Chrome está probando dos APIs, la API de Device Posture y la API de Viewport SegmentsEnumeration, que están disponibles como prueba de origen a partir de la versión 125 de Chrome. Estas se conocen en conjunto como las APIs de Foldable, diseñadas para ayudar a los desarrolladores a orientar sus apps a dispositivos plegables. En esta publicación, se presentan estas APIs y se proporciona información para comenzar a probarlas.
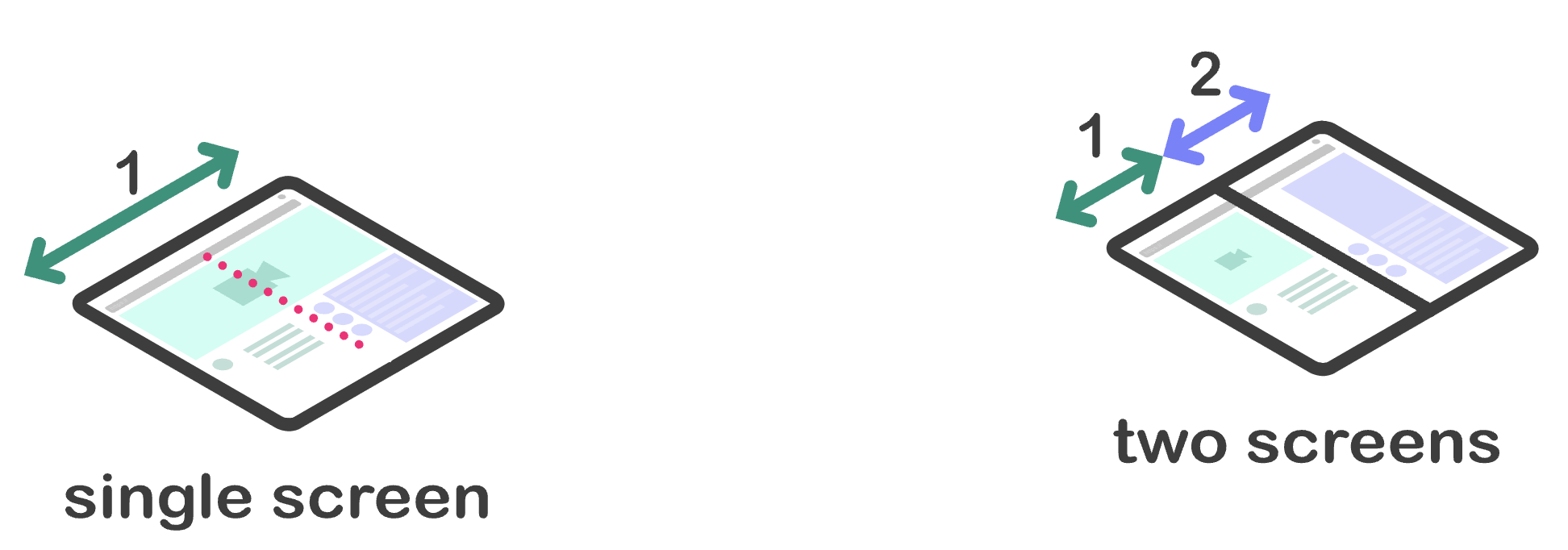
Existen principalmente dos factores de forma físicos diferentes: dispositivos con una sola pantalla flexible (sin costuras) y dispositivos con dos pantallas (con costuras, también conocidos como dispositivos con pantalla doble).

Estos dispositivos presentan desafíos y oportunidades para los desarrolladores. Proporcionan formas adicionales de ver el contenido. Por ejemplo, un usuario puede sostener un dispositivo sin inconvenientes como un libro y, luego, cambiarlo para usarlo como una tablet con una pantalla plana. Los dispositivos con dos pantallas tienen una unión física entre las pantallas que es posible que debas tener en cuenta.
Estas nuevas APIs proporcionan formas para que los desarrolladores ofrezcan mejores experiencias del usuario para estos dispositivos. Cada API expone las primitivas de la plataforma web necesarias de dos maneras, a través de CSS y JavaScript.
API de Device Posture
Los dispositivos plegables tienen capacidades que les permiten cambiar su _postura_ o el estado físico del dispositivo. Pueden cambiar su factor de forma, lo que permite que los autores de contenido proporcionen una experiencia del usuario diferente, y estas nuevas APIs se aseguran de que el contenido web pueda reaccionar a los diversos estados de plegado.
Hay dos posiciones en las que puede estar un dispositivo:
folded: Posturas de laptop o libro.

continuous: Pantallas planas, de tablet o incluso curvas sin interrupciones.

CSS
La especificación de la API de Device Posture define una nueva función de medios CSS: device-posture. Esta función multimedia se resuelve en un conjunto de posturas fijas. Estas posiciones consisten en una serie de valores predefinidos que abarcan un estado físico del dispositivo.
Los valores de la función device-posture coinciden con la descripción anterior de las posibles posturas:
foldedcontinuous
En el futuro, se podrían agregar nuevas posturas si salen nuevos dispositivos al mercado.
Ejemplos:
/* Using the device in a 'book' posture. */
@media (device-posture: folded) { ... }
/* Using the device in a 'flat' posture, or any typical device like a laptop or
desktop device. */
@media (device-posture: continuous) { ... }
JavaScript
Para consultar la postura de un dispositivo, hay disponible un nuevo objeto DevicePosture.
const { type } = navigator.devicePosture;
console.log(`The current device is of type ${type}.`);
Para reaccionar a los cambios de posición del dispositivo, como cuando un usuario abre un dispositivo por completo y, por lo tanto, pasa de folded a continuous, suscríbete a los eventos change.
navigator.devicePosture.addEventListener('change', (e) => {
console.log(`The device posture changed to type ${e.type}`);
});
API de Viewport Segments
Los segmentos de viewport son variables de entorno de CSS que definen la posición y las dimensiones de una región lógicamente separada del viewport. Los segmentos de viewport se crean cuando la vista se divide por una o más funciones de hardware (como un pliegue o una bisagra entre pantallas separadas) que actúan como divisor. Los segmentos son las regiones de la vista del cliente que el autor puede tratar como lógicamente distintas.
CSS
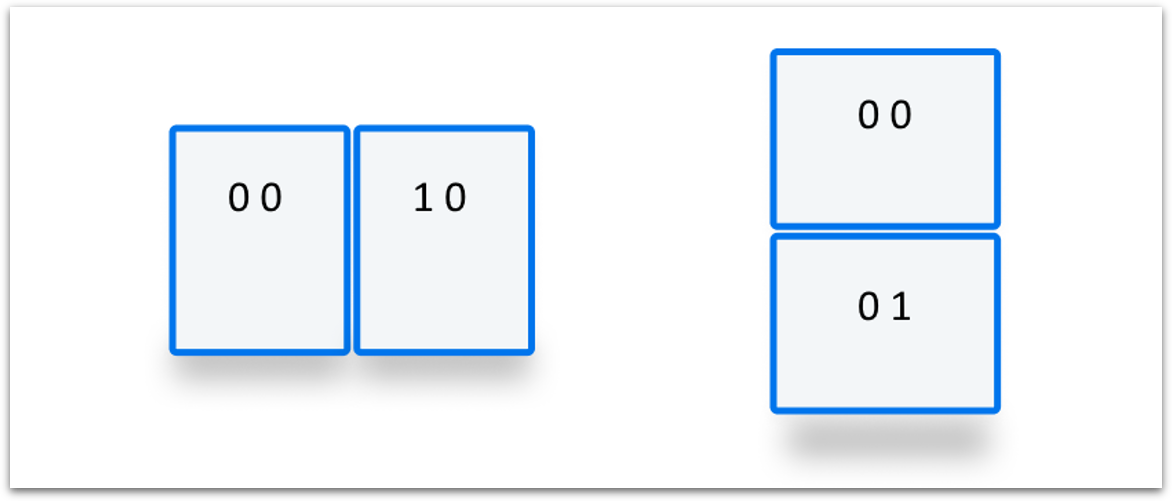
La cantidad de divisiones lógicas se expone a través de dos nuevas funciones multimedia, definidas en la especificación de nivel 5 de las consultas de medios de CSS: vertical-viewport-segments y horizontal-viewport-segments. Se resuelven en la cantidad de segmentos en los que se divide la vista del cliente.
Además, se agregaron nuevas variables de entorno para consultar las dimensiones de cada división lógica. Estas variables son las siguientes:
env(viewport-segment-width x y)env(viewport-segment-height x y)env(viewport-segment-top x y)env(viewport-segment-left x y)env(viewport-segment-bottom x y)env(viewport-segment-right x y)
Cada variable tiene dos dimensiones, que representan la posición x e y, respectivamente, en la cuadrícula bidimensional creada por las características de hardware que separan los segmentos.

El siguiente fragmento de código es un ejemplo simplificado de cómo crear una UX dividida en la que tenemos dos secciones de contenido (col1 y col2) a cada lado de la mitad inferior de la página.
<style>
/* Segments are laid out horizontally. */
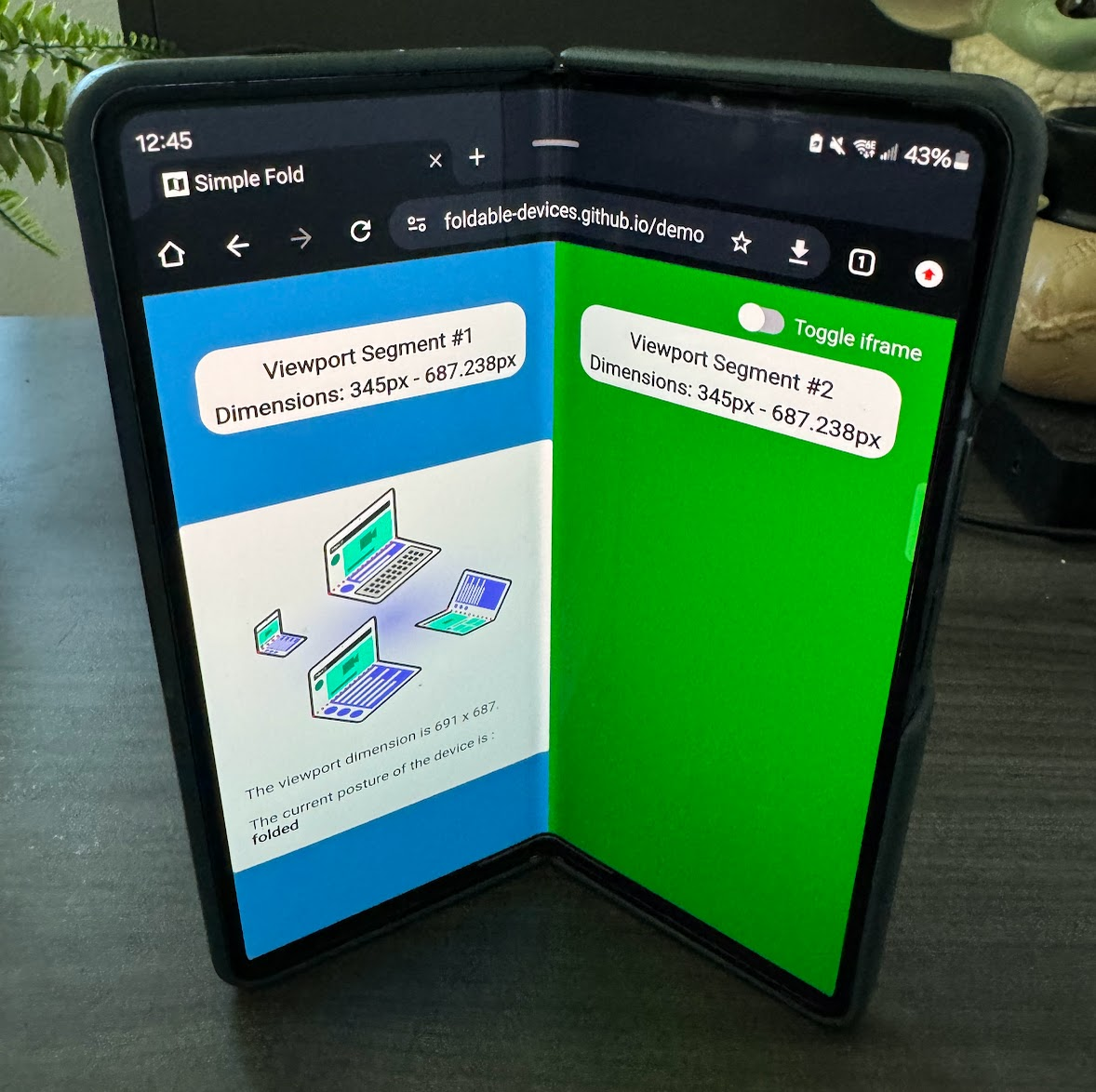
@media (horizontal-viewport-segments: 2) {
#segment-css-container {
flex-direction: row;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-right 0 0);
background-color: steelblue;
}
#fold {
width: calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0));
background-color: black;
height: 100%;
}
#col2 {
display: flex;
background-color: green;
}
}
/* Segments are laid out vertically. */
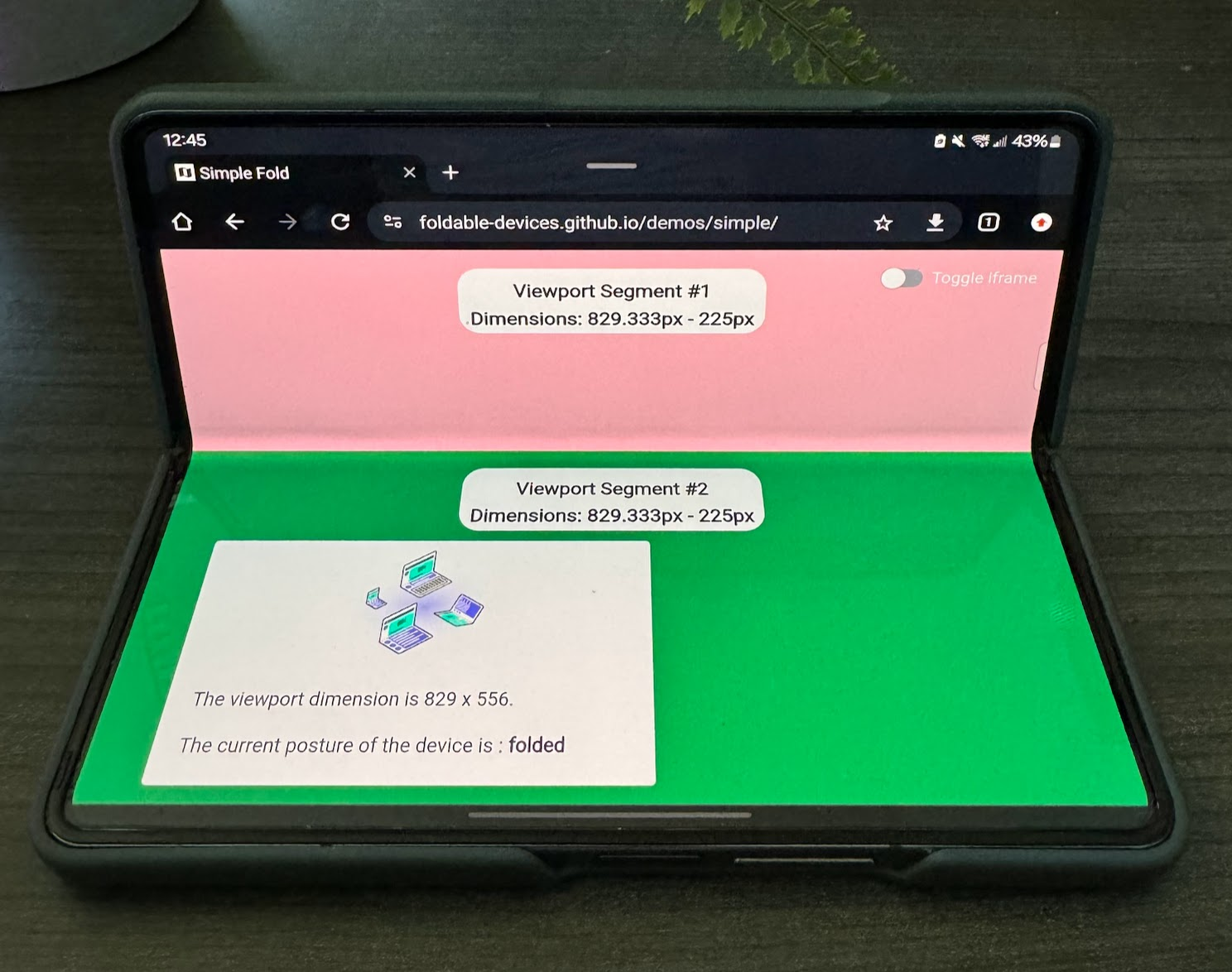
@media (vertical-viewport-segments: 2) {
#segment-css-container {
flex-direction: column;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-bottom 0 0);
background-color: pink;
}
#fold {
width: 100%;
height: calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0));
background-color: black;
}
#col2 {
display: flex;
background-color: seagreen;
}
}
</style>
<div id="segment-css-container">
<div id="col1"></div>
<div id="fold"></div>
<div id="col2"></div>
</div>
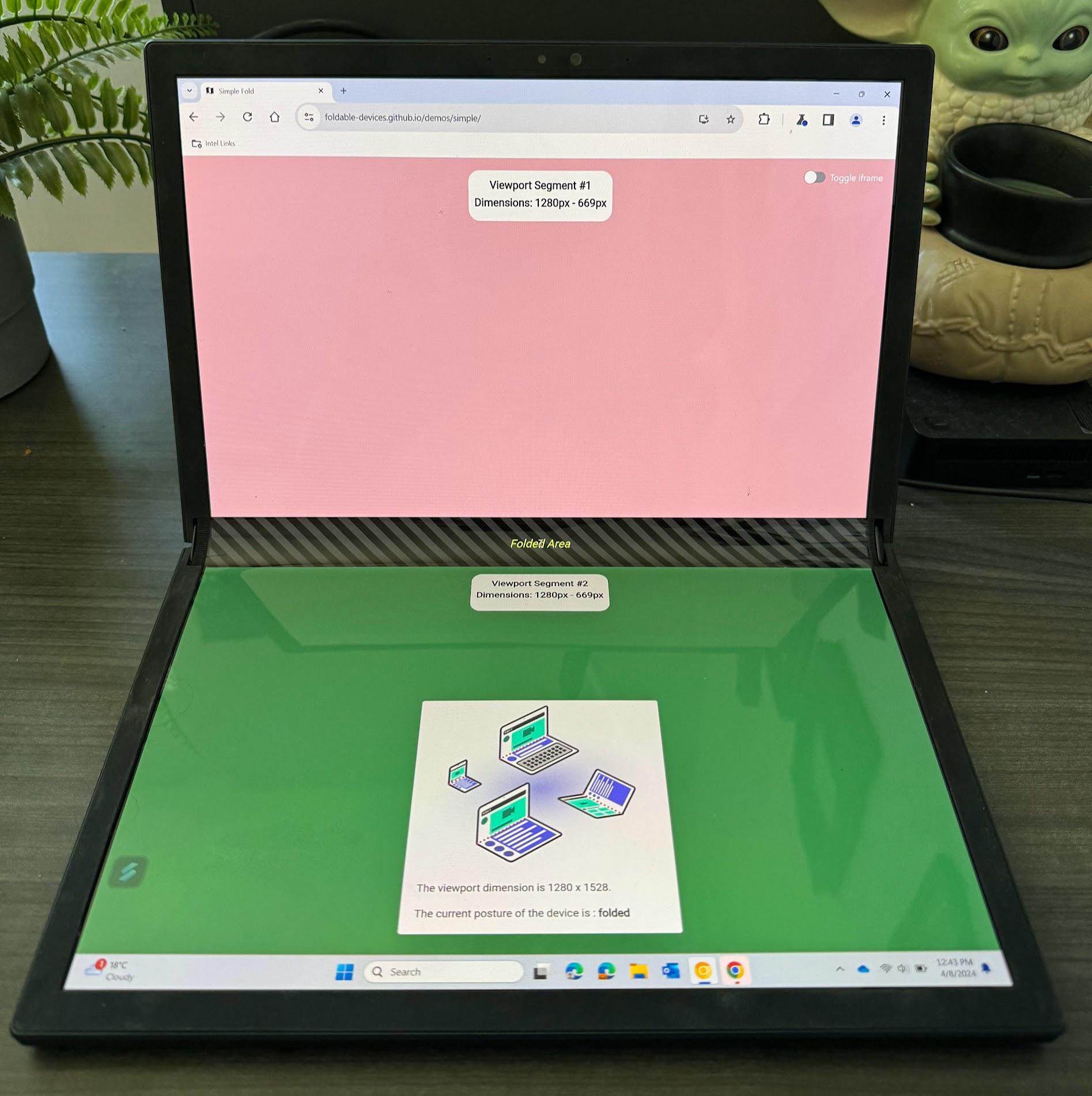
En las siguientes fotos, se muestra cómo se ve la experiencia en un dispositivo físico.



JavaScript
Para obtener la cantidad de segmentos del viewport, verifica la entrada segments en visualViewport.
const segments = window.visualViewport.segments;
console.log('The viewport has the following segments:', segments);
Cada entrada del array segments representa cada segmento lógico del viewport con un DOMArray que describe las coordenadas y el tamaño. El campo segments es una instantánea del estado determinado cuando se consulta. Para recibir valores actualizados, debes escuchar los cambios de postura o cambiar el tamaño de los eventos y volver a consultar la propiedad segments.
Prueba las APIs de Foldable
Las APIs de Foldable están disponibles en una prueba de origen desde Chrome 125 hasta Chrome 128. Consulta Comienza a usar las pruebas de origen para obtener información general sobre las pruebas de origen.
Para las pruebas locales, las APIs de Foldable se pueden habilitar con la marca de funciones experimentales de Web Platform en chrome://flags/#enable-experimental-web-platform-features. También se puede habilitar ejecutando Chrome desde la línea de comandos con --enable-experimental-web-platform-features.
Demostraciones
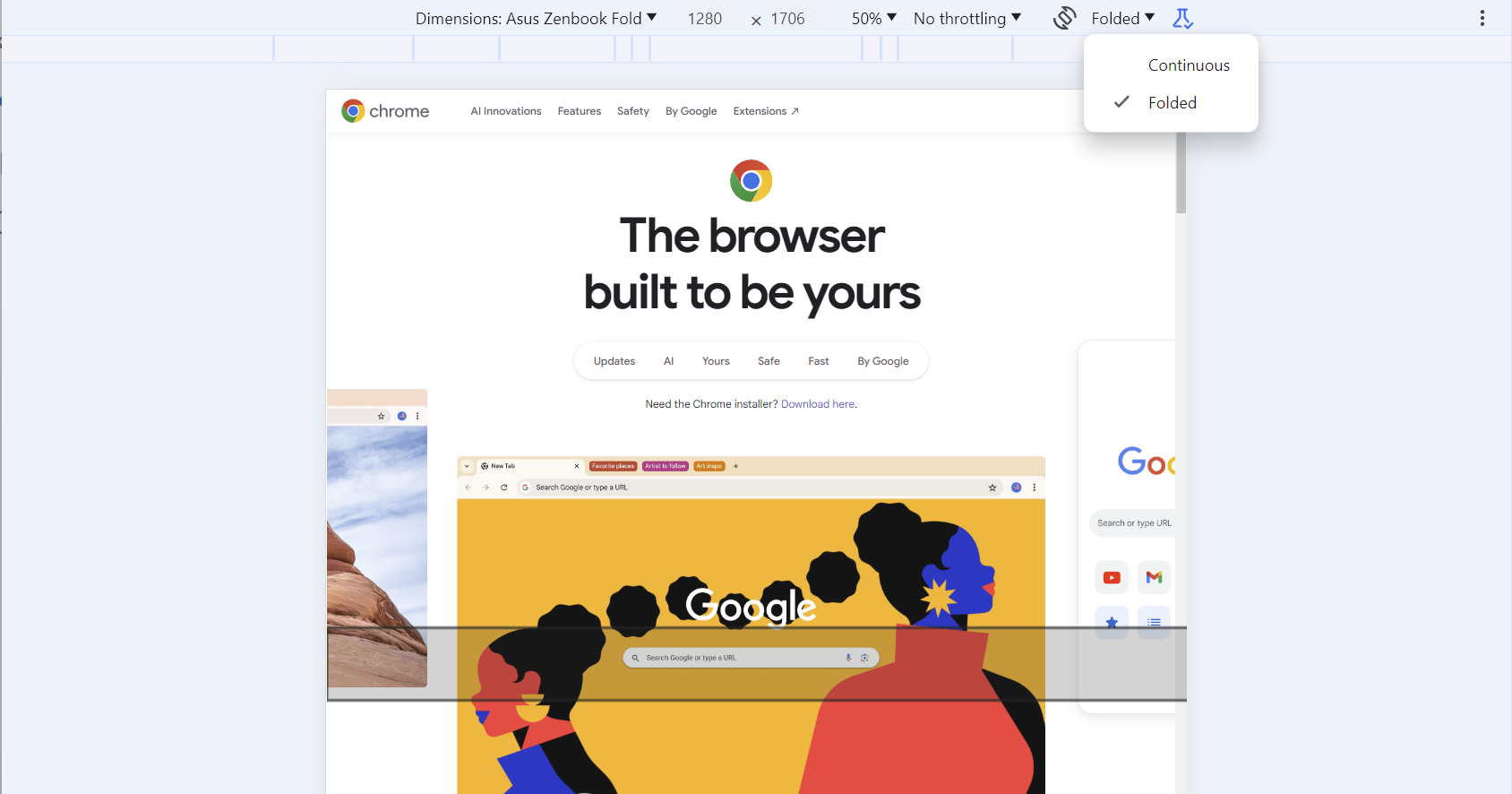
Para ver las demostraciones, consulta el repositorio de demos. Si no tienes un dispositivo físico para realizar pruebas, puedes elegir el dispositivo emulado Galaxy Z Fold 5 o Asus Zenbook Fold en las Herramientas para desarrolladores de Chrome y alternar entre Continuo y Plegado. También puedes visualizar la bisagra cuando corresponda.

Vínculos relacionados
- API de Device Posture
- API de Viewport Segments



