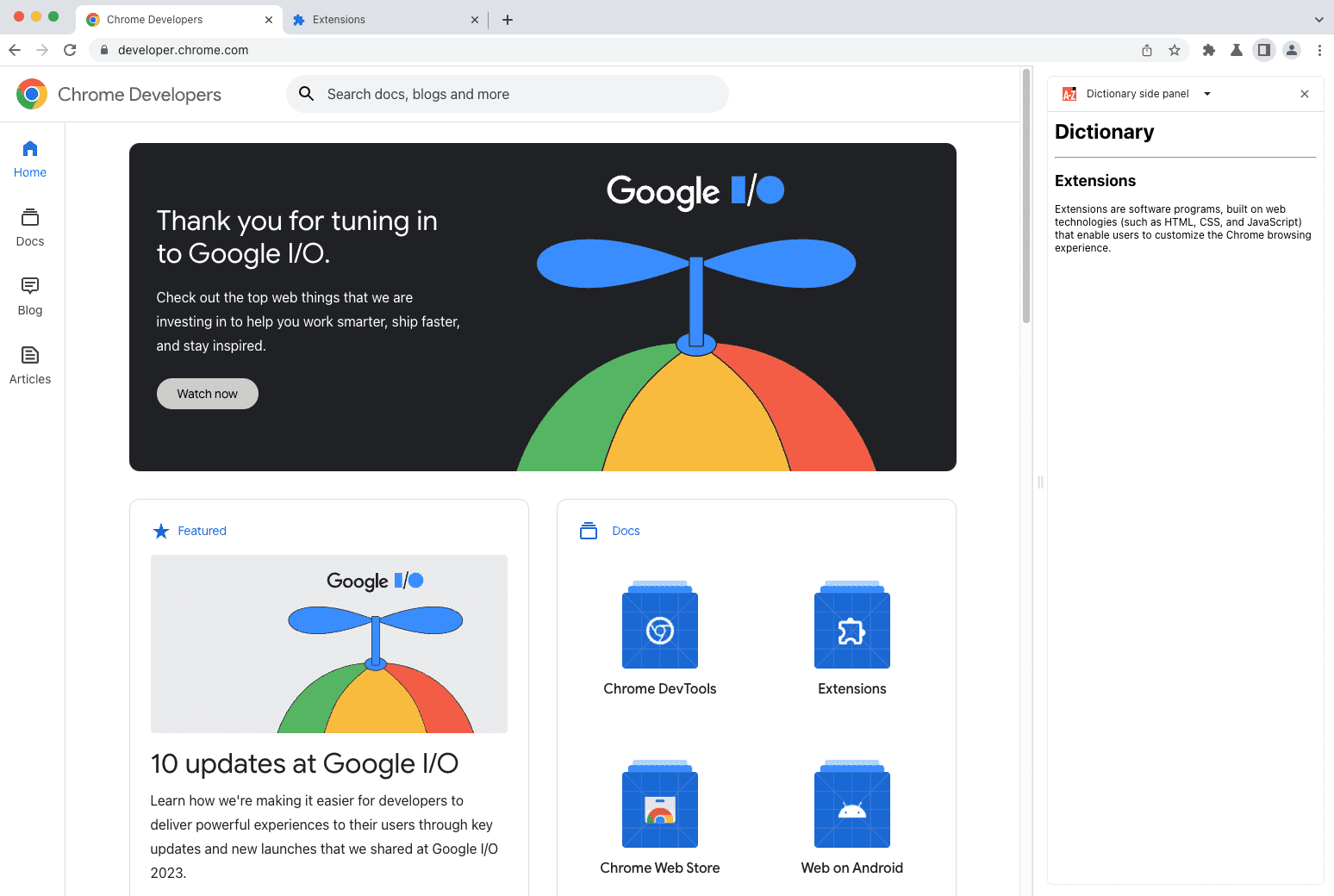
一年前 (2022 年 5 月),我們在 Chrome 中新增了側邊面板。這是全新的隨附介面,可讓使用者在瀏覽內容時使用工具。我們很高興在此宣布,自 Chrome 114 版起,您的擴充功能就能開始在側邊面板中顯示內容。

使用者體驗更佳,開發人員操作更輕鬆
我們已經看到許多開發人員在擴充功能中實作類似側欄的體驗,因此很高興能將這項功能納入平台標準。有了新的 Side Panel API,您現在可以提供持續性 UI,讓使用者在瀏覽網頁時一併開啟。使用者會因為擴充功能之間的一致位置和版面配置而受益。此外,不必要求主機權限就能顯示使用者介面,對使用者而言是重大的隱私權勝利,此外,這項功能還可減少在安裝時顯示的擴充功能警告數量。
Side Panel API 可避免在未信任的網頁中插入內容時遇到的麻煩。這也大幅降低了在不同網站上維持相容性的需求,並篩選因擴充功能造成的意外中斷情形的錯誤報告。
隨時隨地為使用者提供協助
在擴充功能中建構新的側邊面板體驗時,請務必留意一件事:您如何協助使用者在網路上完成工作?以下列出幾個您應考慮的問題:
- 我的側邊面板如何協助使用者?
- 「單一用途」政策也適用於側邊面板。請確認側邊面板提供的功能與擴充功能的其他部分和使用者要達成的目標直接相關。
- 側邊面板是否只會在相關情況下顯示?
- Side Panel API 可讓您選擇使用者在哪些網站上看到側邊面板。這樣一來,您就能避免在廣告與使用者不相關,或與使用者正在瀏覽的內容無關時,顯示廣告。
- 設計是否與擴充功能的其他部分一致?
- 側邊面板應採用視覺效果出色的設計,與擴充功能和商店資訊的標誌、顏色、圖示和字型相符。這樣一來,無論使用者在何處使用擴充功能,都能享有一致且易於辨識的體驗。
- 使用者如何發現我的側邊面板?
- 在擴充功能中提供充足的說明文件或訓練,讓新使用者瞭解如何使用側邊面板。這有助於留住使用者,並避免商店資訊出現負面評論。別忘了,你可以在商店資訊中加入YouTube 影片,說明擴充功能的運作方式,讓使用者在安裝前先行瞭解!
我們也更新了計畫政策,包括最佳做法和品質指南,以反映部分上述考量。這些異動強調側邊面板應提供輔助功能,為使用者提供更便利的瀏覽體驗。他們也明確指出,側邊面板不應包含不必要的干擾內容。
API 總覽
如要讓擴充功能顯示在側邊面板中,請在manifest中要求 "sidePanel" 權限,然後新增 "side_panel" 鍵,並讓 "default_path" 指向擴充功能中的網頁:
manifest.json:
{
...
"side_panel": {
"default_path": "sidepanel.html"
},
"permissions": [
"sidePanel"
]
...
}
在側邊面板頁面中,您可以載入指令碼並呼叫擴充功能 API,就像在任何其他擴充功能頁面中一樣。側邊面板的圖示會取自擴充功能的圖示,請務必設定這個圖示,讓應用程式更精緻。
其他功能
您可以將側邊面板連結至動作圖示,方便隨時開啟:
service-worker.js:
await chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
如果您只想讓側邊面板顯示在特定網頁上,可以控制這項設定,並避免在與使用者無關的其他位置顯示側邊面板:
service-worker.js:
chrome.tabs.onUpdated.addListener((tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
if (url.origin === 'https://example.com') {
chrome.sidePanel.setOptions({ tabId, path: 'sidepanel.html', enabled: true });
} else {
chrome.sidePanel.setOptions({ tabId, enabled: false });
}
});
瞭解詳情
我們已發布 Side Panel API 說明文件,您可以立即開始閱讀。我們也已在 chrome-extensions-samples 存放區中新增範例,方便您瞭解如何在實際情況中使用 API。
如前所述,我們也修訂了政策頁面和最佳做法,進一步說明如何建立側邊面板,為使用者提供最佳體驗。
如要掌握 Chrome 擴充功能的最新消息,請造訪我們的新功能頁面。如果您對側邊面板 API 有任何問題或需要協助,歡迎加入 Chromium 擴充功能 Google 討論群組。
相片來源:Vardan Papikyan 在 Unsplash 網站上提供



