Riepilogo
I Criteri delle funzionalità consentono agli sviluppatori web di attivare, disattivare e modificare selettivamente il comportamento di determinate API e funzionalità web nel browser. È come CSP, ma invece di controllare la sicurezza, controlla le funzionalità.
Le norme relative alle funzionalità sono piccoli contratti di attivazione tra sviluppatore e browser che possono contribuire a raggiungere i nostri obiettivi di creazione (e gestione) di app web di alta qualità.
Introduzione
La creazione di siti web è un'avventura spericolata. È già abbastanza difficile creare un'app web di alto livello che offra prestazioni ottimali e utilizzi tutte le best practice più recenti. È ancora più difficile mantenere un'esperienza ottimale nel tempo. Man mano che il progetto si evolve, gli sviluppatori si uniscono al team, vengono implementate nuove funzionalità e la base di codice cresce. La "Grande Esperienza" ™ che hai ottenuto in passato potrebbe iniziare a deteriorarsi e l'esperienza utente inizia a risentirne. Le norme relative alle funzionalità sono progettate per aiutarti a rimanere in pista.
Con i criteri delle funzionalità, attivi un insieme di "criteri" che il browser deve applicare a funzionalità specifiche utilizzate nel tuo sito. Questi criteri limitano le API a cui il sito può accedere o il comportamento predefinito del browser per determinate funzionalità.
Ecco alcuni esempi di cosa puoi fare con le norme relative alle funzionalità:
- Modificare il comportamento predefinito di
autoplaysui video mobile e di terze parti. - Impedire a un sito di utilizzare API sensibili come
cameraomicrophone. - Consenti agli iframe di utilizzare l'API
fullscreen. - Blocca l'utilizzo di API obsolete come XHR sincrono e
document.write(). - Assicurati che le immagini abbiano dimensioni adeguate (ad es. per evitare il thrashing del layout) e non siano troppo grandi per l'area visibile (ad es. per non sprecare la larghezza di banda dell'utente).
Le norme sono un contratto tra lo sviluppatore e il browser. Informano il browser sull'intenzione dello sviluppatore e ci aiutano a mantenere un comportamento corretto quando la nostra app tenta di agire in modo improprio. Se il sito o i contenuti di terze parti incorporati tentano di violare una delle regole predefinite dello sviluppatore, il browser sostituisce il comportamento con un'esperienza utente migliore o blocca del tutto l'API.
Utilizzo di Feature Policy
I criteri delle funzionalità offrono due modi per controllarle:
- Tramite l'intestazione HTTP
Feature-Policy. - Con l'attributo
allownegli iframe.
L'intestazione HTTP Feature-Policy
Il modo più semplice per utilizzare Feature Policy è inviare l'intestazione HTTP Feature-Policy con la risposta di una pagina. Il valore di questa intestazione è un criterio o un insieme di criteri che vuoi che il browser rispetti per una determinata origine:
Feature-Policy: <feature> <allow list origin(s)>
L'elenco consentiti delle origini può assumere diversi valori:
*: la funzionalità è consentita nei contesti di navigazione di primo livello e nei contesti di navigazione nidificati (iframe).'self': la funzionalità è consentita nei contesti di navigazione di primo livello e nei contesti di navigazione nidificati dello stesso dominio. Non è consentito nei documenti cross-origin in contesti di navigazione nidificati.'none': la funzionalità non è consentita nei contesti di navigazione di primo livello e non è consentita nei contesti di navigazione nidificati.<origin(s)>: origini specifiche per cui attivare il criterio (ad es.https://example.com).
Esempio
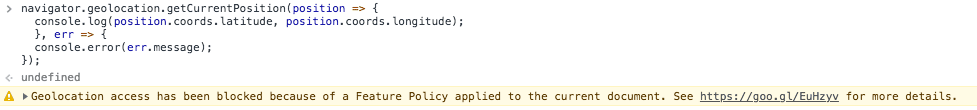
Supponiamo che tu voglia impedire a tutti i contenuti di utilizzare
l'API Geolocation sul tuo sito. A tal fine, puoi inviare una lista consentita rigorosa di 'none' per la funzionalità geolocation:
Feature-Policy: geolocation 'none'
Se un codice o un iframe tenta di utilizzare l'API Geolocation, il browser lo blocca. Questo vale anche se l'utente ha precedentemente dato l'autorizzazione per condividere la sua posizione.

In altri casi, potrebbe essere opportuno attenuare un po' questa norma. Possiamo consentire alla nostra origine di utilizzare l'API Geolocalizzazione, ma impedire ai contenuti di terze parti di accedervi impostando 'self' nell'elenco consentiti:
Feature-Policy: geolocation 'self'
Attributo iframe allow
Il secondo modo per utilizzare Feature Policy è per controllare i contenuti all'interno di un iframe. Utilizza l'attributo allow per specificare un elenco di norme per i contenuti incorporati:
<!-- Allow all browsing contexts within this iframe to use fullscreen. -->
<iframe src="https://example.com..." allow=&q><uot;ful>ls<creen"/iframe
!>-<- Equivalent to: --
iframe src="https://example.com><...&quo>t;< allow="fullscreen *"/iframe
!-- Allow only iframe content on a particular >o<rigin to access the user's location. --
iframe
src="https://another-example.com/demos/...&qu><ot;
a>llow="geolocation https://another-example.com"
/iframe
Che cosa succede agli attributi iframe esistenti?
Alcune delle funzionalità controllate dai criteri delle funzionalità hanno già un attributo per controllarne il comportamento. Ad esempio, <iframe allowfullscreen>
è un attributo che consente ai contenuti iframe di utilizzare l'APIHTMLElement.requestFullscreen(). Esistono anche gli attributi allowpaymentrequest e
allowusermedia per consentire rispettivamente la
API Payment Request e getUserMedia().
Se possibile, prova a utilizzare l'attributo allow anziché questi vecchi attributi. Se devi supportare la compatibilità con le versioni precedenti, puoi utilizzare l'attributo allow con un attributo legacy equivalente (ad es. <iframe allowfullscreen allow="fullscreen">). Tieni presente che viene applicata la norma più restrittiva. Ad esempio, il seguente iframe non potrebbe essere visualizzato a schermo intero perché allow="fullscreen 'none'" è più restrittivo di allowfullscreen:
<!-- Blocks fullscreen access if the browser supports feature policy. -->
<iframe allowfullscreen allow="fullscreen 'none><9;">; src="..."/iframe
Controllo di più criteri contemporaneamente
È possibile controllare più funzionalità contemporaneamente inviando l'intestazione HTTP con un elenco di direttive del criterio separate da ;:
Feature-Policy: unsized-media 'none'; geolocation 'self' https://example.com; camera *;
oppure inviando un'intestazione separata per ogni criterio:
Feature-Policy: unsized-media 'none'
Feature-Policy: geolocation 'self' https://example.com
Feature-Policy: camera *;
Questo esempio eseguirà le seguenti operazioni:
- Non consente l'utilizzo di
unsized-mediaper tutti i contesti di navigazione. - Non consente l'utilizzo di
geolocationper tutti i contesti di navigazione, ad eccezione dell'origine della pagina e dihttps://example.com. - Consente l'accesso a
cameraper tutti i contesti di navigazione.
Esempio: impostazione di più criteri su un iframe
<!-- Blocks the iframe from using the camera and microphone
(if the browser supports feature policy). -->
<iframe allow="camera 'none'; micro><phone &>#39;none'"/iframe
API JavaScript
Sebbene Chrome 60 abbia aggiunto il supporto per l'intestazione HTTP Feature-Policy e per l'attributo allow negli iframe, l'API JavaScript è stata aggiunta in Chrome 74.
Questa API consente al codice lato client di determinare quali funzionalità sono consentite da una pagina, un frame o un browser. Puoi accedere alle sue funzionalità in document.featurePolicy per il documento principale o in frame.featurePolicy per gli iframe.
Esempio
L'esempio seguente illustra i risultati dell'invio di un criterio di
Feature-Policy: geolocation 'self' sul sito https://example.com:
/* @return {Array<string>} List of feature policies allowed by the page. */
document.featurePolicy.allowedFeatures();
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {boolean} True if the page allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature('geolocation');
// → true
/* @return {boolean} True if the provided origin allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature(
'g<eoloca>tion',
'https://another-example.com/'
);
// → false
/* @return {Arraystring} List of feature policies allowed by the browser
regardless of whether they are in force. */
document.featurePolicy.fea<tures(>);
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {Arraystring} List of origins (used throughout the page) that are
allowed to use the 'geolocation' feature. */
document.featurePolicy.getAllowlistForFeature('geolocation');
// → ["https://example.com"]
Elenco delle norme
Quali funzionalità possono essere controllate tramite i criteri delle funzionalità?
Al momento, manca la documentazione su quali norme sono implementate e su come utilizzarle. L'elenco crescerà anche nel tempo man mano che diversi browser adotteranno la specifica e implementeranno varie norme. Le norme relative alle funzionalità saranno un obiettivo in movimento e saranno sicuramente necessarie ottime documentazioni di riferimento.
Per il momento, esistono un paio di modi per vedere quali funzionalità sono controllabili.
- Consulta la nostra raccolta di demo per le norme relative alle funzionalità. Contiene esempi di ogni criterio implementato in Blink.
- Consulta il codice sorgente di Chrome per l'elenco dei nomi delle funzionalità.
- Esegui una query su
document.featurePolicy.allowedFeatures()inabout:blankper trovare l'elenco:
["geolocation",
"midi",
"camera",
"usb",
"magnetometer",
"fullscreen",
"animations",
"payment",
"picture-in-picture",
"accelerometer",
"vr",
...
- Visita chromestatus.com per controllare i criteri che sono stati implementati o che sono in fase di considerazione in Blink.
Per sapere come utilizzare alcuni di questi criteri, consulta il repo GitHub della specifica. Contiene alcune spiegazioni su alcune delle norme.
Domande frequenti
Quando devo utilizzare Feature Policy?
Tutti i criteri sono attivati, quindi utilizza le norme relative alle funzionalità quando/dove è opportuno. Ad esempio, se la tua app è una galleria di immagini, le norme maximum-downscaling-image ti aiutano a evitare di inviare immagini enormi alle visualizzazioni dei dispositivi mobili.
Altri criteri, come document-write e sync-xhr, devono essere utilizzati con maggiore attenzione. La loro attivazione potrebbe causare la rottura di contenuti di terze parti, come gli annunci. D'altra parte, le norme relative alle funzionalità possono essere un buon punto di partenza per assicurarti che le tue pagine non utilizzino mai queste API terribili.
Utilizzo le norme relative alle funzionalità in fase di sviluppo o di produzione?
Entrambi. Ti consigliamo di attivare le norme durante lo sviluppo e di mantenerle attive in produzione. L'attivazione dei criteri durante lo sviluppo può aiutarti a iniziare nel modo giusto. Ti aiuterà a rilevare eventuali regressioni inaspettate prima che si verifichino. Mantieni attivi i criteri in produzione per garantire un'esperienza utente specifica agli utenti.
Esiste un modo per segnalare violazioni delle norme al mio server?
È in fase di sviluppo un'API di reporting. Analogamente a come i siti possono attivare la ricezione di report su violazioni del CSP o su ritirazioni, potrai ricevere report sulle violazioni delle norme relative alle funzionalità in uso.
Quali sono le regole di ereditarietà per i contenuti iframe?
Gli script (proprietari o di terze parti) ereditano le norme del loro contesto di navigazione. Ciò significa che gli script di primo livello ereditano i criteri del documento principale.
Le pagine iframe ereditano i criteri della pagina principale. Se iframe ha un attributo allow, viene applicato il criterio più restrittivo tra la pagina principale e l'elenco allow. Per ulteriori informazioni sull'utilizzo di iframe, consulta l'attributo allow negli iframe.
Se applico un criterio, questo rimane attivo durante la navigazione tra le pagine?
No. La durata di una norma si riferisce alla risposta di navigazione di una singola pagina. Se
l'utente passa a una nuova pagina, l'intestazione Feature-Policy deve essere inviata esplicitamente
nella nuova risposta affinché le norme vengano applicate.
Quali browser supportano le norme relative alle funzionalità?
Visita il sito caniuse.com per informazioni aggiornate sul supporto dei browser.
Al momento, Chrome è l'unico browser che supporta i criteri delle funzionalità. Tuttavia, poiché l'intera API è attivabile o rilevabile tramite funzionalità, le norme relative alle funzionalità si prestano bene al miglioramento progressivo.
Conclusione
Le norme relative alle funzionalità possono aiutarti a trovare un percorso chiaro per migliorare l'esperienza utente e ottenere un buon rendimento. È particolarmente utile quando si sviluppa o si gestisce un'app, poiché può aiutare a evitare potenziali problemi prima che si inseriscano nella base di codice.
Risorse aggiuntive:
- Spiegazione dei criteri relativi alle funzionalità
- Specifiche delle norme relative alle funzionalità
- Demo di Kitchen Sink
- Estensione DevTools per i criteri delle funzionalità: tester per provare i criteri delle funzionalità in una pagina.
- Entrate di chromestatus.com

