Podsumowanie
Zasady dotyczące funkcji umożliwiają deweloperom internetowym selektywne włączanie, wyłączanie i modyfikowanie działania niektórych interfejsów API oraz funkcji internetowych w przeglądarce. To rozwiązanie podobne do CSP, ale zamiast kontrolować bezpieczeństwo, kontroluje funkcje.
Same zasady dotyczące funkcji to małe umowy między deweloperem a przeglądarką, które mogą pomóc w realizacji naszych celów związanych z tworzeniem i utrzymywaniem wysokiej jakości aplikacji internetowych.
Wprowadzenie
Tworzenie aplikacji internetowych to długa i kręta droga. Trudno jest stworzyć świetną aplikację internetową, która zapewnia wysoką wydajność i wykorzystuje najnowsze sprawdzone metody. Jeszcze trudniej jest utrzymać te wrażenia na wysokim poziomie przez dłuższy czas. W miarę rozwoju projektu dołączają do niego programiści, pojawiają się nowe funkcje, a baza kodu rośnie. Osiągnięta przez Ciebie „doskonała jakość” może zacząć się pogarszać, co negatywnie wpłynie na wrażenia użytkownika. Zasady dotyczące funkcji mają na celu zapewnienie Ci wsparcia.
Zasady dotyczące funkcji to opcjonalne „zasady”, które przeglądarka może stosować w przypadku określonych funkcji używanych w witrynie. Te zasady ograniczają dostęp witryny do interfejsów API lub modyfikację domyślnego zachowania przeglądarki w przypadku niektórych funkcji.
Oto kilka przykładów tego, co możesz zrobić za pomocą zasad dotyczących funkcji:
- Zmień domyślne zachowanie
autoplayw przypadku filmów mobilnych i filmów innych firm. - ograniczyć witrynę przed używaniem interfejsów API o wrażliwych danych, takich jak
cameralubmicrophone; - Zezwalaj na używanie interfejsu API
fullscreenw ramkach iframe. - Blokowanie używania przestarzałych interfejsów API, takich jak synchroniczne XHR i
document.write(). - Upewnij się, że obrazy mają odpowiedni rozmiar (np. zapobiega to chaotycznemu układowi) i nie są zbyt duże w stosunku do widocznego obszaru (np. nie marnują przepustowości użytkownika).
Zasady to umowa między deweloperem a przeglądarką. Informują one przeglądarkę o zamierze dewelopera, dzięki czemu pomagają nam zachować uczciwość, gdy nasza aplikacja próbuje wymknąć się spod kontroli i zrobić coś złego. Jeśli witryna lub osadzenie treści pochodzących od osoby trzeciej próbuje naruszyć któreś z wstępnie wybranych przez dewelopera reguł, przeglądarka zastąpi to zachowanie lepszym UX lub całkowicie zablokuje interfejs API.
Korzystanie z Zasad dotyczących funkcji
Zasady dotyczące funkcji umożliwiają kontrolowanie funkcji na 2 sposoby:
- Za pomocą nagłówka HTTP
Feature-Policy. - z atrybutem
alloww ramach ramek iframe.
Nagłówek HTTP Feature-Policy
Najprostszym sposobem korzystania z Zasad dotyczących funkcji jest wysłanie nagłówka HTTP Feature-Policy w odpowiedzi na żądanie dotyczące strony. Wartością tego nagłówka jest zasada lub zestaw zasad, które przeglądarka ma stosować w przypadku danego źródła:
Feature-Policy: <feature> <allow list origin(s)>
Lista dozwolonych adresów domenowych może przyjmować różne wartości:
*: funkcja jest dozwolona w kontekstach przeglądania najwyższego poziomu i w zagnieżdżonych kontekstach przeglądania (iframe).'self': funkcja jest dozwolona w kontekstach przeglądania najwyższego poziomu i kontekstach przeglądania zagnieżdżonych w tym samym źródle. Jest to niedozwolone w dokumentach z innych domen w zagnieżdżonych kontekstach przeglądania.'none': funkcja jest niedozwolona w kontekstach przeglądania najwyższego poziomu i niedozwolona w kontekstach przeglądania zagnieżdżonych.<origin(s)>: konkretne źródła, dla których chcesz włączyć zasadę (np.https://example.com).
Przykład
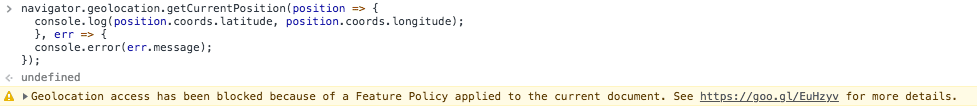
Załóżmy, że chcesz zablokować korzystanie z interfejsu API geolokalizacji na wszystkich stronach w swojej witrynie. Możesz to zrobić, wysyłając ścisłą listę dozwolonych adresów 'none' dla funkcji geolocation:
Feature-Policy: geolocation 'none'
Jeśli fragment kodu lub element iframe próbuje użyć interfejsu Geolocation API, przeglądarka blokuje go. Tak jest nawet wtedy, gdy użytkownik zezwolił wcześniej na udostępnianie swojej lokalizacji.

W innych przypadkach może być sensowne złagodnienie tej zasady. Możemy zezwolić naszej domenie na korzystanie z interfejsu Geolocation API, ale uniemożliwić dostęp do niego treściom innych firm. W tym celu ustawiamy wartość 'self' na liście dozwolonych:
Feature-Policy: geolocation 'self'
Atrybut iframe allow
Drugi sposób korzystania z Zasad dotyczących funkcji to kontrolowanie treści w ramach iframe. Użyj atrybutu allow, aby określić listę zasad dla osadzonych treści:
<!-- Allow all browsing contexts within this iframe to use fullscreen. -->
<iframe src="https://example.com..." allow=&q><uot;ful>ls<creen"/iframe
!>-<- Equivalent to: --
iframe src="https://example.com><...&quo>t;< allow="fullscreen *"/iframe
!-- Allow only iframe content on a particular >o<rigin to access the user's location. --
iframe
src="https://another-example.com/demos/...&qu><ot;
a>llow="geolocation https://another-example.com"
/iframe
Co z dotychczasowymi atrybutami iframe?
Niektóre funkcje kontrolowane przez zasady dotyczące funkcji mają już atrybut, który pozwala je konfigurować. Na przykład <iframe allowfullscreen>to atrybut, który umożliwia treści w ramce iFrame korzystanie z interfejsu API HTMLElement.requestFullscreen(). Dostępne są też atrybuty allowpaymentrequest i allowusermedia, które umożliwiają odpowiednio Payment Request API i getUserMedia().
W miarę możliwości używaj atrybutu allow zamiast tych starych atrybutów. W przypadkach, gdy musisz zapewnić zgodność wsteczną, możesz użyć atrybutu allow z odpowiednim atrybutem starszej wersji (np. <iframe allowfullscreen allow="fullscreen">). Pamiętaj, że obowiązuje bardziej restrykcyjna zasada. Na przykład ten iframe nie może przejść do trybu pełnoekranowego, ponieważallow="fullscreen 'none'" jest bardziej restrykcyjny niż allowfullscreen:
<!-- Blocks fullscreen access if the browser supports feature policy. -->
<iframe allowfullscreen allow="fullscreen 'none><9;">; src="..."/iframe
Zarządzanie wieloma zasadami jednocześnie
Możesz kontrolować kilka funkcji jednocześnie, wysyłając nagłówek HTTP z listą dyrektyw zasad rozdzieloną znakiem ;:
Feature-Policy: unsized-media 'none'; geolocation 'self' https://example.com; camera *;
lub wysyłając oddzielny nagłówek dla każdej zasady:
Feature-Policy: unsized-media 'none'
Feature-Policy: geolocation 'self' https://example.com
Feature-Policy: camera *;
W tym przykładzie:
- Zabrania używania
unsized-mediawe wszystkich kontekstach przeglądania. - Zabrania używania
geolocationwe wszystkich kontekstach przeglądania z wyjątkiem własnego źródła strony ihttps://example.com. - Umożliwia
cameradostęp do wszystkich kontekstów przeglądania.
Przykład: ustawienie wielu zasad dla elementu iframe
<!-- Blocks the iframe from using the camera and microphone
(if the browser supports feature policy). -->
<iframe allow="camera 'none'; micro><phone &>#39;none'"/iframe
JavaScript API
W Chrome 60 dodano obsługę nagłówka HTTP Feature-Policy i atrybutu allow w ramach ramek iframe, a interfejs JavaScript API został dodany w Chrome 74.
Ten interfejs API umożliwia określenie, które funkcje są dozwolone przez stronę, ramkę lub przeglądarkę. Dostęp do nich uzyskasz, klikając document.featurePolicy w przypadku dokumentu głównego lub frame.featurePolicy w przypadku ramek iframe.
Przykład
Przykład poniżej pokazuje wyniki wysłania zasad Feature-Policy: geolocation 'self' w witrynie https://example.com:
/* @return {Array<string>} List of feature policies allowed by the page. */
document.featurePolicy.allowedFeatures();
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {boolean} True if the page allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature('geolocation');
// → true
/* @return {boolean} True if the provided origin allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature(
'g<eoloca>tion',
'https://another-example.com/'
);
// → false
/* @return {Arraystring} List of feature policies allowed by the browser
regardless of whether they are in force. */
document.featurePolicy.fea<tures(>);
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {Arraystring} List of origins (used throughout the page) that are
allowed to use the 'geolocation' feature. */
document.featurePolicy.getAllowlistForFeature('geolocation');
// → ["https://example.com"]
Lista zasad
Jakich funkcji można używać w ramach zasad dotyczących funkcji?
Obecnie brakuje dokumentacji na temat tego, jakie zasady są wdrażane i jak z nich korzystać. Lista będzie się też z czasem wydłużać, ponieważ różne przeglądarki będą stosować specyfikację i wdrażać różne zasady. Zasady dotyczące funkcji będą się zmieniać, dlatego konieczne będzie korzystanie z dobrych dokumentów referencyjnych.
Obecnie możesz sprawdzić, które funkcje są dostępne do kontrolowania, na kilka sposobów.
- Zapoznaj się z demo z wielu przykładów zasad. Zawiera on przykłady każdej zasady zaimplementowanej w Blink.
- Lista nazw funkcji znajduje się w źródle kodu Chrome.
- Aby znaleźć listę, wyślij zapytanie
document.featurePolicy.allowedFeatures()do tabeliabout:blank:
["geolocation",
"midi",
"camera",
"usb",
"magnetometer",
"fullscreen",
"animations",
"payment",
"picture-in-picture",
"accelerometer",
"vr",
...
- Na stronie chromestatus.com znajdziesz informacje o zasadach, które zostały wdrożone lub są rozważane w Blink.
Aby dowiedzieć się, jak korzystać z niektórych z tych zasad, zapoznaj się z specyfikacją na repozytorium GitHub. Zawiera on kilka objaśnień dotyczących niektórych zasad.
Najczęstsze pytania
Kiedy należy używać zasad dotyczących funkcji?
Wszystkie zasady wymagają akceptacji, więc stosuj Zasady korzystania z funkcji, gdy mają one sens. Jeśli np. Twoja aplikacja jest galerią obrazów, zasady maximum-downscaling-imagepomogą Ci uniknąć wysyłania gigantycznych obrazów do widocznych obszarów na urządzeniach mobilnych.
Innych zasad, takich jak document-write i sync-xhr, należy używać z większym wyczuciem. Ich włączenie może spowodować problemy z treściami innych firm, np. reklamami. Z drugiej strony zasady dotyczące funkcji mogą być przydatnym narzędziem, które pomoże Ci sprawdzić, czy Twoje strony nigdy nie używają tych fatalnych interfejsów API.
Czy używam zasad dotyczących funkcji w wersji deweloperskiej czy produkcyjnej?
Obie. Zalecamy włączenie zasad podczas tworzenia aplikacji i utrzymanie ich w wersji produkcyjnej. Włączenie zasad podczas tworzenia aplikacji może pomóc Ci zacząć od razu na właściwej drodze. Pomoże Ci to wykryć nieoczekiwane regresje, zanim się pojawią. Zachowaj włączone zasady w wersji produkcyjnej, aby zapewnić użytkownikom odpowiednią jakość wrażeń.
Czy mogę zgłosić naruszenie zasad na moim serwerze?
Interfejs API do raportowania jest w trakcie opracowywania. Podobnie jak w przypadku stron, które mogą wyrazić zgodę na otrzymywanie zgłoszeń o naruszeniu zasad CSP lub wycofania, będziesz otrzymywać zgłoszenia o naruszeniu zasad dotyczących funkcji.
Jakie są reguły dziedziczenia treści w elementach iframe?
Skrypty (własne lub innych firm) dziedziczą zasady kontekstu przeglądania. Oznacza to, że skrypty najwyższego poziomu dziedziczą zasady dokumentu głównego.
iframe dziedziczą zasady strony nadrzędnej. Jeśli element iframe ma atrybut allow, zastosowanie mają bardziej rygorystyczne zasady między stroną nadrzędną a listą allow. Więcej informacji o używaniu atrybutu iframe znajdziesz w atrybucie allow w tagach iframe.
Czy zasady, które zastosuję, będą obowiązywać podczas nawigacji po stronach?
Nie. Okres ważności zasad dotyczy odpowiedzi na jedną stronę nawigacji. Jeśli użytkownik przejdzie na nową stronę, nagłówek Feature-Policy musi być wyraźnie wysłany w nowej odpowiedzi, aby można było zastosować zasady.
Które przeglądarki obsługują zasady dotyczące funkcji?
Najnowsze informacje o obsługiwanych przeglądarkach znajdziesz na stronie caniuse.com.
Obecnie Chrome jest jedyną przeglądarką, która obsługuje zasady dotyczące funkcji. Ponieważ jednak cały interfejs API jest dostępny po wyrażeniu zgody lub po wykryciu funkcji, zasady dotyczące funkcji dobrze sprawdzają się w przypadku stopniowego ulepszania.
Podsumowanie
Zasady dotyczące funkcji mogą pomóc w osiągnięciu lepszej użyteczności i wydajności. Jest to szczególnie przydatne podczas tworzenia i utrzymywania aplikacji, ponieważ pozwala uniknąć potencjalnych błędów w kodzie źródłowym.
Dodatkowe materiały:
- Wyjaśnienie zasad dotyczących funkcji
- Specyfikacja zasad dotyczących funkcji
- Przykłady zastosowania w praktyce
- Rozszerzenie Feature Policy DevTools – tester do testowania zasad dotyczących funkcji na stronie.
- Wpisy na stronie chromestatus.com

