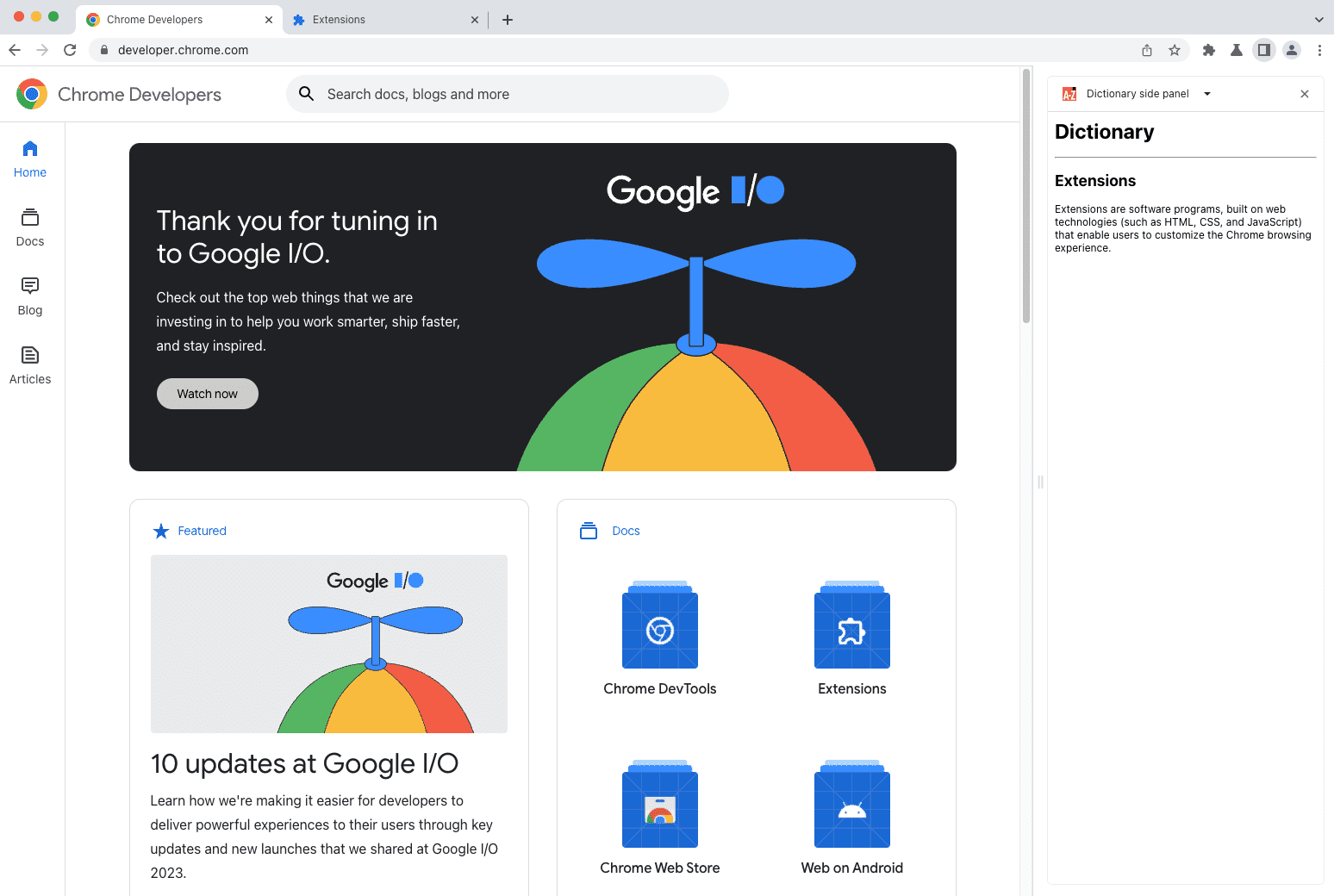
Há um ano, em maio de 2022, adicionamos o painel lateral ao Chrome. Essa é uma nova plataforma complementar que permite que os usuários usem ferramentas ao navegar pelo conteúdo. Hoje, temos o prazer de anunciar que sua extensão pode começar a mostrar conteúdo no painel lateral, a partir do Chrome 114.

Melhor para os usuários, mais fácil para os desenvolvedores
Já vimos muitos desenvolvedores implementar experiências semelhantes à barra lateral nas extensões. Por isso, estamos felizes em torná-la um padrão da plataforma. Com a nova API Side Panel, agora é possível oferecer uma interface persistente que é aberta ao lado da página que o usuário está visitando. Os usuários vão se beneficiar de um posicionamento e layout consistentes entre as extensões. Além disso, a capacidade de mostrar a interface sem solicitar permissões de host é uma vitória significativa de privacidade para os usuários, com o benefício adicional de reduzir o número de avisos mostrados para sua extensão no momento da instalação.
A API Side Panel elimina as dores de cabeça associadas à injeção de conteúdo em uma página não confiável. Isso também reduz significativamente a necessidade de manter a compatibilidade em diferentes sites e analisar relatórios de bugs sobre interrupções acidentais causadas pela sua extensão.
Um companheiro para os usuários na Web
Ao criar uma nova experiência de painel lateral como parte da sua extensão, você precisa se lembrar de uma coisa: como você está ajudando os usuários a concluir tarefas na Web? Confira algumas perguntas que você precisa considerar:
- Como meu painel lateral ajuda o usuário?
- A política de uso único também se aplica ao painel lateral. O painel lateral precisa oferecer uma funcionalidade que se relacione diretamente com o restante da extensão e com o que o usuário está tentando fazer.
- Meu painel lateral só aparece quando é relevante?
- A API Side Panel permite escolher em quais sites o painel lateral vai aparecer para os usuários. Assim, você evita mostrar o botão quando ele não é relevante para o usuário ou não está relacionado ao conteúdo que ele está navegando.
- O design é consistente com o restante da extensão?
- O painel lateral precisa ter um design visualmente atraente que combine com o logotipo, as cores, os ícones e as fontes da extensão e da página "Detalhes do app". Isso oferece aos usuários uma experiência consistente e reconhecível onde quer que eles estejam usando a extensão.
- Como os usuários descobrem meu painel lateral?
- Deixe os novos usuários saberem como usar o painel lateral fornecendo documentação ou treinamento suficiente na extensão. Isso vai ajudar a reter usuários e evitar avaliações ruins na página "Detalhes do app". Lembre-se de que você pode começar a ensinar os usuários antes de instalar a extensão incluindo um vídeo do YouTube que mostra como a extensão funciona na página da loja.
Também atualizamos nossas políticas do programa, com atualizações nas seções de práticas recomendadas e diretrizes de qualidade para refletir algumas dessas considerações. Essas mudanças destacam que o painel lateral precisa ser útil para a experiência de navegação dos usuários, oferecendo funcionalidades complementares. Eles também deixam claro que o painel lateral não pode ter distrações desnecessárias.
Visão geral da API
Para que a extensão apareça no painel lateral, solicite a permissão "sidePanel" no manifest e adicione a chave "side_panel" com um "default_path" que aponte para uma página na extensão:
manifest.json:
{
...
"side_panel": {
"default_path": "sidepanel.html"
},
"permissions": [
"sidePanel"
]
...
}
Em uma página do painel lateral, é possível carregar scripts e chamar APIs de extensão como em qualquer outra página de extensão. O ícone do painel lateral será retirado do ícone da extensão. Não se esqueça de definir isso para dar um toque extra.
Recursos extras
Você pode vincular o painel lateral ao ícone de ação para que ele possa ser aberto facilmente a qualquer momento:
service-worker.js:
await chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
Se você quiser que o painel lateral apareça apenas em páginas específicas, é possível controlar isso e impedir que ele apareça em outros lugares em que não é relevante para o usuário:
service-worker.js:
chrome.tabs.onUpdated.addListener((tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
if (url.origin === 'https://example.com') {
chrome.sidePanel.setOptions({ tabId, path: 'sidepanel.html', enabled: true });
} else {
chrome.sidePanel.setOptions({ tabId, enabled: false });
}
});
Saiba mais
Publicamos a documentação da API Side Panel, que você pode começar a ler hoje. Também adicionamos exemplos ao repositório chrome-extensions-samples, que é um ótimo lugar para conferir como a API pode ser usada na prática.
Como mencionado, nossas páginas de políticas e práticas recomendadas também foram revisadas para compartilhar mais informações sobre como criar um painel lateral que ofereça a melhor experiência para seus usuários.
Para ficar por dentro das novidades das extensões do Chrome, acesse nossa página "O que há de novo". Se você tiver dúvidas ou precisar de ajuda com a API Side Panel, acesse o grupo do Google Extensões do Chromium.
Foto de Vardan Papikyan no Unsplash



