Chrome ユーザー エクスペリエンス レポートの目的は、ウェブ コミュニティが実際のユーザー パフォーマンスの分布と進化を把握できるようにすることです。これまで、Google はペイントとページ読み込みの指標(First Contentful Paint(FCP)や Onload(OL)など)に重点を置いてきました。これらの指標は、ウェブサイトがユーザーに対して視覚的にどのように機能しているかを把握するのに役立ちます。2018 年 6 月のリリースより、ウェブページのインタラクティビティに焦点を当てた新しいユーザー中心の指標である初回入力遅延(FID)をテストしています。この新しい指標により、ウェブサイトがユーザー入力にどれだけ迅速に対応しているかをより正確に把握できるようになります。
FID は最近、Chrome でオリジン トライアルとして利用可能になりました。つまり、ウェブサイトはこの新しいウェブ プラットフォーム機能をテストできます。同様に、FID は Chrome UX レポートで試験運用版の指標として利用できます。つまり、オリジン トライアルの期間中は、別の「試験運用版」名前空間で利用できます。
FID の測定方法
FID とは何でしょうか?初回入力遅延のお知らせの投稿では、次のように定義されています。
初回入力遅延(FID)は、ユーザーが最初にサイトを操作したとき(リンクをクリックしたとき、ボタンをタップしたとき、カスタムの JavaScript ベースのコントロールを使用したとき)からブラウザがその操作に対して実際に応答するまでの時間です。
ドアホンを鳴らしてからドアを開けるまでの時間を測定するようなものです。時間がかかる理由はいくつか考えられます。たとえば、ドアから離れている場合や、すぐに動けない場合があります。同様に、ウェブページが他の処理でビジー状態になっている場合や、ユーザーのデバイスが遅い場合もあります。
Chrome UX レポートで FID を確認する
数百万ものオリジンから 1 か月分の FID データが収集されているため、すでに多くの興味深い分析情報を確認できます。BigQuery の Chrome UX レポートからこれらの分析情報を抽出する方法を示すクエリをいくつか見てみましょう。
まず、developers.google.com の FID が短いエクスペリエンスの割合をクエリします。短いエクスペリエンスとは、FID が 100 ミリ秒未満のエクスペリエンスです。RAIL の推奨事項では、遅延が 100 ミリ秒未満であれば、ユーザーには即時エクスペリエンスとして感じられるとされています。
SELECT
ROUND(SUM(IF(fid.start < 100, fid.density, 0)), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
WHERE
origin = 'https://developers.google.com'
結果によると、このオリジンでの FID エクスペリエンスの 95% は即時であると認識されています。これは非常に優れた結果ですが、データセット内のすべてのオリジンと比較するとどうでしょうか。
SELECT
ROUND(SUM(IF(fid.start < 100, fid.density, 0)) / SUM(fid.density), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
このクエリの結果から、FID の 84% が 100 ミリ秒未満であることがわかります。つまり、developers.google.com は平均を上回っています。
次に、このデータをスライスして、PC とモバイルでの高速 FID の割合に違いがあるかどうかを確認しましょう。1 つの仮説として、モバイル デバイスの FID 値が遅いことが考えられます。これは、デスクトップ パソコンと比較してハードウェアが遅いことが原因である可能性があります。CPU の処理能力が低い場合、CPU が長時間ビジー状態になり、FID の速度が低下する可能性があります。
SELECT
form_factor.name AS form_factor,
ROUND(SUM(IF(fid.start < 100, fid.density, 0)) / SUM(fid.density), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
GROUP BY
form_factor
| form_factor | fast_fid |
|---|---|
| デスクトップ | 96.02% |
| 電話 | 79.90% |
| タブレット | 76.48% |
結果は仮説を裏付けています。パソコンでは、スマートフォンやタブレット フォーム ファクタよりも、高速な FID エクスペリエンスの累積密度が高くなります。これらの違い(CPU パフォーマンスなど)の理由を把握するには、Chrome UX レポートの対象外となる A/B テストが必要です。
オリジンの FID が速いかどうかを確認する方法を確認したので、パフォーマンスが非常に優れたオリジンをいくつか見てみましょう。
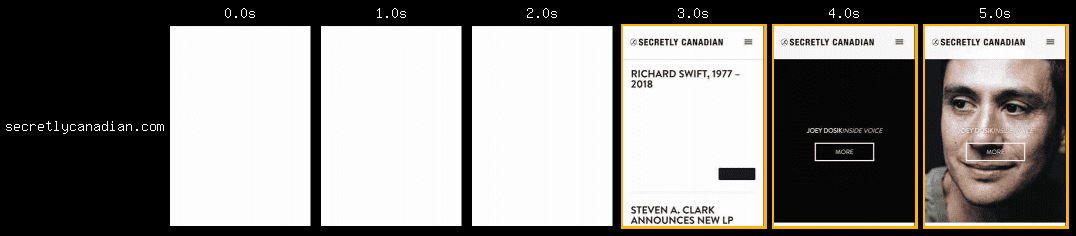
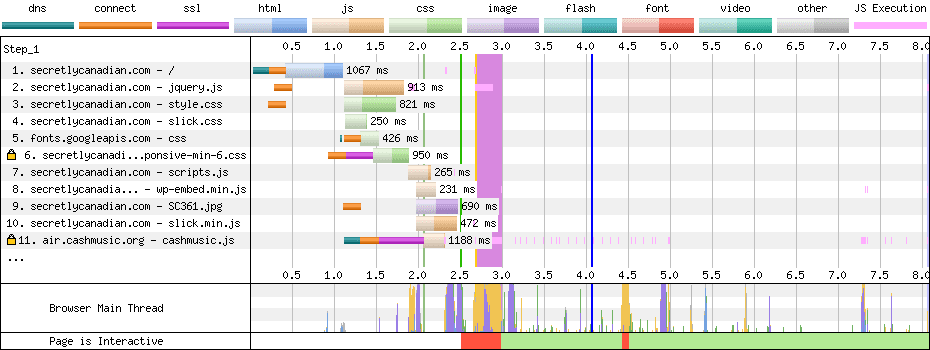
例 1: http://secretlycanadian.com

このオリジンでは、FID エクスペリエンスの 98% が 100 ミリ秒未満です。どうやって実現しているのでしょうか。WebPageTest でこのページの作成方法を分析すると、画像が多い WordPress ページであることがわかります。また、168 KB の JavaScript が含まれており、ラボマシンで約 500 ミリ秒で実行されます。HTTP Archive によると、これは JavaScript があまり使用されていないページで、28 パーセンタイルです。

2.7 ~ 3.0 秒のピンクのバーは、HTML の解析フェーズです。この間、ページはインタラクティブではなく、視覚的には不完全な状態になります(上のフィルムストリップの「3.0 秒」を参照)。その後、処理が必要な長いタスクは分割され、メインスレッドが休止状態を維持します。行 11 のピンクの線は、JavaScript 処理が短時間でバーストする様子を示しています。
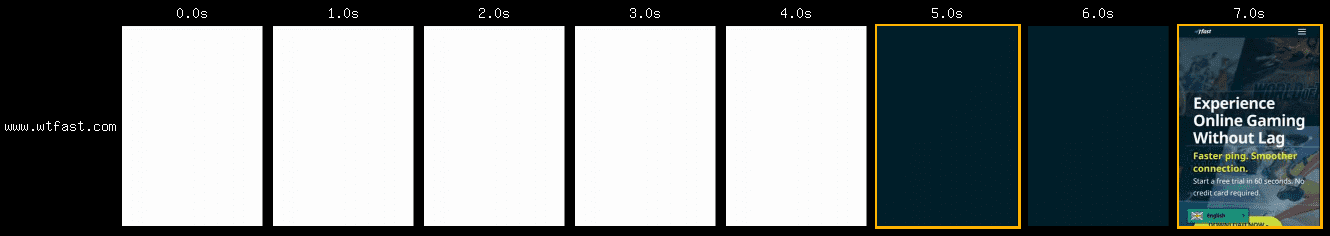
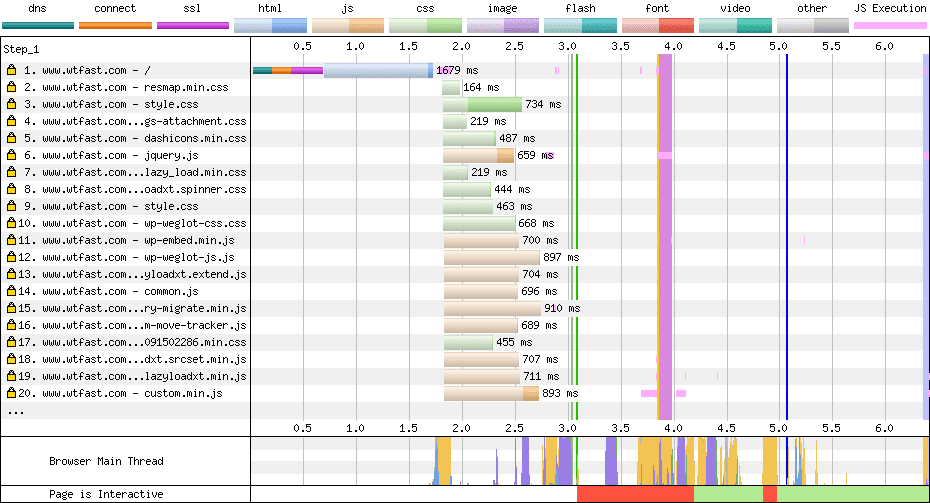
例 2: https://www.wtfast.com

このオリジンでは、96% の FID が即時エクスペリエンスです。267 KB の JavaScript(HTTP Archive の 38 パーセンタイル)を読み込み、ラボマシンで 900 ms 処理します。フィルムストリップは、ページの背景のペイントに約 5 秒、コンテンツのペイントにさらに約 2 秒かかることを示しています。

この結果で最も興味深いのは、メインスレッドが 3 ~ 5 秒間ビジー状態になっている間、インタラクティブなものが何も表示されないことです。実際には、このページの FCP が遅いため FID が改善されています。これは、多くの指標を使用してユーザー エクスペリエンスを表すことの重要性を示す良い例です。
探索を始める
FID について詳しくは、今週の The State of the Web エピソードをご覧ください。
Chrome UX レポートで FID を利用できるようになったことで、インタラクティビティ エクスペリエンスのベースラインを設定できるようになりました。このベースラインを使用すると、今後のリリースでの変化を観察したり、個々のオリジンをベンチマークしたりできます。ご自身のサイトのフィールド測定で FID の収集を開始するには、bit.ly/event-timing-ot にアクセスしてイベント タイミング機能を選択し、オリジン トライアルに登録します。もちろん、データセットの探索を開始して、ウェブ上のインタラクティビティの状態に関する興味深い分析情報を確認してください。これはまだ試験運用中の指標であるため、Chrome UX レポートのディスカッション グループまたは Twitter の @ChromeUXReport でフィードバックや分析を共有してください。


