Résumé
Le Règlement sur les fonctionnalités permet aux développeurs Web d'activer, de désactiver et de modifier sélectivement le comportement de certaines API et fonctionnalités Web dans le navigateur. C'est comme un CSP, mais au lieu de contrôler la sécurité, il contrôle les fonctionnalités.
Les règles relatives aux fonctionnalités sont de petits accords d'acceptation entre le développeur et le navigateur qui peuvent nous aider à atteindre nos objectifs de création (et de maintenance) d'applications Web de haute qualité.
Introduction
Créer pour le Web est une aventure mouvementée. Il est déjà difficile de créer une application Web de premier ordre qui offre des performances optimales et respecte toutes les bonnes pratiques les plus récentes. Il est encore plus difficile de maintenir cette expérience de qualité au fil du temps. À mesure que votre projet évolue, des développeurs rejoignent l'équipe, de nouvelles fonctionnalités sont ajoutées et le codebase se développe. Cette "grande expérience" que vous avez réussie à un moment donné peut commencer à se détériorer et l'expérience utilisateur commence à en souffrir. Le règlement sur les fonctionnalités est conçu pour vous aider à rester sur la bonne voie.
Avec la stratégie de fonctionnalités, vous activez un ensemble de "règles" que le navigateur doit appliquer à des fonctionnalités spécifiques utilisées sur l'ensemble de votre site. Ces règles limitent les API auxquelles le site peut accéder ou modifient le comportement par défaut du navigateur pour certaines fonctionnalités.
Voici quelques exemples de ce que vous pouvez faire avec Feature Policy:
- Modifiez le comportement par défaut de
autoplaysur les vidéos mobiles et tierces. - Empêcher un site d'utiliser des API sensibles telles que
cameraoumicrophone - Autorisez les iFrames à utiliser l'API
fullscreen. - Bloquez l'utilisation d'API obsolètes telles que XHR synchrone et
document.write(). - Assurez-vous que les images sont correctement dimensionnées (par exemple, pour éviter les problèmes de mise en page) et qu'elles ne sont pas trop grandes pour la fenêtre d'affichage (par exemple, pour éviter de gaspiller la bande passante de l'utilisateur).
Les règles sont un contrat entre le développeur et le navigateur. Ils informent le navigateur de l'intention du développeur et nous aident ainsi à rester honnêtes lorsque notre application tente de dérailler et de faire quelque chose de mal. Si le site ou le contenu tiers intégré tente de ne pas respecter l'une des règles présélectionnées du développeur, le navigateur remplace le comportement par une meilleure expérience utilisateur ou bloque complètement l'API.
Utiliser la règle de caractéristiques
Feature Policy propose deux méthodes pour contrôler les fonctionnalités:
- Via l'en-tête HTTP
Feature-Policy. - Avec l'attribut
allowsur les iFrames.
En-tête HTTP Feature-Policy
Le moyen le plus simple d'utiliser Feature Policy consiste à envoyer l'en-tête HTTP Feature-Policy avec la réponse d'une page. La valeur de cet en-tête est une règle ou un ensemble de règles que vous souhaitez que le navigateur respecte pour une origine donnée:
Feature-Policy: <feature> <allow list origin(s)>
La liste d'autorisation d'origine peut prendre plusieurs valeurs différentes:
*: la fonctionnalité est autorisée dans les contextes de navigation de premier niveau et dans les contextes de navigation imbriqués (iFrames).'self': la fonctionnalité est autorisée dans les contextes de navigation de premier niveau et les contextes de navigation imbriqués de même origine. Il n'est pas autorisé dans les documents multi-origines dans les contextes de navigation imbriqués.'none': la fonctionnalité n'est pas autorisée dans les contextes de navigation de niveau supérieur et n'est pas autorisée dans les contextes de navigation imbriqués.<origin(s)>: origines spécifiques pour lesquelles activer la stratégie (par exemple,https://example.com).
Exemple
Imaginons que vous souhaitiez empêcher tout contenu d'utiliser l'API Geolocation sur votre site. Pour ce faire, envoyez une liste d'autorisation stricte de 'none' pour la fonctionnalité geolocation:
Feature-Policy: geolocation 'none'
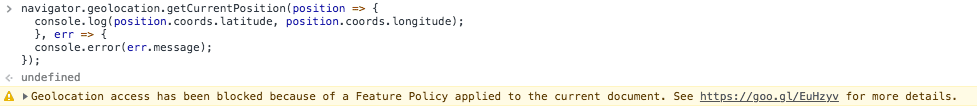
Si un code ou un iFrame tente d'utiliser l'API Geolocation, le navigateur le bloque. Cela s'applique même si l'utilisateur a déjà autorisé le partage de sa position.

Dans d'autres cas, il peut être judicieux d'assouplir cette règle. Nous pouvons autoriser notre propre origine à utiliser l'API Geolocation, mais empêcher les contenus tiers d'y accéder en définissant 'self' dans la liste d'autorisation:
Feature-Policy: geolocation 'self'
Attribut allow de l'iFrame
La deuxième façon d'utiliser Feature Policy consiste à contrôler le contenu d'une iframe. Utilisez l'attribut allow pour spécifier une liste de règles pour le contenu intégré:
<!-- Allow all browsing contexts within this iframe to use fullscreen. -->
<iframe src="https://example.com..." allow=&q><uot;ful>ls<creen"/iframe
!>-<- Equivalent to: --
iframe src="https://example.com><...&quo>t;< allow="fullscreen *"/iframe
!-- Allow only iframe content on a particular >o<rigin to access the user's location. --
iframe
src="https://another-example.com/demos/...&qu><ot;
a>llow="geolocation https://another-example.com"
/iframe
Qu'en est-il des attributs iframe existants ?
Certaines des fonctionnalités contrôlées par Feature Policy disposent d'un attribut existant pour contrôler leur comportement. Par exemple, <iframe allowfullscreen> est un attribut qui permet au contenu d'iFrame d'utiliser l'API HTMLElement.requestFullscreen(). Les attributs allowpaymentrequest et allowusermedia permettent également d'autoriser l'API Payment Request et getUserMedia(), respectivement.
Dans la mesure du possible, essayez d'utiliser l'attribut allow à la place de ces anciens attributs. Si vous devez prendre en charge la rétrocompatibilité, vous pouvez utiliser l'attribut allow avec un attribut ancien équivalent (par exemple, <iframe allowfullscreen allow="fullscreen">). Notez simplement que la règle la plus restrictive prévaut. Par exemple, l'iFrame suivante ne serait pas autorisée à passer en plein écran, car allow="fullscreen 'none'" est plus restrictif que allowfullscreen:
<!-- Blocks fullscreen access if the browser supports feature policy. -->
<iframe allowfullscreen allow="fullscreen 'none><9;">; src="..."/iframe
Contrôler plusieurs règles à la fois
Plusieurs fonctionnalités peuvent être contrôlées en même temps en envoyant l'en-tête HTTP avec une liste de directives de stratégie séparée par ;:
Feature-Policy: unsized-media 'none'; geolocation 'self' https://example.com; camera *;
ou en envoyant un en-tête distinct pour chaque règle:
Feature-Policy: unsized-media 'none'
Feature-Policy: geolocation 'self' https://example.com
Feature-Policy: camera *;
Cet exemple effectue les opérations suivantes:
- Interdit l'utilisation de
unsized-mediapour tous les contextes de navigation. - Interdit l'utilisation de
geolocationpour tous les contextes de navigation, à l'exception de l'origine de la page et dehttps://example.com. - Autorise l'accès
camerapour tous les contextes de navigation.
Exemple : définir plusieurs règles sur une iFrame
<!-- Blocks the iframe from using the camera and microphone
(if the browser supports feature policy). -->
<iframe allow="camera 'none'; micro><phone &>#39;none'"/iframe
API JavaScript
Alors que Chrome 60 a ajouté la prise en charge de l'en-tête HTTP Feature-Policy et de l'attribut allow sur les iFrames, l'API JavaScript a été ajoutée dans Chrome 74.
Cette API permet au code côté client de déterminer quelles fonctionnalités sont autorisées par une page, un frame ou un navigateur. Vous pouvez accéder à ses fonctionnalités sous document.featurePolicy pour le document principal ou frame.featurePolicy pour les iFrames.
Exemple
L'exemple ci-dessous illustre les résultats de l'envoi d'une règle Feature-Policy: geolocation 'self' sur le site https://example.com:
/* @return {Array<string>} List of feature policies allowed by the page. */
document.featurePolicy.allowedFeatures();
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {boolean} True if the page allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature('geolocation');
// → true
/* @return {boolean} True if the provided origin allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature(
'g<eoloca>tion',
'https://another-example.com/'
);
// → false
/* @return {Arraystring} List of feature policies allowed by the browser
regardless of whether they are in force. */
document.featurePolicy.fea<tures(>);
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {Arraystring} List of origins (used throughout the page) that are
allowed to use the 'geolocation' feature. */
document.featurePolicy.getAllowlistForFeature('geolocation');
// → ["https://example.com"]
Liste des règles
Quelles fonctionnalités peuvent être contrôlées via la règle Feature Policy ?
Pour le moment, il manque de documentation sur les règles implémentées et sur la façon de les utiliser. La liste s'allongera également au fil du temps, à mesure que différents navigateurs adopteront la spécification et implémenteront diverses règles. Les règles concernant les fonctionnalités seront en constante évolution, et de bonnes documentations de référence seront nécessaires.
Pour le moment, il existe plusieurs façons de savoir quelles fonctionnalités sont contrôlables.
- Découvrez nos démonstrations du règlement sur les fonctionnalités. Il contient des exemples de chaque stratégie implémentée dans Blink.
- Consultez la source de Chrome pour obtenir la liste des noms de fonctionnalités.
- Interrogez
document.featurePolicy.allowedFeatures()surabout:blankpour trouver la liste:
["geolocation",
"midi",
"camera",
"usb",
"magnetometer",
"fullscreen",
"animations",
"payment",
"picture-in-picture",
"accelerometer",
"vr",
...
- Consultez chromestatus.com pour connaître les règles qui ont été implémentées ou qui sont en cours d'examen dans Blink.
Pour savoir comment utiliser certaines de ces règles, consultez le dépôt GitHub de la spécification. Il contient quelques explications sur certaines des règles.
Questions fréquentes
Quand utiliser la règle de caractéristiques ?
Toutes les règles sont activées par défaut. Utilisez donc la stratégie de fonctionnalités lorsque/là où cela est pertinent. Par exemple, si votre application est une galerie d'images, le règlement maximum-downscaling-image vous aidera à éviter d'envoyer des images gigantesques aux vues mobiles.
D'autres règles telles que document-write et sync-xhr doivent être utilisées avec plus de précaution. L'activation de ces paramètres peut entraîner des problèmes avec les contenus tiers, comme les annonces. D'un autre côté, le Règlement sur les fonctionnalités peut être un bon moyen de vérifier que vos pages n'utilisent jamais ces API terribles.
Utilise-t-on Feature Policy en développement ou en production ?
Les deux. Nous vous recommandons d'activer les règles pendant le développement et de les conserver actives en production. Activer les règles pendant le développement peut vous aider à bien commencer. Il vous aidera à détecter toute régression inattendue avant qu'elle ne se produise. Laissez les règles activées en production pour garantir une certaine expérience utilisateur.
Existe-t-il un moyen de signaler les cas de non-respect des règles à mon serveur ?
Une API Reporting est en cours de développement. Comme les sites peuvent choisir de recevoir des rapports sur les non-respects des règles du protocole CSP ou les abandons, vous pourrez recevoir des rapports sur les cas de non-respect des règles des fonctionnalités dans la nature.
Quelles sont les règles d'héritage pour le contenu d'iFrame ?
Les scripts (propriétaires ou tiers) héritent des règles de leur contexte de navigation. Cela signifie que les scripts de niveau supérieur héritent des règles du document principal.
Les iframe héritent des stratégies de leur page parente. Si iframe possède un attribut allow, la stratégie la plus stricte entre la page parente et la liste allow prévaut. Pour en savoir plus sur l'utilisation de iframe, consultez l'attribut allow sur les iFrames.
Si j'applique une règle, est-elle conservée lors des navigations sur les pages ?
Non. La durée de vie d'une stratégie s'applique à une seule réponse de navigation de page. Si l'utilisateur accède à une nouvelle page, l'en-tête Feature-Policy doit être envoyé explicitement dans la nouvelle réponse pour que la règle s'applique.
Quels navigateurs sont compatibles avec la stratégie de fonctionnalités ?
Pour en savoir plus sur la compatibilité avec les navigateurs, consultez caniuse.com.
À l'heure actuelle, Chrome est le seul navigateur compatible avec les règles de fonctionnalités. Toutefois, comme l'ensemble de la surface de l'API est activable ou détectable par fonctionnalité, la politique relative aux fonctionnalités se prête bien à l'amélioration progressive.
Conclusion
Les règles relatives aux fonctionnalités peuvent vous aider à trouver un chemin éclairé vers une meilleure expérience utilisateur et de bonnes performances. Il est particulièrement utile lors du développement ou de la maintenance d'une application, car il peut vous aider à éviter les pièges potentiels avant qu'ils ne s'infiltrent dans votre codebase.
Ressources supplémentaires:
- Explication des règles concernant les fonctionnalités
- Spécification des règles concernant les fonctionnalités
- Démonstrations multidisciplinaires
- Extension DevTools pour les règles de fonctionnalités : permet de tester les règles de fonctionnalités sur une page.
- Enregistrements chromestatus.com

