เป้าหมายของรายงานประสบการณ์ของผู้ใช้ Chrome คือช่วยให้ชุมชนเว็บเข้าใจการกระจายและวิวัฒนาการของประสิทธิภาพของผู้ใช้จริง จนถึงตอนนี้ เรามุ่งเน้นที่เมตริก Paint และการโหลดหน้าเว็บ เช่น First Contentful Paint (FCP) และ Onload (OL) ซึ่งช่วยให้เราเข้าใจประสิทธิภาพของเว็บไซต์ภาพสำหรับผู้ใช้ ตั้งแต่รุ่นเดือนมิถุนายน 2018 เป็นต้นไป เรากําลังทดสอบเมตริกใหม่ที่มุ่งเน้นผู้ใช้เป็นหลัก ซึ่งเน้นที่การโต้ตอบของหน้าเว็บ นั่นคือ First Input Delay (FID) เมตริกใหม่นี้จะช่วยให้เราเข้าใจได้ดียิ่งขึ้นว่าเว็บไซต์ตอบสนองต่ออินพุตของผู้ใช้ได้ดีเพียงใด
เมื่อเร็วๆ นี้ FID พร้อมใช้งานใน Chrome เป็นการทดลองใช้เวอร์ชันต้นทาง ซึ่งหมายความว่าเว็บไซต์สามารถเลือกที่จะทดลองใช้ฟีเจอร์ใหม่นี้ในแพลตฟอร์มเว็บได้ ในทํานองเดียวกัน FID จะแสดงในรายงาน UX ของ Chrome เป็นเมตริกทดลอง ซึ่งหมายความว่าเมตริกนี้จะพร้อมใช้งานตลอดระยะเวลาการทดลองใช้แหล่งที่มาภายในเนมสเปซ "ทดลอง" แยกต่างหาก
วิธีวัด FID
FID คืออะไรกันแน่ ต่อไปนี้คือคำจำกัดความของ First Input Delay ในบล็อกประกาศ
First Input Delay (FID) จะวัดระยะเวลาตั้งแต่ที่ผู้ใช้โต้ตอบกับเว็บไซต์ของคุณเป็นครั้งแรก (เช่น เมื่อคลิกลิงก์ แตะปุ่ม หรือใช้ส่วนควบคุมที่ขับเคลื่อนโดย JavaScript ที่กําหนดเอง) จนถึงตอนที่เบราว์เซอร์ตอบสนองการโต้ตอบนั้นได้จริง
เหมือนกับการวัดเวลาตั้งแต่กดกริ่งประตูของผู้อื่นไปจนถึงการตอบรับของบุคคลนั้น หากใช้เวลานาน อาจมีสาเหตุหลายประการ เช่น บุคคลดังกล่าวอาจอยู่ห่างจากประตูมากหรืออาจเคลื่อนไหวได้ช้า ในทํานองเดียวกัน หน้าเว็บอาจทํางานอย่างอื่นอยู่หรืออุปกรณ์ของผู้ใช้อาจทำงานช้า
การสํารวจ FID ในรายงาน UX ของ Chrome
ข้อมูล FID 1 เดือนจากแหล่งที่มาหลายล้านแห่งมีข้อมูลเชิงลึกที่น่าสนใจมากมายให้คุณค้นพบ มาดูตัวอย่างการค้นหา 2-3 รายการที่แสดงวิธีดึงข้อมูลเชิงลึกเหล่านี้จากรายงาน UX ของ Chrome ใน BigQuery
มาเริ่มกันด้วยการค้นหาเปอร์เซ็นต์ของประสบการณ์ FID ที่รวดเร็วสําหรับ developers.google.com เรากําหนดประสบการณ์ที่รวดเร็วว่าเป็นประสบการณ์ที่ FID น้อยกว่า 100 มิลลิวินาที ตามคําแนะนํา RAIL หากความล่าช้าอยู่ที่ 100 มิลลิวินาทีหรือน้อยกว่า ผู้ใช้ควรรู้สึกว่าหน้าเว็บโหลดทันที
SELECT
ROUND(SUM(IF(fid.start < 100, fid.density, 0)), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
WHERE
origin = 'https://developers.google.com'
ผลลัพธ์แสดงให้เห็นว่า 95% ของประสบการณ์ FID ในต้นทางนี้ได้รับการมองว่าเกิดขึ้นในทันที ดูเหมือนว่าข้อมูลนี้จะดีมาก แต่เมื่อเทียบกับต้นทางทั้งหมดในชุดข้อมูลแล้วเป็นอย่างไร
SELECT
ROUND(SUM(IF(fid.start < 100, fid.density, 0)) / SUM(fid.density), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
ผลการค้นหานี้แสดงให้เห็นว่า 84% ของประสบการณ์ FID น้อยกว่า 100 มิลลิวินาที ดังนั้น developers.google.com จึงสูงกว่าค่าเฉลี่ย
ต่อไปมาลองแบ่งข้อมูลนี้เพื่อดูว่าเปอร์เซ็นต์ FID ที่รวดเร็วในเดสก์ท็อปกับอุปกรณ์เคลื่อนที่แตกต่างกันหรือไม่ สมมติฐานหนึ่งคืออุปกรณ์เคลื่อนที่มีค่า FID ที่ช้ากว่า ซึ่งอาจเป็นเพราะฮาร์ดแวร์ช้ากว่าเมื่อเทียบกับคอมพิวเตอร์เดสก์ท็อป หาก CPU มีประสิทธิภาพน้อยลง ก็อาจทํางานนานขึ้นและส่งผลให้ FID ทำงานช้าลง
SELECT
form_factor.name AS form_factor,
ROUND(SUM(IF(fid.start < 100, fid.density, 0)) / SUM(fid.density), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
GROUP BY
form_factor
| form_factor | fast_fid |
|---|---|
| เดสก์ท็อป | 96.02% |
| โทรศัพท์ | 79.90% |
| แท็บเล็ต | 76.48% |
ผลลัพธ์นี้ยืนยันสมมติฐานของเรา เดสก์ท็อปมีความหนาแน่นสะสมของประสบการณ์ FID ที่รวดเร็วสูงกว่ารูปแบบโทรศัพท์และแท็บเล็ต การทําความเข้าใจสาเหตุที่เกิดความแตกต่างกันเหล่านี้ เช่น ประสิทธิภาพของ CPU จะต้องทำการทดสอบ A/B นอกขอบเขตของรายงาน UX ของ Chrome
เมื่อทราบวิธีระบุว่าต้นทางมี FID ที่รวดเร็วหรือไม่แล้ว มาดูต้นทาง 2 รายการที่มีประสิทธิภาพดีมากกัน
ตัวอย่างที่ 1: http://secretlycanadian.com

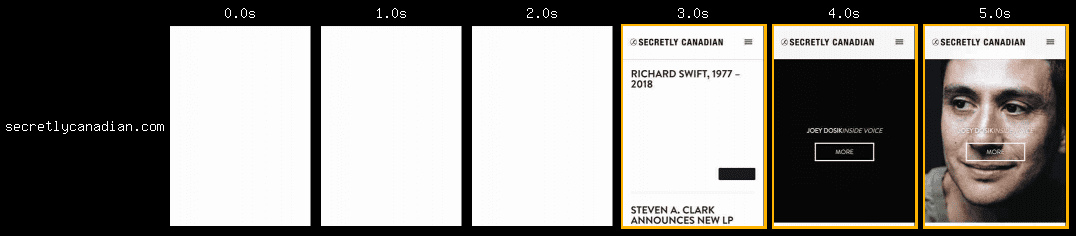
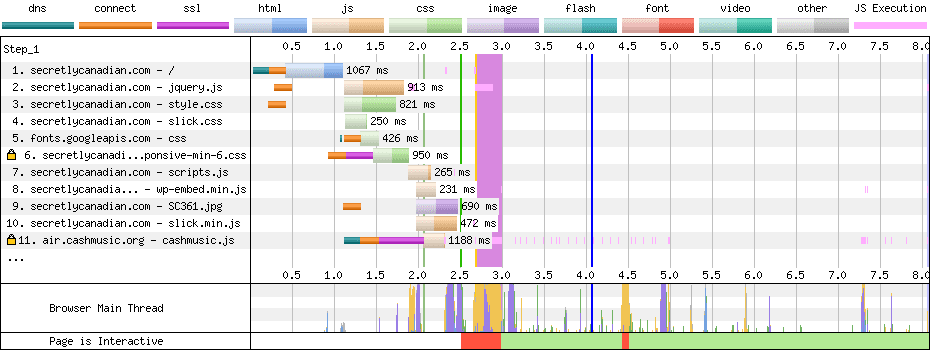
ต้นทางนี้มี FID 98% ต่ำกว่า 100 มิลลิวินาที เหตุใดจึงทำได้เช่นนั้น เมื่อวิเคราะห์วิธีสร้างใน WebPageTest เราพบว่าหน้านี้เป็นหน้า WordPress ที่มีรูปภาพค่อนข้างมาก แต่มี JavaScript 168 KB ที่ทำงานในประมาณ 500 มิลลิวินาทีบนเครื่องทดสอบ หน้านี้มี JavaScript ไม่มากนักตามข้อมูลของ HTTP Archive ซึ่งทำให้หน้านี้อยู่ในเปอร์เซ็นไทล์ที่ 28

แถบสีชมพูที่ใช้เวลา 2.7-3.0 วินาทีคือระยะแยกวิเคราะห์ HTML ในระหว่างนี้ หน้าเว็บจะไม่เป็นแบบอินเทอร์แอกทีฟและดูเหมือนว่ายังไม่สมบูรณ์ (ดู "3.0 วินาที" ในแถบแสดงตัวอย่างด้านบน) หลังจากนั้น ระบบจะแบ่งงานระยะยาวที่ต้องดำเนินการเพื่อให้เธรดหลักทำงานต่อไปได้ เส้นสีชมพูในแถว 11 แสดงการกระจายการทำงานของ JavaScript อย่างรวดเร็ว
ตัวอย่างที่ 2: https://www.wtfast.com

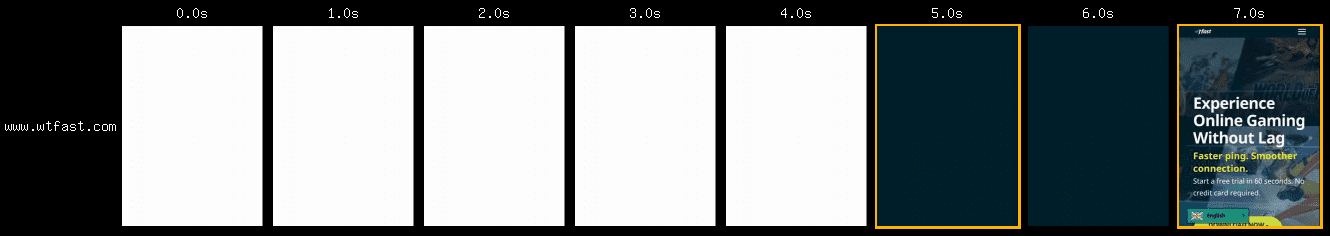
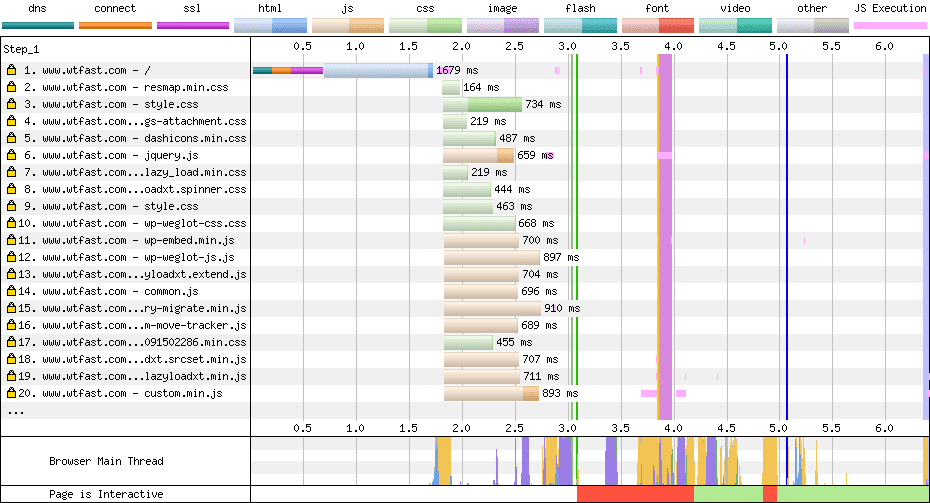
ต้นทางนี้มี FID แบบใช้งานได้ทันที96% โหลด JavaScript 267 KB (เปอร์เซ็นต์ที่ 38 ใน HTTP Archive) และประมวลผลเป็นเวลา 900 มิลลิวินาทีบนเครื่องทดสอบ แถบแสดงตัวอย่างภาพแสดงให้เห็นว่าหน้าเว็บใช้เวลาประมาณ 5 วินาทีในการวาดพื้นหลังและอีกประมาณ 2 วินาทีในการวาดเนื้อหา

สิ่งที่น่าสนใจที่สุดเกี่ยวกับผลลัพธ์คือการที่ไม่เห็นการโต้ตอบใดๆ เลยขณะที่เธรดหลักทำงานอยู่ 3-5 วินาที ที่จริงแล้ว หน้าเว็บนี้ช้ากว่า FCP จึงทำให้ FID ดีขึ้น นี่เป็นตัวอย่างที่ดีถึงความสำคัญของการใช้เมตริกหลายรายการเพื่อแสดงถึงประสบการณ์ของผู้ใช้
เริ่มสำรวจ
ดูข้อมูลเพิ่มเติมเกี่ยวกับ FID ได้ในสถานะของเว็บตอนล่าสุด
การมี FID ในรายงาน Chrome UX ช่วยให้เราสามารถกําหนดเส้นฐานของประสบการณ์การโต้ตอบ เมื่อใช้ข้อมูลพื้นฐานนี้ เราจะสังเกตการเปลี่ยนแปลงของเมตริกในรุ่นต่อๆ ไปหรือเปรียบเทียบต้นทางแต่ละรายการได้ หากต้องการเริ่มรวบรวม FID ในการวัดผลภาคสนามของเว็บไซต์ของคุณเอง ให้ลงชื่อสมัครใช้ช่วงทดลองใช้ต้นทางโดยไปที่ bit.ly/event-timing-ot แล้วเลือกฟีเจอร์การกำหนดเวลาเหตุการณ์ และแน่นอน เริ่มสํารวจชุดข้อมูลเพื่อดูข้อมูลเชิงลึกที่น่าสนใจเกี่ยวกับสถานะของการโต้ตอบบนเว็บ เมตริกนี้ยังเป็นเมตริกทดลองอยู่ โปรดแสดงความคิดเห็นและแชร์การวิเคราะห์ของคุณในกลุ่มสนทนาของรายงาน UX ของ Chrome หรือ @ChromeUXReport ใน Twitter


