Özet
Özellik Politikası, web geliştiricilerin tarayıcılarda belirli API'lerin ve web özelliklerinin davranışını seçerek etkinleştirmesine, devre dışı bırakmasına ve değiştirmesine olanak tanır. CSP gibidir ancak güvenliği kontrol etmek yerine özellikleri kontrol eder.
Özellik politikaları, geliştirici ile tarayıcı arasında yapılan ve yüksek kaliteli web uygulamaları oluşturma (ve sürdürme) hedeflerimize ulaşmamıza yardımcı olabilecek küçük etkinleştirme sözleşmeleridir.
Giriş
Web için geliştirme yapmak zorlu bir maceradır. Performansı mükemmel olan ve en son en iyi uygulamaları kullanan birinci sınıf bir web uygulaması oluşturmak zaten zordur. Bu deneyimi zaman içinde mükemmel tutmanın daha da zor olduğunu biliyor muydunuz? Projeniz geliştikçe yeni geliştiriciler projeye katılır, yeni özellikler eklenir ve kod tabanı büyür. Bir zamanlar elde ettiğiniz Mükemmel Deneyim ™ bozulmaya başlayabilir ve kullanıcı deneyimi zarar görmeye başlar. Özellik Politikası, hedeflerinize ulaşmanıza yardımcı olmak için tasarlanmıştır.
Özellik Politikası ile, tarayıcının sitenizde kullanılan belirli özelliklerde zorunlu kılması için bir dizi "politikayı etkinleştirirsiniz". Bu politikalar, sitenin hangi API'lere erişebileceğini kısıtlar veya belirli özellikler için tarayıcının varsayılan davranışını değiştirir.
Özellik Politikası ile yapabileceğiniz işlemlere dair örnekler:
- Mobil cihazlarda ve üçüncü taraf videolarında
autoplayiçin varsayılan davranışı değiştirin. - Bir sitenin
cameraveyamicrophonegibi hassas API'leri kullanmasını kısıtlayın. - Iframe'lerin
fullscreenAPI'yi kullanmasına izin verin. - Eşzamanlı XHR ve
document.write()gibi eski API'lerin kullanımını engelleyin. - Resimlerin boyutlarının doğru olduğundan (ör. düzenin bozulmasını önleyin) ve görüntü alanı için çok büyük olmadığından (ör. kullanıcının bant genişliğini boşa harcamayın) emin olun.
Politikalar, geliştirici ile tarayıcı arasındaki bir sözleşmedir. Tarayıcıyı geliştiricinin amacı hakkında bilgilendirir ve böylece uygulamamız yoldan çıkıp kötü bir şey yapmaya çalıştığında bizi dürüst olmaya teşvik eder. Site veya yerleştirilmiş üçüncü taraf içeriği, geliştiricinin önceden seçilmiş kurallarından herhangi birini ihlal etmeye çalışırsa tarayıcı, davranışı daha iyi bir kullanıcı deneyimiyle geçersiz kılar veya API'yi tamamen engeller.
Özellik Politikası'nı kullanma
Özellik Politikası, özellikleri kontrol etmenin iki yolunu sunar:
Feature-PolicyHTTP üst bilgisi aracılığıyla.- Iframe'lerde
allowözelliğiyle.
Feature-Policy HTTP üstbilgisi
Özellik Politikası'nı kullanmanın en kolay yolu, bir sayfanın yanıtıyla birlikte Feature-Policy HTTP başlığını göndermektir. Bu başlığın değeri, tarayıcının belirli bir kaynak için uymasını istediğiniz bir politika veya politika grubudur:
Feature-Policy: <feature> <allow list origin(s)>
Kaynak izin listesi birkaç farklı değer alabilir:
*: Bu özelliğe üst düzey tarama bağlamlarında ve iç içe yerleştirilmiş tarama bağlamlarında (iFrame'ler) izin verilir.'self': Özelliğe üst düzey tarama bağlamlarında ve aynı kaynakta iç içe yerleştirilmiş tarama bağlamlarında izin verilir. İç içe geçmiş tarama bağlamlarındaki çapraz kaynaklı belgelerde buna izin verilmez.'none': Üst düzey tarama bağlamlarında ve iç içe yerleştirilmiş tarama bağlamlarında bu özelliğe izin verilmez.<origin(s)>: Politikanın etkinleştirileceği belirli kaynaklar (ör.https://example.com).
Örnek
Sitenizdeki tüm içeriklerin Geolocation API'yi kullanmasını engellemek istediğinizi varsayalım. Bunu, geolocation özelliği için 'none''ün katı izin verilenler listesi göndererek yapabilirsiniz:
Feature-Policy: geolocation 'none'
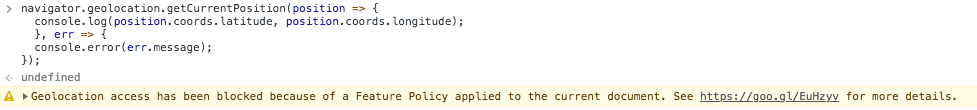
Bir kod parçası veya iFrame, Coğrafi Konum API'sini kullanmaya çalışırsa tarayıcı bunu engeller. Bu durum, kullanıcı daha önce konumunu paylaşma izni vermiş olsa bile geçerlidir.

Diğer durumlarda, bu politikayı biraz esnetmek mantıklı olabilir. Kendi kaynaklarımızın Coğrafi Konum API'yi kullanmasına izin verebilir ancak izin verilenler listesinde 'self' ayarlayarak üçüncü taraf içeriğinin bu API'ye erişmesini engelleyebiliriz:
Feature-Policy: geolocation 'self'
iFrame allow özelliği
Özellik Politikası'nın ikinci kullanım alanı, iframe içindeki içeriği kontrol etmektir. Yerleştirilmiş içerik için bir politika listesi belirtmek üzere allow özelliğini kullanın:
<!-- Allow all browsing contexts within this iframe to use fullscreen. -->
<iframe src="https://example.com..." allow=&q><uot;ful>ls<creen"/iframe
!>-<- Equivalent to: --
iframe src="https://example.com><...&quo>t;< allow="fullscreen *"/iframe
!-- Allow only iframe content on a particular >o<rigin to access the user's location. --
iframe
src="https://another-example.com/demos/...&qu><ot;
a>llow="geolocation https://another-example.com"
/iframe
Mevcut iframe özellikleri ne olacak?
Özellik Politikası tarafından kontrol edilen özelliklerden bazılarının davranışlarını kontrol eden mevcut bir özelliği vardır. Örneğin, <iframe allowfullscreen>, iframe içeriğinin HTMLElement.requestFullscreen() API'yi kullanmasına olanak tanıyan bir özelliktir. Ayrıca, sırasıyla Payment Request API ve getUserMedia()'e izin vermek için allowpaymentrequest ve allowusermedia özellikleri de vardır.
Mümkün olduğunda bu eski özellikler yerine allow özelliğini kullanmayı deneyin. Eşdeğer bir eski mülkle (ör. <iframe allowfullscreen allow="fullscreen">) allow özelliğini kullanarak geriye dönük uyumluluğu desteklemeniz gerektiğinde bu durum sorun oluşturmaz. Bununla birlikte, daha kısıtlayıcı politikanın geçerli olacağını unutmayın. Örneğin, allow="fullscreen 'none'", allowfullscreen'ten daha kısıtlayıcı olduğu için aşağıdaki iFrame'in tam ekrana girmesine izin verilmez:
<!-- Blocks fullscreen access if the browser supports feature policy. -->
<iframe allowfullscreen allow="fullscreen 'none><9;">; src="..."/iframe
Birden fazla politikayı aynı anda kontrol etme
HTTP üst bilgisini, ; ile ayrılmış bir politika yönergeleri listesi göndererek aynı anda birden fazla özellik kontrol edilebilir:
Feature-Policy: unsized-media 'none'; geolocation 'self' https://example.com; camera *;
veya her politika için ayrı bir başlık göndererek:
Feature-Policy: unsized-media 'none'
Feature-Policy: geolocation 'self' https://example.com
Feature-Policy: camera *;
Bu örnekte aşağıdakiler yapılır:
- Tüm tarama bağlamlarında
unsized-mediakullanılmasına izin verilmez. - Sayfanın kendi kaynağı ve
https://example.comhariç tüm tarama bağlamlarındageolocationkullanılmasına izin verilmez. - Tüm tarama bağlamları için
cameraerişimine izin verir.
Örnek: Bir iFrame'de birden fazla politika ayarlama
<!-- Blocks the iframe from using the camera and microphone
(if the browser supports feature policy). -->
<iframe allow="camera 'none'; micro><phone &>#39;none'"/iframe
JavaScript API
Chrome 60'ta Feature-Policy HTTP başlığı ve iframe'lerdeki allow özelliği için destek eklenirken JavaScript API, Chrome 74'te eklendi.
Bu API, istemci tarafı kodunun bir sayfa, çerçeve veya tarayıcı tarafından hangi özelliklere izin verildiğini belirlemesine olanak tanır. Bu özelliklerine ana doküman için document.featurePolicy veya iFrame'ler için frame.featurePolicy altından erişebilirsiniz.
Örnek
Aşağıdaki örnekte, https://example.com sitesinde Feature-Policy: geolocation 'self' politikasının gönderilmesinin sonuçları gösterilmektedir:
/* @return {Array<string>} List of feature policies allowed by the page. */
document.featurePolicy.allowedFeatures();
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {boolean} True if the page allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature('geolocation');
// → true
/* @return {boolean} True if the provided origin allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature(
'g<eoloca>tion',
'https://another-example.com/'
);
// → false
/* @return {Arraystring} List of feature policies allowed by the browser
regardless of whether they are in force. */
document.featurePolicy.fea<tures(>);
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {Arraystring} List of origins (used throughout the page) that are
allowed to use the 'geolocation' feature. */
document.featurePolicy.getAllowlistForFeature('geolocation');
// → ["https://example.com"]
Politika listesi
Peki özellik politikası aracılığıyla hangi özellikler kontrol edilebilir?
Şu anda hangi politikaların uygulandığı ve bunların nasıl kullanılacağıyla ilgili dokümanlar yok. Ayrıca, farklı tarayıcılar spesifikasyonu benimsedikçe ve çeşitli politikaları uyguladıkça liste zaman içinde büyüyecektir. Özellik politikası değişen bir hedef olacak ve iyi referans dokümanları kesinlikle gerekli olacak.
Şu anda hangi özelliklerin kontrol edilebilir olduğunu görmenin birkaç yolu vardır.
- Demoların yer aldığı Özellik Politikası sayfamıza göz atın. Blink'te uygulanan her politikanın örneklerini içerir.
- Özellik adlarının listesi için Chrome'un kaynağına göz atın.
- Listeyi bulmak için
about:blank'dadocument.featurePolicy.allowedFeatures()'yi sorgulayın:
["geolocation",
"midi",
"camera",
"usb",
"magnetometer",
"fullscreen",
"animations",
"payment",
"picture-in-picture",
"accelerometer",
"vr",
...
- Blink'te uygulanmış veya değerlendirilmekte olan politikalar için chromestatus.com adresini kontrol edin.
Bu politikalardan bazılarını nasıl kullanacağınızı belirlemek için özelliğin GitHub deposuna göz atın. Bu sayfada, bazı politikalarla ilgili birkaç açıklama yer almaktadır.
SSS
Özellik Politikası'nı ne zaman kullanmalıyım?
Tüm politikalar etkinleştirilmeyi gerektirir. Bu nedenle, Özellik Politikası'nı uygun olduğunda/yerlerde kullanın. Örneğin, uygulamanız bir resim galerisiyse maximum-downscaling-imagepolitikası, mobil görüntü alanlarına devasa resimler göndermekten kaçınmanıza yardımcı olur.
document-write ve sync-xhr gibi diğer politikalar daha dikkatli kullanılmalıdır. Bu ayarları etkinleştirmek, reklamlar gibi üçüncü taraf içeriklerinin çalışmamasına neden olabilir. Öte yandan, sayfalarınızın bu korkunç API'leri hiçbir zaman kullanmadığından emin olmak için Özellik Politikası'nı kontrol edebilirsiniz.
Özellik Politikası'nı geliştirme aşamasında mı yoksa üretim aşamasında mı kullanacağım?
İkisi de. Politikaları geliştirme sırasında etkinleştirmenizi ve üretimde etkin durumda tutmanızı öneririz. Geliştirme sırasında politikaları etkinleştirmek, doğru yoldan başlamanıza yardımcı olabilir. Bu sayede, beklenmedik gerilemelerin meydana gelmeden önce tespit edilmesine yardımcı olur. Kullanıcılara belirli bir kullanıcı deneyimi sunmak için politikaları üretimde etkin durumda tutun.
Politika ihlallerini sunucuma bildirmenin bir yolu var mı?
Reporting API geliştirilmekte. Sitelerin CSP ihlalleri veya desteklenen olmama durumları hakkında rapor almayı etkinleştirebilmesine benzer şekilde, özellik politikası ihlalleriyle ilgili raporları da alabilirsiniz.
Iframe içeriği için devralma kuralları nelerdir?
Komut dosyaları (birinci taraf veya üçüncü taraf), tarama bağlamlarının politikasını devralır. Yani üst düzey komut dosyaları, ana belgenin politikalarını devralır.
iframe'ler, üst sayfalarının politikalarını devralır. iframe öğesinde allow özelliği varsa üst sayfa ile allow listesi arasındaki daha katı politika geçerli olur. iframe kullanımı hakkında daha fazla bilgi için iframe'lerdeki allow özelliğine bakın.
Uyguladığım politikalar sayfalar arasında geçerli mi?
Hayır. Bir politikanın ömrü, tek bir sayfa gezinme yanıtı içindir. Kullanıcı yeni bir sayfaya giderse politikanın uygulanması için Feature-Policy başlığı yeni yanıtta açıkça gönderilmelidir.
Hangi tarayıcılar özellik politikasını destekler?
Tarayıcı desteğiyle ilgili en güncel bilgiler için caniuse.com'a bakın.
Şu anda özellik politikasını destekleyen tek tarayıcı Chrome'dur. Ancak API yüzeyinin tamamı etkinleştirme veya özellik algılanabilir olduğundan Özellik Politikası, aşamalı iyileştirme için idealdir.
Sonuç
Özellik Politikası, daha iyi kullanıcı deneyimi ve iyi performansa giden aydınlık bir yol sağlamanıza yardımcı olabilir. Özellikle bir uygulamayı geliştirirken veya sürdürürken kullanışlıdır. Potansiyel hataları kod tabanınıza girmeden önce önlemeye yardımcı olabilir.
Ek kaynaklar:
- Özellik Politikası Açıklaması
- Özellik Politikası spesifikasyonu
- Her Türlü İşlevi Sunan Demolar
- Özellik Politikası Geliştirici Araçları Uzantısı: Bir sayfada özellik politikalarını denemek için kullanılan test aracı.
- chromestatus.com girişleri

