Chrome sedang menguji dua API, Device Posture API dan Viewport Segments Enumeration API, yang tersedia sebagai uji coba origin dari Chrome 125. API ini secara kolektif dikenal sebagai Foldable API, yang dirancang untuk membantu developer menargetkan perangkat foldable. Postingan ini memperkenalkan API ini, dan memberikan informasi tentang cara mulai mengujinya.
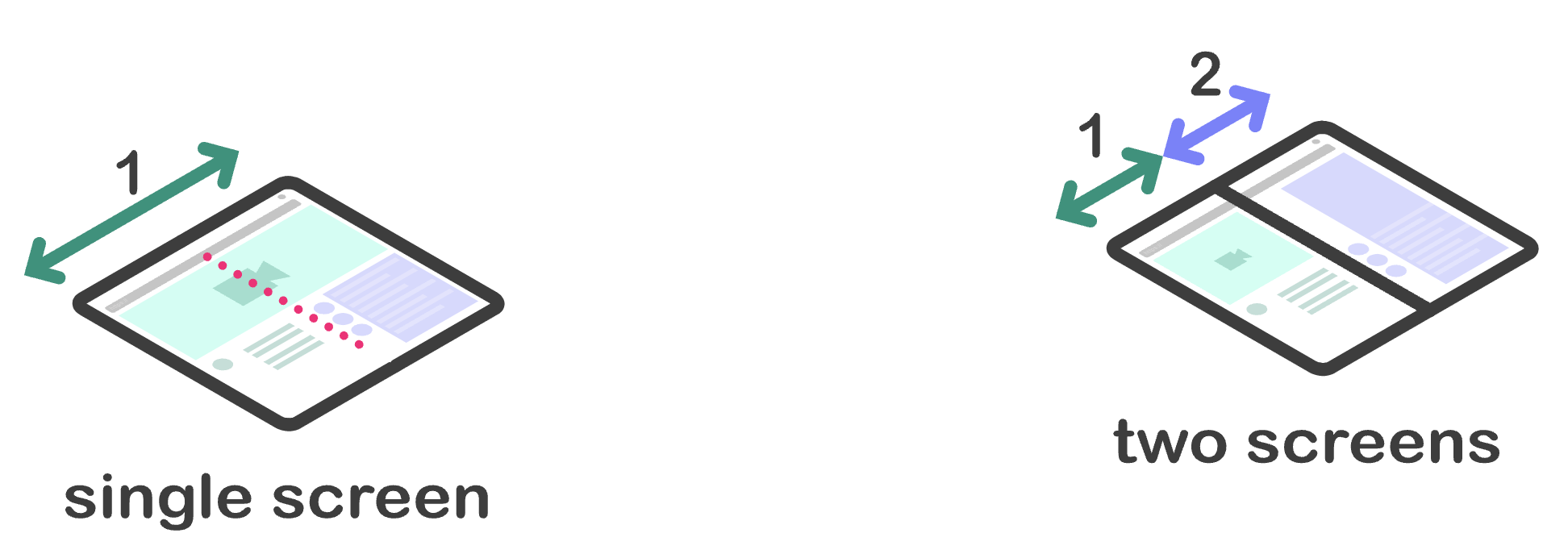
Ada dua faktor bentuk fisik yang berbeda: perangkat dengan satu layar fleksibel (mulus), dan perangkat dengan dua layar (dengan sambungan, juga dikenal sebagai perangkat layar ganda).

Perangkat ini menghadirkan tantangan dan peluang bagi developer. Fitur ini menyediakan cara tambahan untuk menonton konten. Misalnya, pengguna mungkin memegang perangkat yang mulus seperti buku, lalu beralih untuk menggunakannya seperti tablet dengan layar datar. Perangkat dengan dua layar memiliki gabungan fisik di antara layar yang mungkin perlu diperhitungkan.
API baru ini memberikan cara bagi developer untuk memberikan pengalaman pengguna yang lebih baik untuk perangkat ini. Setiap API mengekspos primitif platform web yang diperlukan dengan dua cara, melalui CSS dan JavaScript.
Device Posture API
Perangkat foldable memiliki kemampuan yang memungkinkannya mengubah postur, atau status fisik perangkat. Perangkat ini dapat mengubah faktor bentuknya sehingga penulis konten dapat memberikan pengalaman pengguna yang berbeda, dan API baru ini memastikan konten web dapat bereaksi terhadap berbagai status lipat.
Ada dua postur perangkat yang dapat digunakan perangkat:
folded: Postur laptop atau buku.

continuous: Layar datar, tablet, atau bahkan melengkung yang mulus.

CSS
Spesifikasi Device Posture API menentukan fitur media CSS baru—device-posture. Fitur media ini me-resolve ke serangkaian postur tetap. Postur ini terdiri dari sejumlah nilai standar yang masing-masing mencakup status fisik perangkat.
Nilai fitur device-posture cocok dengan deskripsi kemungkinan postur
sebelumnya:
foldedcontinuous
Postur baru dapat ditambahkan pada masa mendatang jika perangkat baru diluncurkan ke pasar.
Contoh:
/* Using the device in a 'book' posture. */
@media (device-posture: folded) { ... }
/* Using the device in a 'flat' posture, or any typical device like a laptop or
desktop device. */
@media (device-posture: continuous) { ... }
JavaScript
Untuk membuat kueri postur perangkat, objek DevicePosture baru tersedia.
const { type } = navigator.devicePosture;
console.log(`The current device is of type ${type}.`);
Untuk bereaksi terhadap perubahan postur perangkat, seperti pengguna membuka perangkat sepenuhnya dan
karenanya berpindah dari folded ke continuous, berlangganan peristiwa change.
navigator.devicePosture.addEventListener('change', (e) => {
console.log(`The device posture changed to type ${e.type}`);
});
Viewport Segments API
Segmen area pandang adalah variabel lingkungan CSS yang menentukan posisi dan dimensi wilayah area pandang yang terpisah secara logis. Segmen area pandang dibuat saat area pandang dibagi oleh satu atau beberapa fitur hardware (seperti lipatan atau engsel di antara layar terpisah) yang berfungsi sebagai pembagi. Segmen adalah wilayah area pandang yang dapat diperlakukan sebagai berbeda secara logis oleh penulis.
CSS
Jumlah pembagian logis ditampilkan melalui dua fitur media baru,
yang ditentukan dalam spesifikasi Kueri Media CSS Level 5:
vertical-viewport-segments dan horizontal-viewport-segments. Nilai ini di-resolve ke
jumlah segmen yang menjadi bagian area pandang.
Selain itu, variabel lingkungan baru telah ditambahkan untuk membuat kueri dimensi setiap pembagian logis. Variabel ini adalah:
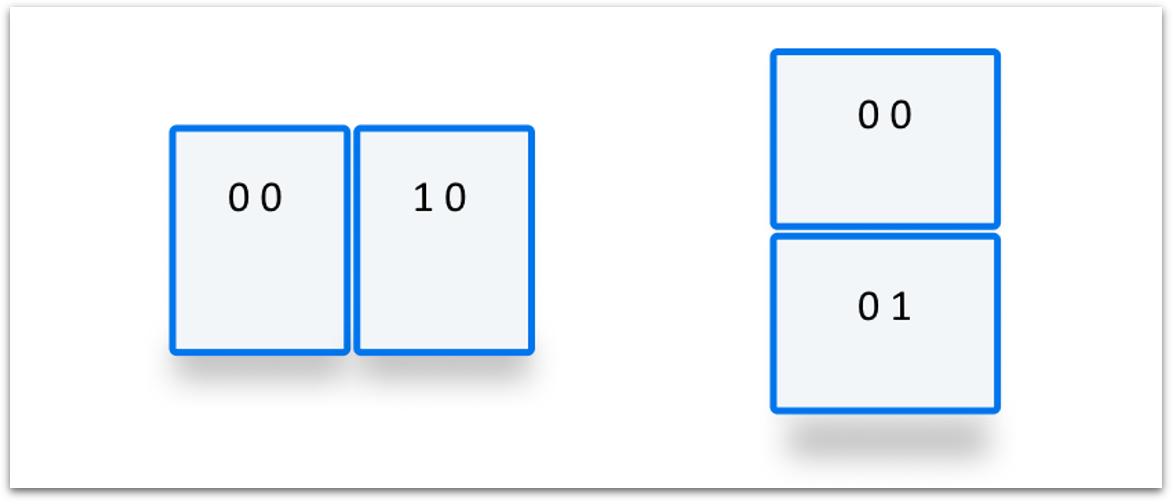
env(viewport-segment-width x y)env(viewport-segment-height x y)env(viewport-segment-top x y)env(viewport-segment-left x y)env(viewport-segment-bottom x y)env(viewport-segment-right x y)
Setiap variabel memiliki dua dimensi, yang masing-masing mewakili posisi x dan y, dalam petak dua dimensi yang dibuat oleh fitur hardware yang memisahkan segmen.

Cuplikan kode berikut adalah contoh sederhana pembuatan UX terpisah dengan dua bagian konten (col1 dan col2) di setiap sisi lipatan.
<style>
/* Segments are laid out horizontally. */
@media (horizontal-viewport-segments: 2) {
#segment-css-container {
flex-direction: row;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-right 0 0);
background-color: steelblue;
}
#fold {
width: calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0));
background-color: black;
height: 100%;
}
#col2 {
display: flex;
background-color: green;
}
}
/* Segments are laid out vertically. */
@media (vertical-viewport-segments: 2) {
#segment-css-container {
flex-direction: column;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-bottom 0 0);
background-color: pink;
}
#fold {
width: 100%;
height: calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0));
background-color: black;
}
#col2 {
display: flex;
background-color: seagreen;
}
}
</style>
<div id="segment-css-container">
<div id="col1"></div>
<div id="fold"></div>
<div id="col2"></div>
</div>
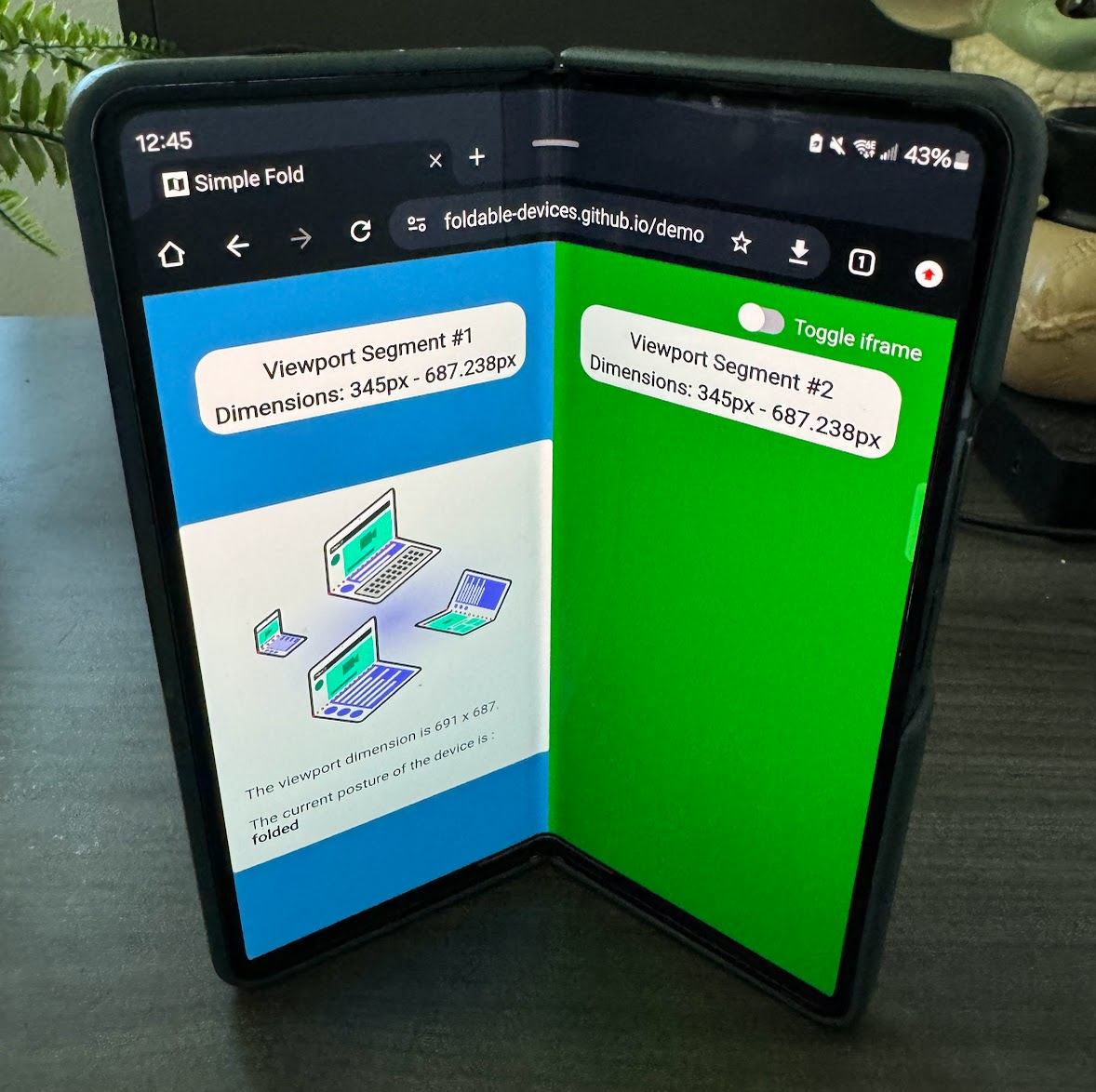
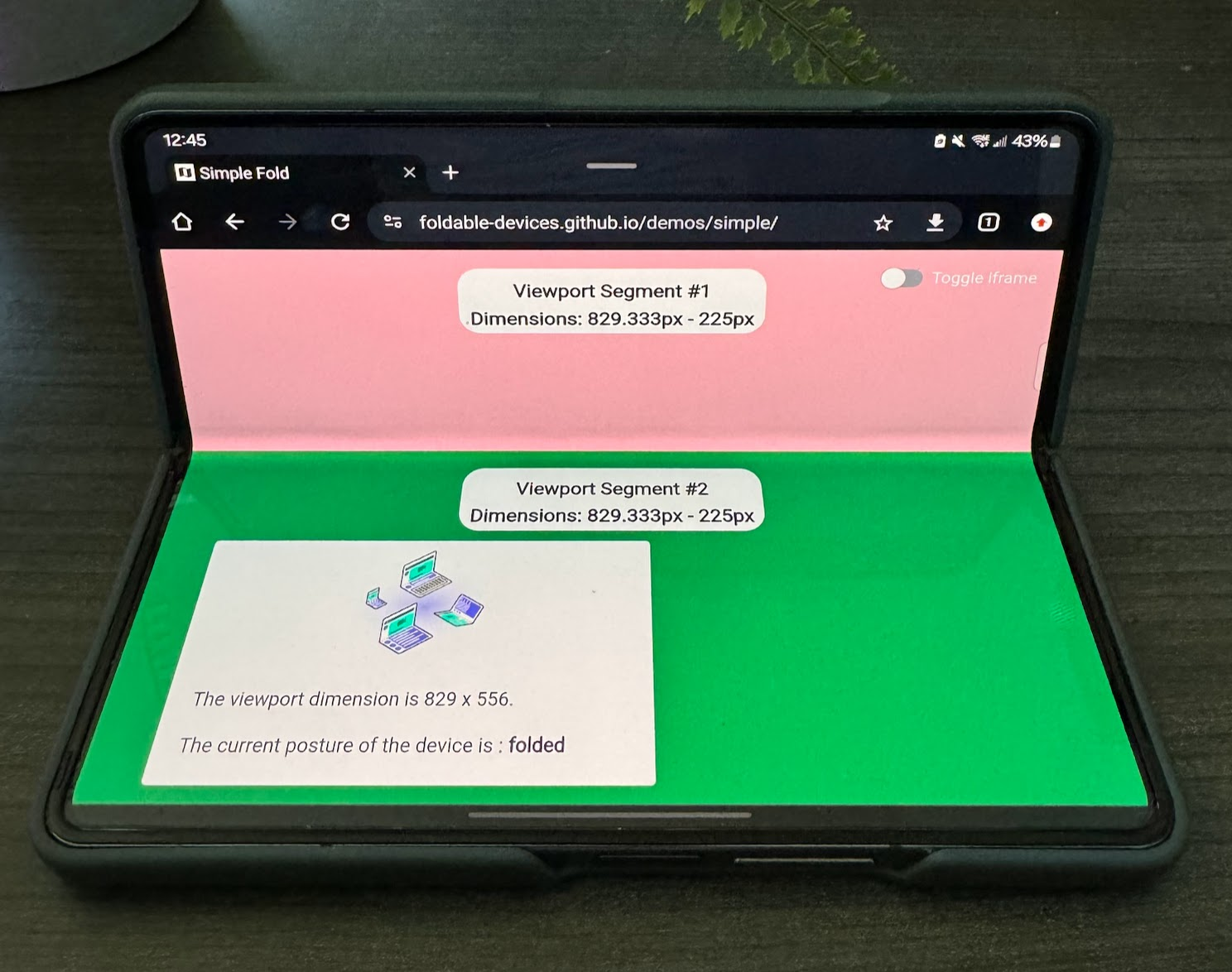
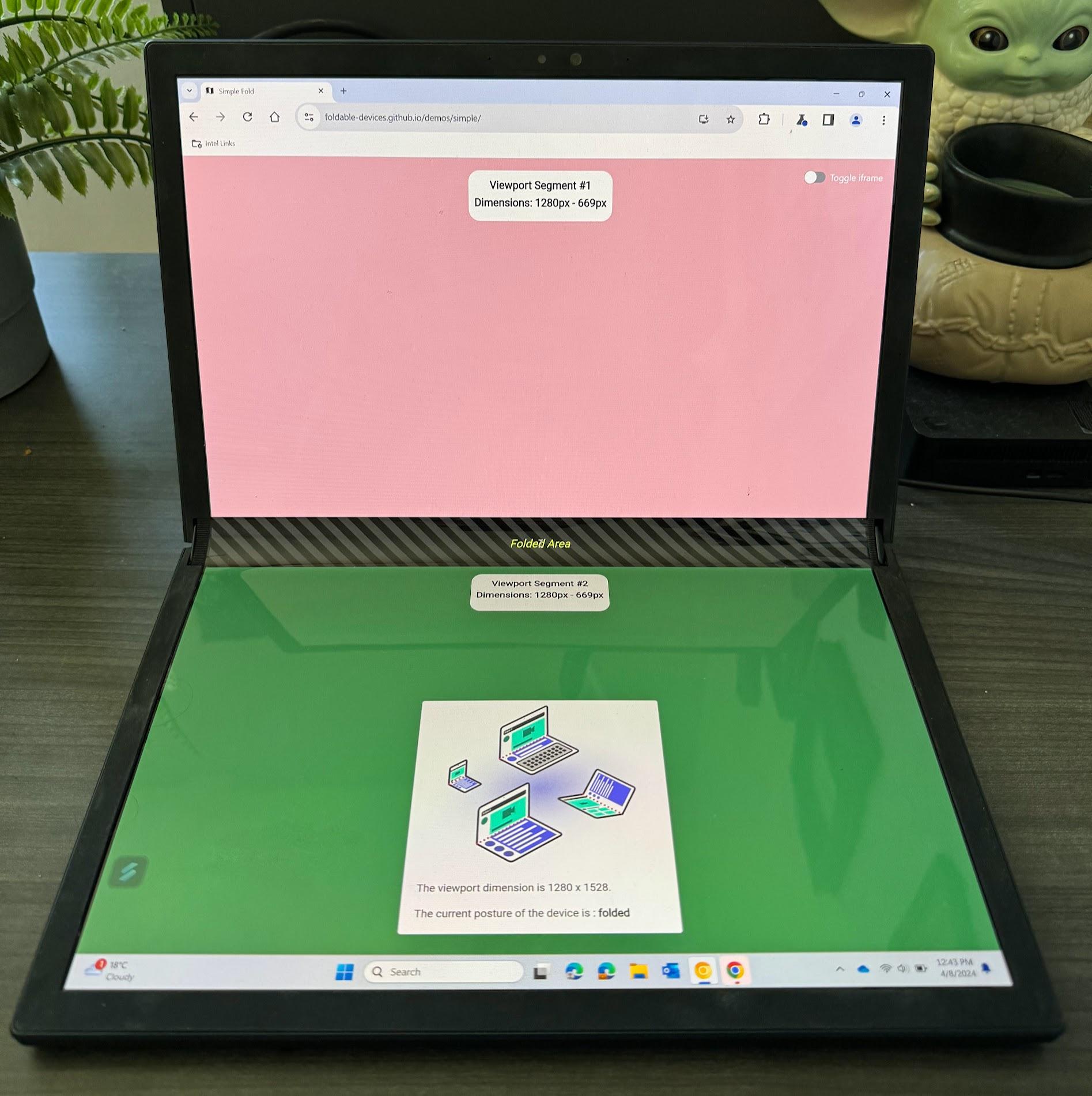
Foto berikut menunjukkan tampilan pengalaman di perangkat fisik.



JavaScript
Untuk mendapatkan jumlah segmen area pandang, periksa entri segments di
visualViewport.
const segments = window.visualViewport.segments;
console.log('The viewport has the following segments:', segments);
Setiap entri dalam array segments mewakili setiap segmen logis dari
area pandang dengan DOMArray yang menjelaskan koordinat dan ukuran. Kolom segments
adalah snapshot status tertentu saat dikueri. Untuk menerima nilai
yang diperbarui, Anda harus memproses perubahan postur atau mengubah ukuran peristiwa dan membuat kueri ulang
properti segments.
Mencoba API Foldable
Foldable API tersedia dalam uji coba origin dari Chrome 125 hingga Chrome 128. Lihat Memulai uji coba origin untuk mengetahui informasi latar belakang tentang uji coba origin.
Untuk pengujian lokal, Foldable API dapat diaktifkan dengan tanda fitur Platform Web Eksperimental di
chrome://flags/#enable-experimental-web-platform-features. Fitur ini juga dapat
diaktifkan dengan menjalankan Chrome dari command line dengan
--enable-experimental-web-platform-features.
Demo
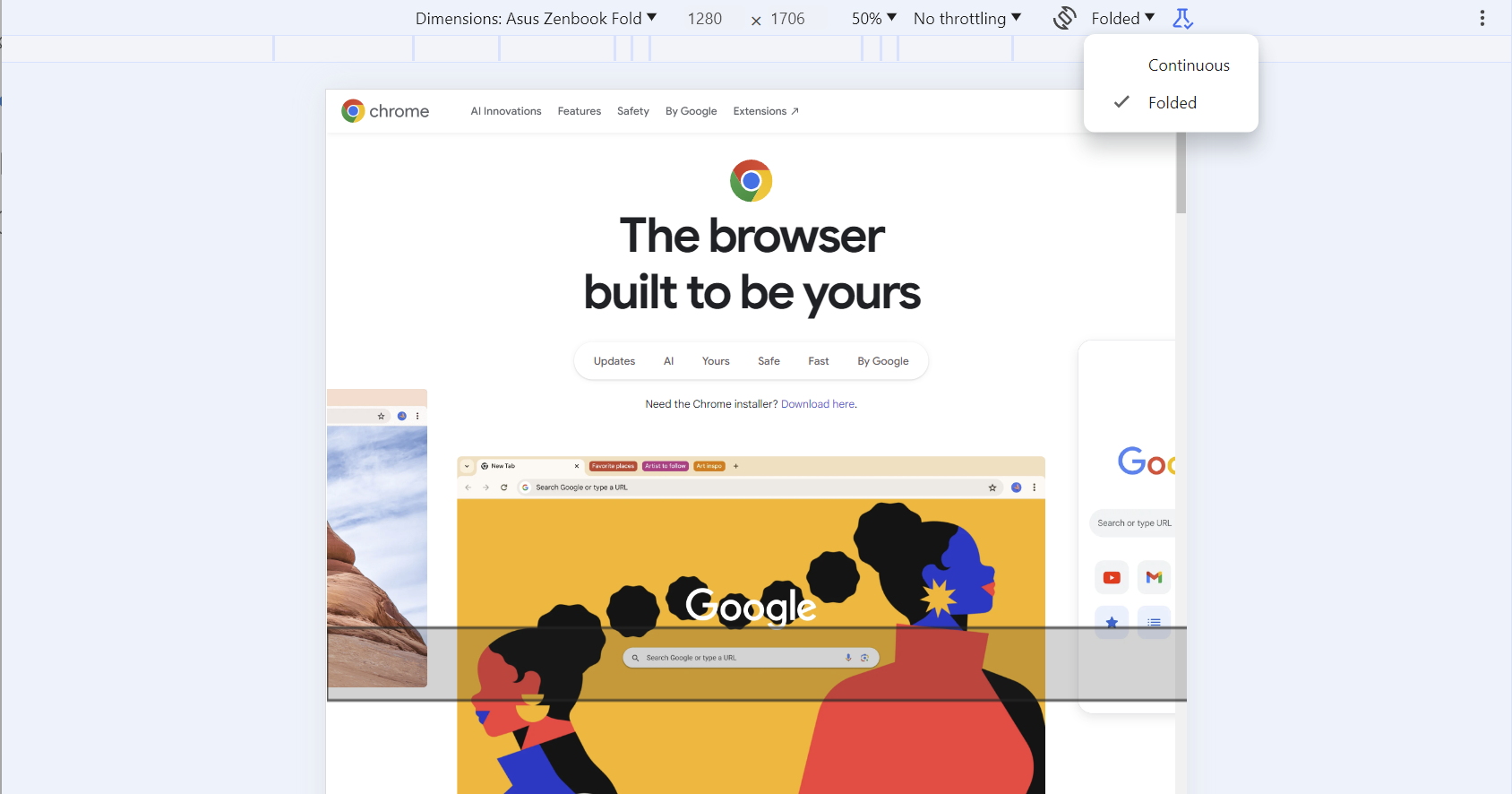
Untuk demo, lihat repositori demo. Jika tidak memiliki perangkat fisik untuk pengujian, Anda dapat memilih perangkat yang diemulasi Galaxy Z Fold 5 atau Asus Zenbook Fold di Chrome DevTools dan beralih antara Continuous dan Folded. Anda juga dapat memvisualisasikan engsel jika berlaku.

Link terkait
- Device Posture API
- Viewport Segments API



