Tentang apa ini?
Transisi dari Manifes V2 ke Manifes V3 disertai dengan perubahan mendasar. Di Manifes V2, ekstensi berada di halaman latar belakang. Halaman latar belakang mengelola komunikasi antara ekstensi dan halaman web. Sebagai gantinya, Manifes V3 menggunakan pekerja layanan.
Dalam postingan ini, kita akan membahas masalah pengujian pekerja layanan ekstensi. Secara khusus, kita akan melihat cara memastikan produk kita berfungsi dengan benar jika pekerja layanan ditangguhkan.
Siapa kami?
eyeo adalah perusahaan yang berdedikasi untuk mendukung pertukaran nilai online yang seimbang dan berkelanjutan bagi pengguna, browser, pengiklan, dan penayang. Kami memiliki lebih dari 300 juta pengguna pemfilteran iklan global yang mengizinkan tampilan Iklan yang Dapat Diterima, standar iklan yang dibuat secara independen yang menentukan apakah iklan dapat diterima dan tidak mengganggu.
Tim Extension Engine kami menyediakan teknologi pemfilteran iklan yang mendukung beberapa ekstensi browser pemblokir iklan paling populer di pasar, seperti AdBlock dan Adblock Plus dengan lebih dari 110 juta pengguna di seluruh dunia. Selain itu, kami menawarkan teknologi ini sebagai library open source, sehingga tersedia untuk ekstensi browser pemfilteran iklan lainnya.
Apa yang dimaksud dengan pekerja layanan?
Pekerja layanan ekstensi adalah pengendali peristiwa pusat ekstensi browser. Keduanya berjalan secara independen di latar belakang. Secara umum, hal ini tidak masalah. Kita dapat melakukan sebagian besar hal yang perlu dilakukan di halaman latar belakang di pekerja layanan baru. Namun, ada beberapa perubahan dibandingkan dengan halaman latar belakang:
- Pekerja layanan dihentikan saat tidak digunakan. Hal ini mengharuskan kita untuk mempertahankan status aplikasi, bukan mengandalkan variabel global. Artinya, setiap titik entri ke sistem kita harus disiapkan untuk dipanggil sebelum sistem diinisialisasi.
- Pemroses peristiwa harus dilampirkan sebelum menunggu callback asinkron. Pekerja layanan yang ditangguhkan masih dapat menerima peristiwa yang telah dilanggani. Jika pemroses untuk peristiwa tidak terdaftar di putaran pertama loop peristiwa, pemroses tidak akan menerima peristiwa jika peristiwa tersebut membangunkan pekerja layanan.
- Penghentian tidak ada aktivitas dapat mengganggu timer sebelum selesai.
Kapan pekerja layanan ditangguhkan?
Untuk Chrome 119, yang kami alami adalah pekerja layanan ditangguhkan:
- Setelah tidak menerima peristiwa atau memanggil API ekstensi selama 30 detik.
- Tidak pernah jika alat developer terbuka atau Anda menggunakan library pengujian berbasis ChromeDriver (lihat permintaan fitur).
- Jika Anda mengklik Stop di chrome://serviceworker-internals.
Untuk informasi terbaru, lihat Siklus Proses Pekerja Layanan.
Mengapa pengujian ini menjadi masalah?
Idealnya, akan lebih baik jika ada panduan resmi tentang “cara menguji pekerja layanan dengan cara yang efisien” atau contoh pengujian yang berfungsi. Selama perjalanan kami dalam menguji pekerja layanan, kami menghadapi beberapa tantangan:
- Kita memiliki status di ekstensi pengujian. Saat pekerja layanan berhenti, kita akan kehilangan status dan peristiwa terdaftarnya. Bagaimana cara mempertahankan data dalam alur pengujian?
- Jika pekerja layanan dapat ditangguhkan kapan saja, kita perlu menguji apakah semua fitur berfungsi jika terganggu.
- Meskipun kita akan memperkenalkan mekanisme dalam pengujian yang menangguhkan pekerja layanan secara acak, tidak ada API di browser untuk menangguhkan dengan mudah. Kami telah meminta tim W3C untuk menambahkan fitur ini, tetapi diskusi tersebut masih berlangsung.
Menguji Penangguhan Pekerja Layanan
Kami telah mencoba beberapa pendekatan untuk memicu penangguhan pekerja layanan selama pengujian:
| Pendekatan | Masalah terkait pendekatan |
| Menunggu selama waktu yang ditentukan (misalnya 30 detik) | Hal ini membuat pengujian menjadi lambat dan tidak dapat diandalkan, terutama saat menjalankan beberapa pengujian. Hal ini tidak berfungsi saat menggunakan WebDriver, karena WebDriver menggunakan DevTools API Chrome, dan pekerja layanan tidak ditangguhkan saat DevTools terbuka. Meskipun dapat mengabaikannya, kita tetap harus memeriksa apakah pekerja layanan ditangguhkan dan kita tidak memiliki cara untuk melakukannya. |
| Menjalankan loop tanpa batas di pekerja layanan | Menurut spesifikasi, hal ini dapat menyebabkan penghentian, bergantung pada cara browser menerapkan fungsi ini. Dalam hal ini, Chrome tidak menghentikan pekerja layanan sehingga kita tidak dapat menguji skenario saat pekerja layanan ditangguhkan. |
| Memiliki pesan di pekerja layanan untuk memeriksa apakah telah ditangguhkan | Mengirim pesan akan mengaktifkan pekerja layanan. Hal ini dapat digunakan untuk memeriksa apakah pekerja layanan sedang tidur, tetapi akan merusak hasil untuk pengujian yang perlu melakukan pemeriksaan segera setelah menangguhkan pekerja layanan. |
| Menghentikan proses pekerja layanan menggunakan chrome.processes.terminate() | Pekerja layanan untuk ekstensi berbagi proses dengan bagian lain ekstensi, sehingga menghentikan proses ini menggunakan chrome.process.terminate() atau GUI pengelola proses Chrome tidak hanya menghentikan pekerja layanan, tetapi juga halaman ekstensi. |
Kita akhirnya mendapatkan pengujian yang memeriksa bagaimana kode kita merespons pekerja layanan yang ditangguhkan dengan meminta Selenium WebDriver membuka chrome://serviceworker-internals/ dan mengklik tombol "stop" untuk pekerja layanan.
Ini adalah opsi terbaik sejauh ini, tetapi tidak ideal karena pengujian Mocha (yang berjalan di halaman ekstensi) tidak dapat melakukannya sendiri, sehingga perlu berkomunikasi kembali ke program node WebDriver. Artinya, pengujian ini tidak dapat dijalankan hanya menggunakan ekstensi; pengujian harus dipicu menggunakan Selenium WebDriver.
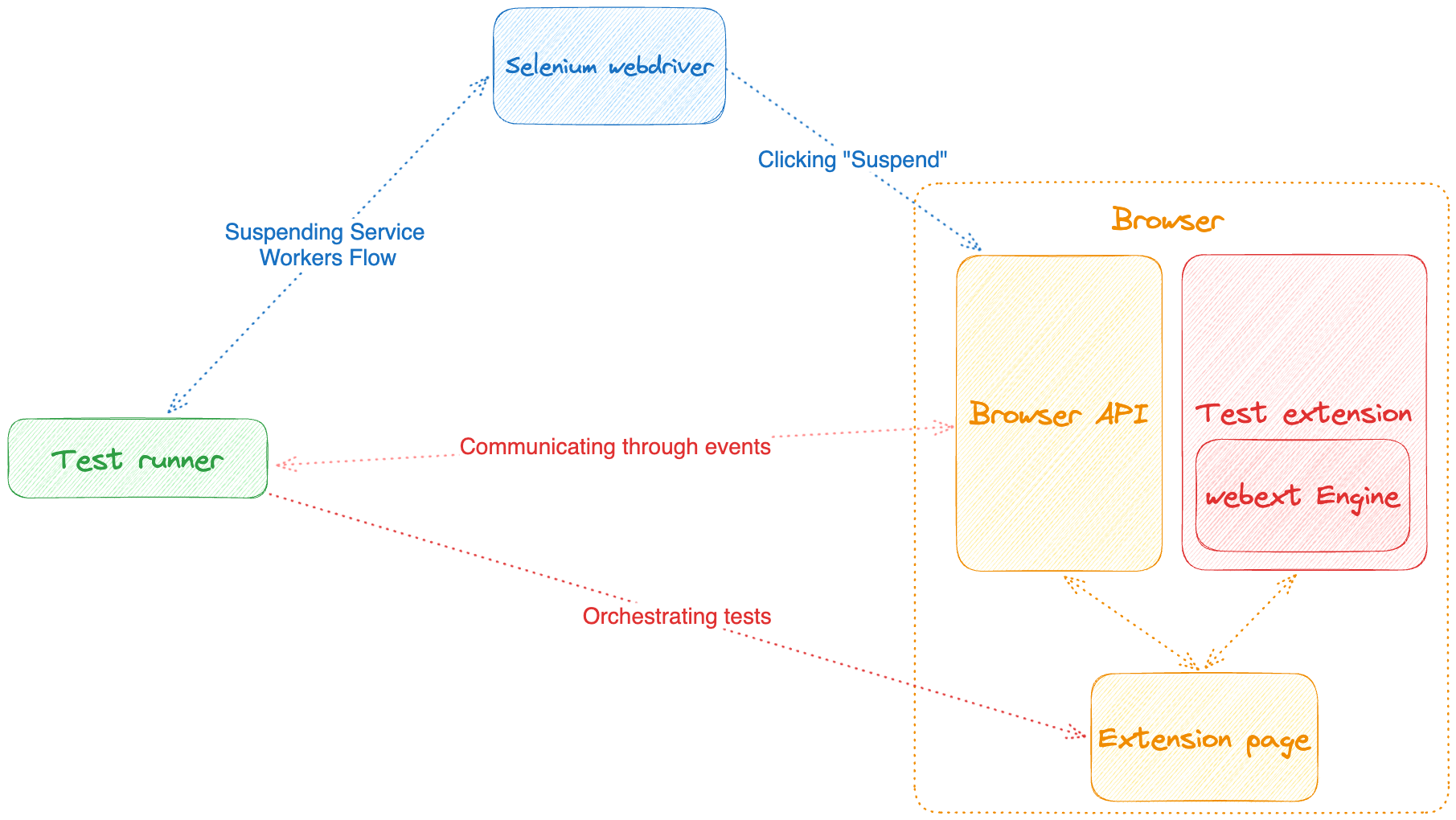
Berikut adalah diagram cara kita berkomunikasi dengan API browser melalui alur yang berbeda dan pengaruh penambahan mekanisme "menangguhkan pekerja layanan" terhadapnya.

Dalam alur baru yang menangguhkan pekerja layanan (biru), kami telah menambahkan Selenium WebDriver untuk "mengklik" penangguhan melalui UI, yang memicu tindakan di API browser.
Perlu disebutkan bahwa ada bug Chrome yang menyebabkan pekerja layanan tidak dapat dimulai lagi jika Anda melakukannya dengan Selenium WebDriver. Masalah ini telah diperbaiki di Chrome 116 dan untungnya, ada juga solusinya: menyetel Chrome untuk membuka DevTools secara otomatis di setiap tab akan membuat pekerja layanan dimulai dengan benar.
Ini adalah pendekatan yang kami gunakan saat melakukan pengujian meskipun tidak ideal karena mengklik tombol mungkin bukan API yang stabil dan membuka DevTools (untuk browser lama) tampaknya memiliki biaya performa.
Bagaimana cara kita membahas seluruh fungsinya? Pengujian Fuzz
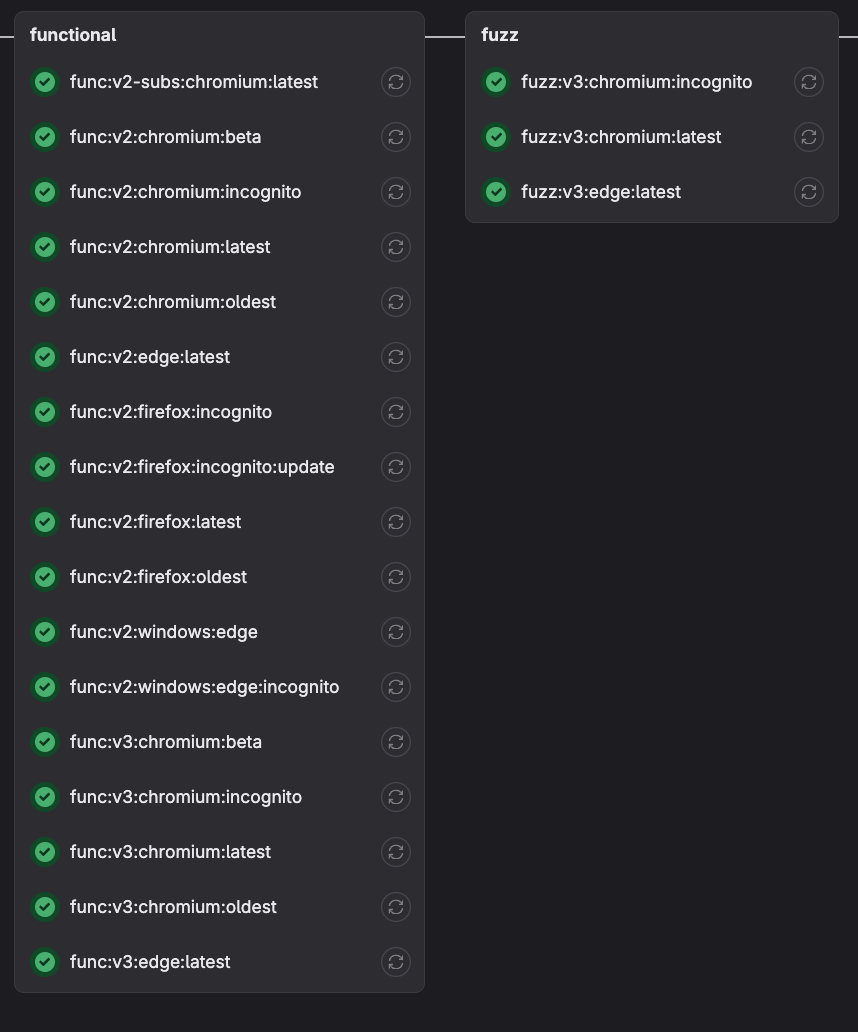
Setelah memiliki mekanisme untuk menguji penangguhan, kita harus memutuskan cara memasukkannya ke rangkaian pengujian otomatisasi. Kami menjalankan pengujian standar di lingkungan tempat sebelum setiap interaksi dengan halaman latar belakang, pekerja layanan ditangguhkan oleh WebDriver yang mengklik Stop di halaman chrome://serviceworker-internals/.

Kami menjalankan sebagian besar, bukan semua pengujian karena mekanisme penangguhan tidak sepenuhnya stabil, dan terkadang menyebabkan ketidakstabilan. Selain itu, menjalankan semua rangkaian pengujian dalam mode fuzz membutuhkan banyak waktu. Jadi, alih-alih mencakup semua kasus "mirip", kami memilih jalur yang paling penting untuk pengujian dalam mode fuzz. Perlu disebutkan bahwa menjalankan pengujian fungsional dalam mode "fuzz" berarti kita harus meningkatkan waktu tunggu pengujian karena menangguhkan dan memulai ulang pekerja layanan memerlukan waktu tambahan.
Pengujian ini berharga sebagai pemeriksaan pertama yang kasar, yang menyoroti banyak tempat terjadinya kegagalan kode, tetapi mungkin tidak selalu mengungkap semua cara halus yang dapat menyebabkan penangguhan pekerja layanan menyebabkan kerusakan.
Secara internal, kami menyebut jenis pengujian ini sebagai "Pengujian fuzz". Secara tradisional, pengujian fuzz adalah saat Anda memasukkan input yang tidak valid ke program dan memastikan program tersebut merespons dengan wajar, atau setidaknya tidak mengalami error. Dalam kasus kami, "input tidak valid" adalah pekerja layanan yang ditangguhkan kapan saja, dan "perilaku yang wajar" yang kami harapkan adalah fungsi pemfilteran iklan kami harus terus berfungsi seperti sebelumnya. Ini bukan input yang benar-benar tidak valid karena ini adalah perilaku yang diharapkan di Manifes V3, tetapi ini akan menjadi tidak valid di Manifes V2 sehingga terasa seperti terminologi yang wajar.
Ringkasan
Pekerja layanan adalah salah satu perubahan terbesar dalam Manifes V3 (selain aturan declarativeNetRequest). Migrasi ke Manifes V3 mungkin memerlukan banyak perubahan kode di ekstensi browser dan pendekatan baru untuk pengujian. Hal ini juga mengharuskan developer ekstensi dengan status persisten untuk menyiapkan ekstensi mereka guna menangani penangguhan pekerja layanan yang tidak terduga dengan cara yang baik.
Sayangnya, tidak ada API untuk menangani penangguhan dengan cara mudah yang sesuai dengan kasus penggunaan kami. Karena ingin menguji keandalan codebase ekstensi terhadap mekanisme penangguhan pada fase awal, kita harus mengatasinya. Developer ekstensi lain yang menghadapi tantangan serupa dapat menggunakan solusi ini, yang meskipun memakan waktu dalam fase pengembangan dan pemeliharaan, tetapi sepadan sehingga kita dapat memastikan bahwa ekstensi kita berhasil beroperasi di lingkungan tempat pekerja layanan ditangguhkan secara rutin.
Meskipun sudah ada dukungan dasar untuk menguji penangguhan pekerja layanan, dukungan platform yang lebih baik untuk menguji pekerja layanan dari dalam ekstensi adalah sesuatu yang sangat ingin kami lihat di masa mendatang, karena dapat sangat mengurangi waktu eksekusi pengujian dan upaya pemeliharaan.