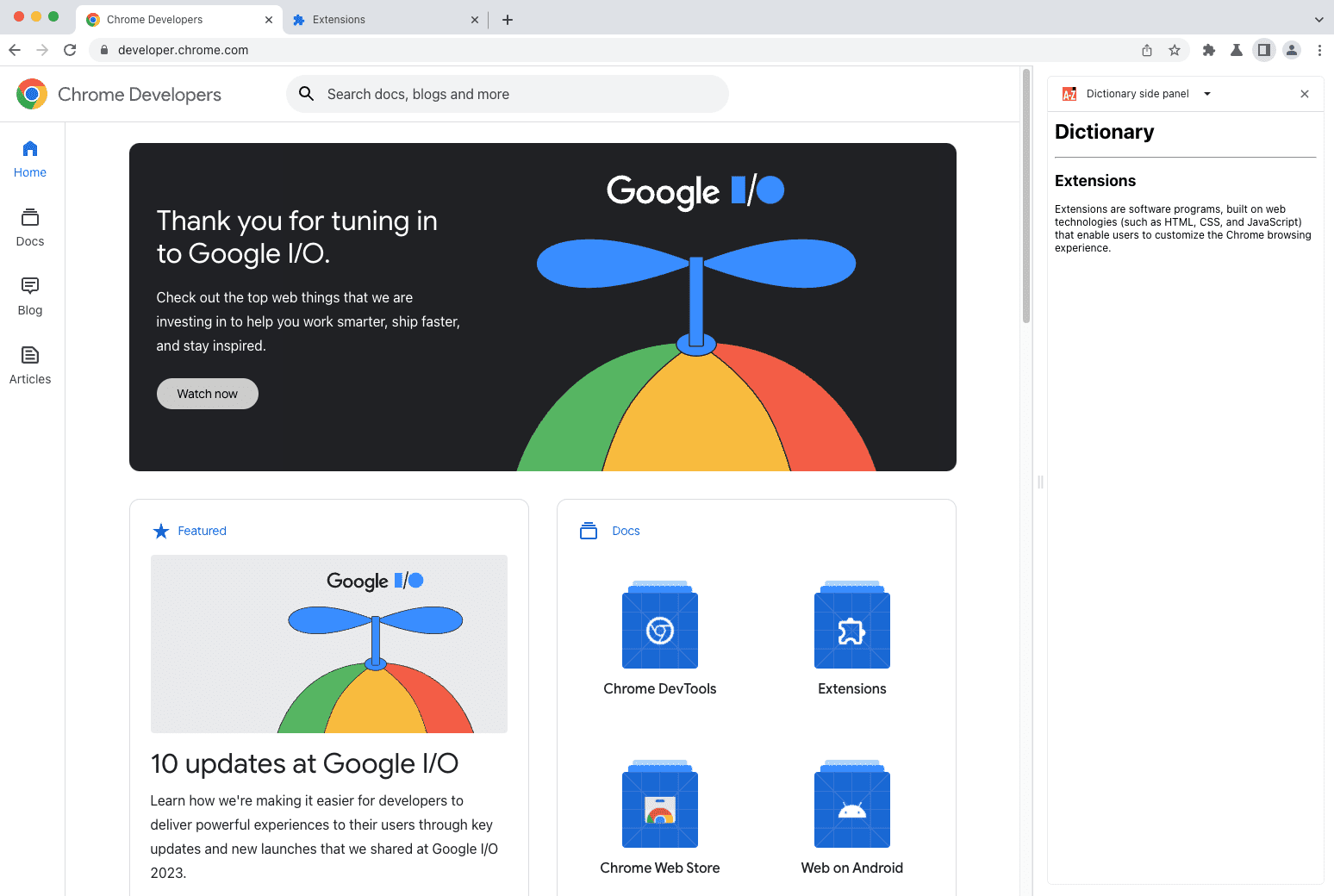
हमने एक साल पहले, मई 2021 में Chrome में साइड पैनल जोड़ा था. यह एक नया साथी प्लैटफ़ॉर्म है. इसकी मदद से, उपयोगकर्ता ब्राउज़ किए जा रहे कॉन्टेंट के साथ-साथ टूल का इस्तेमाल कर सकते हैं. हमें यह बताते हुए खुशी हो रही है कि Chrome 114 से, आपका एक्सटेंशन साइड पैनल में कॉन्टेंट दिखाना शुरू कर सकता है.

उपयोगकर्ताओं के लिए बेहतर और डेवलपर के लिए आसान
हमने पहले ही कई डेवलपर को अपने एक्सटेंशन में साइडबार जैसा अनुभव लागू करते हुए देखा है. इसलिए, हमें इसे प्लैटफ़ॉर्म के लिए स्टैंडर्ड बनाने में खुशी हो रही है. नए साइड पैनल एपीआई की मदद से, अब ऐसा यूज़र इंटरफ़ेस (यूआई) उपलब्ध कराया जा सकता है जो उपयोगकर्ता के देखे जा रहे पेज के साथ खुलता है. उपयोगकर्ताओं को, एक्सटेंशन के बीच एक जैसी पोज़िशन और लेआउट से फ़ायदा मिलेगा. इसके अलावा, होस्ट की अनुमतियों का अनुरोध किए बिना यूज़र इंटरफ़ेस (यूआई) दिखाने की सुविधा, उपयोगकर्ताओं के लिए निजता की सुरक्षा के लिहाज़ से काफ़ी अहम है. साथ ही, इससे इंस्टॉल के समय आपके एक्सटेंशन के लिए दिखने वाली चेतावनियों की संख्या भी कम हो जाती है.
साइड पैनल एपीआई, किसी भरोसेमंद पेज में कॉन्टेंट इंजेक्ट करने से जुड़ी समस्याओं को हल करता है. इससे अलग-अलग साइटों के साथ काम करने की ज़रूरत भी कम हो जाती है. साथ ही, आपके एक्सटेंशन की वजह से अनजाने में होने वाली रुकावटों के बारे में गड़बड़ी की रिपोर्ट को भी आसानी से देखा जा सकता है.
वेब पर उपयोगकर्ताओं के लिए एक साथी
अपने एक्सटेंशन के हिस्से के तौर पर, साइड पैनल का नया वर्शन बनाते समय, आपको एक बात का ध्यान रखना होगा: वेब पर टास्क पूरे करने में, उपयोगकर्ताओं की मदद कैसे की जा रही है? यहां कुछ सवाल दिए गए हैं, जिन पर आपको ध्यान देना चाहिए:
- मेरा साइड पैनल, उपयोगकर्ता की मदद कैसे करता है?
- सिर्फ़ एक काम के लिए इस्तेमाल करने से जुड़ी नीति, आपके साइड पैनल पर भी लागू होती है. पक्का करें कि आपका साइड पैनल, ऐसे फ़ंक्शन उपलब्ध कराता हो जो आपके एक्सटेंशन के बाकी हिस्सों और उपयोगकर्ता की ज़रूरतों से सीधे तौर पर जुड़े हों.
- क्या मेरा साइड पैनल सिर्फ़ तब दिखता है, जब वह काम का हो?
- साइड पैनल एपीआई की मदद से, यह चुना जा सकता है कि आपके उपयोगकर्ताओं को साइड पैनल किन साइटों पर दिखेगा. इस तरह, जब विज्ञापन उपयोगकर्ता के लिए काम का न हो या वह उस कॉन्टेंट से जुड़ा न हो जिसे उपयोगकर्ता ब्राउज़ कर रहा हो, तब उसे दिखाने से बचा जा सकता है.
- क्या डिज़ाइन, मेरे एक्सटेंशन के बाकी हिस्सों से मेल खाता है?
- आपके साइड पैनल का डिज़ाइन आकर्षक होना चाहिए. यह आपके एक्सटेंशन और स्टोर पेज के लोगो, रंगों, आइकॉन, और फ़ॉन्ट से मेल खाना चाहिए. इससे, उपयोगकर्ताओं को आपके एक्सटेंशन का इस्तेमाल करते समय एक जैसा और पहचाना जा सकने वाला अनुभव मिलता है.
- उपयोगकर्ताओं को मेरा साइड पैनल कैसे मिलता है?
- एक्सटेंशन में ज़रूरी दस्तावेज़ या ट्रेनिंग उपलब्ध कराकर, नए उपयोगकर्ताओं को अपने साइड पैनल का इस्तेमाल करने का तरीका बताएं. इससे, आपको उपयोगकर्ताओं को बनाए रखने और अपने स्टोर पेज पर खराब समीक्षाओं से बचने में मदद मिलेगी. याद रखें, एक्सटेंशन इंस्टॉल करने से पहले ही, उपयोगकर्ताओं को इसके बारे में बताया जा सकता है. इसके लिए, स्टोर पेज में YouTube वीडियो जोड़ें. इससे, उपयोगकर्ताओं को पता चलेगा कि आपका एक्सटेंशन, स्टोर पेज पर कैसे काम करता है!
हमने प्रोग्राम की नीतियों को भी अपडेट किया है. इसमें, सबसे सही तरीकों और क्वालिटी के लिए दिशा-निर्देशों वाले सेक्शन को अपडेट किया गया है. इनसे, इन बातों को बेहतर तरीके से समझा जा सकता है. इन बदलावों से पता चलता है कि आपका साइड पैनल, उपयोगकर्ताओं को ब्राउज़िंग के बेहतर अनुभव देने के लिए, काम की सुविधाएं उपलब्ध कराता है. इससे यह भी पता चलता है कि आपके साइड पैनल में, ध्यान भटकाने वाली चीज़ें नहीं होनी चाहिए.
एपीआई के बारे में खास जानकारी
अपने एक्सटेंशन को साइड पैनल में दिखाने के लिए, अपने manifest में "sidePanel" अनुमति का अनुरोध करें. साथ ही, अपने एक्सटेंशन में किसी पेज पर ले जाने वाले "default_path" के साथ "side_panel" बटन जोड़ें:
manifest.json:
{
...
"side_panel": {
"default_path": "sidepanel.html"
},
"permissions": [
"sidePanel"
]
...
}
साइड पैनल पेज पर, स्क्रिप्ट लोड की जा सकती हैं और एक्सटेंशन एपीआई को किसी भी दूसरे एक्सटेंशन पेज की तरह कॉल किया जा सकता है. आपके साइड पैनल का आइकॉन, आपके एक्सटेंशन के आइकॉन से लिया जाएगा. इसे सेट करना न भूलें, ताकि आपके एक्सटेंशन को ज़्यादा बेहतर बनाया जा सके.
अतिरिक्त सुविधाएं
साइड पैनल को अपने ऐक्शन आइकॉन से लिंक किया जा सकता है, ताकि उसे किसी भी समय आसानी से खोला जा सके:
service-worker.js:
await chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
अगर आपको अपना साइड पैनल सिर्फ़ कुछ पेजों पर दिखाना है, तो इसे कंट्रोल किया जा सकता है. साथ ही, इसे उन जगहों पर दिखने से रोका जा सकता है जहां यह उपयोगकर्ता के लिए काम का नहीं है:
service-worker.js:
chrome.tabs.onUpdated.addListener((tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
if (url.origin === 'https://example.com') {
chrome.sidePanel.setOptions({ tabId, path: 'sidepanel.html', enabled: true });
} else {
chrome.sidePanel.setOptions({ tabId, enabled: false });
}
});
ज़्यादा जानें
हमने साइड पैनल एपीआई का दस्तावेज़ पब्लिश कर दिया है. इसे आज से पढ़ा जा सकता है. हमने chrome-extensions-samples रिपॉज़िटरी में सैंपल भी जोड़े हैं. यहां यह देखा जा सकता है कि एपीआई का इस्तेमाल कैसे किया जा सकता है.
जैसा कि हमने बताया है, हमारी नीति के पेजों और सबसे सही तरीकों में भी बदलाव किए गए हैं. इससे, उपयोगकर्ताओं को बेहतर अनुभव देने वाला साइड पैनल बनाने के तरीके के बारे में ज़्यादा जानकारी मिल पाएगी.
नई सुविधाएं पेज पर जाकर, Chrome एक्सटेंशन से जुड़ी खबरों के बारे में अप-टू-डेट रहा जा सकता है. अगर आपको साइड पैनल एपीआई के बारे में कोई सवाल पूछना है या उससे जुड़ी मदद चाहिए, तो Chromium एक्सटेंशन Google ग्रुप पर जाएं.
Unsplash पर वर्दान पापिक्यान की फ़ोटो



