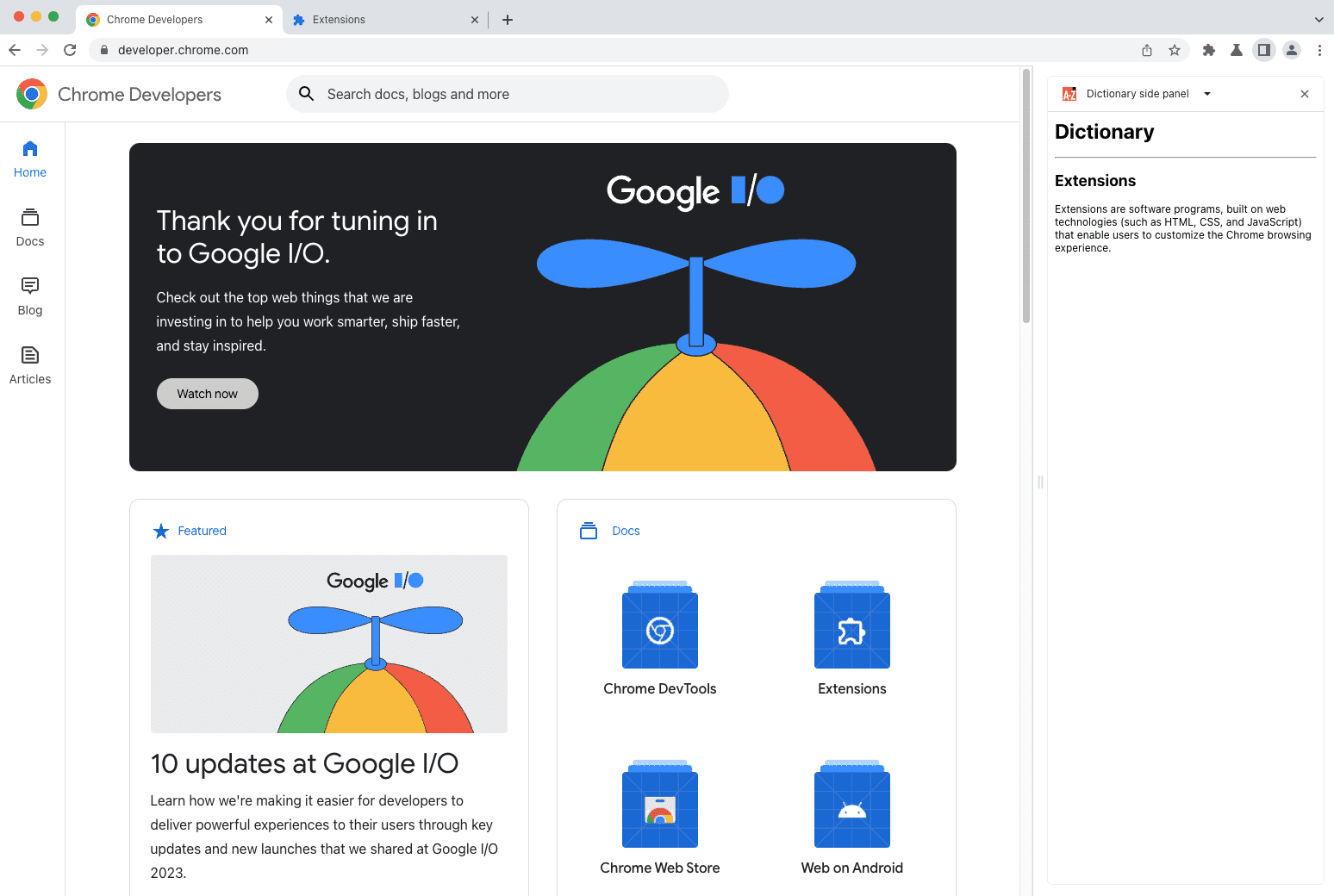
一年前的 2022 年 5 月,我们在 Chrome 中添加了侧边栏。这是一种新的配套途径,可让用户在浏览内容的同时使用工具。今天,我们很高兴地宣布,从 Chrome 114 开始,您的扩展程序可以开始在侧边栏中显示内容。

为用户提供更好的体验,为开发者提供更便捷的服务
我们已经看到许多开发者在其扩展程序中实现了类似边栏的体验,因此我们很高兴将其作为平台标准。借助新的 Side Panel API,您现在可以提供一个持久的界面,该界面会随用户正在访问的页面一起打开。扩展程序之间保持一致的位置和布局对用户来说很有益。此外,无需请求主机权限即可显示界面,这对用户来说是一项重要的隐私保护功能,还有一个额外的好处,即减少在安装时针对您的扩展程序显示的警告数量。
侧边栏 API 可消除向不可信页面注入内容时遇到的麻烦。此外,它还大大减少了在不同网站上保持兼容性的需求,并减少了过滤有关您的扩展程序意外中断的 bug 报告的工作量。
陪伴用户畅游网络
在扩展程序中构建新的侧边栏体验时,您需要牢记一件事:您将如何帮助用户在网络上完成任务?以下是您应该考虑的一些问题:
- 边栏对用户有何帮助?
- 单一用途政策也适用于您的侧边栏。确保您的侧边栏提供的功能与扩展程序的其余部分以及用户尝试实现的目标直接相关。
- 我的侧边栏是否仅在相关时才会显示?
- 借助 Side Panel API,您可以选择用户在哪些网站上会看到侧边栏。这样,您就可以避免在广告与用户无关或与用户正在浏览的内容无关时展示广告。
- 该图标的设计是否与扩展程序的其余部分保持一致?
- 边栏应采用美观的设计,与您的扩展程序和商品详情的徽标、颜色、图标和字体相匹配。这样,无论用户在何处使用您的扩展程序,都能获得一致且易于识别的体验。
- 用户如何发现我的侧边栏?
- 在扩展程序中提供充足的文档或培训,让新用户了解如何使用侧边栏。这有助于您留住用户,并避免商品详情中出现差评。请注意,您可以在商品详情中添加演示扩展程序运作方式的 YouTube 视频,以便在用户安装扩展程序之前先向他们介绍扩展程序的使用方法!
我们还更新了计划政策,并更新了最佳做法和质量指南部分,以反映其中的一些注意事项。这些变更强调,您的侧边栏应提供互补功能,为用户的浏览体验提供有力帮助。他们还明确指出,侧边栏不应包含不必要的干扰元素。
API 概览
如需让您的扩展程序显示在侧边栏中,请在manifest中请求 "sidePanel" 权限,并添加 "side_panel" 键,其中 "default_path" 指向扩展程序中的某个页面:
manifest.json:
{
...
"side_panel": {
"default_path": "sidepanel.html"
},
"permissions": [
"sidePanel"
]
...
}
在侧边栏页面上,您可以像在任何其他扩展程序页面上一样加载脚本和调用扩展程序 API。侧边栏的图标将取自扩展程序的图标,请务必设置该图标,以进一步优化扩展程序。
额外功能
您可以将侧边栏与操作图标相关联,以便随时轻松打开侧边栏:
service-worker.js:
await chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
如果您只希望侧边栏显示在特定网页上,可以进行相应控制,以防止其显示在与用户无关的其他位置:
service-worker.js:
chrome.tabs.onUpdated.addListener((tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
if (url.origin === 'https://example.com') {
chrome.sidePanel.setOptions({ tabId, path: 'sidepanel.html', enabled: true });
} else {
chrome.sidePanel.setOptions({ tabId, enabled: false });
}
});
了解详情
我们已发布 Side Panel API 文档,您可以立即开始阅读。我们还在 chrome-extensions-samples 代码库中添加了示例,您可以通过这些示例了解该 API 在实际中的使用方式。
如前所述,我们还修订了政策页面和最佳实践,以便详细介绍如何构建侧边栏,为用户提供最佳体验。
您可以访问我们的“新变化”页面,及时了解 Chrome 扩展程序的最新动态。如果您对侧边栏 API 有疑问或需要帮助,可以访问 Chromium 扩展程序 Google 群组。
照片由 Vardan Papikyan 拍摄,选自 Unsplash


