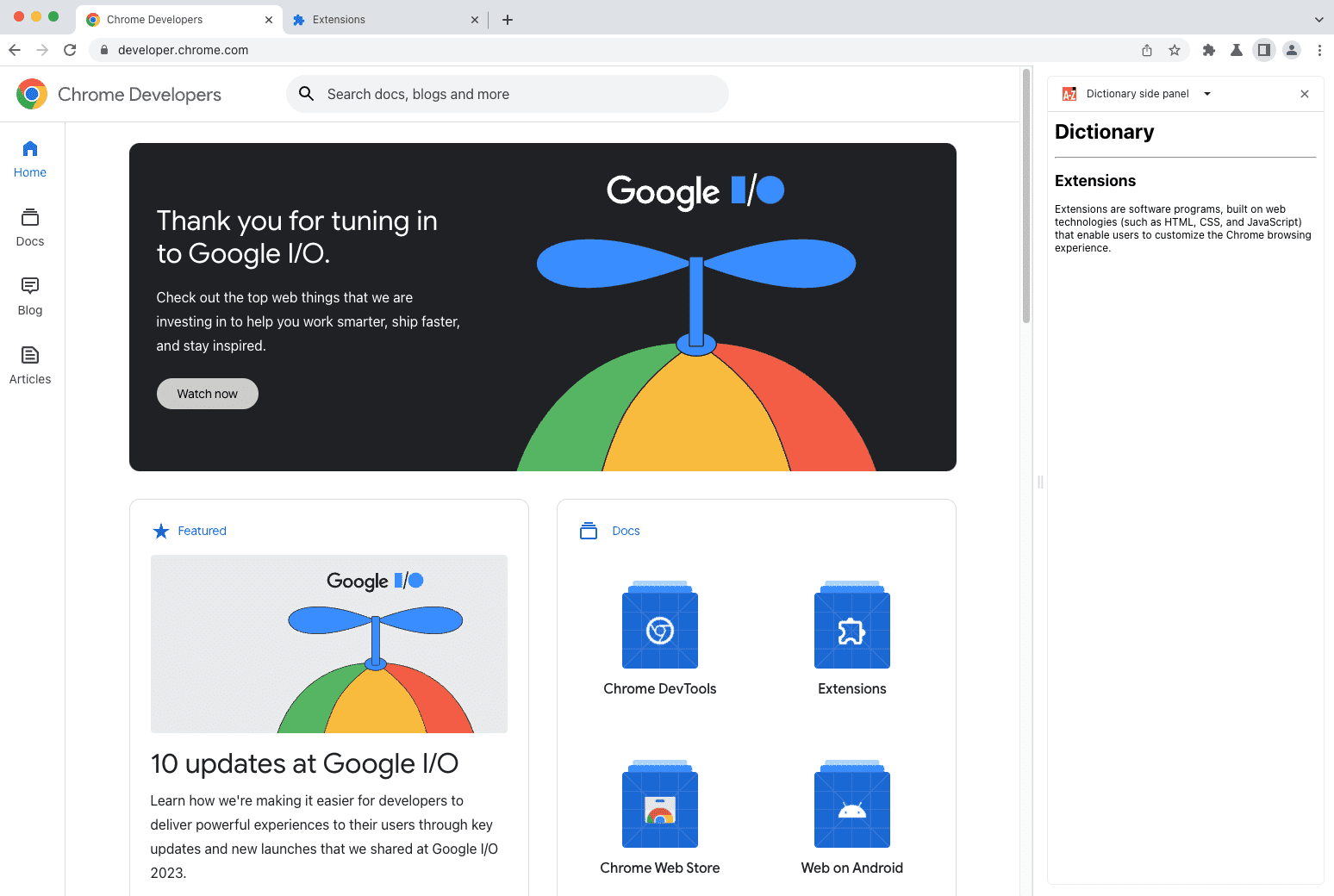
Een jaar geleden, in mei 2022, hebben we het zijpaneel aan Chrome toegevoegd. Dit is een nieuw begeleidend oppervlak waarmee gebruikers tools kunnen gebruiken naast de inhoud die ze bekijken. Vandaag kondigen we met trots aan dat uw extensie inhoud kan weergeven in het zijpaneel, te beginnen in Chrome 114.

Beter voor gebruikers, gemakkelijker voor ontwikkelaars
We hebben al veel ontwikkelaars zijbalkachtige ervaringen in hun extensie zien implementeren, en daarom zijn we blij dat we er een platformstandaard van kunnen maken. Met de nieuwe Side Panel API kunt u nu een permanente gebruikersinterface aanbieden die wordt geopend naast een pagina die de gebruiker bezoekt. Gebruikers zullen profiteren van een consistente positionering en lay-out tussen extensies. Bovendien is de mogelijkheid om de gebruikersinterface weer te geven zonder hostmachtigingen aan te vragen een aanzienlijke privacywinst voor gebruikers, met als bijkomend voordeel dat het aantal waarschuwingen voor uw extensie tijdens de installatie wordt verminderd.
De Side Panel API elimineert de hoofdpijn die gepaard gaat met het injecteren van inhoud op een niet-vertrouwde pagina. Het vermindert ook aanzienlijk de vereiste voor het handhaven van de compatibiliteit tussen verschillende sites en het doorzoeken van bugrapporten over onbedoelde verstoringen veroorzaakt door uw extensie.
Een metgezel voor gebruikers op internet
Wanneer u een nieuwe zijpaneelervaring bouwt als onderdeel van uw extensie, moet u één ding in gedachten houden: hoe helpt u gebruikers bij het voltooien van taken op internet? Hier zijn een paar vragen waarmee u rekening moet houden:
- Hoe helpt mijn zijpaneel de gebruiker?
- Het single-purpose beleid geldt ook voor uw zijpaneel. Zorg ervoor dat uw zijpaneel functionaliteit biedt die rechtstreeks verband houdt met de rest van uw extensie en wat de gebruiker probeert te bereiken.
- Verschijnt mijn zijpaneel alleen als het relevant is?
- Met de Side Panel API kunt u kiezen op welke sites uw gebruikers het zijpaneel te zien krijgen. Op deze manier kunt u voorkomen dat de advertentie wordt weergegeven wanneer deze niet relevant is voor de gebruiker of geen verband houdt met de inhoud die de gebruiker bekijkt.
- Komt het ontwerp overeen met de rest van mijn uitbreiding?
- Uw zijpaneel moet een visueel aantrekkelijk ontwerp hebben dat past bij het logo, de kleuren, de pictogrammen en de lettertypen van uw extensie en winkelvermelding. Dit biedt gebruikers een consistente, herkenbare ervaring, waar ze uw extensie ook gebruiken.
- Hoe ontdekken gebruikers mijn zijpaneel?
- Laat nieuwe gebruikers weten hoe ze uw zijpaneel moeten gebruiken door voldoende documentatie of training binnen de extensie te bieden. Hierdoor kunt u gebruikers behouden en slechte recensies in uw winkelvermelding voorkomen. Vergeet niet dat u gebruikers kunt leren voordat ze de extensie installeren, door een YouTube-video op te nemen waarin wordt getoond hoe uw extensie werkt in uw winkelvermelding!
We hebben ook ons Programmabeleid bijgewerkt, met updates in onze secties Best Practices en Kwaliteitsrichtlijnen om enkele van deze overwegingen weer te geven. Deze wijzigingen benadrukken dat uw zijpaneel moet fungeren als een nuttige aanvulling op de browse-ervaring van gebruikers door aanvullende functionaliteit te bieden. Ze maken ook duidelijk dat uw zijpaneel geen onnodige afleiding mag hebben.
Een overzicht van de API
Om uw extensie in het zijpaneel te laten verschijnen, vraagt u de toestemming "sidePanel" aan in uw manifest en voegt u de sleutel "side_panel" toe met een "default_path" die verwijst naar een pagina binnen uw extensie:
manifest.json:
{
...
"side_panel": {
"default_path": "sidepanel.html"
},
"permissions": [
"sidePanel"
]
...
}
Op een zijpaneelpagina kunt u scripts laden en extensie-API's aanroepen zoals u dat op elke andere extensiepagina zou doen. Het pictogram voor uw zijpaneel wordt overgenomen van het pictogram van uw extensie . Vergeet niet dit in te stellen voor een extra beetje glans.
Extra mogelijkheden
Het zijpaneel kun je koppelen aan je actie-icoon, zodat je deze op ieder moment eenvoudig kunt openen:
service-werker.js:
await chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
Als u wilt dat uw zijpaneel alleen op specifieke pagina's wordt weergegeven, kunt u dat beheren en voorkomen dat het elders verschijnt waar het niet relevant is voor de gebruiker:
service-werker.js:
chrome.tabs.onUpdated.addListener((tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
if (url.origin === 'https://example.com') {
chrome.sidePanel.setOptions({ tabId, path: 'sidepanel.html', enabled: true });
} else {
chrome.sidePanel.setOptions({ tabId, enabled: false });
}
});
Meer informatie
We hebben de Side Panel API- documentatie gepubliceerd, die u vandaag nog kunt lezen. We hebben ook voorbeelden toegevoegd aan de chrome-extensions-samples repository, een geweldige plek om te zien hoe de API in de praktijk kan worden gebruikt.
Zoals gezegd zijn onze beleidspagina's en best practices ook herzien om meer te vertellen over hoe u een zijpaneel kunt bouwen dat de beste ervaring voor uw gebruikers biedt.
U kunt op de hoogte blijven van nieuws over Chrome-extensies door naar onze pagina 'Wat is er nieuw' te gaan. Als u vragen heeft of hulp nodig heeft met de Side Panel API, kunt u de Google Group voor Chromium-extensies bezoeken.
Foto door Vardan Papikyan op Unsplash



