המטרה של הדוח לגבי חוויית המשתמש ב-Chrome היא לעזור לקהילת האינטרנט להבין את ההתפלגות וההתפתחות של ביצועי המשתמשים בפועל. עד כה, התמקדנו במדדים של טעינה וצבע (paint) בדף, כמו 'הצגת תוכן ראשוני' (FCP) ו'טעינה' (OL), שעזרו לנו להבין את הביצועים החזותיים של אתרים למשתמשים. החל מהגרסה שפורסמה ביוני 2018, אנחנו עורכים ניסויים עם מדד חדש שמתמקד במשתמש ומתמקד באינטראקטיביות של דפי אינטרנט: השהיה לאחר קלט ראשוני (FID). המדד החדש הזה יאפשר לנו להבין טוב יותר את מידת התגובה של אתרים לקלט של משתמשים.
לאחרונה הוספנו את FID ל-Chrome כגרסת מקור לניסיון, כלומר בעלי אתרים יכולים להשתתף בניסוי עם התכונה החדשה הזו בפלטפורמת האינטרנט. באופן דומה, המדד FID יהיה זמין בדוח חוויית המשתמש ב-Chrome כמדד ניסיוני. כלומר, הוא יהיה זמין למשך תקופת הניסיון של המקור במרחב שמות נפרד 'ניסיוני'.
איך נמדד FID
מהו FID בדיוק? כך ההגדרה מופיעה בפוסט בבלוג על ההכרזה על הזמן שלפני קלט ראשון:
המדד 'השהיה לאחר קלט ראשוני' (FID) מודד את הזמן מהאינטראקציה הראשונית של משתמש עם האתר (כלומר, לחיצה על קישור, הקשה על לחצן או שימוש בבקר מותאם אישית שמופעל על ידי JavaScript) עד לרגע שבו הדפדפן מסוגל להגיב לאינטראקציה.
זה כמו למדוד את הזמן שחולף מהרגע שבו מצלצלים בפעמון הדלת של מישהו עד שהוא עונה בדלת. אם התהליך נמשך זמן רב, יכולות להיות לכך הרבה סיבות. לדוגמה, יכול להיות שהאדם רחוק מהדלת או שהוא לא יכול לזוז מהר. באופן דומה, יכול להיות שדפי אינטרנט עסוקים בביצוע משימות אחרות או שהמכשיר של המשתמש איטי.
ניתוח FID בדוח חוויית המשתמש של Chrome
כבר אחרי חודש אחד של נתוני FID ממיליוני מקורות, אפשר לגלות שפע של תובנות מעניינות. נבחן כמה שאילתות שממחישות איך לחלץ את התובנות האלה מהדוח על חוויית המשתמש ב-Chrome ב-BigQuery.
נתחיל בשאילתה לגבי אחוז החוויות עם FID מהיר באתר developers.google.com. אפשר להגדיר חוויה מהירה כחוויה שבה זמן ה-FID הוא פחות מ-100 אלפיות השנייה. לפי ההמלצות של RAIL, אם העיכוב הוא 100 אלפיות השנייה או פחות, המשתמש אמור לחוות את החוויה כמיידית.
SELECT
ROUND(SUM(IF(fid.start < 100, fid.density, 0)), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
WHERE
origin = 'https://developers.google.com'
התוצאות מראות ש-95% מהחוויות של FID במקור הזה נתפשות כמיידיות. נראה שמדובר בביצועים טובים מאוד, אבל איך הם משתווים לכל המקוריים במערך הנתונים?
SELECT
ROUND(SUM(IF(fid.start < 100, fid.density, 0)) / SUM(fid.density), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
לפי התוצאות של השאילתה הזו, 84% מחוויית ה-FID נמשכות פחות מ-100 אלפיות השנייה. כלומר, זמן ה-FID ב-developers.google.com נמוך מהממוצע.
בשלב הבא ננסה לפלח את הנתונים האלה כדי לראות אם יש הבדל בין אחוז ה-FID המהיר במחשב לבין אחוז ה-FID המהיר בנייד. אחת מההשערות היא שלמכשירים ניידים יש ערכים איטיים יותר של FID, אולי בגלל חומרה איטית יותר בהשוואה למחשבים. אם המעבד פחות חזק, יכול להיות שהוא יהיה עסוק יותר למשך זמן ארוך יותר, וכתוצאה מכך חוויית המשתמש של FID תהיה איטית יותר.
SELECT
form_factor.name AS form_factor,
ROUND(SUM(IF(fid.start < 100, fid.density, 0)) / SUM(fid.density), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
GROUP BY
form_factor
| form_factor | fast_fid |
|---|---|
| desktop, שולחן עבודה, דסקטופ | 96.02% |
| טלפון | 79.90% |
| טאבלט | 76.48% |
התוצאות תומכות בהשערה שלנו. במחשבים שולחניים יש צפיפות מצטברת גבוהה יותר של חוויות FID מהירות בהשוואה לפורמטים של טלפונים וטאבלטים. כדי להבין למה יש הבדלים כאלה, למשל בביצועי המעבד, צריך לבצע בדיקת A/B מחוץ להיקף של דוח חוויית המשתמש של Chrome.
אחרי שראינו איך לזהות אם למקור יש חוויית FID מהירה, נבחן כמה מקורות שמניבים ביצועים טובים מאוד.
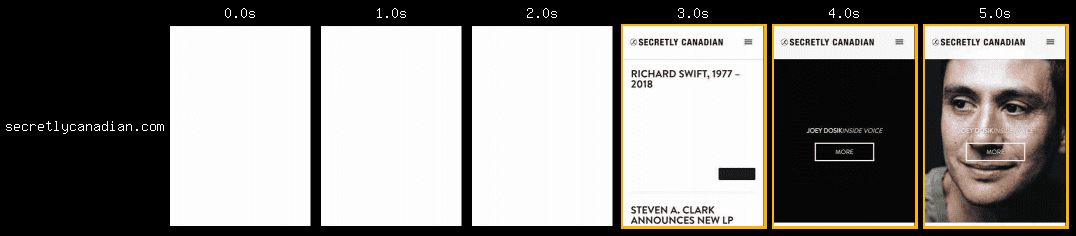
דוגמה 1: http://secretlycanadian.com

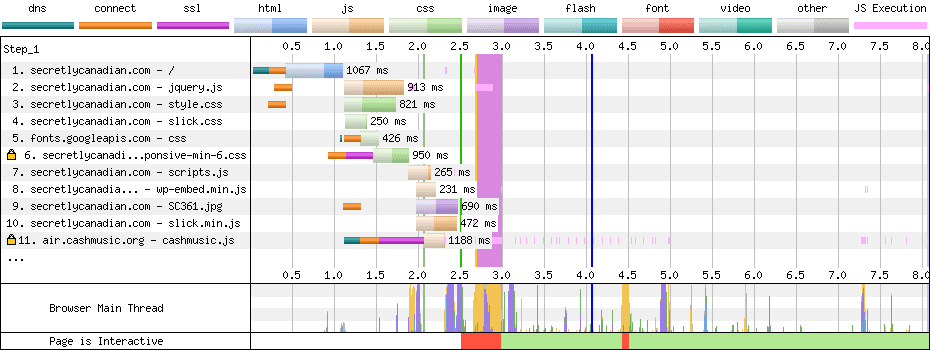
המקור הזה כולל 98% חוויית FID של פחות מ-100 אלפיות השנייה. איך הם עושים את זה? ניתוח האופן שבו הדף נוצר ב-WebPageTest מראה שמדובר בדף WordPress עם הרבה תמונות, אבל יש בו 168KB של JavaScript שפועל תוך כ-500 אלפיות השנייה במכונה שלנו במעבדה. זהו נפח קטן של JavaScript, לפי HTTP Archive, שממקם את הדף הזה ב-28% העליונים.

העמודה הוורודה שנמשכת בין 2.7 ל-3.0 שניות היא השלב ניתוח HTML. במהלך הזמן הזה הדף לא אינטראקטיבי ונראה חלקי מבחינה חזותית (ראו '3.0 שניות' בסרטון שלמעלה). לאחר מכן, כל המשימות הארוכות שצריך לעבד מחולקות כדי לוודא שה-thread הראשי יישאר במצב מנוחה. הקווים הוורודים בשורה 11 מראים איך העבודה של JavaScript מתבצעת בפרצים מהירים.
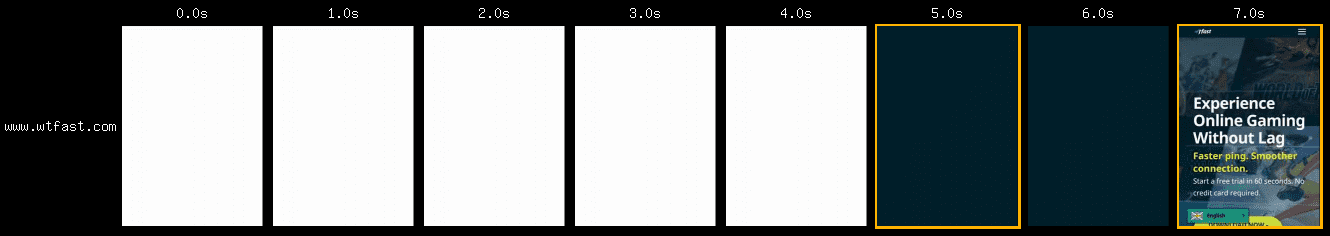
דוגמה 2: https://www.wtfast.com

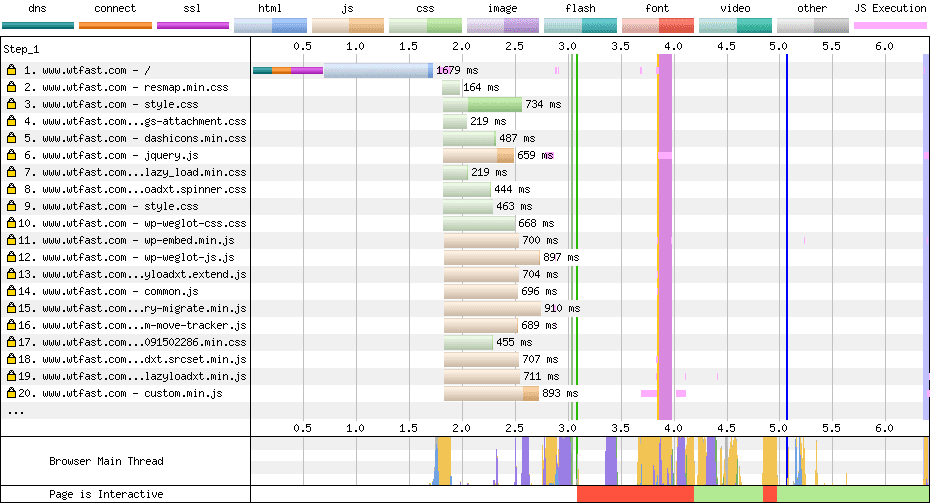
למקור הזה יש 96% חוויות של FID מיידי. הוא טוען 267KB של JavaScript (38% ב-HTTP Archive) ומעבד אותו במשך 900 אלפיות השנייה במכונה של המעבדה. בתמונה הזו אפשר לראות שלציור הרקע של הדף נדרשות כ-5 שניות, ולציור התוכן נדרשות עוד כ-2 שניות.

הדבר המעניין ביותר בתוצאות הוא שאין שום דבר אינטראקטיבי שגלוי בזמן שהשרשור הראשי עסוק במשך 3 עד 5 שניות. הסיבה לכך היא שהזמן הארוך יותר לטעינה של הדף הזה משפיע על שיפור ה-FID. זו דוגמה טובה לחשיבות של שימוש במספר מדדים כדי לייצג את חוויית המשתמש.
שנתחיל?
מידע נוסף על FID זמין בפרק השבוע של מצב האינטרנט:
העובדה שמדד FID זמין בדוח חוויית המשתמש ב-Chrome מאפשרת לנו לקבוע בסיס לחוויית האינטראקטיביות. בעזרת הבסיס הזה, נוכל לראות את השינוי שלו במהדורות עתידיות או להשוות בין מקורות שונים. אם אתם רוצים להתחיל לאסוף את FID במדידות השדה של האתר שלכם, תוכלו להירשם לגרסת הטרום-השקה של המקור בכתובת bit.ly/event-timing-ot ולבחור בתכונה'תזמון אירועים'. וכמובן, מתחילים לבחון את מערך הנתונים כדי לקבל תובנות מעניינות לגבי מצב האינטראקטיביות באינטרנט. זהו עדיין מדד ניסיוני, לכן נשמח לקבל מכם משוב ולשתף את הניתוח שלכם בקבוצת הדיון של דוח חוויית המשתמש של Chrome או ב-@ChromeUXReport ב-Twitter.


