สรุป
นโยบายฟีเจอร์ช่วยให้นักพัฒนาเว็บเปิดใช้ ปิดใช้ และแก้ไขลักษณะการทํางานของ API และฟีเจอร์บางอย่างในเว็บของเบราว์เซอร์ได้ การทำงานคล้ายกับ CSP แต่ควบคุมฟีเจอร์แทนการควบคุมความปลอดภัย
นโยบายฟีเจอร์เป็นข้อตกลงแบบเลือกใช้ระหว่างนักพัฒนาแอปกับเบราว์เซอร์ ซึ่งจะช่วยส่งเสริมเป้าหมายของเราในการสร้าง (และดูแลรักษา) เว็บแอปคุณภาพสูง
บทนำ
การสร้างเว็บไซต์เป็นการเดินทางที่เต็มไปด้วยอุปสรรค การสร้างเว็บแอปที่ยอดเยี่ยมซึ่งมีประสิทธิภาพและนำแนวทางปฏิบัติแนะนำล่าสุดทั้งหมดมาใช้นั้นเป็นเรื่องยากอยู่แล้ว และยิ่งยากขึ้นไปอีกที่จะรักษาประสบการณ์การใช้งานให้ยอดเยี่ยมอยู่เสมอ เมื่อโปรเจ็กต์พัฒนาไปเรื่อยๆ อาจมีนักพัฒนาซอฟต์แวร์เข้ามาร่วมพัฒนา ฟีเจอร์ใหม่ๆ เปิดตัว และโค้ดเบสก็เติบโตขึ้น ประสบการณ์ที่ยอดเยี่ยม™ ที่คุณเคยได้รับอาจเริ่มเสื่อมโทรมลงและ UX ก็เริ่มแย่ลงด้วย นโยบายฟีเจอร์ออกแบบมาเพื่อช่วยให้คุณดำเนินการตามแผน
นโยบายฟีเจอร์ช่วยให้คุณเลือกใช้ชุด "นโยบาย" เพื่อให้เบราว์เซอร์บังคับใช้กับฟีเจอร์ที่เฉพาะเจาะจงซึ่งใช้ในเว็บไซต์ นโยบายเหล่านี้จำกัด API ที่เว็บไซต์สามารถเข้าถึงหรือแก้ไขลักษณะการทำงานเริ่มต้นของเบราว์เซอร์สำหรับฟีเจอร์บางอย่าง
ตัวอย่างสิ่งที่คุณทําได้โดยใช้นโยบายฟีเจอร์มีดังนี้
- เปลี่ยนลักษณะการทำงานเริ่มต้นของ
autoplayบนอุปกรณ์เคลื่อนที่และวิดีโอของบุคคลที่สาม - จำกัดเว็บไซต์ไม่ให้ใช้ API ที่มีความละเอียดอ่อน เช่น
cameraหรือmicrophone - อนุญาตให้ iframe ใช้
fullscreenAPI - บล็อกการใช้ API ที่ล้าสมัย เช่น XHR แบบซิงค์และ
document.write() - ตรวจสอบว่ารูปภาพมีการปรับขนาดอย่างเหมาะสม (เช่น ป้องกันไม่ให้เลย์เอาต์ทำงานหนักเกินไป) และมีขนาดไม่ใหญ่เกินไปสำหรับวิวพอร์ต (เช่น สิ้นเปลืองแบนด์วิดท์ของผู้ใช้)
นโยบายคือสัญญาระหว่างนักพัฒนาแอปกับเบราว์เซอร์ ข้อมูลนี้บอกเบราว์เซอร์เกี่ยวกับเจตนาของนักพัฒนาแอป ซึ่งช่วยให้เราซื่อสัตย์ได้เมื่อแอปพยายามที่จะทำงานผิดพลาดและทำสิ่งไม่ดี หากเว็บไซต์หรือเนื้อหาของบุคคลที่สามที่ฝังอยู่พยายามละเมิดกฎที่นักพัฒนาแอปเลือกไว้ล่วงหน้า เบราว์เซอร์จะลบล้างลักษณะการทำงานด้วย UX ที่ดีขึ้นหรือบล็อก API ทั้งหมด
การใช้นโยบายฟีเจอร์
นโยบายฟีเจอร์มี 2 วิธีในการควบคุมฟีเจอร์ ดังนี้
- ผ่านส่วนหัว HTTP ของ
Feature-Policy - มีแอตทริบิวต์
allowใน iframe
ส่วนหัว HTTP ของ Feature-Policy
วิธีที่ง่ายที่สุดในการใช้นโยบายฟีเจอร์คือการส่งส่วนหัว Feature-Policy HTTP
พร้อมกับการตอบกลับของหน้าเว็บ ค่าของส่วนหัวนี้คือนโยบายหรือชุดนโยบายที่คุณต้องการให้เบราว์เซอร์ปฏิบัติตามสำหรับต้นทางหนึ่งๆ ดังนี้
Feature-Policy: <feature> <allow list origin(s)>
รายการที่อนุญาตของต้นทางใช้ค่าได้หลายค่า ดังนี้
*: ฟีเจอร์นี้ได้รับอนุญาตในบริบทการท่องเว็บระดับบนสุดและในบริบทการท่องเว็บที่ฝัง (iframe)'self': ฟีเจอร์นี้ได้รับอนุญาตในบริบทการท่องเว็บระดับบนสุดและบริบทการท่องเว็บที่ฝังอยู่ซึ่งมาจากแหล่งที่มาเดียวกัน และไม่อนุญาตให้ใช้ในเอกสารข้ามแหล่งที่มาในบริบทการท่องเว็บที่ซ้อนกัน'none': ระบบไม่อนุญาตให้ใช้ฟีเจอร์นี้ในบริบทการท่องเว็บระดับบนสุดและไม่อนุญาตให้ใช้ในบริบทการท่องเว็บที่ฝังอยู่<origin(s)>: ต้นทางที่เฉพาะเจาะจงเพื่อเปิดใช้นโยบาย (เช่นhttps://example.com)
ตัวอย่าง
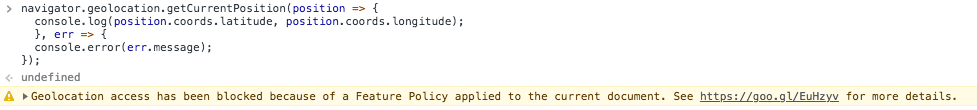
สมมติว่าคุณต้องการบล็อกเนื้อหาทั้งหมดไม่ให้ใช้ Geolocation API ในเว็บไซต์ ซึ่งทำได้โดยการส่งรายการที่อนุญาต'none'ที่เข้มงวดสำหรับฟีเจอร์ geolocation ดังนี้
Feature-Policy: geolocation 'none'
หากโค้ดหรือ iframe พยายามใช้ Geolocation API เบราว์เซอร์จะบล็อกโค้ดหรือ iframe นั้น การดำเนินการนี้จะยังคงมีผลอยู่แม้ว่าผู้ใช้จะให้สิทธิ์แชร์ตำแหน่งไว้ก่อนหน้านี้แล้วก็ตาม

ในกรณีอื่นๆ เราอาจผ่อนปรนนโยบายนี้เล็กน้อย เราอาจอนุญาตให้ต้นทางของเราใช้ Geolocation API แต่ป้องกันไม่ให้เนื้อหาของบุคคลที่สามเข้าถึงได้โดยการตั้งค่า 'self' ในรายการที่อนุญาต ดังนี้
Feature-Policy: geolocation 'self'
แอตทริบิวต์ allow ของ iframe
วิธีที่สองในการใช้นโยบายฟีเจอร์คือเพื่อควบคุมเนื้อหาภายใน iframe ใช้แอตทริบิวต์ allow เพื่อระบุรายการนโยบายสำหรับเนื้อหาที่ฝัง
<!-- Allow all browsing contexts within this iframe to use fullscreen. -->
<iframe src="https://example.com..." allow=&q><uot;ful>ls<creen"/iframe
!>-<- Equivalent to: --
iframe src="https://example.com><...&quo>t;< allow="fullscreen *"/iframe
!-- Allow only iframe content on a particular >o<rigin to access the user's location. --
iframe
src="https://another-example.com/demos/...&qu><ot;
a>llow="geolocation https://another-example.com"
/iframe
What about the existing iframe attributes?
ฟีเจอร์บางอย่างที่ควบคุมโดยนโยบายฟีเจอร์มีแอตทริบิวต์ที่มีอยู่เพื่อควบคุมลักษณะการทํางาน เช่น <iframe allowfullscreen>
เป็นแอตทริบิวต์ที่อนุญาตให้เนื้อหา iframe ใช้ HTMLElement.requestFullscreen() API นอกจากนี้ยังมีแอตทริบิวต์ allowpaymentrequest และ
allowusermedia สำหรับการอนุญาตให้ใช้ Payment Request API และ getUserMedia() ตามลำดับ
พยายามใช้แอตทริบิวต์ allow แทนแอตทริบิวต์เก่าเหล่านี้เมื่อเป็นไปได้ ในกรณีที่คุณต้องรองรับการทำงานร่วมกันแบบย้อนหลัง คุณสามารถใช้แอตทริบิวต์ allow กับแอตทริบิวต์เดิมที่เทียบเท่าได้ (เช่น <iframe allowfullscreen allow="fullscreen">) แต่โปรดทราบว่าระบบจะใช้นโยบายที่เข้มงวดกว่า ตัวอย่างเช่น ระบบจะไม่อนุญาตให้ iframe ต่อไปนี้เข้าสู่โหมดเต็มหน้าจอเนื่องจาก allow="fullscreen 'none'" มีข้อจำกัดมากกว่า allowfullscreen
<!-- Blocks fullscreen access if the browser supports feature policy. -->
<iframe allowfullscreen allow="fullscreen 'none><9;">; src="..."/iframe
การควบคุมหลายนโยบายพร้อมกัน
คุณควบคุมหลายฟีเจอร์พร้อมกันได้โดยส่งส่วนหัว HTTP ที่มีรายการคำสั่งนโยบายที่คั่นด้วย ; ดังนี้
Feature-Policy: unsized-media 'none'; geolocation 'self' https://example.com; camera *;
หรือส่งส่วนหัวแยกกันสำหรับแต่ละนโยบาย ดังนี้
Feature-Policy: unsized-media 'none'
Feature-Policy: geolocation 'self' https://example.com
Feature-Policy: camera *;
ตัวอย่างนี้จะทําสิ่งต่อไปนี้
- ไม่อนุญาตให้ใช้
unsized-mediaในบริบทการท่องเว็บทั้งหมด - ไม่อนุญาตให้ใช้
geolocationสําหรับบริบทการท่องเว็บทั้งหมด ยกเว้นต้นทางของหน้าเว็บเองและhttps://example.com - อนุญาตให้
cameraเข้าถึงบริบทการท่องเว็บทั้งหมด
ตัวอย่าง - การตั้งค่านโยบายหลายรายการใน iframe
<!-- Blocks the iframe from using the camera and microphone
(if the browser supports feature policy). -->
<iframe allow="camera 'none'; micro><phone &>#39;none'"/iframe
JavaScript API
แม้ว่า Chrome 60 จะรองรับFeature-Policyส่วนหัว HTTP และแอตทริบิวต์ allow ใน iframe แต่ Chrome 74 เพิ่มJavaScript API
API นี้ช่วยให้โค้ดฝั่งไคลเอ็นต์ระบุได้ว่าหน้าเว็บ เฟรม หรือเบราว์เซอร์ใดอนุญาตฟีเจอร์ใดบ้าง คุณสามารถเข้าถึงฟีเจอร์ต่างๆ ได้ที่ document.featurePolicy สำหรับเอกสารหลักหรือ frame.featurePolicy สำหรับ iframe
ตัวอย่าง
ตัวอย่างด้านล่างแสดงผลลัพธ์ของการส่งนโยบายของ Feature-Policy: geolocation 'self' ในเว็บไซต์ https://example.com
/* @return {Array<string>} List of feature policies allowed by the page. */
document.featurePolicy.allowedFeatures();
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {boolean} True if the page allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature('geolocation');
// → true
/* @return {boolean} True if the provided origin allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature(
'g<eoloca>tion',
'https://another-example.com/'
);
// → false
/* @return {Arraystring} List of feature policies allowed by the browser
regardless of whether they are in force. */
document.featurePolicy.fea<tures(>);
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {Arraystring} List of origins (used throughout the page) that are
allowed to use the 'geolocation' feature. */
document.featurePolicy.getAllowlistForFeature('geolocation');
// → ["https://example.com"]
รายการนโยบาย
ฟีเจอร์ใดบ้างที่ควบคุมผ่านนโยบายฟีเจอร์ได้
ขณะนี้ยังไม่มีเอกสารประกอบเกี่ยวกับนโยบายที่ใช้และวิธีใช้ รายการนี้จะเพิ่มขึ้นเรื่อยๆ เมื่อเบราว์เซอร์ต่างๆ นำข้อกำหนดนี้มาใช้และปฏิบัติตามนโยบายต่างๆ นโยบายฟีเจอร์จะเป็นเป้าหมายที่เปลี่ยนแปลงอยู่เสมอ และจะต้องมีเอกสารอ้างอิงที่ดีอย่างแน่นอน
ขณะนี้คุณดูว่าฟีเจอร์ใดบ้างที่ควบคุมได้ 2 วิธีดังนี้
- ดูตัวอย่างนโยบายฟีเจอร์ ซึ่งจะมีตัวอย่างนโยบายแต่ละรายการที่ติดตั้งใช้งานใน Blink
- ดูรายการชื่อฟีเจอร์ได้ที่แหล่งที่มาของ Chrome
- ค้นหา
document.featurePolicy.allowedFeatures()ในabout:blankเพื่อดูรายการ
["geolocation",
"midi",
"camera",
"usb",
"magnetometer",
"fullscreen",
"animations",
"payment",
"picture-in-picture",
"accelerometer",
"vr",
...
- โปรดไปที่ chromestatus.com เพื่อดูนโยบายที่มีการใช้งานหรืออยู่ระหว่างการพิจารณาใน Blink
หากต้องการดูวิธีใช้นโยบายเหล่านี้บางส่วน โปรดดูที่เก็บ GitHub ของข้อกำหนด ซึ่งมีการอธิบายนโยบายบางรายการ
คำถามที่พบบ่อย
ฉันควรใช้นโยบายฟีเจอร์เมื่อใด
นโยบายทั้งหมดเป็นแบบเลือกใช้ ดังนั้นโปรดใช้นโยบายฟีเจอร์เมื่อ/ในกรณีที่เหมาะสม ตัวอย่างเช่น หากแอปของคุณเป็นแกลเลอรีรูปภาพ maximum-downscaling-image
นโยบายนี้จะช่วยคุณหลีกเลี่ยงการส่งรูปภาพขนาดใหญ่ไปยังวิวพอร์ตบนอุปกรณ์เคลื่อนที่
คุณควรใช้นโยบายอื่นๆ เช่น document-write และ sync-xhr อย่างระมัดระวัง เนื่องจากการเปิดใช้อาจทำให้เนื้อหาของบุคคลที่สาม เช่น โฆษณา ใช้งานไม่ได้ ในทางกลับกัน นโยบายฟีเจอร์อาจเป็นตัวช่วยในการตรวจสอบว่าหน้าเว็บของคุณไม่ได้ใช้ API ที่น่ารังเกียจเหล่านี้
ฉันควรใช้นโยบายฟีเจอร์ในการพัฒนาหรือเวอร์ชันที่ใช้งานจริง
ทั้ง 2 อย่าง เราขอแนะนำให้เปิดใช้นโยบายระหว่างการพัฒนาและเปิดใช้นโยบายต่อไปขณะที่ใช้งานจริง การเปิดใช้นโยบายระหว่างการพัฒนาจะช่วยให้คุณเริ่มต้นอย่างถูกต้อง ซึ่งจะช่วยให้คุณตรวจพบการถดถอยที่ไม่คาดคิดได้ก่อนที่จะเกิดขึ้น เปิดใช้นโยบายในเวอร์ชันที่ใช้งานจริงเพื่อรับประกัน UX บางอย่างให้แก่ผู้ใช้
มีวิธีรายงานการละเมิดนโยบายไปยังเซิร์ฟเวอร์ของฉันไหม
Reporting APIอยู่ระหว่างการพัฒนา คุณจะรับรายงานเกี่ยวกับการละเมิดนโยบายฟีเจอร์ในการใช้งานจริงได้เช่นเดียวกับที่เว็บไซต์เลือกรับรายงานเกี่ยวกับการละเมิด CSP หรือการเลิกใช้งาน
กฎการสืบทอดสำหรับเนื้อหา iframe มีอะไรบ้าง
สคริปต์ (ของบุคคลที่หนึ่งหรือบุคคลที่สาม) จะรับค่านโยบายของบริบทการท่องเว็บ ซึ่งหมายความว่าสคริปต์ระดับบนสุดจะรับค่านโยบายของเอกสารหลัก
iframe จะรับนโยบายของหน้าระดับบนสุด หาก iframe มีแอตทริบิวต์ allow นโยบายที่เข้มงวดกว่าระหว่างหน้าหลักกับรายการ allow จะเป็นผู้ชนะ ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้ iframe ได้ที่หัวข้อแอตทริบิวต์ allow ใน iframe
หากฉันใช้นโยบาย นโยบายนั้นจะมีผลกับการไปยังส่วนต่างๆ ของหน้าเว็บไหม
ไม่ อายุการใช้งานของนโยบายมีไว้สำหรับการตอบสนองการนําทางหน้าเว็บหน้าเดียว หากผู้ใช้ไปยังหน้าใหม่ จะต้องส่งส่วนหัว Feature-Policy อย่างชัดเจนในการตอบกลับใหม่เพื่อให้นโยบายมีผล
เบราว์เซอร์ใดบ้างที่รองรับนโยบายฟีเจอร์
ดูรายละเอียดล่าสุดเกี่ยวกับการรองรับเบราว์เซอร์ที่ caniuse.com
ปัจจุบัน Chrome เป็นเบราว์เซอร์เดียวที่รองรับนโยบายฟีเจอร์ อย่างไรก็ตาม เนื่องจากแพลตฟอร์ม API ทั้งหมดเป็นแบบเลือกใช้หรือตรวจหาฟีเจอร์ได้ นโยบายฟีเจอร์จึงเหมาะอย่างยิ่งสำหรับการเพิ่มประสิทธิภาพแบบเป็นขั้นเป็นตอน
บทสรุป
นโยบายฟีเจอร์จะช่วยให้คุณมีเส้นทางที่ชัดเจนสู่ UX ที่ดีขึ้นและประสิทธิภาพที่ดี ซึ่งจะมีประโยชน์อย่างยิ่งเมื่อพัฒนาหรือดูแลรักษาแอป เนื่องจากจะช่วยหลีกเลี่ยงข้อบกพร่องที่อาจเกิดขึ้นได้ก่อนที่จะแทรกซึมเข้าไปในโค้ดเบส
แหล่งข้อมูลเพิ่มเติม
- คำอธิบายนโยบายฟีเจอร์
- ข้อกำหนดของนโยบายฟีเจอร์
- การสาธิตซิงค์ล้างจาน
- ส่วนขยายเครื่องมือสำหรับนักพัฒนาเว็บเกี่ยวกับนโยบายฟีเจอร์ - ตัวทดสอบสำหรับลองใช้นโยบายฟีเจอร์ในหน้าเว็บ
- รายการใน chromestatus.com

