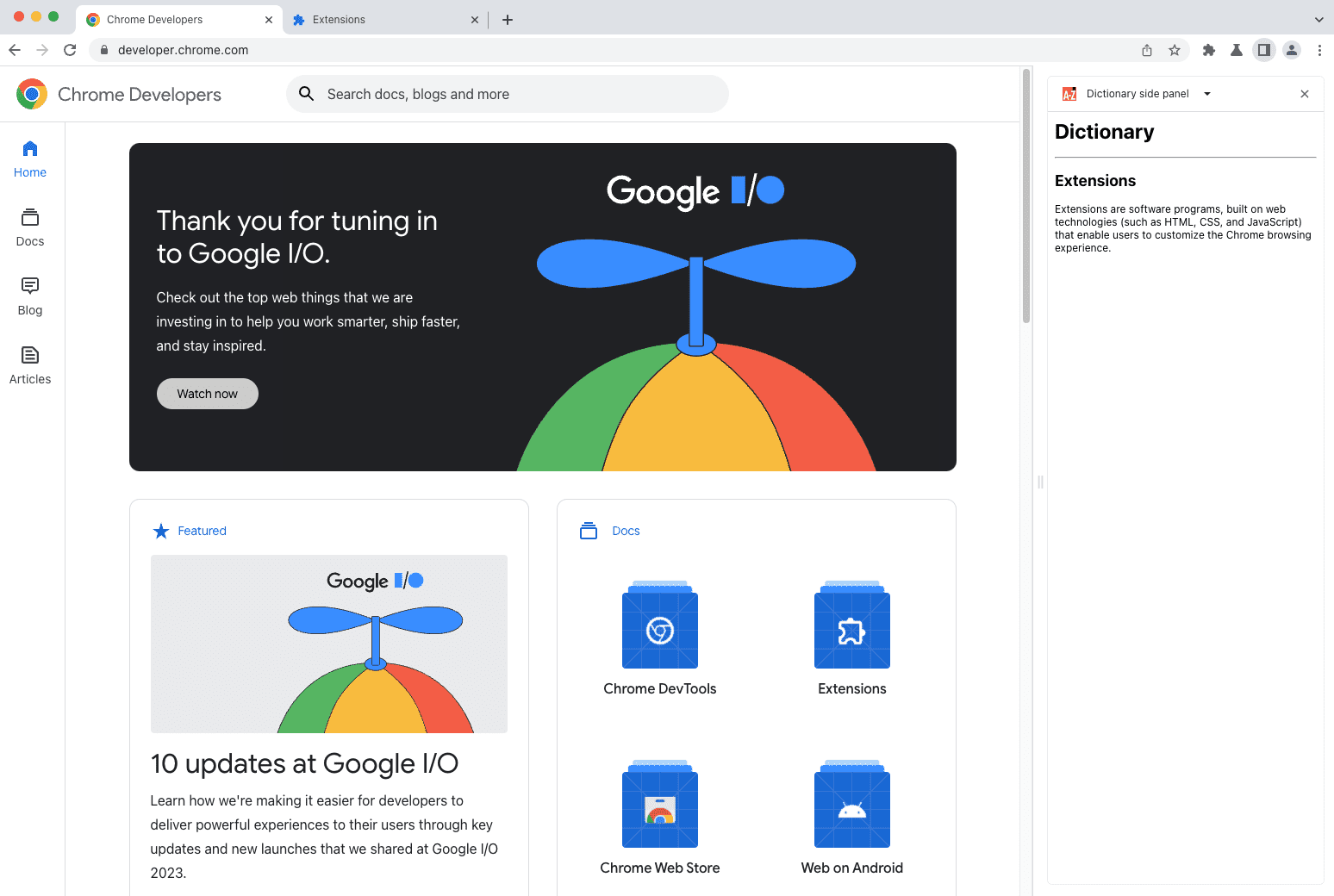
এক বছর আগে, 2022 সালের মে মাসে, আমরা Chrome-এ সাইড প্যানেল যোগ করেছি। এটি একটি নতুন সহচর পৃষ্ঠ যা ব্যবহারকারীদের তারা ব্রাউজ করা সামগ্রীর পাশাপাশি সরঞ্জামগুলি ব্যবহার করতে দেয়৷ আজ, আমরা ঘোষণা করতে পেরে আনন্দিত যে আপনার এক্সটেনশনটি Chrome 114 থেকে শুরু করে সাইড প্যানেলে সামগ্রী দেখানো শুরু করতে পারে৷

ব্যবহারকারীদের জন্য ভাল, বিকাশকারীদের জন্য সহজ
আমরা ইতিমধ্যেই অনেক ডেভেলপারকে তাদের এক্সটেনশনে সাইডবার-এর মতো অভিজ্ঞতা প্রয়োগ করতে দেখেছি, যে কারণে আমরা এটিকে একটি প্ল্যাটফর্ম স্ট্যান্ডার্ড করতে পেরে রোমাঞ্চিত। নতুন সাইড প্যানেল API এর সাথে, আপনি এখন একটি স্থায়ী UI অফার করতে পারেন যা ব্যবহারকারীর পরিদর্শন করা একটি পৃষ্ঠার পাশাপাশি খোলে৷ ব্যবহারকারীরা এক্সটেনশনগুলির মধ্যে সামঞ্জস্যপূর্ণ অবস্থান এবং বিন্যাস থেকে উপকৃত হবেন। এছাড়াও, হোস্টের অনুমতির অনুরোধ না করেই UI দেখানোর ক্ষমতা হল ব্যবহারকারীদের জন্য একটি উল্লেখযোগ্য গোপনীয়তা জয়, যার অতিরিক্ত সুবিধা হল ইনস্টলের সময় আপনার এক্সটেনশনের জন্য দেখানো সতর্কতার সংখ্যা হ্রাস করার।
সাইড প্যানেল API একটি অবিশ্বস্ত পৃষ্ঠায় সামগ্রী ইনজেকশনের সাথে সম্পর্কিত মাথাব্যথা দূর করে। এছাড়াও এটি বিভিন্ন সাইট জুড়ে সামঞ্জস্য বজায় রাখার প্রয়োজনীয়তাকে উল্লেখযোগ্যভাবে হ্রাস করে এবং আপনার এক্সটেনশনের কারণে সৃষ্ট দুর্ঘটনাজনিত ব্যাঘাত সম্পর্কে বাগ রিপোর্টের মাধ্যমে সিফটিং করে।
ওয়েব জুড়ে ব্যবহারকারীদের একটি সহচর
আপনার এক্সটেনশনের অংশ হিসাবে একটি নতুন সাইড প্যানেল অভিজ্ঞতা তৈরি করার সময়, আপনাকে একটি জিনিস মনে রাখতে হবে: আপনি কীভাবে ব্যবহারকারীদের ওয়েব জুড়ে কাজগুলি সম্পূর্ণ করতে সহায়তা করছেন? এখানে কয়েকটি প্রশ্ন আপনার বিবেচনা করা উচিত:
- কিভাবে আমার সাইড প্যানেল ব্যবহারকারীকে সাহায্য করে?
- একক-উদ্দেশ্য নীতি আপনার পাশের প্যানেলেও প্রযোজ্য। নিশ্চিত করুন যে আপনার পাশের প্যানেলটি কার্যকারিতা প্রদান করে যা সরাসরি আপনার বাকি এক্সটেনশনের সাথে সম্পর্কিত এবং ব্যবহারকারী যা অর্জন করার চেষ্টা করছেন।
- আমার পাশের প্যানেলটি কি কেবল তখনই প্রদর্শিত হয় যখন এটি প্রাসঙ্গিক হয়?
- সাইড প্যানেল API আপনাকে বেছে নিতে দেয় কোন সাইটগুলি আপনার ব্যবহারকারীরা সাইড প্যানেল দেখতে পাবে৷ এইভাবে আপনি এটি দেখানো এড়াতে পারেন যখন এটি ব্যবহারকারীর সাথে প্রাসঙ্গিক নয় বা এটি ব্যবহারকারীর ব্রাউজ করা সামগ্রীর সাথে সম্পর্কিত নয়৷
- নকশাটি কি আমার বাকি এক্সটেনশনের সাথে সামঞ্জস্যপূর্ণ?
- আপনার পাশের প্যানেলে একটি দৃশ্যমান আকর্ষণীয় ডিজাইন থাকা উচিত যা আপনার এক্সটেনশন এবং স্টোর তালিকার লোগো, রঙ, আইকন এবং ফন্টের সাথে মেলে। এটি ব্যবহারকারীদের একটি সামঞ্জস্যপূর্ণ, স্বীকৃত অভিজ্ঞতা প্রদান করে যেখানে তারা আপনার এক্সটেনশন ব্যবহার করছে।
- কিভাবে ব্যবহারকারীরা আমার সাইড প্যানেল আবিষ্কার করবেন?
- এক্সটেনশনের মধ্যে পর্যাপ্ত ডকুমেন্টেশন বা প্রশিক্ষণ প্রদান করে আপনার সাইড প্যানেল কীভাবে ব্যবহার করবেন তা নতুন ব্যবহারকারীদের জানতে দিন। এটি আপনাকে ব্যবহারকারীদের ধরে রাখতে এবং আপনার স্টোর তালিকায় খারাপ পর্যালোচনাগুলি এড়াতে সহায়তা করবে৷ মনে রাখবেন, আপনি ব্যবহারকারীদের এক্সটেনশন ইনস্টল করার আগে একটি YouTube ভিডিও অন্তর্ভুক্ত করে শেখানো শুরু করতে পারেন যা দেখায় যে কীভাবে আপনার স্টোর তালিকায় আপনার এক্সটেনশন কাজ করে!
আমরা আমাদের প্রোগ্রাম নীতিগুলিও আপডেট করেছি, আমাদের সর্বোত্তম অভ্যাস এবং গুণমানের নির্দেশিকা বিভাগগুলির আপডেটগুলির সাথে এই বিবেচনাগুলির কিছু প্রতিফলিত করতে। এই পরিবর্তনগুলি হাইলাইট করে যে আপনার সাইড প্যানেলটি পরিপূরক কার্যকারিতা প্রদান করে ব্যবহারকারীদের ব্রাউজিং অভিজ্ঞতার সহায়ক সহচর হিসাবে কাজ করবে। তারা এটাও স্পষ্ট করে দেয় যে আপনার পাশের প্যানেলে অপ্রয়োজনীয় বিভ্রান্তি থাকা উচিত নয়।
API এর একটি ওভারভিউ
আপনার এক্সটেনশনটি সাইড প্যানেলে প্রদর্শিত হওয়ার জন্য, আপনার ম্যানিফেস্টে "sidePanel" অনুমতির জন্য অনুরোধ করুন এবং আপনার এক্সটেনশনের মধ্যে একটি পৃষ্ঠার দিকে নির্দেশ করে একটি "default_path" "side_panel" কী যোগ করুন:
manifest.json:
{
...
"side_panel": {
"default_path": "sidepanel.html"
},
"permissions": [
"sidePanel"
]
...
}
একটি পাশের প্যানেল পৃষ্ঠায়, আপনি স্ক্রিপ্ট লোড করতে পারেন এবং এক্সটেনশন APIগুলিকে কল করতে পারেন যেমন আপনি অন্য কোনো এক্সটেনশন পৃষ্ঠায় করেন৷ আপনার পাশের প্যানেলের আইকনটি আপনার এক্সটেনশনের আইকন থেকে নেওয়া হবে - একটি অতিরিক্ত বিট পলিশের জন্য এটি সেট করতে ভুলবেন না৷
অতিরিক্ত ক্ষমতা
আপনি সাইড প্যানেলটিকে আপনার অ্যাকশন আইকনের সাথে লিঙ্ক করতে পারেন, যাতে এটি যেকোনো সময় সহজেই খোলা যেতে পারে:
service-worker.js:
await chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
আপনি যদি শুধুমাত্র নির্দিষ্ট পৃষ্ঠাগুলিতে আপনার পাশের প্যানেলটি দেখাতে চান তবে আপনি এটি নিয়ন্ত্রণ করতে পারেন এবং এটি অন্য কোথাও প্রদর্শিত হতে বাধা দিতে পারেন যেখানে এটি ব্যবহারকারীর সাথে প্রাসঙ্গিক নয়:
service-worker.js:
chrome.tabs.onUpdated.addListener((tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
if (url.origin === 'https://example.com') {
chrome.sidePanel.setOptions({ tabId, path: 'sidepanel.html', enabled: true });
} else {
chrome.sidePanel.setOptions({ tabId, enabled: false });
}
});
আরও জানুন
আমরা সাইড প্যানেল API ডকুমেন্টেশন প্রকাশ করেছি যা আপনি আজ পড়া শুরু করতে পারেন। আমরা ক্রোম-এক্সটেনশন-স্যাম্পল রিপোজিটরিতে নমুনাগুলিও যোগ করেছি, যেটি বাস্তবে API কীভাবে ব্যবহার করা যেতে পারে তা দেখার জন্য একটি দুর্দান্ত জায়গা।
উল্লিখিত হিসাবে, আমাদের নীতি পৃষ্ঠাগুলি এবং সর্বোত্তম অনুশীলনগুলিকেও সংশোধন করা হয়েছে কীভাবে একটি সাইড প্যানেল তৈরি করা যায় যা আপনার ব্যবহারকারীদের জন্য সর্বোত্তম অভিজ্ঞতা প্রদান করে সে সম্পর্কে আরও ভাগ করে নেওয়ার জন্য।
আপনি আমাদের নতুন কী পৃষ্ঠায় গিয়ে Chrome এক্সটেনশনের খবরাখবর রাখতে পারেন, এবং যদি আপনার প্রশ্ন থাকে বা সাইড প্যানেল API-এর সাহায্যের প্রয়োজন হয়, আপনি Chromium এক্সটেনশনগুলি Google গ্রুপে যেতে পারেন৷



