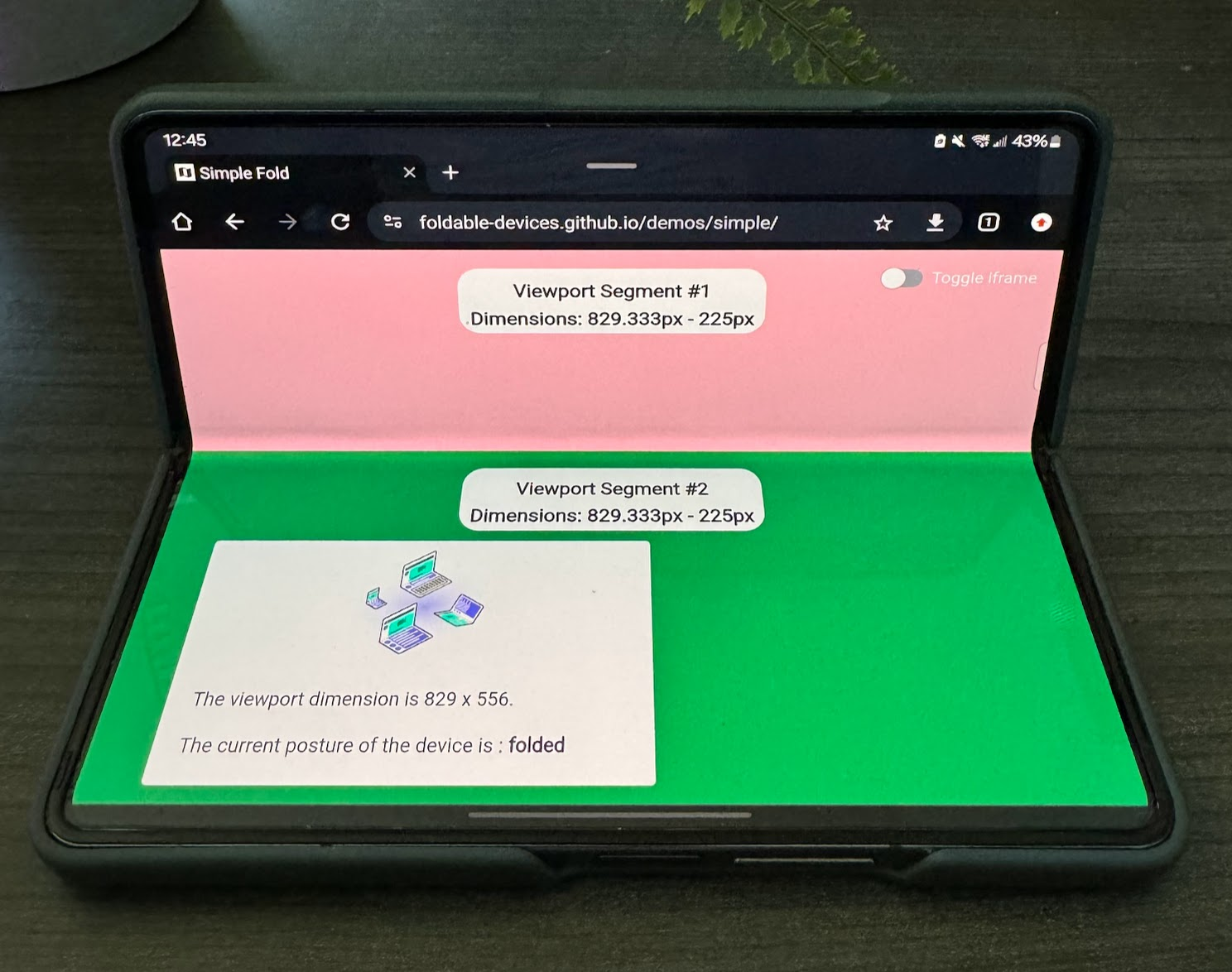
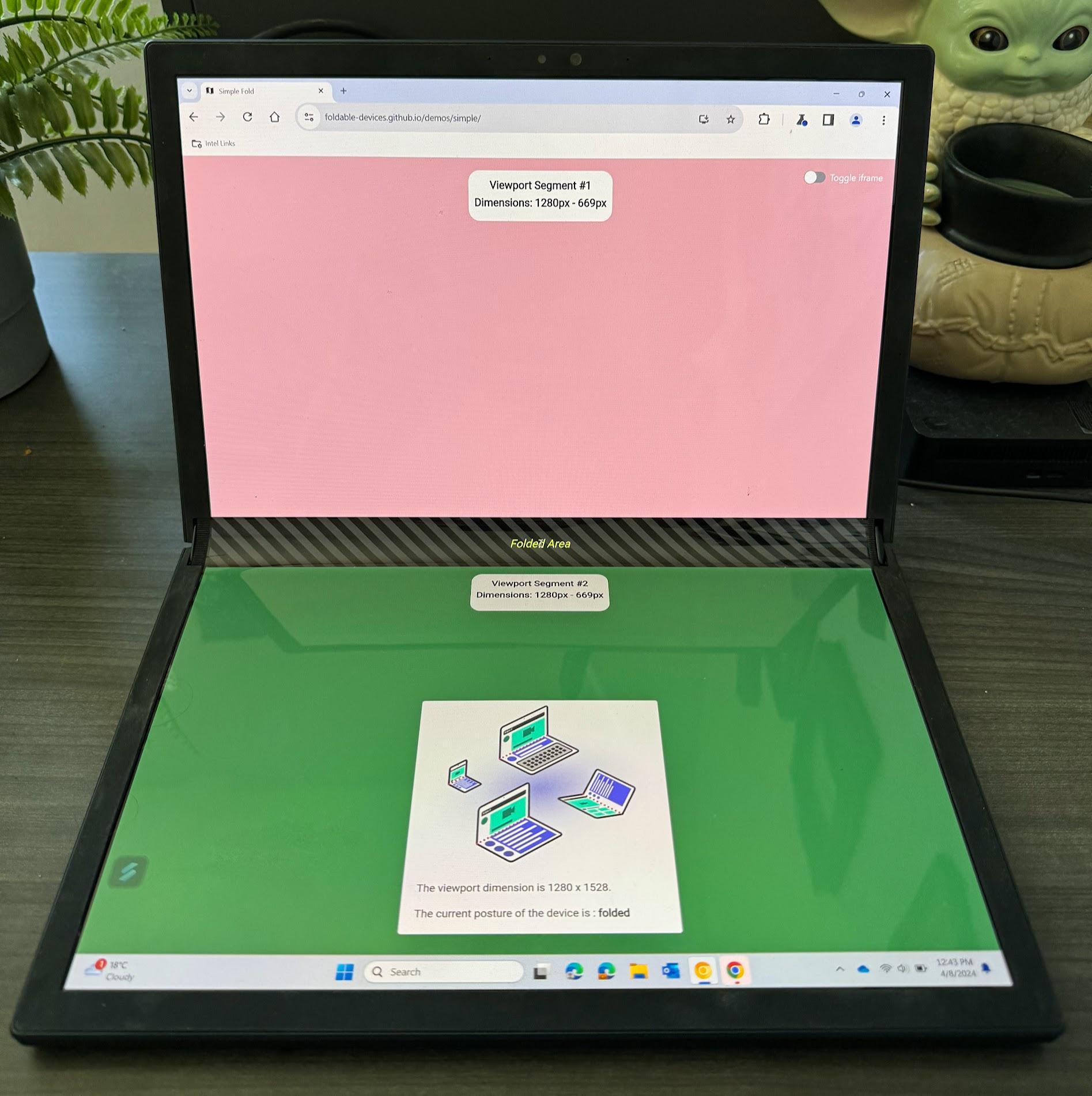
इन फ़ोटो में दिखाया गया है कि फ़िज़िकल डिवाइस पर यह सुविधा कैसी दिखती है.



JavaScript
व्यूपोर्ट सेगमेंट की संख्या देखने के लिए, visualViewport में segments एंट्री देखें.
const segments = window.visualViewport.segments;
console.log('The viewport has the following segments:', segments);
segments कलेक्शन में मौजूद हर एंट्री, व्यूपोर्ट के हर लॉजिकल सेगमेंट को दिखाती है. साथ ही, DOMArray में कोऑर्डिनेट और साइज़ की जानकारी होती है. segments
फ़ील्ड, क्वेरी करने पर दी गई स्थिति का स्नैपशॉट होता है. अपडेट की गई वैल्यू पाने के लिए, आपको पोज़िशन में हुए बदलावों को सुनना होगा या इवेंट का साइज़ बदलना होगा. इसके बाद, segments प्रॉपर्टी से फिर से क्वेरी करनी होगी.
फ़ोल्ड किए जा सकने वाले डिवाइसों के लिए उपलब्ध एपीआई आज़माना
Foldable APIs, Chrome 125 से लेकर Chrome 128 तक के वर्शन में, ऑरिजिन ट्रायल के तौर पर उपलब्ध हैं. ऑरिजिन ट्रायल के बारे में ज़्यादा जानने के लिए, ऑरिजिन ट्रायल शुरू करना लेख पढ़ें.
लोकल टेस्टिंग के लिए, chrome://flags/#enable-experimental-web-platform-features पर जाकर, एक्सपेरिमेंटल वेब प्लैटफ़ॉर्म की सुविधाओं के फ़्लैग की मदद से, फ़ोल्ड किए जा सकने वाले डिवाइसों के लिए एपीआई चालू किए जा सकते हैं. इसे --enable-experimental-web-platform-features के साथ कमांड लाइन से Chrome को चलाकर भी चालू किया जा सकता है.
डेमो
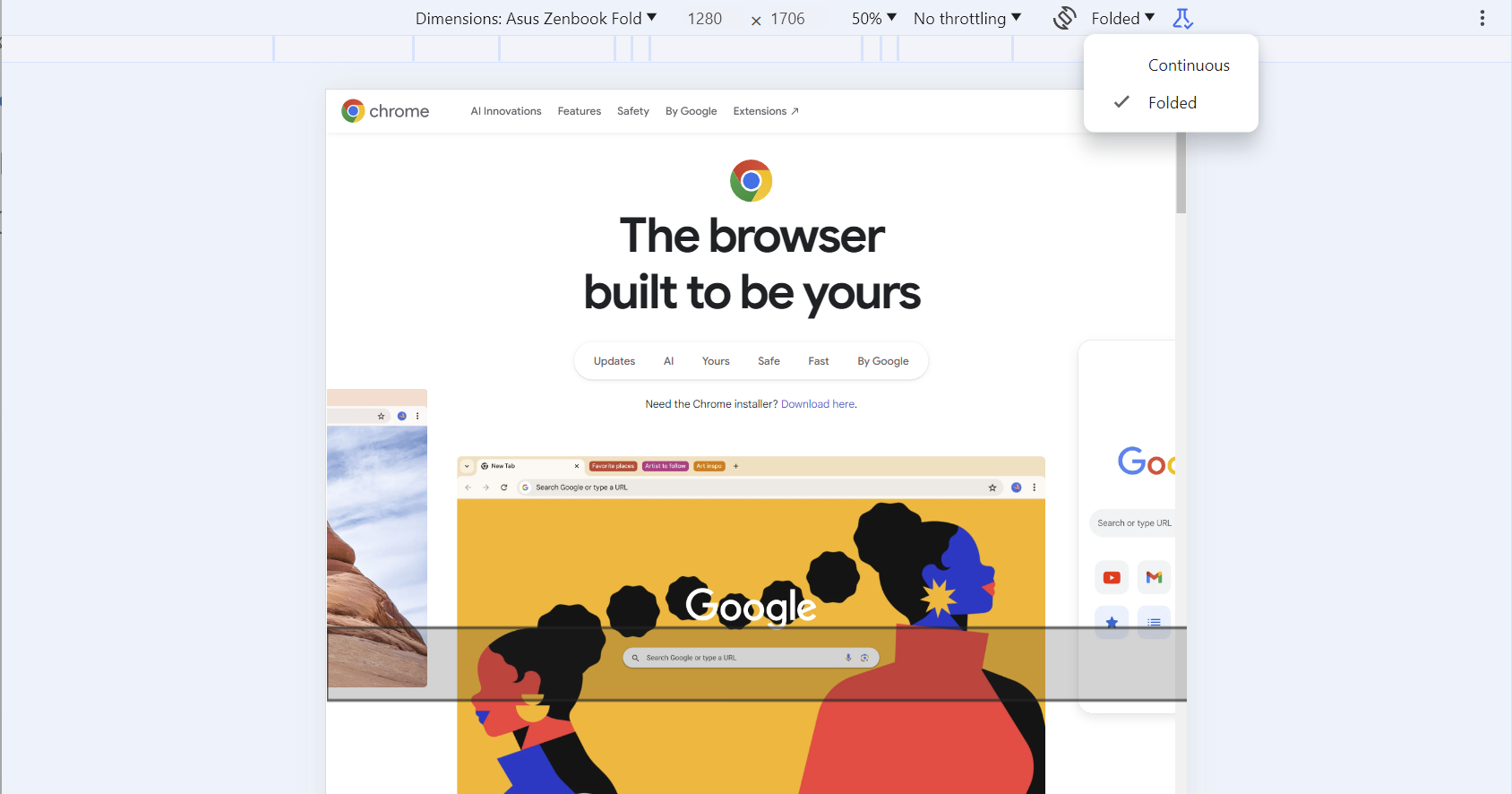
डेमो के लिए, डेमो रिपॉज़िटरी देखें. अगर आपके पास जांच करने के लिए कोई डिवाइस नहीं है, तो Chrome DevTools में Galaxy Z Fold 5 या Asus Zenbook Fold वाले एमुलेट किए गए डिवाइस को चुना जा सकता है. साथ ही, कंटिन्यूअस और फ़ोल्ड किए गए मोड के बीच स्विच किया जा सकता है. अगर लागू हो, तो हिंज को भी विज़ुअलाइज़ किया जा सकता है.

इसी विषय से जुड़े कुछ लिंक
- Device Posture API
- Viewport Segments API



