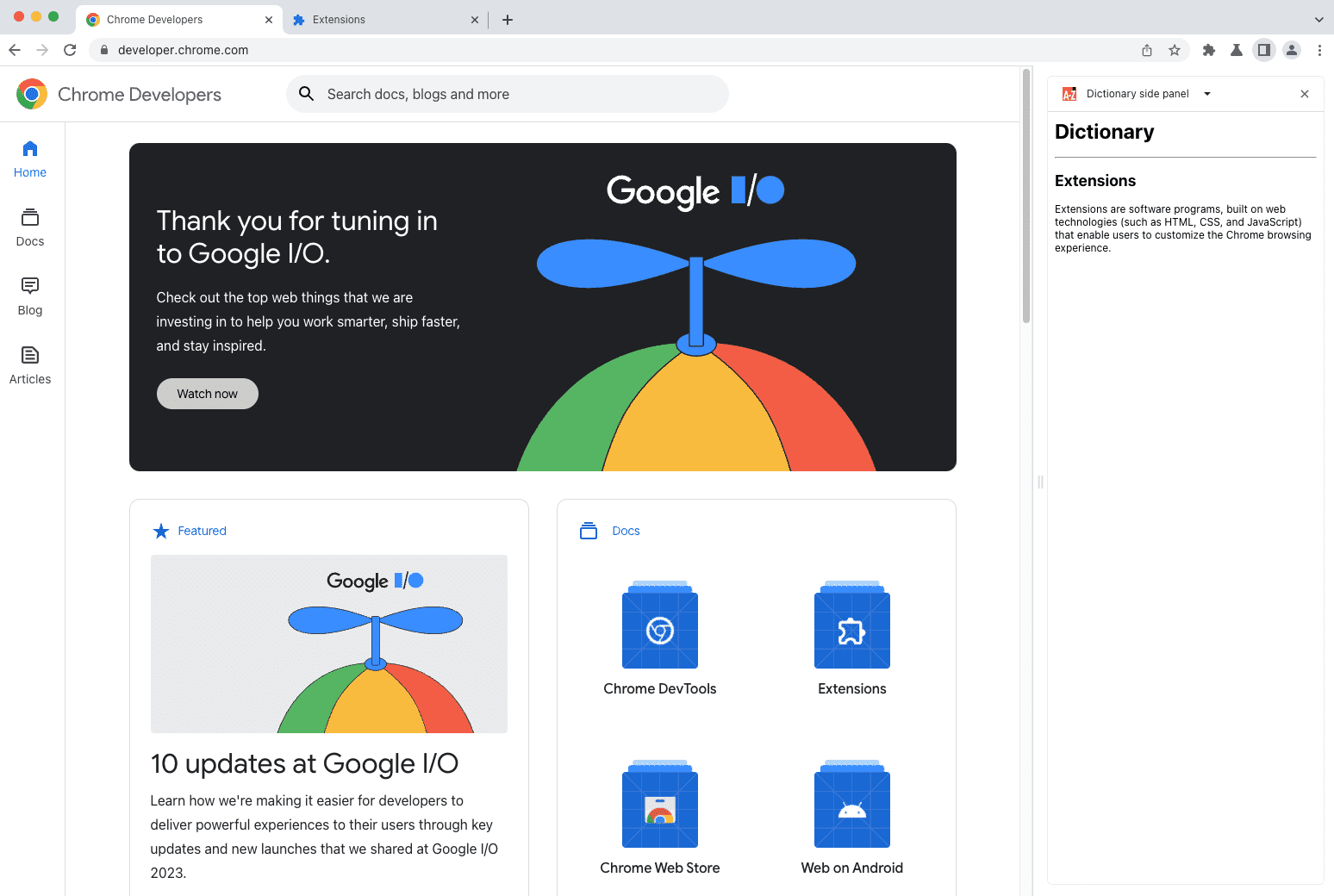
قبل عام، في أيار (مايو) 2022، أضفنا اللوحة الجانبية إلى Chrome. هذه مساحة عرض جديدة مصاحبة تتيح للمستخدمين استخدام الأدوات بجانب المحتوى الذي يتصفّحونه. يسرّنا اليوم الإعلان عن أنّه يمكن أن تبدأ إضافتك بعرض المحتوى في اللوحة الجانبية، بدءًا من الإصدار 114 من Chrome.

تحسينات أفضل للمستخدمين وتسهيل المهام على المطوّرين
لقد لاحظنا أنّ العديد من المطوّرين قد نفّذوا تجارب مشابهة للشريط الجانبي في إضافاتهم، لذلك يسرّنا أن نجعلها ميزة أساسية في المنصة. باستخدام واجهة برمجة التطبيقات الجديدة Side Panel API، يمكنك الآن توفير واجهة مستخدم دائمة تفتح بجانب الصفحة التي يزورها المستخدم. سيستفيد المستخدمون من موضع وتنسيق متسقَين بين الإضافات. بالإضافة إلى ذلك، تُعدّ إمكانية عرض واجهة مستخدم بدون طلب أذونات المضيف ميزة رائعة للحفاظ على خصوصية المستخدمين، بالإضافة إلى الاستفادة من ميزة تقليل عدد التحذيرات التي تظهر لإضافتك في وقت التثبيت.
تزيل Side Panel API المشاكل المتعلّقة بإدخال المحتوى في صفحة غير موثوق بها. ويحدّ ذلك أيضًا بشكل كبير من متطلبات الحفاظ على التوافق على مستوى المواقع الإلكترونية المختلفة والتنقّل في تقارير الأخطاء المتعلّقة بالأعطال غير المقصودة التي تسبّبها إضافة Chrome.
تطبيق مصاحب للمستخدمين على الويب
عند إنشاء تجربة جديدة للوحة الجانبية كجزء من إضافة Chrome، يجب مراعاة نقطة واحدة: كيف يمكنك مساعدة المستخدمين في إكمال المهام على الويب؟ إليك بعض الأسئلة التي ينبغي أن تأخذها في الاعتبار:
- كيف تساعد اللوحة الجانبية المستخدم؟
- تنطبق سياسة الغرض الواحد أيضًا على اللوحة الجانبية. تأكَّد من أنّ اللوحة الجانبية تقدّم وظائف مرتبطة مباشرةً ببقية الإضافة وما يحاول المستخدم تحقيقه.
- هل تظهر لوحتي الجانبية فقط عندما تكون ذات صلة؟
- تتيح لك واجهة برمجة التطبيقات Side Panel API اختيار المواقع الإلكترونية التي ستظهر فيها اللوحة الجانبية للمستخدمين. بهذه الطريقة، يمكنك تجنُّب عرضه عندما لا يكون ذا صلة بالمستخدم أو لا يكون مرتبطًا بالمحتوى الذي يتصفّحه.
- هل التصميم متسق مع بقية الإضافة؟
- يجب أن يكون للوحة الجانبية تصميم جذاب يتوافق مع الشعار والألوان والرموز والخطوط الخاصة بإضافة Chrome وبطاقة بيانات المتجر. ويمنح ذلك المستخدمين تجربة متّسقة يمكن التعرّف عليها أينما كانوا يستخدمون إضافة Chrome.
- كيف يعثر المستخدمون على اللوحة الجانبية؟
- يمكنك إطلاع المستخدمين الجدد على كيفية استخدام اللوحة الجانبية من خلال توفير مستندات أو تدريب كافٍ داخل الإضافة. سيساعدك ذلك في الاحتفاظ بالمستخدمين وتجنُّب المراجعات السيئة في بطاقة بيانات المتجر. يمكنك بدء تعليم المستخدمين قبل تثبيت الإضافة من خلال تضمين فيديو على YouTube يعرض طريقة عمل الإضافة في بطاقة بيانات المتجر.
عدّلنا أيضًا سياسات البرنامج، مع إجراء تعديلات على قسمَي أفضل الممارسات وإرشادات الجودة لتوضيح بعض هذه الاعتبارات. تُبرز هذه التغييرات أنّ اللوحة الجانبية يجب أن تكون رفيقًا مفيدًا لتجارب التصفح التي يحصل عليها المستخدمون من خلال توفير وظائف تكميلية. ويوضّحون أيضًا أنّه يجب ألا تتضمّن اللوحة الجانبية عناصر تشتيت غير ضرورية.
نظرة عامة على واجهة برمجة التطبيقات
لكي تظهر إضافتك في اللوحة الجانبية، اطلب إذن "sidePanel" في manifest وأضِف المفتاح "side_panel" مع "default_path" يشير إلى صفحة ضمن إضافتك:
manifest.json:
{
...
"side_panel": {
"default_path": "sidepanel.html"
},
"permissions": [
"sidePanel"
]
...
}
في صفحة اللوحة الجانبية، يمكنك تحميل النصوص البرمجية واستدعاء واجهات برمجة التطبيقات للإضافة كما تفعل في أي صفحة أخرى للإضافة. سيتمّ استخراج رمز اللوحة الجانبية من رمز الإضافة، لذا احرص على ضبطه لتحسين المظهر.
إمكانات إضافية
يمكنك ربط اللوحة الجانبية برمز الإجراء، حتى يمكن فتحها بسهولة في أي وقت:
service-worker.js:
await chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
إذا كنت تريد أن تظهر اللوحة الجانبية على صفحات معيّنة فقط، يمكنك التحكّم في ذلك ومنع ظهورها في أي مكان آخر لا يكون مناسبًا للمستخدم:
service-worker.js:
chrome.tabs.onUpdated.addListener((tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
if (url.origin === 'https://example.com') {
chrome.sidePanel.setOptions({ tabId, path: 'sidepanel.html', enabled: true });
} else {
chrome.sidePanel.setOptions({ tabId, enabled: false });
}
});
مزيد من المعلومات
لقد نشرنا مستندات Side Panel API التي يمكنك البدء بقراءتها اليوم. أضفنا أيضًا عيّنات إلى مستودع chrome-extensions-samples، وهو مكان رائع للاطّلاع على كيفية استخدام واجهة برمجة التطبيقات في الممارسة العملية.
كما ذكرنا، تمت أيضًا مراجعة صفحات السياسات وأفضل الممارسات لمشاركة المزيد من المعلومات حول كيفية إنشاء لوحة جانبية تقدّم أفضل تجربة للمستخدمين.
يمكنك الاطّلاع على أخبار إضافات Chrome من خلال زيارة صفحة "الميزات الجديدة"، وإذا كانت لديك أسئلة أو كنت بحاجة إلى مساعدة بشأن Side Panel API، يمكنك زيارة مجموعة إضافات Chromium على Google.
صورة Vardan Papikyan على Unsplash



