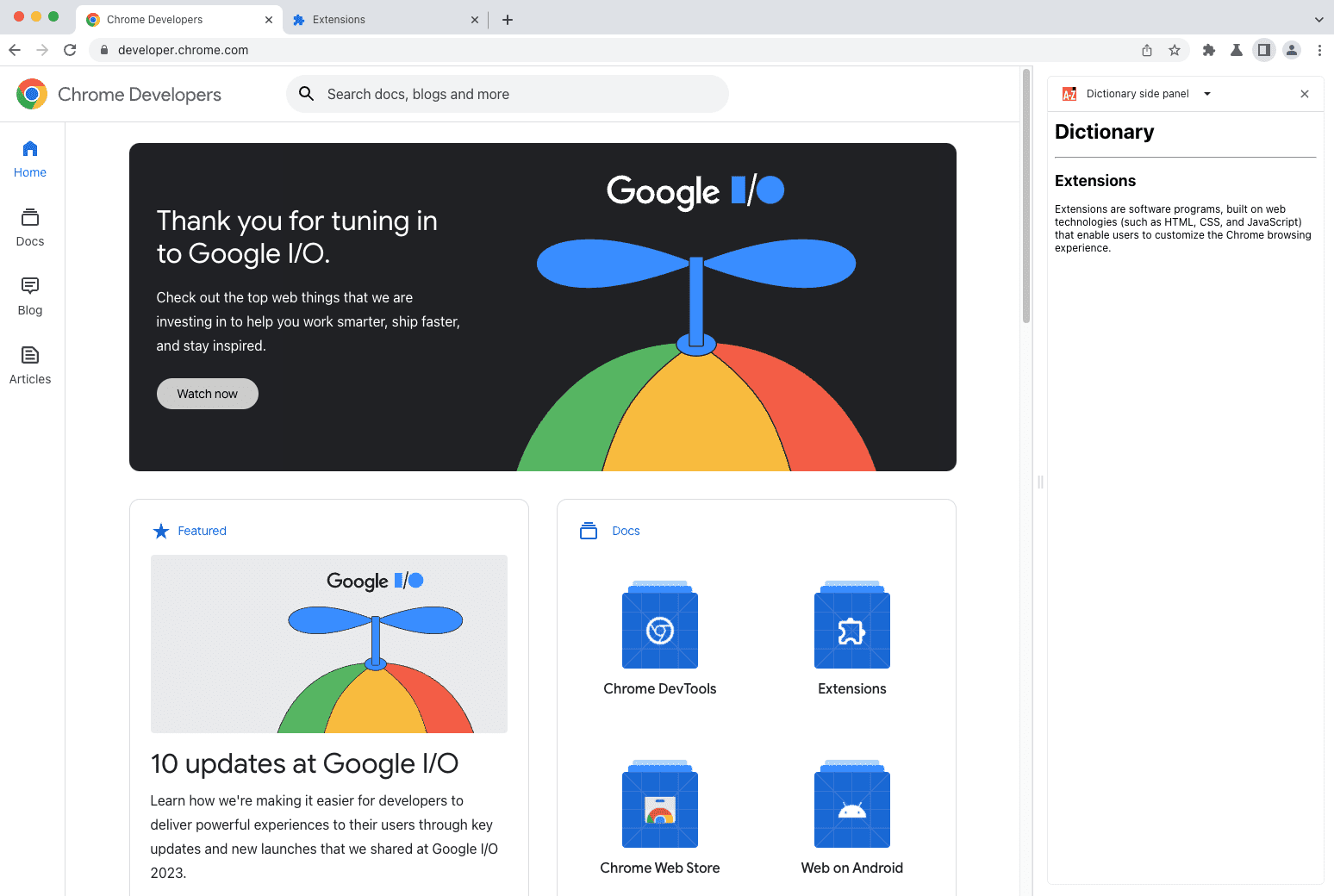
לפני שנה, במאי 2022, הוספנו את החלונית הצדדית ל-Chrome. זוהי סביבה חדשה שמאפשרת למשתמשים להשתמש בכלים לצד התוכן שבו הם גולשים. היום אנחנו שמחים להודיע שתוספים יכולים להתחיל להציג תוכן בחלונית הצדדית, החל מגרסה 114 של Chrome.

טוב יותר למשתמשים, קל יותר למפתחים
כבר ראינו מפתחים רבים שמטמיעים חוויה דומה לסרגל הצד בתוספים שלהם, ולכן אנחנו שמחים להפוך אותה לתקן בפלטפורמה. בעזרת Side Panel API החדש, תוכלו להציע ממשק משתמש קבוע שנפתח לצד הדף שבו המשתמש נמצא. המשתמשים ייהנו ממילוי עקבי של התוספים במיקום ובפריסה. בנוסף, היכולת להציג ממשק משתמש בלי לבקש הרשאות מארח היא יתרון משמעותי לשמירה על פרטיות המשתמשים, ויש לה גם יתרון נוסף: היא מפחיתה את מספר האזהרות שמוצגות לגבי התוסף בזמן ההתקנה.
Side Panel API מסיר את הבעיות הקשורות להחדרת תוכן לדף לא מהימן. בנוסף, היא מפחיתה באופן משמעותי את הצורך לשמור על תאימות לאתרים שונים ולסנן דוחות באגים על שיבושים מקריים שנגרמו על ידי התוסף.
בן לוויה למשתמשים ברחבי האינטרנט
כשאתם יוצרים חוויה חדשה של חלונית צדדית כחלק מהתוסף, חשוב לזכור דבר אחד: איך אתם עוזרים למשתמשים להשלים משימות באינטרנט? הנה כמה שאלות שכדאי לשקול:
- איך הלוח הצדדי עוזר למשתמש?
- המדיניות בנושא מטרה יחידה חלה גם על חלונית הצד. חשוב לוודא שהחלונית הצדדית מספקת פונקציונליות שקשורה ישירות לשאר התוסף ולמה שהמשתמש מנסה להשיג.
- האם החלונית הצדדית מופיעה רק כשהיא רלוונטית?
- Side Panel API מאפשר לכם לבחור באילו אתרים המשתמשים יראו את החלונית הצדדית. כך תוכלו למנוע הצגה של המודעות כשהן לא רלוונטיות למשתמש או לא קשורות לתוכן שבו המשתמש גולש.
- האם העיצוב תואם לשאר התוסף?
- לחלונית הצדדית צריך להיות עיצוב חזותי מושך שתואם ללוגו, לצבעים, לסמלים ולגופנים של התוסף ודף האפליקציה בחנות. כך המשתמשים נהנים מחוויה עקבית וזוהרת בכל מקום שבו הם משתמשים בתוסף.
- איך המשתמשים מוצאים את החלונית הצדדית שלי?
- כדאי לספק למשתמשים חדשים הדרכה או מסמכי עזרה מספיקים בתוך התוסף כדי להסביר להם איך להשתמש בחלונית הצדדית. כך תוכלו לשמור על המשתמשים ולהימנע מביקורות שליליות בדף האפליקציה בחנות. חשוב לזכור: אתם יכולים להתחיל ללמד את המשתמשים לפני שהם מתקינים את התוסף על ידי הוספת סרטון ב-YouTube שמראה איך התוסף פועל בכרטיס המוצר בחנות.
עדכנו גם את מדיניות התוכנית, עם עדכונים בקטעים שיטות מומלצות והנחיות איכות, כדי לשקף חלק מהשיקולים האלה. השינויים האלה מדגישים שהחלונית הצדדית צריכה לשמש ככלי שימושי לחוויית הגלישה של המשתמשים, על ידי מתן פונקציונליות משלימה. הם גם מבהירים שלא צריך להציג בחלונית הצדדית פריטים מסיחים דעת מיותרים.
סקירה כללית על ה-API
כדי שהתוסף יופיע בחלונית הצדדית, צריך לבקש את ההרשאה "sidePanel" בmanifest ולהוסיף את המפתח "side_panel" עם "default_path" שמפנה לדף בתוך התוסף:
manifest.json:
{
...
"side_panel": {
"default_path": "sidepanel.html"
},
"permissions": [
"sidePanel"
]
...
}
בדף בחלונית הצדדית, אפשר לטעון סקריפטים ולקרוא לממשקי API של תוספים כמו בכל דף אחר של תוסף. הסמל של החלונית הצדדית יהיה הסמל של התוסף – אל תשכחו להגדיר אותו כדי לשפר את המראה.
יכולות נוספות
אפשר לקשר את החלונית הצדדית לסמל הפעולה כדי שתוכלו לפתוח אותה בקלות בכל שלב:
service-worker.js:
await chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
אם אתם רוצים שהחלונית הצדדית תופיע רק בדפים ספציפיים, אתם יכולים לקבוע זאת ולמנוע ממנה להופיע במקומות אחרים שבהם היא לא רלוונטית למשתמש:
service-worker.js:
chrome.tabs.onUpdated.addListener((tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
if (url.origin === 'https://example.com') {
chrome.sidePanel.setOptions({ tabId, path: 'sidepanel.html', enabled: true });
} else {
chrome.sidePanel.setOptions({ tabId, enabled: false });
}
});
מידע נוסף
פרסמנו את המסמכים של Side Panel API, שאפשר להתחיל לקרוא כבר היום. הוספנו גם דוגמאות למאגר chrome-extensions-samples, שבו אפשר לראות איך משתמשים ב-API בפועל.
כפי שצוין, גם דפי המדיניות והשיטות המומלצות שלנו עודכנו כדי לספק מידע נוסף על יצירת חלונית צדדית שמספקת את חוויית המשתמש הטובה ביותר.
כדי להתעדכן בחדשות על תוספים ל-Chrome, אפשר להיכנס לדף 'מה חדש'. אם יש לכם שאלות או שאתם זקוקים לעזרה בנושא Side Panel API, אתם יכולים להיכנס לקבוצת Google Chromium extensions.
תמונה של Vardan Papikyan ב-Unsplash



