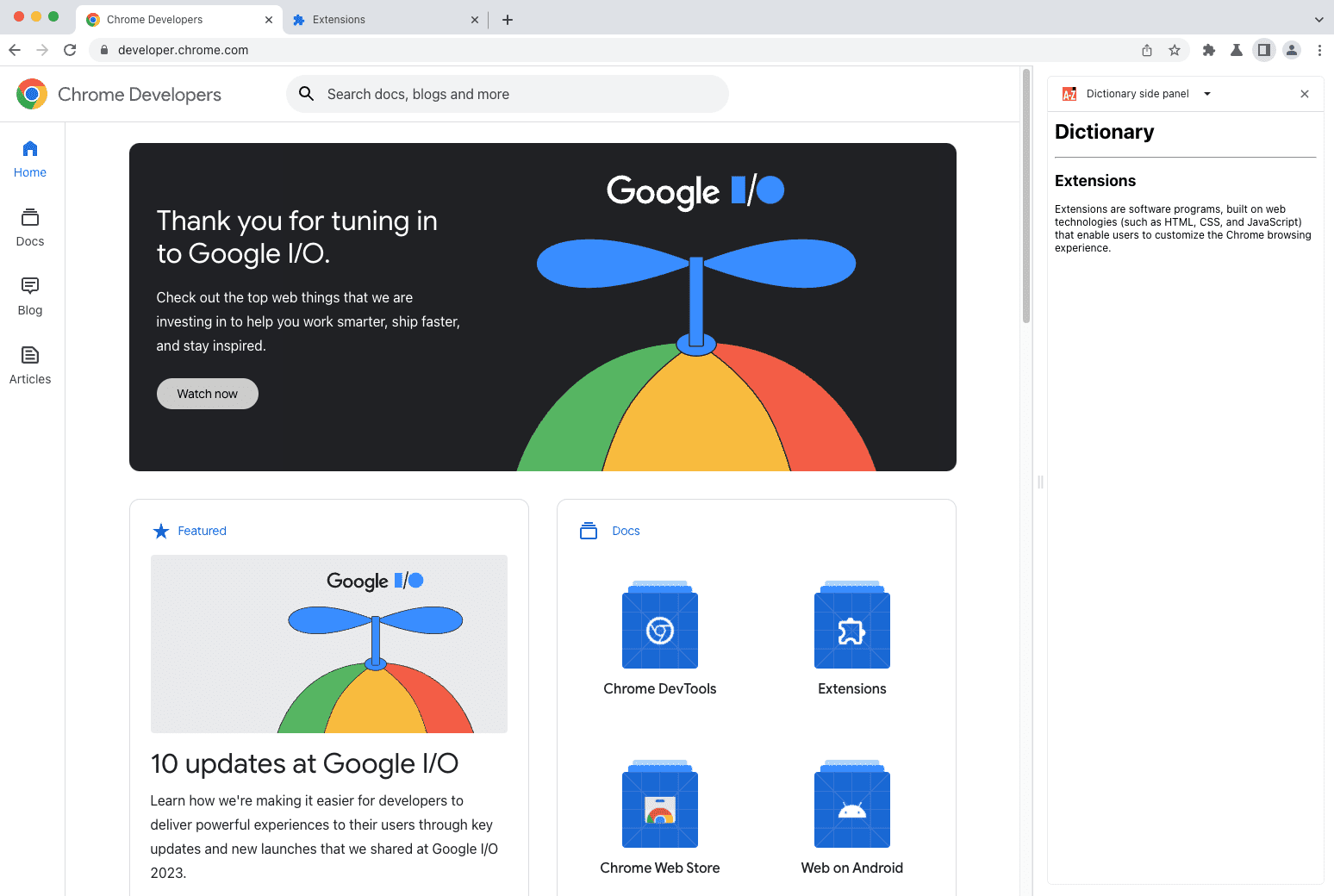
Setahun yang lalu, pada Mei 2022, kami menambahkan panel samping ke Chrome. Ini adalah platform pendamping baru yang memungkinkan pengguna menggunakan alat bersama konten yang mereka jelajahi. Hari ini, dengan senang hati kami mengumumkan bahwa ekstensi Anda dapat mulai menampilkan konten di panel samping, mulai dari Chrome 114.

Lebih baik bagi pengguna, lebih mudah bagi developer
Kami telah melihat banyak developer menerapkan pengalaman seperti sidebar ke ekstensi mereka, itulah sebabnya kami senang menjadikannya standar platform. Dengan Side Panel API yang baru, Anda kini dapat menawarkan UI persisten yang terbuka bersama halaman yang dikunjungi pengguna. Pengguna akan mendapatkan manfaat dari penentuan posisi dan tata letak yang konsisten di antara ekstensi. Selain itu, kemampuan untuk menampilkan UI tanpa meminta izin host adalah keuntungan privasi yang signifikan bagi pengguna, dengan manfaat tambahan untuk mengurangi jumlah peringatan yang ditampilkan untuk ekstensi Anda pada saat penginstalan.
Side Panel API menghilangkan masalah yang terkait dengan memasukkan konten ke dalam halaman yang tidak tepercaya. Hal ini juga secara signifikan mengurangi persyaratan untuk mempertahankan kompatibilitas di berbagai situs dan memilah laporan bug tentang gangguan yang tidak disengaja yang disebabkan oleh ekstensi Anda.
Pendamping bagi pengguna di seluruh web
Saat membuat pengalaman panel samping baru sebagai bagian dari ekstensi, Anda perlu mengingat satu hal: bagaimana Anda membantu pengguna menyelesaikan tugas di seluruh web? Berikut beberapa pertanyaan yang harus Anda pertimbangkan:
- Bagaimana panel samping saya membantu pengguna?
- Kebijakan satu tujuan juga berlaku untuk panel samping Anda. Pastikan panel samping Anda menyediakan fungsi yang secara langsung terkait dengan ekstensi lainnya dan hal yang ingin dicapai pengguna.
- Apakah panel samping saya hanya muncul saat relevan?
- Side Panel API memungkinkan Anda memilih situs tempat pengguna akan melihat panel samping. Dengan demikian, Anda dapat menghindari menampilkannya jika tidak relevan bagi pengguna atau tidak terkait dengan konten yang sedang dijelajahi pengguna.
- Apakah desainnya konsisten dengan ekstensi saya yang lain?
- Panel samping Anda harus memiliki desain yang menarik secara visual dan cocok dengan logo, warna, ikon, dan font ekstensi serta listingan Play Store Anda. Hal ini memberikan pengalaman yang konsisten dan mudah dikenali kepada pengguna di mana pun mereka menggunakan ekstensi Anda.
- Bagaimana cara pengguna menemukan panel samping saya?
- Beri tahu pengguna baru cara menggunakan panel samping dengan memberikan dokumentasi atau pelatihan yang memadai dalam ekstensi. Hal ini akan membantu Anda mempertahankan pengguna dan menghindari ulasan buruk di listingan Play Store. Ingat, Anda dapat mulai mengajari pengguna sebelum mereka menginstal ekstensi dengan menyertakan video YouTube yang menunjukkan cara kerja ekstensi di listingan Play Store.
Kami juga telah memperbarui Kebijakan Program, dengan pembaruan pada bagian Praktik Terbaik dan Pedoman Kualitas untuk mencerminkan beberapa pertimbangan ini. Perubahan ini menunjukkan bahwa panel samping Anda harus berfungsi sebagai pendamping yang bermanfaat untuk pengalaman penjelajahan pengguna dengan menyediakan fungsi pelengkap. Hal ini juga memperjelas bahwa panel samping Anda tidak boleh memiliki gangguan yang tidak perlu.
Ringkasan API
Agar ekstensi Anda muncul di panel samping, minta izin "sidePanel" di manifest, dan tambahkan kunci "side_panel" dengan "default_path" yang mengarah ke halaman dalam ekstensi Anda:
manifest.json:
{
...
"side_panel": {
"default_path": "sidepanel.html"
},
"permissions": [
"sidePanel"
]
...
}
Di halaman panel samping, Anda dapat memuat skrip dan memanggil API ekstensi seperti yang Anda lakukan di halaman ekstensi lainnya. Ikon untuk panel samping akan diambil dari ikon ekstensi - jangan lupa untuk menetapkannya agar terlihat lebih menarik.
Kemampuan tambahan
Anda dapat menautkan panel samping ke ikon tindakan, sehingga dapat dibuka dengan mudah kapan saja:
service-worker.js:
await chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
Jika hanya ingin panel samping muncul di halaman tertentu, Anda dapat mengontrolnya, dan mencegahnya muncul di tempat lain yang tidak relevan bagi pengguna:
service-worker.js:
chrome.tabs.onUpdated.addListener((tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
if (url.origin === 'https://example.com') {
chrome.sidePanel.setOptions({ tabId, path: 'sidepanel.html', enabled: true });
} else {
chrome.sidePanel.setOptions({ tabId, enabled: false });
}
});
Pelajari lebih lanjut
Kami telah memublikasikan dokumentasi Side Panel API yang dapat Anda mulai baca sekarang. Kami juga telah menambahkan contoh ke repositori chrome-extensions-samples, yang merupakan tempat yang tepat untuk melihat cara API dapat digunakan dalam praktik.
Seperti yang disebutkan, halaman kebijakan dan praktik terbaik kami juga telah direvisi untuk membagikan lebih banyak informasi tentang cara membuat panel samping yang memberikan pengalaman terbaik bagi pengguna Anda.
Anda dapat terus mengikuti berita ekstensi Chrome dengan membuka halaman Yang baru, dan jika memiliki pertanyaan atau memerlukan bantuan terkait Side Panel API, Anda dapat mengunjungi Google Grup ekstensi Chromium.
Foto oleh Vardan Papikyan di Unsplash



