खास जानकारी
सुविधा से जुड़ी नीति की मदद से, वेब डेवलपर ब्राउज़र में कुछ एपीआई और वेब सुविधाओं को चुनिंदा तौर पर चालू या बंद कर सकते हैं. साथ ही, इन सुविधाओं के काम करने के तरीके में बदलाव भी कर सकते हैं. यह CSP की तरह ही है. हालांकि, यह सुरक्षा को कंट्रोल करने के बजाय, सुविधाओं को कंट्रोल करता है!
सुविधा से जुड़ी नीतियां, डेवलपर और ब्राउज़र के बीच छोटे-मोटे ऑप्ट-इन समझौते होते हैं. इनसे हमें अच्छी क्वालिटी के वेब ऐप्लिकेशन बनाने और उन्हें बनाए रखने के लक्ष्यों को हासिल करने में मदद मिलती है.
परिचय
वेब के लिए ऐप्लिकेशन बनाना आसान नहीं है. बेहतरीन परफ़ॉर्मेंस देने वाला और सबसे नए सबसे सही तरीकों का इस्तेमाल करने वाला वेब ऐप्लिकेशन बनाना काफ़ी मुश्किल है. समय के साथ, इस अनुभव को बेहतर बनाए रखना और भी मुश्किल होता है. आपके प्रोजेक्ट के आगे बढ़ने के साथ, डेवलपर शामिल होते हैं, नई सुविधाएं लॉन्च होती हैं, और कोडबेस बड़ा होता जाता है. ऐसा हो सकता है कि आपका ग्रेट एक्सपीरियंस ™ खराब हो जाए और यूज़र एक्सपीरियंस पर असर पड़ने लगे! सुविधाओं से जुड़ी नीति को इस तरह से डिज़ाइन किया गया है कि आप अपने लक्ष्य पर बने रहें.
सुविधा से जुड़ी नीति की मदद से, ब्राउज़र पर "नीतियों" के एक सेट के लिए ऑप्ट-इन किया जाता है, ताकि वह आपकी साइट पर इस्तेमाल की जाने वाली खास सुविधाओं पर लागू हो सके. इन नीतियों से यह तय होता है कि साइट किन एपीआई को ऐक्सेस कर सकती है या कुछ सुविधाओं के लिए ब्राउज़र के डिफ़ॉल्ट व्यवहार में बदलाव कर सकती है.
सुविधा से जुड़ी नीति की मदद से ये काम किए जा सकते हैं:
- मोबाइल और तीसरे पक्ष के वीडियो पर,
autoplayके डिफ़ॉल्ट व्यवहार को बदलें. - किसी साइट को
cameraयाmicrophoneजैसे संवेदनशील एपीआई इस्तेमाल करने से रोकना. - iframes को
fullscreenAPI का इस्तेमाल करने की अनुमति दें. - सिंक करने के XHR और
document.write()जैसे पुराने एपीआई के इस्तेमाल को ब्लॉक करें. - पक्का करें कि इमेज का साइज़ सही हो. उदाहरण के लिए, लेआउट को तेज़ी से बदलने से रोकना. साथ ही, यह भी पक्का करें कि इमेज का साइज़, व्यूपोर्ट के हिसाब से बहुत बड़ा न हो. उदाहरण के लिए, उपयोगकर्ता के बैंडविड्थ को बर्बाद करना.
नीतियां, डेवलपर और ब्राउज़र के बीच का कानूनी समझौता होता है. ये ब्राउज़र को बताते हैं कि डेवलपर का मकसद क्या है. इससे, जब हमारा ऐप्लिकेशन गलत काम करने की कोशिश करता है, तो हमें ईमानदारी से काम करने में मदद मिलती है. अगर साइट या एम्बेड किया गया तीसरे पक्ष का कॉन्टेंट, डेवलपर के पहले से चुने गए किसी भी नियम का उल्लंघन करने की कोशिश करता है, तो ब्राउज़र बेहतर यूज़र एक्सपीरियंस (यूएक्स) के साथ व्यवहार को बदल देता है या एपीआई को पूरी तरह से ब्लॉक कर देता है.
सुविधा से जुड़ी नीति का इस्तेमाल करना
सुविधाओं से जुड़ी नीति में, सुविधाओं को कंट्रोल करने के दो तरीके बताए गए हैं:
Feature-Policyएचटीटीपी हेडर के ज़रिए.- iframes पर
allowएट्रिब्यूट के साथ.
Feature-Policy एचटीटीपी हेडर
सुविधा नीति का इस्तेमाल करने का सबसे आसान तरीका है, किसी पेज के रिस्पॉन्स के साथ Feature-Policy एचटीटीपी हेडर भेजना. इस हेडर की वैल्यू, एक नीति या नीतियों का सेट होती है. आपको किसी ऑरिजिन के लिए, ब्राउज़र को इन नीतियों का पालन करना होगा:
Feature-Policy: <feature> <allow list origin(s)>
ऑरिजिन की अनुमति वाली सूची में कई अलग-अलग वैल्यू हो सकती हैं:
*: इस सुविधा को टॉप-लेवल ब्राउज़िंग कॉन्टेक्स्ट और नेस्ट किए गए ब्राउज़िंग कॉन्टेक्स्ट (iframes) में इस्तेमाल करने की अनुमति है.'self': इस सुविधा को टॉप-लेवल ब्राउज़िंग कॉन्टेक्स्ट और एक ही ऑरिजिन वाले नेस्ट किए गए ब्राउज़िंग कॉन्टेक्स्ट में इस्तेमाल किया जा सकता है. नेस्ट किए गए ब्राउज़िंग कॉन्टेक्स्ट में, क्रॉस-ऑरिजिन दस्तावेज़ों में इसका इस्तेमाल करने की अनुमति नहीं है.'none': यह सुविधा, टॉप-लेवल ब्राउज़िंग कॉन्टेक्स्ट में इस्तेमाल करने की अनुमति नहीं है. साथ ही, नेस्ट किए गए ब्राउज़िंग कॉन्टेक्स्ट में भी इसका इस्तेमाल नहीं किया जा सकता.<origin(s)>: नीति को चालू करने के लिए खास ऑरिजिन (उदाहरण के लिए,https://example.com).
उदाहरण
मान लें कि आपको अपनी साइट पर, Geolocation API का इस्तेमाल करने से सभी कॉन्टेंट को ब्लॉक करना है. ऐसा करने के लिए, geolocation सुविधा के लिए 'none' की सख्त अनुमति वाली सूची भेजें:
Feature-Policy: geolocation 'none'
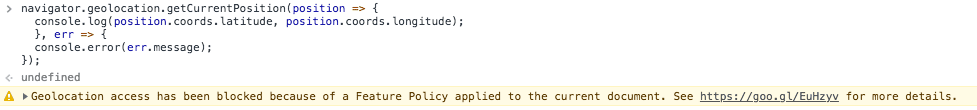
अगर कोई कोड या iframe, जियोलोकेशन एपीआई का इस्तेमाल करने की कोशिश करता है, तो ब्राउज़र उसे ब्लॉक कर देता है. यह बात तब भी लागू होती है, जब उपयोगकर्ता ने पहले अपनी जगह की जानकारी शेयर करने की अनुमति दी हो.

अन्य मामलों में, इस नीति को थोड़ा ढीला किया जा सकता है. हम अपने ऑरिजिन को Geolocation API का इस्तेमाल करने की अनुमति दे सकते हैं. हालांकि, अनुमति वाली सूची में 'self' सेट करके, तीसरे पक्ष के कॉन्टेंट को इसे ऐक्सेस करने से रोका जा सकता है:
Feature-Policy: geolocation 'self'
iframe allow एट्रिब्यूट
सुविधा से जुड़ी नीति का इस्तेमाल करने का दूसरा तरीका, iframe में कॉन्टेंट को कंट्रोल करना है. एम्बेड किए गए कॉन्टेंट के लिए नीति की सूची बताने के लिए, allow एट्रिब्यूट का इस्तेमाल करें:
<!-- Allow all browsing contexts within this iframe to use fullscreen. -->
<iframe src="https://example.com..." allow=&q><uot;ful>ls<creen"/iframe
!>-<- Equivalent to: --
iframe src="https://example.com><...&quo>t;< allow="fullscreen *"/iframe
!-- Allow only iframe content on a particular >o<rigin to access the user's location. --
iframe
src="https://another-example.com/demos/...&qu><ot;
a>llow="geolocation https://another-example.com"
/iframe
मौजूदा iframe एट्रिब्यूट का क्या होगा?
सुविधा से जुड़ी नीति से कंट्रोल की जाने वाली कुछ सुविधाओं के लिए, उनके व्यवहार को कंट्रोल करने वाला एक मौजूदा एट्रिब्यूट होता है. उदाहरण के लिए, <iframe allowfullscreen> एक ऐसा एट्रिब्यूट है जो iframe कॉन्टेंट को HTMLElement.requestFullscreen() एपीआई का इस्तेमाल करने की अनुमति देता है. पेमेंट रिक्वेस्ट एपीआई और getUserMedia() को अनुमति देने के लिए, allowpaymentrequest और allowusermedia एट्रिब्यूट भी हैं.
जहां भी हो सके, इन पुराने एट्रिब्यूट के बजाय allow एट्रिब्यूट का इस्तेमाल करें. अगर आपको पुराने वर्शन के साथ काम करने की सुविधा चाहिए, तो allow एट्रिब्यूट के साथ मिलते-जुलते लेगसी एट्रिब्यूट (उदाहरण के लिए, <iframe allowfullscreen allow="fullscreen">) का इस्तेमाल करना पूरी तरह से सही है. हालांकि, ध्यान रखें कि ज़्यादा पाबंदी वाली नीति लागू होगी. उदाहरण के लिए, इस iframe को फ़ुलस्क्रीन मोड में नहीं दिखाया जा सकता, क्योंकि allow="fullscreen 'none'", allowfullscreen से ज़्यादा पाबंदी वाला है:
<!-- Blocks fullscreen access if the browser supports feature policy. -->
<iframe allowfullscreen allow="fullscreen 'none><9;">; src="..."/iframe
एक साथ कई नीतियों को कंट्रोल करना
नीति के डायरेक्टिव की अलग-अलग सूची के साथ ; एचटीटीपी हेडर भेजकर, कई सुविधाओं को एक साथ कंट्रोल किया जा सकता है:
Feature-Policy: unsized-media 'none'; geolocation 'self' https://example.com; camera *;
या हर नीति के लिए एक अलग हेडर भेजकर:
Feature-Policy: unsized-media 'none'
Feature-Policy: geolocation 'self' https://example.com
Feature-Policy: camera *;
इस उदाहरण में ये काम किए जाएंगे:
- सभी ब्राउज़िंग कॉन्टेक्स्ट के लिए,
unsized-mediaका इस्तेमाल करने की अनुमति नहीं देता. - पेज के ऑरिजिन और
https://example.comके अलावा, सभी ब्राउज़िंग कॉन्टेक्स्ट के लिएgeolocationका इस्तेमाल करने की अनुमति नहीं देता. - इससे
cameraको सभी ब्राउज़िंग कॉन्टेक्स्ट का ऐक्सेस मिलता है.
उदाहरण - iframe पर एक से ज़्यादा नीतियां सेट करना
<!-- Blocks the iframe from using the camera and microphone
(if the browser supports feature policy). -->
<iframe allow="camera 'none'; micro><phone &>#39;none'"/iframe
JavaScript API
Chrome 60 में, iframes पर Feature-Policy एचटीटीपी हेडर और
allow एट्रिब्यूट के लिए सहायता जोड़ी गई थी. वहीं, Chrome 74 में JavaScript API जोड़ा गया था.
इस एपीआई की मदद से, क्लाइंट-साइड कोड यह तय कर सकता है कि किसी पेज, फ़्रेम या ब्राउज़र में कौनसी सुविधाएं इस्तेमाल की जा सकती हैं. मुख्य दस्तावेज़ के लिए document.featurePolicy या iframes के लिए frame.featurePolicy में जाकर, इसके फ़ायदे ऐक्सेस किए जा सकते हैं.
उदाहरण
नीचे दिए गए उदाहरण में, साइट https://example.com पर Feature-Policy: geolocation 'self' की नीति भेजने के नतीजे दिखाए गए हैं:
/* @return {Array<string>} List of feature policies allowed by the page. */
document.featurePolicy.allowedFeatures();
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {boolean} True if the page allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature('geolocation');
// → true
/* @return {boolean} True if the provided origin allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature(
'g<eoloca>tion',
'https://another-example.com/'
);
// → false
/* @return {Arraystring} List of feature policies allowed by the browser
regardless of whether they are in force. */
document.featurePolicy.fea<tures(>);
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {Arraystring} List of origins (used throughout the page) that are
allowed to use the 'geolocation' feature. */
document.featurePolicy.getAllowlistForFeature('geolocation');
// → ["https://example.com"]
नीतियों की सूची
तो, सुविधा नीति की मदद से किन सुविधाओं को कंट्रोल किया जा सकता है?
फ़िलहाल, इस बारे में कोई दस्तावेज़ उपलब्ध नहीं है कि कौनसी नीतियां लागू की गई हैं और उनका इस्तेमाल कैसे किया जा सकता है. समय के साथ इस सूची में और भी ब्राउज़र शामिल हो जाएंगे, क्योंकि अलग-अलग ब्राउज़र इस स्पेसिफ़िकेशन को अपनाएंगे और अलग-अलग नीतियां लागू करेंगे. सुविधा से जुड़ी नीति में समय-समय पर बदलाव किए जाते रहेंगे. इसलिए, अच्छे रेफ़रंस दस्तावेज़ों की ज़रूरत होगी.
फ़िलहाल, यह देखने के लिए कुछ तरीके हैं कि किन सुविधाओं को कंट्रोल किया जा सकता है.
- डेमो के तौर पर उपलब्ध, सुविधा नीति के बारे में ज़्यादा जानकारी देखें. इसमें Blink में लागू की गई हर नीति के उदाहरण दिए गए हैं.
- सुविधा के नामों की सूची के लिए, Chrome का सोर्स देखें.
- सूची ढूंढने के लिए,
about:blankपरdocument.featurePolicy.allowedFeatures()क्वेरी करें:
["geolocation",
"midi",
"camera",
"usb",
"magnetometer",
"fullscreen",
"animations",
"payment",
"picture-in-picture",
"accelerometer",
"vr",
...
- Blink में लागू की गई या लागू की जा रही नीतियों के बारे में जानने के लिए, chromestatus.com पर जाएं.
इनमें से कुछ नीतियों का इस्तेमाल करने का तरीका जानने के लिए, स्पेसिफ़िकेशन का GitHub रिपॉज़िटरी देखें. इसमें कुछ नीतियों के बारे में जानकारी देने वाले कुछ वीडियो शामिल हैं.
अक्सर पूछे जाने वाले सवाल
मुझे सुविधा से जुड़ी नीति का इस्तेमाल कब करना चाहिए?
सभी नीतियां ऑप्ट-इन हैं. इसलिए, सुविधा की नीति का इस्तेमाल तब/जहां ज़रूरी हो वहां करें. उदाहरण के लिए, अगर आपका ऐप्लिकेशन इमेज गैलरी है, तो maximum-downscaling-image की नीति से आपको मोबाइल व्यूपोर्ट पर बड़ी इमेज भेजने से बचने में मदद मिलेगी.
document-write और sync-xhr जैसी अन्य नीतियों का इस्तेमाल ज़्यादा ध्यान से किया जाना चाहिए. इन्हें चालू करने पर, तीसरे पक्ष का कॉन्टेंट काम नहीं कर सकता. जैसे, विज्ञापन. दूसरी ओर, सुविधा से जुड़ी नीति से यह पक्का किया जा सकता है कि आपके पेज कभी भी इन खराब एपीआई का इस्तेमाल न करें!
क्या डेवलपमेंट या प्रोडक्शन में, सुविधा से जुड़ी नीति का इस्तेमाल किया जाता है?
दोनों. हमारा सुझाव है कि डेवलपमेंट के दौरान नीतियां चालू करें और प्रोडक्शन के दौरान नीतियां चालू रखें. डेवलपमेंट के दौरान नीतियां चालू करने से, आपको सही तरीके से शुरुआत करने में मदद मिल सकती है. इससे आपको अचानक होने वाले किसी भी रिग्रेशन का पता चल जाएगा. उपयोगकर्ताओं को बेहतर यूज़र एक्सपीरियंस देने के लिए, प्रोडक्शन में नीतियों को चालू रखें.
क्या मेरे सर्वर पर नीति के उल्लंघन की शिकायत करने का कोई तरीका है?
रिपोर्टिंग एपीआई बनाने पर काम चल रहा है! जिस तरह साइटें सीएसपी के उल्लंघनों या बंद होने की सूचनाओं के बारे में रिपोर्ट पाने के लिए ऑप्ट-इन कर सकती हैं उसी तरह, आपको सुविधा से जुड़ी नीति के उल्लंघनों की रिपोर्ट भी मिल सकती हैं.
iframe कॉन्टेंट के लिए इनहेरिटेंस के नियम क्या हैं?
स्क्रिप्ट (फ़र्स्ट या थर्ड पार्टी), ब्राउज़िंग के संदर्भ की नीति को इनहेरिट करती हैं. इसका मतलब है कि टॉप-लेवल स्क्रिप्ट, मुख्य दस्तावेज़ की नीतियों को इनहेरिट करती हैं.
iframe, अपने पैरंट पेज की नीतियां इनहेरिट करते हैं. अगर iframe में allow एट्रिब्यूट है, तो पैरंट पेज और allow सूची में से ज़्यादा सख्त नीति लागू होगी. iframe के इस्तेमाल के बारे में ज़्यादा जानने के लिए, iframe पर allow एट्रिब्यूट देखें.
अगर कोई नीति लागू की जाती है, तो क्या वह पेज पर नेविगेट करने पर भी लागू रहती है?
नहीं. किसी नीति का लाइफ़टाइम, एक पेज नेविगेशन के जवाब के लिए होता है. अगर उपयोगकर्ता किसी नए पेज पर जाता है, तो नीति लागू होने के लिए, नए रिस्पॉन्स में Feature-Policy हेडर को साफ़ तौर पर भेजना ज़रूरी है.
किन ब्राउज़र पर सुविधा नीति काम करती है?
ब्राउज़र के साथ काम करने की सुविधा के बारे में नई जानकारी पाने के लिए, caniuse.com पर जाएं.
फ़िलहाल, Chrome ही एक ऐसा ब्राउज़र है जो सुविधा से जुड़ी नीति के साथ काम करता है. हालांकि, एपीआई का पूरा प्लैटफ़ॉर्म ऑप्ट-इन या सुविधा की पहचान करने वाला है. इसलिए, सुविधा से जुड़ी नीति, प्रगतिशील बेहतर बनाने की सुविधा के लिए बेहतर है.
नतीजा
सुविधा से जुड़ी नीति से, बेहतर यूज़र एक्सपीरियंस और बेहतर परफ़ॉर्मेंस पाने में मदद मिल सकती है. यह सुविधा, ऐप्लिकेशन को डेवलप करने या उसे मैनेज करने के दौरान खास तौर पर काम की होती है. इससे, आपके कोडबेस में फ़ुटगन के शामिल होने से पहले ही उन्हें रोका जा सकता है.
अन्य संसाधन:
- सुविधा की नीति के बारे में जानकारी
- सुविधा से जुड़ी नीति के बारे में खास जानकारी
- किचन सिंक डेमो
- सुविधा की नीति से जुड़ा DevTools एक्सटेंशन - किसी पेज पर सुविधा की नीतियां आज़माने के लिए टेस्टर.
- chromestatus.com की एंट्री

